Schnellstart: Bereitstellen einer ASP.NET-Web-App
Hinweis
Ab dem 1. Juni 2024 können neu erstellte App Service-Apps einen eindeutigen Standardhostnamen mit der Namenskonvention <app-name>-<random-hash>.<region>.azurewebsites.net erstellen. Vorhandene App-Namen bleiben unverändert. Zum Beispiel:
myapp-ds27dh7271aah175.westus-01.azurewebsites.net
Weitere Informationen finden Sie unter Eindeutiger Standardhostname für App Service-Ressourcen.
In dieser Schnellstartanleitung wird beschrieben, wie Sie Ihre erste ASP.NET-Web-App erstellen und für Azure App Service bereitstellen. App Service unterstützt verschiedene Versionen von .NET-Apps. Es wird ein hochgradig skalierbarer Webhostingdienst mit eigenständigem Patching bereitgestellt. ASP.net Web-Apps sind plattformübergreifend und können unter Linux oder Windows gehostet werden. Am Ende verfügen Sie über eine Azure-Ressourcengruppe, die einen App Service-Hostingplan und eine App Service-Instanz mit einer bereitgestellten Webanwendung enthält.
Alternativ können Sie eine ASP.NET-Web-App als Teil eines Windows- oder Linux-Containers in App Service bereitstellen.
Tipp
Hier finden Sie Tipps zu GitHub Copilot in den Schritten von Visual Studio, Visual Studio Code und Azure-Portal.
Hinweis
Die Erstellung von .NET 9-Apps (STS) mit Windows App Service unter Verwendung von MSBuild oder SCM_DO_BUILD wird noch nicht unterstützt. Die Unterstützung für diese Buildszenarien wurde nach dem ursprünglichen Datum der allgemeinen Verfügbarkeit zum 4. Dezember 2024 geplant. Außerhalb von App Service über Visual Studio, Visual Studio Code, GitHub Actions und Azure DevOps erstellte Bereitstellungen werden vollständig unterstützt.
Voraussetzungen
- Ein Azure-Konto mit einem aktiven Abonnement. Sie können kostenlos ein Konto erstellen.
- Visual Studio 2022 mit der Workload ASP.NET und Webentwicklung
- (Optional) Ein GitHub Copilot-Konto, um GitHub Copilot zu testen. Es ist eine kostenlose 30-Tage-Testversion verfügbar.
Sie haben Visual Studio 2022 bereits installiert:
- Installieren Sie in Visual Studio die neuesten Updates, indem Sie Hilfe>Nach Updates suchen auswählen.
- Fügen Sie die Workload hinzu. Wählen Sie dazu Tools>Tools und Features abrufen aus.
- Ein Azure-Konto mit einem aktiven Abonnement. Sie können kostenlos ein Konto erstellen.
- Visual Studio Code
- Die Erweiterung für Azure-Tools.
- Das aktuelle .NET 8.0 SDK.
- (Optional) Ein GitHub Copilot-Konto, um GitHub Copilot zu testen. Es ist eine kostenlose 30-Tage-Testversion verfügbar.
- Ein Azure-Konto mit einem aktiven Abonnement. Sie können kostenlos ein Konto erstellen.
- Die Azure CLI
- Das aktuelle .NET 8.0 SDK.
- (Optional) Ein GitHub Copilot-Konto, um GitHub Copilot zu testen. Es ist eine kostenlose 30-Tage-Testversion verfügbar.
- Ein Azure-Konto mit einem aktiven Abonnement. Sie können kostenlos ein Konto erstellen.
- Azure PowerShell
- Das aktuelle .NET 8.0 SDK.
- Ein Azure-Konto mit einem aktiven Abonnement. Sie können kostenlos ein Konto erstellen.
- Ein GitHub-Konto: kostenlos ein Konto erstellen.
- Ein Azure-Konto mit einem aktiven Abonnement. Sie können kostenlos ein Konto erstellen.
- Die Azure Entwickler CLI.
- Das aktuelle .NET 8.0 SDK.
Erstellen einer ASP.NET-Web-App
Initialisieren der ASP.NET-Web-App-Vorlage
Öffnen Sie Visual Studio, und wählen Sie Neues Projekt erstellen aus.
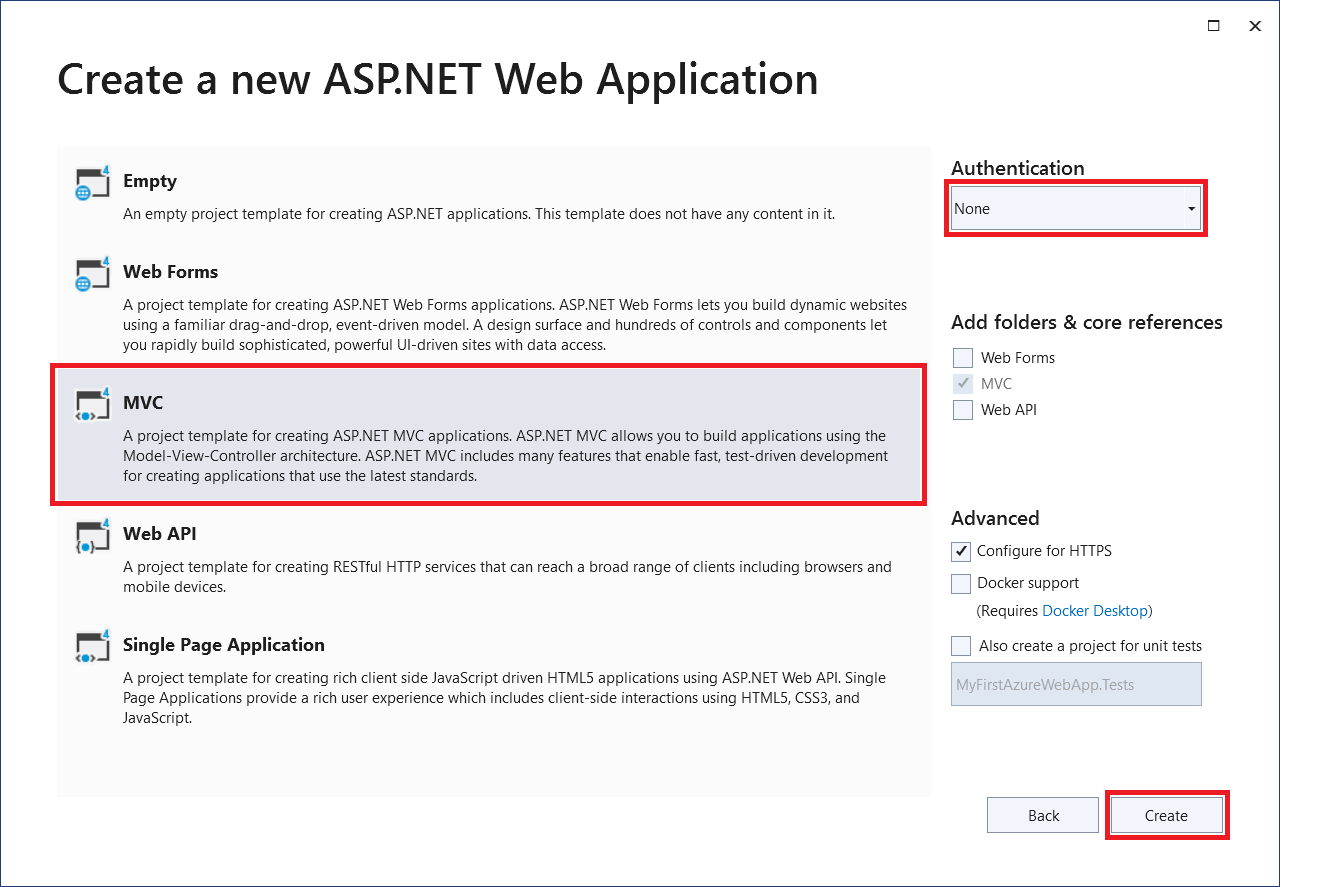
Suchen Sie unter Neues Projekt erstellen die Option ASP.NET Core-Web-App (Razor Pages), und wählen Sie sie aus. Wählen Sie anschließend Weiter aus.
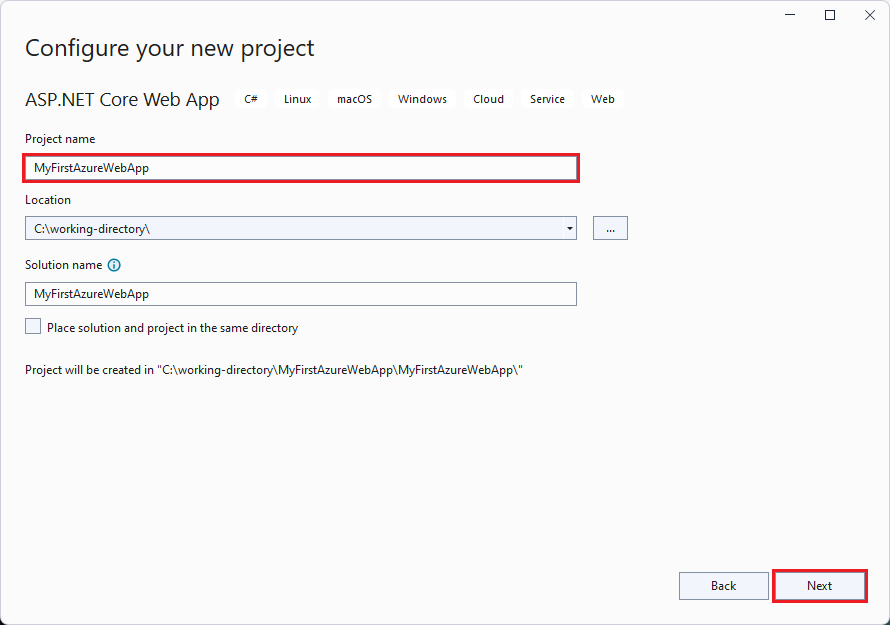
Geben Sie der Anwendung unter Neues Projekt konfigurieren den Namen MyFirstAzureWebApp, und wählen Sie dann Weiter aus.
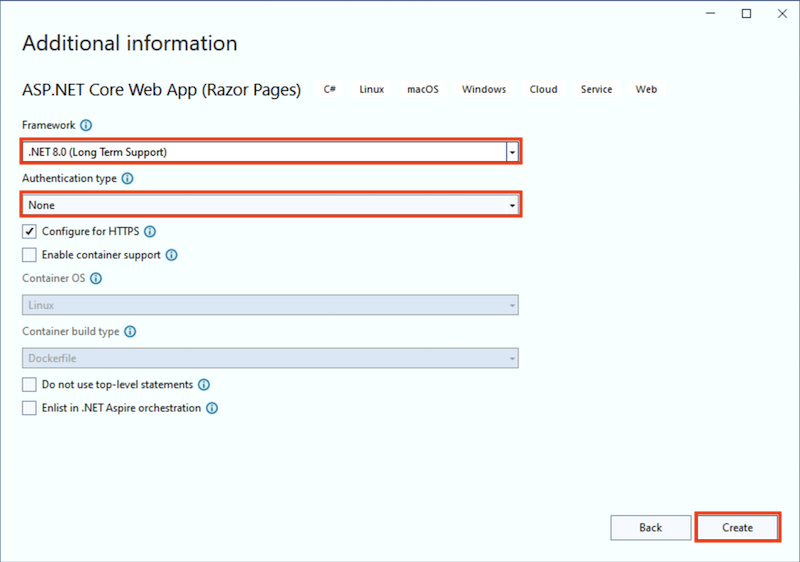
Wählen Sie .NET 8.0 (Langfristiger Support) aus.
Stellen Sie sicher, dass der Authentifizierungstyp auf Keine festgelegt ist. Klicken Sie auf Erstellen.
Wählen Sie im Visual Studio-Menü Debuggen>Starten ohne Debugging aus, um die Web-App lokal auszuführen. Wenn eine Meldung angezeigt wird, in der Sie aufgefordert werden, einem selbstsignierten Zertifikat zu vertrauen, wählen Sie Ja aus.
Tipp
Wenn Sie über ein GitHub Copilot-Konto verfügen, versuchen Sie, GitHub Copilot-Features für Visual Studio zu erhalten.
Öffnen Sie auf Ihrem Computer in einem Arbeitsverzeichnis ein Terminalfenster. Erstellen Sie mit dem Befehl dotnet new webapp eine neue .NET-Web-App, und ändern Sie dann die Verzeichnisse in der neu erstellten App.
dotnet new webapp -n MyFirstAzureWebApp --framework net8.0 cd MyFirstAzureWebAppFühren Sie die Anwendung aus derselben Terminalsitzung mithilfe des Befehls dotnet run lokal aus.
dotnet run --urls=https://localhost:5001/Öffnen Sie einen Webbrowser, und navigieren Sie zu der App auf
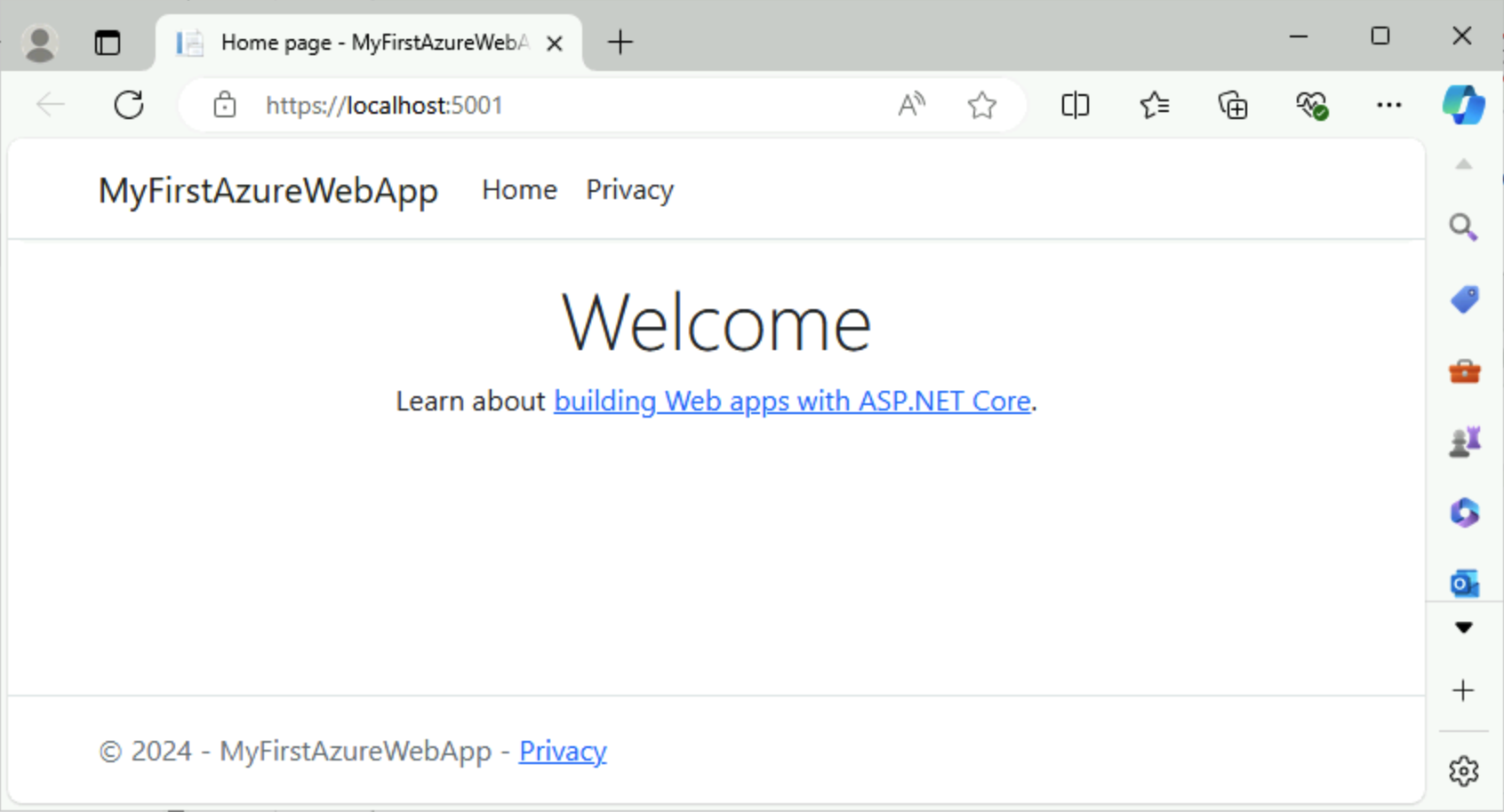
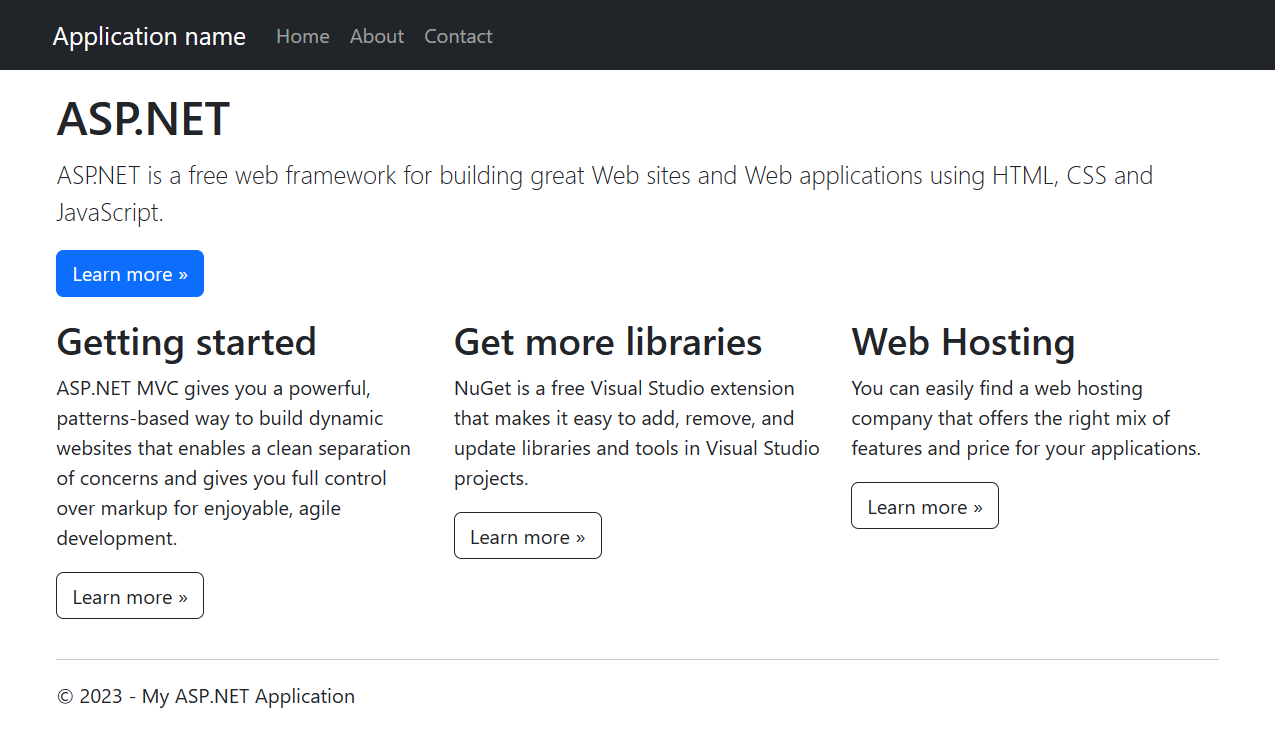
https://localhost:5001.Die Vorlage für die ASP.NET Core 8.0-Web-App wird auf der Seite angezeigt.
In diesem Schritt forken Sie ein Demoprojekt für die Bereitstellung.
- Wechseln Sie zur .NET 8.0-Beispiel-App.
- Wählen Sie die Schaltfläche Fork oben rechts auf der GitHub-Seite aus.
- Wählen Sie den Besitzer aus, und belassen Sie den standardmäßigen Repositorynamen.
- Wählen Sie Create fork (Fork erstellen) aus.
In dieser Schnellstartanleitung wird die Azure Developer CLI (azd) verwendet, um Azure-Ressourcen zu erstellen und Code dafür bereitzustellen. Weitere Informationen finden Sie unter Installieren der Azure Developer CLI und Erstellen und Bereitstellen von Anwendungen mit der Azure Developer CLI.
Führen Sie die folgenden Schritte aus, um die ASP.NET Core-Web App-Vorlage abzurufen und zu initialisieren:
Öffnen Sie auf Ihrem Computer in einem leeren Arbeitsverzeichnis ein Terminalfenster. Führen Sie den folgenden Befehl aus:
azd init --template https://github.com/Azure-Samples/quickstart-deploy-aspnet-core-app-service.gitWenn Sie aufgefordert werden, einen Umgebungsnamen einzugeben, geben Sie
devein.Führen Sie die Anwendung aus derselben Terminalsitzung mithilfe des Befehls
dotnet runlokal aus. Verwenden Sie den--project-Parameter, um dassrc-Verzeichnis derazd-Vorlage anzugeben, in dem sich der Anwendungscode befindet.dotnet run --project src --urls=https://localhost:5001/Öffnen Sie einen Webbrowser, und navigieren Sie zur App unter
https://localhost:5001. Die ASP.NET Core 8.0-Web-App-Vorlage wird auf der Seite angezeigt.
Veröffentlichen Ihrer Web-App
Führen Sie die folgenden Schritte aus, um Ihre App Service-Ressourcen zu erstellen und Ihr Projekt zu veröffentlichen:
Klicken Sie im Projektmappen-Explorer mit der rechten Maustaste auf das Projekt MyFirstAzureWebApp, und wählen Sie Veröffentlichen aus.
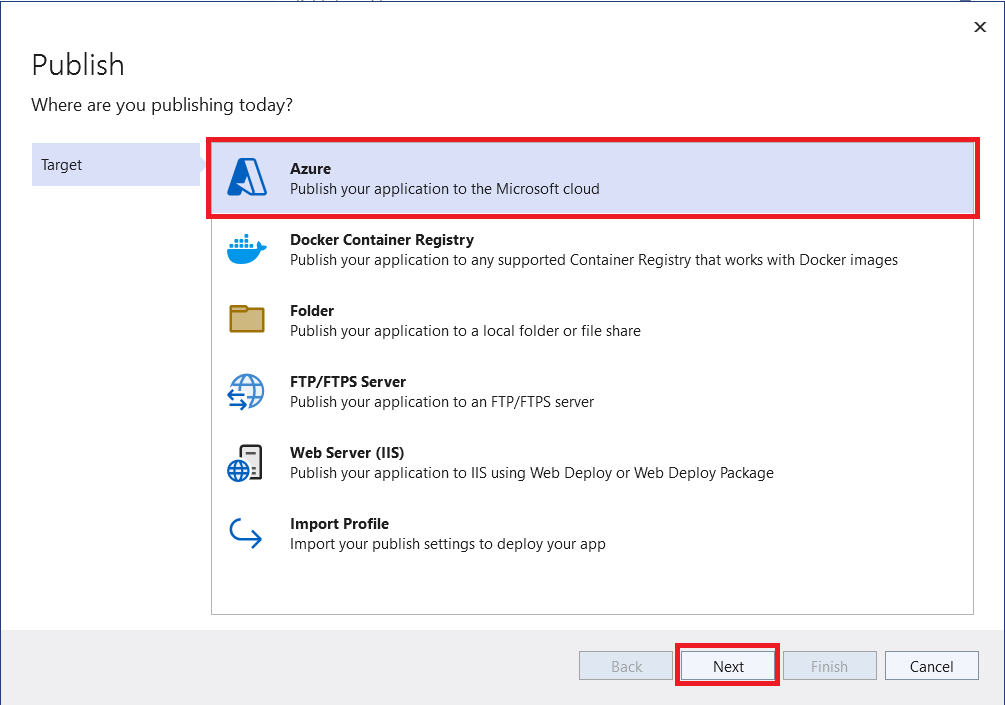
Wählen Sie unter Veröffentlichen die Option Azure aus, und klicken Sie dann auf Weiter.
Wählen Sie als Spezifisches Ziel entweder Azure App Service (Linux) oder Azure App Service (Windows) aus. Wählen Sie Weiter aus.
Wichtig
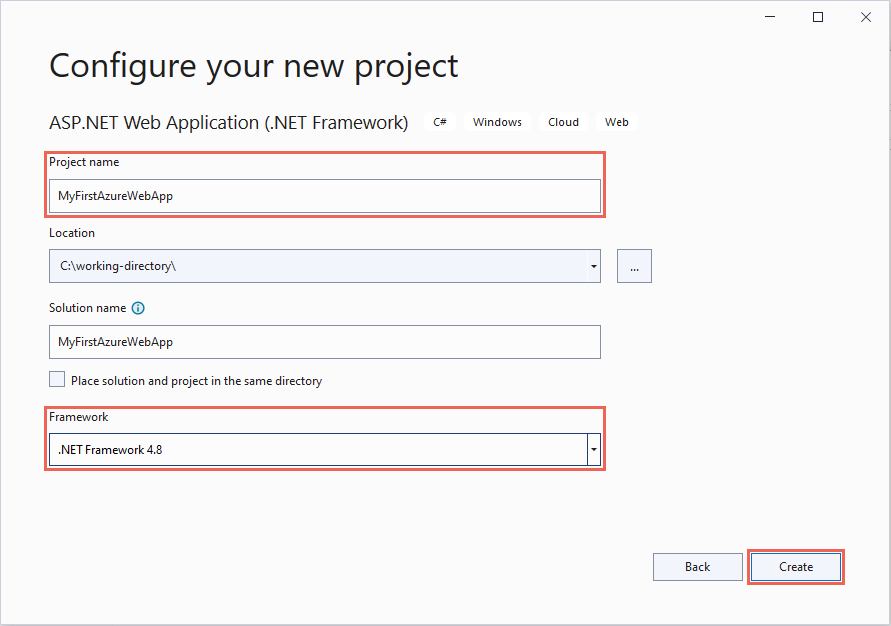
Wenn Sie ASP.NET Framework 4.8 als Ziel auswählen, verwenden Sie Azure App Service (Windows) .
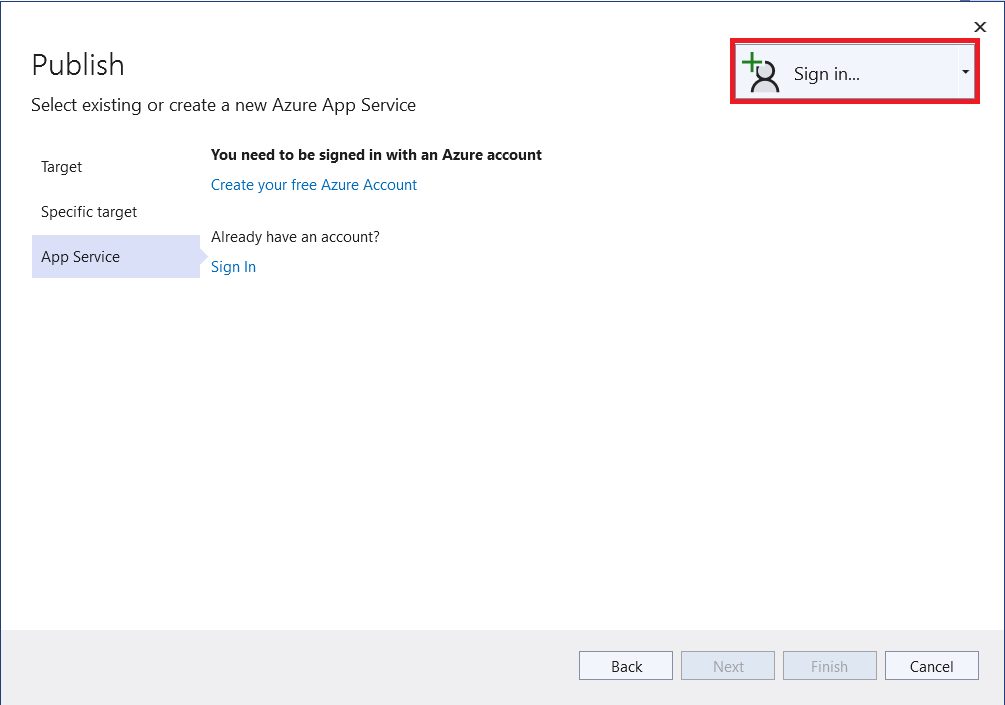
Ihre Optionen hängen davon ab, ob Sie bereits bei Azure angemeldet sind und ob Sie über ein Visual Studio-Konto verfügen, das mit einem Azure-Konto verknüpft ist. Wählen Sie entweder Konto hinzufügen oder Anmelden aus, um sich bei Ihrem Azure-Abonnement anzumelden. Wenn Sie bereits angemeldet sind, wählen Sie das gewünschte Konto aus.
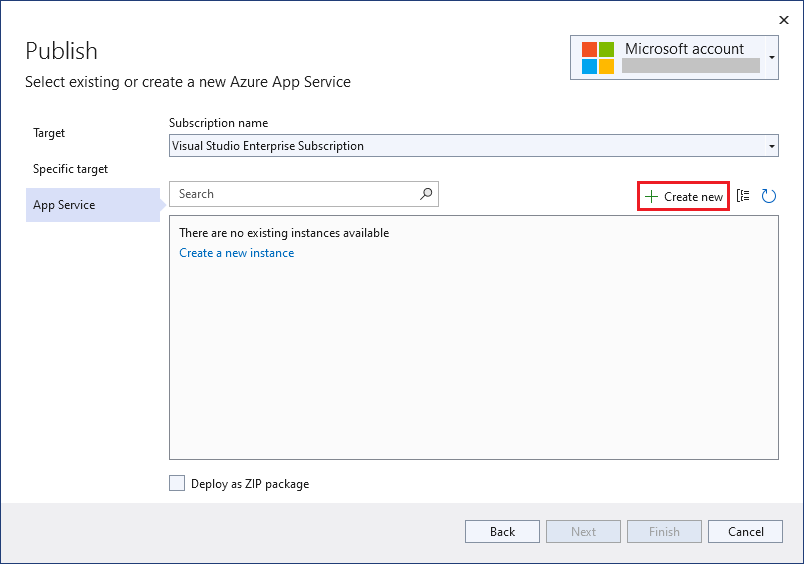
Wählen Sie rechts von App Service-Instanzen die Option + aus.
Akzeptieren Sie unter Abonnement das angegebene Abonnement, oder wählen Sie in der Dropdownliste ein neues Abonnement aus.
Wählen Sie unter Ressourcengruppe die Option Neu aus. Geben Sie unter Name der neuen Ressourcengruppe den Namen myResourceGroup ein, und wählen Sie OK aus.
Wählen Sie unter Hostingplan die Option Neu aus.
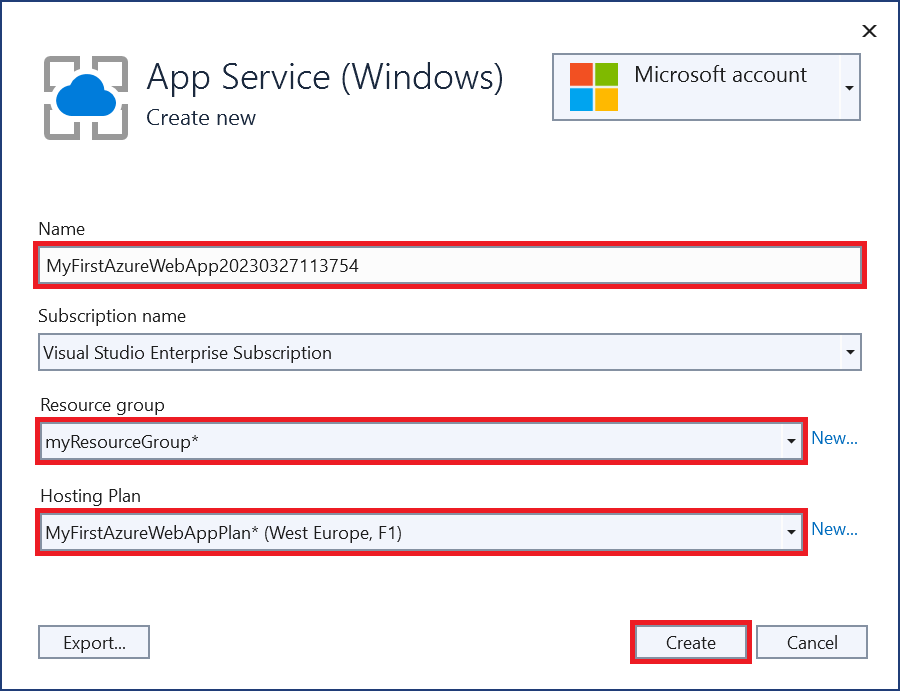
Geben Sie im Dialogfeld Hostingplan: Neu erstellen die Werte ein, die in der folgenden Tabelle angegeben sind:
Einstellung Vorgeschlagener Wert Beschreibung Hostingplan MyFirstAzureWebAppPlan Name des App Service-Plans. Location Europa, Westen Das Rechenzentrum, in dem die Web-App gehostet wird. Größe Wählen Sie die unterste Ebene aus. Preisstufen definieren Hostingfeatures. Geben Sie unter Name einen eindeutigen App-Namen ein. Nur die Zeichen
a-z,A-Z,0-9und-. Sie können den automatisch generierten eindeutigen Namen übernehmen. Die URL der Web-App lautethttp://<app-name>.azurewebsites.net, wobei<app-name>der Name Ihrer App ist.Wählen Sie Erstellen aus, um die Azure-Ressourcen zu erstellen.
Nach Abschluss des Prozesses werden die Azure-Ressourcen für Sie erstellt. Sie können Ihr ASP.NET Core-Projekt veröffentlichen.
Vergewissern Sie sich im Dialogfeld Veröffentlichen, dass Ihre App Service-App ausgewählt ist, und wählen Sie dann Fertig stellen und Schließen aus. Visual Studio erstellt ein Veröffentlichungsprofil für die ausgewählte App Service-App.
Wählen Sie auf der Seite Veröffentlichen die Option Veröffentlichen aus. Wenn eine Warnmeldung angezeigt wird, klicken Sie auf Weiter.
Visual Studio erstellt, packt und veröffentlicht die App in Azure und startet sie anschließend im Standardbrowser.
Die ASP.NET Core 8.0-Web-App wird auf der Seite angezeigt.
Öffnen Sie Visual Studio Code aus dem Stammverzeichnis Ihres Projekts.
code .Wählen Sie Ja, ich vertraue den Autoren aus, wenn Sie dazu aufgefordert werden.
Tipp
Wenn Sie über ein GitHub Copilot-Konto verfügen, versuchen Sie, GitHub Copilot-Features für Visual Studio Code zu erhalten.
Wählen Sie in Visual Studio Code Ansicht>Befehlspalette aus, um die Befehlspalette zu öffnen.
Suchen Sie nach Azure App Service: Neue Web-App erstellen (Erweitert), und wählen Sie die Option aus.
Gehen Sie bei den Aufforderungen wie folgt vor:
- Melden Sie sich nach Aufforderung bei Ihrem Azure-Konto an.
- Wählen Sie Ihr Abonnement aus.
- Wählen Sie Neue Web-App erstellen... Erweitert aus.
- Verwenden Sie unter Global eindeutigen Namen für die neue Web-App eingeben einen Namen, der in Azure eindeutig ist. Gültige Zeichen sind
a-z,0-9und-. Ein bewährtes Muster ist eine Kombination aus Ihrem Firmennamen und einer App-ID. - Wählen Sie Neue Ressourcengruppe erstellen aus, und geben Sie einen Namen ein, z. B.
myResourceGroup. - Wenn Sie zum Auswählen eines Laufzeitstapels aufgefordert werden, wählen Sie .NET 8 (STS) aus.
- Wählen Sie ein Betriebssystem (Windows oder Linux) aus.
- Wählen Sie einen Ort in Ihrer Nähe aus.
- Klicken Sie auf Neuen App Service-Plan erstellen, geben Sie einen Namen an, und wählen Sie dann den TarifFree (F1) aus.
- Wählen Sie für die Application Insights-Ressource die Option Vorerst überspringen aus.
- Wenn Sie dazu aufgefordert werden, wählen Sie Bereitstellen aus.
- Wählen Sie MyFirstAzureWebApp als Ordner für die Bereitstellung aus.
- Wählen Sie nach Aufforderung die Option Konfiguration hinzufügen aus.
Wählen Sie im Dialogfeld Immer den Arbeitsbereich „MyFirstAzureWebApp“ unter „<App-Name>“ bereitstellen die Option Ja aus, damit Visual Studio Code jedes Mal, wenn Sie sich in diesem Arbeitsbereich befinden, in derselben App Service-App bereitstellt.
Wenn die Veröffentlichung abgeschlossen ist, wählen Sie in der Benachrichtigung Website durchsuchen aus, und wählen Sie bei entsprechender Aufforderung Öffnen.
Die ASP.NET Core 8.0-Web-App wird auf der Seite angezeigt.
Melden Sie sich mithilfe des Befehls az login bei Ihrem Azure-Konto an, und folgen Sie der Eingabeaufforderung:
az login- Wenn der Befehl
aznicht erkannt wird, stellen Sie sicher, dass Sie die Azure-Befehlszeilenschnittstelle gemäß der Beschreibung im Abschnitt Voraussetzungen installiert haben.
- Wenn der Befehl
Verwenden Sie az webapp up, um den Code in Ihrem lokalen Verzeichnis MyFirstAzureWebApp bereitzustellen:
az webapp up --sku F1 --name <app-name> --os-type <os>- Ersetzen Sie
<app-name>durch einen Namen, der innerhalb von Azure eindeutig ist. Gültige Zeichen sinda-z,0-9und-. Ein bewährtes Muster ist eine Kombination aus Ihrem Firmennamen und einer App-ID. - Mit dem Argument
--sku F1wird die Web-App im TarifFree erstellt. Lassen Sie dieses Argument weg, um einen schnelleren Premium-Tarif zu verwenden. Dieser verursacht jedoch stündlich Kosten. - Ersetzen Sie
<os>entweder durchlinuxoder durchwindows. - Optional können Sie das Argument
--location <location-name>einfügen, wobei<location-name>eine verfügbare Azure-Region ist. Um eine Liste der zulässigen Regionen für Ihr Azure-Konto abzurufen, führen Sie den Befehl az account list-locations aus.
Die Ausführung des Befehls kann einige Minuten dauern. Während der Ausführung gibt der Befehl Meldungen über die Erstellung der Ressourcengruppe, des App Service-Plans und der Hosting-App aus, konfiguriert die Protokollierung und führt dann die ZIP-Bereitstellung durch. Anschließend wird eine Meldung mit der URL der App angezeigt:
You can launch the app at http://<app-name>.azurewebsites.net- Ersetzen Sie
Öffnen Sie einen Webbrowser, und navigieren Sie zu der URL. Die ASP.NET Core 8.0-Web-App wird auf der Seite angezeigt.
Hinweis
Zum Erstellen von Apps auf der Windows-Hostingplattform wird Azure PowerShell empfohlen. Verwenden Sie zum Erstellen von Apps unter Linux ein anderes Tool, etwa die Azure CLI.
Melden Sie sich mithilfe des Befehls Connect-AzAccount bei Ihrem Azure-Konto an, und folgen Sie der Eingabeaufforderung:
Connect-AzAccountErstellen Sie mithilfe des Befehls New-AzWebApp eine neue App.
New-AzWebApp -ResourceGroupName myResourceGroup -Name <app-name> -Location westeurope- Ersetzen Sie
<app-name>durch einen Namen, der innerhalb von Azure eindeutig ist. Gültige Zeichen sinda-z,0-9und-. Ein gutes Muster ist eine Kombination aus Ihrem Firmennamen und einem App-Bezeichner. - Optional können Sie den Parameter
-Location <location-name>einfügen, wobei<location-name>eine verfügbare Azure-Region ist. Um eine Liste der zulässigen Regionen für Ihr Azure-Konto abzurufen, führen Sie den Befehl Get-AzLocation aus.
Die Ausführung des Befehls kann einige Minuten dauern. Mit dem Befehl werden eine Ressourcengruppe, ein App Service-Plan und die App Service-Ressource erstellt.
- Ersetzen Sie
Führen Sie im Stammordner der Anwendung den Befehl dotnet publish aus, um Ihre lokale Anwendung MyFirstAzureWebApp für die Bereitstellung vorzubereiten:
dotnet publish --configuration ReleaseWechseln Sie zum Releaseverzeichnis, und erstellen Sie aus dem Inhalt eine ZIP-Datei:
cd bin\Release\net8.0\publish Compress-Archive -Path * -DestinationPath deploy.zipVeröffentlichen Sie die ZIP-Datei mit dem Befehl Publish-AzWebApp in der Azure-App:
Publish-AzWebApp -ResourceGroupName myResourceGroup -Name <app-name> -ArchivePath (Get-Item .\deploy.zip).FullName -ForceHinweis
-ArchivePathbenötigt den vollständigen Pfad der ZIP-Datei.Öffnen Sie einen Webbrowser, und navigieren Sie zu der URL. Die ASP.NET Core 8.0-Web-App wird auf der Seite angezeigt.
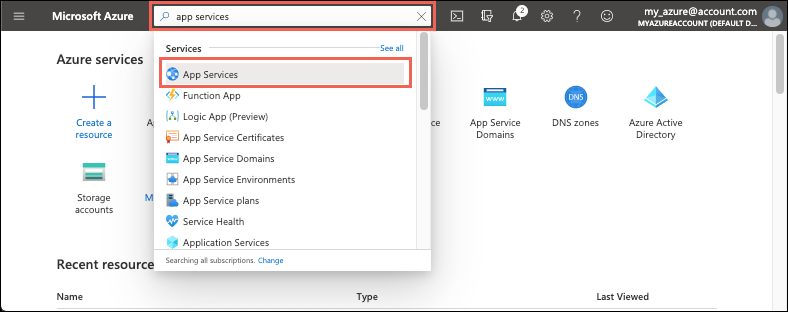
Geben Sie app services in das Suchfeld ein. Wählen Sie unter Dienste die Option App Services aus.
Wählen Sie auf der Seite App ServicesErstellen>Web App aus.
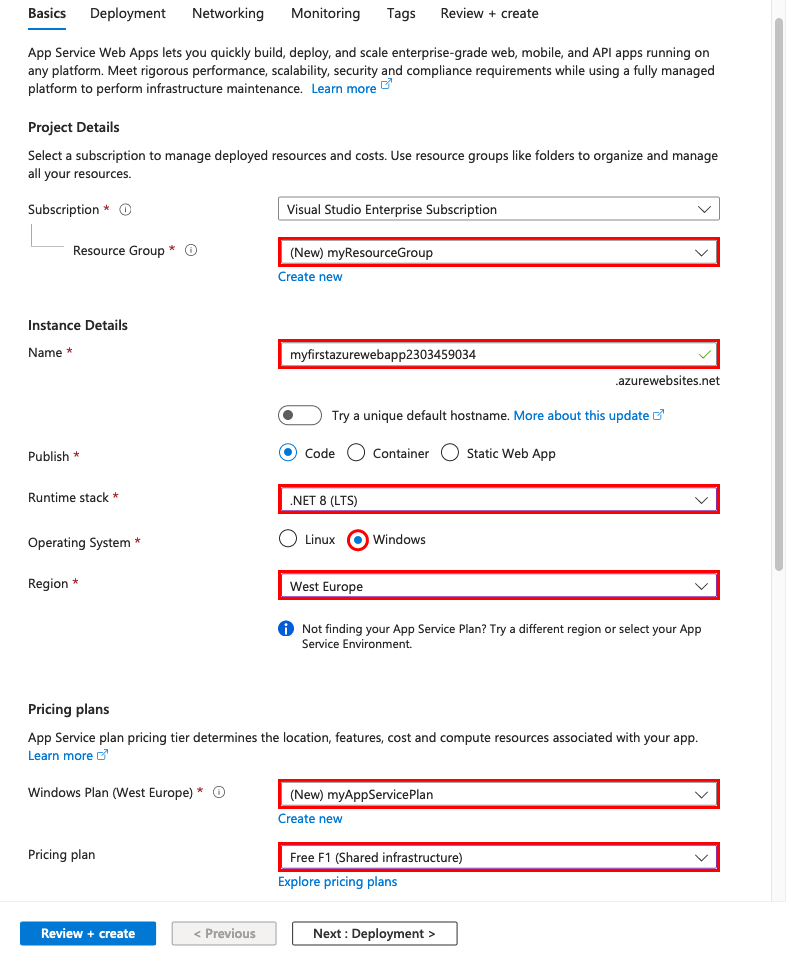
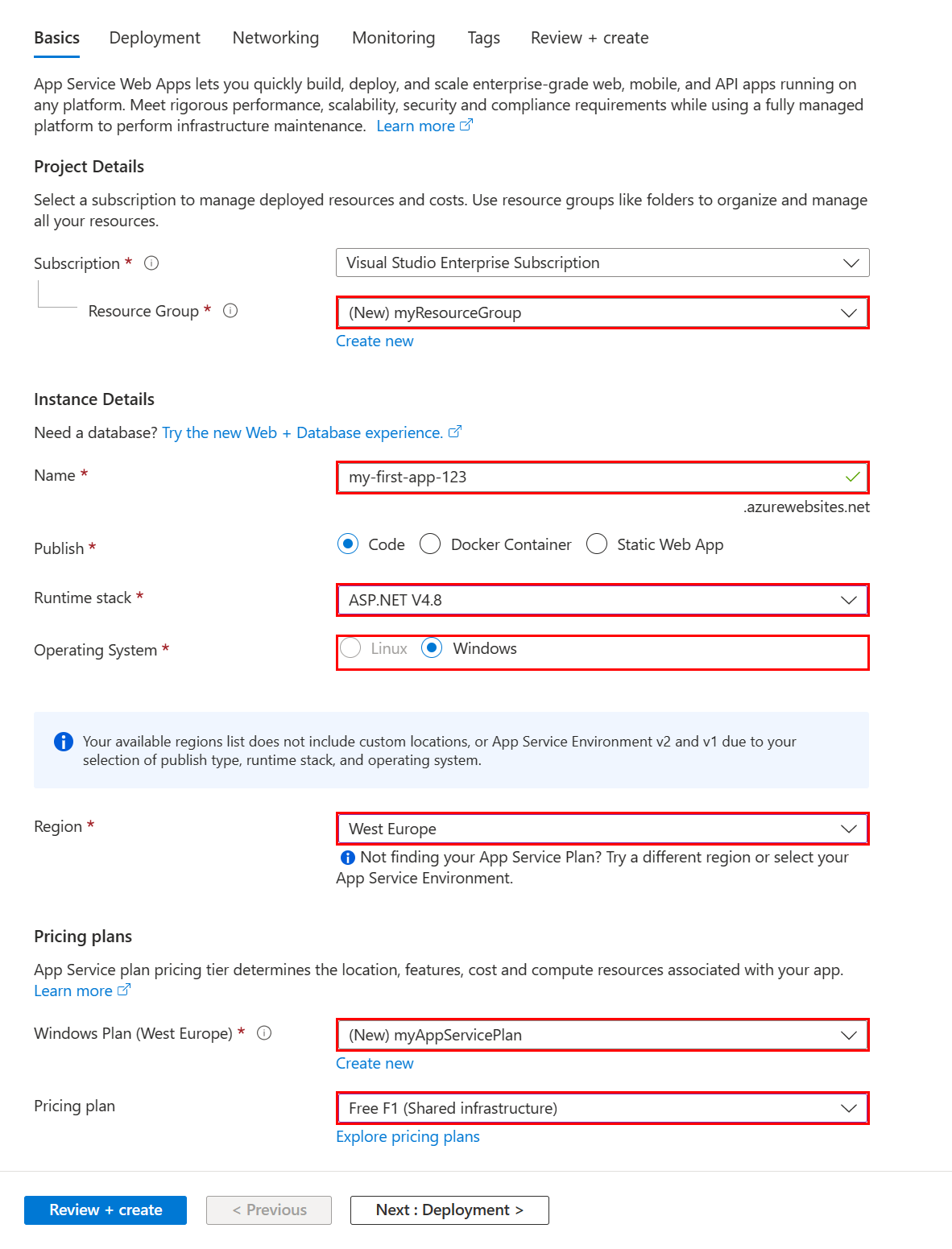
Auf der Registerkarte Grundlagen:
- Wählen Sie unter Ressourcengruppe die Option Neu erstellen aus. Geben Sie als Namen myResourceGroup ein.
- Geben Sie unter Name einen global eindeutigen Namen für Ihre Web-App ein.
- Wählen Sie unter Veröffentlichen die Option Code aus.
- Wählen Sie unter Runtimestapel die Option .NET 8 (LTS) aus.
- Wählen Sie unter Betriebssystem die Option Windows aus. Wenn Sie Linux auswählen, können Sie die GitHub-Bereitstellung im nächsten Schritt nicht konfigurieren. Sie können dies aber dennoch erledigen, nachdem Sie die App auf der Seite im Deployment Center erstellt haben.
- Wählen Sie eine Region aus, aus der Sie Ihre App bereitstellen möchten.
- Wählen Sie unter App Service Plan die Option Neu erstellen aus, und geben Sie als Namen myAppServicePlan ein.
- Wählen Sie unter Tarif die Option Free F1 aus.
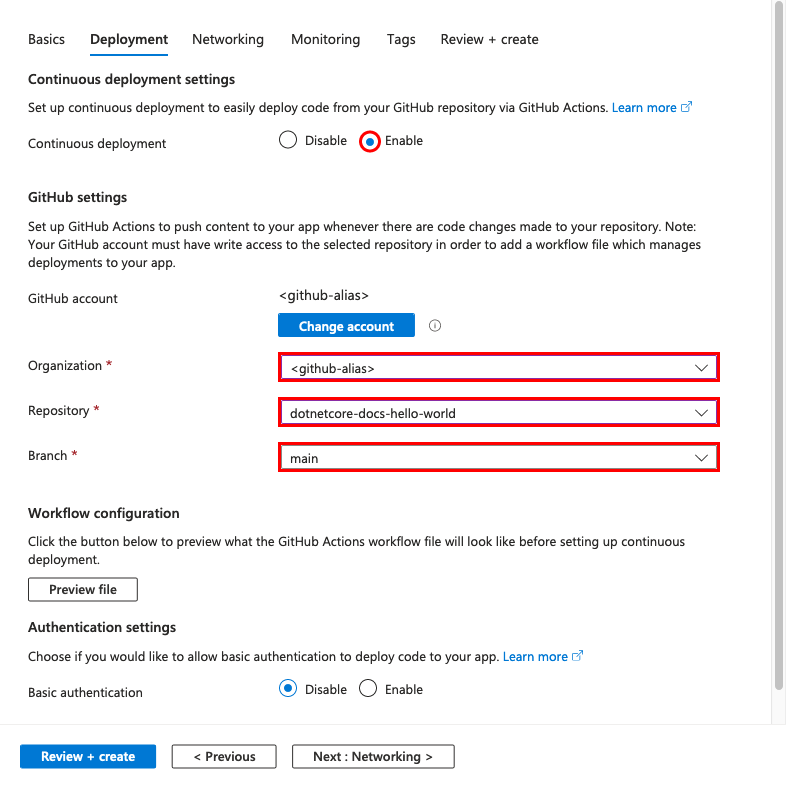
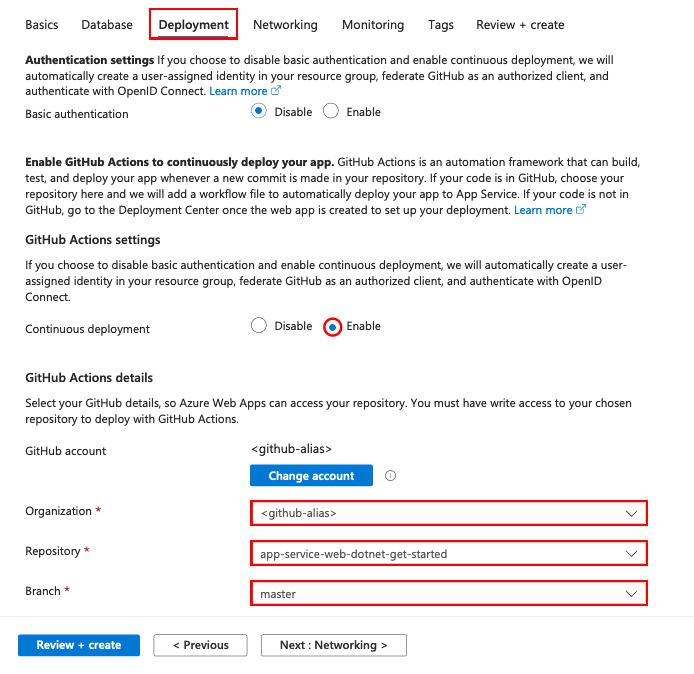
Wählen Sie oben auf der Seite die Registerkarte Bereitstellung aus
Legen Sie unter GitHub-Aktionen-Einstellungen die Option Fortlaufende Bereitstellung auf Aktivieren fest.
Authentifizieren Sie sich unter GitHub Actions-Details mit Ihrem GitHub-Konto, und wählen Sie die folgenden Optionen aus:
- Wählen Sie als Organisation die Organisation aus, in der Sie das Demoprojekt geforkt haben.
- Wählen Sie als Repository das Projekt dotnetcore-docs-hello-world aus.
- Wählen Sie in Branch die Option Mainbranch aus.
Wählen Sie am unteren Rand der Seite die Option Bewerten + erstellen aus.
Wählen Sie nach der Überprüfung unten auf der Seite Erstellen aus.
Wenn Ihre Bereitstellung abgeschlossen ist, wählen Sie Go to resource (Zu Ressource wechseln) aus.

Navigieren Sie in Ihrem Webbrowser zur an der URL
http://<app-name>.azurewebsites.netbereitgestellten Anwendung. Wenn die Meldung Ihre Web-App wird ausgeführt und wartet auf Ihre Inhalte angezeigt wird, wird die GitHub-Bereitstellung noch ausgeführt. Warten Sie ein paar Minuten und aktualisieren Sie die Seite.
Die AZD-Vorlage enthält Dateien, welche die folgenden erforderlichen Ressourcen generieren, damit Ihre Anwendung in App Service ausgeführt werden kann:
- Eine neue Ressourcengruppe, die alle Azure-Ressourcen für den Dienst enthalten soll.
- Ein neuer App Service-Plan, der den Standort, die Größe und die Funktionen der Webserverfarm angibt, die Ihre App hostet.
- Eine neue App Service-App-Instanz, um die bereitgestellte Anwendung auszuführen.
Melden Sie sich mithilfe des Befehls
azd auth loginbei Ihrem Azure-Konto an, und folgen Sie der Eingabeaufforderung:azd auth loginErstellen Sie die Azure-Ressourcen, und stellen Sie Ihre App mithilfe des Befehls
azd upbereit:azd upDie Ausführung des Befehls
azd upkann einige Minuten dauern.azd upverwendet die Bicep-Dateien in Ihren Projekten, um die Ressourcengruppe, den App Service Plan und die Hosting-App zu erstellen. Es führt auch bestimmte Konfigurationen aus, z. B. das Aktivieren der Protokollierung, und stellt Ihren kompilierten App-Code bereit. Während der Ausführung stellt der Befehl Meldungen zum und Bereitstellungsprozess bereit, einschließlich eines Links zur Bereitstellung in Azure. Wenn er abgeschlossen ist, zeigt der Befehl auch einen Link zur Bereitstellungsanwendung an.Öffnen Sie einen Webbrowser, und navigieren Sie zu der URL. Die ASP.NET Core 8.0-Web-App wird auf der Seite angezeigt.
Aktualisieren der App und erneutes Bereitstellen
Nehmen Sie eine Änderung an Index.cshtml vor, und wiederholen Sie die Bereitstellung, um die Änderungen anzuzeigen. In der .NET 8.0-Vorlage, die sich im Ordner Pages befindet. In der .NET Framework 4.8-Vorlage befindet sie sich im Ordner Ansichten/Start. Führen Sie die folgenden Schritte aus, um Ihre Web-App zu aktualisieren und erneut bereitzustellen:
Doppelklicken Sie im Projektmappen-Explorer unter Ihrem Projekt auf Seiten>Index.cshtml, um die Datei zu öffnen.
Ersetzen Sie das erste
<div>-Element durch den folgenden Code:<div class="jumbotron"> <h1>.NET 💜 Azure</h1> <p class="lead">Example .NET app to Azure App Service.</p> </div>Tipp
Wenn GitHub Copilot in Visual Studio aktiviert ist, probieren Sie folgende Schritte aus:
- Wählen Sie das
<div>-Element aus und geben Sie Alt+/ ein. - Fordern Sie Copilot auf: „Wechsel zu einer Bootstrap-Karte, die .NET 💜 Azure anzeigt.“
Speichern Sie die Änderungen.
- Wählen Sie das
Klicken Sie zur erneuten Bereitstellung in Azure im Projektmappen-Explorer mit der rechten Maustaste auf das Projekt MyFirstAzureWebApp, und wählen Sie Veröffentlichen aus.
Wählen Sie auf der Zusammenfassungsseite Veröffentlichen die Option Veröffentlichen aus.
Nach Abschluss der Veröffentlichung wird in Visual Studio ein Browser mit der URL der Web-App gestartet.
Die aktualisierte ASP.NET Core 8.0-Web-App wird auf der Seite angezeigt.
Öffnen Sie Pages/Index.cshtml.
Ersetzen Sie das erste
<div>-Element durch den folgenden Code:<div class="jumbotron"> <h1>.NET 💜 Azure</h1> <p class="lead">Example .NET app to Azure App Service.</p> </div>Tipp
Testen Sie diesen Ansatz mit GitHub Copilot:
- Wählen Sie das gesamte
<div>-Element und dann aus.
aus. - Fordern Sie Copilot auf: „Wechsel zu einer Bootstrap-Karte, die .NET 💜 Azure anzeigt.“
Speichern Sie die Änderungen.
- Wählen Sie das gesamte
Öffnen Sie in Visual Studio Code die Befehlspalette mit STRG+UMSCHALT+P.
Suchen Sie Azure App Service: In Web-App bereitstellen, und wählen Sie die Option aus.
Wählen Sie das Abonnement und die Web-App aus, die Sie zuvor verwendet haben.
Wenn Sie dazu aufgefordert werden, wählen Sie Bereitstellen aus.
Wenn die Veröffentlichung abgeschlossen ist, wählen Sie Website durchsuchen in der Benachrichtigung aus.
Die aktualisierte ASP.NET Core 8.0-Web-App wird auf der Seite angezeigt.
Tipp
Informationen dazu, wie Visual Studio Code mit GitHub Copilot hilft, Ihre Webentwicklung zu verbessern, finden Sie in den Visual Studio Code-Schritten.
Öffnen Sie im lokalen Verzeichnis die Datei Pages/Index.cshtml. Ersetzen Sie das erste <div>-Element:
<div class="jumbotron">
<h1>.NET 💜 Azure</h1>
<p class="lead">Example .NET app to Azure App Service.</p>
</div>
Speichern Sie Ihre Änderungen, stellen Sie die App dann erneut mit dem Befehl az webapp up zur Anwendung bereit, und ersetzen Sie <os> durch linux oder windows.
az webapp up --os-type <os>
In diesem Befehl werden lokal zwischengespeicherte Werte aus der Datei .azure/config verwendet (einschließlich App-Name, Ressourcengruppe und App Service-Plan).
Wechseln Sie nach Abschluss der Bereitstellung wieder zu dem Browserfenster, das im Schritt Navigieren zur App geöffnet wurde, und aktualisieren Sie die Seite.
Die aktualisierte ASP.NET Core 8.0-Web-App wird auf der Seite angezeigt.
Öffnen Sie im lokalen Verzeichnis die Datei Pages/Index.cshtml. Ersetzen Sie das erste
<div>-Element:<div class="jumbotron"> <h1>.NET 💜 Azure</h1> <p class="lead">Example .NET app to Azure App Service.</p> </div>Bereiten Sie im Stammordner der Anwendung die lokale Anwendung MyFirstAzureWebApp mithilfe des Befehls dotnet publish auf die Bereitstellung vor:
dotnet publish --configuration ReleaseWechseln Sie zum Releaseverzeichnis, und erstellen Sie aus dem Inhalt eine ZIP-Datei:
cd bin\Release\net8.0\publish Compress-Archive -Path * -DestinationPath deploy.zip -ForceVeröffentlichen Sie die ZIP-Datei mit dem Befehl Publish-AzWebApp in der Azure-App:
Publish-AzWebApp -ResourceGroupName myResourceGroup -Name <app-name> -ArchivePath (Get-Item .\deploy.zip).FullName -ForceHinweis
-ArchivePathbenötigt den vollständigen Pfad der ZIP-Datei.Wechseln Sie nach Abschluss der Bereitstellung wieder zu dem Browserfenster, das im Schritt Navigieren zur App geöffnet wurde, und aktualisieren Sie die Seite.
Die aktualisierte ASP.NET Core 8.0-Web-App wird auf der Seite angezeigt.
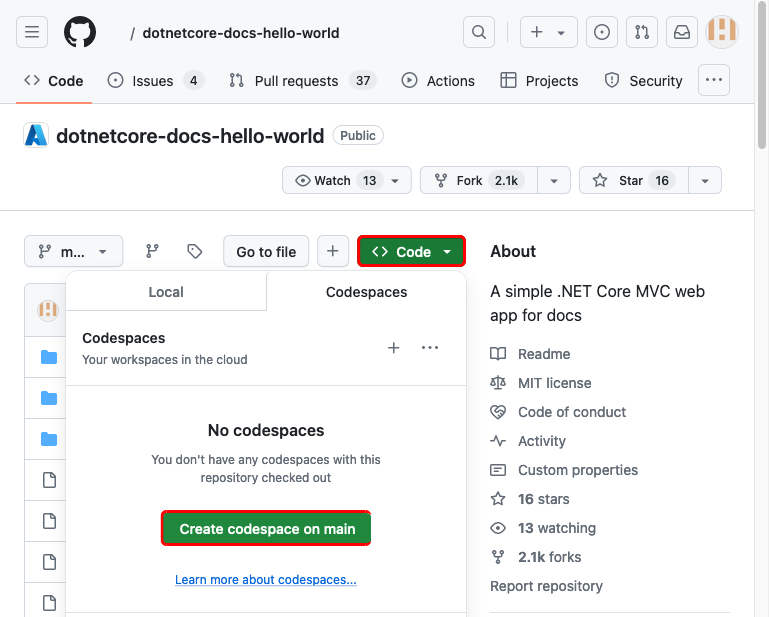
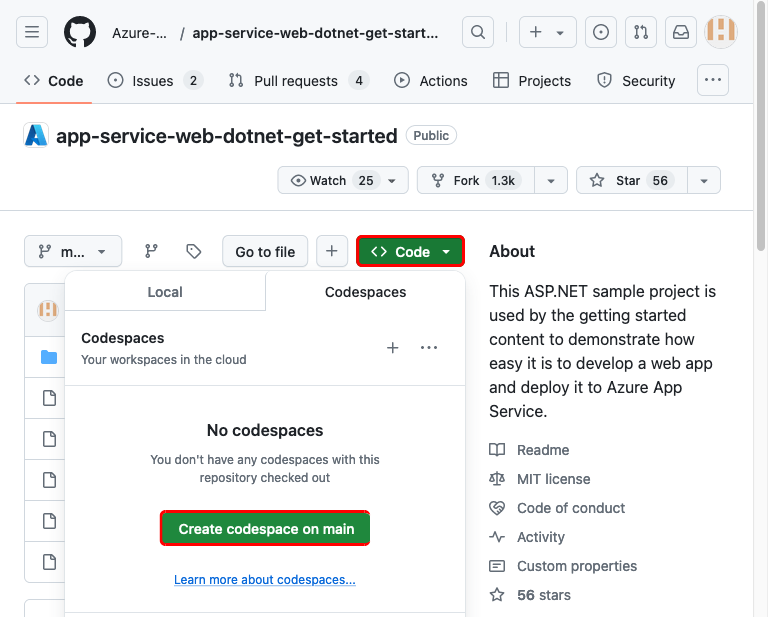
Navigieren Sie zu Ihrem GitHub-Fork des Beispielcodes.
Erstellen Sie auf der Repositoryseite einen Codespace, indem Sie Code>Codespace auf Main erstellen.
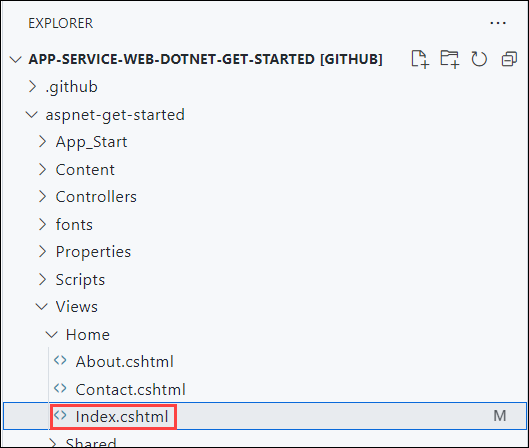
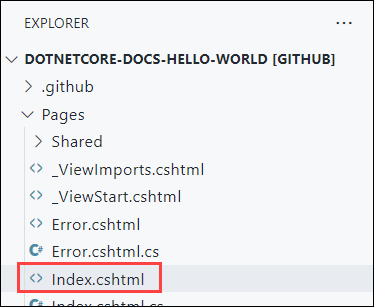
Öffnen Sie Index.cshtml.
Die Datei „Index.cshtml“ befindet sich im Ordner Pages.

Ersetzen Sie das erste
<div>-Element durch den folgenden Code:<div class="jumbotron"> <h1>.NET 💜 Azure</h1> <p class="lead">Example .NET app to Azure App Service.</p> </div>Die Änderungen werden automatisch gespeichert.
Tipp
Testen Sie diesen Ansatz mit GitHub Copilot:
- Wählen Sie das gesamte
<div>-Element und dann aus.
aus. - Fordern Sie Copilot auf: „Wechsel zu einer Bootstrap-Karte, die .NET 💜 Azure anzeigt.“
- Wählen Sie das gesamte
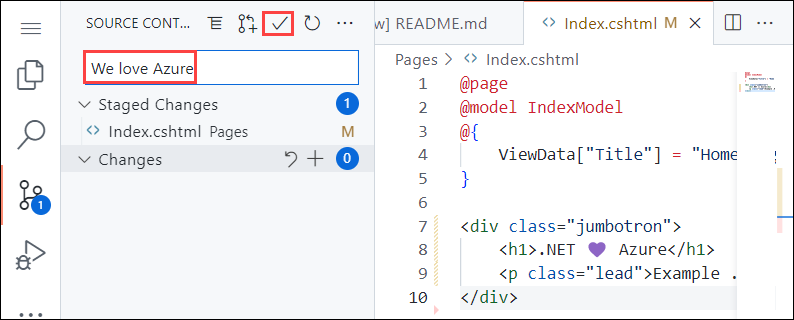
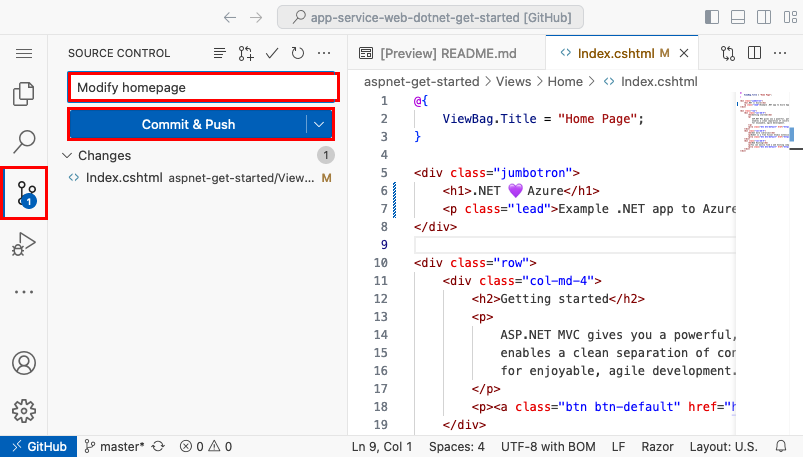
Geben Sie im Menü Quellcodeverwaltung eine Commitnachricht wie
Modify homepageein. Wählen Sie dann Commit aus und bestätigen Sie das Staging der Änderungen, indem Sie Ja auswählen.Wählen Sie Synchronisierungsänderungen 1 aus und bestätigen Sie dann, indem Sie OK auswählen.
Es dauert einige Minuten, bis die Bereitstellung ausgeführt wird. Um den Fortschritt anzuzeigen, navigieren Sie zu
https://github.com/<your-github-alias>/dotnetcore-docs-hello-world/actions.Kehren Sie zum Browserfenster zurück, das während des Schrittes Zu der App navigieren geöffnet wurde, und aktualisieren Sie die Seite.
Die aktualisierte ASP.NET Core 8.0-Web-App wird auf der Seite angezeigt.
Öffnen Sie im lokalen Verzeichnis die Datei src/Pages/Index.cshtml. Ersetzen Sie das erste <div>-Element:
<div class="jumbotron">
<h1>.NET 💜 Azure</h1>
<p class="lead">Example .NET app to Azure App Service.</p>
</div>
Speichern Sie Ihre Änderungen, und stellen Sie die App dann mit dem Befehl azd up erneut bereit:
azd up
azd up überspringt diesmal den Schritt zur Bereitstellung von Ressourcen und stellt Ihren Code nur erneut bereit, da keine Änderungen an den Bicep-Dateien vorgenommen wurden.
Nach Abschluss der Bereitstellung wird der Browser mit der aktualisierten ASP.NET Core 8.0-Web-App geöffnet.
Verwalten der Azure-App
Wechseln Sie zum Verwalten Ihrer Web-App zum Azure-Portal, und suchen Sie nach App Services. Wählen Sie diese Option anschließend aus.
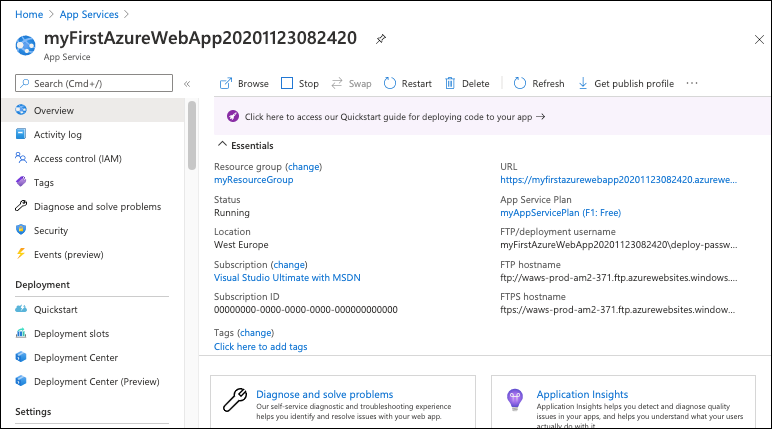
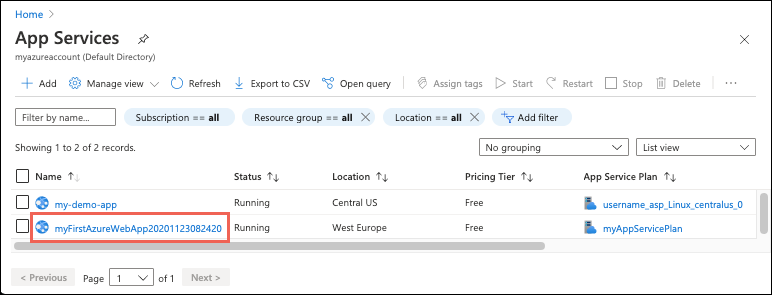
Wählen Sie auf der Seite App Services den Namen Ihrer Web-App aus.

Die Seite Übersicht für Ihre Web-App enthält Optionen für die grundlegende Verwaltung, z. B. Durchsuchen, Beenden, Starten, Neustarten und Löschen. Im linken Menü können Sie auf weitere Seiten für die Konfiguration Ihrer App zugreifen.
Bereinigen von Ressourcen
In den vorherigen Schritten haben Sie Azure-Ressourcen in einer Ressourcengruppe erstellt. Wenn Sie diese Ressourcen in Zukunft nicht mehr benötigen, können Sie sie löschen, indem Sie die Ressourcengruppe löschen.
- Wählen Sie auf der Seite „Übersicht“ Ihrer Web-App im Azure-Portal den Link myResourceGroup unter Ressourcengruppe aus.
- Vergewissern Sie sich, dass es sich bei den auf der Seite „Ressourcengruppe“ aufgeführten Ressourcen wirklich um die Ressourcen handelt, die gelöscht werden sollen.
- Wählen Sie die Option Löschen aus, geben Sie im Textfeld myResourceGroup ein, und wählen Sie anschließend Löschen aus.
- Bestätigen Sie erneut, indem Sie Löschen auswählen.
Bereinigen von Ressourcen
In den vorherigen Schritten haben Sie Azure-Ressourcen in einer Ressourcengruppe erstellt. Wenn Sie diese Ressourcen in Zukunft nicht mehr benötigen, können Sie sie löschen, indem Sie die Ressourcengruppe löschen.
- Wählen Sie auf der Seite „Übersicht“ Ihrer Web-App im Azure-Portal den Link myResourceGroup unter Ressourcengruppe aus.
- Vergewissern Sie sich, dass es sich bei den auf der Seite „Ressourcengruppe“ aufgeführten Ressourcen wirklich um die Ressourcen handelt, die gelöscht werden sollen.
- Wählen Sie die Option Löschen aus, geben Sie im Textfeld myResourceGroup ein, und wählen Sie anschließend Löschen aus.
- Bestätigen Sie erneut, indem Sie Löschen auswählen.
In den vorherigen Schritten haben Sie Azure-Ressourcen in einer Ressourcengruppe erstellt. Wenn Sie diese Ressourcen in Zukunft nicht mehr benötigen, löschen Sie die Ressourcengruppe, indem Sie den folgenden Befehl in Cloud Shell ausführen:
az group delete
Aus Gründen der Einfachheit speichert der Befehl az webapp up, den Sie zuvor in diesem Projekt ausgeführt haben, den Ressourcengruppennamen als Standardwert, wenn Sie az-Befehle aus diesem Projekt ausführen.
Bereinigen von Ressourcen
In den vorherigen Schritten haben Sie Azure-Ressourcen in einer Ressourcengruppe erstellt. Wenn Sie diese Ressourcen voraussichtlich nicht mehr benötigen, löschen Sie die Ressourcengruppen mit folgendem PowerShell-Befehl:
Remove-AzResourceGroup -Name myResourceGroup
Die Ausführung dieses Befehls kann einige Minuten in Anspruch nehmen.
Bereinigen von Ressourcen
In den vorherigen Schritten haben Sie Azure-Ressourcen in einer Ressourcengruppe erstellt. Wenn Sie diese Ressourcen in Zukunft nicht mehr benötigen, können Sie sie löschen, indem Sie die Ressourcengruppe löschen.
- Wählen Sie auf der Seite „Übersicht“ Ihrer Web-App im Azure-Portal den Link myResourceGroup unter Ressourcengruppe aus.
- Vergewissern Sie sich, dass es sich bei den auf der Seite „Ressourcengruppe“ aufgeführten Ressourcen wirklich um die Ressourcen handelt, die gelöscht werden sollen.
- Wählen Sie die Option Löschen aus, geben Sie im Textfeld myResourceGroup ein, und wählen Sie anschließend Löschen aus.
- Bestätigen Sie erneut, indem Sie Löschen auswählen.
Bereinigen von Ressourcen
Verwenden Sie den Befehl azd down, um die Ressourcengruppe und alle zugehörigen Ressourcen zu entfernen:
azd down
Die nächsten Schritte zum Arbeiten mit azd-Vorlagen und zusätzlichen Features finden Sie in der Dokumentation zur Azure Developer CLI.
Nächste Schritte
Fahren Sie mit dem nächsten Artikel fort, um sich darüber zu informieren, wie Sie eine .NET Core-App erstellen und dafür eine Verbindung mit einer SQL-Datenbank herstellen: