Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
Von Bedeutung
Ab dem 1. Mai 2025 steht Azure AD B2C nicht mehr für neue Kunden zur Verfügung. Weitere Informationen finden Sie in unseren HÄUFIG gestellten Fragen.
Bevor Sie beginnen, verwenden Sie die Auswahl eines Richtlinientyps oben auf dieser Seite, um den Typ der Richtlinie auszuwählen, die Sie einrichten. Azure Active Directory B2C bietet zwei Methoden zum Definieren der Benutzerinteraktion mit Ihren Anwendungen: vordefinierte Benutzerflows oder vollständig konfigurierbare benutzerdefinierte Richtlinien. Die Schritte, die in diesem Artikel erforderlich sind, unterscheiden sich für jede Methode.
Mit HTML-Vorlagen für Azure Active Directory B2C (Azure AD B2C) können Sie die Identitätsfunktionen Ihrer Benutzer gestalten. Ihre HTML-Vorlagen können nur bestimmte HTML-Tags und Attribute enthalten. Einfache HTML-Tags wie <b>, i, <u><, ><h1> und <hr> sind zulässig. Erweiterte Tags wie <Skript> und <iframe> werden aus Sicherheitsgründen entfernt, aber das <script> Tag sollte dem <head> Tag hinzugefügt werden. Ab Version 2.1.21 des selbstbestätigten Seitenlayouts, unifiedssp-Version 2.1.10 und multifactor-Version 1.2.10 unterstützt B2C das Hinzufügen von Skripts im Tag <body> nicht mehr (da dies ein Risiko für Angriffe mit websiteübergreifendem Skripting darstellen kann). Für die Migration vorhandener Skripts von <body> zu <head> kann es erforderlich sein, vorhandene Skripts mit Mutationsbeobachtern neu zu schreiben, damit sie korrekt funktionieren.
Das <script>-Tag sollte auf zwei Arten im <head>-Tag hinzugefügt werden.
Durch das Hinzufügen des
deferAttributs, das angibt, dass das Skript parallel zum Parsen der Seite heruntergeladen wird, wird das Skript erst ausgeführt, nachdem das Parsen der Seite abgeschlossen ist.<script src="my-script.js" defer></script>Hinzufügen eines
asyncAttributs, das angibt, dass das Skript parallel zum Analysieren der Seite heruntergeladen wird, wird das Skript ausgeführt, sobald es verfügbar ist (bevor die Analyse abgeschlossen ist):<script src="my-script.js" async></script>
So aktivieren Sie JavaScript und erweiterte HTML-Tags und -Attribute:
- Auswählen eines Seitenlayouts
- Aktivieren sie im Benutzerablauf mithilfe des Azure-Portals
- Verwenden Sie b2clogin.com in Ihren Anfragen
- Auswählen eines Seitenlayouts
- Hinzufügen eines Elements zu Ihrer benutzerdefinierten Richtlinie
- Verwenden Sie b2clogin.com in Ihren Anfragen
Voraussetzungen
- Erstellen Sie einen Benutzerflow, damit sich Benutzer bei Ihrer Anwendung registrieren und anmelden können.
- Registrieren Sie eine Webanwendung.
- Führen Sie die Schritte in "Erste Schritte mit benutzerdefinierten Richtlinien in Active Directory B2C" aus. In diesem Lernprogramm erfahren Sie, wie Sie benutzerdefinierte Richtliniendateien für die Verwendung Ihrer Azure AD B2C-Mandantenkonfiguration aktualisieren.
- Registrieren Sie eine Webanwendung.
Beginnen Sie mit dem Einrichten einer Seitenlayoutversion
Wenn Sie den clientseitigen JavaScript-Code aktivieren möchten, müssen die Elemente, auf denen Sie JavaScript basieren, unveränderlich sein. Wenn sie nicht unveränderlich sind, können Änderungen zu unerwartetem Verhalten auf Ihren Benutzerseiten führen. Um diese Probleme zu verhindern, erzwingen Sie die Verwendung eines Seitenlayouts, und geben Sie eine Seitenlayoutversion an, um sicherzustellen, dass die Inhaltsdefinitionen, auf denen Sie Ihr JavaScript basieren, unveränderlich sind. Auch wenn Sie nicht beabsichtigen, JavaScript zu aktivieren, können Sie eine Seitenlayoutversion für Ihre Seiten angeben.
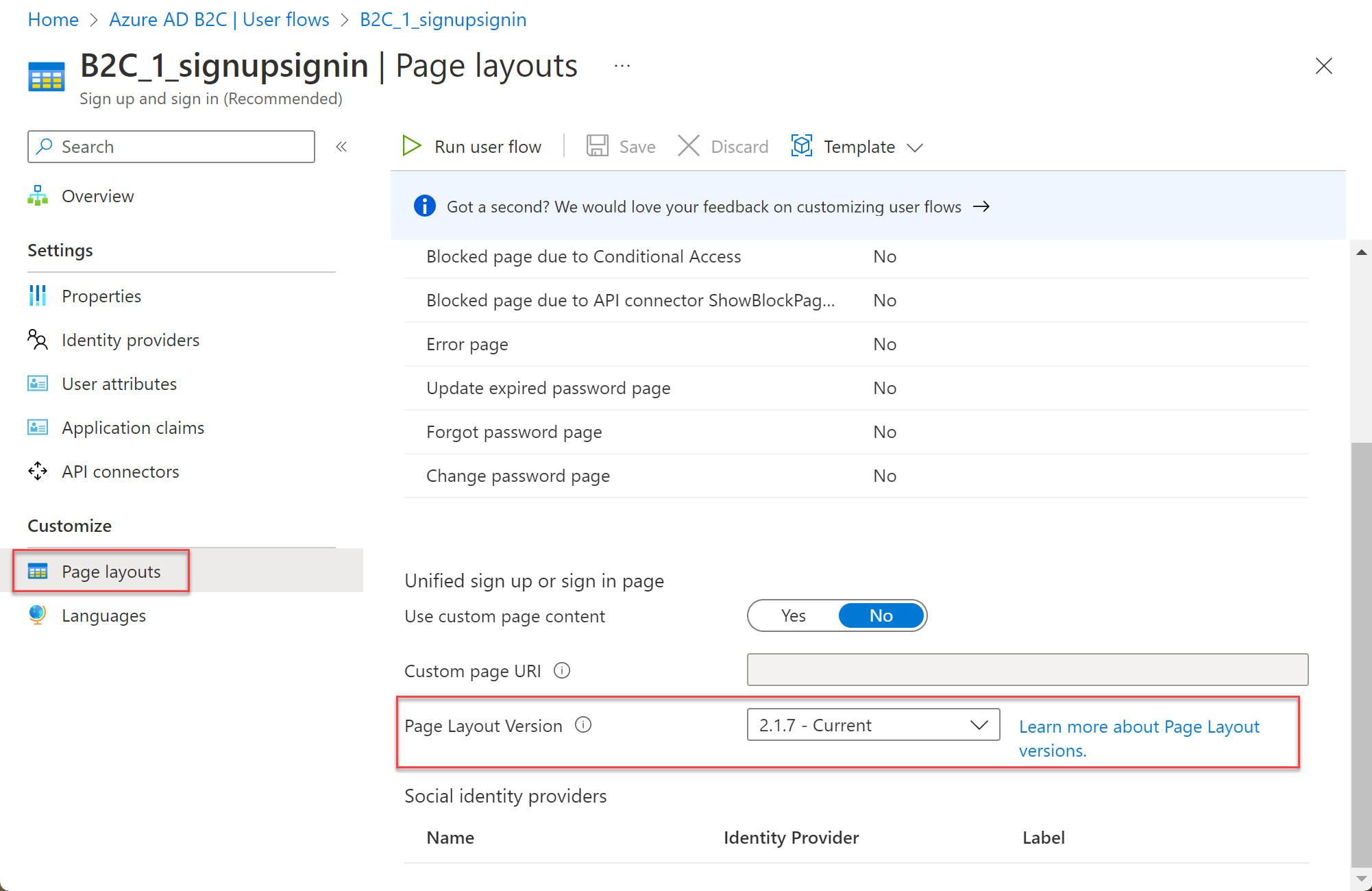
So geben Sie eine Seitenlayoutversion für Ihre Benutzerflussseiten an:
- Wählen Sie in Ihrem Azure AD B2C-Mandanten Benutzerflüsse aus.
- Wählen Sie Ihre Policy (z. B. "B2C_1_SignupSignin") aus, um sie zu öffnen.
- Wählen Sie "Seitenlayouts" aus. Wählen Sie einen Layoutnamen und dann die Seitenlayoutversion aus.
Informationen zu den verschiedenen Seitenlayoutversionen finden Sie im Änderungsprotokoll der Seitenlayoutversionen.

So geben Sie eine Seitenlayoutversion für Ihre benutzerdefinierten Richtlinienseiten an:
- Wählen Sie ein Seitenlayout für die Benutzeroberflächenelemente Ihrer Anwendung aus.
- Definieren Sie eine Seitenlayoutversion mit der
contract-Version der Seite für alle Inhaltsdefinitionen in Ihrer benutzerdefinierten Richtlinie. Das Format des Werts muss das Wortcontractenthalten: urn:com:microsoft:aad:b2c:elements:contract:page-name:version.
Im folgenden Beispiel werden die Inhaltsdefinitions-IDs mit dem zugehörigen DataUri-Element für den Seitenvertrag gezeigt:
<ContentDefinitions>
<ContentDefinition Id="api.error">
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:globalexception:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.idpselections">
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:providerselection:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.idpselections.signup">
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:providerselection:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.signuporsignin">
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:unifiedssp:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.selfasserted">
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:selfasserted:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.selfasserted.profileupdate">
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:selfasserted:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.localaccountsignup">
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:selfasserted:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.localaccountpasswordreset">
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:selfasserted:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.phonefactor">
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:multifactor:1.2.0</DataUri>
</ContentDefinition>
</ContentDefinitions>
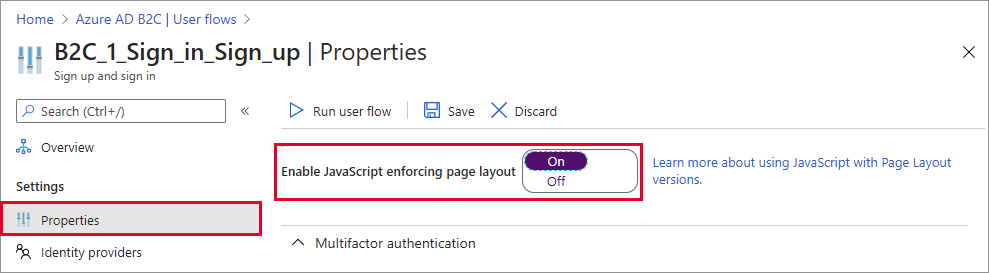
Aktivieren von JavaScript
In den Benutzerflusseigenschaften können Sie JavaScript aktivieren. Durch aktivieren von JavaScript wird auch die Verwendung eines Seitenlayouts erzwungen. Anschließend können Sie die Seitenlayoutversion für den Benutzerablauf festlegen, wie im nächsten Abschnitt beschrieben.

Sie aktivieren die Skriptausführung, indem Sie das ScriptExecution-Element zum Element "RelyingParty " hinzufügen.
Öffnen Sie Ihre benutzerdefinierte Richtliniendatei. Beispiel: SignUpOrSignin.xml.
Fügen Sie dem RelyingParty-Element das ScriptExecution-Element hinzu:
<RelyingParty> <DefaultUserJourney ReferenceId="SignUpOrSignIn" /> <UserJourneyBehaviors> <ScriptExecution>Allow</ScriptExecution> </UserJourneyBehaviors> ... </RelyingParty>Speichern und hochladen Sie die Datei.
Richtlinien für die Verwendung von JavaScript
Befolgen Sie die folgenden Richtlinien, wenn Sie die Schnittstelle Ihrer Anwendung mit JavaScript anpassen:
- Tue nicht:
- binden Sie ein Klick-Ereignis auf
<a>HTML-Elementen. - Abhängigkeit von Azure AD B2C-Code oder -Kommentaren
- ändern Sie die Reihenfolge oder Hierarchie von Azure AD B2C-HTML-Elementen. Verwenden Sie eine Azure AD B2C-Richtlinie, um die Reihenfolge der UI-Elemente zu steuern.
- binden Sie ein Klick-Ereignis auf
- Sie können jeden RESTful-Dienst mit den folgenden Überlegungen aufrufen:
- Möglicherweise müssen Sie Ihren RESTful-Dienst CORS so festlegen, dass clientseitige HTTP-Aufrufe zulässig sind.
- Stellen Sie sicher, dass Ihr RESTful-Dienst sicher ist und nur das HTTPS-Protokoll verwendet.
- Verwenden Sie JavaScript nicht direkt, um Azure AD B2C-Endpunkte aufzurufen.
- Sie können Ihr JavaScript einbetten oder eine Verknüpfung mit externen JavaScript-Dateien herstellen. Stellen Sie bei Verwendung einer externen JavaScript-Datei sicher, dass Sie die absolute URL und keine relative URL verwenden.
- JavaScript-Frameworks:
- Azure AD B2C verwendet eine bestimmte Version von jQuery. Fügen Sie keine andere Version von jQuery ein. Die Verwendung mehrerer Versionen auf derselben Seite verursacht Probleme.
- Die Verwendung von RequireJS wird nicht unterstützt.
- Die meisten JavaScript-Frameworks werden von Azure AD B2C nicht unterstützt.
- Azure AD B2C-Einstellungen (wie die aktuelle Sprache der Benutzeroberfläche) können durch Aufrufen der Objekte
window.SETTINGSundwindow.CONTENTgelesen werden. Ändern Sie nicht den Wert dieser Objekte. - Verwenden Sie die Lokalisierung in einer Richtlinie, um die Azure AD B2C-Fehlermeldung anzupassen.
- Wenn etwas mithilfe einer Richtlinie erreicht werden kann, ist dies im Allgemeinen die empfohlene Methode.
