Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
GILT FÜR: Developer | Basic | Basic v2 | Standard | Standard v2 | Premium | Premium v2
Das Entwicklerportal ist eine automatisch generierte und vollständig anpassbare Website mit der Dokumentation Ihrer APIs. Dort können API-Consumer Ihre APIs entdecken, erfahren, wie diese verwendet werden, und Zugriff anfordern.
In diesem Tutorial lernen Sie Folgendes:
- Zugreifen auf die verwaltete Version des Entwicklerportals
- Navigieren durch die Administratoroberfläche
- Anpassen des Inhalts
- Veröffentlichen der Änderungen
- Anzeigen des veröffentlichten Portals
Weitere Informationen zu den Features und Optionen des Entwicklerportals finden Sie in der Übersicht über das Azure API Management-Entwicklerportal.

Voraussetzungen
- Bearbeiten Sie den folgenden Schnellstart: Erstellen einer neuen Azure API Management-Dienstinstanz
- Importieren und Veröffentlichen einer API
Zugreifen auf das Portal als Administrator
Führen Sie die folgenden Schritte aus, um auf die verwaltete Version des Entwicklerportals zuzugreifen.
Navigieren Sie im Azure-Portal zu Ihrer API Management-Instanz.
Wenn Sie Ihre Instanz auf einer v2-Dienstebene erstellt haben, aktivieren Sie zuerst das Entwicklerportal.
- Wählen Sie im Menü auf der linken Seite unter Entwicklerportal die Option Portaleinstellungen aus.
- Wählen Sie im Fenster PortaleinstellungenAktiviertaus. Wählen Sie Speichern aus.
Es kann einige Minuten dauern, bis das Entwicklerportal aktiviert wird.
Wählen Sie im Menü auf der linken Seite unter Entwicklerportal die Option Portalübersicht aus. Wählen Sie dann in der oberen Navigationsleiste die Schaltfläche Entwicklerportal aus. Eine neue Browserregisterkarte mit einer administrativen Version des Portals wird geöffnet.
Hinweis
- Wir verbessern das Entwicklerportal mit Fluent UI-Webkomponenten im React-Framework. Außerdem wird der Platzhalterinhalt aktualisiert, der beim ersten Öffnen des Portals angezeigt wird. Nach Juni 2025 werden die neuesten Updates und das Erscheinungsbild mit einem Portal angezeigt, das nach Juni 2025 erstellt wurde. Die Darstellung Ihres Portals unterscheidet sich möglicherweise geringfügig von den Screenshots in diesem Artikel, die Funktionalität bleibt jedoch konsistent.
- Wenn Sie eine Version des Portals verwenden, die auf den vorherigen Komponenten basiert, wird unten im Menü auf der linken Seite eine Vorschau der neuen Entwurfseinstellung für die Benutzeroberfläche angezeigt. Aktivieren Sie diese Einstellung, um die neueste Oberfläche zu testen. Sie wechseln dauerhaft zur neuen Benutzeroberfläche, wenn Sie Ihr Portal zurücksetzen.

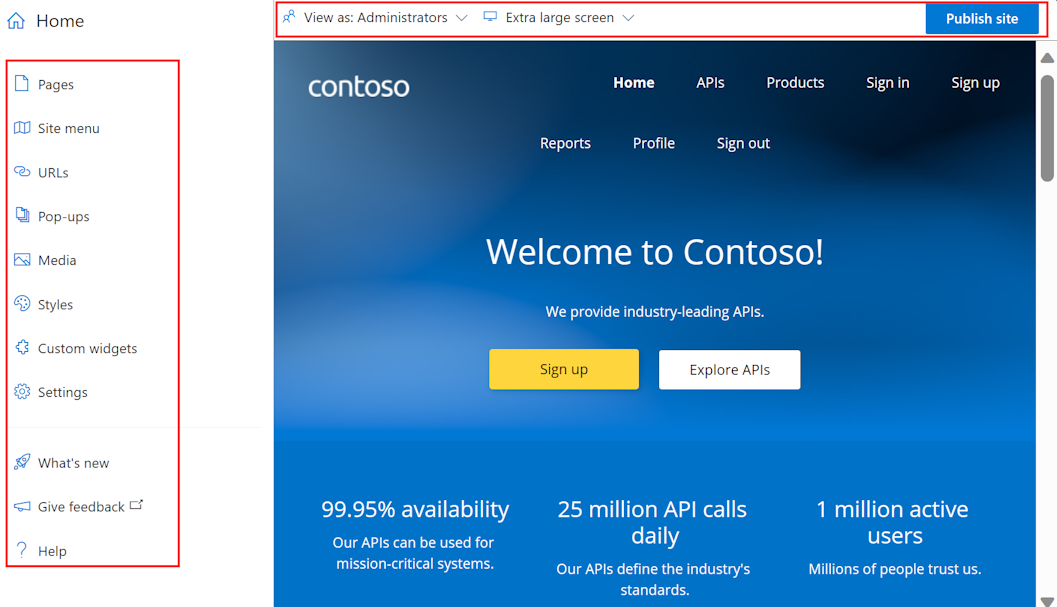
Grundlegendes zur Administratoroberfläche des Portals
Als Administrator können Sie den Inhalt des Portals mithilfe des visuellen Editors anpassen.

Verwenden Sie die Menüoptionen auf der linken Seite um Seiten, Medien, Layouts, Menüs, Formatvorlagen oder Websiteeinstellungen zu erstellen oder zu ändern.
Wechseln Sie oben zwischen Anzeigebereichen (für Bildschirme unterschiedlicher Größe), oder zeigen Sie die Elemente des Portals an, die für Benutzer in verschiedenen Gruppen sichtbar sind. Zeigen Sie beispielsweise bestimmte Seiten nur für Gruppen an, die bestimmten Produkten zugeordnet sind, oder für Benutzer, die auf bestimmte APIs zugreifen können.
Außerdem können Sie Änderungen speichern oder rückgängig machen oder die Website veröffentlichen.
Tipp
Für noch mehr Flexibilität beim Anpassen des Portals können Sie ein Open-Source-Plug-In für WordPress für das Entwicklerportal verwenden. Nutzen Sie die Websitefunktionen in WordPress, um Inhalte zu lokalisieren, Menüs anzupassen, benutzerdefinierte Stylesheets anzuwenden und vieles mehr.
Hinzufügen eines Bilds zur Medienbibliothek
Sie sollten eigene Bilder und andere Medieninhalte im Entwicklerportal verwenden, um das Branding Ihrer Organisation widerzuspiegeln. Wenn sich ein Bild, das Sie verwenden möchten, noch nicht in der Medienbibliothek des Portals befindet, fügen Sie es im Entwicklerportal hinzu:
- Wählen Sie im linken Menü des visuellen Editors Medien aus.
- Führen Sie eines der folgenden Verfahren aus:
- Wählen Sie Datei hochladen und dann eine lokale Bilddatei auf Ihrem Computer aus.
- Wählen Sie Datei verknüpfen aus. Geben Sie eine Referenz-URL für die Bilddatei und weitere Details ein. Wählen Sie anschließend Herunterladen.
- Wählen Sie Schließen aus, um die Medienbibliothek zu beenden.
Tipp
Sie können der Medienbibliothek auch ein Bild hinzufügen, indem Sie es direkt per Drag & Drop im Fenster des visuellen Editors ablegen.
Ersetzen des Standardlogos auf der Startseite
In der oberen linken Ecke der Navigationsleiste wird ein Platzhalterlogo bereitgestellt. Sie können es durch Ihr eigenes Logo ersetzen, um das Branding Ihrer Organisation widerzuspiegeln.
- Wählen Sie im Entwicklerportal das Standardlogo oben links in der Navigationsleiste aus.
- Wählen Sie Bearbeiten aus.
- Wählen Sie im Popupmenü Bild unter Übergeordnet die Option Quelle aus.
- Wählen Sie im Popupmenü Medien eine der folgenden Optionen aus:
- Ein bereits in Ihre Medienbibliothek hochgeladenes Bild
- Datei hochladen, um eine neue Bilddatei in Ihre Medienbibliothek hochzuladen
- Keine, wenn Sie kein Logo verwenden möchten
- Das Logo wird in Echtzeit aktualisiert.
- Klicken Sie auf eine Stelle außerhalb der Popupfenster aus, um die Medienbibliothek zu schließen.
- Wählen Sie auf der oberen Leiste Speichern aus.
Bearbeiten von Inhalten auf der Startseite
Die standardmäßige Startseite und andere Seiten werden mit Platzhaltertext und anderen Bildern bereitgestellt. Sie können entweder ganze Abschnitte mit diesem Inhalt entfernen oder die Struktur beibehalten und die Elemente einzeln anpassen. Ersetzen Sie die generierten Texte und Bilder durch eigene, und stellen Sie sicher, dass Links zu den gewünschten Speicherorte führen.
Es gibt verschiedene Möglichkeiten, die Struktur und den Inhalt der generierten Seiten zu bearbeiten. Zum Beispiel:
Wählen Sie vorhandene Text- und Überschriftenelemente zum Bearbeiten und Formatieren von Inhalten aus.
Fügen Sie einer Seite einen Abschnitt hinzu, indem Sie mit dem Mauszeiger auf einen leeren Bereich zeigen und dann auf das blaue Symbol mit dem Pluszeichen klicken. Sie können zwischen mehreren Abschnittslayouts wählen.

Fügen Sie ein Widget (z. B. Text, Bild, benutzerdefiniertes Widget oder API-Liste) hinzu, indem Sie auf einen leeren Bereich zeigen und dann auf das graue Symbol mit dem Pluszeichen klicken.

Ordnen Sie Elemente auf einer Seite per Drag & Drop neu an.
Bearbeiten der primären Farbe der Website
Um Farben, Farbverläufe, Typografie, Schaltflächen und andere Benutzeroberflächenelemente im Entwicklerportal zu ändern, müssen Sie die Websiteformatvorlagen bearbeiten. Ändern Sie beispielsweise die primäre Farbe, die für die Navigationsleiste, Schaltflächen und andere Elemente verwendet wird, um das Branding Ihrer Organisation widerzuspiegeln.
- Wählen Sie im Entwicklerportal im linken Menü des visuellen Editors Formatvorlagen aus.
- Wählen Sie im Abschnitt Farben das Farbstilelement aus, das Sie bearbeiten möchten. Wählen Sie beispielsweise Primär aus.
- Wählen Sie Farbe bearbeiten aus.
- Wählen Sie mithilfe des Farbwählers eine Farbe aus, oder geben Sie den Hexadezimalcode der gewünschten Farbe an.
- Wählen Sie auf der oberen Leiste Speichern aus.
Die aktualisierte Farbe wird in Echtzeit auf die Website angewendet.
Tipp
Fügen Sie bei Bedarf ein weiteres Farbelement hinzu, und benennen Sie es, indem Sie auf der Seite Formatvorlagen die Option + Farbe hinzufügen auswählen.
Ändern des Hintergrundbilds auf der Startseite
Sie können den Hintergrund auf der Startseite Ihres Portals in ein Bild oder eine Farbe ändern, das bzw. die dem Branding Ihrer Organisation entspricht. Wenn Sie noch kein anderes Bild in die Medienbibliothek hochgeladen haben, können Sie es hochladen, bevor oder während Sie das Hintergrundbild ändern.
Klicken Sie auf der Startseite des Entwicklerportals auf die obere rechte Ecke, sodass die Ecken des oberen Abschnitts hervorgehoben sind und ein Popupmenü angezeigt wird.
Wählen Sie rechts neben Artikel bearbeiten im Popupmenü den Pfeil nach oben/unten (Zum übergeordneten Element wechseln) aus.
Wählen Sie Abschnitt bearbeiten aus.
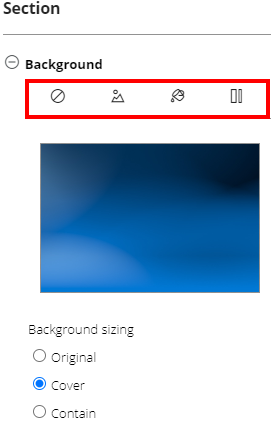
Wählen Sie im Popupmenü Abschnitt unter Hintergrund eins der Symbole aus:

- Hintergrund löschen, um ein Hintergrundbild zu löschen
- Hintergrundbild, um ein Bild aus der Medienbibliothek auszuwählen oder ein neues Bild hochzuladen
- Hintergrundfarbe, um eine Farbe über den Farbwähler auszuwählen oder eine Farbe zu löschen
- Hintergrundfarbverlauf, um einen Farbverlauf auf der Seite mit den Websiteformatvorlagen auszuwählen oder um einen Farbverlauf zu löschen
Treffen Sie unter Hintergrundgröße eine für den Hintergrund geeignete Auswahl.
Wählen Sie auf der oberen Leiste Speichern aus.
Ändern des Standardlayouts
Das Entwicklerportal verwendet Layouts, um allgemeine Inhaltselemente wie Navigationsleisten und Fußzeilen für Gruppen verwandter Seiten festzulegen. Jede Seite wird automatisch mit einem Layout basierend auf einer URL-Vorlage abgeglichen.
Standardmäßig enthält das Entwicklerportal zwei Layouts:
Start: Wird für die Startseite verwendet (URL-Vorlage
/)Standard: Wird für alle anderen Seiten verwendet (URL-Vorlage
/*)

Sie können das Layout für eine beliebige Seite im Entwicklerportal ändern und neue Layouts definieren, die auf Seiten angewendet werden, die anderen URL-Vorlagen entsprechen.
So ändern Sie beispielsweise das Logo, das auf der Navigationsleiste des Standardlayouts verwendet wird, sodass es dem Branding Ihrer Organisation entspricht
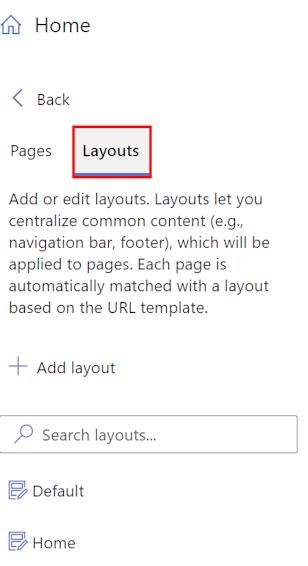
- Wählen Sie im linken Menü des visuellen Editors Seiten aus.
- Wählen Sie die Registerkarte Layouts und dann Standard aus.
- Wählen Sie das Logobild in der oberen linken Ecke und dann Bearbeiten aus.
- Wählen Sie unter Übergeordnet die Option Quelle aus.
- Wählen Sie in den Popupfenstern Medien eine der folgenden Optionen aus:
- Ein bereits in Ihre Medienbibliothek hochgeladenes Bild
- Datei hochladen, um eine neue Bilddatei in Ihre Mediendatei hochzuladen, die Sie auswählen können
- Keine, wenn Sie kein Logo verwenden möchten
- Das Logo wird in Echtzeit aktualisiert.
- Klicken Sie auf eine Stelle außerhalb der Popupfenster aus, um die Medienbibliothek zu schließen.
- Wählen Sie auf der oberen Leiste Speichern aus.
Bearbeiten von Navigationsmenüs
Sie können die Navigationsmenüs oben auf den Entwicklerportalseiten bearbeiten, um die Reihenfolge von Menüelementen zu ändern, Elemente hinzuzufügen oder Elemente zu entfernen. Sie können auch den Namen der Menüelemente und die URL oder andere Inhalte ändern, auf die sie verweisen.
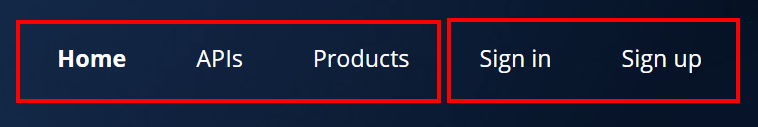
Beispielsweise werden in den Layouts Standard und Start für das Entwicklerportal zwei Menüs für Gastbenutzer des Entwicklerportals angezeigt:
- ein Hauptmenü mit Links zu Start, APIs und Produkte
- ein Menü für anonyme Benutzer mit Links zu Seiten für Anmeldung und Registrierung
Vielleicht möchten Sie sie jedoch anpassen. Wenn Sie beispielsweise Benutzer unabhängig zu Ihrer Website einladen möchten, können Sie den Link Registrieren im Menü für anonyme Benutzer deaktivieren.

- Wählen Sie im linken Menü des visuellen Editors Websitemenü aus.
- Erweitern Sie auf der linken Seite Menü für anonyme Benutzer.
- Wählen Sie „Einstellungen“ (Zahnradsymbol) neben Registrieren und dann Löschen aus.
- Wählen Sie Speichern aus.
Bearbeiten der Websiteeinstellungen
Bearbeiten Sie die Websiteeinstellungen für das Entwicklerportal, um den Websitenamen, die Beschreibung und andere Details zu ändern.
- Wählen Sie im linken Menü des visuellen Editors Einstellungen aus.
- Geben Sie im Popupmenü Einstellungen die Websitemetadaten ein, die Sie ändern möchten. Richten Sie optional ein Favicon für die Website aus einem Bild in Ihrer Medienbibliothek ein.
- Wählen Sie auf der oberen Leiste Speichern aus.
Tipp
Wenn Sie den Domänennamen der Website ändern möchten, müssen Sie zuerst eine benutzerdefinierte Domäne in Ihrer API Management-Instanz einrichten. Hier erfahren Sie mehr über benutzerdefinierte Domänennamen in API Management.
Veröffentlichen des Portals
Um Ihr Portal mit den neuesten Änderungen für Besucher zur Verfügung zu stellen, müssen Sie es veröffentlichen.
So veröffentlichen Sie über die Verwaltungsschnittstelle des Entwicklerportals
Stellen Sie sicher, dass Ihre Änderungen durch Auswählen der Schaltfläche Speichern gespeichert wurden.
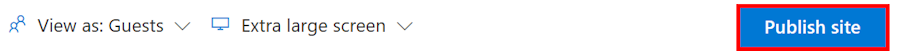
Wählen Sie im Menü oben die Option Website veröffentlichen aus. Dieser Vorgang kann einige Minuten dauern.

Tipp
Eine weitere Option besteht darin, die Website über das Azure-Portal zu veröffentlichen. Wählen Sie auf der Seite Portalübersicht der API Management-Instanz im Azure-Portal die Option Veröffentlichen aus.
Besuchen des veröffentlichten Portals
Wenn Sie Ihre Änderungen nach der Veröffentlichung des Portals anzeigen möchten, können Sie über die gleiche URL wie für den Verwaltungsbereich darauf zugreifen, z. B. über https://contoso-api.developer.azure-api.net. Sie können es in einer separaten Browsersitzung (Inkognito oder privater Modus) als externer Besucher anzeigen.
Anwenden der CORS-Richtlinie auf APIs
Aktivieren Sie ggf. CORS (Cross-Origin Resource Sharing, Ressourcenfreigabe zwischen verschiedenen Ursprüngen) für Ihre APIs, damit die Besucher Ihres Portals die APIs über die integrierte interaktive Konsole testen können. Wählen Sie auf der Seite Portalübersicht Seite Ihrer API Management-Instanz im Azure-Portal die Option CORS aktivieren aus. Weitere Informationen
Nächste Schritte
In diesem Tutorial haben Sie Folgendes gelernt:
- Zugreifen auf die verwaltete Version des Entwicklerportals
- Navigieren durch die Administratoroberfläche
- Anpassen des Inhalts
- Veröffentlichen der Änderungen
- Anzeigen des veröffentlichten Portals
Fahren Sie mit dem nächsten Tutorial fort:
Verwandte Inhalte zum Entwicklerportal finden Sie hier:
- Übersicht über das Azure API Management-Entwicklerportal
- Konfigurieren Sie die Authentifizierung für das Entwicklerportal mit Benutzernamen und Kennwörtern, Microsoft Entra-ID oder der externen Microsoft Entra-ID.
- Weitere Informationen zum Anpassen und Erweitern der Funktionalität des Entwicklerportals.