Tutorial: Erstellen einer Node.js-Webanwendung mit dem JavaScript SDK zur Verwaltung eines „API für NoSQL“-Kontos in Azure Cosmos DB
GILT FÜR: NoSQL
Als Entwickler besitzen Sie möglicherweise Anwendungen, die NoSQL-Dokumentdaten verwenden. Sie können ein „API für NoSQL“-Konto in Azure Cosmos DB verwenden, um diese Dokumentdaten zu speichern und darauf zuzugreifen. In diesem Node.js-Tutorial erfahren Sie, wie Sie Daten aus einem „API für NoSQL“-Konto in Azure Cosmos DB speichern und darauf zugreifen. Das Tutorial verwendet eine Node.js Express-Anwendung, die im Web-Apps-Feature von Microsoft Azure App Service gehostet wird. In diesem Tutorial erstellen Sie eine webbasierte Anwendung (Todo-App), mit der Sie Aufgaben erstellen, abrufen und abschließen können. Die Aufgaben werden als JSON-Dokumente in Azure Cosmos DB gespeichert.
In diesem Tutorial erfahren Sie, wie Sie über das Azure-Portal ein „API für NoSQL“-Konto in Azure Cosmos DB erstellen. Ohne eine Kreditkarte oder ein Azure-Abonnement können Sie Folgendes ausführen:
- Einrichten eines kostenlosen Kontos zum Testen von Azure Cosmos DB.
- Erstellen und Ausführen einer auf dem Node.js SDK basierenden Webanwendung, um eine Datenbank und einen Container zu erstellen.
- Hinzufügen von Elementen zum Container
Dieses Tutorial verwendet JavaScript SDK, Version 3.0, und behandelt die folgenden Aufgaben:
- Erstellen eines Azure Cosmos DB-Kontos
- Erstellen einer neuen Node.js-Anwendung
- Herstellen einer Verbindung zwischen der Anwendung und Azure Cosmos DB
- Ausführen und Bereitstellen der Anwendung in Azure
Voraussetzungen
Vergewissern Sie sich zunächst, dass Sie über die folgenden Ressourcen verfügen:
Ohne ein Azure-Abonnement oder eine Kreditkarte können Sie ein kostenloses Konto zum Testen von Azure Cosmos DB einrichten.
Sie können Azure Cosmos DB kostenlos testen – ohne Azure-Abonnement und unverbindlich. Alternativ können Sie ein Azure Cosmos DB-Konto im Free-Tarif erstellen, bei dem die ersten 1000 RUs/Sek. sowie 25 GB Speicher kostenlos sind. Sie können auch den Azure Cosmos DB-Emulator mit dem URI
https://localhost:8081verwenden. Informationen zur Verwendung des Schlüssels mit dem Emulator finden Sie unter Verwenden des Azure Cosmos-Emulators für lokale Entwicklungs- und Testvorgänge.Node.js, Version 6.10 oder höher
Express Generator (Express kann über
npm install express-generator -ginstalliert werden)Installieren Sie Git auf Ihrer lokalen Arbeitsstation.
Erstellen eines Azure Cosmos DB-Kontos
Erstellen Sie zuerst ein Azure Cosmos DB-Konto. Falls Sie bereits ein Konto besitzen oder den Azure Cosmos DB-Emulator für dieses Tutorial verwenden, können Sie mit Erstellen einer neuen Node.js-Anwendung fortfahren.
Wählen Sie im Menü des Azure-Portals oder auf der Startseite die Option Ressource erstellen aus.
Suche Sie nach Azure Cosmos DB. Wählen Sie Erstellen>Azure Cosmos DB aus.
Wählen Sie auf der Seite Erstellen eines Azure Cosmos DB-Kontos im Abschnitt Azure Cosmos DB for NoSQL die Option Erstellen aus.
Azure Cosmos DB bietet mehrere APIs:
- NoSQL, für Dokumentdaten
- PostgreSQL
- MongoDB, für Dokumentdaten
- Apache Cassandra
- Tabelle
- Apache Gremlin, für Graphdaten
Weitere Informationen zur API für NoSQL finden Sie unter Willkommen bei Azure Cosmos DB.
Geben Sie auf der Seite Azure Cosmos DB-Konto erstellen die grundlegenden Einstellungen für das neue Azure Cosmos DB-Konto ein.
Einstellung Wert BESCHREIBUNG Subscription Abonnementname Wählen Sie das Azure-Abonnement aus, das Sie für dieses Azure Cosmos DB-Konto verwenden möchten. Ressourcengruppe Ressourcengruppenname Wählen Sie eine Ressourcengruppe aus, oder wählen Sie Neu erstellen aus, und geben Sie einen eindeutigen Namen für die Ressourcengruppe ein. Kontoname Ein eindeutiger Name Geben Sie einen Namen zur Identifizierung Ihres Azure Cosmos DB-Kontos ein. Da documents.azure.com an den Namen angefügt wird, die Sie für die URI-Erstellung angeben, muss der Name eindeutig sein. Der Name darf nur Kleinbuchstaben, Zahlen und den Bindestrich (-) enthalten. Er muss 3–44 Zeichen umfassen. Standort Die Region, die Ihren Benutzern am nächsten liegt Wählen Sie einen geografischen Standort aus, an dem Ihr Azure Cosmos DB-Konto gehostet werden soll. Verwenden Sie den Standort, der Ihren Benutzern am nächsten ist, damit sie möglichst schnell auf die Daten zugreifen können. Kapazitätsmodus Bereitgestellter Durchsatz oder Serverlos Wählen Sie Bereitgestellter Durchsatz aus, um ein Konto im Modus Bereitgestellter Durchsatz zu erstellen. Wählen Sie Serverlos aus, um ein Konto im Modus Serverlos zu erstellen. Anwenden des Rabatts für den Free-Tarif von Azure Cosmos DB Anwenden oder Nicht anwenden Mit dem Azure Cosmos DB-Tarif „Free“ erhalten Sie die ersten 1.000 RUs/Sek. sowie 25 GB Speicher kostenlos in einem Konto. Weitere Informationen zum Tarif „Free“ Beschränken des gesamten Kontodurchsatzes Ausgewählt sein oder nicht Begrenzen Sie den Gesamtdurchsatz, der für dieses Konto bereitgestellt werden kann. Dieser Grenzwert verhindert unerwartete Gebühren im Zusammenhang mit bereitgestelltem Durchsatz. Sie können diesen Grenzwert anpassen oder entfernen, nachdem Ihr Konto erstellt wurde. Sie können pro Azure-Abonnement maximal ein Azure Cosmos DB-Konto im Free-Tarif einrichten und müssen sich beim Erstellen des Kontos registrieren. Wird die Option zum Anwenden des tarifspezifischen Rabatts für den Free-Tarif nicht angezeigt, bedeutet dies, dass bereits ein anderes Konto im Abonnement mit dem Free-Tarif aktiviert wurde.
Hinweis
Die folgenden Optionen sind nicht verfügbar, wenn Sie als Kapazitätsmodus die Option Serverlos auswählen:
- Tarifspezifischen Rabatt für den Free-Tarif anwenden
- Beschränken des gesamten Kontodurchsatzes
Konfigurieren Sie auf der Registerkarte Globale Verteilung die folgenden Details. Für diesen Schnellstart können Sie die Standardwerte beibehalten:
Einstellung Wert Beschreibung Georedundanz Deaktivieren Aktivieren oder deaktivieren Sie die globale Verteilung für Ihr Konto, indem Sie Ihre Region mit einer Region koppeln. Sie können später weitere Regionen zu Ihrem Konto hinzufügen. Schreibvorgänge in mehreren Regionen Deaktivieren Mit der Funktion zum Schreiben in mehreren Regionen können Sie den bereitgestellten Durchsatz für Ihre Datenbanken und Container in der ganzen Welt nutzen. Verfügbarkeitszonen Deaktivieren Verfügbarkeitszonen helfen Ihnen, die Verfügbarkeit und Resilienz Ihrer Anwendung weiter zu verbessern. Hinweis
Die folgenden Optionen sind nicht verfügbar, wenn Sie als Kapazitätsmodus auf der vorigen Seite Grundlagen die Option Serverlos auswählen:
- Georedundanz
- Schreibvorgänge in mehreren Regionen
Optional können Sie auf den folgenden Registerkarten weitere Details konfigurieren:
- Netzwerke. Konfigurieren des Zugriffs über virtuelle Netzwerke.
- Sicherungsrichtlinie. Konfigurieren Sie eine Richtlinie für regelmäßige oder fortlaufende Sicherungen.
- Verschlüsselung. Verwenden Sie entweder einen vom Dienst verwalteten Schlüssel oder einen kundenseitig verwalteten Schlüssel.
- Tags. Tags sind Name/Wert-Paare, die Ihnen das Kategorisieren von Ressourcen und die Anzeige einer konsolidierten Abrechnung ermöglichen, indem Sie dasselbe Tag auf mehrere Ressourcen und Ressourcengruppen anwenden.
Klicken Sie auf Überprüfen + erstellen.
Überprüfen Sie die Kontoeinstellungen, und wählen Sie anschließend Erstellen aus. Die Erstellung des Kontos dauert einige Minuten. Warten Sie, bis auf der Portalseite Ihre Bereitstellung wurde abgeschlossen. angezeigt wird.
Wählen Sie Zu Ressource wechseln aus, um zur Seite des Azure Cosmos DB-Kontos zu wechseln.
Navigieren Sie zur Seite des Azure Cosmos DB-Kontos, und wählen Sie Schlüssel aus. Kopieren Sie die Werte, die in der Webanwendung verwendet werden sollen, die Sie als Nächstes erstellen.

Erstellen einer neuen Node.js-Anwendung
Erfahren Sie jetzt, wie Sie ein einfaches „Hallo Welt“-Node.js-Projekt mithilfe des Express -Frameworks erstellen.
Öffnen Sie Ihr bevorzugtes Terminal (beispielsweise die Node.js-Eingabeaufforderung).
Navigieren Sie zu dem Verzeichnis, in dem Sie die neue Anwendung speichern möchten.
Verwenden Sie den Express Generator, um eine neue Anwendung namens todozu erstellen.
express todoÖffnen Sie das Verzeichnis todo, und installieren Sie die Abhängigkeiten.
cd todo npm installFühren Sie die neue Anwendung aus.
npm startUm Ihre neue Anwendung in einem Browser anzuzeigen, wechseln Sie zu
http://localhost:3000.
Beenden Sie die Anwendung durch Drücken von STRG+C im Terminalfenster, und wählen Sie J aus, um den Batchauftrag zu beenden.
Installieren der erforderlichen Module
Die Datei package.json ist eine der im Stammverzeichnis des Projekts erstellten Dateien. Diese Datei enthält eine Liste weiterer Module, die für Ihre Node.js-Anwendung erforderlich sind. Wenn Sie diese Anwendung in Azure bereitstellen, wird anhand dieser Datei bestimmt, welche Module in Azure installiert werden müssen, um Ihre Anwendung zu unterstützen. Installieren Sie für dieses Tutorial zwei weitere Pakete.
Installation des @azure/cosmos-Modul über npm.
npm install @azure/cosmos
Herstellen einer Verbindung zwischen der Node.js-Anwendung und Azure Cosmos DB
Nachdem Sie die Ersteinrichtung und die Konfiguration abgeschlossen haben, schreiben Sie jetzt den Code, den die Todo-Anwendung für die Kommunikation mit Azure Cosmos DB benötigt.
Erstellen des Modells
Erstellen Sie im Stamm des Projektverzeichnisses ein neues Verzeichnis namens models.
Erstellen Sie im Verzeichnis models eine neue Datei namens taskDao.js. Diese Datei enthält den erforderlichen Code zum Erstellen der Datenbank und des Containers. Sie definiert auch Methoden zum Lesen, Aktualisieren, Erstellen und Finden von Aufgaben in Azure Cosmos DB.
Kopieren Sie den folgenden Code in die Datei taskDao.js:
// @ts-check const CosmosClient = require('@azure/cosmos').CosmosClient const debug = require('debug')('todo:taskDao') // For simplicity we'll set a constant partition key const partitionKey = undefined class TaskDao { /** * Manages reading, adding, and updating Tasks in Azure Cosmos DB * @param {CosmosClient} cosmosClient * @param {string} databaseId * @param {string} containerId */ constructor(cosmosClient, databaseId, containerId) { this.client = cosmosClient this.databaseId = databaseId this.collectionId = containerId this.database = null this.container = null } async init() { debug('Setting up the database...') const dbResponse = await this.client.databases.createIfNotExists({ id: this.databaseId }) this.database = dbResponse.database debug('Setting up the database...done!') debug('Setting up the container...') const coResponse = await this.database.containers.createIfNotExists({ id: this.collectionId }) this.container = coResponse.container debug('Setting up the container...done!') } async find(querySpec) { debug('Querying for items from the database') if (!this.container) { throw new Error('Collection is not initialized.') } const { resources } = await this.container.items.query(querySpec).fetchAll() return resources } async addItem(item) { debug('Adding an item to the database') item.date = Date.now() item.completed = false const { resource: doc } = await this.container.items.create(item) return doc } async updateItem(itemId) { debug('Update an item in the database') const doc = await this.getItem(itemId) doc.completed = true const { resource: replaced } = await this.container .item(itemId, partitionKey) .replace(doc) return replaced } async getItem(itemId) { debug('Getting an item from the database') const { resource } = await this.container.item(itemId, partitionKey).read() return resource } } module.exports = TaskDaoSpeichern und schließen Sie die Datei taskDao.js .
Erstellen des Controllers
Erstellen Sie im Verzeichnis routes des Projekts eine neue Datei namens tasklist.js.
Fügen Sie tasklist.jsden folgenden Code hinzu. Dieser Code lädt die Module „CosmosClient“ und „async“, die von tasklist.js verwendet werden. Des Weiteren definiert er die Klasse TaskList, die als Instanz des zuvor definierten Objekts TaskDao übergeben wird:
const TaskDao = require("../models/TaskDao"); class TaskList { /** * Handles the various APIs for displaying and managing tasks * @param {TaskDao} taskDao */ constructor(taskDao) { this.taskDao = taskDao; } async showTasks(req, res) { const querySpec = { query: "SELECT * FROM root r WHERE r.completed=@completed", parameters: [ { name: "@completed", value: false } ] }; const items = await this.taskDao.find(querySpec); res.render("index", { title: "My ToDo List ", tasks: items }); } async addTask(req, res) { const item = req.body; await this.taskDao.addItem(item); res.redirect("/"); } async completeTask(req, res) { const completedTasks = Object.keys(req.body); const tasks = []; completedTasks.forEach(task => { tasks.push(this.taskDao.updateItem(task)); }); await Promise.all(tasks); res.redirect("/"); } } module.exports = TaskList;Speichern und schließen Sie die Datei tasklist.js .
Fügen Sie config.js hinzu.
Erstellen Sie im Stamm des Projektverzeichnisses eine neue Datei namens config.js.
Fügen Sie der Datei config.cs den folgenden Code hinzu. Mit diesem Code werden die für Ihre Anwendung erforderlichen Konfigurationseinstellungen und Werte definiert.
const config = {}; config.host = process.env.HOST || "[the endpoint URI of your Azure Cosmos DB account]"; config.authKey = process.env.AUTH_KEY || "[the PRIMARY KEY value of your Azure Cosmos DB account"; config.databaseId = "ToDoList"; config.containerId = "Items"; if (config.host.includes("https://localhost:")) { console.log("Local environment detected"); console.log("WARNING: Disabled checking of self-signed certs. Do not have this code in production."); process.env.NODE_TLS_REJECT_UNAUTHORIZED = "0"; console.log(`Go to http://localhost:${process.env.PORT || '3000'} to try the sample.`); } module.exports = config;Aktualisieren Sie in der Datei config.js die Werte für „HOST“ und „AUTH_KEY“ mit den Werten auf der Seite Schlüssel Ihres Azure Cosmos DB-Kontos im Azure-Portal.
Speichern und schließen Sie die Datei config.js .
Ändern von app.js
Öffnen Sie im Projektverzeichnis die Datei app.js . Diese Datei wurde bereits während der Erstellung der Express-Webanwendung erstellt.
Fügen Sie der Datei app.js den folgenden Code hinzu. Dieser Code definiert die zu verwendende Konfigurationsdatei und lädt die Werte in einige Variablen, die Sie in den nächsten Abschnitten verwenden.
const CosmosClient = require('@azure/cosmos').CosmosClient const config = require('./config') const TaskList = require('./routes/tasklist') const TaskDao = require('./models/taskDao') const express = require('express') const path = require('path') const logger = require('morgan') const cookieParser = require('cookie-parser') const bodyParser = require('body-parser') const app = express() // view engine setup app.set('views', path.join(__dirname, 'views')) app.set('view engine', 'jade') // uncomment after placing your favicon in /public //app.use(favicon(path.join(__dirname, 'public', 'favicon.ico'))); app.use(logger('dev')) app.use(bodyParser.json()) app.use(bodyParser.urlencoded({ extended: false })) app.use(cookieParser()) app.use(express.static(path.join(__dirname, 'public'))) //Todo App: const cosmosClient = new CosmosClient({ endpoint: config.host, key: config.authKey }) const taskDao = new TaskDao(cosmosClient, config.databaseId, config.containerId) const taskList = new TaskList(taskDao) taskDao .init(err => { console.error(err) }) .catch(err => { console.error(err) console.error( 'Shutting down because there was an error settinig up the database.' ) process.exit(1) }) app.get('/', (req, res, next) => taskList.showTasks(req, res).catch(next)) app.post('/addtask', (req, res, next) => taskList.addTask(req, res).catch(next)) app.post('/completetask', (req, res, next) => taskList.completeTask(req, res).catch(next) ) app.set('view engine', 'jade') // catch 404 and forward to error handler app.use(function(req, res, next) { const err = new Error('Not Found') err.status = 404 next(err) }) // error handler app.use(function(err, req, res, next) { // set locals, only providing error in development res.locals.message = err.message res.locals.error = req.app.get('env') === 'development' ? err : {} // render the error page res.status(err.status || 500) res.render('error') }) module.exports = appSpeichern und schließen Sie abschließend die Datei app.js.
Erstellen einer Benutzeroberfläche
Als Nächstes erstellen Sie die Benutzeroberfläche, damit Benutzer*innen mit der Anwendung interagieren können. Die im vorherigen Abschnitt erstellte Express-Anwendung verwendet Jade als Anzeige-Engine.
Die Datei layout.jade im Verzeichnis views dient als globale Vorlage für andere .jade-Dateien. Sie bearbeiten sie in diesem Schritt bearbeitet, sodass Bootstrap verwendet wird – ein Toolkit für die Websitegestaltung.
Öffnen Sie die Datei layout.jade (im Ordner views), und ersetzen Sie die Inhalte durch folgenden Code:
doctype html html head title= title link(rel='stylesheet', href='//ajax.aspnetcdn.com/ajax/bootstrap/3.3.2/css/bootstrap.min.css') link(rel='stylesheet', href='/stylesheets/style.css') body nav.navbar.navbar-inverse.navbar-fixed-top div.navbar-header a.navbar-brand(href='#') My Tasks block content script(src='//ajax.aspnetcdn.com/ajax/jQuery/jquery-1.11.2.min.js') script(src='//ajax.aspnetcdn.com/ajax/bootstrap/3.3.2/bootstrap.min.js')Dieser Code weist die Jade-Engine an, einige HTML-Elemente für die Anwendung zu rendern, und erstellt einen Block mit der Bezeichnung content, in dem Sie das Layout für die Inhaltsseiten angeben können. Speichern und schließen Sie die Datei layout.jade.
Öffnen Sie die Datei index.jade, die von der Anwendung verwendete Ansicht. Ersetzen Sie den Inhalt der Datei durch den folgenden Code:
extends layout block content h1 #{title} br form(action="/completetask", method="post") table.table.table-striped.table-bordered tr td Name td Category td Date td Complete if (typeof tasks === "undefined") tr td else each task in tasks tr td #{task.name} td #{task.category} - var date = new Date(task.date); - var day = date.getDate(); - var month = date.getMonth() + 1; - var year = date.getFullYear(); td #{month + "/" + day + "/" + year} td if(task.completed) input(type="checkbox", name="#{task.id}", value="#{!task.completed}", checked=task.completed) else input(type="checkbox", name="#{task.id}", value="#{!task.completed}", checked=task.completed) button.btn.btn-primary(type="submit") Update tasks hr form.well(action="/addtask", method="post") label Item Name: input(name="name", type="textbox") label Item Category: input(name="category", type="textbox") br button.btn(type="submit") Add item
Dieser Code erweitert das Layout und stellt Inhalte für den Platzhalter content bereit, den Sie zuvor in der Datei layout.jade gesehen haben. In diesem Layout haben Sie zwei HTML-Formulare erstellt.
Das erste Formular enthält eine Tabelle für Ihre Daten sowie eine Schaltfläche, mit der die Elemente durch Bereitstellen für die Methode /completeTask des Controllers aktualisiert werden können.
Das zweite Formular enthält zwei Eingabefelder und eine Schaltfläche, mit der Sie durch Bereitstellen für die Methode /addtask des Controllers ein neues Element erstellen können. Dies ist alles, was Sie benötigen, damit die Anwendung funktioniert.
Lokales Ausführen der Anwendung
Nachdem Sie die Anwendung erstellt haben, können Sie sie mit den folgenden Schritten lokal ausführen:
Nun können Sie die Anwendung auf Ihrem lokalen Computer testen. Führen Sie dazu im Terminal
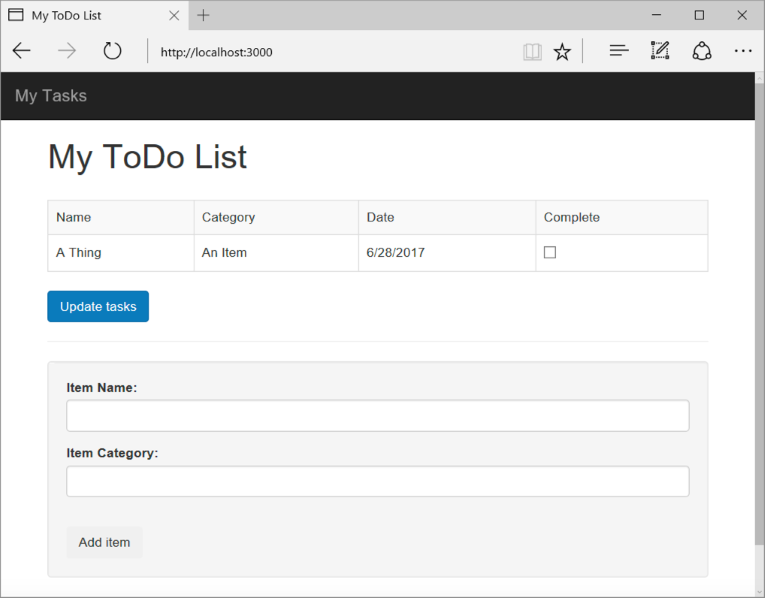
