Tools für ASP.NET-Core Blazor
Hinweis
Dies ist nicht die neueste Version dieses Artikels. Die aktuelle Version finden Sie in der .NET 9-Version dieses Artikels.
Warnung
Diese Version von ASP.NET Core wird nicht mehr unterstützt. Weitere Informationen finden Sie in der .NET- und .NET Core-Supportrichtlinie. Die aktuelle Version finden Sie in der .NET 9-Version dieses Artikels.
Wichtig
Diese Informationen beziehen sich auf ein Vorabversionsprodukt, das vor der kommerziellen Freigabe möglicherweise noch wesentlichen Änderungen unterliegt. Microsoft gibt keine Garantie, weder ausdrücklich noch impliziert, hinsichtlich der hier bereitgestellten Informationen.
Die aktuelle Version finden Sie in der .NET 9-Version dieses Artikels.
In diesem Artikel werden Tools zum Erstellen von Blazor-Apps mit mehreren Tools beschrieben:
- Visual Studio (VS): Die umfassendste integrierte Entwicklungsumgebung (IDE) für .NET-Entwickler unter Windows. Enthält eine Reihe von Tools und Features, um jede Phase der Softwareentwicklung zu erweitern und zu verbessern.
- Visual Studio Code (VS Code) ist ein plattformübergreifender Open Source-Code-Editor, der zum Entwickeln von Blazor-Apps verwendet werden kann.
- .NET-CLI: Die .NET-Befehlszeilenschnittstelle (CLI) ist eine plattformübergreifende Toolkette zum Entwickeln, Erstellen, Ausführen und Veröffentlichen von .NET-Anwendungen. Die .NET CLI ist im .NET SDK enthalten und wird auf jeder Plattform ausgeführt, die vom SDK unterstützt wird.
Wählen Sie den Pivot dieses Artikels aus, der Ihrer Toolauswahl entspricht.
Verwenden Sie die folgenden Anleitungen, um eine Blazor-App mit Visual Studio zu erstellen:
Installieren Sie die neueste Version von Visual Studio mit der Workload ASP.NET und Webentwicklung.
Erstellen Sie mit einer der verfügbaren Blazor-Vorlagen ein neues Projekt:
- Blazor Web App: Hiermit wird eine Blazor-Web-App erstellt, die das interaktive serverseitige Rendering (interaktives SSR) und das interaktive clientseitige Rendering (interaktives CSR) unterstützt. Die Blazor Web App-Vorlage wird für die ersten Schritte mit Blazor empfohlen, um mehr über serverseitige und clientseitige Blazor-Features zu erfahren.
- Eigenständige Blazor WebAssembly-App: Hiermit wird eine eigenständige Web-App des Clients erstellt, die als statische Website bereitgestellt werden kann.
Wählen Sie Weiter aus.
Installieren Sie die neueste Version von Visual Studio mit der Workload ASP.NET und Webentwicklung.
Erstellen eines neuen Projekts:
- Wählen Sie für eine Blazor Server-Benutzeroberfläche die Vorlage Blazor Server App mit Demonstrationscode und Bootstrap oder die Vorlage Blazor Server App Empty ohne Demonstrationscode und Bootstrap. Wählen Sie Weiter aus.
- Wählen Sie für eine eigenständige Blazor WebAssembly-App die Vorlage Blazor WebAssembly-App aus, die Demonstrationscode und Bootstrap enthält, oder die Vorlage Leere Blazor WebAssembly-App ohne Demonstrationscode und Bootstrap aus. Wählen Sie Weiter aus.
Installieren Sie die neueste Version von Visual Studio mit der Workload ASP.NET und Webentwicklung.
Erstellen eines neuen Projekts:
- Wählen Sie für eine Blazor Server-Benutzeroberfläche die Blazor Server-App- Vorlage aus. Wählen Sie Weiter aus.