- Es wird empfohlen, dass Sie unsere vorhandenen UI-Steuerelemente wie Schaltflächen verwenden, anstatt sie auszublenden und Klickbindungen in Ihren eigenen UI-Steuerelementen zu implementieren. Mit diesem Ansatz wird sichergestellt, dass Ihre Benutzererfahrung auch dann weiterhin ordnungsgemäß funktioniert, wenn wir neue Seitenvertragsupgrades veröffentlichen.
JavaScript-Beispiele
Ein- oder Ausblenden eines Kennworts
Eine häufige Möglichkeit, Ihren Kunden bei ihrem Registrierungserfolg zu helfen, besteht darin, ihnen zu ermöglichen, zu sehen, was sie als Kennwort eingegeben haben. Diese Option hilft Benutzern bei der Registrierung, indem sie bei Bedarf problemlos Korrekturen an ihrem Kennwort anzeigen und vornehmen können. Jedes Feld vom Typ Passwort hat ein Kontrollkästchen mit der Bezeichnung Kennwort anzeigen. Dadurch kann der Benutzer das Kennwort im Nur-Text-Format anzeigen. Fügen Sie den folgenden Codeausschnitt in Ihre Registrierungs- oder Anmeldevorlage für eine selbstbestätigte Seite ein:
function makePwdToggler(pwd){
// Create show-password checkbox
var checkbox = document.createElement('input');
checkbox.setAttribute('type', 'checkbox');
var id = pwd.id + 'toggler';
checkbox.setAttribute('id', id);
var label = document.createElement('label');
label.setAttribute('for', id);
label.appendChild(document.createTextNode('show password'));
var div = document.createElement('div');
div.appendChild(checkbox);
div.appendChild(label);
// Add show-password checkbox under password input
pwd.insertAdjacentElement('afterend', div);
// Add toggle password callback
function toggle(){
if(pwd.type === 'password'){
pwd.type = 'text';
} else {
pwd.type = 'password';
}
}
checkbox.onclick = toggle;
// For non-mouse usage
checkbox.onkeydown = toggle;
}
function setupPwdTogglers(){
var pwdInputs = document.querySelectorAll('input[type=password]');
for (var i = 0; i < pwdInputs.length; i++) {
makePwdToggler(pwdInputs[i]);
}
}
setupPwdTogglers();
Hinzufügen von Nutzungsbedingungen
Fügen Sie den folgenden Code in Ihre Seite ein, auf der Sie ein Kontrollkästchen " Nutzungsbedingungen " einfügen möchten. Dieses Kontrollkästchen wird in der Regel auf den Anmeldeseiten Ihres lokalen Kontos und auf den Anmeldeseiten für soziale Netzwerke benötigt.
function addTermsOfUseLink() {
// find the terms of use label element
var termsOfUseLabel = document.querySelector('#api label[for="termsOfUse"]');
if (!termsOfUseLabel) {
return;
}
// get the label text
var termsLabelText = termsOfUseLabel.innerHTML;
// create a new <a> element with the same inner text
var termsOfUseUrl = 'https://learn.microsoft.com/legal/termsofuse';
var termsOfUseLink = document.createElement('a');
termsOfUseLink.setAttribute('href', termsOfUseUrl);
termsOfUseLink.setAttribute('target', '_blank');
termsOfUseLink.appendChild(document.createTextNode(termsLabelText));
// replace the label text with the new element
termsOfUseLabel.replaceChild(termsOfUseLink, termsOfUseLabel.firstChild);
}
Ersetzen Sie im Code termsOfUseUrl durch den Link zu Ihren Nutzungsbedingungen. Erstellen Sie für Ihr Verzeichnis ein neues Benutzerattribute namens "termsOfUse ", und fügen Sie dann "termsOfUse " als Benutzerattribute hinzu.
Alternativ können Sie unten auf selbst bestätigten Seiten einen Link hinzufügen, ohne JavaScript zu verwenden. Verwenden Sie die folgende Lokalisierung:
<LocalizedResources Id="api.localaccountsignup.en">
<LocalizedStrings>
<!-- The following elements will display a link at the bottom of the page. -->
<LocalizedString ElementType="UxElement" StringId="disclaimer_link_1_text">Terms of use</LocalizedString>
<LocalizedString ElementType="UxElement" StringId="disclaimer_link_1_url">termsOfUseUrl</LocalizedString>
</LocalizedStrings>
</LocalizedResources>
Ersetzen Sie termsOfUseUrl durch den Link zu den Datenschutzrichtlinien und Nutzungsbedingungen Ihrer Organisation.
Nächste Schritte
Weitere Informationen zum Anpassen der Benutzeroberfläche Ihrer Anwendung in Azure Active Directory B2C.