Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
von Rick Anderson
Eine aktualisierte Version dieses Lernprogramms ist hier mit Visual Studio 2013 verfügbar. Das neue Lernprogramm verwendet ASP.NET MVC 5, das viele Verbesserungen in diesem Lernprogramm bietet.
In diesem Lernprogramm lernen Sie die Grundlagen zum Erstellen einer ASP.NET MVC 4-Webanwendung mit Microsoft Visual Studio Express 2012 oder Visual Web Developer 2010 Express Service Pack 1. Visual Studio 2012 wird empfohlen, Sie müssen nichts installieren, um das Lernprogramm abzuschließen. Wenn Sie Visual Studio 2010 verwenden, müssen Sie die folgenden Komponenten installieren. Sie können alle installieren, indem Sie auf die folgenden Links klicken:
- Voraussetzungen für Visual Studio Web Developer Express SP1
- WPI-Installationsprogramm für ASP.NET MVC 4
- Lokale Datenbank
- SSDT
Wenn Sie Visual Studio 2010 anstelle von Visual Web Developer 2010 verwenden, installieren Sie das WPI-Installationsprogramm für ASP.NET MVC 4 und die voraussetzungen für Visual Studio 2010
Für dieses Thema steht ein Visual Web Developer-Projekt mit C#-Quellcode zur Verfügung. Laden Sie die C#-Version herunter.
Im Lernprogramm führen Sie die Anwendung in Visual Studio aus. Sie können die Anwendung auch über das Internet verfügbar machen, indem Sie sie auf einem Hostinganbieter bereitstellen. Microsoft bietet kostenloses Webhosting für bis zu 10 Websites in einem kostenlosen Windows Azure-Testkonto an. Informationen zum Bereitstellen eines Visual Studio-Webprojekts auf einer Windows Azure-Website finden Sie unter Erstellen und Bereitstellen einer ASP.NET Website und SQL-Datenbank mit Visual Studio. In diesem Lernprogramm wird auch gezeigt, wie Sie Entity Framework Code First-Migrationen verwenden, um Ihre SQL Server-Datenbank in Windows Azure SQL-Datenbank (vormals SQL Azure) bereitzustellen.
Dieses Lernprogramm wurde von Rick Anderson ( @RickAndMSFT ) geschrieben.
Sie lernen Folgendes
Hinweis
Eine aktualisierte Version, wenn dieses Lernprogramm hier mit Visual Studio 2013 verfügbar ist. Das neue Lernprogramm verwendet ASP.NET MVC 5, das viele Verbesserungen in diesem Lernprogramm bietet.
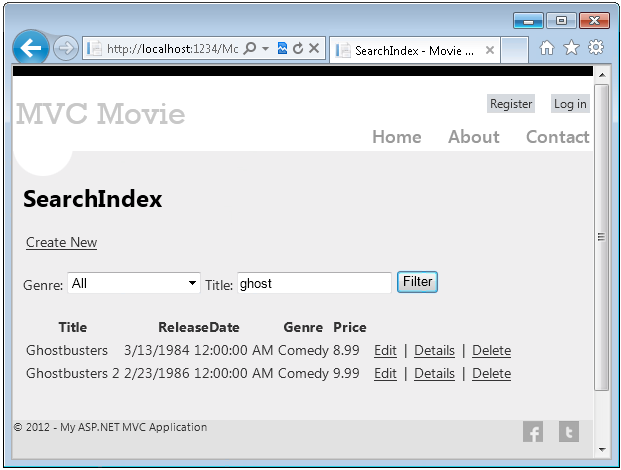
Sie implementieren eine einfache Filmauflistungsanwendung, die das Erstellen, Bearbeiten, Suchen und Auflisten von Filmen aus einer Datenbank unterstützt. Im Folgenden finden Sie zwei Screenshots der Anwendung, die Sie erstellen. Sie enthält eine Seite, auf der eine Liste von Filmen aus einer Datenbank angezeigt wird:

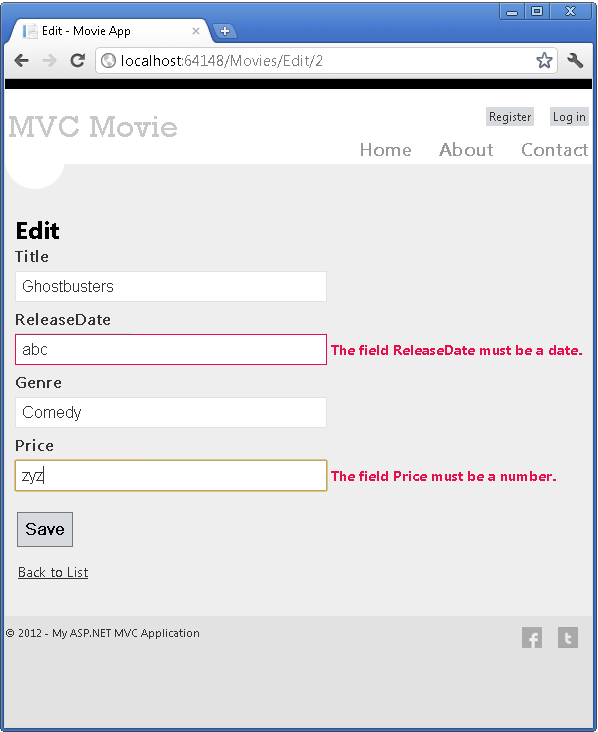
Mit der Anwendung können Sie auch Filme hinzufügen, bearbeiten und löschen sowie Details zu einzelnen Filmen anzeigen. Alle Dateneingabeszenarien umfassen die Überprüfung, um sicherzustellen, dass die in der Datenbank gespeicherten Daten korrekt sind.

Erste Schritte
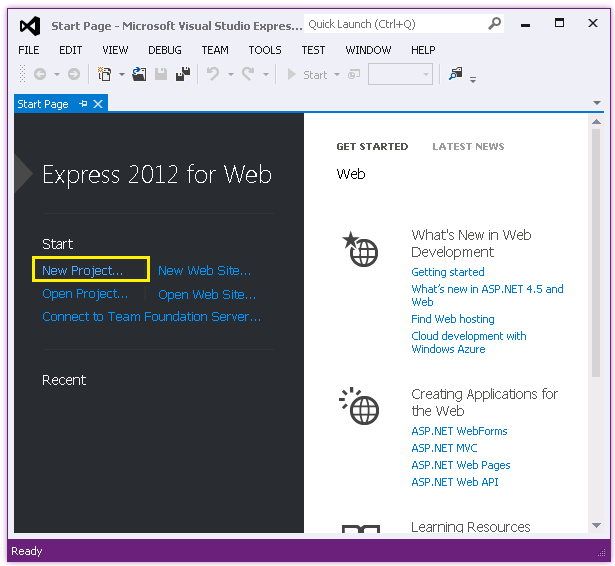
Führen Sie zunächst Visual Studio Express 2012 oder Visual Web Developer 2010 Express aus. Die meisten Screenshots dieser Reihe verwenden Visual Studio Express 2012, aber Sie können dieses Lernprogramm mit Visual Studio 2010/SP1, Visual Studio 2012, Visual Studio Express 2012 oder Visual Web Developer 2010 Express abschließen. Wählen Sie auf der Startseite"Neues Projekt" aus.
Visual Studio ist eine IDE oder integrierte Entwicklungsumgebung. Genau wie Sie Microsoft Word zum Schreiben von Dokumenten verwenden, verwenden Sie eine IDE zum Erstellen von Anwendungen. In Visual Studio befindet sich oben eine Symbolleiste mit verschiedenen optionen, die Ihnen zur Verfügung stehen. Es gibt auch ein Menü, das eine weitere Möglichkeit zum Ausführen von Aufgaben in der IDE bietet. (Anstatt z. B. auf der Startseite "Neues Projekt" auszuwählen, können Sie das Menü verwenden und "Datei"> auswählen.Neues Projekt.)

