Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
von Scott Mitchell
In diesem Tutorial wird das ObjectDataSource-Steuerelement behandelt. Mit diesem Steuerelement können Sie Daten binden, die aus der im vorherigen Tutorial erstellten BLL abgerufen wurden, ohne eine Codezeile schreiben zu müssen!
Einleitung
Nachdem unsere Anwendungsarchitektur und das Seitenlayout der Website fertiggestellt sind, können wir damit beginnen, zu untersuchen, wie wir eine Vielzahl gängiger daten- und berichtsbezogener Aufgaben ausführen können. In den vorherigen Tutorials haben wir gesehen, wie Sie Daten aus der DAL und BLL programmgesteuert an ein Datenwebsteuerelement auf einer ASP.NET Seite binden. Diese Syntax, die den anzuzeigenden DataSource Daten die Eigenschaft des Datenwebsteuerelements zuweist und dann die Methode des Steuerelements aufruft DataBind() , war das Muster, das in ASP.NET 1.x-Anwendungen verwendet wurde, und kann auch weiterhin in den 2.0-Anwendungen verwendet werden. Die neuen Datenquellensteuerelemente von ASP.NET 2.0 bieten jedoch eine deklarative Möglichkeit, mit Daten zu arbeiten. Mit diesen Steuerelementen können Sie Daten binden, die aus der im vorherigen Tutorial erstellten BLL abgerufen wurden, ohne eine Zeile Code schreiben zu müssen!
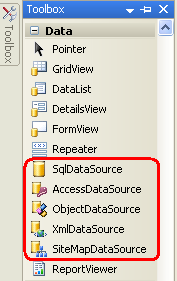
ASP.NET 2.0 wird mit fünf integrierten Datenquellensteuerelementen ausgeliefert: SqlDataSource, AccessDataSource, ObjectDataSource, XmlDataSource und SiteMapDataSource , obwohl Sie bei Bedarf eigene benutzerdefinierte Datenquellensteuerelemente erstellen können. Da wir eine Architektur für unsere Tutorialanwendung entwickelt haben, werden wir die ObjectDataSource für unsere BLL-Klassen verwenden.

Abbildung 1: ASP.NET 2.0 enthält fünf integrierte Datenquellensteuerelemente
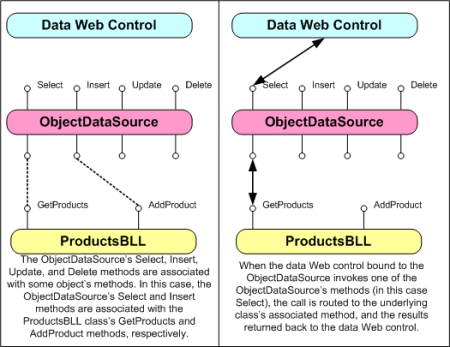
Die ObjectDataSource dient als Proxy für die Arbeit mit einem anderen Objekt. Um die ObjectDataSource zu konfigurieren, geben wir dieses zugrunde liegende Objekt an und geben an, wie seine Methoden den , , und Methoden der ObjectDataSource zugeordnet sindSelectInsert.UpdateDelete Nachdem dieses zugrunde liegende Objekt angegeben und seine Methoden den ObjectDataSource-Methoden zugeordnet wurden, können wir die ObjectDataSource an ein Datenwebsteuerelement binden. ASP.NET wird mit vielen Datenwebsteuerelementen ausgeliefert, darunter GridView, DetailsView, RadioButtonList und DropDownList. Während des Seitenlebenszyklus muss das Datenwebsteuerelement möglicherweise auf die Daten zugreifen, an die es gebunden ist, was durch Aufrufen der ObjectDataSource-Methode Select erreicht wird. Wenn das Datenwebsteuerelement das Einfügen, Aktualisieren oder Löschen unterstützt, können Aufrufe an die InsertUpdate, oder Delete Methoden der ObjectDataSource gesendet werden. Diese Aufrufe werden dann von der ObjectDataSource an die entsprechenden Methoden des zugrunde liegenden Objekts weitergeleitet, wie im folgenden Diagramm veranschaulicht.
Abbildung 2: Die ObjectDataSource dient als Proxy (Klicken Sie auf diese Schaltfläche, um das Bild in voller Größe anzuzeigen)
Während die ObjectDataSource zum Aufrufen von Methoden zum Einfügen, Aktualisieren oder Löschen von Daten verwendet werden kann, konzentrieren wir uns nur auf die Rückgabe von Daten. In zukünftigen Tutorials wird die Verwendung von ObjectDataSource und Datenwebsteuerelementen untersucht, die Daten ändern.
