Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
von Patrick Fletcher, Tim Teebken
Warnung
Diese Dokumentation gilt nicht für die neueste Version von SignalR. Sehen Sie sich ASP.NET Core SignalR an.
In diesem Tutorial wird gezeigt, wie Sie ASP.NET SignalR verwenden, um eine Chatanwendung in Echtzeit zu erstellen. Sie fügen SignalR einer MVC 4-Anwendung hinzu und erstellen eine Chatansicht zum Senden und Anzeigen von Nachrichten.
Überblick
In diesem Tutorial lernen Sie die Echtzeit-Webanwendungsentwicklung mit ASP.NET SignalR und ASP.NET MVC 4 kennen. Das Tutorial verwendet den gleichen Chatanwendungscode wie das Tutorial SignalR Erste Schritte, zeigt jedoch, wie er einer MVC 4-Anwendung basierend auf der Internetvorlage hinzugefügt wird.
In diesem Thema lernen Sie die folgenden SignalR-Entwicklungsaufgaben kennen:
- Hinzufügen der SignalR-Bibliothek zu einer MVC 4-Anwendung.
- Erstellen einer Hubklasse zum Pushen von Inhalten an Clients
- Verwenden der SignalR jQuery-Bibliothek auf einer Webseite, um Nachrichten zu senden und Updates vom Hub anzuzeigen.
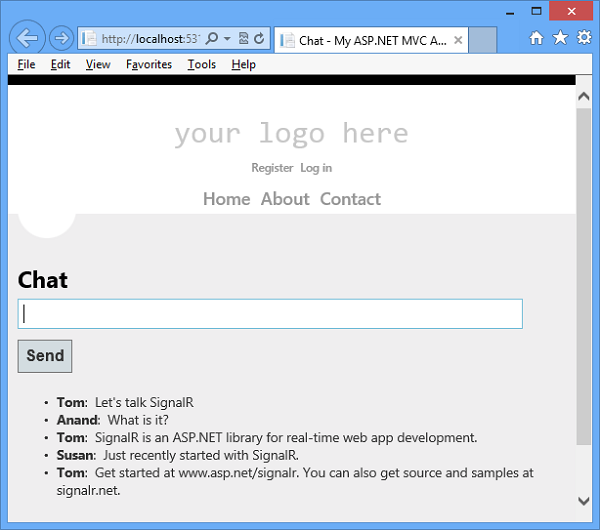
Der folgende Screenshot zeigt die abgeschlossene Chatanwendung, die in einem Browser ausgeführt wird.

Abschnitte:
Einrichten des Projekts
Voraussetzungen:
- Visual Studio 2010 SP1, Visual Studio 2012 oder Visual Studio 2012 Express. Wenn Sie nicht über Visual Studio verfügen, lesen Sie ASP.NET Downloads , um das kostenlose Visual Studio 2012 Express Development Tool zu erhalten.
- Installieren Sie für Visual Studio 2010 ASP.NET MVC 4.
In diesem Abschnitt erfahren Sie, wie Sie eine ASP.NET MVC 4-Anwendung erstellen, die SignalR-Bibliothek hinzufügen und die Chatanwendung erstellen.
-
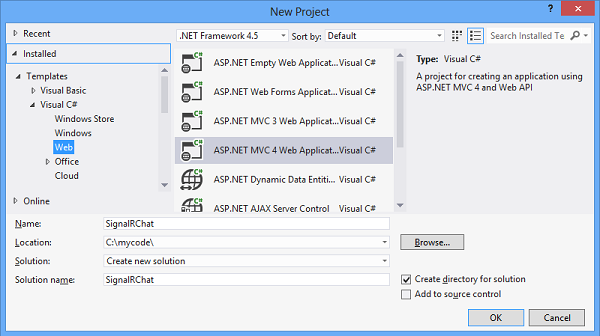
Erstellen Sie in Visual Studio eine ASP.NET MVC 4-Anwendung, nennen Sie sie SignalRChat, und klicken Sie auf OK.
Hinweis
Wählen Sie in VS 2010 im Dropdownsteuerelement Frameworkversion die Option .NET Framework 4 aus. SignalR-Code wird auf .NET Framework Versionen 4 und 4.5 ausgeführt.
