Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
von Scott Mitchell
In jeder Webanwendung werden einige Daten häufig verwendet, und einige Daten werden selten verwendet. Wir können die Leistung unserer ASP.NET-Anwendung verbessern, indem wir im Voraus die häufig verwendeten Daten laden, eine Technik, die als Caching bezeichnet wird. In diesem Lernprogramm wird ein Ansatz zum proaktiven Laden veranschaulicht, bei dem Daten beim Starten der Anwendung in den Cache geladen werden.
Einleitung
In den beiden vorherigen Lernprogrammen wurden die Zwischenspeicherung von Daten in den Präsentations- und Zwischenspeicherungsebenen untersucht. Beim Zwischenspeichern von Daten mit objectDataSource haben wir uns die Zwischenspeicherungsfeatures von ObjectDataSource zum Zwischenspeichern von Daten in der Präsentationsebene angesehen. Zwischenspeicherung von Daten in der Architektur - Untersuchung des Cachings in einer neuen, separaten Cacheebene. Beide Lernprogramme verwendeten reaktives Laden beim Arbeiten mit dem Datencache. Beim reaktiven Laden überprüft das System jedes Mal, wenn die Daten angefordert werden, ob sie sich im Cache befindet. Andernfalls werden die Daten aus der ursprünglichen Quelle abgerufen, z. B. die Datenbank, und anschließend im Cache gespeichert. Der Hauptvorteil beim reaktiven Laden ist die einfache Implementierung. Einer seiner Nachteile ist die ungleiche Leistung bei Anforderungen. Stellen Sie sich eine Seite vor, die die Zwischenspeicherungsebene aus dem vorherigen Lernprogramm zum Anzeigen von Produktinformationen verwendet. Wenn diese Seite entweder zum ersten Mal besucht wird oder nachdem die zwischengespeicherten Daten aufgrund von Speichereinschränkungen gelöscht wurden oder das angegebene Ablaufdatum erreicht worden ist, müssen die Daten aus der Datenbank abgerufen werden. Daher dauern diese Benutzeranforderungen länger als Benutzeranforderungen, die vom Cache bereitgestellt werden können.
Das proaktive Laden bietet eine alternative Cacheverwaltungsstrategie, mit der die Leistung über Anforderungen hinweg geglättet wird, indem die zwischengespeicherten Daten geladen werden, bevor sie benötigt werden. In der Regel verwendet proaktives Laden einen Prozess, der entweder regelmäßig überprüft oder benachrichtigt wird, wenn eine Aktualisierung der zugrunde liegenden Daten erfolgt ist. Dieser Vorgang aktualisiert dann den Cache, um ihn aktuell zu halten. Proaktives Laden ist besonders nützlich, wenn die zugrunde liegenden Daten aus einer langsamen Datenbankverbindung, einem Webdienst oder einer anderen besonders langsamen Datenquelle stammen. Dieser Ansatz für proaktives Laden ist jedoch schwieriger zu implementieren, da es das Erstellen, Verwalten und Bereitstellen eines Prozesses erfordert, um nach Änderungen zu suchen und den Cache zu aktualisieren.
Eine weitere Variante des proaktiven Ladens, und die Art, die wir in diesem Lernprogramm untersuchen werden, ist das Laden von Daten in den Cache beim Anwendungsstart. Dieser Ansatz eignet sich besonders zum Zwischenspeichern statischer Daten, z. B. der Datensätze in Datenbanksuchtabellen.
Hinweis
Ausführlichere Informationen zu den Unterschieden zwischen proaktivem und reaktivem Laden sowie Listen von Vor-, Nachteilen und Implementierungsempfehlungen finden Sie im Abschnitt "Verwalten der Inhalte eines Cache "-Abschnitts des Cachearchitekturhandbuchs für .NET Framework-Anwendungen.
Schritt 1: Ermitteln der zwischenzuspeichernden Daten beim Anwendungsstart
Die Zwischenspeicherungsbeispiele mit reaktiven Ladevorgang, die wir in den vorherigen beiden Lernprogrammen untersucht haben, funktionieren gut mit Daten, die sich in regelmäßigen Abständen ändern können und nicht exorbitant lange dauern, um zu generieren. Wenn sich die zwischengespeicherten Daten nie ändern, wird der Verfall, der beim reaktiven Laden verwendet wird, überflüssig. Ebenso müssen die Benutzer, deren Anforderungen auf einen leeren Cache stoßen, längere Wartezeiten in Kauf nehmen, während die zugrunde liegenden Daten abgerufen werden. Erwägen Sie das Zwischenspeichern von statischen Daten und solchen Daten, deren Erzeugung beim Start der Anwendung außergewöhnlich lange dauert.
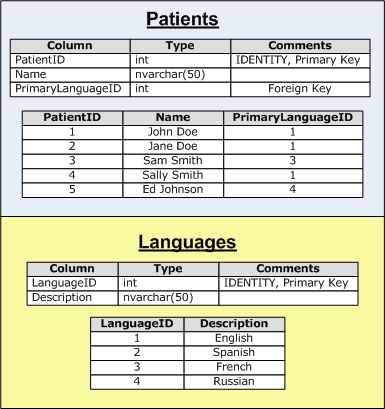
Während Datenbanken viele dynamische, häufig ändernde Werte aufweisen, weisen die meisten auch eine faire Menge statischer Daten auf. Beispielsweise verfügen praktisch alle Datenmodelle über eine oder mehrere Spalten, die einen bestimmten Wert aus einer festen Auswahlmenge enthalten. Eine Patients Datenbanktabelle kann eine PrimaryLanguage Spalte haben, deren Wertesatz Englisch, Spanisch, Französisch, Russisch, Japanisch usw. sein könnte. Häufig werden diese Spaltentypen mithilfe von Nachschlagetabellen implementiert. Anstatt die Zeichenfolge Englisch oder Französisch in der Patients Tabelle zu speichern, wird eine zweite Tabelle erstellt, die häufig zwei Spalten enthält – einen eindeutigen Bezeichner und eine Zeichenfolgenbeschreibung – mit einem Datensatz für jeden möglichen Wert. Die PrimaryLanguage Spalte in der Patients Tabelle speichert den entsprechenden eindeutigen Bezeichner in der Nachschlagetabelle. In Abbildung 1 ist die Primäre Sprache des Patienten John Doe Englisch, während Ed Johnsons Russisch ist.

Abbildung 1: Die Languages Tabelle ist eine Nachschlagetabelle, die von der Patients Tabelle verwendet wird
Die Benutzeroberfläche zum Bearbeiten oder Erstellen eines neuen Patienten würde eine Dropdownliste mit zulässigen Sprachen enthalten, die von den Datensätzen in der Languages Tabelle aufgefüllt werden. Ohne Zwischenspeichern muss das System jedes Mal, wenn diese Schnittstelle besucht wird, die Languages-Tabelle abfragen. Dies ist verschwenderisch und unnötig, da sich Nachschlagetabellenwerte sehr selten ändern, wenn überhaupt.
Wir konnten die Languages Daten mithilfe der gleichen reaktiven Ladetechniken zwischenspeichern, die in den vorherigen Lernprogrammen untersucht wurden. Beim reaktiven Laden wird jedoch ein zeitbasiertes Ablaufdatum verwendet, das für statische Nachschlagetabellendaten nicht benötigt wird. Während das Zwischenspeichern mittels reaktivem Laden besser wäre als gar kein Zwischenspeichern, wäre der beste Ansatz, die Nachschlagetabellendaten proaktiv zum Start der Anwendung in den Cache zu laden.
In diesem Tutorial sehen wir uns an, wie Nachschlagetabellendaten und andere statische Informationen zwischengespeichert werden.
Schritt 2: Untersuchen der verschiedenen Möglichkeiten zum Zwischenspeichern von Daten
Informationen können programmgesteuert in einer ASP.NET Anwendung mithilfe einer Vielzahl von Ansätzen zwischengespeichert werden. Wir haben bereits gesehen, wie Sie den Datencache in früheren Lernprogrammen verwenden. Alternativ können Objekte programmgesteuert mithilfe statischer Member oder Anwendungszustände zwischengespeichert werden.
Beim Arbeiten mit einer Klasse muss die Klasse in der Regel zuerst instanziiert werden, bevor auf ihre Mitglieder zugegriffen werden kann. Um beispielsweise eine Methode aus einer der Klassen in unserer Geschäftslogikebene aufzurufen, müssen wir zuerst eine Instanz der Klasse erstellen:
ProductsBLL productsAPI = new ProductsBLL();
productsAPI.SomeMethod();
productsAPI.SomeProperty = "Hello, World!";
Bevor wir SomeMethod aufrufen oder mit SomeProperty arbeiten können, müssen wir zuerst eine Instanz der Klasse mit dem new Schlüsselwort erstellen.
SomeMethod und SomeProperty sind einer bestimmten Instanz zugeordnet. Die Lebensdauer dieser Mitglieder ist an die Lebensdauer des zugeordneten Objekts gebunden.
Statische Member hingegen sind Variablen, Eigenschaften und Methoden, die von allen Instanzen der Klasse gemeinsam verwendet werden und daher eine Lebensdauer haben, solange die Klasse. Statische Member werden durch das Schlüsselwort staticgekennzeichnet.
Zusätzlich zu statischen Membern können Daten mithilfe des Anwendungszustands zwischengespeichert werden. Jede ASP.NET Anwendung verwaltet eine Namens-/Wertauflistung, die für alle Benutzer und Seiten der Anwendung freigegeben ist. Auf die HttpContext Klasse kann mithilfe ihrer Application Eigenschaft zugegriffen werden, und die Sammlung kann von der Code-Behind-Klasse einer ASP.NET-Seite wie folgt verwendet werden:
Application["key"] = value;
object value = Application["key"];
Der Datencache bietet eine viel umfangreichere API zum Zwischenspeichern von Daten, stellt Mechanismen für zeit- und abhängigkeitsbasierte Ablaufvorgänge, Cacheelementprioritäten usw. bereit. Bei statischen Membern und Anwendungszuständen müssen diese Features vom Seitenentwickler manuell hinzugefügt werden. Bei der Zwischenspeicherung von Daten beim Start der Anwendung für die Lebensdauer dieser sind die Vorteile des Datencaches jedoch hinfällig. In diesem Lernprogramm befassen wir uns mit Code, der alle drei Techniken zum Zwischenspeichern statischer Daten verwendet.
Schritt 3: Zwischenspeichern derSuppliersTabellendaten
Die northwind-Datenbanktabellen, die wir bisher implementiert haben, enthalten keine herkömmlichen Nachschlagetabellen. Die vier in unserem DAL implementierten DataTables modellieren alle Tabellen, deren Werte nicht statisch sind. Anstatt die Zeit zu verbringen, eine neue DataTable zum DAL und dann eine neue Klasse und Methoden zur BLL hinzuzufügen, geben wir in diesem Lernprogramm einfach vor, dass die Daten der Suppliers Tabelle statisch sind. Daher könnten wir diese Daten beim Starten der Anwendung zwischenspeichern.
Erstellen Sie zunächst eine neue Klasse StaticCache.cs namens im CL Ordner.

Abbildung 2: Erstellen der StaticCache.cs Klasse im CL Ordner
Wir müssen eine Methode hinzufügen, mit der die Daten beim Start in den entsprechenden Cachespeicher geladen werden, sowie Methoden, die Daten aus diesem Cache zurückgeben.
[System.ComponentModel.DataObject]
public class StaticCache
{
private static Northwind.SuppliersDataTable suppliers = null;
public static void LoadStaticCache()
{
// Get suppliers - cache using a static member variable
SuppliersBLL suppliersBLL = new SuppliersBLL();
suppliers = suppliersBLL.GetSuppliers();
}
[DataObjectMethodAttribute(DataObjectMethodType.Select, true)]
public static Northwind.SuppliersDataTable GetSuppliers()
{
return suppliers;
}
}
Im obigen Code wird eine statische Membervariable verwendet, suppliersum die Ergebnisse aus der Methode der SuppliersBLL Klasse GetSuppliers() zu enthalten, die von der LoadStaticCache() Methode aufgerufen wird. Die LoadStaticCache() Methode soll während des Starts der Anwendung aufgerufen werden. Sobald diese Daten beim Starten der Anwendung geladen wurden, kann jede Seite, die mit Lieferantendaten arbeiten muss, die Methode der StaticCache Klasse GetSuppliers() aufrufen. Daher wird die Datenbank nur einmal aufgerufen, um die Lieferanten abzurufen, zum Start der Anwendung.
Anstatt eine statische Membervariable als Cachespeicher zu verwenden, könnten wir alternativ den Anwendungszustand oder den Datencache verwendet haben. Der folgende Code zeigt die Klasse, die zum Verwenden des Anwendungszustands umgerüstet wurde:
[System.ComponentModel.DataObject]
public class StaticCache
{
public static void LoadStaticCache()
{
// Get suppliers - cache using application state
SuppliersBLL suppliersBLL = new SuppliersBLL();
HttpContext.Current.Application["key"] = suppliersBLL.GetSuppliers();
}
[DataObjectMethodAttribute(DataObjectMethodType.Select, true)]
public static Northwind.SuppliersDataTable GetSuppliers()
{
return HttpContext.Current.Application["key"] as Northwind.SuppliersDataTable;
}
}
In LoadStaticCache(), werden die Lieferanteninformationen im Anwendungsvariablenschlüssel gespeichert. Sie wird als der entsprechende Typ (Northwind.SuppliersDataTable) von GetSuppliers() zurückgegeben. Während auf den Anwendungszustand in den Code-Behind-Klassen von ASP.NET-Seiten über Application["key"] zugegriffen werden kann, müssen wir in der Architektur HttpContext.Current.Application["key"] verwenden, um die aktuelle HttpContext Version abzurufen.
Ebenso kann der Datencache als Cachespeicher verwendet werden, wie der folgende Code zeigt:
[System.ComponentModel.DataObject]
public class StaticCache
{
public static void LoadStaticCache()
{
// Get suppliers - cache using the data cache
SuppliersBLL suppliersBLL = new SuppliersBLL();
HttpRuntime.Cache.Insert(
/* key */ "key",
/* value */ suppliers,
/* dependencies */ null,
/* absoluteExpiration */ Cache.NoAbsoluteExpiration,
/* slidingExpiration */ Cache.NoSlidingExpiration,
/* priority */ CacheItemPriority.NotRemovable,
/* onRemoveCallback */ null);
}
[DataObjectMethodAttribute(DataObjectMethodType.Select, true)]
public static Northwind.SuppliersDataTable GetSuppliers()
{
return HttpRuntime.Cache["key"] as Northwind.SuppliersDataTable;
}
}
Wenn Sie dem Datencache ein Element ohne zeitliche Ablaufbegrenzung hinzufügen möchten, verwenden Sie die System.Web.Caching.Cache.NoAbsoluteExpiration- und System.Web.Caching.Cache.NoSlidingExpiration-Werte als Eingabeparameter. Diese spezielle Überladung der Methode des Datencaches Insert wurde ausgewählt, sodass wir die Priorität des Cacheelements angeben konnten. Die Priorität wird verwendet, um zu bestimmen, welche Elemente aus dem Cache entnommen werden sollen, wenn verfügbarer Arbeitsspeicher knapp wird. Hier verwenden wir die Priorität NotRemovable, mit der sichergestellt wird, dass dieses Cacheelement nicht entfernt wird.
Hinweis
Der Download dieses Lernprogramms implementiert die StaticCache Klasse mithilfe des Ansatzes für statische Membervariable. Der Code für die Techniken für den Anwendungsstatus und den Datencache ist in den Kommentaren in der Klassendatei verfügbar.
Schritt 4: Ausführen von Code beim Anwendungsstart
Um Code auszuführen, wenn eine Webanwendung zum ersten Mal gestartet wird, müssen wir eine spezielle Datei mit dem Namen Global.asaxerstellen. Diese Datei kann Ereignishandler für Ereignisse auf Anwendungs-, Sitzungs- und Anforderungsebene enthalten, und hier können wir Code hinzufügen, der bei jedem Start der Anwendung ausgeführt wird.
Fügen Sie die Global.asax Datei zum Stammverzeichnis Ihrer Webanwendung hinzu, indem Sie im Projektmappen-Explorer von Visual Studio mit der rechten Maustaste auf den Projektnamen der Website klicken und "Neues Element hinzufügen" auswählen. Wählen Sie im Dialogfeld "Neues Element hinzufügen" den Elementtyp "Globale Anwendungsklasse" aus, und klicken Sie dann auf die Schaltfläche "Hinzufügen".