Erstellen Ihrer ersten Anwendung
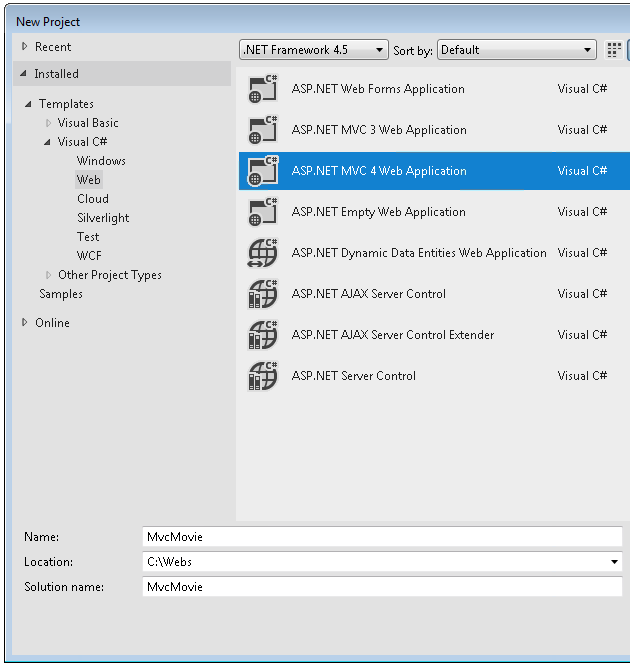
Sie können Anwendungen mit Visual Basic oder Visual C# als Programmiersprache erstellen. Wählen Sie auf der linken Seite Visual C# und dann ASP.NET MVC 4-Webanwendung aus. Benennen Sie Ihr Projekt "MvcMovie", und klicken Sie dann auf "OK".

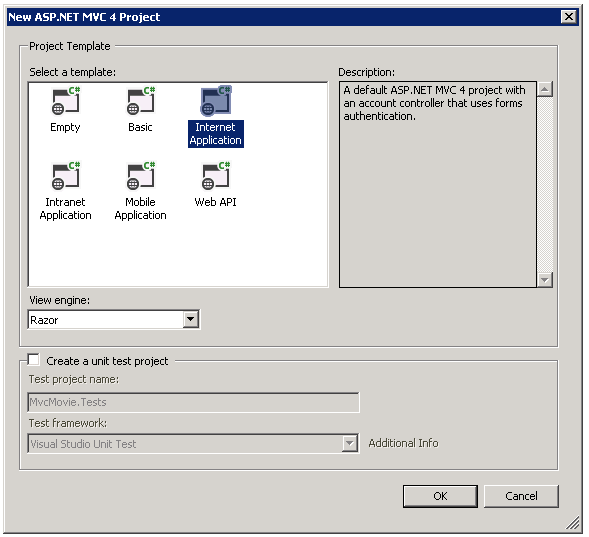
Wählen Sie im Dialogfeld "Neues ASP.NET MVC 4-Projekt " die Option "Internetanwendung" aus. Lassen Sie Razor als Standard-View-Engine.

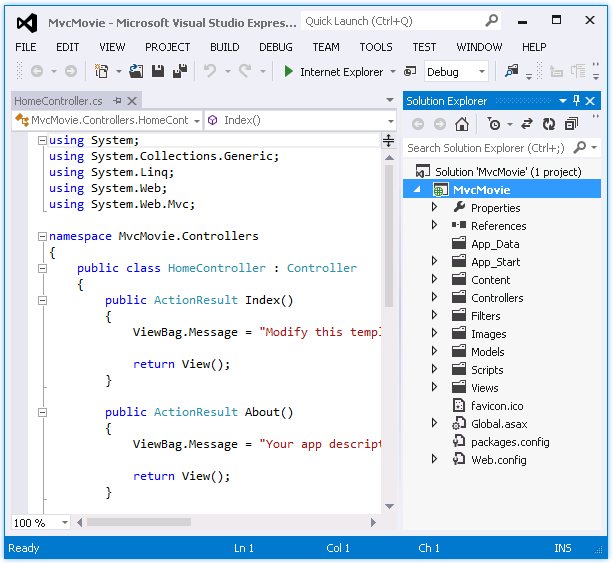
Klicken Sie auf "OK". Visual Studio hat eine Standardvorlage für das soeben erstellte ASP.NET MVC-Projekt verwendet, sodass Sie jetzt über eine funktionierende Anwendung verfügen, ohne etwas zu tun! Dies ist ein einfaches Projekt "Hallo Welt!", und es ist ein guter Ort, um Ihre Anwendung zu starten.

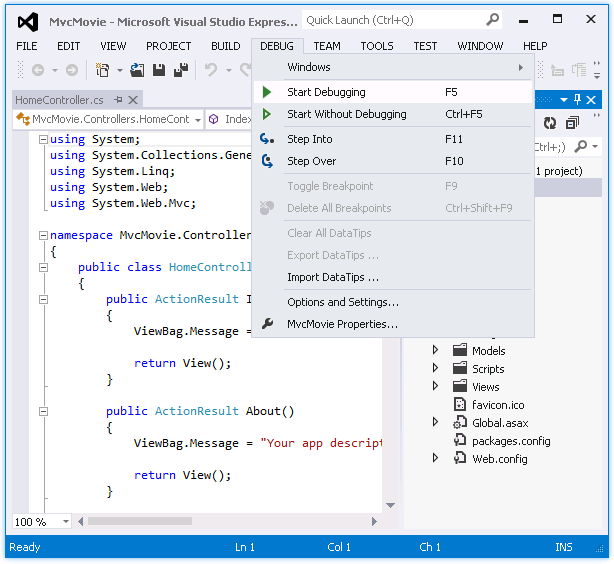
Wählen Sie im Menü " Debuggen " die Option "Debuggen starten" aus.

Beachten Sie, dass die Tastenkombination zum Starten des Debuggens F5 ist.
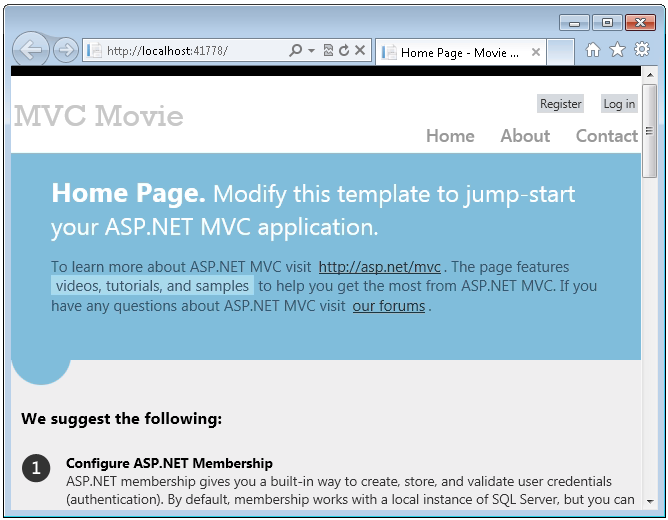
F5 bewirkt, dass Visual Studio IIS Express startet und Ihre Webanwendung ausführt. Visual Studio startet dann einen Browser und öffnet die Startseite der Anwendung. Beachten Sie, dass die Adressleiste des Browsers sagt localhost und nicht so etwas wie example.com. Das liegt daran, dass localhost sie immer auf Ihren eigenen lokalen Computer verweist, der in diesem Fall die soeben integrierte Anwendung ausführt. Wenn Visual Studio ein Webprojekt ausführt, wird ein zufälliger Port für den Webserver verwendet. In der abbildung unten ist die Portnummer 41788. Wenn Sie die Anwendung ausführen, wird wahrscheinlich eine andere Portnummer angezeigt.

Direkt aus dem Feld erhalten Sie mit dieser Standardvorlage Die Seiten "Start", "Kontakt" und "Info". Es bietet auch Unterstützung für die Registrierung und Anmeldung sowie Links zu Facebook und Twitter. Der nächste Schritt besteht darin, die Funktionsweise dieser Anwendung zu ändern und etwas über ASP.NET MVC zu erfahren. Schließen Sie Ihren Browser, und ändern wir nun code.