- Wählen Sie für eine Blazor WebAssembly-Benutzeroberfläche die Blazor WebAssembly-App- Vorlage aus. Wählen Sie Weiter aus.
Geben Sie einen Projektnamen ein, und bestätigen Sie, dass der Speicherort richtig ist.
Weitere Informationen zu den Optionen im Dialogfeld Weitere Informationen finden Sie im Abschnitt Blazor Projektvorlagen und Vorlagenoptionen.
Hinweis
Die gehostete Blazor WebAssembly-WebAssembly-Projektvorlage ist in ASP.NET Core 8.0 oder höher nicht verfügbar. Um eine gehostete Blazor WebAssembly App zu erstellen, muss eine Framework-Option vor .NET 8.0 mit der Checkbox ASP.NET Core gehostet ausgewählt werden.
- Aktivieren Sie im Dialogfeld Zusätzliche Informationen das Kontrollkästchen Blazor WebAssembly für eine gehostete-App.
- Klicken Sie auf Erstellen.
Visual Studio Code ist eine plattformübergreifende Open-Source-Entwicklungsumgebung (Integrated Development Environment, IDE), mit der Blazor-Apps entwickelt werden können.
Installieren Sie die neueste Version von Visual Studio Code für Ihre Plattform.
Installieren Sie das C# Dev Kit für Visual Studio Code. Weitere Informationen finden Sie unter Debuggen von ASP.NET Core Blazor-Apps.
Wenn Sie noch nicht mit VS Code vertraut sind, lesen Sie die VS Code-Dokumentation. Wenn Sie noch nicht mit dem .NET SDK arbeiten, lesen Sie Was ist das .NET SDK? und die zugehörigen Artikel in der .NET SDK-Dokumentation.
Erstellen eines neuen Projekts:
Öffnen Sie Visual Studio Code.
Wechseln Sie zur Ansicht Explorer und wählen Sie die Schaltfläche .NET-Projekt erstellen aus. Alternativ können Sie die Befehlspalette mit STRG+UMSCHALT+P aufrufen und dann „
.NET“ eingeben und den Befehl .NET: Neues Projekt suchen und auswählen.Wählen Sie die Blazor-Projektvorlage aus der Liste aus.
Erstellen Sie im Dialogfeld Projektspeicherort einen Ordner für das Projekt oder wählen Sie einen aus.
Geben Sie in der Befehlspalette einen Namen für das Projekt an, oder übernehmen Sie den Standardnamen.
Wählen Sie Projekt erstellen aus, um das Projekt zu erstellen oder die Optionen des Projekts anzupassen, indem Sie Alle Vorlagenoptionen anzeigen auswählen. Weitere Informationen zu den Vorlagen und Optionen finden Sie im Abschnitt Blazor Projektvorlagen und Vorlagenoptionen.
Drücken Sie F5 auf der Tastatur, um die App mit dem Debugger auszuführen oder STRG+F5, um die App ohne den Debugger auszuführen.
Die Befehlspalette fordert Sie auf, einen Debugger auszuwählen. Wählen Sie in der Liste C# aus.
Wählen Sie als Nächstes die Https-Startkonfiguration aus.
Um die App zu beenden, drücken Sie UMSCHALTTASTE+F5 auf der Tastatur.
Die Visual Studio Code-Anweisungen (VS Code) für ASP.NET Core-Entwicklung verwenden in einigen Teilen der Blazor Dokumentation die .NET CLI, die Teil des .NET SDK ist. .NET CLI-Befehle werden im integrierten Terminal von VS Code ausgegeben, das standardmäßig auf eine PowerShell-Befehlsshell festgelegt ist. Das Terminal wird geöffnet, indem in der Menüleiste im Menü Terminalneues Terminal ausgewählt wird.
Weitere Informationen zur Konfiguration und Verwendung von Visual Studio Code finden Sie in der Visual Studio Code-Dokumentation.