Hinweis
Wenn Sie bereits über eine Global.asax Datei in Ihrem Projekt verfügen, wird der Elementtyp "Globale Anwendungsklasse" nicht im Dialogfeld "Neues Element hinzufügen" aufgeführt.
Abbildung 3: Hinzufügen der Global.asax Datei zum Stammverzeichnis Ihrer Webanwendung (Klicken Sie hier, um das Bild mit voller Größe anzuzeigen)
Die Standarddateivorlage Global.asax enthält fünf Methoden innerhalb eines serverseitigen <script> Tags:
-
Application_Startwird ausgeführt, wenn die Webanwendung zum ersten Mal gestartet wird -
Application_Endwird ausgeführt, wenn die Anwendung heruntergefahren wird -
Application_Errorwird ausgeführt, wenn eine unbehandelte Ausnahme die Anwendung erreicht. -
Session_Startwird ausgeführt, wenn eine neue Sitzung erstellt wird -
Session_Endwird ausgeführt, wenn eine Sitzung beendet oder abgebrochen wird
Der Application_Start Ereignishandler wird nur einmal während des Lebenszyklus einer Anwendung aufgerufen. Die Anwendung startet das erste Mal, wenn eine ASP.NET-Ressource von der Anwendung angefordert wird und wird weiter ausgeführt, bis die Anwendung neu gestartet wird. Dies kann passieren, indem der Inhalt des /Bin Ordners geändert wird, Global.asax geändert wird, der Inhalt im App_Code Ordner angepasst wird, oder die Web.config Datei verändert wird, unter anderem. Unter ASP.NET Anwendungslebenszyklusübersicht finden Sie eine ausführlichere Erläuterung zum Lebenszyklus der Anwendung.
Für diese Tutorials müssen wir lediglich Code zur Application_Start Methode hinzufügen, daher können Sie die anderen entfernen.
Application_StartRufen Sie einfach die Methode der StaticCache Klasse LoadStaticCache() auf, die die Lieferanteninformationen lädt und zwischenspeichert:
<%@ Application Language="C#" %>
<script runat="server">
void Application_Start(object sender, EventArgs e)
{
StaticCache.LoadStaticCache();
}
</script>
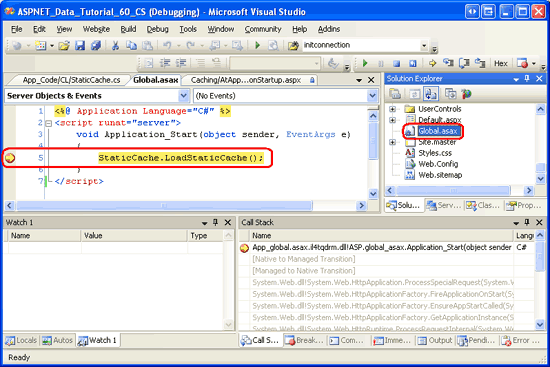
Das ist alles! Beim Starten der Anwendung erfasst die LoadStaticCache() Methode die Lieferanteninformationen aus der BLL und speichert sie in einer statischen Membervariable (oder in dem Cachespeicher, den Sie in der StaticCache Klasse verwendet haben). Um dieses Verhalten zu überprüfen, legen Sie einen Haltepunkt in der Application_Start Methode fest, und führen Sie Ihre Anwendung aus. Beachten Sie, dass der Haltepunkt beim Start der Anwendung ausgelöst wird. Nachfolgende Anforderungen führen jedoch nicht dazu, dass die Application_Start Methode ausgeführt wird.
Abbildung 4: Verwenden Sie einen Haltepunkt, um zu überprüfen, ob der Application_Start Ereignishandler ausgeführt wird (Klicken Sie, um das Bild in voller Größe anzuzeigen)
Hinweis
Wenn Sie beim ersten Starten des Debuggings nicht auf den Application_Start Haltepunkt stoßen, liegt dies daran, dass Ihre Anwendung bereits gestartet wurde. Erzwingen Sie den Neustart der Anwendung, indem Sie Ihre Global.asax oder Web.config Dateien ändern und es dann erneut versuchen. Sie können einfach eine leere Zeile am Ende einer dieser Dateien hinzufügen (oder entfernen), um die Anwendung schnell neu zu starten.
Schritt 5: Anzeigen der zwischengespeicherten Daten
An diesem Punkt verfügt die StaticCache Klasse über eine Version der Lieferantendaten, die beim Anwendungsstart zwischengespeichert werden, auf die über die GetSuppliers() Methode zugegriffen werden kann. Um mit diesen Daten aus der Präsentationsebene zu arbeiten, können wir eine ObjectDataSource verwenden oder die Methode der StaticCache Klasse GetSuppliers() programmgesteuert aus der CodeBehind-Klasse einer ASP.NET Seite aufrufen. Sehen wir uns die Verwendung der ObjectDataSource- und GridView-Steuerelemente an, um die zwischengespeicherten Lieferanteninformationen anzuzeigen.
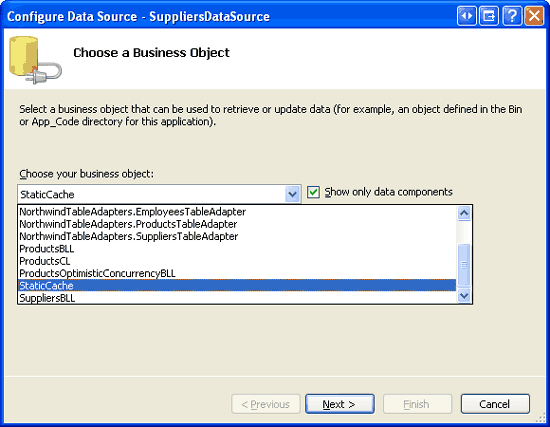
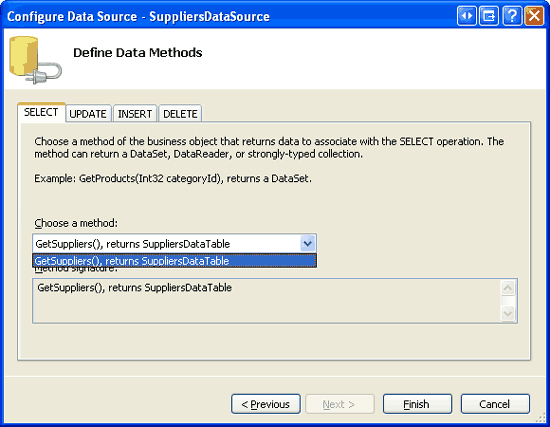
Öffnen Sie zunächst die AtApplicationStartup.aspx Seite im Caching Ordner. Ziehen Sie ein GridView-Steuerelement aus der Toolbox auf den Designer. Legen Sie seine ID-Eigenschaft auf Suppliers fest. Als Nächstes wählen Sie in der Smarttag-Funktion der GridView eine neue ObjectDataSource mit dem Namen SuppliersCachedDataSource. Konfigurieren Sie objectDataSource so, dass sie die Methode der StaticCache Klasse GetSuppliers() verwendet.
