Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
von Scott Mitchell
In einer Webanwendung, mit der Benutzer Daten bearbeiten können, verfügen unterschiedliche Benutzerkonten möglicherweise über unterschiedliche Berechtigungen für die Datenbearbeitung. In diesem Lernprogramm untersuchen wir, wie die Datenänderungsfunktionen basierend auf dem besuchten Benutzer dynamisch angepasst werden.
Einleitung
Eine Reihe von Webanwendungen unterstützen Benutzerkonten und stellen verschiedene Optionen, Berichte und Funktionen basierend auf dem angemeldeten Benutzer bereit. Mit unseren Lernprogrammen möchten wir es z. B. benutzern von den Lieferantenunternehmen ermöglichen, sich auf der Website anzumelden und allgemeine Informationen über ihre Produkte – ihren Namen und die Menge pro Einheit , vielleicht - zusammen mit Lieferanteninformationen wie Firmenname, Adresse, Informationen der Kontaktperson usw. zu aktualisieren. Darüber hinaus möchten wir möglicherweise einige Benutzerkonten für Personen aus unserem Unternehmen einbeziehen, damit sie sich anmelden und Produktinformationen aktualisieren können, z. B. Lagereinheiten, Neuanordnen usw. Unsere Webanwendung kann es auch anonymen Benutzern ermöglichen, zu besuchen (Personen, die sich nicht angemeldet haben), aber sie auf das Anzeigen von Daten beschränken würden. Mit einem solchen Benutzerkontosystem möchten wir, dass die Datensteuerelemente auf unseren ASP.NET-Seiten die für den aktuell angemeldeten Benutzer geeigneten Funktionen zum Einfügen, Bearbeiten und Löschen bieten.
In diesem Lernprogramm untersuchen wir, wie die Datenänderungsfunktionen basierend auf dem besuchten Benutzer dynamisch angepasst werden. Insbesondere erstellen wir eine Seite, auf der die Lieferanteninformationen in einer bearbeitbaren Detailansicht zusammen mit einer GridView angezeigt werden, die die vom Lieferanten bereitgestellten Produkte auflistet. Wenn der Benutzer, der die Seite besucht, von unserem Unternehmen stammt, kann er: alle Lieferanteninformationen anzeigen; ihre Adresse bearbeiten; und bearbeiten Sie die Informationen für jedes Produkt, das vom Lieferanten bereitgestellt wird. Wenn der Benutzer jedoch von einem bestimmten Unternehmen stammt, kann er nur seine eigenen Adressinformationen anzeigen und bearbeiten und nur seine Produkte bearbeiten, die nicht als nicht mehr eingestellt gekennzeichnet wurden.
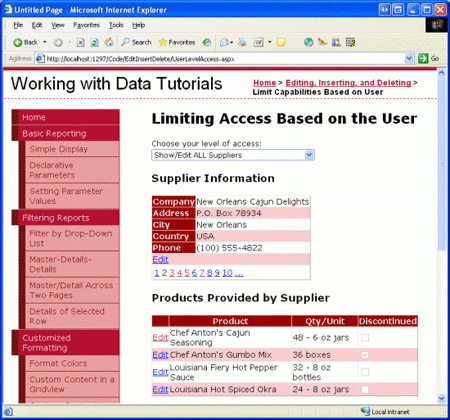
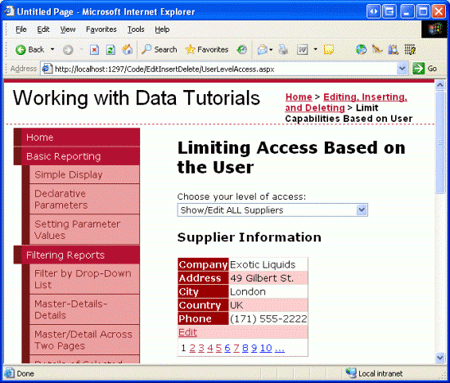
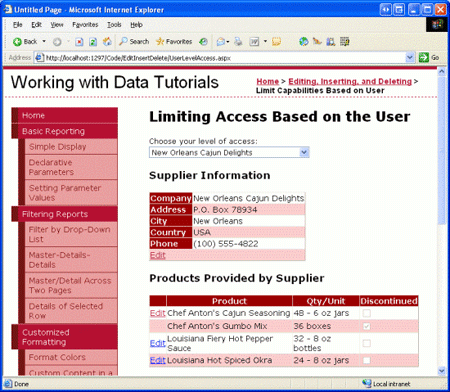
Abbildung 1: Ein Benutzer aus unserem Unternehmen kann alle Lieferanteninformationen bearbeiten (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
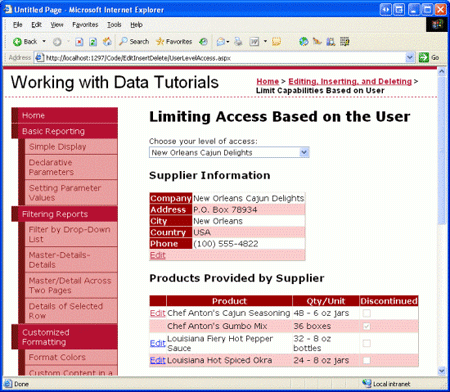
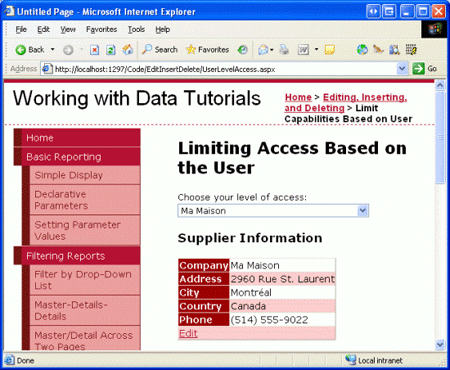
Abbildung 2: Ein Benutzer eines bestimmten Lieferanten kann seine Informationen nur anzeigen und bearbeiten (Klicken, um das Bild in voller Größe anzuzeigen)
Los geht's!
