Verwenden von Npm-Bereichen in Azure Artifacts
Azure DevOps Services | Azure DevOps Server 2022 | Azure DevOps Server 2019
Npm-Bereiche dienen als Mittel zum Kategorisieren verwandter Pakete in Gruppen. Mit diesen Bereichen können Sie Pakete mit identischen Namen erstellen, die von verschiedenen Benutzern erstellt wurden, ohne dass Konflikte auftreten. Mithilfe von Bereichen können Sie öffentliche und private Pakete trennen, indem Sie das Bereichspräfix @scopeName hinzufügen und die NPMRC-Datei so konfigurieren, dass ausschließlich ein Feed mit diesem bestimmten Bereich verwendet wird.
Azure Artifacts bietet die Möglichkeit, sowohl bereichsbezogene als auch nicht bereichsbezogene Pakete aus Feeds oder öffentlichen Registrierungen zu veröffentlichen und herunterzuladen. Npm-Bereiche sind besonders hilfreich beim Arbeiten mit selbst gehosteten lokalen Servern ohne Internetzugang, da die Konfiguration von Upstreamquellen in solchen Szenarien nicht machbar ist. Zusammenfassend, wenn Bereiche verwendet werden:
- Wir müssen uns keine Gedanken über Namenskonflikte machen.
- Sie müssen die npm-Registrierung nicht ändern, um unsere Pakete zu installieren oder zu veröffentlichen.
- Jede npm-Organisation/jeder Benutzer hat einen eigenen Bereich, und nur der Besitzer oder die Bereichsmitglieder können Pakete in ihrem Bereich veröffentlichen.
Projekteinrichtung
Melden Sie sich bei Ihrer Azure DevOps-Organisation an, und navigieren Sie dann zu Ihrem Projekt.
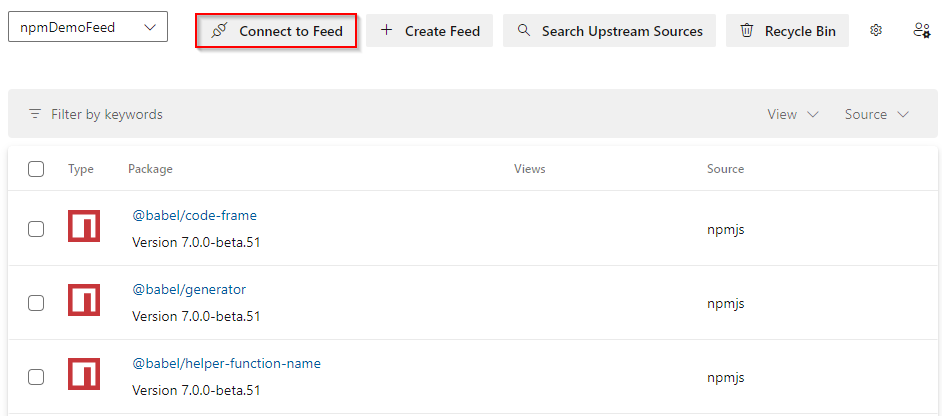
Wählen Sie Artefakte aus, und wählen Sie dann Verbinden aus, um zu feeden.

Wählen Sie npm und dann "Sonstige" aus.
Fügen Sie eine
.npmrcDatei im selben Verzeichnis wie Ihre package.json hinzu, und fügen Sie den folgenden Codeausschnitt in die Datei ein.Feed mit Organisationsbereich:
registry=https://pkgs.dev.azure.com/<ORGANIZATION_NAME/_packaging/<FEED_NAME>/npm/registry/ always-auth=trueProjektbezogener Feed:
registry=https://pkgs.dev.azure.com/<ORGANIZATION_NAME>/<PROJECT_NAME>/_packaging/<FEED_NAME>/npm/registry/ always-auth=true
Einrichten von Anmeldeinformationen
Kopieren Sie den folgenden Codeausschnitt in die Datei auf Benutzerebene
.npmrc(Beispiel: C:\Users\FabrikamUser.npmrc). Stellen Sie sicher, dass Sie sie nicht in die NPMRC-Datei in Ihrem Quell-Repository einfügen.Feed mit Organisationsbereich:
; begin auth token //pkgs.dev.azure.com/<ORGANIZATION_NAME>/_packaging/<FEED_NAME>/npm/registry/:username=[ENTER_ANY_VALUE_BUT_NOT_AN_EMPTY_STRING] //pkgs.dev.azure.com/<ORGANIZATION_NAME>/_packaging/<FEED_NAME>/npm/registry/:_password=[BASE64_ENCODED_PERSONAL_ACCESS_TOKEN] //pkgs.dev.azure.com/<ORGANIZATION_NAME>/_packaging/<FEED_NAME>/npm/registry/:email=npm requires email to be set but doesn't use the value //pkgs.dev.azure.com/<ORGANIZATION_NAME>/_packaging/<FEED_NAME>/npm/:username=[ANY_VALUE_BUT_NOT_AN_EMPTY_STRING] //pkgs.dev.azure.com/<ORGANIZATION_NAME>/_packaging/<FEED_NAME>/npm/:_password=[BASE64_ENCODED_PERSONAL_ACCESS_TOKEN] //pkgs.dev.azure.com/<ORGANIZATION_NAME>/_packaging/<FEED_NAME>/npm/:email=npm requires email to be set but doesn't use the value ; end auth tokenProjektbezogener Feed:
; begin auth token //pkgs.dev.azure.com/<ORGANIZATION_NAME>/<PROJECT_NAME>/_packaging/<FEED_NAME>/npm/registry/:username=[ENTER_ANY_VALUE_BUT_NOT_AN_EMPTY_STRING] //pkgs.dev.azure.com/<ORGANIZATION_NAME>/<PROJECT_NAME>/_packaging/<FEED_NAME>/npm/registry/:_password=[BASE64_ENCODED_PERSONAL_ACCESS_TOKEN] //pkgs.dev.azure.com/<ORGANIZATION_NAME>/<PROJECT_NAME>/_packaging/<FEED_NAME>/npm/registry/:email=npm requires email to be set but doesn't use the value //pkgs.dev.azure.com/<ORGANIZATION_NAME>/<PROJECT_NAME>/_packaging/<FEED_NAME>/npm/:username=[ENTER_ANY_VALUE_BUT_NOT_AN_EMPTY_STRING] //pkgs.dev.azure.com/<ORGANIZATION_NAME>/<PROJECT_NAME>/_packaging/<FEED_NAME>/npm/:_password=[BASE64_ENCODED_PERSONAL_ACCESS_TOKEN] //pkgs.dev.azure.com/<ORGANIZATION_NAME>/<PROJECT_NAME>/_packaging/<FEED_NAME>/npm/:email=npm requires email to be set but doesn't use the value ; end auth token
Generieren Sie ein persönliches Zugriffstoken mit Lese- und Schreibbereichen zum Packen>von Lese- und Schreibvorgängen.
Führen Sie den folgenden Befehl aus, um Ihr neu generiertes persönliches Zugriffstoken zu codieren. Wenn Sie dazu aufgefordert werden, fügen Sie Ihr persönliches Zugriffstoken ein, und kopieren Sie dann den resultierenden Base64-codierten Wert.
node -e "require('readline') .createInterface({input:process.stdin,output:process.stdout,historySize:0}) .question('PAT> ',p => { b64=Buffer.from(p.trim()).toString('base64');console.log(b64);process.exit(); })"Öffnen Sie Ihre
.npmrcDatei, und ersetzen Sie den Platzhalter[BASE64_ENCODED_PERSONAL_ACCESS_TOKEN]durch Ihr codiertes persönliches Zugriffstoken, das Sie soeben erstellt haben.
Bereichseinrichtung
Ersetzen Sie in Ihrer NPMRC-Datei durch registry=<YOUR_SOURCE_URL> @ScopeName:registry=<YOUR_SOURCE_URL>.
Stellen Sie sicher, dass Sie sowohl den Bereichs- als auch die Paketnamen in die datei package.json wie folgt einschließen: { "name": "@ScopeName/PackageName" } Weitere Informationen finden Sie in den folgenden Beispielen:
Feed mit Organisationsbereich:
@ScopeName:registry=https://pkgs.dev.azure.com/<ORGANIZATION_NAME>/_packaging/<FEED_NAME>/npm/registry/ always-auth=true{ "name": "@ScopeName/PackageName" }Projektbezogener Feed:
@ScopeName:registry=https://pkgs.dev.azure.com/<ORGANIZATION_NAME>/<PROJECT_NAME>/_packaging/<FEED_NAME>/npm/registry/ always-auth=true{ "name": "@ScopeName/PackageName" }Beispiel:
@local:registry=https://pkgs.dev.azure.com/FabrikamOrg/NpmDemo/_packaging/FabrikamFeed/npm/registry/ always-auth=true{ "name": "@demo/js-e2e-express-server", "version": "2.0.0", "description": "JavaScript server written with Express.js", "main": "index.js", "directories": { "doc": "docs", "test": "test" }
Veröffentlichen von paketbezogenen Paketen
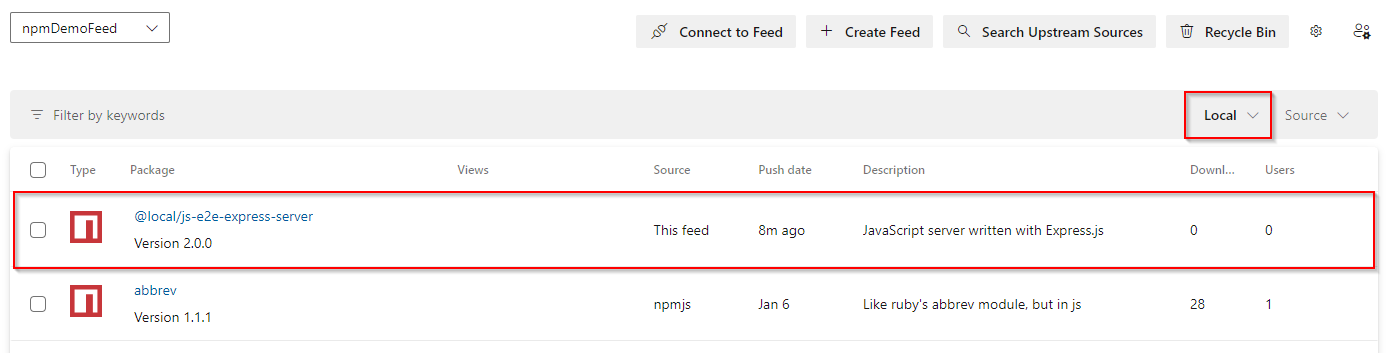
Öffnen Sie ein Eingabeaufforderungsfenster, navigieren Sie zu Ihrem Projektverzeichnis, und führen Sie den folgenden Befehl aus, um das bereichsbezogene Paket zu veröffentlichen. In unserem Beispiel wird unser Paket unter der @local Ansicht aufgeführt.
npm publish

Upstreamquellen im Vergleich zu Bereichen
Upstream-Quellen bieten Ihnen die größte Flexibilität, eine Kombination aus bereichsbezogenen und nicht bereichsbezogenen Paketen in Ihrem Feed sowie sowohl bereichsbezogene als auch nicht bereichsbezogene Pakete aus öffentlichen Registrierungen wie npmjs.com zu verwenden.
Bereiche erzwingen jedoch eine Benennungseinschränkung für Ihre Pakete: Jeder Paketname muss mit @<scope>. Wenn Sie Ihre privaten Pakete in öffentlichen Registern veröffentlichen möchten, müssen Sie dies mit den intakten Bereichen tun. Wenn Sie Paketbereiche beim Bereitstellen der Pakete entfernen, müssen Sie alle Verweise in Ihrer package.json Datei aktualisieren. In diesem Sinne können Bereiche als eine praktikable Alternative zu upstream-Quellen dienen.
Verwandte Artikel
Feedback
Bald verfügbar: Im Laufe des Jahres 2024 werden wir GitHub-Issues stufenweise als Feedbackmechanismus für Inhalte abbauen und durch ein neues Feedbacksystem ersetzen. Weitere Informationen finden Sie unter https://aka.ms/ContentUserFeedback.
Feedback senden und anzeigen für