Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
Azure App Service bietet vordefinierte Anwendungsstapel wie ASP.NET oder Node.jsunter Windows. Diese Anwendungsstapel werden in IIS ausgeführt. Durch die vorkonfigurierte Windows-Umgebung werden beim Betriebssystem folgende Dinge verhindert:
- Administratorzugriff
- Softwareinstallationen
- Änderungen am globalen Assemblycache
Weitere Informationen finden Sie unter Betriebssystemfunktionen für App Service.
Sie können ein speziell konfiguriertes Windows-Image über Visual Studio bereitstellen, um die für Ihre App erforderlichen Betriebssystemänderungen vorzunehmen. Dies erleichtert die Migration einer lokalen App, die eine benutzerdefinierte Betriebssystem- und Softwarekonfiguration erfordert. Dieses Tutorial veranschaulicht, wie Sie eine ASP.NET-App zu App Service migrieren, die benutzerdefinierte Schriftarten verwendet, die in der Schriftartenbibliothek von Windows installiert sind. Sie stellen ein benutzerdefiniert konfiguriertes Windows-Image aus Visual Studio in der Azure Container Registry bereit und führen es dann in App Service aus.

Voraussetzungen
- Registrieren Sie sich für ein Docker Hub-Konto.
- Installieren Sie Docker für Windows.
- Konfigurieren Sie Docker, um Windows-Container auszuführen.
-
Installieren Sie Visual Studio 2022 mit den Workloads ASP.NET und Webentwicklung und Azure-Entwicklung. Wenn Sie Visual Studio 2022 bereits installiert haben:
- Installieren Sie in Visual Studio die neuesten Updates, indem Sie Hilfe>Nach Updates suchen auswählen.
- Fügen Sie in Visual Studio die Workloads hinzu, indem Sie Tools>Tools und Features abrufen auswählen.
Lokales Einrichten der App
Herunterladen des Beispiels
In diesem Schritt richten Sie das lokale .NET-Projekt ein.
- Laden Sie das Beispielprojekt herunter.
- Extrahieren (Entzippen) Sie die Datei custom-font-win-container-master.zip.
Das Beispielprojekt enthält eine einfache ASP.NET-Anwendung, die eine benutzerdefinierte Schriftart verwendet, die in der Schriftartenbibliothek von Windows installiert ist. Es ist nicht erforderlich, Schriftarten zu installieren. Das Projekt ist jedoch ein Beispiel für eine App, die im zugrunde liegenden Betriebssystem integriert ist. Um eine solche App zu App Service zu migrieren, strukturieren Sie entweder Ihren Code neu, um die Integration zu entfernen, oder Sie migrieren sie unverändert zu einem benutzerdefinierten Windows-Container.
Installieren der Schriftart
Wechseln Sie im Windows-Explorer zu custom-font-win-container-master/CustomFontSample, klicken Sie mit der rechten Maustaste auf FrederickatheGreat-Regular.ttf, und wählen Sie "Installieren" aus.
Diese Schriftart ist öffentlich bei Google Fonts erhältlich.
Ausführen der App
Öffnen Sie die Datei custom-font-win-container-master/CustomFontSample.sln in Visual Studio.
Wählen Sie STRG+F5 aus, um die App ohne Debuggen auszuführen. Die App wird im Standardbrowser angezeigt.

Da die App eine installierte Schriftart verwendet, kann die App nicht im App Service-Sandkasten ausgeführt werden. Sie können sie jedoch mithilfe eines Windows-Containers bereitstellen, da Sie die Schriftart im Windows-Container installieren können.
Konfigurieren des Windows-Containers
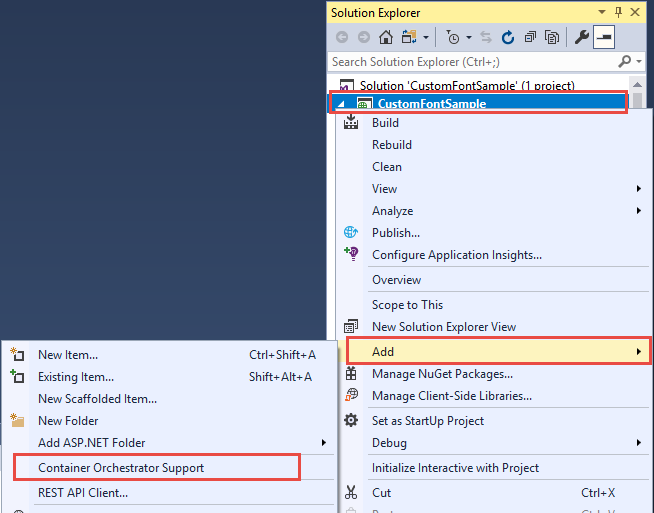
Klicken Sie im Projektmappen-Explorer mit der rechten Maustaste auf das Projekt CustomFontSample, und wählen Sie Hinzufügen>Unterstützung für Containerorchestrierung aus.

Wählen Sie Docker Compose>OK aus.
Ihr Projekt ist jetzt für die Ausführung in einem Windows-Container eingerichtet. Eine Dockerfile wird dem Projekt CustomFontSample hinzugefügt, und ein Projekt docker-compose wird der Projektmappe hinzugefügt.
Öffnen Sie im Projektmappen-Explorer Dockerfile.
Sie müssen ein unterstütztes, übergeordnetes Image verwenden. Ändern Sie das übergeordnete Image, indem Sie die FROM-Zeile durch den folgenden Code ersetzen:
FROM mcr.microsoft.com/dotnet/framework/aspnet:4.7.2-windowsservercore-ltsc2019
Fügen Sie am Ende der Datei die folgende Zeile hinzu, und speichern Sie die Datei:
RUN ${source:-obj/Docker/publish/InstallFont.ps1}
Sie finden das Skript InstallFont.ps1 im Projekt CustomFontSample. Es ist ein einfaches Skript, das die Schriftart installiert. Eine komplexere Version des Skripts finden Sie in der PowerShell Gallerie.
Hinweis
Wenn Sie den Windows-Container lokal testen möchten, stellen Sie sicher, dass Docker auf dem lokalen Computer gestartet wird.
Veröffentlichen in der Azure Container Registry
Azure Container Registry kann Ihre Images für Containerbereitstellungen speichern. Sie können App Service so konfigurieren, dass Bilder verwendet werden, die in der Containerregistrierung gehostet werden.
Öffnen des Fensters "Veröffentlichen"
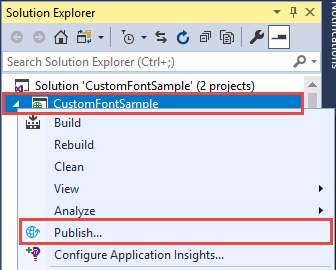
Klicken Sie im Projektmappen-Explorer mit der rechten Maustaste auf das Projekt CustomFontSample , und wählen Sie "Veröffentlichen" aus.

