Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
von Tom FitzMacken
In diesem Tutorial erfahren Sie, wie Sie eine Datenbank in WebMatrix erstellen und Datenbankdaten auf einer Seite anzeigen, wenn Sie ASP.NET Web Pages (Razor) verwenden. Es wird davon ausgegangen, dass Sie die Reihe durch Einführung in ASP.NET Web Pages Programmierung abgeschlossen haben.
Sie lernen Folgendes:
- Verwenden von WebMatrix-Tools zum Erstellen einer Datenbank und Datenbanktabellen
- Verwenden von WebMatrix-Tools zum Hinzufügen von Daten zu einer Datenbank
- Hier erfahren Sie, wie Sie Daten aus der Datenbank auf einer Seite anzeigen.
- Ausführen von SQL-Befehlen in ASP.NET Web Pages.
- Hier erfahren Sie, wie Sie das
WebGridHilfsprogramm anpassen, um die Datenanzeige zu ändern und Paging und Sortierung hinzuzufügen.Erläuterte Features/Technologien:
- WebMatrix-Datenbanktools.
WebGridHelfer.
Sie lernen Folgendes
Im vorherigen Tutorial haben Sie ASP.NET Web Pages (CSHTML-Dateien), die Grundlagen der Razor-Syntax und Hilfsprogramme kennengelernt. In diesem Tutorial beginnen Sie mit dem Erstellen der eigentlichen Webanwendung, die Sie für den Rest der Reihe verwenden. Die App ist eine einfache Filmanwendung, mit der Sie Informationen zu Filmen anzeigen, hinzufügen, ändern und löschen können.
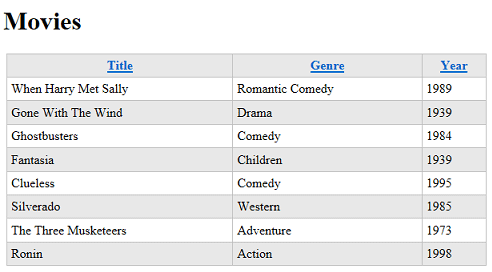
Wenn Sie mit diesem Tutorial fertig sind, können Sie einen Filmeintrag anzeigen, der wie auf dieser Seite aussieht:

Zunächst müssen Sie jedoch eine Datenbank erstellen.
Eine sehr kurze Einführung in Datenbanken
Dieses Tutorial bietet nur die kürzeste Einführung in Datenbanken. Wenn Sie über Datenbankerfahrung verfügen, können Sie diesen kurzen Abschnitt überspringen.
Eine Datenbank enthält eine oder mehrere Tabellen, die Informationen enthalten, z. B. Tabellen für Kunden, Bestellungen und Lieferanten oder für Schüler, Lehrer, Klassen und Noten. Strukturell ähnelt eine Datenbanktabelle einer Tabelle. Stellen Sie sich ein typisches Adressbuch vor. Für jeden Eintrag im Adressbuch (d. h. für jede Person) verfügen Sie über mehrere Informationen wie Vorname, Nachname, Adresse, E-Mail-Adresse und Telefonnummer.