Hinweis
ASP.NET 2.0 s Mitgliedschaftssystem bietet eine standardisierte, erweiterbare Plattform zum Erstellen, Verwalten und Validieren von Benutzerkonten. Da eine Prüfung des Mitgliedschaftssystems über den Umfang dieser Tutorials hinausgeht, simuliert dieses Tutorial stattdessen eine Mitgliedschaft, indem es anonymen Besuchern ermöglicht, zu wählen, ob sie von einem bestimmten Lieferanten oder unserem Unternehmen sind. Weitere Informationen zur Mitgliedschaft finden Sie in der Artikelreihe "Untersuchen ASP.NET 2.0 s Mitgliedschaft, Rollen und Profil" .
Schritt 1: Zulassen, dass der Benutzer seine Zugriffsrechte angeben kann
In einer realen Webanwendung würde ein Benutzerkonto angeben, ob er für unser Unternehmen oder für einen bestimmten Lieferanten gearbeitet hat, und diese Informationen würden programmgesteuert von unseren ASP.NET Seiten zugänglich sein, sobald sich der Benutzer bei der Website angemeldet hat. Diese Informationen können über ASP.NET 2.0-Rollensystem, als Kontoinformationen auf Benutzerebene über das Profilsystem oder auf benutzerdefiniertem Wege erfasst werden.
Da das Ziel dieses Tutorials darin besteht, die Fähigkeiten zur Datenmodifikation basierend auf dem angemeldeten Benutzer zu demonstrieren und nicht ASP.NET 2.0-Mitgliedschafts-, Rollen- und Profilsysteme zu präsentieren, verwenden wir einen sehr einfachen Mechanismus, um die Funktionen für den Benutzer zu bestimmen, der die Seite besucht: eine DropDownList, aus der der Benutzer angeben kann, ob er die Informationen der Lieferanten sehen und bearbeiten kann oder, alternativ, welche Informationen eines bestimmten Lieferanten er sehen und bearbeiten kann. Wenn die Benutzerin angibt, dass sie alle Lieferanteninformationen (Standardeinstellung) anzeigen und bearbeiten kann, kann sie durch alle Lieferanten blättern, die Adressinformationen eines Lieferanten bearbeiten sowie den Namen und die Menge pro Einheit für jedes vom ausgewählten Lieferanten bereitgestellte Produkt bearbeiten. Wenn der Benutzer angibt, dass er nur einen bestimmten Lieferanten anzeigen und bearbeiten kann, kann er jedoch nur die Details und Produkte für diesen Lieferanten anzeigen und nur den Namen und die Menge pro Einheitsinformationen für diese Produkte aktualisieren, die nicht mehr eingestellt sind.
Unser erster Schritt in diesem Lernprogramm besteht dann darin, dieses DropDownList zu erstellen und mit den Lieferanten im System aufzufüllen. Öffnen Sie die UserLevelAccess.aspx Seite im EditInsertDelete Ordner, fügen Sie eine DropDownList hinzu, deren ID Eigenschaft auf Suppliers gesetzt ist, und binden Sie diese DropDownList an eine neue ObjectDataSource mit dem Namen AllSuppliersDataSource.
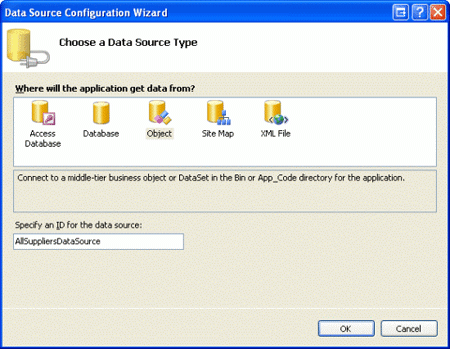
Abbildung 3: Erstellen einer neuen ObjectDataSource namens AllSuppliersDataSource (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
Da diese DropDownList alle Lieferanten enthalten soll, konfigurieren Sie objectDataSource so, dass die Methode der SuppliersBLL Klasse GetSuppliers() aufgerufen wird. Stellen Sie außerdem sicher, dass die ObjectDataSource-Methode Update() der Methode der SuppliersBLL Klasse UpdateSupplierAddress zugeordnet ist, da diese ObjectDataSource auch von der DetailsView verwendet wird, die wir in Schritt 2 hinzufügen.
Führen Sie nach Abschluss des ObjectDataSource-Assistenten die Schritte aus, indem Sie die Suppliers DropDownList so konfigurieren, dass es das CompanyName Datenfeld anzeigt und das SupplierID Datenfeld als Wert für jedes ListItemfeld verwendet.
