Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
Von Bedeutung
Ab dem 1. Mai 2025 steht Azure AD B2C nicht mehr für neue Kunden zur Verfügung. Weitere Informationen finden Sie in unseren HÄUFIG gestellten Fragen.
Um den Zugriff auf eine Web-API zu autorisieren, können Sie nur Anforderungen bereitstellen, die ein gültiges Zugriffstoken enthalten, das Azure Active Directory B2C (Azure AD B2C) ausgibt. In diesem Artikel erfahren Sie, wie Sie die Azure AD B2C-Autorisierung für Ihre Web-API aktivieren. Nachdem Sie die Schritte in diesem Artikel ausgeführt haben, werden nur Benutzer, die ein gültiges Zugriffstoken erhalten, autorisiert, Ihre Web-API-Endpunkte aufzurufen.
Voraussetzungen
Lesen Sie zunächst einen der folgenden Artikel, in dem erläutert wird, wie Sie die Authentifizierung für Apps konfigurieren, die Web-APIs aufrufen. Führen Sie dann die Schritte in diesem Artikel aus, um die Beispielweb-API durch Ihre eigene Web-API zu ersetzen.
- Konfigurieren der Authentifizierung in einem Beispiel ASP.NET Core-Anwendung
- Konfigurieren der Authentifizierung in einer Einzelseitenanwendung (Single Page Application, SPA)
Überblick
Die tokenbasierte Authentifizierung stellt sicher, dass Anforderungen an eine Web-API ein gültiges Zugriffstoken enthalten.
Die App führt die folgenden Schritte aus:
Es authentifiziert Benutzer mit Azure AD B2C.
Sie erwirbt ein Zugriffstoken mit den erforderlichen Berechtigungen (Bereichen) für den Web-API-Endpunkt.
Es übergibt das Zugriffstoken als Bearertoken im Authentifizierungsheader der HTTP-Anforderung mithilfe dieses Formats:
Authorization: Bearer <access token>
Die Web-API führt die folgenden Schritte aus:
Es liest das Bearertoken aus dem Autorisierungsheader in der HTTP-Anforderung.
Es überprüft das Token.
Sie überprüft die Berechtigungen (Bereiche) im Token.
Er liest die Ansprüche, die im Token codiert sind (optional).
Sie antwortet auf die HTTP-Anforderung.
Übersicht über die App-Registrierung
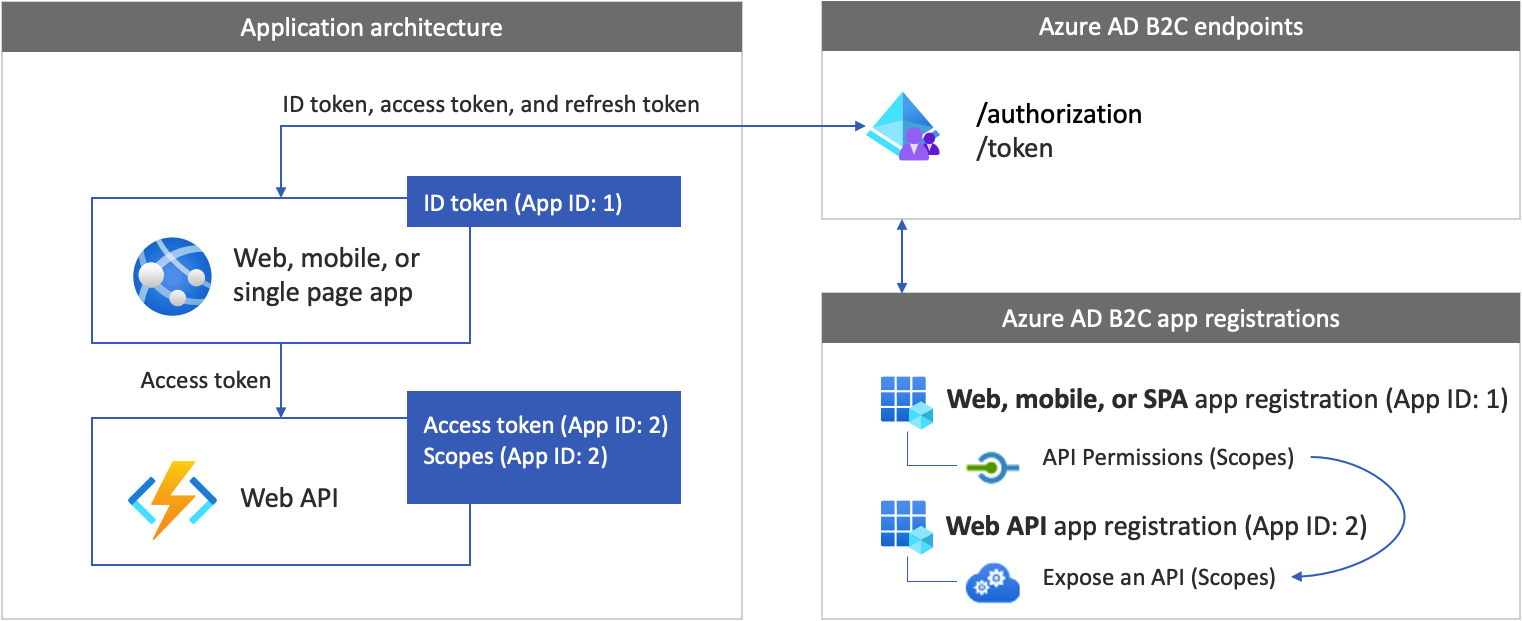
Damit Sich Ihre App mit Azure AD B2C anmelden und eine Web-API aufrufen kann, müssen Sie zwei Anwendungen im Azure AD B2C-Verzeichnis registrieren.
Die Web-, Mobile- oder SPA-Anwendungsregistrierung ermöglicht Ihrer App die Anmeldung mit Azure AD B2C. Der App-Registrierungsprozess generiert eine Anwendungs-ID, die auch als Client-ID bezeichnet wird, die Ihre Anwendung eindeutig identifiziert (z. B. App-ID: 1).
Mit der Web-API-Registrierung kann Ihre App eine geschützte Web-API aufrufen. Die Registrierung macht die Web-API-Berechtigungen (Bereiche) verfügbar. Der App-Registrierungsprozess generiert eine Anwendungs-ID, die Ihre Web-API eindeutig identifiziert (z. B. App-ID: 2). Erteilen Sie Ihrer App (App-ID: 1) Berechtigungen für die Web-API-Bereiche (App-ID: 2).
Die Anwendungsregistrierungen und die Anwendungsarchitektur werden im folgenden Diagramm beschrieben:

Vorbereiten Ihrer Entwicklungsumgebung
In den nächsten Abschnitten erstellen Sie ein neues Web-API-Projekt. Wählen Sie Ihre Programmiersprache, ASP.NET Core oder Node.jsaus. Stellen Sie sicher, dass Sie über einen Computer verfügen, auf dem eine der folgenden Software ausgeführt wird:
- Visual Studio Code
- C# für Visual Studio Code (neueste Version)
- .NET 5.0 SDK
Schritt 1: Erstellen einer geschützten Web-API
Erstellen Sie ein neues Web-API-Projekt. Wählen Sie zunächst die programmiersprache aus, die Sie verwenden möchten, ASP.NET Core oder Node.js.
Verwenden Sie den Befehl dotnet new. Der dotnet new Befehl erstellt einen neuen Ordner namens "TodoList " mit den Web-API-Projektressourcen. Öffnen Sie das Verzeichnis, und öffnen Sie dann Visual Studio Code.
dotnet new webapi -o TodoList
cd TodoList
code .
Wenn Sie aufgefordert werden, dem Projekt erforderliche Ressourcen hinzuzufügen, wählen Sie "Ja" aus.
Schritt 2: Installieren der Abhängigkeiten
Fügen Sie die Authentifizierungsbibliothek zu Ihrem Web-API-Projekt hinzu. Die Authentifizierungsbibliothek analysiert den HTTP-Authentifizierungsheader, überprüft das Token und extrahiert Ansprüche. Weitere Informationen hierzu erfahren Sie in der Dokumentation für die Bibliothek.
Um die Authentifizierungsbibliothek hinzuzufügen, installieren Sie das Paket, indem Sie den folgenden Befehl ausführen:
dotnet add package Microsoft.Identity.Web
Schritt 3: Initiieren der Authentifizierungsbibliothek
Fügen Sie den erforderlichen Code hinzu, um die Authentifizierungsbibliothek zu initiieren.