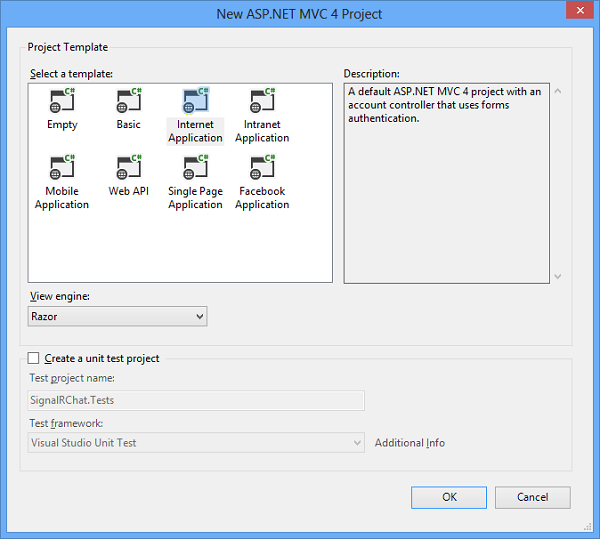
 2. Wählen Sie die Vorlage Internetanwendung aus, deaktivieren Sie die Option Komponententestprojekt erstellen, und klicken Sie auf OK.
2. Wählen Sie die Vorlage Internetanwendung aus, deaktivieren Sie die Option Komponententestprojekt erstellen, und klicken Sie auf OK. 3. Öffnen Sie die Tools > NuGet-Paket-Manager-Paket-Manager-Konsole > , und führen Sie den folgenden Befehl aus. Dieser Schritt fügt dem Projekt eine Reihe von Skriptdateien und Assemblyverweise hinzu, die SignalR-Funktionalität aktivieren.
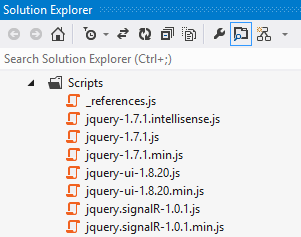
3. Öffnen Sie die Tools > NuGet-Paket-Manager-Paket-Manager-Konsole > , und führen Sie den folgenden Befehl aus. Dieser Schritt fügt dem Projekt eine Reihe von Skriptdateien und Assemblyverweise hinzu, die SignalR-Funktionalität aktivieren.install-package Microsoft.AspNet.SignalR -Version 1.1.34. Erweitern Sie in Projektmappen-Explorer den Ordner Skripts. Beachten Sie, dass dem Projekt Skriptbibliotheken für SignalR hinzugefügt wurden. 5. Klicken Sie in Projektmappen-Explorer mit der rechten Maustaste auf das Projekt, und wählen Sie Hinzufügen | Neuer Ordner, und fügen Sie einen neuen Ordner mit dem Namen Hubs hinzu.
6. Klicken Sie mit der rechten Maustaste auf den Ordner Hubs , und klicken Sie auf Hinzufügen | Klasse, und erstellen Sie eine neue C#-Klasse mit dem Namen ChatHub.cs. Sie verwenden diese Klasse als SignalR-Serverhub, der Nachrichten an alle Clients sendet.
5. Klicken Sie in Projektmappen-Explorer mit der rechten Maustaste auf das Projekt, und wählen Sie Hinzufügen | Neuer Ordner, und fügen Sie einen neuen Ordner mit dem Namen Hubs hinzu.
6. Klicken Sie mit der rechten Maustaste auf den Ordner Hubs , und klicken Sie auf Hinzufügen | Klasse, und erstellen Sie eine neue C#-Klasse mit dem Namen ChatHub.cs. Sie verwenden diese Klasse als SignalR-Serverhub, der Nachrichten an alle Clients sendet.
Hinweis
Wenn Sie Visual Studio 2012 verwenden und das Update ASP.NET and Web Tools 2012.2 installiert haben, können Sie die neue SignalR-Elementvorlage verwenden, um die Hubklasse zu erstellen. Klicken Sie dazu mit der rechten Maustaste auf den Ordner Hubs , und klicken Sie auf Hinzufügen | Neues Element, wählen Sie SignalR Hub-Klasse (v1) aus, und nennen Sie die Klasse ChatHub.cs.
Ersetzen Sie den Code in der ChatHub-Klasse durch den folgenden Code.
using System; using System.Web; using Microsoft.AspNet.SignalR; namespace SignalRChat { public class ChatHub : Hub { public void Send(string name, string message) { // Call the addNewMessageToPage method to update clients. Clients.All.addNewMessageToPage(name, message); } } }Öffnen Sie die Datei Global.asax für das Projekt, und fügen Sie einen Aufruf der -Methode
RouteTable.Routes.MapHubs();als erste Codezeile in derApplication_Start-Methode hinzu. Dieser Code registriert die Standardroute für SignalR-Hubs und muss aufgerufen werden, bevor Sie andere Routen registrieren. Die abgeschlosseneApplication_StartMethode sieht wie im folgenden Beispiel aus.protected void Application_Start() { RouteTable.Routes.MapHubs(); AreaRegistration.RegisterAllAreas(); WebApiConfig.Register(GlobalConfiguration.Configuration); FilterConfig.RegisterGlobalFilters(GlobalFilters.Filters); RouteConfig.RegisterRoutes(RouteTable.Routes); BundleConfig.RegisterBundles(BundleTable.Bundles); AuthConfig.RegisterAuth(); }Bearbeiten Sie die
HomeControllerKlasse in Controllers/HomeController.cs , und fügen Sie der Klasse die folgende Methode hinzu. Diese Methode gibt die Chatansicht zurück, die Sie in einem späteren Schritt erstellen werden.public ActionResult Chat() { return View(); }Klicken Sie mit der rechten Maustaste auf die
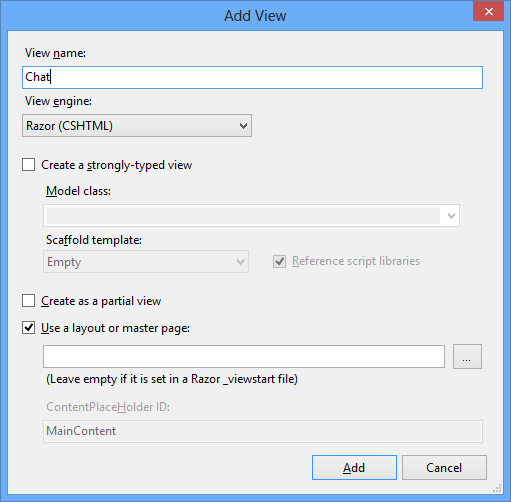
Chatsoeben erstellte Methode, und klicken Sie auf Ansicht hinzufügen , um eine neue Ansichtsdatei zu erstellen.Stellen Sie im Dialogfeld Ansicht hinzufügen sicher, dass das Kontrollkästchen Layout verwenden oder seite master aktiviert ist (deaktivieren Sie die anderen Kontrollkästchen), und klicken Sie dann auf Hinzufügen.

Bearbeiten Sie die neue Ansichtsdatei mit dem Namen Chat.cshtml. Fügen Sie nach dem <h2-Tag> den folgenden div-Abschnitt> und
@section scriptsden folgenden <Codeblock in die Seite ein. Dieses Skript ermöglicht es der Seite, Chatnachrichten zu senden und Nachrichten vom Server anzuzeigen. Der vollständige Code für die Chatansicht wird im folgenden Codeblock angezeigt.Wichtig
Wenn Sie SignalR und andere Skriptbibliotheken zu Ihrem Visual Studio-Projekt hinzufügen, installiert der Paket-Manager möglicherweise Versionen der Skripts, die aktueller sind als die in diesem Thema gezeigten Versionen. Stellen Sie sicher, dass die Skriptverweise im Code mit den Versionen der in Ihrem Projekt installierten Skriptbibliotheken übereinstimmen.