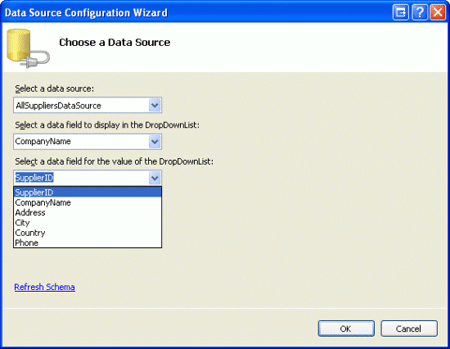
Abbildung 4: Konfigurieren der Suppliers DropDownList für die Verwendung von CompanyName Feldern und SupplierID Daten (Klicken, um das Bild in voller Größe anzuzeigen)
Zu diesem Zeitpunkt listet die DropDownList die Firmennamen der Lieferanten in der Datenbank auf. Wir müssen jedoch auch eine Option "ALLE Lieferanten anzeigen/bearbeiten" in die DropDownList einschließen. Legen Sie dazu die Suppliers DropDownList-Eigenschaft AppendDataBoundItems auf die true Eigenschaft fest, und fügen Sie dann eine ListItem Eigenschaft hinzu, deren Eigenschaft "Alle Lieferanten anzeigen/bearbeiten" ist und deren Text Wert lautet -1. Dies kann direkt über das deklarative Markup oder den Designer hinzugefügt werden, indem Sie zum Eigenschaftenfenster wechseln und auf die Auslassungspunkte in der DropDownList s-Eigenschaft Items klicken.
Hinweis
Weitere Informationen zum Hinzufügen eines Elements "Alle auswählen" zu einer datengebundenen DropDownList finden Sie im Lernprogramm "Master/Detail Filtering With a DropDownList".
Nachdem die AppendDataBoundItems Eigenschaft festgelegt und hinzugefügt ListItem wurde, sollte das deklarative Markup von DropDownList wie folgt aussehen:
<asp:DropDownList ID="Suppliers" runat="server" AppendDataBoundItems="True"
DataSourceID="AllSuppliersDataSource" DataTextField="CompanyName"
DataValueField="SupplierID">
<asp:ListItem Value="-1">Show/Edit ALL Suppliers</asp:ListItem>
</asp:DropDownList>
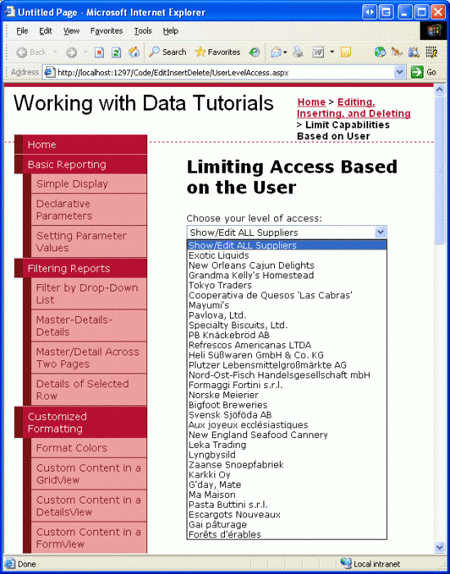
Abbildung 5 zeigt einen Screenshot unseres aktuellen Fortschritts, wenn er über einen Browser angezeigt wird.
Abbildung 5: Die Suppliers DropDownList enthält eine Show ALL ListItem, plus eine für jeden Lieferanten (Klicken, um das Bild in voller Größe anzuzeigen)
Da wir die Benutzeroberfläche sofort aktualisieren möchten, nachdem der Benutzer seine Auswahl geändert hat, legen Sie die Suppliers DropDownList s-Eigenschaft AutoPostBack auf true. In Schritt 2 erstellen wir ein DetailsView-Steuerelement, das die Informationen für die Lieferanten basierend auf der DropDownList-Auswahl anzeigt. Anschließend erstellen wir in Schritt 3 einen Ereignishandler für dieses DropDownList-Ereignis SelectedIndexChanged , in dem wir Code hinzufügen, der die entsprechenden Lieferanteninformationen basierend auf dem ausgewählten Lieferanten an die DetailsView bindet.
Schritt 2: Hinzufügen eines DetailsView-Steuerelements
Verwenden wir ein DetailsView-Objekt, um Lieferanteninformationen anzuzeigen. Für den Benutzer, der alle Lieferanten anzeigen und bearbeiten kann, unterstützt die DetailsView die Seitennavigation, sodass der Benutzer die Lieferanteninformationen einen Datensatz nach dem anderen nacheinander durchgehen kann. Wenn der Benutzer für einen bestimmten Lieferanten arbeitet, zeigt die DetailsView jedoch nur die Informationen des jeweiligen Lieferanten an und enthält keine Paging-Schnittstelle. In beiden Fällen muss die DetailsView dem Benutzer erlauben, die Adress-, Orts- und Landesfelder des Lieferanten zu bearbeiten.
Fügen Sie der Seite unter der Suppliers DropDownList eine DetailsView hinzu, legen Sie deren ID Eigenschaft fest auf SupplierDetails, und binden Sie es an die AllSuppliersDataSource ObjectDataSource, die im vorherigen Schritt erstellt wurde. Aktivieren Sie als Nächstes die Kontrollkästchen "Enable Paging" und "Enable Editing" im Smarttag 'DetailsView'.
Hinweis
Wenn keine Option "Bearbeitung aktivieren" im Smarttag "DetailsView" angezeigt wird, liegt dies daran, dass Sie die ObjectDataSource-Methode Update() nicht der Methode der SuppliersBLL Klasse zugeordnet UpdateSupplierAddress haben. Nehmen Sie sich einen Moment Zeit, um zurückzugehen und diese Konfigurationsänderung vorzunehmen, nach der die Option "Bearbeitung aktivieren" im Smarttag "DetailsView" angezeigt werden soll.