Start- und Taskkonfiguration für gehostete Blazor WebAssembly-Projektmappen
Fügen Sie für gehostete Blazor WebAssemblyLösungenden .vscode Ordner mit den Dateien launch.json und tasks.json zum übergeordneten Ordner der Projektmappe hinzu, bei dem es sich um den Ordner handelt, der die typischen Projektordner Client, Server, und Shared enthält (oder verschieben Sie die Dateien in diesen übergeordneten Ordner). Aktualisieren Sie die Konfiguration in den Dateien launch.json und tasks.json, oder bestätigen Sie, dass diese eine gehostete Blazor WebAssembly-App im Projekt Server ausführen.
Untersuchen Sie die Datei Properties/launchSettings.json, und bestimmen Sie die URL der App über die Eigenschaft applicationUrl. Abhängig von der Frameworkversion ist das URL-Protokoll entweder sicher (HTTPS) https://localhost:{PORT} oder unsicher (HTTP) http://localhost:{PORT}, wobei der Platzhalter {PORT} einem zugewiesenen Port entspricht. Notieren Sie sich die URL, um sie in der Datei launch.json zu verwenden.
In der Startkonfiguration der .vscode/launch.json-Datei:
- Legen Sie das aktuelle Arbeitsverzeichnis (
cwd) im Projektordner Server fest. - Geben Sie die URL der App mit der
url-Eigenschaft an. Verwenden Sie den Wert, der zuvor in derProperties/launchSettings.json-Datei aufgezeichnet wurde.
"cwd": "${workspaceFolder}/{SERVER APP FOLDER}",
"url": "{URL}"
In der vorherigen Konfiguration:
- Der Platzhalter
{SERVER APP FOLDER}steht für den Ordner des Projekts Server , in der Regel Server. - Der
{URL}-Platzhalter ist die URL der App, die in derProperties/launchSettings.json-Datei der App in derapplicationUrl-Eigenschaft angegeben wird.
Wenn Sie Google Chrome gegenüber Microsoft Edge bevorzugen, aktualisieren Sie die Konfiguration, oder fügen Sie die zusätzliche Eigenschaft "browser": "chrome" hinzu.
Für die folgende Beispieldatei .vscode/launch.json gilt Folgendes:
- Die Datei legt das aktuelle Arbeitsverzeichnis auf den Ordner Server fest.
- Sie legt die URL für die App auf
http://localhost:7268fest. - Sie stellt den Standardbrowser von Microsoft Edge auf Google Chrome um.
"cwd": "${workspaceFolder}/Server",
"url": "http://localhost:7268",
"browser": "chrome"
Die vollständige .vscode/launch.json-Datei:
{
"version": "0.2.0",
"configurations": [
{
"type": "blazorwasm",
"name": "Launch and Debug Blazor WebAssembly Application",
"request": "launch",
"cwd": "${workspaceFolder}/Server",
"url": "http://localhost:7268",
"browser": "chrome"
}
]
}
Fügen Sie in .vscode/tasks.json ein build-Argument hinzu, das den Pfad zur Projektdatei der Server -App angibt.
"${workspaceFolder}/{SERVER APP FOLDER}/{PROJECT NAME}.csproj",
Für das obige Argument gilt Folgendes:
- Der Platzhalter
{SERVER APP FOLDER}steht für den Ordner des Projekts Server , in der Regel Server. - Der Platzhalter
{PROJECT NAME}steht für den Namen der App, der in der Regel auf dem Namen der Projektmappe basiert, gefolgt von.Serverbei einer App, die unter Verwendung der Blazor WebAssembly-Projektvorlage generiert wurde.
Eine .vscode/tasks.json-Beispieldatei mit einem Server -Projekt namens BlazorHosted im Ordner Server der Projektmappe:
{
"version": "2.0.0",
"tasks": [
{
"label": "build",
"command": "dotnet",
"type": "process",
"args": [
"build",
"${workspaceFolder}/Server/BlazorHosted.Server.csproj",
"/property:GenerateFullPaths=true",
"/consoleloggerparameters:NoSummary",
],
"group": "build",
"presentation": {
"reveal": "silent"
},
"problemMatcher": "$msCompile"
}
]
}
Hinweis
Derzeit wird nur das Debuggen im Browser unterstützt.