@{ ViewBag.Title = "Chat"; } <h2>Chat</h2> <div class="container"> <input type="text" id="message" /> <input type="button" id="sendmessage" value="Send" /> <input type="hidden" id="displayname" /> <ul id="discussion"> </ul> </div> @section scripts { <!--Script references. --> <!--The jQuery library is required and is referenced by default in _Layout.cshtml. --> <!--Reference the SignalR library. --> <script src="~/Scripts/jquery.signalR-1.0.1.js"></script> <!--Reference the autogenerated SignalR hub script. --> <script src="~/signalr/hubs"></script> <!--SignalR script to update the chat page and send messages.--> <script> $(function () { // Reference the auto-generated proxy for the hub. var chat = $.connection.chatHub; // Create a function that the hub can call back to display messages. chat.client.addNewMessageToPage = function (name, message) { // Add the message to the page. $('#discussion').append('<li><strong>' + htmlEncode(name) + '</strong>: ' + htmlEncode(message) + '</li>'); }; // Get the user name and store it to prepend to messages. $('#displayname').val(prompt('Enter your name:', '')); // Set initial focus to message input box. $('#message').focus(); // Start the connection. $.connection.hub.start().done(function () { $('#sendmessage').click(function () { // Call the Send method on the hub. chat.server.send($('#displayname').val(), $('#message').val()); // Clear text box and reset focus for next comment. $('#message').val('').focus(); }); }); }); // This optional function html-encodes messages for display in the page. function htmlEncode(value) { var encodedValue = $('<div />').text(value).html(); return encodedValue; } </script> }Speichern Sie alle für das Projekt.
Ausführen des Beispiels
Drücken Sie F5, um das Projekt im Debugmodus auszuführen.
Fügen Sie in der Browseradressenzeile /home/chat an die URL der Standardseite für das Projekt an. Die Seite Chat wird in einem Browser instance geladen und zur Eingabe eines Benutzernamens aufgefordert.

Geben Sie einen Benutzernamen ein.
Kopieren Sie die URL aus der Adresszeile des Browsers, und öffnen Sie damit zwei weitere Browserinstanzen. Geben Sie in jedem Browser instance einen eindeutigen Benutzernamen ein.
Fügen Sie in jedem Browser instance einen Kommentar hinzu, und klicken Sie auf Senden. Die Kommentare sollten in allen Browserinstanzen angezeigt werden.
Hinweis
Diese einfache Chatanwendung behält den Diskussionskontext auf dem Server nicht bei. Der Hub sendet Kommentare an alle aktuellen Benutzer. Benutzern, die später am Chat teilnehmen, werden Nachrichten angezeigt, die ab dem Zeitpunkt ihrer Teilnahme hinzugefügt wurden.
Der folgende Screenshot zeigt die Chatanwendung, die in einem Browser ausgeführt wird.

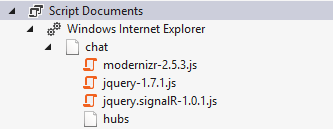
Überprüfen Sie in Projektmappen-Explorer den Knoten Skriptdokumente für die ausgeführte Anwendung. Dieser Knoten wird im Debugmodus angezeigt, wenn Sie internet Explorer als Browser verwenden. Es gibt eine Skriptdatei mit dem Namen Hubs , die die SignalR-Bibliothek zur Laufzeit dynamisch generiert. Diese Datei verwaltet die Kommunikation zwischen jQuery-Skript und serverseitigem Code. Wenn Sie einen anderen Browser als internet Explorer verwenden, können Sie auch auf die Dynamische Hubs-Datei zugreifen, indem Sie direkt zu ihr navigieren, z. B.http://mywebsite/signalr/hubs.

Untersuchen des Codes
Die SignalR-Chatanwendung veranschaulicht zwei grundlegende SignalR-Entwicklungsaufgaben: das Erstellen eines Hubs als Standard Koordinationsobjekt auf dem Server und die Verwendung der SignalR jQuery-Bibliothek zum Senden und Empfangen von Nachrichten.
SignalR-Hubs
Im Codebeispiel leitet sich die ChatHub-Klasse von der Microsoft.AspNet.SignalR.Hub-Klasse ab. Das Ableiten von der Hub-Klasse ist eine nützliche Möglichkeit, eine SignalR-Anwendung zu erstellen. Sie können öffentliche Methoden für Ihre Hubklasse erstellen und dann auf diese Methoden zugreifen, indem Sie sie über jQuery-Skripts auf einer Webseite aufrufen.
