Datenbindung an Accordion (VB)
von Christian Wenz
Das Accordion-Steuerelement im AJAX-Steuerelement-Toolkit bietet mehrere Bereiche und ermöglicht es dem Benutzer, jeweils einen dieser Bereiche anzuzeigen. Panels werden in der Regel auf der Seite selbst deklariert, aber die Bindung an eine Datenquelle bietet mehr Flexibilität.
Überblick
Das Accordion-Steuerelement im AJAX-Steuerelement-Toolkit bietet mehrere Bereiche und ermöglicht es dem Benutzer, jeweils einen dieser Bereiche anzuzeigen. Panels werden in der Regel auf der Seite selbst deklariert, aber die Bindung an eine Datenquelle bietet mehr Flexibilität.
Schritte
Zunächst ist eine Datenquelle erforderlich. In diesem Beispiel werden die AdventureWorks-Datenbank und die Microsoft-SQL Server 2005 Express Edition verwendet. Die Datenbank ist optionaler Bestandteil einer Visual Studio-Installation (einschließlich Express Edition) und steht auch als separater Download unter https://go.microsoft.com/fwlink/?LinkId=64064zur Verfügung. Die AdventureWorks-Datenbank ist Teil der SQL Server 2005 Samples and Sample Databases (Download unter https://www.microsoft.com/download/details.aspx?id=10679). Die einfachste Möglichkeit zum Einrichten der Datenbank besteht darin, die Microsoft SQL Server Management Studio (/sql/ssms/download-sql-server-management-studio-ssms) zu verwenden und die AdventureWorks.mdf Datenbankdatei anzufügen.
Für dieses Beispiel wird davon ausgegangen, dass die instance der SQL Server 2005 Express Edition aufgerufen SQLEXPRESS wird und sich auf demselben Computer wie der Webserver befindet. Dies ist auch das Standardsetup. Wenn ihr Setup unterschiedlich ist, müssen Sie die Verbindungsinformationen für die Datenbank anpassen.
Um die Funktionalität von ASP.NET AJAX und dem Control Toolkit zu aktivieren, muss das ScriptManager Steuerelement an einer beliebigen Stelle auf der Seite (aber innerhalb des <form> Elements) platziert werden:
<asp:ScriptManager ID="asm" runat="server"/>
Fügen Sie dann der Seite eine Datenquelle hinzu. Um eine begrenzte Datenmenge zu verwenden, wählen wir nur die ersten fünf Einträge in der Vendor-Tabelle der AdventureWorks-Datenbank aus. Wenn Sie den Visual Studio-Assistent verwenden, um die Datenquelle zu erstellen, beachten Sie, dass ein Fehler in der aktuellen Version dem Tabellennamen (Vendor) Purchasingnicht vorangestellt wird. Das folgende Markup zeigt die richtige Syntax:
<asp:SqlDataSource ID="sds1" runat="server" ConnectionString="Data
Source=(local)\SQLEXPRESS;Initial Catalog=AdventureWorks;Integrated Security=True"
ProviderName="System.Data.SqlClient" SelectCommand="SELECT TOP 5
[VendorID], [Name] FROM [Purchasing].[Vendor]" />
Merken Sie sich den Namen (ID) der Datenquelle. Genau diese Identifizierung muss dann in der DataSourceID Eigenschaft des Accordion-Steuerelements verwendet werden:
<ajaxToolkit:Accordion ID="acc1" runat="server"
HeaderCssClass="header" ContentCssClass="content"Width="300px"
DataSourceID="sds1" FadeTransitions="true">
Innerhalb des Accordion-Steuerelements können Sie Vorlagen für verschiedene Teile des Steuerelements bereitstellen, einschließlich des Headers (<HeaderTemplate>) und des Inhalts (<ContentTemplate>). Geben Sie innerhalb dieser Elemente einfach die Daten aus der Datenquelle mit der DataBinder.Eval() -Methode aus:
<HeaderTemplate><b>Vendor #<%#DataBinder.Eval(Container.DataItem, "VendorID")%></b>
</HeaderTemplate>
<ContentTemplate><%#DataBinder.Eval(Container.DataItem, "Name")%></ContentTemplate>
</ajaxToolkit:Accordion>
Wenn die Seite geladen wird, muss die Datenquelle mit diesem serverseitigen Code an die Accordion gebunden werden:
<script runat="server">
Sub Page_Load()
acc1.DataBind()
End Sub
</script>
Um dieses Beispiel abzuschließen, müssen Sie die beiden CSS-Klassen definieren, auf die im Accordion-Steuerelement (in seinen Eigenschaften HeaderCssClass und ContentCssClass) verwiesen wird. Fügen Sie das folgende Markup im <head> Abschnitt der Seite ein:
<style type="text/css">
.header {background-color: blue;}
.content {border: solid;}
</style>
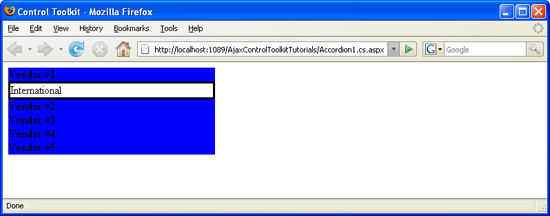
Die Daten im Accordion stammen direkt aus der Datenquelle (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
Feedback
Bald verfügbar: Im Laufe des Jahres 2024 werden wir GitHub-Issues stufenweise als Feedbackmechanismus für Inhalte abbauen und durch ein neues Feedbacksystem ersetzen. Weitere Informationen finden Sie unter https://aka.ms/ContentUserFeedback.
Feedback senden und anzeigen für