Sie können die Server -Back-End-App einer gehosteten Blazor WebAssembly-Lösung nicht automatisch während des Debuggens neu erstellen, z. B. durch Ausführen der App mit dotnet watch run.
.vscode/launch.json (launch-Konfiguration):
...
"cwd": "${workspaceFolder}/{SERVER APP FOLDER}",
...
In der obigen Konfiguration für das aktuelle Arbeitsverzeichnis (cwd) steht der Platzhalter {SERVER APP FOLDER} für den Ordner des Projekts Server , in der Regel „Server“.
Wenn Microsoft Edge verwendet wird und Google Chrome nicht auf dem System installiert ist, fügen Sie der Konfiguration die zusätzliche Eigenschaft "browser": "edge" hinzu.
Beispiel für einen Projektordner von Server, der Microsoft Edge statt den Standardbrowser Google Chrome als Browser für Debugausführungen verwendet:
...
"cwd": "${workspaceFolder}/Server",
"browser": "edge"
...
.vscode/tasks.json (Argumente des dotnet-Befehls):
...
"${workspaceFolder}/{SERVER APP FOLDER}/{PROJECT NAME}.csproj",
...
Für das obige Argument gilt Folgendes:
- Der Platzhalter
{SERVER APP FOLDER}steht für den Ordner des Projekts Server , in der Regel „Server“. - Der Platzhalter
{PROJECT NAME}steht für den Namen der App, der in der Regel auf dem Namen der Projektmappe basiert, gefolgt von „.Server“ bei einer App, die unter Verwendung der Blazor-Projektvorlage generiert wurde.
Im folgenden Beispiel aus dem Tutorial für die Verwendung von SignalR mit einer Blazor WebAssembly-App werden der Projektordnername Server und der Projektname BlazorWebAssemblySignalRApp.Server verwendet:
...
"args": [
"build",
"${workspaceFolder}/Server/BlazorWebAssemblySignalRApp.Server.csproj",
...
],
...
Das .NET-SDK ist eine Sammlung von Bibliotheken und Tools, die Entwickler verwenden, um .NET-Anwendungen und -Bibliotheken zu erstellen.
Installieren Sie das .NET SDK. Befehle werden in einer Befehlsshell mithilfe der .NET CLI ausgegeben.
Wenn Sie zuvor eine oder mehrere .NET-SDKs installiert haben und Ihre aktive Version anzeigen möchten, führen Sie den folgenden Befehl in einer Befehlsshell aus:
dotnet --version
Wenn Sie noch nicht mit dem .NET SDK arbeiten, lesen Sie Was ist das .NET SDK? und die zugehörigen Artikel in der .NET SDK-Dokumentation.
Erstellen eines neuen Projekts:
Wechseln Sie mit dem Befehl
cdzum Verzeichnis, in dem Sie den Projektordner erstellen möchten (z. B.cd c:/users/Bernie_Kopell/Documents).Für eine Blazor Web App-Erfahrung mit dem standardmäßigen interaktiven serverseitigen Rendering (interaktive SSR) führen Sie den folgenden Befehl aus:
dotnet new blazor -o BlazorAppFühren Sie für eine eigenständige Blazor WebAssembly-Instanz den folgenden Befehl in einer Befehlsshell aus, der die
blazorwasm-Vorlage verwendet:dotnet new blazorwasm -o BlazorApp
Erstellen eines neuen Projekts:
Wechseln Sie mit dem Befehl
cdzum Verzeichnis, in dem Sie den Projektordner erstellen möchten (z. B.cd c:/users/Bernie_Kopell/Documents).Führen Sie für eine Blazor Server-Benutzeroberfläche mit Demonstrationscode und Bootstrap den folgenden Befehl aus:
dotnet new blazorserver -o BlazorAppFühren Sie für eine eigenständige Blazor WebAssembly-App mit Demonstrationscode und Bootstrap den folgenden Befehl aus:
dotnet new blazorwasm -o BlazorAppFügen Sie für eine gehostete Blazor WebAssembly-Benutzeroberfläche mit Demonstrationscode und Bootstrap die Option „hosted“ (
-ho/--hosted) an den Befehl an:dotnet new blazorwasm -o BlazorApp -hoHinweis
Die gehostete Blazor WebAssembly-WebAssembly-Projektvorlage ist in ASP.NET Core 8.0 oder höher nicht verfügbar. Um eine gehostete Blazor WebAssembly App mit einem .NET 8.0-SDK oder höher zu erstellen, übergeben Sie die
-f|--framework-Option mit einem 7.0-Zielframework (net7.0):dotnet new blazorwasm -o BlazorApp -ho -f net7.0
Erstellen eines neuen Projekts:
Wechseln Sie mit dem Befehl
cdzum Verzeichnis, in dem Sie den Projektordner erstellen möchten (z. B.cd c:/users/Bernie_Kopell/Documents).Führen Sie für Blazor WebAssembly den folgenden Befehl aus:
dotnet new blazorwasm -o BlazorAppFügen Sie dem Befehl für ein gehostetes Blazor WebAssembly-Modell die Hostingoption (
-hooder--hosted) hinzu:dotnet new blazorwasm -o BlazorApp -hoHinweis
Die gehostete Blazor WebAssembly-WebAssembly-Projektvorlage ist in ASP.NET Core 8.0 oder höher nicht verfügbar. Um eine gehostete Blazor WebAssembly-App mit einem .NET 8.0-SDK oder höher zu erstellen, übergeben Sie die
-f|--framework-Option mit dem Zielframeworkmoniker (z. B.net6.0):dotnet new blazorwasm -o BlazorApp -ho -f net6.0Führen Sie für Blazor Server den folgenden Befehl aus:
dotnet new blazorserver -o BlazorApp
Weitere Informationen zu den Vorlagen und Optionen finden Sie im Abschnitt Blazor Projektvorlagen und Vorlagenoptionen.
Ausführen der App
Wichtig
Wenn Sie eine Blazor Web App ausführen, führen Sie die App aus dem Serverprojekt der Projektmappe aus. Dabei handelt es sich um das Projekt mit einem Namen, der nicht in .Client endet.
Wichtig
Wenn Sie eine gehostete Blazor WebAssembly-App ausführen, führen Sie sie über das Projekt Server der Projektmappe aus.
Drücken Sie STRG+F5 auf der Tastatur, um die App ohne den Debugger auszuführen.
Visual Studio zeigt das folgende Dialogfeld an, wenn ein Projekt noch nicht für die Verwendung von SSL konfiguriert ist:

Wählen Sie Ja aus, wenn Sie dem ASP.NET Core-SSL-Zertifikat vertrauen.
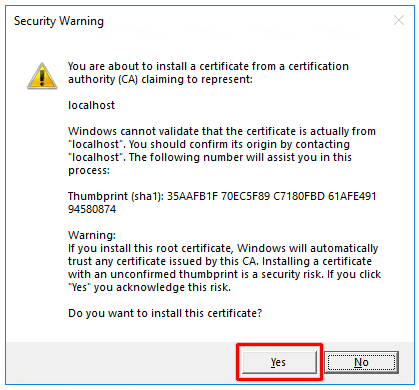
Das folgende Dialogfeld wird angezeigt:

Wählen Sie Ja aus, um das Risiko zu bestätigen und das Zertifikat zu installieren.
Visual Studio:
- Kompiliert und führt die App aus.
- Startet den Standardbrowser unter
https://localhost:{PORT}, der die Benutzeroberfläche der Apps anzeigt. Der{PORT}-Platzhalter ist der zufällige Port, der bei der App-Erstellung zugewiesen ist. Wenn Sie den Port aufgrund eines lokalen Portkonflikts ändern müssen, ändern Sie den Port in der ProjektdateiProperties/launchSettings.json.
Drücken Sie in VS Code STRG+F5-, um die App ohne Debugging auszuführen.
Wählen Sie auf der Eingabeaufforderung Debugger auswählen in der Befehlspalette oben auf der VS Code-Benutzeroberfläche C# aus. Wählen Sie an der nächsten Eingabeaufforderung das HTTPS-Profil ([https]).
Der Standardbrowser unter https://localhost:{PORT}, der die Benutzeroberfläche der App anzeigt, wird gestartet,. Der {PORT}-Platzhalter ist der zufällige Port, der bei der App-Erstellung zugewiesen ist. Wenn Sie den Port aufgrund eines lokalen Portkonflikts ändern müssen, ändern Sie den Port in der Projektdatei Properties/launchSettings.json.
Führen Sie in einer Befehlsshell, die im Stammordner des Projekts geöffnet wurde, den dotnet watch-Befehl aus, um die App zu kompilieren und zu starten:
dotnet watch
Der Standardbrowser unter https://localhost:{PORT}, der die Benutzeroberfläche der App anzeigt, wird gestartet,. Der {PORT}-Platzhalter ist der zufällige Port, der bei der App-Erstellung zugewiesen ist. Wenn Sie den Port aufgrund eines lokalen Portkonflikts ändern müssen, ändern Sie den Port in der Projektdatei Properties/launchSettings.json.
Wenn eine aus der Blazor Web App-Projektvorlage erstellte App mit der .NET CLI ausgeführt wird, wird die App an einem HTTP-Endpunkt (unsicher) ausgeführt, da das erste Profil, das in der Starteinstellungsdatei (Properties/launchSettings.json) der App gefunden wurde, das HTTP-Profil (unsicher) ist, das den Namen http trägt. Das HTTP-Profil wurde an der ersten Position platziert, um den Übergang der Einführung von SSL/HTTPS-Sicherheit für Nicht-Windows-Benutzer zu erleichtern.
Ein Ansatz zum Ausführen der App mit SSL/HTTPS besteht darin, die -lp|--launch-profile-Option mit dem https-Profilnamen an den Befehl dotnet watch zu übergeben:
dotnet watch -lp https
Ein alternativer Ansatz besteht darin, das https-Profil oberhalb des http-Profils in der Properties/launchSettings.json-Datei zu verschieben und die Änderung zu speichern. Nach dem Ändern der Profilreihenfolge in der Datei verwendet der dotnet watch-Befehl standardmäßig das https-Profil.
Beenden der App
Beenden Sie die App mit einem der folgenden Ansätze:
- Schließen Sie das Browserfenster.
- In Visual Studio:
Verwenden Sie die Schaltfläche „Beenden“ in der Menüleiste von Visual Studio:

Drücken Sie UMSCHALTTASTE+F5 auf der Tastatur.
Beenden Sie die App mit dem folgenden Ansatz:
- Schließen Sie das Browserfenster.
- Führen Sie in VS Code eine der folgenden Aktionen aus:
- Wählen Sie im Menü AusführenDebuggen beenden aus.
- Drücken Sie UMSCHALTTASTE+F5 auf der Tastatur.
Beenden Sie die App mit dem folgenden Ansatz:
- Schließen Sie das Browserfenster.
- Drücken Sie in der Befehlsshell STRG+C.
Visual Studio-Projektmappendatei (.sln)
Eine Projektmappe ist ein Container, der ein oder mehrere verwandte Codeprojekte gruppiert. Lösungsdateien verwenden ein eindeutiges Format und sind nicht dazu geeignet, direkt bearbeitet zu werden.
Visual Studio und Visual Studio Code (VS Code) verwende eine Lösungsdatei (.sln) zum Speichern von Einstellungen für eine Projektmappe. Die .NET CLI organisiert keine Projekte mithilfe einer Lösungsdatei, sondern kann Lösungsdateien erstellen und die Projekte in Lösungsdateien über den dotnet sln-Befehl auflisten/ändern. Andere .NET CLI-Befehle verwenden den Pfad der Lösungsdatei für verschiedene Veröffentlichungs-, Test- und Verpackungsbefehle.
In der Blazor-Dokumentation wird die Lösung verwendet, um Apps zu beschreiben, die entweder aus der Blazor WebAssembly-Projektvorlage erstellt wurden, bei der die ASP.NET Core gehostet Option aktiviert ist, oder die aus einer Blazor Hybrid-Projektvorlage erstellt wurden. Apps, die aus diesen Projektvorlagen erstellt wurden, enthalten standardmäßig eine Lösungsdatei (.sln). Bei gehosteten Blazor WebAssembly-Apps, für die Entwickler*innen nicht Visual Studio verwenden, kann die Projektmappendatei ignoriert oder gelöscht werden, wenn sie nicht von .NET CLI-Befehlen verwendet wird.
Weitere Informationen finden Sie in den folgenden Ressourcen:
- Einführung in Projekte und Lösungen (Visual Studio-Dokumentation)
- Was sind Projektmappen und Projekte in Visual Studio? (Dokumentation zu Visual Studio)
- Projektmanagement (VS Code-Dokumentation)
Blazor-Projektvorlagen und Vorlagenoptionen
Das Blazor-Framework stellt Projektvorlagen zum Erstellen neuer Apps bereit. Mithilfe der Vorlagen können neue Blazor-Projekte und -Projektmappen erstellt werden, unabhängig von den Tools, die Sie für die Blazor-Entwicklung auswählen (Visual Studio, Visual Studio Code oder die .NET-CLI):
- Blazor Web App-Projektvorlage:
blazor - Projektvorlage für eigenständige Blazor WebAssembly-Apps:
blazorwasm
- Blazor Server-Projektvorlagen:
blazorserver,blazorserver-empty - Blazor WebAssembly-Projektvorlagen:
blazorwasm,blazorwasm-empty
- Blazor Server-Projektvorlage:
blazorserver - Blazor WebAssembly-Projektvorlage:
blazorwasm
Weitere Informationen zu Blazor-Projektvorlagen finden Sie unter Blazor-Projektstruktur in ASP.NET Core.
Grundbegriffe und Konzepte des Rendering, die in den folgenden Unterabschnitten verwendet werden, werden in den folgenden Abschnitten des Übersichtsartikels Grundlagen vorgestellt:
Detaillierte Anleitungen zu Rendermodi finden Sie im Artikel ASP.NET Core Blazor-Rendermodi.
Interaktiver Rendermodus
- Das interaktive serverseitige Rendering (interaktives SSR) ist mit der Option Server aktiviert.
- Um lediglich die Interaktivität mit dem clientseitigen Rendering (CSR) zu aktivieren, verwenden Sie die Option WebAssembly.
- Um beide interaktive Renderingmodi zu aktivieren und die Möglichkeit zu erhalten, automatisch während der Ausführung zwischen diesen zu wechseln, verwenden Sie die Option Automatisch (Server und WebAssembly) (automatisch) als Rendermodus.
- Wenn die Interaktivität auf
Nonefestgelegt ist, verfügt die generierte App über keine Interaktivität. Die App ist nur für statisches serverseitiges Rendering konfiguriert.
Der Rendermodus „Interaktiv Automatisch“ verwendet zunächst das interaktive SSR, während das App Bundle für .NET und die Runtime im Browser heruntergeladen werden. Nachdem die .NET WebAssembly-Runtime aktiviert wurde, wechselt der Rendermodus zum interaktiven WebAssembly-Rendering.
