Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
von Christian Wenz
Das Accordion-Steuerelement im AJAX-Steuerelement-Toolkit bietet mehrere Bereiche und ermöglicht es dem Benutzer, einen dieser Bereiche gleichzeitig anzuzeigen. Panels werden normalerweise innerhalb der Seite selbst deklariert, aber serverseitiger Code kann verwendet werden, um das gleiche Ergebnis zu erzielen.
Überblick
Das Accordion-Steuerelement im AJAX-Steuerelement-Toolkit bietet mehrere Bereiche und ermöglicht es dem Benutzer, einen dieser Bereiche gleichzeitig anzuzeigen. Panels werden normalerweise innerhalb der Seite selbst deklariert, aber serverseitiger Code kann verwendet werden, um das gleiche Ergebnis zu erzielen.
Schritte
Das Accordion-Steuerelement macht alle wichtigen Eigenschaften serverseitigem Code verfügbar. Die -Eigenschaft gewährt unter anderem Panes Zugriff auf die Sammlung von Bereichen, aus denen das Accordion besteht. Jeder Bereich ist vom Typ AccordionPane. Daher ist es trivial, einen solchen Bereich zu erstellen:
AccordionPane ap1 = new AccordionPane();
Die HeaderContainer -Eigenschaft von AccordionPane ermöglicht den Zugriff auf die ASP.NET-Steuerelemente im Kopfzeilenabschnitt des Bereichs. Die ContentContainer -Eigenschaft von AccordionPane tut dies auch für den Inhaltsabschnitt des Bereichs. Dadurch kann ASP.NET Code den Bereichen Inhalte hinzufügen:
ap1.HeaderContainer.Controls.Add(new LiteralControl("Using Code"));
ap1.ContentContainer.Controls.Add(new
LiteralControl("Adding panes using code is really flexible."));
Schließlich müssen die Bereiche der Panes Sammlung des Accordion hinzugefügt werden:
acc1.Panes.Add(ap1);
Hier ist ein vollständiger serverseitiger Code, der einem Accordion-Steuerelement zwei Bereiche hinzufügt:
<script runat="server">
void Page_Load()
{
if (!Page.IsPostBack)
{
AccordionPane ap1 = new AccordionPane();
ap1.HeaderContainer.Controls.Add(new LiteralControl("Using Markup"));
ap1.ContentContainer.Controls.Add(new
LiteralControl("Adding panes using markup is really simple."));
AccordionPane ap2 = new AccordionPane();
ap2.HeaderContainer.Controls.Add(new LiteralControl("Using Code"));
ap2.ContentContainer.Controls.Add(new
LiteralControl("Adding panes using code is really flexible."));
acc1.Panes.Add(ap1);
acc1.Panes.Add(ap2);
}
}
</script>
Das einzige fehlende Element ist das Accordion selbst, das vom Vorhandensein des ASP.NET-Steuerelements ScriptManager abhängt:
<form id="form1" runat="server">
<asp:ScriptManager ID="asm" runat="server" />
<div>
<ajaxToolkit:Accordion ID="acc1" runat="server"
HeaderCssClass="header" ContentCssClass="content"
Width="300px" FadeTransitions="true">
</ajaxToolkit:Accordion>
</div>
</form>
Um das Beispiel abzuschließen, stellen die beiden CSS-Klassen, auf die im Accordion-Steuerelement verwiesen wird, Stilinformationen für den Browser bereit:
<style type="text/css">
.header {background-color: blue;}
.content {border: solid;}
</style>
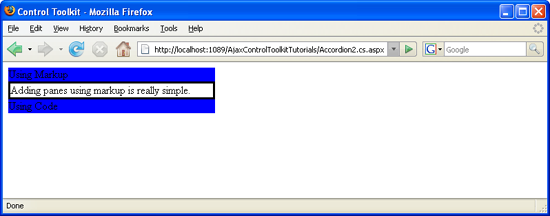
Die Daten im Accordion wurden dynamisch durch serverseitigen Code hinzugefügt (Klicken Sie hier, um das bild in voller Größe anzuzeigen).