Da die Methode der SuppliersBLL Klasse UpdateSupplierAddress nur vier Parameter - supplierID, address, city und country - akzeptiert, ändern Sie die BoundFields der DetailsView so, dass die CompanyName und Phone BoundFields schreibgeschützt sind. Entfernen Sie außerdem das SupplierID BoundField vollständig. Schließlich ist die AllSuppliersDataSource ObjectDataSource derzeit auf die Eigenschaft OldValuesParameterFormatStringoriginal_{0} festgelegt. Nehmen Sie sich einen Moment Zeit, um diese Eigenschaftseinstellung aus der deklarativen Syntax vollständig zu entfernen, oder legen Sie sie auf den Standardwert fest. {0}
Nach dem Konfigurieren der SupplierDetails DetailsView und AllSuppliersDataSource ObjectDataSource verfügen wir über das folgende deklarative Markup:
<asp:ObjectDataSource ID="AllSuppliersDataSource" runat="server"
SelectMethod="GetSuppliers" TypeName="SuppliersBLL"
UpdateMethod="UpdateSupplierAddress">
<UpdateParameters>
<asp:Parameter Name="supplierID" Type="Int32" />
<asp:Parameter Name="address" Type="String" />
<asp:Parameter Name="city" Type="String" />
<asp:Parameter Name="country" Type="String" />
</UpdateParameters>
</asp:ObjectDataSource>
<asp:DetailsView ID="SupplierDetails" runat="server" AllowPaging="True"
AutoGenerateRows="False" DataKeyNames="SupplierID"
DataSourceID="AllSuppliersDataSource">
<Fields>
<asp:BoundField DataField="CompanyName" HeaderText="Company"
ReadOnly="True" SortExpression="CompanyName" />
<asp:BoundField DataField="Address" HeaderText="Address"
SortExpression="Address" />
<asp:BoundField DataField="City" HeaderText="City"
SortExpression="City" />
<asp:BoundField DataField="Country" HeaderText="Country"
SortExpression="Country" />
<asp:BoundField DataField="Phone" HeaderText="Phone" ReadOnly="True"
SortExpression="Phone" />
<asp:CommandField ShowEditButton="True" />
</Fields>
</asp:DetailsView>
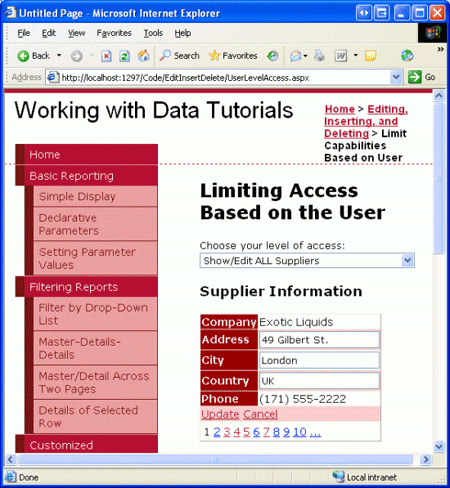
An diesem Punkt kann die DetailsView durchlaufen werden, und die Adressinformationen des ausgewählten Lieferanten können aktualisiert werden, unabhängig von der Auswahl in der Suppliers DropDownList (siehe Abbildung 6).
Abbildung 6: Alle Lieferanteninformationen können angezeigt und ihre Adresse aktualisiert werden (Klicken Sie hier, um das Bild mit voller Größe anzuzeigen)
Schritt 3: Nur die Informationen des ausgewählten Lieferanten anzeigen
Auf unserer Seite werden derzeit die Informationen für alle Lieferanten angezeigt, unabhängig davon, ob ein bestimmter Lieferant aus der Suppliers DropDownList ausgewählt wurde. Um nur die Lieferanteninformationen für den ausgewählten Lieferanten anzuzeigen, müssen wir unserer Seite eine weitere ObjectDataSource hinzufügen, die Informationen zu einem bestimmten Lieferanten abruft.
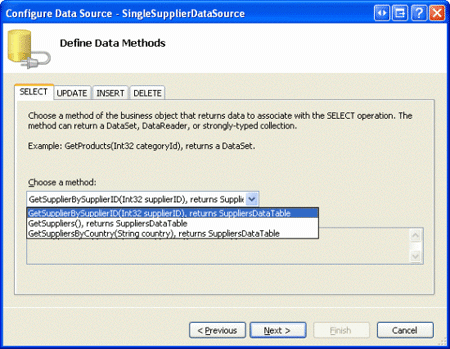
Fügen Sie der Seite eine neue ObjectDataSource hinzu, wobei sie benannt SingleSupplierDataSourcewird. Klicken Sie im Smarttag auf den Link "Datenquelle konfigurieren" und verwenden Sie die Methode der SuppliersBLL-Klasse GetSupplierBySupplierID(supplierID). Wie bei objectDataSource AllSuppliersDataSource ist die SingleSupplierDataSource ObjectDataSource-Methode Update() der SuppliersBLL Klasse s-Methode UpdateSupplierAddress zugeordnet.
Abbildung 7: Konfigurieren der SingleSupplierDataSource ObjectDataSource für die Verwendung der GetSupplierBySupplierID(supplierID) Methode (Klicken, um das Bild in voller Größe anzuzeigen)
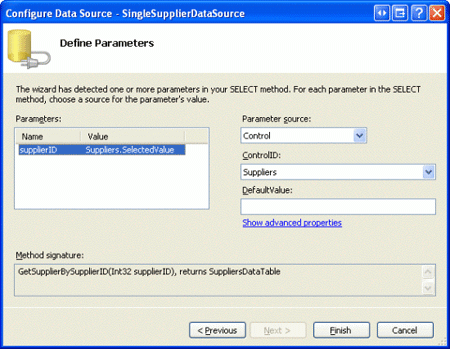
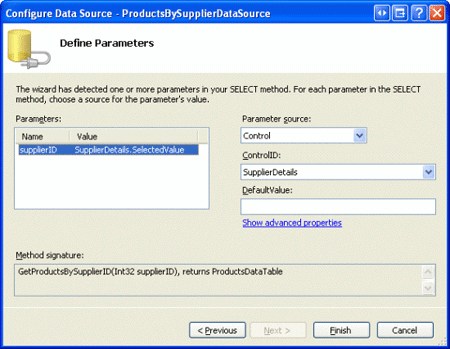
Als Nächstes werden wir aufgefordert, die Parameterquelle für den Eingabeparameter der GetSupplierBySupplierID(supplierID) Methode supplierID anzugeben. Da wir die Informationen für den Lieferanten anzeigen möchten, der aus der DropDownList ausgewählt ist, verwenden Sie die Suppliers DropDownList-Eigenschaft SelectedValue als Parameterquelle.
Abbildung 8: Verwenden der Suppliers DropDownList als supplierID Parameterquelle (Klicken, um das Bild in voller Größe anzuzeigen)
Auch wenn diese zweite ObjectDataSource hinzugefügt wurde, ist das DetailsView-Steuerelement zurzeit so konfiguriert, dass immer die AllSuppliersDataSource ObjectDataSource verwendet wird. Wir müssen Logik hinzufügen, um die von der DetailsView verwendete Datenquelle abhängig vom Suppliers ausgewählten DropDownList-Element anzupassen. Erstellen Sie hierzu einen SelectedIndexChanged Ereignishandler für die DropDownList von Lieferanten. Dies kann am einfachsten erstellt werden, indem Sie im Designer auf die DropDownList doppelklicken. Dieser Ereignishandler muss bestimmen, welche Datenquelle verwendet werden soll, und die Daten an die DetailsView neu binden müssen. Dies erfolgt mit dem folgenden Code:
Protected Sub Suppliers_SelectedIndexChanged _
(ByVal sender As Object, ByVal e As System.EventArgs) _
Handles Suppliers.SelectedIndexChanged
If Suppliers.SelectedValue = "-1" Then
' The "Show/Edit ALL" option has been selected
SupplierDetails.DataSourceID = "AllSuppliersDataSource"
' Reset the page index to show the first record
SupplierDetails.PageIndex = 0
Else
' The user picked a particular supplier
SupplierDetails.DataSourceID = "SingleSupplierDataSource"
End If
' Ensure that the DetailsView and GridView are in read-only mode
SupplierDetails.ChangeMode(DetailsViewMode.ReadOnly)
' Need to "refresh" the DetailsView
SupplierDetails.DataBind()
End Sub
Der Ereignishandler bestimmt zunächst, ob die Option "ALLE Lieferanten anzeigen/bearbeiten" ausgewählt wurde. Wenn dies der Vorgang war, werden die SupplierDetails DetailsView-Eigenschaften DataSourceID auf AllSuppliersDataSource festgelegt und der Benutzer wird zum ersten Datensatz im Satz von Lieferanten zurückgeführt, indem die PageIndex Eigenschaft auf 0 gesetzt wird. Wenn der Benutzer jedoch einen bestimmten Lieferanten aus der DropDownList ausgewählt hat, wird die DetailsView s DataSourceID zugewiesen SingleSuppliersDataSource. Unabhängig davon, welche Datenquelle verwendet wird, wird der SuppliersDetails-Modus wieder in den schreibgeschützten Modus zurückgesetzt, und die Daten werden durch einen Aufruf der SuppliersDetails-Methode DataBind() erneut an die DetailsView gebunden.
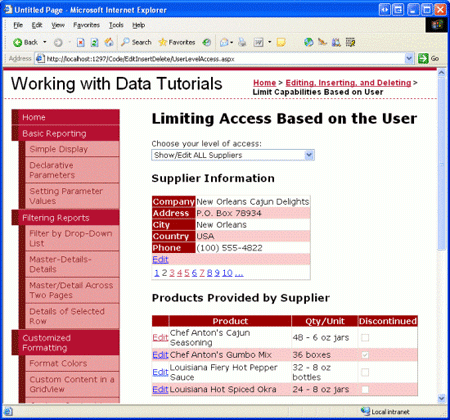
Mit diesem Ereignishandler zeigt das DetailView-Steuerelement jetzt den ausgewählten Lieferanten an, es sei denn, die Option "Alle Lieferanten anzeigen/bearbeiten" wurde ausgewählt. In diesem Fall können alle Lieferanten über die Paging-Schnittstelle angezeigt werden. Abbildung 9 zeigt die Seite mit ausgewählter Option "Alle Lieferanten anzeigen/bearbeiten"; Beachten Sie, dass die Paging-Schnittstelle vorhanden ist, sodass der Benutzer jeden Lieferanten besuchen und aktualisieren kann. Abbildung 10 zeigt die Seite mit ausgewähltem Ma Maison-Lieferanten. Nur Ma Maison-Informationen sind in diesem Fall sichtbar und bearbeitbar.
Abbildung 9: Alle Lieferanteninformationen können angezeigt und bearbeitet werden (Zum Anzeigen des Bilds mit voller Größe klicken)
Abbildung 10: Nur die Informationen des ausgewählten Lieferanten können angezeigt und bearbeitet werden (Zum Anzeigen des Bilds mit voller Größe klicken)
Hinweis
In diesem Lernprogramm müssen sowohl das DropDownList- als auch das DetailsView-Steuerelement EnableViewState auf true (Standard) festgelegt werden, da die Änderungen der DropDownList SelectedIndex und der DetailsView-Eigenschaft DataSourceID über Postbacks hinweg erinnert werden müssen.
Schritt 4: Auflisten der Lieferantenprodukte in einer bearbeitbaren GridView
Nachdem die Detailansicht abgeschlossen ist, besteht der nächste Schritt darin, ein bearbeitbares GridView einzufügen, das die vom ausgewählten Lieferanten bereitgestellten Produkte auflistet. Diese GridView sollte Bearbeitungen nur für die Felder ProductName und QuantityPerUnit zulassen. Der Benutzer, der die Seite besucht und von einem bestimmten Lieferanten stammt, sollte nur Updates für jene Produkte zulassen, die nicht eingestellt sind. Dazu müssen wir zuerst eine Überladung der Klassenmethode ProductsBLLUpdateProducts hinzufügen, die nur die Felder ProductID, ProductName und QuantityPerUnit als Eingaben annimmt. Wir haben diesen Prozess zuvor in zahlreichen Tutorials durchlaufen; schauen wir uns einfach den Code an, der zu ProductsBLL hinzugefügt werden sollte.
<System.ComponentModel.DataObjectMethodAttribute _
(System.ComponentModel.DataObjectMethodType.Update, False)> _
Public Function UpdateProduct(ByVal productName As String, _
ByVal quantityPerUnit As String, ByVal productID As Integer) As Boolean
Dim products As Northwind.ProductsDataTable = Adapter.GetProductByProductID(productID)
If products.Count = 0 Then
' no matching record found, return false
Return False
End If
Dim product As Northwind.ProductsRow = products(0)
product.ProductName = productName
If quantityPerUnit Is Nothing Then
product.SetQuantityPerUnitNull()
Else
product.QuantityPerUnit = quantityPerUnit
End If
' Update the product record
Dim rowsAffected As Integer = Adapter.Update(product)
' Return true if precisely one row was updated, otherwise false
Return rowsAffected = 1
End Function
Nachdem diese Überladung erstellt wurde, können wir das GridView-Steuerelement und dessen zugeordnetes ObjectDataSource-Steuerelement hinzufügen. Fügen Sie der Seite eine neue GridView hinzu, legen Sie deren ID-Eigenschaft auf ProductsBySupplier fest, und konfigurieren Sie sie so, dass eine neue ObjectDataSource mit dem Namen ProductsBySupplierDataSource verwendet wird. Da wir möchten, dass dieses GridView die Produkte vom ausgewählten Lieferanten auflistet, verwenden Sie die Methoden der Klasse ProductsBLL und GetProductsBySupplierID(supplierID). Ordnen Sie die Update()-Methode auch der neuen UpdateProduct-Überladung zu, die wir gerade erstellt haben.
Konfigurieren Sie die ObjectDataSource, um die soeben erstellte UpdateProduct-Überladung zu verwenden.
Abbildung 11: Konfigurieren der ObjectDataSource für die Verwendung der UpdateProduct soeben erstellten Überladung (Klicken Sie hier, um das Bild mit voller Größe anzuzeigen)
Wir werden aufgefordert, die Parameterquelle für den Eingabeparameter der GetProductsBySupplierID(supplierID) Methode supplierID auszuwählen. Da wir die Produkte für den Lieferanten anzeigen möchten, der in der DetailView ausgewählt ist, verwenden Sie die SuppliersDetails Eigenschaft des DetailsView-Steuerelements SelectedValue als Parameterquelle.
Abbildung 12: Verwenden der SuppliersDetails DetailsView s-Eigenschaft SelectedValue als Parameterquelle (Klicken, um das Bild in voller Größe anzuzeigen)
Wenn Sie zu GridView zurückkehren, entfernen Sie alle GridView-Felder mit Ausnahme von ProductName, QuantityPerUnit und Discontinued. Markieren Sie das Discontinued CheckBoxField als schreibgeschützt. Aktivieren Sie auch die Option "Bearbeitung aktivieren" aus dem Smarttag "GridView". Nachdem diese Änderungen vorgenommen wurden, sollte das deklarative Markup für GridView und ObjectDataSource wie folgt aussehen:
<asp:GridView ID="ProductsBySupplier" runat="server" AutoGenerateColumns="False"
DataKeyNames="ProductID" DataSourceID="ProductsBySupplierDataSource">
<Columns>
<asp:CommandField ShowEditButton="True" />
<asp:BoundField DataField="ProductName" HeaderText="Product"
SortExpression="ProductName" />
<asp:BoundField DataField="QuantityPerUnit" HeaderText="Qty/Unit"
SortExpression="QuantityPerUnit" />
<asp:CheckBoxField DataField="Discontinued" HeaderText="Discontinued"
ReadOnly="True" SortExpression="Discontinued" />
</Columns>
</asp:GridView>
<asp:ObjectDataSource ID="ProductsBySupplierDataSource" runat="server"
OldValuesParameterFormatString="original_{0}" TypeName="ProductsBLL"
SelectMethod="GetProductsBySupplierID" UpdateMethod="UpdateProduct">
<UpdateParameters>
<asp:Parameter Name="productName" Type="String" />
<asp:Parameter Name="quantityPerUnit" Type="String" />
<asp:Parameter Name="productID" Type="Int32" />
</UpdateParameters>
<SelectParameters>
<asp:ControlParameter ControlID="SupplierDetails" Name="supplierID"
PropertyName="SelectedValue" Type="Int32" />
</SelectParameters>
</asp:ObjectDataSource>
Wie bei unseren vorherigen ObjectDataSources ist diese OldValuesParameterFormatString-Eigenschaft auf original_{0} gesetzt, was Probleme verursacht, wenn Sie versuchen, den Produktnamen oder die Stückmenge zu aktualisieren. Entfernen Sie diese Eigenschaft aus der deklarativen Syntax vollständig, oder legen Sie sie auf die Standardeinstellung fest. {0}
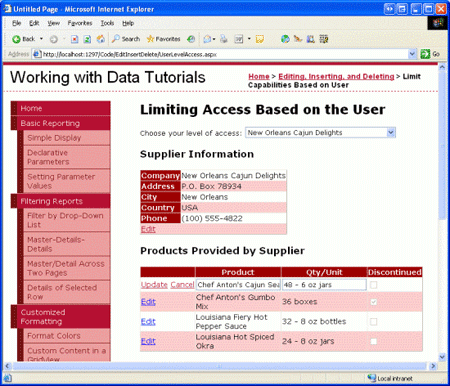
Nachdem diese Konfiguration abgeschlossen ist, listet unsere Seite jetzt die Produkte auf, die vom Lieferanten bereitgestellt wurden, der in der GridView ausgewählt ist (siehe Abbildung 13). Derzeit kann jeder Produktname oder jede Menge pro Einheit aktualisiert werden. Wir müssen jedoch unsere Seitenlogik aktualisieren, damit diese Funktionalität für nicht mehr vorhandene Produkte für Benutzer, die einem bestimmten Lieferanten zugeordnet sind, verboten ist. Wir werden dieses letzte Stück in Schritt 5 angehen.
Abbildung 13: Die vom ausgewählten Lieferanten bereitgestellten Produkte werden angezeigt (Zum Anzeigen des Bilds mit voller Größe klicken)
Hinweis
Mit dem Hinzufügen dieser bearbeitbaren GridView sollte der Suppliers DropDownList-Ereignishandler SelectedIndexChanged aktualisiert werden, um die GridView in einen schreibgeschützten Zustand zurückzusetzen. Andernfalls kann auch der entsprechende Index in der GridView für den neuen Lieferanten bearbeitet werden, wenn in der Mitte der Bearbeitung von Produktinformationen ein anderer Lieferant ausgewählt wird. Um dies zu verhindern, legen Sie einfach die GridView s-Eigenschaft EditIndex-1 im SelectedIndexChanged Ereignishandler fest.
Denken Sie auch daran, dass der Ansichtszustand von GridView aktiviert ist (standardverhalten). Wenn Sie die GridView-Eigenschaft auf EnableViewState"GridView" false festlegen, besteht das Risiko, dass gleichzeitige Benutzer versehentlich Datensätze löschen oder bearbeiten.
Schritt 5: Die Bearbeitung für nicht mehr vorhandene Produkte verbieten, wenn "Alle Lieferanten anzeigen/bearbeiten" nicht ausgewählt ist
Während das ProductsBySupplier GridView-Steuerelement voll funktionsfähig ist, gewährt es derzeit den Benutzern, die einem bestimmten Lieferanten angehören, zu viel Zugriff. Gemäß unseren Geschäftsregeln sollten solche Benutzer nicht in der Lage sein, nicht mehr eingestellte Produkte zu aktualisieren. Um dies zu erzwingen, können wir die Schaltfläche "Bearbeiten" in diesen GridView-Zeilen mit nicht mehr verfügbaren Produkten ausblenden (oder deaktivieren), wenn die Seite von einem Benutzer von einem Lieferanten besucht wird.
Erstellen Sie einen Ereignishandler für das GridView-Ereignis RowDataBound . In diesem Ereignishandler müssen wir ermitteln, ob der Benutzer mit einem bestimmten Lieferanten verbunden ist. Für dieses Lernprogramm kann dies festgestellt werden, indem die Eigenschaft der "Suppliers DropDownList s SelectedValue" überprüft wird – wenn sie einen anderen Wert als -1 hat, ist der Benutzer einem bestimmten Lieferanten zugeordnet. Für solche Benutzer müssen wir dann ermitteln, ob das Produkt nicht mehr vorhanden ist. Wir können einen Verweis auf die tatsächliche ProductRow Instanz abrufen, die über die e.Row.DataItem Eigenschaft an die GridView-Zeile gebunden ist, wie im Lernprogramm zum Anzeigen von Zusammenfassungsinformationen in GridView s Footer erläutert. Wenn das Produkt nicht mehr vorhanden ist, können wir einen programmgesteuerten Verweis auf die Schaltfläche "Bearbeiten" im GridView s CommandField mithilfe der im vorherigen Lernprogramm erläuterten Techniken abrufen, indem wir beim Löschen Client-Side Bestätigung hinzufügen. Sobald ein Verweis vorliegt, können wir die Schaltfläche ausblenden oder deaktivieren.
Protected Sub ProductsBySupplier_RowDataBound _
(ByVal sender As Object, ByVal e As System.Web.UI.WebControls.GridViewRowEventArgs) _
Handles ProductsBySupplier.RowDataBound
If e.Row.RowType = DataControlRowType.DataRow Then
' Is this a supplier-specific user?
If Suppliers.SelectedValue <> "-1" Then
' Get a reference to the ProductRow
Dim product As Northwind.ProductsRow = _
CType(CType(e.Row.DataItem, System.Data.DataRowView).Row, _
Northwind.ProductsRow)
' Is this product discontinued?
If product.Discontinued Then
' Get a reference to the Edit LinkButton
Dim editButton As LinkButton = _
CType(e.Row.Cells(0).Controls(0), LinkButton)
' Hide the Edit button
editButton.Visible = False
End If
End If
End If
End Sub
Wenn Sie diese Seite als Benutzer eines bestimmten Lieferanten besuchen, sind die Produkte, die eingestellt wurden, nicht bearbeitbar, da die Schaltfläche "Bearbeiten" für diese Produkte verborgen ist. Chef Anton s Gumbo Mix ist beispielsweise ein nicht mehr vorhandenes Produkt für den New Orleans Cajun Delights-Lieferanten. Wenn Sie die Seite für diesen bestimmten Lieferanten besuchen, ist die Schaltfläche "Bearbeiten" für dieses Produkt nicht sichtbar (siehe Abbildung 14). Wenn Sie jedoch die Option "ALLE Lieferanten anzeigen/bearbeiten" nutzen, ist die Schaltfläche "Bearbeiten" verfügbar (siehe Abbildung 15).
Abbildung 14: Für Supplier-Specific Benutzer ist die Schaltfläche "Bearbeiten" für Chef Anton s Gumbo Mix ausgeblendet (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
Abbildung 15: Für "Alle Lieferanten anzeigen/bearbeiten" wird die Schaltfläche "Bearbeiten" für Chef Anton s Gumbo Mix angezeigt (Klicken Sie, um das Bild in voller Größe anzuzeigen)
Überprüfen von Zugriffsrechten in der Geschäftslogikebene
In diesem Lernprogramm behandelt die ASP.NET-Seite alle Logik hinsichtlich der Informationen, die der Benutzer sehen kann und welche Produkte er aktualisieren kann. Im Idealfall wäre diese Logik auch auf der Geschäftslogikebene vorhanden. Die Methode der SuppliersBLL Klasse GetSuppliers() (die alle Lieferanten zurückgibt) kann z. B. eine Überprüfung enthalten, um sicherzustellen, dass der aktuell angemeldete Benutzer keinem bestimmten Lieferanten zugeordnet ist. Ebenso könnte die UpdateSupplierAddress Methode eine Überprüfung enthalten, um sicherzustellen, dass der aktuell angemeldete Benutzer entweder für unser Unternehmen gearbeitet hat (und somit alle Lieferantenadresseninformationen aktualisieren kann) oder dem Lieferanten zugeordnet ist, dessen Daten aktualisiert werden.
Ich habe hier keine solchen BLL-Layer-Prüfungen eingeschlossen, da in unserem Lernprogramm die Rechte des Benutzers durch eine DropDownList auf der Seite bestimmt werden, auf die die BLL-Klassen nicht zugreifen können. Bei Verwendung des Mitgliedschaftssystems oder eines der vordefinierten Authentifizierungsschemas, die von ASP.NET (z. B. Windows-Authentifizierung) bereitgestellt werden, können über die BLL auf die aktuell angemeldeten Benutzerinformationen und Rolleninformationen zugegriffen werden, wodurch diese Zugriffsberechtigungsprüfungen sowohl auf der Präsentations- als auch auf BLL-Ebene möglich sind.
Zusammenfassung
Die meisten Websites, die Benutzerkonten bereitstellen, müssen die Datenänderungsschnittstelle basierend auf dem angemeldeten Benutzer anpassen. Administrative Benutzer können möglicherweise alle Datensätze löschen und bearbeiten, während nicht administrative Benutzer nur auf das Aktualisieren oder Löschen von Datensätzen beschränkt sein können, die sie selbst erstellt haben. Was auch immer das Szenario sein kann, die Datenwebsteuerelemente, ObjectDataSource- und Business Logic Layer-Klassen können erweitert werden, um bestimmte Funktionen basierend auf dem angemeldeten Benutzer hinzuzufügen oder zu verweigern. In diesem Lernprogramm haben wir erfahren, wie Sie die sichtbaren und bearbeitbaren Daten einschränken können, je nachdem, ob der Benutzer einem bestimmten Lieferanten zugeordnet war oder ob er für unser Unternehmen gearbeitet hat.
In diesem Lernprogramm wird die Untersuchung des Einfügens, Aktualisierens und Löschens von Daten mithilfe der Steuerelemente GridView, DetailsView und FormView abgeschlossen. Mit dem nächsten Tutorial konzentrieren wir uns darauf, Paging- und Sortierunterstützung hinzuzufügen.
Glückliche Programmierung!
Zum Autor
Scott Mitchell, Autor von sieben ASP/ASP.NET Büchern und Gründer von 4GuysFromRolla.com, arbeitet seit 1998 mit Microsoft Web Technologies zusammen. Scott arbeitet als unabhängiger Berater, Trainer und Schriftsteller. Sein neuestes Buch ist Sams Teach Yourself ASP.NET 2.0 in 24 Stunden. Er kann bei mitchell@4GuysFromRolla.comerreicht werden.