Abbildung 5: Konfigurieren der ObjectDataSource für die Verwendung der Klasse (StaticCache Bilds mit voller Größe klicken)
Abbildung 6: Verwenden der GetSuppliers() Methode zum Abrufen der zwischengespeicherten Lieferantendaten (Zum Anzeigen des Bilds mit voller Größe klicken)
Nach Abschluss des Assistenten fügt Visual Studio automatisch für jedes der Datenfelder in SuppliersDataTable BoundFields hinzu. Das deklarative Markup Ihres GridView- und ObjectDataSource-Markups sollte etwa wie folgt aussehen:
<asp:GridView ID="Suppliers" runat="server" AutoGenerateColumns="False"
DataKeyNames="SupplierID" DataSourceID="SuppliersCachedDataSource"
EnableViewState="False">
<Columns>
<asp:BoundField DataField="SupplierID" HeaderText="SupplierID"
InsertVisible="False" ReadOnly="True"
SortExpression="SupplierID" />
<asp:BoundField DataField="CompanyName" HeaderText="CompanyName"
SortExpression="CompanyName" />
<asp:BoundField DataField="Address" HeaderText="Address"
SortExpression="Address" />
<asp:BoundField DataField="City" HeaderText="City"
SortExpression="City" />
<asp:BoundField DataField="Country" HeaderText="Country"
SortExpression="Country" />
<asp:BoundField DataField="Phone" HeaderText="Phone"
SortExpression="Phone" />
</Columns>
</asp:GridView>
<asp:ObjectDataSource ID="SuppliersCachedDataSource" runat="server"
OldValuesParameterFormatString="original_{0}"
SelectMethod="GetSuppliers" TypeName="StaticCache" />
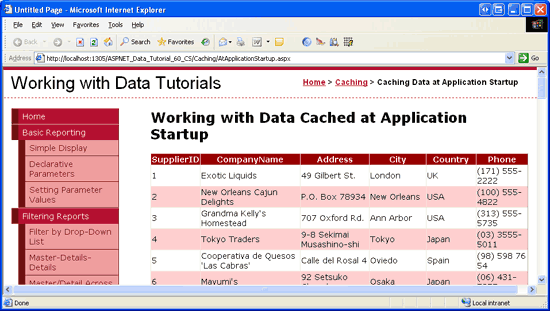
Abbildung 7 zeigt die Seite, wenn sie über einen Browser angezeigt wird. Die Ausgabe ist identisch, wenn wir die Daten aus der BLL-Klasse SuppliersBLL abgerufen haben, aber die Verwendung der StaticCache Klasse gibt die Lieferantendaten als zwischengespeichert beim Anwendungsstart zurück. Sie können Haltepunkte in der Methode der StaticCache Klasse GetSuppliers() festlegen, um dieses Verhalten zu überprüfen.
Abbildung 7: Die zwischengespeicherten Lieferantendaten werden in einer GridView angezeigt (Klicken Sie, um das Bild in voller Größe anzuzeigen)
Zusammenfassung
Die meisten Datenmodelle enthalten eine faire Menge statischer Daten, die in der Regel in Form von Nachschlagetabellen implementiert werden. Da diese Informationen statisch sind, gibt es keinen Grund, jedes Mal, wenn diese Informationen angezeigt werden müssen, kontinuierlich auf die Datenbank zuzugreifen. Aufgrund ihrer statischen Natur sind beim Zwischenspeichern der Daten keine Ablaufzeit erforderlich. In diesem Tutorial haben wir gelernt, wie Sie diese Daten im Datencache, im Anwendungszustand und mithilfe einer statischen Member-Variable zwischenspeichern können. Diese Informationen werden beim Starten der Anwendung zwischengespeichert und verbleiben während der gesamten Lebensdauer der Anwendung im Cache.
In diesem Lernprogramm und in den letzten beiden Jahren haben wir uns die Zwischenspeicherung von Daten für die Dauer der Lebensdauer der Anwendung sowie die Verwendung zeitbasierter Ablaufzeiten angesehen. Beim Zwischenspeichern von Datenbankdaten kann eine zeitbasierte Ablaufzeit weniger ideal sein. Anstatt den Cache regelmäßig zu leeren, wäre es optimal, das zwischengespeicherte Element nur zu entfernen, wenn die zugrunde liegenden Datenbankdaten geändert werden. Dieses Ideal ist durch die Verwendung von SQL-Cacheabhängigkeiten möglich, die wir im nächsten Lernprogramm untersuchen.
Glückliche Programmierung!
Zum Autor
Scott Mitchell, Autor von sieben ASP/ASP.NET Büchern und Gründer von 4GuysFromRolla.com, arbeitet seit 1998 mit Microsoft Web Technologies zusammen. Scott arbeitet als unabhängiger Berater, Trainer und Schriftsteller. Sein neuestes Buch ist Sams Teach Yourself ASP.NET 2.0 in 24 Stunden. Er kann bei mitchell@4GuysFromRolla.comerreicht werden.
Besonderer Dank an
Diese Lernprogrammreihe wurde von vielen hilfreichen Prüfern überprüft. Leitende Prüfer für dieses Lernprogramm waren Teresa Murphy und Zack Jones. Möchten Sie meine bevorstehenden MSDN-Artikel überprüfen? Wenn dies der Fall ist, schreiben Sie mir eine Nachricht an mitchell@4GuysFromRolla.com.