npm startaus, um Ihre Anwendung zu starten, und aktualisieren Sie anschließend die Seitehttp://localhost:3000. Die Seite sollte jetzt wie im folgenden Screenshot aussehen:
Tipp
Sollte eine Fehlermeldung mit einem Hinweis auf den Einzug in der Datei layout.jade oder index.jade ausgegeben werden, vergewissern Sie sich, dass die ersten beiden Zeilen der beiden Dateien ohne Leerzeichen linksbündig ausgerichtet sind. Sollten sich vor den ersten beiden Zeilen Leerzeichen befinden, entfernen Sie sie, speichern Sie beide Dateien, und aktualisieren Sie anschließend Ihr Browserfenster.
Verwenden Sie die Felder „Elementname“ und „Elementkategorie“, um eine neue Aufgabe einzugeben. Wählen Sie dann Element hinzufügen aus, um ein Dokument in Azure Cosmos DB mit diesen Eigenschaften zu erstellen.
Die Seite wird aktualisiert und zeigt nun das neu erstellte Element in der Aufgabenliste an.

Aktivieren Sie zum Abschließen einer Aufgabe das Kontrollkästchen in der Spalte „Erledigt“, und wählen Sie dann Aufgaben aktualisieren aus, um das bereits erstellte Dokument zu aktualisieren und aus der Ansicht zu entfernen.
Drücken Sie zum Beenden der Anwendung im Terminalfenster STRG+C, und wählen Sie anschließend J aus, um den Batchauftrag zu beenden.
Bereitstellen Ihrer Anwendung in App Service
Nachdem Ihre Anwendung lokal erfolgreich ausgeführt wurde, können Sie sie in Azure App Service bereitstellen. Stellen Sie im Terminal sicher, dass Sie sich im App-Verzeichnis todo befinden. Stellen Sie den Code in Ihrem lokalen Ordner (todo) mit dem folgenden az webapp up-Befehl bereit:
az webapp up --sku F1 --name <app-name>
Ersetzen Sie <app_name> durch einen Namen, der innerhalb von Azure eindeutig ist (gültige Zeichen: a-z, 0-9 und -). Ein bewährtes Muster ist eine Kombination aus Ihrem Firmennamen und einer App-ID. Weitere Informationen zur App-Bereitstellung finden Sie unter Node.js-App-Bereitstellung in Azure.
Die Ausführung des Befehls kann einige Minuten dauern. Der Befehl zeigt Meldungen zum Erstellen der Ressourcengruppe, des App Service-Plans und der App-Ressource, zum Konfigurieren der Protokollierung und zur ZIP-Bereitstellung an. Der Befehl zeigt diese Meldungen während der Ausführung an. Anschließend erhalten Sie eine URL zum Starten der App unter http://<app-name>.azurewebsites.net. Dies ist die URL der App in Azure.
Bereinigen von Ressourcen
Wenn diese Ressourcen nicht mehr benötigt werden, können Sie die Ressourcengruppe, das Azure Cosmos DB-Konto und alle zugehörigen Ressourcen löschen. Wählen Sie dazu die Ressourcengruppe für das Azure Cosmos DB-Konto und anschließend Löschen aus, und bestätigen Sie den Namen der zu löschenden Ressourcengruppe.
Nächste Schritte
Sie können Informationen zu Ihrem vorhandenen Datenbankcluster für die Kapazitätsplanung verwenden.