Schritt 1: Hinzufügen und Konfigurieren des ObjectDataSource-Steuerelements
Öffnen Sie zunächst die SimpleDisplay.aspx Seite im BasicReporting Ordner, wechseln Sie zur Entwurfsansicht, und ziehen Sie dann ein ObjectDataSource-Steuerelement aus der Toolbox auf die Entwurfsoberfläche der Seite. Die ObjectDataSource wird als graues Feld auf der Entwurfsoberfläche angezeigt, da sie kein Markup erzeugt. Er greift einfach auf Daten zu, indem er eine Methode aus einem angegebenen Objekt aufruft. Die von einer ObjectDataSource zurückgegebenen Daten können von einem Datenwebsteuerelement angezeigt werden, z. B. GridView, DetailsView, FormView usw.
Hinweis
Alternativ können Sie der Seite zuerst das Datenwebsteuerelement hinzufügen und dann aus dem Smarttag die <Option Neue Datenquelle> aus der Dropdownliste auswählen.
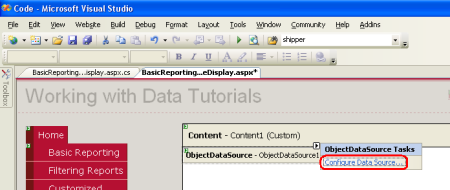
Um das zugrunde liegende Objekt der ObjectDataSource anzugeben und anzugeben, wie die Methoden dieses Objekts denen der ObjectDataSource zugeordnet werden, klicken Sie auf den Link Datenquelle konfigurieren im Smarttag der ObjectDataSource.
Abbildung 3: Klicken Sie im Smarttag auf den Link Datenquelle konfigurieren (Klicken Sie auf diese Schaltfläche, um das Bild in voller Größe anzuzeigen).
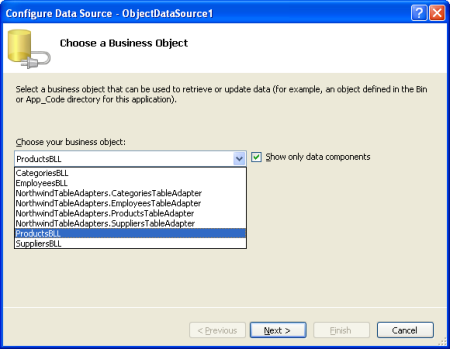
Daraufhin wird der Assistent zum Konfigurieren von Datenquellen angezeigt. Zuerst müssen wir das Objekt angeben, mit dem die ObjectDataSource arbeiten soll. Wenn das Kontrollkästchen "Nur Datenkomponenten anzeigen" aktiviert ist, werden in der Dropdown-Liste auf diesem Bildschirm nur die Objekte aufgelistet, die mit dem DataObject Attribut versehen wurden. Derzeit enthält unsere Liste die TableAdapters im typisierten DataSet und die BLL-Klassen, die wir im vorherigen Tutorial erstellt haben. Wenn Sie vergessen haben, das DataObject Attribut zu den Business Logic Layer-Klassen hinzuzufügen, werden sie in dieser Liste nicht angezeigt. Deaktivieren Sie in diesem Fall das Kontrollkästchen "Nur Datenkomponenten anzeigen", um alle Objekte anzuzeigen, die die BLL-Klassen enthalten sollten (zusammen mit den anderen Klassen im typisierten DataSet, den DataTables, DataRows usw.).
Wählen Sie in diesem ersten Bildschirm die ProductsBLL Klasse aus der Dropdown-Liste aus und klicken Sie auf Weiter.
Abbildung 4: Angeben des Objekts, das mit dem ObjectDataSource-Steuerelement verwendet werden soll (Klicken Sie auf diese Schaltfläche, um das Bild in voller Größe anzuzeigen)
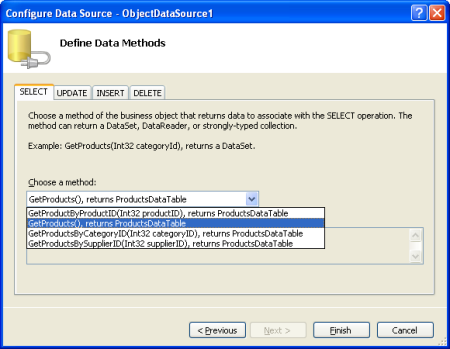
Im nächsten Bildschirm des Assistenten werden Sie aufgefordert, die Methode auszuwählen, die von ObjectDataSource aufgerufen werden soll. In der Dropdown-Liste werden die Methoden aufgelistet, die Daten in dem Objekt zurückgeben, das auf dem vorherigen Bildschirm ausgewählt wurde. Hier sehen GetProductByProductIDwir , GetProducts, GetProductsByCategoryIDund GetProductsBySupplierID. Wählen Sie die GetProducts Methode aus der Dropdown-Liste aus, und klicken Sie auf Fertig stellen (wenn Sie die DataObjectMethodAttribute wie im vorherigen Tutorial zu den ProductBLLMethoden von hinzugefügt haben, ist diese Option standardmäßig ausgewählt).
Abbildung 5: Auswählen der Methode zum Zurückgeben von Daten auf der Registerkarte SELECT (Klicken Sie auf diese Schaltfläche, um das Bild in voller Größe anzuzeigen)
Manuelles Konfigurieren der ObjectDataSource
Der ObjectDataSource-Assistent zum Konfigurieren von Datenquellen bietet eine schnelle Möglichkeit, das verwendete Objekt anzugeben und die Methoden des Objekts zuzuordnen, die aufgerufen werden. Sie können ObjectDataSource jedoch über ihre Eigenschaften konfigurieren, entweder über das Eigenschaftenfenster oder direkt im deklarativen Markup. Legen Sie einfach die TypeName Eigenschaft auf den Typ des zugrunde liegenden Objekts fest, das verwendet werden soll, und auf die Methode, die SelectMethod beim Abrufen von Daten aufgerufen werden soll.
<asp:ObjectDataSource ID="ObjectDataSource1" runat="server"
SelectMethod="GetProducts" TypeName="ProductsBLL">
</asp:ObjectDataSource>
Auch wenn Sie den Assistenten zum Konfigurieren von Datenquellen bevorzugen, kann es vorkommen, dass Sie ObjectDataSource manuell konfigurieren müssen, da der Assistent nur von Entwicklern erstellte Klassen auflistet. Wenn Sie die ObjectDataSource an eine Klasse in .NET Framework binden möchten, z. B. die Membership-Klasse, um auf Benutzerkontoinformationen zuzugreifen, oder die Directory-Klasse , um mit Dateisysteminformationen zu arbeiten, müssen Sie die Eigenschaften der ObjectDataSource manuell festlegen.
Schritt 2: Hinzufügen eines Datenwebsteuerelements und Binden an die ObjectDataSource
Nachdem die ObjectDataSource der Seite hinzugefügt und konfiguriert wurde, können wir der Seite Datenwebsteuerelemente hinzufügen, um die von der ObjectDataSource-Methode zurückgegebenen Select Daten anzuzeigen. Jedes Datenwebsteuerelement kann an eine ObjectDataSource gebunden werden. Sehen wir uns das Anzeigen der ObjectDataSource-Daten in einer GridView-, DetailView- und FormView-Ansicht an.
Binden einer GridView an die ObjectDataSource
Fügen Sie der Entwurfsoberfläche ein GridView-Steuerelement aus der Toolbox hinzu SimpleDisplay.aspx. Wählen Sie im Smarttag von GridView das ObjectDataSource-Steuerelement aus, das wir in Schritt 1 hinzugefügt haben. Dadurch wird automatisch ein BoundField in der GridView für jede Eigenschaft erstellt, die von den Daten aus der ObjectDataSource-Methode Select zurückgegeben wird (d. h. die Eigenschaften, die von der Products-DataTable definiert werden).
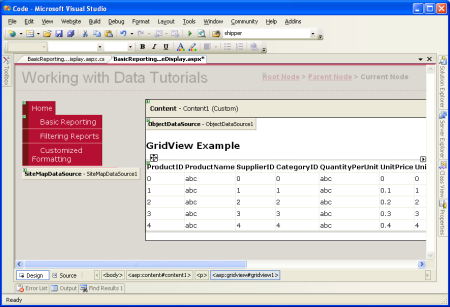
Abbildung 6: Der Seite wurde eine GridView hinzugefügt und an die ObjectDataSource gebunden (Klicken Sie auf diese Schaltfläche, um das Bild in voller Größe anzuzeigen).
Anschließend können Sie die BoundFields der GridView anpassen, neu anordnen oder entfernen, indem Sie im Smarttag auf die Option Spalten bearbeiten klicken.