Öffnen Sie Startup.cs , und fügen Sie dann am Anfang der Klasse die folgenden using Deklarationen hinzu:
using Microsoft.AspNetCore.Authentication.JwtBearer;
using Microsoft.Identity.Web;
Suchen Sie die Funktion ConfigureServices(IServiceCollection services). Fügen Sie dann vor der services.AddControllers(); Codezeile den folgenden Codeausschnitt hinzu:
public void ConfigureServices(IServiceCollection services)
{
// Adds Microsoft Identity platform (Azure AD B2C) support to protect this Api
services.AddAuthentication(JwtBearerDefaults.AuthenticationScheme)
.AddMicrosoftIdentityWebApi(options =>
{
Configuration.Bind("AzureAdB2C", options);
options.TokenValidationParameters.NameClaimType = "name";
},
options => { Configuration.Bind("AzureAdB2C", options); });
// End of the Microsoft Identity platform block
services.AddControllers();
}
Suchen Sie die Funktion Configure. Fügen Sie dann unmittelbar nach der app.UseRouting(); Codezeile den folgenden Codeausschnitt hinzu:
app.UseAuthentication();
Nach der Änderung sollte Ihr Code wie der folgende Codeausschnitt aussehen:
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.UseHttpsRedirection();
app.UseRouting();
// Add the following line
app.UseAuthentication();
// End of the block you add
app.UseAuthorization();
app.UseEndpoints(endpoints =>
{
endpoints.MapControllers();
});
}
Schritt 4: Hinzufügen der Endpunkte
Fügen Sie Ihrer Web-API zwei Endpunkte hinzu:
- Anonymer
/public-Endpunkt. Dieser Endpunkt gibt das aktuelle Datum und die aktuelle Uhrzeit zurück. Verwenden Sie sie zum Debuggen Ihrer Web-API mit anonymen Aufrufen. - Geschützter
/helloEndpunkt. Dieser Endpunkt gibt den Wert des Anspruchs innerhalb desnameZugriffstokens zurück.
So fügen Sie den anonymen Endpunkt hinzu:
Fügen Sie unter dem Ordner "/Controller " eine PublicController.cs Datei hinzu, und fügen Sie sie dann dem folgenden Codeausschnitt hinzu:
using System;
using Microsoft.AspNetCore.Mvc;
using Microsoft.Extensions.Logging;
namespace TodoList.Controllers
{
[ApiController]
[Route("[controller]")]
public class PublicController : ControllerBase
{
private readonly ILogger<PublicController> _logger;
public PublicController(ILogger<PublicController> logger)
{
_logger = logger;
}
[HttpGet]
public ActionResult Get()
{
return Ok( new {date = DateTime.UtcNow.ToString()});
}
}
}
So fügen Sie den geschützten Endpunkt hinzu:
Fügen Sie unter dem Ordner "/Controller " eine HelloController.cs Datei hinzu, und fügen Sie sie dann dem folgenden Code hinzu:
using Microsoft.AspNetCore.Authorization;
using Microsoft.AspNetCore.Http;
using Microsoft.AspNetCore.Mvc;
using Microsoft.Extensions.Logging;
using Microsoft.Identity.Web.Resource;
namespace TodoList.Controllers
{
[Authorize]
[RequiredScope("tasks.read")]
[ApiController]
[Route("[controller]")]
public class HelloController : ControllerBase
{
private readonly ILogger<HelloController> _logger;
private readonly IHttpContextAccessor _contextAccessor;
public HelloController(ILogger<HelloController> logger, IHttpContextAccessor contextAccessor)
{
_logger = logger;
_contextAccessor = contextAccessor;
}
[HttpGet]
public ActionResult Get()
{
return Ok( new { name = User.Identity.Name});
}
}
}
Der HelloController Controller ist mit dem AuthorizeAttribute versehen, wodurch der Zugriff nur auf authentifizierte Benutzer beschränkt wird.
Der Controller ist auch mit dem [RequiredScope("tasks.read")] versehen.
Das RequiredScopeAttribute überprüft, ob die Web-API mit den richtigen Bereichen aufgerufen wird. tasks.read
Schritt 5: Konfigurieren des Webservers
Legen Sie in einer Entwicklungsumgebung die Web-API so fest, dass die Portnummer eingehender HTTP- oder HTTPS-Anforderungen überwacht wird. Verwenden Sie in diesem Beispiel HTTP-Port 6000 und HTTPS-Port 6001. Der Basis-URI der Web-API gilt http://localhost:6000 für HTTP und https://localhost:6001 für HTTPS.
Fügen Sie der dateiappsettings.json den folgenden JSON-Codeausschnitt hinzu.
"Kestrel": {
"EndPoints": {
"Http": {
"Url": "http://localhost:6000"
},
"Https": {
"Url": "https://localhost:6001"
}
}
}
Schritt 6: Konfigurieren der Web-API
Fügen Sie einer Konfigurationsdatei Konfigurationen hinzu. Die Datei enthält Informationen zu Ihrem Azure AD B2C-Identitätsanbieter. Die Web-API-App verwendet diese Informationen, um das Zugriffstoken zu überprüfen, das die Web-App als Bearertoken übergibt.
Öffnen Sie unter dem Projektstammordner die dateiappsettings.json , und fügen Sie dann die folgenden Einstellungen hinzu:
{
"AzureAdB2C": {
"Instance": "https://contoso.b2clogin.com",
"Domain": "contoso.onmicrosoft.com",
"ClientId": "<web-api-app-application-id>",
"SignedOutCallbackPath": "/signout/<your-sign-up-in-policy>",
"SignUpSignInPolicyId": "<your-sign-up-in-policy>"
},
// More settings here
}
Aktualisieren Sie in der dateiappsettings.json die folgenden Eigenschaften:
| `Section` | Schlüssel | Wert |
|---|---|---|
| AzureAdB2C | Instanz | Der erste Teil Ihres Azure AD B2C-Mandantennamens (z. B. https://contoso.b2clogin.com). |
| AzureAdB2C | Domäne | Der vollständige Name Ihres Azure AD B2C-Mandanten Mandantenname (z. B., contoso.onmicrosoft.com). |
| AzureAdB2C | ClientId | Die Web-API-Anwendungs-ID. Im vorherigen Diagramm ist es die Anwendung mit der App-ID: 2. Informationen zum Abrufen ihrer Registrierungs-ID für Webanwendungen finden Sie unter "Voraussetzungen". |
| AzureAdB2C | SignUpSignInPolicyId | Die Benutzerflows oder die benutzerdefinierte Richtlinie. Informationen zum Abrufen Ihres Benutzerflows oder Ihrer Richtlinie finden Sie unter Voraussetzungen. |
Schritt 7: Ausführen und Testen der Web-API
Führen Sie schließlich die Web-API mit Ihren Azure AD B2C-Umgebungseinstellungen aus.
Starten Sie in der Befehlsshell die Web-App, indem Sie den folgenden Befehl ausführen:
dotnet run
Die folgende Ausgabe sollte angezeigt werden. Dies bedeutet, dass Ihre App betriebsbereit und bereit, Anfragen zu empfangen, ist.
Now listening on: http://localhost:6000
Um das Programm zu beenden, wählen Sie in der Befehlsshell STRG+C aus. Sie können die App mithilfe des node app.js Befehls erneut ausführen.
Tipp
Alternativ können Sie den dotnet run verwenden, um den Befehl auszuführen. Mit dem integrierten Debugger von Visual Studio Code können Sie ihre Bearbeitungs-, Kompilierungs- und Debugschleife beschleunigen.
Öffnen Sie einen Browser, und wechseln Sie zu http://localhost:6000/public. Im Browserfenster sollte der folgende Text zusammen mit dem aktuellen Datum und der aktuellen Uhrzeit angezeigt werden.
Schritt 8: Aufrufen der Web-API aus Ihrer App
Versuchen Sie, den geschützten Web-API-Endpunkt ohne Zugriffstoken aufzurufen. Öffnen Sie einen Browser, und wechseln Sie zu http://localhost:6000/hello. Die API gibt eine nicht autorisierte HTTP-Fehlermeldung zurück, die bestätigt, dass die Web-API mit einem Bearertoken geschützt ist.
Konfigurieren Sie Ihre App weiterhin, um die Web-API aufzurufen. Anleitungen finden Sie im Abschnitt "Voraussetzungen" .
Schauen Sie sich dieses Video an, um mehr über einige bewährte Methoden zu erfahren, wenn Sie Azure AD B2C in eine API integrieren.
Verwandte Inhalte
Rufen Sie das vollständige Beispiel in GitHub ab:
- Rufen Sie die Web-API mithilfe der Microsoft Identity Library ab.