(Zeilen werden manchmal als Datensätze und Spalten manchmal als Felder bezeichnet.)
Bei den meisten Datenbanktabellen muss die Tabelle über eine Spalte verfügen, die einen eindeutigen Wert enthält, z. B. eine Kundennummer, eine Kontonummer usw. Dieser Wert wird als Primärschlüssel der Tabelle bezeichnet, und Sie verwenden ihn, um jede Zeile in der Tabelle zu identifizieren. Im Beispiel ist die ID-Spalte der Primärschlüssel für das Adressbuch, das im vorherigen Beispiel gezeigt wurde.
Ein Großteil der Arbeit, die Sie in Webanwendungen erledigen, besteht darin, Informationen aus der Datenbank zu lesen und auf einer Seite anzuzeigen. Außerdem sammeln Sie häufig Informationen von Benutzern und fügen sie einer Datenbank hinzu, oder Sie ändern Datensätze, die sich bereits in der Datenbank befinden. (Alle diese Vorgänge werden im Rahmen dieses Tutorialsatzes behandelt.)
Die Datenbankarbeit kann enorm komplex sein und spezielle Kenntnisse erfordern. Für diesen Tutorialsatz müssen Sie jedoch nur grundlegende Konzepte verstehen, die alle erläutert werden.
Erstellen einer Datenbank
WebMatrix enthält Tools, die das Erstellen einer Datenbank und das Erstellen von Tabellen in der Datenbank vereinfachen. (Die Struktur einer Datenbank wird als Schema der Datenbank bezeichnet.) Für diesen Tutorialsatz erstellen Sie eine Datenbank, die nur eine Tabelle enthält – Filme.
Öffnen Sie WebMatrix, falls noch nicht geschehen, und öffnen Sie die WebPagesMovies-Website, die Sie im vorherigen Tutorial erstellt haben.
Klicken Sie im linken Bereich auf den Arbeitsbereich Datenbank .

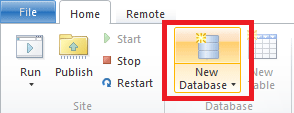
Das Menüband ändert sich, um datenbankbezogene Aufgaben anzuzeigen. Klicken Sie im Menüband auf Neue Datenbank.

WebMatrix erstellt eine SQL Server CE-Datenbank (eine SDF-Datei), die den gleichen Namen wie Ihre Website hat – WebPagesMovies.sdf. (Sie werden dies hier nicht tun, aber Sie können die Datei in beliebiger Art umbenennen, sofern sie die Erweiterung .sdf aufweist.)
Erstellen einer Tabelle
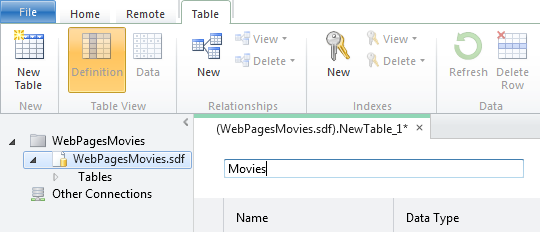
Klicken Sie im Menüband auf Neue Tabelle. WebMatrix öffnet den Tabellen-Designer auf einer neuen Registerkarte. (Wenn die Option Neue Tabelle nicht verfügbar ist, stellen Sie sicher, dass die neue Datenbank in der Strukturansicht auf der linken Seite ausgewählt ist.)

Geben Sie im Textfeld oben (in dem das Wasserzeichen "Tabellennamen eingeben") "Filme" ein.

Im Bereich unter dem Tabellennamen definieren Sie einzelne Spalten. Für die Tabelle Filme in diesem Tutorial erstellen Sie nur einige Spalten: ID, Titel, Genre und Jahr.
Geben Sie im Feld Name den Namen "ID" ein. Wenn Sie hier einen Wert eingeben, werden alle Steuerelemente für die neue Spalte aktiviert.
Wechseln Sie mit der TAB-TASTE zur Liste Datentyp , und wählen Sie int aus. Dieser Wert gibt an, dass die ID-Spalte ganzzahlige Daten (Zahl) enthält.
Hinweis
Wir werden es hier nicht mehr nennen (viel), aber Sie können standardmäßige Windows-Tastaturgesten verwenden, um in diesem Raster zu navigieren. Sie können z. B. zwischen Feldern tabstopps, sie können einfach mit der Eingabe beginnen, um ein Element in einer Liste auszuwählen usw.
Tabulator über das Feld Standardwert (d. a. leer lassen). Drücken Sie das Kontrollkästchen Primärschlüssel , und aktivieren Sie es. Diese Option teilt der Datenbank mit, dass die ID-Spalte die Daten enthält, die einzelne Zeilen identifizieren. (Das heißt, jede Zeile hat einen eindeutigen Wert in der ID-Spalte, den Sie verwenden können, um diese Zeile zu finden.)
Wählen Sie die Option Ist Identität aus. Diese Option teilt der Datenbank mit, dass sie automatisch die nächste sequenzielle Nummer für jede neue Zeile generieren soll. (Die Option Is Identity funktioniert nur, wenn Sie auch die Option Ist Primärschlüssel ausgewählt haben.)
Klicken Sie in die nächste Rasterzeile, oder drücken Sie die TAB-TASTE zweimal, um die aktuelle Zeile abzuschließen. Beide Gesten speichern die aktuelle Zeile und starten die nächste Zeile. Beachten Sie, dass die Spalte Standardwert jetzt Null lautet. (Null ist sozusagen der Standardwert für den Standardwert.)
Wenn Sie die Definition der neuen ID-Spalte abgeschlossen haben, sieht der Designer wie in der folgenden Abbildung aus:

Klicken Sie zum Erstellen der nächsten Spalte in das Feld in der Spalte Name . Geben Sie "Title" für die Spalte ein, und wählen Sie dann nvarchar als Datentypwert aus. Der "var"-Teil von nvarchar teilt der Datenbank mit, dass die Daten für diese Spalte eine Zeichenfolge sind, deren Größe von Datensatz zu Datensatz variieren kann. (Das Präfix "n" stellt "national" dar, was angibt, dass das Feld Zeichendaten für ein beliebiges Alphabet oder Schreibsystem enthalten kann, d. h., das Feld enthält Unicode-Daten.)
Wenn Sie nvarchar auswählen, wird ein weiteres Feld angezeigt, in dem Sie die maximale Länge für das Feld eingeben können. Geben Sie 50 ein, vorausgesetzt, dass kein Filmtitel, mit dem Sie in diesem Tutorial arbeiten, länger als 50 Zeichen ist.
Überspringen Sie standardwert , und deaktivieren Sie die Option Nullen zulassen . Sie möchten nicht, dass die Datenbank die Eingabe von Filmen in die Datenbank zulässt, die keinen Titel haben.
Wenn Sie fertig sind und zur nächsten Zeile wechseln, sieht der Designer wie in der folgenden Abbildung aus:

Wiederholen Sie diese Schritte, um eine Spalte mit dem Namen "Genre" zu erstellen, mit Ausnahme der Länge, legen Sie sie auf nur 30 fest.
Erstellen Sie eine weitere Spalte namens "Year". Wählen Sie für den Datentyp nchar (nicht nvarchar) aus, und legen Sie die Länge auf 4 fest. Für das Jahr verwenden Sie eine 4-stellige Zahl wie "1995" oder "2010", sodass Sie keine Spalte mit variabler Größe benötigen.
Der fertige Entwurf sieht wie folgt aus:

Drücken Sie STRG+S, oder klicken Sie auf der Symbolleiste für den Schnellzugriff auf die Schaltfläche Speichern . Schließen Sie den Datenbank-Designer, indem Sie die Registerkarte schließen.
Hinzufügen einiger Beispieldaten
Später in dieser Tutorialreihe erstellen Sie eine Seite, auf der Sie neue Filme in einem Formular eingeben können. Vorerst können Sie jedoch einige Beispieldaten hinzufügen, die Sie dann auf einer Seite anzeigen können.
Beachten Sie im Arbeitsbereich Datenbank in WebMatrix, dass es eine Struktur gibt, in der die zuvor erstellte SDF-Datei angezeigt wird. Öffnen Sie den Knoten für Ihre neue SDF-Datei , und öffnen Sie dann den Knoten Tabellen .

Klicken Sie mit der rechten Maustaste auf den Knoten Filme , und wählen Sie dann Daten aus. WebMatrix öffnet ein Raster, in dem Sie Daten für die Tabelle Movies eingeben können:

Klicken Sie auf die Spalte Titel , und geben Sie "When Harry Met Sally" ein. Wechseln Sie zur Spalte Genre (Sie können die TAB-TASTE verwenden), und geben Sie "Romantische Komödie" ein. Wechseln Sie zur Spalte Jahr , und geben Sie "1989" ein:

Drücken Sie die EINGABETASTE, und WebMatrix speichert den neuen Film. Beachten Sie, dass die ID-Spalte ausgefüllt wurde.

Geben Sie einen anderen Film ein (z. B. "Vom Wind verweht", "Drama", "1939"). Die ID-Spalte wird erneut ausgefüllt:

Geben Sie einen dritten Film ein (z. B. "Ghostbusters", "Comedy"). Lassen Sie als Experiment die Spalte Jahr leer, und drücken Sie dann die EINGABETASTE. Da Sie die Option NULL-Werte zulassen deaktiviert haben, zeigt die Datenbank einen Fehler an:

Klicken Sie auf OK , um zurück zu wechseln und den Eintrag zu korrigieren (das Jahr für "Ghostbusters" ist 1984), und drücken Sie dann die EINGABETASTE.
Füllen Sie mehrere Filme aus, bis Sie 8 oder so haben. (Die Eingabe von 8 erleichtert die spätere Arbeit mit dem Paging. Aber wenn das zu viele sind, geben Sie nur einige ein.) Die tatsächlichen Daten spielen keine Rolle.

Wenn Sie alle Filme ohne Fehler eingegeben haben, sind die ID-Werte sequenziell. Wenn Sie versucht haben, einen unvollständigen Filmdatensatz zu speichern, sind die ID-Nummern möglicherweise nicht sequenziell. Wenn ja, ist das in Ordnung. Die Zahlen haben keine inhärente Bedeutung, und das einzige, was wichtig ist, ist, dass sie in der Tabelle Movies eindeutig sind.
Schließen Sie die Registerkarte, die den Datenbank-Designer enthält.
Nun können Sie diese Daten auf einer Webseite anzeigen.
Anzeigen von Daten auf einer Seite mithilfe des WebGrid-Hilfsprogramm
Um Daten auf einer Seite anzuzeigen, verwenden Sie das WebGrid Hilfsprogramm. Dieses Hilfsprogramm erzeugt eine Anzeige in einem Raster oder einer Tabelle (Zeilen und Spalten). Wie Sie sehen, können Sie das Raster mit Formatierungen und anderen Features verfeinern.
Zum Ausführen des Rasters müssen Sie einige Codezeilen schreiben. Diese wenigen Zeilen dienen als eine Art Muster für fast den gesamten Datenzugriff, den Sie in diesem Tutorial ausführen.
Hinweis
Sie haben tatsächlich viele Optionen zum Anzeigen von Daten auf einer Seite. der WebGrid Helfer ist nur eins. Wir haben es für dieses Tutorial ausgewählt, weil es die einfachste Möglichkeit zum Anzeigen von Daten ist und weil es einigermaßen flexibel ist. Im nächsten Tutorialsatz erfahren Sie, wie Sie eine "manuellere" Methode zum Arbeiten mit Daten auf der Seite verwenden, die Ihnen eine direktere Kontrolle über die Anzeige der Daten bietet.
Klicken Sie im linken Bereich in WebMatrix auf den Arbeitsbereich Dateien .
Die neue Datenbank, die Sie erstellt haben, befindet sich im Ordner App_Data . Wenn der Ordner noch nicht vorhanden war, hat WebMatrix ihn für Ihre neue Datenbank erstellt. (Der Ordner war möglicherweise vorhanden, wenn Sie zuvor Hilfsprogramme installiert hatten.)
Wählen Sie in der Strukturansicht den Stamm der Website aus. Sie müssen den Stamm der Website auswählen. Andernfalls kann die neue Datei dem Ordner App_Data hinzugefügt werden.
Klicken Sie im Menüband auf Neu. Wählen Sie im Feld Dateityp auswählen die Option CSHTML aus.
Nennen Sie im Feld Name die neue Seite "Movies.cshtml":

Klicken Sie auf die Schaltfläche OK . WebMatrix öffnet eine neue Datei mit einigen Skelettelementen. Zuerst schreiben Sie Code, um die Daten aus der Datenbank abzurufen. Anschließend fügen Sie der Seite Markup hinzu, um die Daten tatsächlich anzuzeigen.
Schreiben des Datenabfragecodes
Geben Sie oben auf der Seite zwischen den @{ Zeichen und } den folgenden Code ein. (Stellen Sie sicher, dass Sie diesen Code zwischen den öffnenden und schließenden Klammern eingeben.)
var db = Database.Open("WebPagesMovies");
var selectedData = db.Query("SELECT * FROM Movies");
var grid = new WebGrid(source: selectedData);
Die erste Zeile öffnet die Datenbank, die Sie zuvor erstellt haben. Dies ist immer der erste Schritt, bevor Sie etwas mit der Datenbank ausführen. Sie weisen den Database.Open Methodennamen der Datenbank an, die geöffnet werden soll. Beachten Sie, dass Sie . sdf nicht in den Namen einschließen. Die Open -Methode geht davon aus, dass sie nach einer SDF-Datei (d . h. WebPagesMovies.sdf) sucht und dass sich die SDF-Datei im Ordner App_Data befindet. (Zuvor haben wir festgestellt, dass der Ordner App_Data reserviert ist. Dieses Szenario ist einer der Orte, an denen ASP.NET Annahmen zu diesem Namen trifft.)
Wenn die Datenbank geöffnet wird, wird ein Verweis darauf in die Variable mit dem Namen dbeingefügt. (Der name kann alles sein.) Die db Variable ist, wie Sie letztendlich mit der Datenbank interagieren.
In der zweiten Zeile werden die Datenbankdaten mithilfe der Query -Methode abgerufen. Beachten Sie, wie dieser Code funktioniert: Die db Variable enthält einen Verweis auf die geöffnete Datenbank, und Sie rufen die Query -Methode mithilfe der Variablen (db.Query) aufdb.
Die Abfrage selbst ist eine SQL-Anweisung Select . (Ein wenig Hintergrund zu SQL finden Sie in der Erklärung weiter unten.) Gibt in der -Anweisung Movies die abzufragende Tabelle an. Das * Zeichen gibt an, dass die Abfrage alle Spalten aus der Tabelle zurückgeben soll. (Sie können Spalten auch einzeln auflisten, getrennt durch Kommas.)
Falls vorhanden, werden die Ergebnisse der Abfrage zurückgegeben und in der selectedData Variablen verfügbar gemacht. Auch hier könnte die Variable beliebige Namen haben.
Schließlich teilt die dritte Zeile ASP.NET mit, dass Sie eine instance des WebGrid Helfers verwenden möchten. Sie erstellen (instanziieren) das Hilfsobjekt mithilfe des new Schlüsselwort (keyword) und übergeben die Abfrageergebnisse über die selectedData Variable. Das neue WebGrid Objekt sowie die Ergebnisse der Datenbankabfrage werden in der grid Variablen verfügbar gemacht. Sie benötigen diesen Moment, um die Daten tatsächlich auf der Seite anzuzeigen.
In dieser Phase wurde die Datenbank geöffnet, Sie haben die gewünschten Daten erhalten, und Sie haben das WebGrid Hilfsprogramm mit diesen Daten vorbereitet. Als Nächstes erstellen Sie das Markup auf der Seite.
Tipp
Structured Query Language (SQL)
SQL ist eine Sprache, die in den meisten relationalen Datenbanken zum Verwalten von Daten in einer Datenbank verwendet wird. Es enthält Befehle, mit denen Sie Daten abrufen und aktualisieren können, und mit denen Sie Daten in Datenbanktabellen erstellen, ändern und verwalten können. SQL unterscheidet sich von einer Programmiersprache (z. B. C#). Mit SQL teilen Sie der Datenbank mit, was Sie möchten, und es ist die Aufgabe der Datenbank, herauszufinden, wie die Daten abgerufen oder die Aufgabe ausgeführt werden kann. Hier finden Sie Beispiele für einige SQL-Befehle und deren Ausführung:
Select * From Movies
SELECT ID, Name, Price FROM Product WHERE Price > 10.00 ORDER BY Name
Die erste Select Anweisung ruft alle Spalten (angegeben durch *) aus der Tabelle Movies ab.
Die zweite Select Anweisung ruft die Spalten ID, Name und Price aus Datensätzen in der Tabelle Product ab, deren Spaltenwert Price mehr als 10 ist. Der Befehl gibt die Ergebnisse in alphabetischer Reihenfolge basierend auf den Werten der Spalte Name zurück. Wenn keine Datensätze den Preiskriterien entsprechen, gibt der Befehl einen leeren Satz zurück.
INSERT INTO Product (Name, Description, Price) VALUES ('Croissant', 'A flaky delight', 1.99)
Dieser Befehl fügt einen neuen Datensatz in die Tabelle Product ein, wobei die Spalte Name auf "Croissant", die Spalte Beschreibung auf "Eine flockige Freude" und der Preis auf 1,99 festgelegt wird.
Beachten Sie, dass der Wert, wenn Sie einen nicht numerischen Wert angeben, in einfache Anführungszeichen (keine doppelten Anführungszeichen wie in C#) eingeschlossen wird. Sie verwenden diese Anführungszeichen um Text- oder Datumswerte, aber nicht um Zahlen.
DELETE FROM Product WHERE ExpirationDate < '01/01/2008'
Dieser Befehl löscht Datensätze in der Tabelle Product , deren Spalte Ablaufdatum vor dem 1. Januar 2008 liegt. (Der Befehl geht natürlich davon aus, dass die Product-Tabelle über eine solche Spalte verfügt.) Das Datum wird hier im FORMAT MM/TT/JJJJ eingegeben, sollte aber im Format eingegeben werden, das für Ihr Gebietsschema verwendet wird.
Die Insert Befehle und Delete geben keine Resultsets zurück. Stattdessen geben sie eine Zahl zurück, die Ihnen angibt, wie viele Datensätze vom Befehl betroffen waren.
Für einige dieser Vorgänge (z. B. das Einfügen und Löschen von Datensätzen) muss der Prozess, der den Vorgang anfordert, über die entsprechenden Berechtigungen in der Datenbank verfügen. Aus diesem Grund müssen Sie für Produktionsdatenbanken häufig einen Benutzernamen und ein Kennwort angeben, wenn Sie eine Verbindung mit der Datenbank herstellen.
Es gibt Dutzende von SQL-Befehlen, aber sie folgen alle einem Muster wie die Befehle, die Sie hier sehen. Sie können SQL-Befehle verwenden, um Datenbanktabellen zu erstellen, die Anzahl der Datensätze in einer Tabelle zu zählen, Preise zu berechnen und viele weitere Vorgänge auszuführen.
Hinzufügen von Markup zum Anzeigen der Daten
Legen Sie den <head> Inhalt des Elements innerhalb des <title> Elements auf "Movies" fest:
<head>
<meta charset="utf-8" />
<title>Movies</title>
</head>
Fügen Sie im <body> Element der Seite Folgendes hinzu:
<h1>Movies</h1>
<div>
@grid.GetHtml()
</div>
Das ist alles. Die grid Variable ist der Wert, den Sie erstellt haben, als Sie das WebGrid Objekt zuvor im Code erstellt haben.
Klicken Sie in der WebMatrix-Strukturansicht mit der rechten Maustaste auf die Seite, und wählen Sie Im Browser starten aus. Es wird etwa diese Seite angezeigt:

Klicken Sie auf einen Spaltenüberschriftenlink, um nach dieser Spalte zu sortieren. Das Sortieren durch Klicken auf eine Überschrift ist ein Feature, das in das WebGrid-Hilfsprogramm integriert ist.
Die GetHtml Methode generiert, wie der Name schon sagt, Markup, das die Daten anzeigt. Standardmäßig generiert die GetHtml Methode ein HTML-Element <table> . (Wenn Sie möchten, können Sie das Rendering überprüfen, indem Sie sich die Quelle der Seite im Browser ansehen.)
Ändern des Erscheinungsbilds des Rasters
Die Verwendung des WebGrid Helfers ist einfach, aber die resultierende Anzeige ist einfach. Das WebGrid Hilfsprogramm verfügt über alle möglichen Optionen, mit denen Sie steuern können, wie die Daten angezeigt werden. In diesem Tutorial gibt es viel zu viele, aber in diesem Abschnitt erhalten Sie eine Vorstellung von einigen dieser Optionen. Einige zusätzliche Optionen werden in späteren Tutorials dieser Reihe behandelt.
Angeben einzelner anzuzeigenden Spalten
Zu Beginn können Sie angeben, dass Sie nur bestimmte Spalten anzeigen möchten. Standardmäßig werden im Raster alle vier Spalten aus der Tabelle Movies angezeigt.
Ersetzen Sie in der Datei Movies.cshtml das @grid.GetHtml() soeben hinzugefügte Markup durch Folgendes:
@grid.GetHtml(
columns: grid.Columns(
grid.Column("Title"),
grid.Column("Genre"),
grid.Column("Year")
)
)
Um dem Hilfsprogramm mitzuteilen, welche Spalten angezeigt werden sollen, schließen Sie einen columns Parameter für die GetHtml -Methode ein und übergeben eine Auflistung von Spalten. In der Auflistung geben Sie jede spalte an, die eingeschlossen werden soll. Sie geben eine einzelne Spalte an, die angezeigt werden soll, indem Sie ein grid.Column -Objekt einschließen, und übergeben den Namen der gewünschten Datenspalte. (Diese Spalten müssen in den SQL-Abfrageergebnissen enthalten sein. Das WebGrid Hilfsprogramm kann keine Spalten anzeigen, die nicht von der Abfrage zurückgegeben wurden.)
Starten Sie die Seite Movies.cshtml im Browser erneut, und dieses Mal erhalten Sie eine Anzeige wie die folgende (beachten Sie, dass keine ID-Spalte angezeigt wird):

Ändern des Erscheinungsbilds des Rasters
Es gibt einige weitere Optionen zum Anzeigen von Spalten, von denen einige in späteren Tutorials in diesem Satz untersucht werden. In diesem Abschnitt erfahren Sie zunächst, wie Sie das Raster als Ganzes formatieren können.
Fügen Sie im <head> Abschnitt der Seite kurz vor dem schließenden </head> Tag das folgende <style> Element hinzu:
<style type="text/css">
.grid { margin: 4px; border-collapse: collapse; width: 600px; }
.grid th, .grid td { border: 1px solid #C0C0C0; padding: 5px; }
.head { background-color: #E8E8E8; font-weight: bold; color: #FFF; }
.alt { background-color: #E8E8E8; color: #000; }
</style>
Dieses CSS-Markup definiert Klassen mit dem Namen grid, headusw. Sie können diese Stildefinitionen auch in eine separate CSS-Datei einfügen und diese mit der Seite verknüpfen. (In der Tat werden Sie dies später in diesem Tutorialsatz tun.) Um die Dinge für dieses Tutorial zu vereinfachen, befinden sie sich auf derselben Seite, auf der die Daten angezeigt werden.
Jetzt können Sie das WebGrid Hilfsprogramm abrufen, um diese Stilklassen zu verwenden. Das Hilfsprogramm verfügt zu diesem Zweck über eine Reihe von Eigenschaften (z. B tableStyle. ) – Sie weisen ihnen einen CSS-Formatklassennamen zu, und dieser Klassenname wird als Teil des Markups gerendert, das vom Hilfsprogramm gerendert wird.
Ändern Sie das grid.GetHtml Markup so, dass es jetzt wie dieser Code aussieht:
@grid.GetHtml(
tableStyle: "grid",
headerStyle: "head",
alternatingRowStyle: "alt",
columns: grid.Columns(
grid.Column("Title"),
grid.Column("Genre"),
grid.Column("Year")
)
)
Neu ist, dass Sie der GetHtml -Methode Parameter hinzugefügt habentableStyle, headerStyle, undalternatingRowStyle. Diese Parameter wurden auf die Namen der CSS-Stile festgelegt, die Sie gerade hinzugefügt haben.
Führen Sie die Seite aus, und dieses Mal sehen Sie ein Raster, das viel weniger einfach aussieht als zuvor:

Um zu sehen, was die GetHtml Methode generiert hat, können Sie sich die Quelle der Seite im Browser ansehen. Wir werden hier nicht ins Detail gehen, aber der wichtige Punkt ist, dass Sie durch Angeben von Parametern wie tableStyledas Raster dazu veranlasst haben, HTML-Tags wie den folgenden zu generieren:
<table class="grid">
Dem <table> Tag wurde ein class Attribut hinzugefügt, das auf eine der zuvor hinzugefügten CSS-Regeln verweist. In diesem Code wird das grundlegende Muster veranschaulicht– unterschiedliche Parameter für die GetHtml Methode, mit denen Sie auf CSS-Klassen verweisen können, die die Methode dann zusammen mit dem Markup generiert. Was Sie mit den CSS-Klassen machen, liegt bei Ihnen.
Hinzufügen von Paging
Als letzte Aufgabe für dieses Tutorial fügen Sie dem Raster Paging hinzu. Im Moment ist es kein Problem, alle Ihre Filme auf einmal anzuzeigen. Aber wenn Sie Hunderte von Filmen hinzugefügt haben, würde die Seitenanzeige lang werden.
Ändern Sie im Seitencode die Zeile, die das WebGrid Objekt erstellt, in den folgenden Code:
var grid = new WebGrid(source: selectedData, rowsPerPage: 3);
Der einzige Unterschied zu früher besteht darin, dass Sie einen rowsPerPage Parameter hinzugefügt haben, der auf 3 festgelegt ist.
Führen Sie die Seite aus. Das Raster zeigt 3 Zeilen gleichzeitig sowie Navigationslinks an, mit denen Sie die Filme in Ihrer Datenbank durchsuchen können:

Nächster Schritt
Im nächsten Tutorial erfahren Sie, wie Sie Razor- und C#-Code verwenden, um Benutzereingaben in einem Formular abzurufen. Sie fügen der Seite Filme ein Suchfeld hinzu, damit Sie Filme nach Titel oder Genre finden können.
Seite "Liste für Filme abschließen"
@{
var db = Database.Open("WebPagesMovies");
var selectedData = db.Query("SELECT * FROM Movies");
var grid = new WebGrid(source: selectedData, rowsPerPage: 3);
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>Movies</title>
<style type="text/css">
.grid { margin: 4px; border-collapse: collapse; width: 600px; }
.grid th, .grid td { border: 1px solid #C0C0C0; padding: 5px; }
.head { background-color: #E8E8E8; font-weight: bold; color: #FFF; }
.alt { background-color: #E8E8E8; color: #000; }
</style>
</head>
<body>
<h1>Movies</h1>
<div>
@grid.GetHtml(
tableStyle: "grid",
headerStyle: "head",
alternatingRowStyle: "alt",
columns: grid.Columns(
grid.Column("Title"),
grid.Column("Genre"),
grid.Column("Year")
)
)
</div>
</body>
</html>