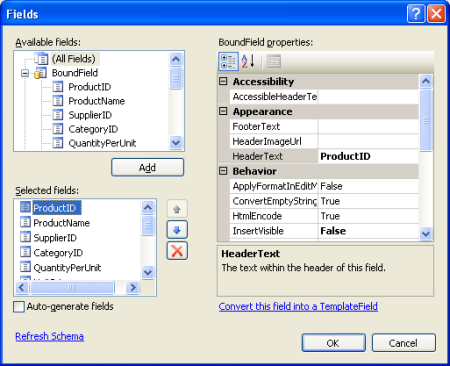
Abbildung 7: Verwalten der BoundFields der GridView über das Dialogfeld "Spalten bearbeiten" (Klicken Sie auf diese Schaltfläche, um das Bild in voller Größe anzuzeigen)
Nehmen Sie sich einen Moment Zeit, um die BoundFields der GridView zu ändern, indem Sie die ProductIDSupplierID, , CategoryID, , QuantityPerUnitUnitsInStockUnitsOnOrder, , und ReorderLevel BoundFields entfernen. Wählen Sie einfach das BoundField aus der Liste unten links aus und klicken Sie auf die Schaltfläche "Löschen" (das rote X), um sie zu entfernen. Ordnen Sie als Nächstes die BoundFields so an, dass die CategoryName und SupplierName BoundFields vor dem UnitPrice BoundField stehen, indem Sie diese BoundFields auswählen und auf den Pfeil nach oben klicken. Legen Sie die HeaderText Eigenschaften der verbleibenden BoundFields auf Products, Category, Supplierbzw Price. fest. Lassen Sie als Nächstes das Price BoundField als Währung formatieren, indem Sie die HtmlEncode Eigenschaft des BoundField auf False und die DataFormatString Eigenschaft auf {0:c}festlegen. Richten Sie abschließend das Price nach rechts gerichtete und das Discontinued Kontrollkästchen in der Mitte über die ItemStyle/HorizontalAlign Eigenschaft horizontal aus.
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False"
DataKeyNames="ProductID" DataSourceID="ObjectDataSource1"
EnableViewState="False">
<Columns>
<asp:BoundField DataField="ProductName"
HeaderText="Product" SortExpression="ProductName" />
<asp:BoundField DataField="CategoryName"
HeaderText="Category" ReadOnly="True"
SortExpression="CategoryName" />
<asp:BoundField DataField="SupplierName"
HeaderText="Supplier" ReadOnly="True"
SortExpression="SupplierName" />
<asp:BoundField DataField="UnitPrice"
DataFormatString="{0:c}" HeaderText="Price"
HtmlEncode="False" SortExpression="UnitPrice">
<ItemStyle HorizontalAlign="Right" />
</asp:BoundField>
<asp:CheckBoxField DataField="Discontinued"
HeaderText="Discontinued" SortExpression="Discontinued">
<ItemStyle HorizontalAlign="Center" />
</asp:CheckBoxField>
</Columns>
</asp:GridView>
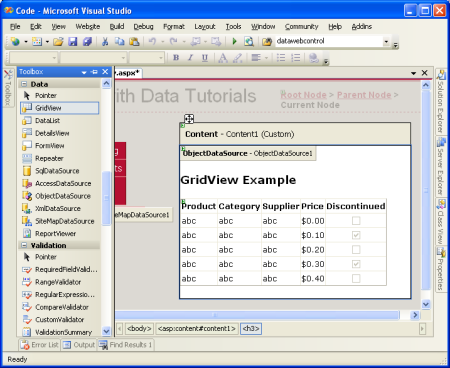
Abbildung 8: Die BoundFields der GridView wurden angepasst (Klicken Sie auf diese Schaltfläche, um das Bild in voller Größe anzuzeigen)
Verwenden von Designs für ein einheitliches Erscheinungsbild
In diesen Tutorials wird versucht, alle Stileinstellungen auf Steuerelementebene zu entfernen, und stattdessen nach Möglichkeit Cascading Stylesheets zu verwenden, die in einer externen Datei definiert sind. Die Styles.css Datei enthält DataWebControlStyledie Klassen , HeaderStyle, und RowStyleAlternatingRowStyle CSS, die verwendet werden sollten, um die Darstellung der Daten-Websteuerelemente zu bestimmen, die in diesen Tutorials verwendet werden. Um dies zu erreichen, können wir die CssClass Eigenschaft der GridView auf DataWebControlStyleund die Eigenschaften , HeaderStyleRowStyleund AlternatingRowStyle die CssClass Eigenschaften der Eigenschaften entsprechend festlegen.
Wenn wir diese CssClass Eigenschaften im Websteuerelement festlegen, müssen wir daran denken, diese Eigenschaftswerte explizit für jedes einzelne Datenwebsteuerelement festzulegen, das unseren Tutorials hinzugefügt wurde. Ein einfacherer Ansatz besteht darin, die CSS-bezogenen Standardeigenschaften für die Steuerelemente GridView, DetailsView und FormView mithilfe eines Designs zu definieren. Ein Design ist eine Sammlung von Eigenschafteneinstellungen, Bildern und CSS-Klassen auf Steuerelementebene, die auf Seiten auf einer Website angewendet werden können, um ein gemeinsames Erscheinungsbild zu erzwingen.
Unser Theme enthält keine Bilder oder CSS-Dateien (wir lassen das Stylesheet Styles.css as-isdefiniert, das im Stammverzeichnis der Webanwendung definiert ist), sondern zwei Skins. Eine Skin ist eine Datei, die die Standardeigenschaften für ein Websteuerelement definiert. Konkret verfügen wir über eine Skindatei für die Steuerelemente GridView und DetailsView, in der die standardmäßigen CssClassEigenschaften angegeben sind.
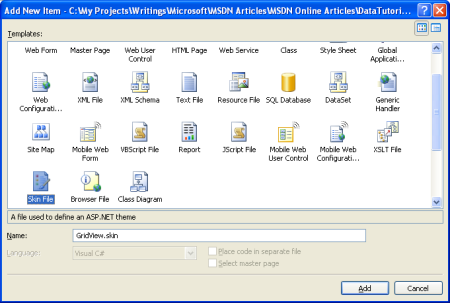
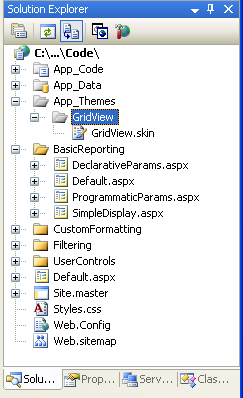
Beginnen Sie mit dem Hinzufügen einer neuen Skindatei zu Ihrem Projekt, GridView.skin indem Sie im Projektmappen-Explorer mit der rechten Maustaste auf den Projektnamen klicken und Neues Element hinzufügen auswählen.
Abbildung 9: Hinzufügen einer Skin-Datei mit dem Namen GridView.skin (Klicken Sie auf diese Schaltfläche, um das Bild in voller Größe anzuzeigen)
Skin-Dateien müssen in einem Theme abgelegt werden, das sich in dem App_Themes Ordner befindet. Da wir noch nicht über einen solchen Ordner verfügen, bietet Visual Studio uns freundlicherweise an, einen für uns zu erstellen, wenn wir unseren ersten Skin hinzufügen. Klicken Sie auf Ja, um den App_Theme Ordner zu erstellen und die neue GridView.skin Datei dort abzulegen.
Abbildung 10: Erstellen des App_Theme Ordners durch Visual Studio (Klicken Sie auf diese Schaltfläche, um das Bild in voller Größe anzuzeigen)
Dadurch wird ein neues Theme im App_Themes Ordner GridView mit der Skin-Datei GridView.skinerstellt.

Abbildung 11: Das GridView-Design wurde dem App_Theme Ordner hinzugefügt
Benennen Sie das GridView-Design in DataWebControls um (klicken Sie mit der App_Theme rechten Maustaste auf den GridView-Ordner im Ordner, und wählen Sie Umbenennen aus). Geben Sie als Nächstes das folgende Markup in die GridView.skin Datei ein:
<asp:GridView runat="server" CssClass="DataWebControlStyle">
<AlternatingRowStyle CssClass="AlternatingRowStyle" />
<RowStyle CssClass="RowStyle" />
<HeaderStyle CssClass="HeaderStyle" />
</asp:GridView>
Dadurch werden die Standardeigenschaften für die CssClass-bezogenen Eigenschaften für jede GridView auf jeder Seite definiert, die das DataWebControls-Design verwendet. Fügen Sie eine weitere Skin für die DetailsView hinzu, ein Datenwebsteuerelement, das wir in Kürze verwenden werden. Fügen Sie dem DataWebControls-Design mit dem Namen eine neue Skin hinzu DetailsView.skin , und fügen Sie das folgende Markup hinzu:
<asp:DetailsView runat="server" CssClass="DataWebControlStyle">
<AlternatingRowStyle CssClass="AlternatingRowStyle" />
<RowStyle CssClass="RowStyle" />
<FieldHeaderStyle CssClass="HeaderStyle" />
</asp:DetailsView>
Nachdem wir unser Theme definiert haben, besteht der letzte Schritt darin, das Theme auf unsere ASP.NET Seite anzuwenden. Ein Theme kann seitenweise oder für alle Seiten einer Website angewendet werden. Lassen Sie uns dieses Theme für alle Seiten der Website verwenden. Um dies zu erreichen, fügen Sie dem Web.config Abschnitt von das folgende Markup hinzu<system.web>:
<pages styleSheetTheme="DataWebControls" />
Das ist alles! Die styleSheetTheme Einstellung gibt an, dass die im Design angegebenen Eigenschaften die auf der Steuerelementebene angegebenen Eigenschaften nicht überschreiben sollen. Wenn Sie angeben möchten, dass Designeinstellungen Vorrang vor Steuerelementeinstellungen haben sollen, verwenden Sie das theme Attribut anstelle von styleSheetTheme; Leider werden Designeinstellungen nicht in der Visual Studio-Entwurfsansicht angezeigt. Weitere Informationen zu Designs und Skins finden Sie unter ASP.NET Übersicht über Designs und Skins und Server-Side Stile Verwenden von Designs . Weitere Informationen zum Konfigurieren einer Seite für die Verwendung eines Designs finden Sie unter Gewusst wie: Anwenden von ASP.NET Designs .
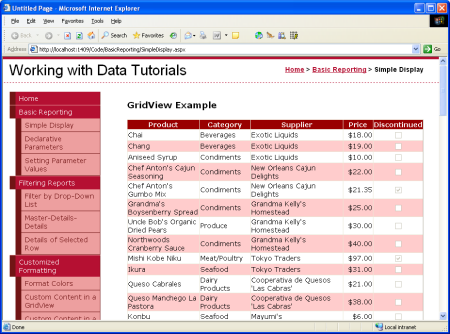
Abbildung 12: In der GridView werden der Name des Produkts, die Kategorie, der Lieferant, der Preis und die Informationen zum Auslaufmodell angezeigt (Klicken Sie auf diese Schaltfläche, um das Bild in voller Größe anzuzeigen).
Anzeigen jeweils eines Datensatzes in der DetailsView
Die GridView zeigt eine Zeile für jeden Datensatz an, der von dem Datenquellensteuerelement zurückgegeben wird, an das sie gebunden ist. Es gibt jedoch Situationen, in denen wir einen einzelnen Datensatz oder jeweils nur einen Datensatz anzeigen möchten. Das DetailsView-Steuerelement bietet diese Funktionalität und wird als HTML-Code <table> mit zwei Spalten und einer Zeile für jede Spalte oder Eigenschaft gerendert, die an das Steuerelement gebunden ist. Sie können sich die DetailsView als eine GridView mit einem einzelnen Datensatz vorstellen, der um 90 Grad gedreht ist.
Fügen Sie zunächst ein DetailsView-Steuerelement über der GridView in SimpleDisplay.aspxhinzu. Binden Sie es als Nächstes an dasselbe ObjectDataSource-Steuerelement wie GridView. Wie bei der GridView wird der DetailsView für jede Eigenschaft in dem Objekt, das von der ObjectDataSource-Methode Select zurückgegeben wird, ein BoundField hinzugefügt. Der einzige Unterschied besteht darin, dass die BoundFields der DetailsView horizontal und nicht vertikal angeordnet sind.
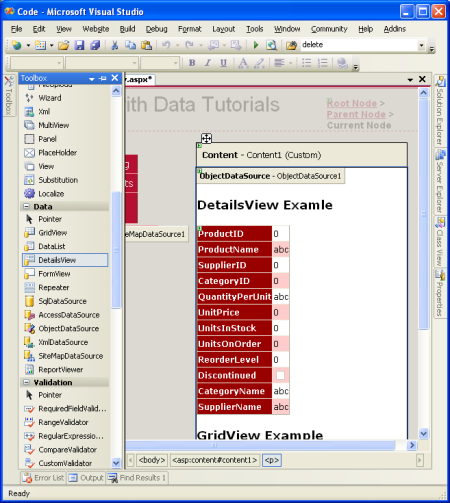
Abbildung 13: Hinzufügen einer DetailsView zur Seite und Binden dieser an die ObjectDataSource (Klicken Sie auf diese Schaltfläche, um das Bild in voller Größe anzuzeigen)
Wie die GridView können auch die BoundFields der DetailsView optimiert werden, um eine individuellere Anzeige der von der ObjectDataSource zurückgegebenen Daten bereitzustellen. Abbildung 14 zeigt die DetailsView, nachdem ihre BoundFields und CssClass Eigenschaften so konfiguriert wurden, dass sie ähnlich wie im GridView-Beispiel dargestellt wird.
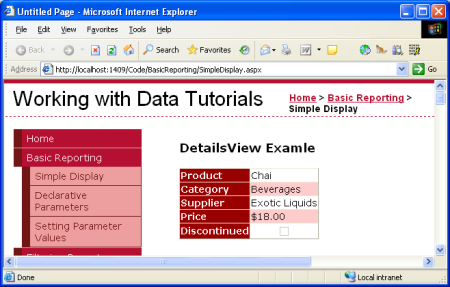
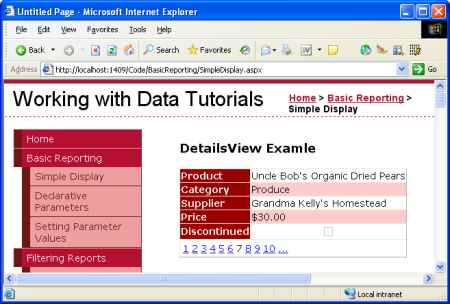
Abbildung 14: Die DetailsView zeigt einen einzelnen Datensatz (Klicken Sie auf diese Schaltfläche, um das Bild in voller Größe anzuzeigen)
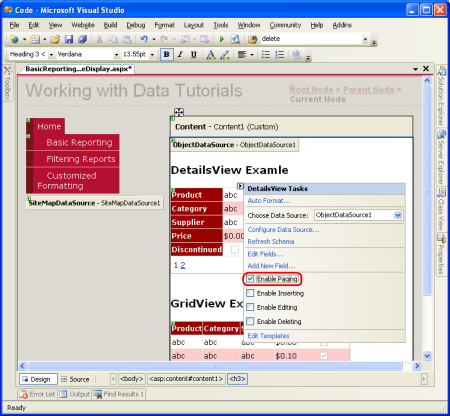
Beachten Sie, dass die DetailsView nur den ersten Datensatz anzeigt, der von der Datenquelle zurückgegeben wird. Damit der Benutzer nacheinander alle Datensätze durchlaufen kann, müssen wir die Auslagerung für die DetailsView aktivieren. Kehren Sie dazu zu Visual Studio zurück, und aktivieren Sie das Kontrollkästchen "Paging aktivieren" im Smarttag der DetailsView.
Abbildung 15: Aktivieren des Pagings im DetailsView-Steuerelement (Klicken Sie auf diese Schaltfläche, um das Bild in voller Größe anzuzeigen)
Abbildung 16: Wenn Paging aktiviert ist, kann der Benutzer in der DetailsView jedes der Produkte anzeigen (Klicken Sie auf diese Schaltfläche, um das Bild in voller Größe anzuzeigen).
Wir werden in zukünftigen Tutorials mehr über das Paging sprechen.
Ein flexibleres Layout für die Anzeige eines Datensatzes nach dem anderen
Die DetailsView ist ziemlich starr in der Art und Weise, wie sie jeden Datensatz anzeigt, der von der ObjectDataSource zurückgegeben wird. Möglicherweise möchten wir eine flexiblere Ansicht der Daten. Anstatt beispielsweise den Produktnamen, die Kategorie, den Lieferanten, den Preis und die eingestellten Informationen jeweils in einer separaten Zeile anzuzeigen, möchten wir möglicherweise den Produktnamen und den Preis in einer <h4> Überschrift anzeigen, wobei die Kategorie- und Lieferanteninformationen unter dem Namen und dem Preis in einer kleineren Schriftgröße angezeigt werden. Möglicherweise ist es uns nicht wichtig, die Eigenschaftsnamen (Product, Category usw.) neben den Werten anzuzeigen.
Das FormView-Steuerelement bietet diese Ebene der Anpassung. Anstatt Felder zu verwenden (wie dies bei GridView und DetailsView der Fall ist), verwendet die FormView Vorlagen, die eine Mischung aus Websteuerelementen, statischem HTML und Datenbindungssyntax ermöglichen. Wenn Sie mit dem Repeater-Steuerelement aus ASP.NET 1.x vertraut sind, können Sie sich die FormView als Repeater für die Anzeige eines einzelnen Datensatzes vorstellen.
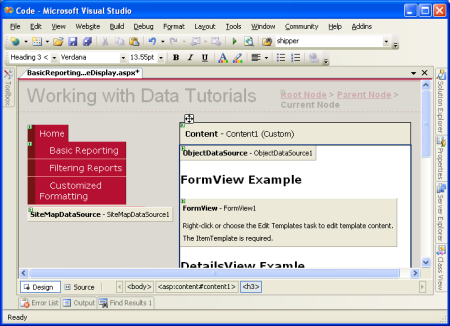
Fügen Sie der Entwurfsoberfläche der SimpleDisplay.aspx Seite ein FormView-Steuerelement hinzu. Zunächst wird die FormView als grauer Block angezeigt, der uns darüber informiert, dass wir mindestens die .ItemTemplate
Abbildung 17: Die FormView muss eine ItemTemplate (Klicken Sie auf diese Schaltfläche, um das Bild in voller Größe anzuzeigen)
Sie können die FormView über das Smarttag der FormView direkt an ein Datenquellensteuerelement binden, wodurch automatisch ein Standardwert ItemTemplate erstellt wird (zusammen mit einem EditItemTemplate und , InsertItemTemplatewenn die Eigenschaften des ObjectDataSource-Steuerelements InsertMethod festgelegt UpdateMethod sind). In diesem Beispiel binden wir jedoch die Daten an die FormView und geben sie ItemTemplate manuell an. Legen Sie zunächst die DataSourceID Eigenschaft von FormView auf die ID des ObjectDataSource-Steuerelements fest. ObjectDataSource1 Erstellen Sie als Nächstes die ItemTemplate so, dass der Name und der Preis des Produkts in einem <h4> Element und die Kategorie- und Versendernamen darunter in einer kleineren Schriftgröße angezeigt werden.
<asp:FormView ID="FormView1" runat="server"
DataSourceID="ObjectDataSource1" EnableViewState="False">
<ItemTemplate>
<h4><%# Eval("ProductName") %>
(<%# Eval("UnitPrice", "{0:c}") %>)</h4>
Category: <%# Eval("CategoryName") %>;
Supplier: <%# Eval("SupplierName") %>
</ItemTemplate>
</asp:FormView>
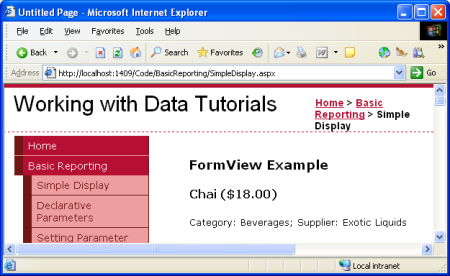
Abbildung 18: Das erste Produkt (Chai) wird in einem benutzerdefinierten Format angezeigt (Klicken Sie auf diese Schaltfläche, um das Bild in voller Größe anzuzeigen).
Dies <%# Eval(propertyName) %> ist die Datenbindungssyntax. Die Eval Methode gibt den Wert der angegebenen Eigenschaft für das aktuelle Objekt zurück, das an das FormView-Steuerelement gebunden ist. Weitere Informationen zu den Vor- und Nachteilen der Datenbindung finden Sie im Artikel Simplified and Extended Data Binding Syntax in ASP.NET 2.0 von Alex Homer.
Wie die DetailsView zeigt auch die FormView nur den ersten Datensatz an, der von der ObjectDataSource zurückgegeben wird. Sie können das Paging in der Formularansicht aktivieren, damit Besucher die Produkte einzeln durchlaufen können.
Zusammenfassung
Der Zugriff auf und die Anzeige von Daten aus einer Geschäftslogikschicht kann dank des ObjectDataSource-Steuerelements von ASP.NET 2.0 ohne das Schreiben einer Codezeile erfolgen. Die ObjectDataSource ruft eine angegebene Methode einer Klasse auf und gibt die Ergebnisse zurück. Diese Ergebnisse können in einem Datenwebsteuerelement angezeigt werden, das an die ObjectDataSource gebunden ist. In diesem Tutorial haben wir uns mit dem Binden der Steuerelemente GridView, DetailsView und FormView an die ObjectDataSource befasst.
Bisher haben wir nur gesehen, wie man die ObjectDataSource verwendet, um eine parameterlose Methode aufzurufen, aber was ist, wenn wir eine Methode aufrufen möchten, die Eingabeparameter erwartet, wie z. B. die ProductBLL der Klasse GetProductsByCategoryID(categoryID)? Um eine Methode aufzurufen, die einen oder mehrere Parameter erwartet, müssen wir die ObjectDataSource so konfigurieren, dass die Werte für diese Parameter angegeben werden. Wie das geht, erfahren wir in unserem nächsten Tutorial.
Glückliche Programmierung!
Weitere Informationen
Weitere Informationen zu den in diesem Lernprogramm erläuterten Themen finden Sie in den folgenden Ressourcen:
- Erstellen eigener Datenquellensteuerelemente
- GridView-Beispiele für ASP.NET 2.0
- Themen in ASP.NET 2.0
- Server-Side von Formatvorlagen mithilfe von Designs
- Gewusst wie: Programmgesteuertes Anwenden ASP.NET Designs
Zum Autor
Scott Mitchell, Autor von sieben ASP/ASP.NET Büchern und Gründer von 4GuysFromRolla.com, arbeitet seit 1998 mit Microsoft Web Technologies zusammen. Scott arbeitet als unabhängiger Berater, Trainer und Schriftsteller. Sein neuestes Buch ist Sams Teach Yourself ASP.NET 2.0 in 24 Stunden. Er kann bei mitchell@4GuysFromRolla.comerreicht werden.
Besonderer Dank an
Diese Lernprogrammreihe wurde von vielen hilfreichen Prüfern überprüft. Lead Reviewer für dieses Lernprogramm war Hilton Giesenow. Möchten Sie meine bevorstehenden MSDN-Artikel überprüfen? Wenn ja, schicken Sie mir eine Nachricht an mitchell@4GuysFromRolla.com.