Standardmäßig ermöglicht die Blazor Web App-Vorlage sowohl statisches als auch interaktives SSR innerhalb eines einzelnen Projekts. Wenn Sie auch CSR aktivieren, enthält das Projekt ein zusätzliches Clientprojekt (.Client) für Ihre WebAssembly-basierten Komponenten. Die Buildausgabe des Clientprojekts wird im Browser heruntergeladen und auf dem Client ausgeführt. Alle Komponenten, die den Rendermodus „WebAssembly“ oder „Automatisch“ verwenden, müssen aus dem Clientprojekt erstellt werden.
Wichtig
Bei Verwendung einer Blazor Web AppBlazor die meisten Dokumentationsbeispielkomponenten von Interaktivität, um zu funktionieren und die Konzepte zu veranschaulichen, die in den Artikeln behandelt werden. Wenn Sie eine Beispielkomponente testen, die von einem Artikel bereitgestellt wird, stellen Sie sicher, dass die App globale Interaktivität verwendet oder die Komponente einen interaktiven Rendermodus verwendet.
Interaktivitätsort
Interaktivitätsortoptionen:
- Pro Seite/Komponente: Die Standardeinstellung richtet die Interaktivität pro Seite oder Komponente ein.
- Global: Beim Verwenden dieser Option wird die Interaktivität global für die gesamte App eingerichtet.
Der Interaktivitätsspeicherort kann nur festgelegt werden, wenn der Modus für interaktives Rendern nicht None lautet und die Authentifizierung nicht aktiviert ist.
Beispielseiten
Wenn Sie Beispielseiten und ein Layout basierend auf der Bootstrapformatierung einschließen möchten, verwenden Sie die Option Beispielseiten einschließen. Deaktivieren Sie diese Option für ein Projekt ohne Beispielseiten und Bootstrapformatierung.
Zusätzliche Anleitungen zu Vorlagenoptionen
- ASP.NET Core Blazor-Rendermodi
- Artikel .NET-Standardvorlagen für dotnet new in der .NET Core-Dokumentation:
- Übergeben der Hilfeoption (
-hoder--help) an den CLI-Befehldotnet newin einer Befehlsshell:dotnet new blazor -hdotnet new blazorwasm -h
Weitere Informationen zu Vorlagenoptionen finden Sie in den folgenden Ressourcen:
- Artikel .NET-Standardvorlagen für dotnet new in der .NET Core-Dokumentation:
blazorserver(enthält Optionen vom Typblazorserver-empty)blazorwasm(enthält Optionen vom Typblazorwasm-empty)
- Übergeben der Hilfeoption (
-hoder--help) an den CLI-Befehldotnet newin einer Befehlsshell:dotnet new blazorserver -hdotnet new blazorserver-empty -hdotnet new blazorwasm -hdotnet new blazorwasm-empty -h
Weitere Informationen zu Vorlagenoptionen finden Sie in den folgenden Ressourcen:
- Artikel .NET-Standardvorlagen für dotnet new in der .NET Core-Dokumentation:
- Übergeben der Hilfeoption (
-hoder--help) an den CLI-Befehldotnet newin einer Befehlsshell:dotnet new blazorserver -hdotnet new blazorwasm -h
Zusätzliche Ressourcen
- Visual Studio
- Visual Studio Code
- ASP.NET Core Blazor WebAssembly-Buildtools und Ahead-of-Time-Kompilierung (AOT)
- .NET-Befehlszeilenschnittstelle (Command-Line Interface, CLI)
- .NET SDK
- .NET Hot Reload-Unterstützung für ASP.NET Core
- Blazor-Hostingmodelle in ASP.NET Core
- Blazor-Projektstruktur in ASP.NET Core
- Blazor Hybrid-Tutorials für ASP.NET Core