Im Chatcode rufen Clients die ChatHub.Send-Methode auf, um eine neue Nachricht zu senden. Der Hub sendet die Nachricht wiederum an alle Clients, indem Clients.All.addNewMessageToPage aufgerufen wird.
Die Send-Methode veranschaulicht mehrere Hubkonzepte:
Deklarieren Sie öffentliche Methoden auf einem Hub, damit Clients sie aufrufen können.
Verwenden Sie die Microsoft.AspNet.SignalR.Hub.Clients-Eigenschaft , um auf alle Clients zuzugreifen, die mit diesem Hub verbunden sind.
Rufen Sie eine jQuery-Funktion auf dem Client (z. B. die
addNewMessageToPage-Funktion) auf, um Clients zu aktualisieren.public class ChatHub : Hub { public void Send(string name, string message) { Clients.All.addNewMessageToPage(name, message); } }
SignalR und jQuery
Die Ansichtsdatei Chat.cshtml im Codebeispiel zeigt, wie Die SignalR jQuery-Bibliothek für die Kommunikation mit einem SignalR-Hub verwendet wird. Die wichtigsten Aufgaben im Code sind das Erstellen eines Verweises auf den automatisch generierten Proxy für den Hub, das Deklarieren einer Funktion, die der Server zum Pushen von Inhalten an Clients aufrufen kann, und das Starten einer Verbindung zum Senden von Nachrichten an den Hub.
Der folgende Code deklariert einen Proxy für einen Hub.
var chat = $.connection.chatHub;
Hinweis
In jQuery ist der Verweis auf die Serverklasse und ihre Member im Camel-Fall. Das Codebeispiel verweist auf die C#- ChatHub-Klasse in jQuery als chatHub. Wenn Sie wie in C# auf die ChatHub Klasse in jQuery mit herkömmlicher Pascal-Großschreibung verweisen möchten, bearbeiten Sie die ChatHub.cs-Klassendatei. Fügen Sie eine Anweisung hinzu using , um auf den Microsoft.AspNet.SignalR.Hubs Namespace zu verweisen. Fügen Sie dann das HubName -Attribut der ChatHub -Klasse hinzu, z. B [HubName("ChatHub")]. . Aktualisieren Sie schließlich Ihren jQuery-Verweis auf die ChatHub -Klasse.
Der folgende Code zeigt, wie Sie eine Rückruffunktion im Skript erstellen. Die Hubklasse auf dem Server ruft diese Funktion auf, um Inhaltsupdates an jeden Client zu pushen. Der optionale Aufruf der htmlEncode Funktion zeigt eine Möglichkeit, den Nachrichteninhalt in HTML zu codieren, bevor er auf der Seite angezeigt wird, um die Skripteinschleusung zu verhindern.
chat.client.addNewMessageToPage = function (name, message) {
// Add the message to the page.
$('#discussion').append('<li><strong>' + htmlEncode(name)
+ '</strong>: ' + htmlEncode(message) + '</li>');
};
Der folgende Code zeigt, wie Sie eine Verbindung mit dem Hub öffnen. Der Code startet die Verbindung und übergibt ihr dann eine Funktion, um das Klickereignis auf der Schaltfläche Senden auf der Seite Chat zu behandeln.
Hinweis
Dieser Ansatz stellt sicher, dass die Verbindung hergestellt wird, bevor der Ereignishandler ausgeführt wird.
$.connection.hub.start().done(function () {
$('#sendmessage').click(function () {
// Call the Send method on the hub.
chat.server.send($('#displayname').val(), $('#message').val());
// Clear text box and reset focus for next comment.
$('#message').val('').focus();
});
});
Nächste Schritte
Sie haben gelernt, dass SignalR ein Framework zum Erstellen von Echtzeit-Webanwendungen ist. Außerdem haben Sie mehrere SignalR-Entwicklungsaufgaben gelernt: Wie Sie SignalR zu einer ASP.NET-Anwendung hinzufügen, wie sie eine Hubklasse erstellen und wie Nachrichten vom Hub gesendet und empfangen werden.
Weitere Informationen zu erweiterten SignalR-Entwicklungskonzepten finden Sie auf den folgenden Websites für SignalR-Quellcode und -Ressourcen: