Verwenden von Paketen von „npmjs.com“
Azure DevOps Services | Azure DevOps Server 2022 | Azure DevOps Server 2019
Der npm-Client ist für die gleichzeitige Arbeit mit einer Standard Registrierung (als Feed in Azure Artifacts bezeichnet) konzipiert. Es unterstützt jedoch zusätzliche bereichsbezogene Register. Wenn Sie planen, sowohl private Pakete als auch öffentliche Pakete aus npmjs.com zu verwenden, empfiehlt es sich, upstream-Quellen zu verwenden. Nachdem Sie upstream-Quellen in Ihrem Feed aktiviert haben, speichert Azure Artifacts automatisch eine Kopie eines installierten Pakets in Ihrem Feed. Dies bietet die größte Flexibilität, sodass Sie eine Mischung aus bereichsbezogenen und nicht bereichsbezogenen Paketen in Ihrem Feed verwenden können, einschließlich von bereichsbezogenen und nicht bereichsbezogenen Paketen aus npmjs.com.
Voraussetzungen
Eine Azure DevOps-Organisation und ein Projekt. Erstellen Sie eine Organisation und ein Projekt , falls noch nicht geschehen.
Ein Azure Artifacts-Feed.
Laden Sie Node.js und npm herunter.
Aktivieren von Upstreamquellen
Wenn Sie noch keinen Feed erstellt haben, führen Sie die folgenden Schritte aus, um ein neues zu erstellen, und stellen Sie sicher, dass Sie das Kontrollkästchen für upstream-Quellen aktivieren, um sie zu aktivieren. Wenn Sie bereits über einen Feed verfügen, fahren Sie mit dem nächsten Schritt fort, um npmjs als Upstreamquelle hinzuzufügen.
Melden Sie sich bei Ihrer Azure DevOps-Organisation an, und navigieren Sie dann zu Ihrem Projekt.
Wählen Sie Artefakte und dann Ihren Feed erstellen aus.
Geben Sie einen beschreibenden Namen für Ihren Feed an, legen Sie die Sichtbarkeit und den Bereich fest. Aktivieren Sie das Kontrollkästchen "Upstreamquellen ", um Pakete aus öffentlichen Registrierungen einzuschließen.
Wählen Sie Erstellen, wenn Sie fertig sind.
Hinzufügen von npmjs upstream
Wenn Sie das Kontrollkästchen für upstream-Quellen während der Erstellung Ihres Feeds aktiviert haben, sollte npmjs automatisch hinzugefügt worden sein. Wenn nicht, können Sie sie manuell wie folgt hinzufügen:
Melden Sie sich bei Ihrer Azure DevOps-Organisation an, und navigieren Sie dann zu Ihrem Projekt.
Wählen Sie Artefakte und dann Ihren Feed aus.
Wählen Sie die Zahnradsymbolschaltfläche
 aus, um zu den Feedeinstellungen zu navigieren.
aus, um zu den Feedeinstellungen zu navigieren.Wählen Sie Upstreamquellen und dann "Upstream hinzufügen" aus.
Wählen Sie öffentliche Quelle und dann npmjs (https://registry.npmjs.org/) aus dem Dropdownmenü aus.
Wählen Sie "Speichern" aus, wenn Sie fertig sind, und wählen Sie dann "Speichern" in der oberen rechten Ecke aus, um Ihre Änderungen zu speichern.
Installieren von Paketen von npmjs
Bevor Sie Pakete aus npmjs speichern, stellen Sie sicher, dass Ihr Projekt für die Verbindung mit Ihrem Feed eingerichtet ist. Wenn Sie dies noch nicht getan haben, folgen Sie den bereitgestellten Anweisungen, um Ihr npm-Projekt einzurichten und eine Verbindung mit Ihrem Feed herzustellen. In diesem Beispiel installieren wir die Axios-Bibliothek zum Erstellen von HTTP-Anforderungen:
Navigieren Sie zu npmjs unter
https://www.npmjs.com//.Suchen Sie nach dem Axios-Paket , und wählen Sie es aus, um zur Detailseite zu navigieren.
Kopieren Sie den Installationsbefehl in die Zwischenablage.
Navigieren Sie in einem Eingabeaufforderungsfenster zum Verzeichnis Ihres Projekts, und führen Sie den Installationsbefehl aus.
npm install axios
Hinweis
Um Pakete vor dem Upstream zu speichern, müssen Sie über die Rolle " Feed" und "Upstream Reader" (Mitarbeiter) oder höher verfügen. Weitere Informationen finden Sie unter "Berechtigungen verwalten" .
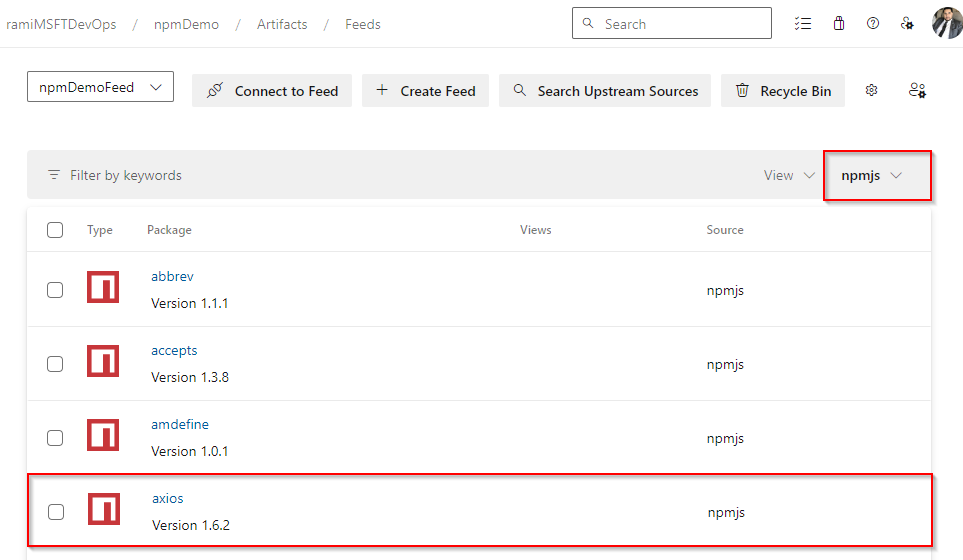
Anzeigen gespeicherter Pakete
Melden Sie sich bei Ihrer Azure DevOps-Organisation an, und navigieren Sie dann zu Ihrem Projekt.
Wählen Sie Artefakte und dann Ihren Feed im Dropdownmenü aus.
Wählen Sie npmjs aus dem Quellmenü aus. Das zuvor installierte Axios-Paket ist jetzt in unserem Feed verfügbar. Azure Artifacts hat beim Ausführen des Installationsbefehls automatisch eine Kopie in unserem Feed gespeichert.