Erstellen und Veröffentlichen der Registrierung
Wählen Sie im Fenster "Veröffentlichen " Azure und dann "Weiter" aus.
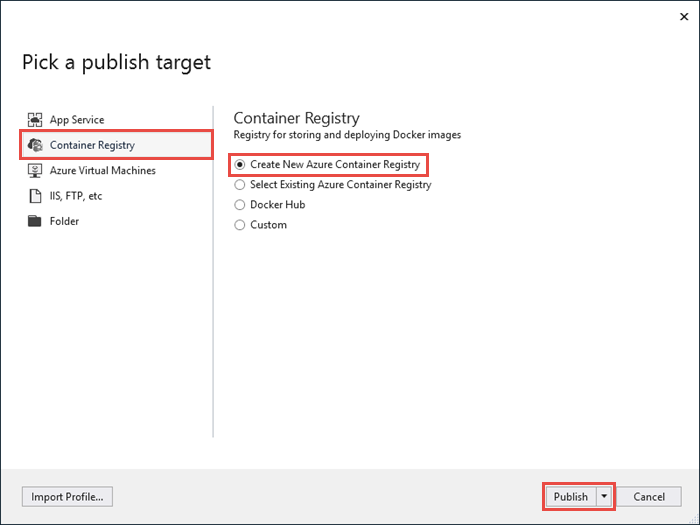
Wählen Sie Azure Container Registry und dann "Weiter" aus.
Wählen Sie das Abonnement aus, in dem Sie die Registrierung veröffentlichen möchten, und wählen Sie dann "Neu erstellen" aus.

Mit einem Azure-Konto anmelden
Wählen Sie im Azure-Containerregistrierungsfenster " Konto hinzufügen" aus, und melden Sie sich dann bei Ihrem Azure-Abonnement an. Wenn Sie bereits angemeldet sind, wählen Sie das Konto mit dem gewünschten Abonnement aus der Dropdownliste aus.
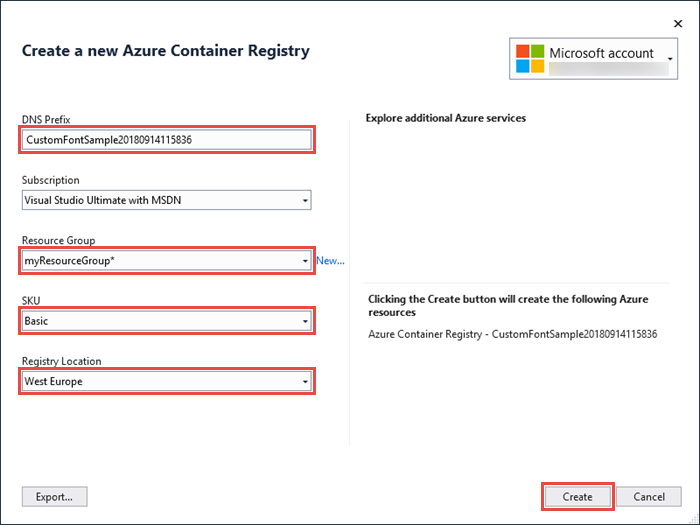
Konfigurieren der Registrierung
Konfigurieren Sie die neue Containerregistrierung, indem Sie die in der folgenden Tabelle vorgeschlagenen Werte als Anleitung verwenden. Wählen Sie abschließend Erstellen aus.
| Einstellung | Vorgeschlagener Wert |
|---|---|
| DNS-Präfix | Behalten Sie den generierten Registrierungsnamen bei, oder ändern Sie ihn in einen anderen eindeutigen Namen. |
| Ressourcengruppe | Wählen Sie "Neu" aus, geben Sie "myResourceGroup" ein, und wählen Sie dann "OK" aus. |
| SKU | Basic. Weitere Informationen finden Sie unter Tarife. |
| Registrierungsstandort | Europa, Westen |

Wählen Sie "Fertig stellen" aus.
Ein Terminalfenster wird geöffnet und zeigt den Status der Imagebereitstellung angezeigt. Warten Sie, bis die Bereitstellung abgeschlossen ist.
Anmelden bei Azure
Melden Sie sich beim Azure-Portal an.
Erstellen einer Web-App
Wählen Sie "Ressource erstellen" und dann unter "Web Apperstellen" aus.
Konfigurieren der grundlegenden App-Einstellungen
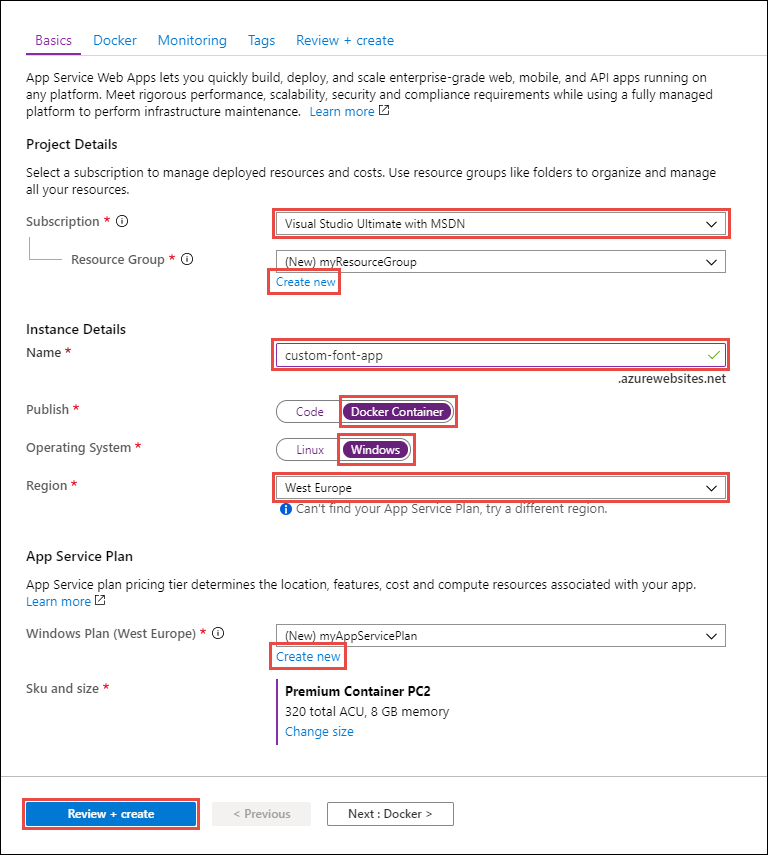
Konfigurieren Sie auf der Registerkarte " Grundlagen " die Einstellungen mithilfe der folgenden Tabelle als Leitfaden.
| Einstellung | Vorgeschlagener Wert |
|---|---|
| Abonnement | Vergewissern Sie sich, dass das richtige Abonnement ausgewählt ist. |
| Ressourcengruppe | Wählen Sie " Neu erstellen", geben Sie "myResourceGroup" ein, und wählen Sie dann "OK" aus. |
| Name | Geben Sie einen eindeutigen Namen ein. Die URL der Web-App lautet https://<app-name>.azurewebsites.net, wobei <app-name> der Name Ihrer App ist. |
| Veröffentlichen | Container |
| Betriebssystem | Windows |
| Region | Europa, Westen |
| Windows-Plan | Wählen Sie " Neu erstellen", geben Sie "myAppServicePlan" ein, und wählen Sie dann "OK" aus. |
Die Registerkarte "Grundlagen" sollte ähnlich wie die folgende aussehen:

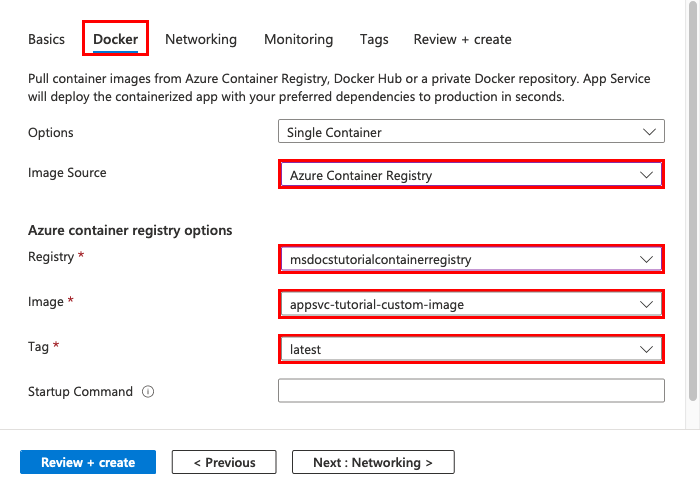
Konfigurieren des Windows-Containers
Konfigurieren Sie auf der Registerkarte " Container " Ihren benutzerdefinierten Windows-Container wie in der folgenden Tabelle dargestellt, und wählen Sie dann "Überprüfen+ erstellen" aus.
| Einstellung | Vorgeschlagener Wert |
|---|---|
| Imagequelle | Azure Container Registry |
| Registrierung | Wählen Sie die zuvor erstellte Registrierung aus. |
| Image | customfontsample |
| Tag | latest |
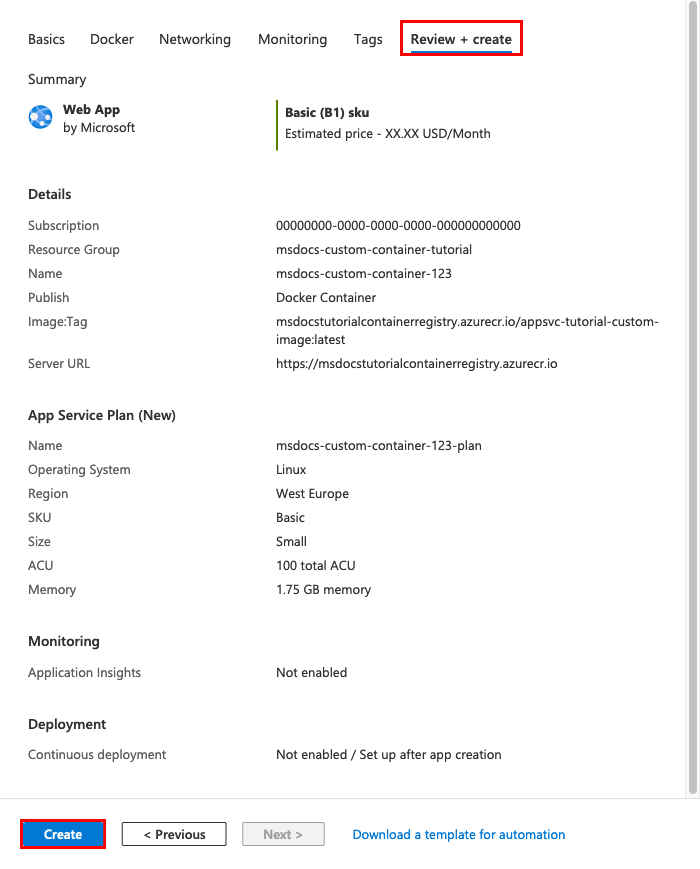
Abschließen der App-Erstellung
Wählen Sie Erstellen aus, und warten Sie, bis Azure die erforderlichen Ressourcen erstellt hat.
Navigieren zur Web-App
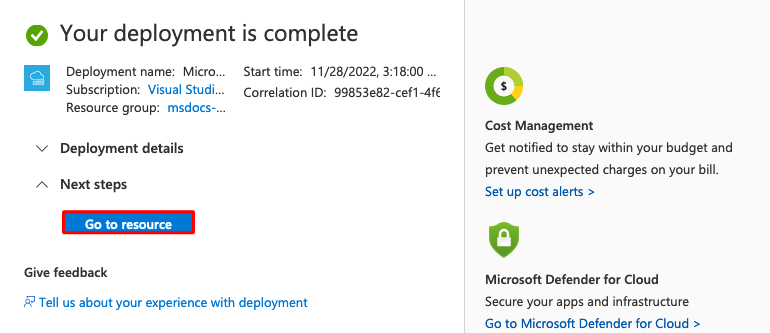
Nach Abschluss der Bereitstellung wird eine Benachrichtigung angezeigt:
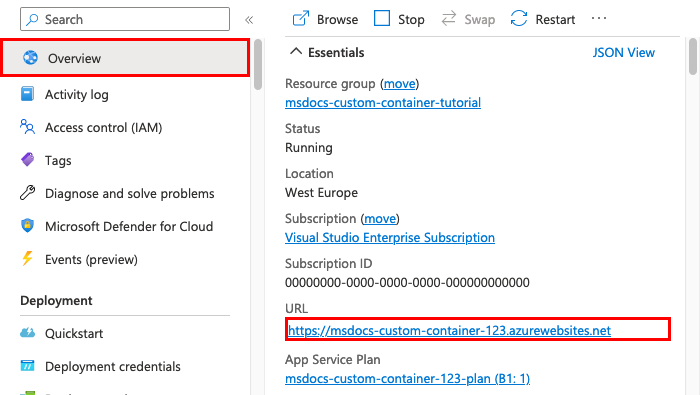
Wählen Sie Zu Ressource wechseln aus.
Wählen Sie auf der App-Seite den Link unter URL aus.
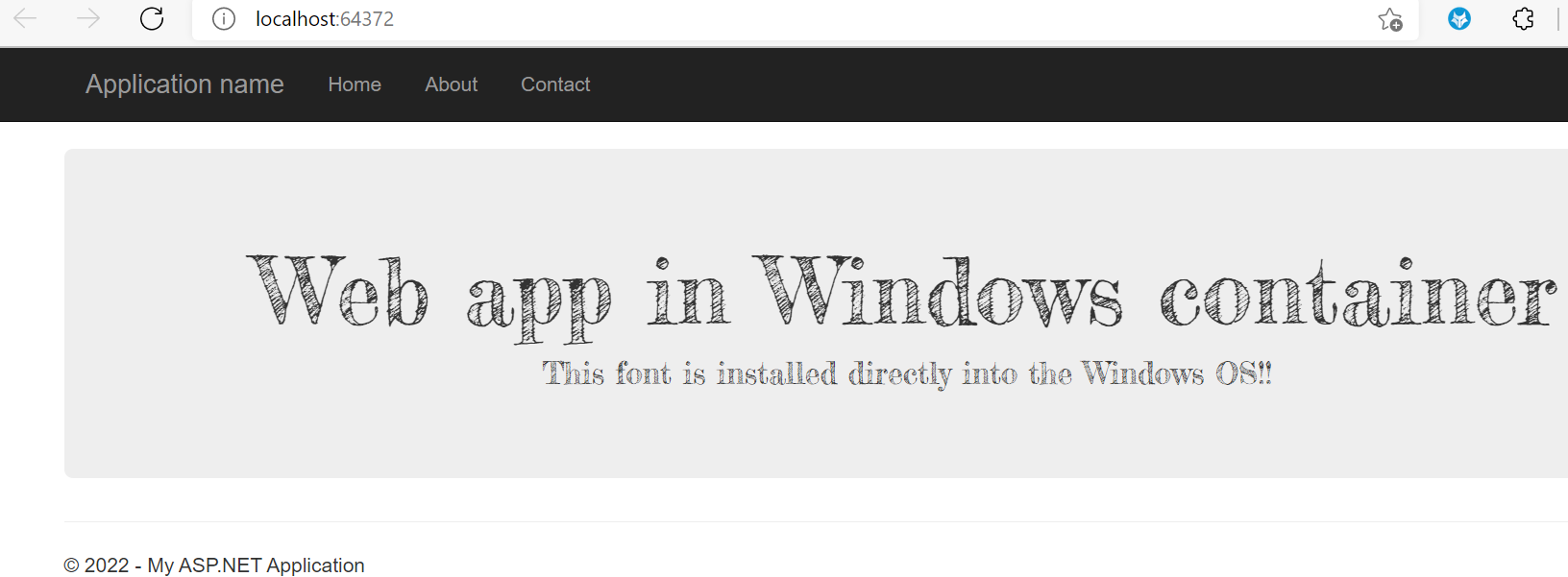
Die folgende neue Browserseite wird geöffnet:

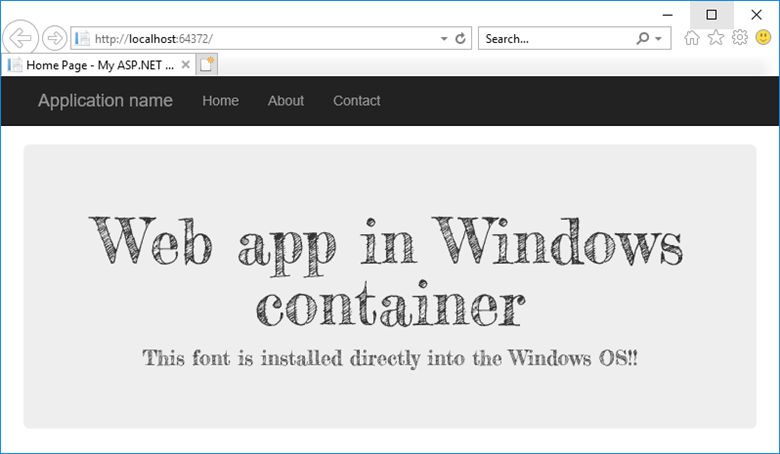
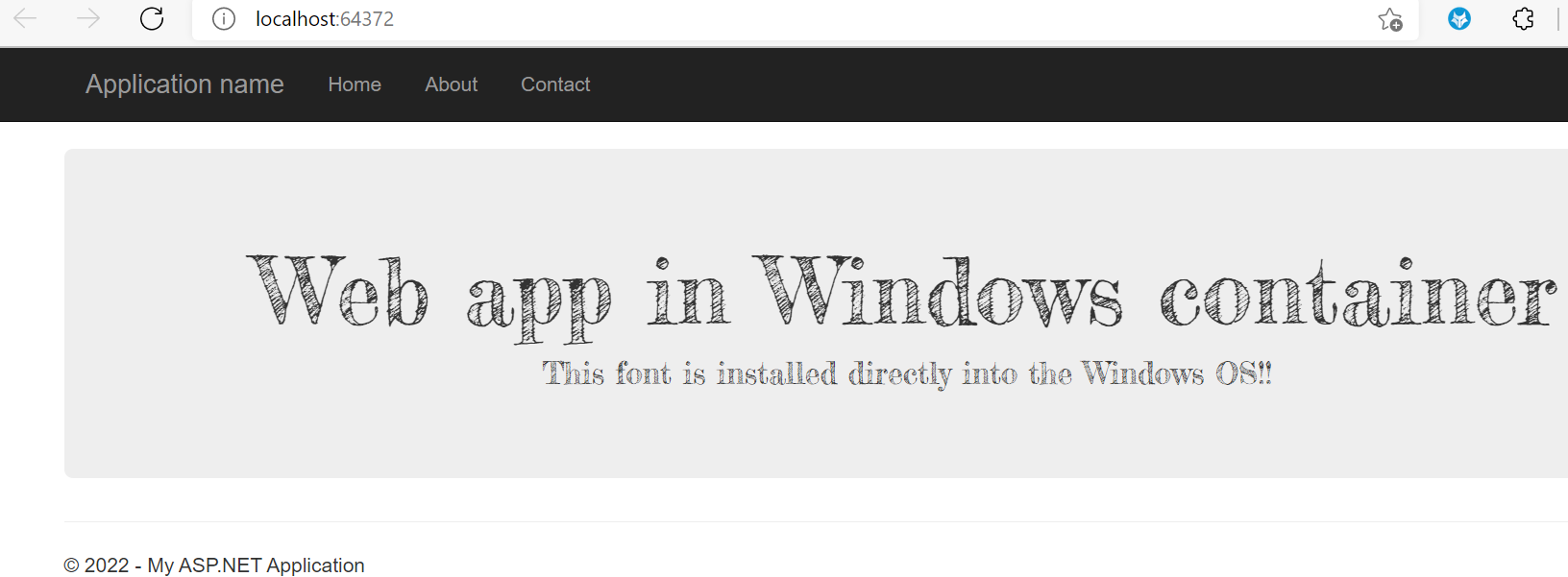
Warten Sie einige Minuten, und wiederholen Sie den Vorgang, bis die Startseite mit der von Ihnen erwarteten Schriftart angezeigt wird:

Herzlichen Glückwunsch! Sie haben eine ASP.NET Anwendung zu App Service in einem Windows-Container migriert.
Anzeigen der Containerstartprotokolle
Das Laden des Windows-Containers kann eine Weile dauern. Um den Status anzuzeigen, wechseln Sie zur folgenden URL. (Ersetzen Sie <app-name> durch den Namen Ihrer App.)
https://<app-name>.scm.azurewebsites.net/api/logstream
Die gestreamten Protokolle sehen wie folgt aus:
14/09/2018 23:16:19.889 INFO - Site: fonts-win-container - Creating container for image: customfontsample20180914115836.azurecr.io/customfontsample:latest.
14/09/2018 23:16:19.928 INFO - Site: fonts-win-container - Create container for image: customfontsample20180914115836.azurecr.io/customfontsample:latest succeeded. Container Id 329ecfedbe370f1d99857da7352a7633366b878607994ff1334461e44e6f5418
14/09/2018 23:17:23.405 INFO - Site: fonts-win-container - Start container succeeded. Container: 329ecfedbe370f1d99857da7352a7633366b878607994ff1334461e44e6f5418
14/09/2018 23:17:28.637 INFO - Site: fonts-win-container - Container ready
14/09/2018 23:17:28.637 INFO - Site: fonts-win-container - Configuring container
14/09/2018 23:18:03.823 INFO - Site: fonts-win-container - Container ready
14/09/2018 23:18:03.823 INFO - Site: fonts-win-container - Container start-up and configuration completed successfully
Azure App Service verwendet Docker-Containertechnologie, um integrierte Images und benutzerdefinierte Images zu hosten. Um eine Liste der integrierten Images anzuzeigen, führen Sie den Azure CLI-Befehl az webapp list-runtimes --os linux aus. Wenn diese Images Ihre Anforderungen nicht erfüllen, können Sie ein benutzerdefiniertes Image erstellen und bereitstellen.
Hinweis
Ihr Container sollte auf die x86-64-Architektur abzielen. ARM64 wird nicht unterstützt.
In diesem Tutorial lernen Sie Folgendes:
- Pushen Sie ein benutzerdefiniertes Docker-Images zu Azure Container Registry.
- Stellen Sie das benutzerdefinierte Image für App Service bereit.
- Konfigurieren Sie Umgebungsvariablen.
- Pullen Sie das Bild mithilfe einer verwalteten Identität nach App Service.
- Greifen Sie auf Diagnoseprotokolle zu.
- Aktivieren Sie CI/CD aus der Containerregistrierung in App Service.
- Stellen Sie eine Verbindung mit dem Container mittels SSH her.
Die Durchführung dieses Tutorials verursacht eine kleine Gebühr in Ihrem Azure-Konto für die Containerregistrierung und kann weitere Kosten verursachen, wenn Sie den Container länger als einen Monat hosten.
Einrichten der anfänglichen Umgebung
Für dieses Tutorial ist mindestens Version 2.0.80 der Azure CLI erforderlich. Bei Verwendung von Azure Cloud Shell ist die aktuelle Version bereits installiert.
- Stellen Sie sicher, dass Sie über ein Azure-Konto mit einem aktiven Abonnement verfügen. Sie können kostenlos ein Konto erstellen.
Verwenden Sie die Bash-Umgebung in Azure Cloud Shell. Weitere Informationen finden Sie unter "Erste Schritte mit Azure Cloud Shell".
Wenn Sie CLI-Referenzbefehle lieber lokal ausführen, installieren Sie die Azure CLI. Wenn Sie Windows oder macOS ausführen, sollten Sie die Azure CLI in einem Docker-Container ausführen. Weitere Informationen finden Sie unter Ausführen der Azure CLI in einem Docker-Container.
Wenn Sie eine lokale Installation verwenden, melden Sie sich mithilfe des Befehls az login bei der Azure CLI an. Führen Sie die in Ihrem Terminal angezeigten Schritte aus, um den Authentifizierungsprozess abzuschließen. Weitere Anmeldeoptionen finden Sie unter Authentifizieren bei Azure mithilfe der Azure CLI.
Installieren Sie die Azure CLI-Erweiterung beim ersten Einsatz, wenn Sie dazu aufgefordert werden. Weitere Informationen zu Erweiterungen finden Sie unter Verwenden und Verwalten von Erweiterungen mit der Azure CLI.
Führen Sie az version aus, um die installierte Version und die abhängigen Bibliotheken zu ermitteln. Führen Sie az upgrade aus, um das Upgrade auf die aktuelle Version durchzuführen.
- Installieren Sie Docker. Mit diesem Tool erstellen Sie Docker-Images. Zum Installieren von Docker ist möglicherweise ein Neustart des Computers erforderlich.
Öffnen Sie nach der Installation von Docker ein Terminalfenster, und vergewissern Sie sich, dass Docker installiert ist:
docker --version
Klonen oder Herunterladen der Beispiel-App
Sie können das Beispiel für dieses Lernprogramm über Git Clone oder Download abrufen.
Klonen des Repositorys mithilfe von Git Bash
Klonen Sie das Beispielrepository:
git clone https://github.com/Azure-Samples/docker-django-webapp-linux.git --config core.autocrlf=input
Fügen Sie unbedingt das Argument --config core.autocrlf=input mit ein, um ordnungsgemäße Zeilenenden in Dateien zu gewährleisten, die im Linux-Container verwendet werden.
Navigieren Sie dann zu folgendem Ordner:
cd docker-django-webapp-linux
Herunterladen der ZIP-Datei von GitHub
Anstatt Git Clone zu verwenden, können Sie zu https://github.com/Azure-Samples/docker-django-webapp-linux CodeLocal>Download ZIP wechseln >.
Entpacken Sie die ZIP-Datei in einem Ordner mit dem Namen docker-django-webapp-linux.
Öffnen Sie dann ein Terminalfenster im Ordner docker-django-webapp-linux.
(Optional) Untersuchen der Docker-Datei
Im Folgenden finden Sie die Datei im Beispiel mit dem Namen Dockerfile. Sie beschreibt das Docker-Image und enthält Konfigurationsanweisungen.
FROM tiangolo/uwsgi-nginx-flask:python3.6
RUN mkdir /code
WORKDIR /code
ADD requirements.txt /code/
RUN pip install -r requirements.txt --no-cache-dir
ADD . /code/
# ssh
ENV SSH_PASSWD "root:Docker!"
RUN apt-get update \
&& apt-get install -y --no-install-recommends dialog \
&& apt-get update \
&& apt-get install -y --no-install-recommends openssh-server \
&& echo "$SSH_PASSWD" | chpasswd
COPY sshd_config /etc/ssh/
COPY init.sh /usr/local/bin/
RUN chmod u+x /usr/local/bin/init.sh
EXPOSE 8000 2222
#CMD ["python", "/code/manage.py", "runserver", "0.0.0.0:8000"]
ENTRYPOINT ["init.sh"]
- Mit der ersten Gruppe von Befehlen werden die erforderlichen Komponenten der App in der Umgebung installiert.
- Die zweite Gruppe von Befehlen erstellt einen SSH-Server, um eine verbesserte Sicherheitskommunikation zwischen dem Container und dem Host bereitzustellen.
- Mit der letzten Zeile (
ENTRYPOINT ["init.sh"]) wirdinit.shaufgerufen, um den SSH-Dienst und den Python-Server zu starten.
Lokales Erstellen und Testen des Images
Hinweis
Docker Hub erzwingt Kontingente für die Anzahl der anonymen Pulls pro IP und die Anzahl der authentifizierten Pulls pro kostenlosen Benutzer. Wenn Sie feststellen, dass Ihre Pulls von Docker Hub eingeschränkt sind, versuchen Sie, auszuführen docker login , wenn Sie noch nicht angemeldet sind.
Führen Sie den folgenden Befehl aus, um das Image zu erstellen:
docker build --tag appsvc-tutorial-custom-image .Testen Sie, ob der Build funktioniert, indem Sie den Docker-Container lokal ausführen:
docker run -it -p 8000:8000 appsvc-tutorial-custom-imageDieser
docker runBefehl gibt den Port mithilfe des-pArguments an und enthält den Namen des Bilds.-itSie können es mithilfe von STRG+C beenden.Tipp
Wenn Sie unter Windows ausgeführt werden und den Fehler *standard_init_linux.go:211 angezeigt wird: Der Exec-Benutzerprozess hat "keine solche Datei oder kein solches Verzeichnis" verursacht, die init.sh Datei enthält CRLF-Zeilenende anstelle der erwarteten LF-Endungen. Dieser Fehler tritt auf, wenn Sie Git zum Klonen des Beispielrepositorys verwendet, aber den Parameter
--config core.autocrlf=inputweggelassen haben. In diesem Fall klonen Sie das Repository erneut mit dem Argument--config. Der Fehler wird möglicherweise auch angezeigt, wenn Sie init.sh bearbeitet und mit CRLF-Zeilenenden gespeichert haben. Speichern Sie in diesem Fall die Datei nur mit LF-Zeilenenden erneut.Browsen Sie zu
http://localhost:8000, um zu bestätigen, dass die Web-App und der Container ordnungsgemäß funktionieren.
Erstellen einer benutzerseitig zugewiesenen verwalteten Identität
App Service kann entweder eine standardmäßige verwaltete Identität oder eine benutzerseitig zugewiesene verwaltete Identität verwenden, um sich bei einer Containerregistrierung zu authentifizieren. In diesem Tutorial verwenden Sie eine benutzerseitig zugewiesene verwaltete Identität.
Führen Sie den Befehl az group create aus, um eine Ressourcengruppe zu erstellen:
az group create --name msdocs-custom-container-tutorial --location westeuropeSie können den Wert
--locationändern, um eine Region in Ihrer Nähe anzugeben.Erstellen Sie eine verwaltete Identität in der Ressourcengruppe:
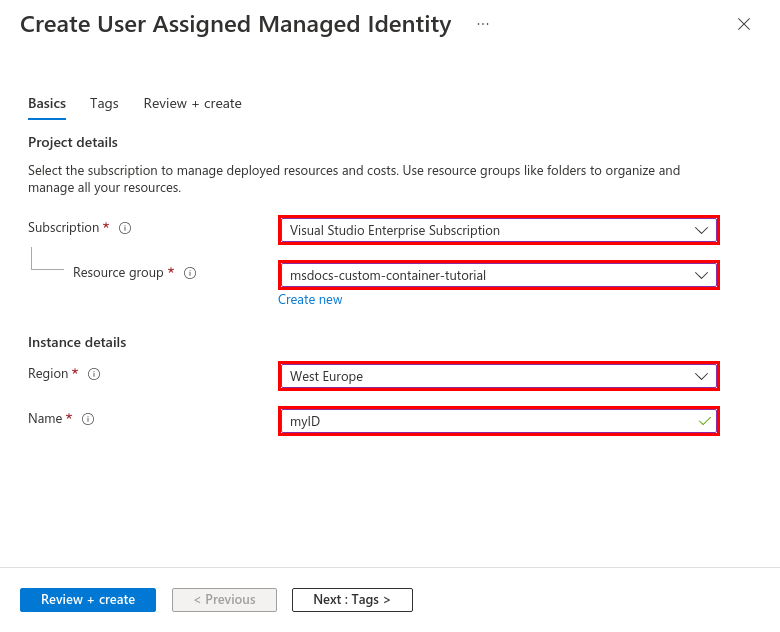
az identity create --name myID --resource-group msdocs-custom-container-tutorial
Erstellen einer Containerregistrierung
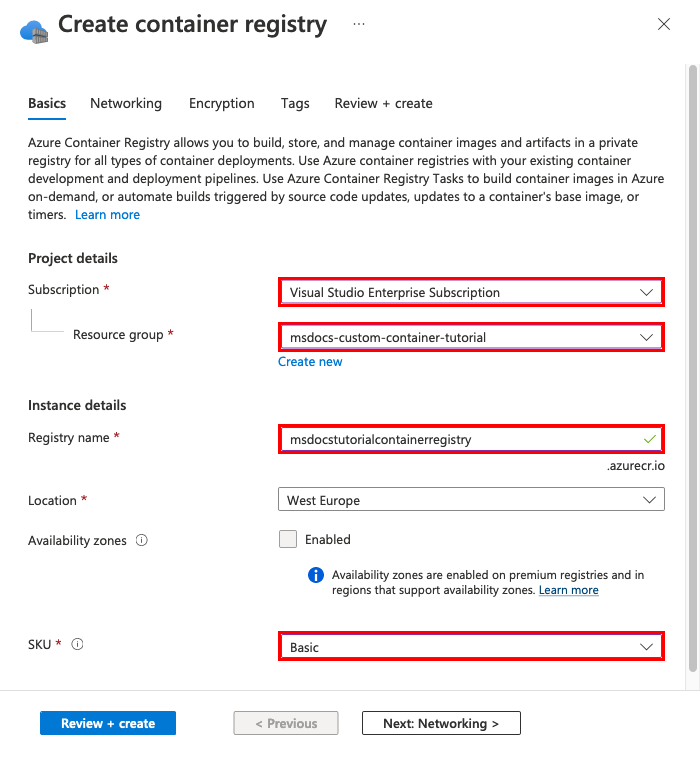
Erstellen Sie eine Containerregistrierung mithilfe des folgenden
az acr create-Befehls. Ersetzen Sie<registry-name>durch einen eindeutigen Namen für die Registrierung. Der Name darf nur Buchstaben und Ziffern enthalten und muss in Azure eindeutig sein.az acr create --name <registry-name> --resource-group msdocs-custom-container-tutorial --sku Basic --admin-enabled trueMit dem
--admin-enabledParameter können Sie Bilder mithilfe von Administratoranmeldeinformationen in die Registrierung übertragen.Rufen Sie die Administratoranmeldeinformationen ab, indem Sie den Befehl
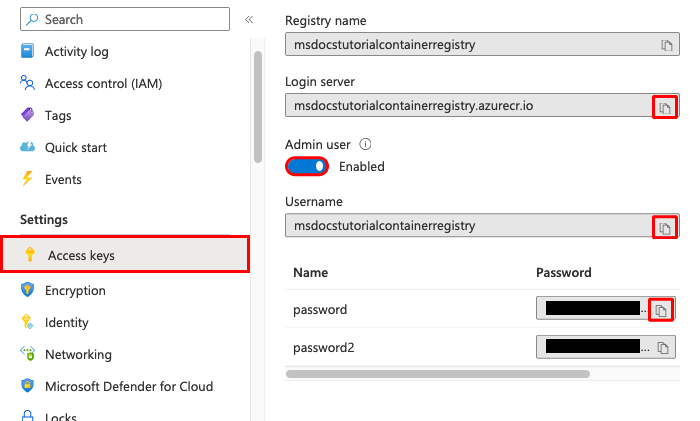
az credential acr showausführen:az acr credential show --resource-group msdocs-custom-container-tutorial --name <registry-name>Die JSON-Ausgabe dieses Befehls enthält zwei Kennwörter sowie den Benutzernamen der Registrierung.
Pushen des Beispielimages in die Containerregistrierung
In diesem Abschnitt übertragen Sie das Image an die Containerregistrierung, das später von App Service verwendet wird.
Verwenden Sie in dem lokalen Terminal, in dem Sie das Beispielimage erstellt haben, den Befehl
docker login, um sich bei der Containerregistrierung anzumelden:docker login <registry-name>.azurecr.io --username <registry-username>Ersetzen Sie
<registry-name>und<registry-username>durch die Werte aus den vorherigen Schritten. Geben Sie bei entsprechender Aufforderung eines der Kennwörter aus dem vorherigen Abschnitt ein.Verwenden Sie denselben Registrierungsnamen in allen verbleibenden Schritten dieses Abschnitts.
Wenn die Anmeldung erfolgreich ist, markieren Sie Ihr lokales Docker-Image für die Registrierung:
docker tag appsvc-tutorial-custom-image <registry-name>.azurecr.io/appsvc-tutorial-custom-image:latestPushen Sie das Image mithilfe des Befehls
docker pushin die Registrierung:docker push <registry-name>.azurecr.io/appsvc-tutorial-custom-image:latestDas erste Hochladen des Images kann einige Minuten dauern, da es das Basisimage enthält. Nachfolgende Uploads sind in der Regel schneller.
Während Sie warten, können Sie die Schritte im nächsten Abschnitt ausführen, um App Service für die Bereitstellung über die Registrierung zu konfigurieren.
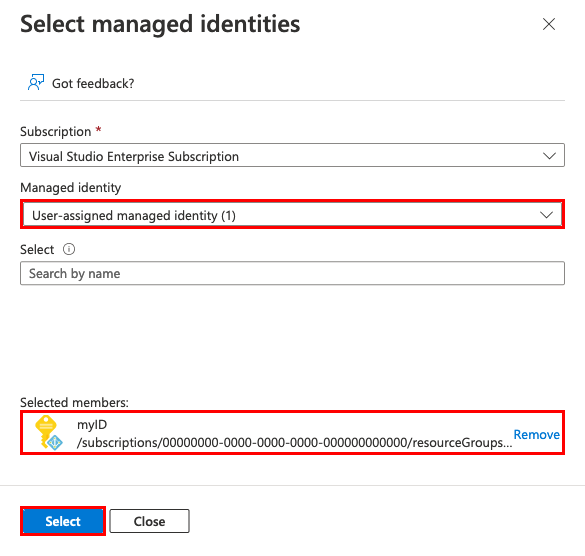
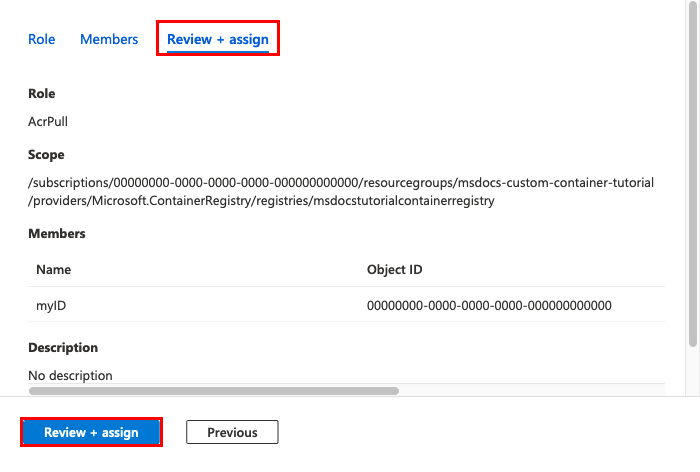
Autorisieren der verwalteten Identität für Ihre Registrierung
Die von Ihnen erstellte verwaltete Identität verfügt noch nicht über die Autorisierung zum Abrufen aus der Containerregistrierung. In diesem Schritt aktivieren Sie die Autorisierung.
Rufen Sie die Prinzipal-ID für die verwaltete Identität ab:
principalId=$(az identity show --resource-group msdocs-custom-container-tutorial --name myID --query principalId --output tsv)Rufen Sie die Ressourcen-ID für die Containerregistrierung ab:
registryId=$(az acr show --resource-group msdocs-custom-container-tutorial --name <registry-name> --query id --output tsv)Erteilen Sie der verwalteten Identität die Berechtigung für den Zugriff auf die Containerregistrierung:
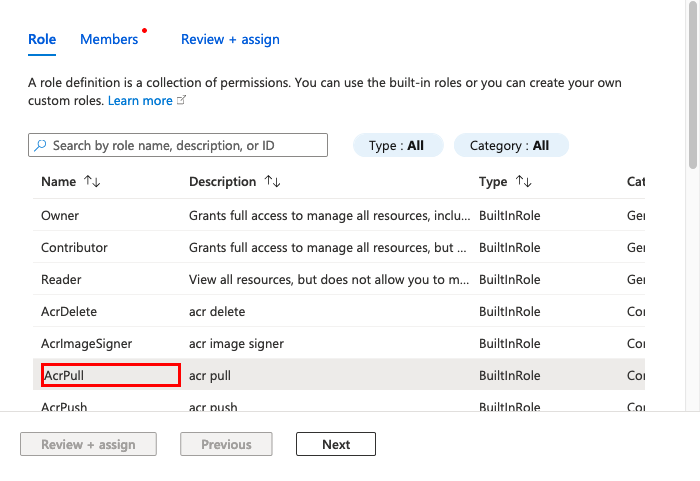
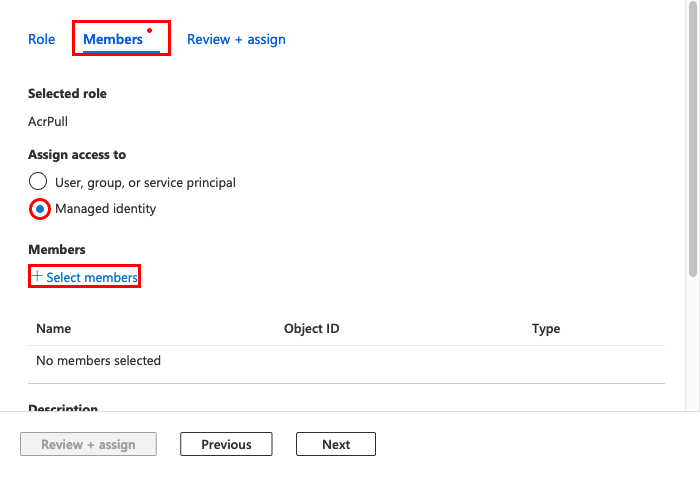
az role assignment create --assignee $principalId --scope $registryId --role "AcrPull"Weitere Informationen zu diesen Berechtigungen finden Sie unter Was ist die rollenbasierte Zugriffssteuerung in Azure?.
Erstellen der Web-App
Erstellen Sie einen App Service-Plan mithilfe des
az appservice plan createBefehls:az appservice plan create --name myAppServicePlan --resource-group msdocs-custom-container-tutorial --is-linuxEin App Service-Plan entspricht dem virtuellen Computer, der die Web-App hostet. Standardmäßig verwendet der vorherige Befehl einen preisgünstigen B1-Tarif, bei dem der erste Monat kostenlos ist. Sie können die Dienstebene mithilfe des Parameters
--skuangeben.Erstellen Sie die Web-App mithilfe des Befehls
az webapp create:az webapp create --resource-group msdocs-custom-container-tutorial --plan myAppServicePlan --name <app-name> --deployment-container-image-name <registry-name>.azurecr.io/appsvc-tutorial-custom-image:latestErsetzen Sie
<app-name>mit dem Namen für die Web-App. Der Name muss in ganz Azure eindeutig sein. Ersetzen Sie außerdem<registry-name>durch den Namen Ihrer Registrierung aus dem vorherigen Abschnitt.Tipp
Sie können die Containereinstellungen der Web-App jederzeit mit dem Befehl
az webapp config container show --name <app-name> --resource-group msdocs-custom-container-tutorialabrufen. Das Image wird in der EigenschaftDOCKER_CUSTOM_IMAGE_NAMEangegeben. Wenn die Web-App über Azure DevOps oder Azure Resource Manager-Vorlagen bereitgestellt wird, kann das Image auch in einer Eigenschaft mit dem NamenLinuxFxVersionangezeigt werden. Beide Eigenschaften dienen demselben Zweck. Sind beide in der Web-App-Konfiguration vorhanden, hatLinuxFxVersionVorrang.
Konfigurieren der Web-App
In diesem Schritt konfigurieren Sie die Web-App wie folgt:
- Konfigurieren Sie die App so, dass Anforderungen an Port 8000 gesendet werden. Der Beispielcontainer lauscht auf Port 8000 auf Webanforderungen.
- Konfigurieren Sie Ihre App so, dass die verwaltete Identität zum Abrufen von Bildern aus Ihrer Containerregistrierung verwendet wird.
- Konfigurieren Sie die kontinuierliche Bereitstellung aus der Containerregistrierung. (Jedes Bild-Push an die Registrierung löst Ihre App aus, um das neue Bild abzurufen.) Dieser Schritt ist nicht erforderlich, um Ihre Web-App so zu konfigurieren, dass sie aus Ihrer Containerregistrierung abgerufen wird, aber sie kann die Web-App benachrichtigen, wenn ein neues Image an die Registrierung übertragen wird. Wenn Sie diesen Schritt nicht abschließen, müssen Sie einen Bild-Pull manuell auslösen, indem Sie die Web-App neu starten.
Verwenden Sie
az webapp config appsettings set, um die UmgebungsvariableWEBSITES_PORTwie vom App-Code erwartet festzulegen:az webapp config appsettings set --resource-group msdocs-custom-container-tutorial --name <app-name> --settings WEBSITES_PORT=8000Ersetzen Sie
<app-name>durch den Namen, den Sie im vorherigen Schritt verwendet haben.Aktivieren Sie die vom Benutzer zugewiesene verwaltete Identität in der Web-App mithilfe des
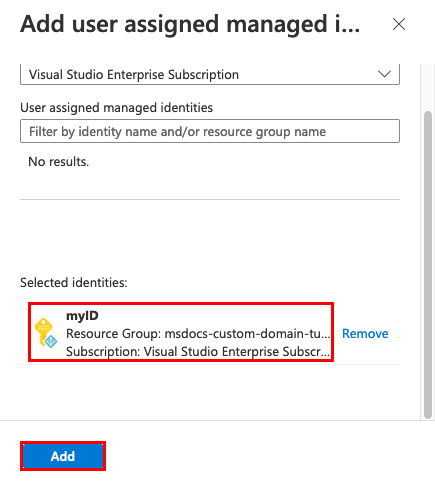
az webapp identity assignBefehls:id=$(az identity show --resource-group msdocs-custom-container-tutorial --name myID --query id --output tsv) az webapp identity assign --resource-group msdocs-custom-container-tutorial --name <app-name> --identities $idErsetzen Sie
<app-name>durch den Namen, den Sie im vorherigen Schritt verwendet haben.Konfigurieren Sie Ihre App so, dass sie mithilfe von verwalteten Identitäten aus der Containerregistrierung abgerufen wird.
appConfig=$(az webapp config show --resource-group msdocs-custom-container-tutorial --name <app-name> --query id --output tsv) az resource update --ids $appConfig --set properties.acrUseManagedIdentityCreds=TrueErsetzen Sie
<app-name>durch den Namen, den Sie im vorherigen Schritt verwendet haben.Legen Sie die Client-ID fest, die Ihre Web-App zum Abrufen aus der Containerregistrierung verwendet. Dieser Schritt ist nicht erforderlich, wenn Sie die vom System zugewiesene verwaltete Identität verwenden.
clientId=$(az identity show --resource-group msdocs-custom-container-tutorial --name myID --query clientId --output tsv) az resource update --ids $appConfig --set properties.AcrUserManagedIdentityID=$clientIdAktivieren Sie CI/CD in dem App Service.
cicdUrl=$(az webapp deployment container config --enable-cd true --name <app-name> --resource-group msdocs-custom-container-tutorial --query CI_CD_URL --output tsv)CI_CD_URList eine URL, die den App Service für Sie generiert. Ihre Registrierung muss diese URL verwenden, um den App Service darüber zu informieren, dass ein Image gepusht wurde. Der Webhook wird nicht tatsächlich für Sie erstellt.Erstellen Sie einen Webhook in Ihrer Containerregistrierung. Verwenden Sie die CI_CD_URL, die Sie im letzten Schritt erhalten haben.
az acr webhook create --name appserviceCD --registry <registry-name> --uri $cicdUrl --actions push --scope appsvc-tutorial-custom-image:latestUm zu testen, ob Ihr Webhook ordnungsgemäß konfiguriert ist, pingen Sie den Webhook, und überprüfen Sie, ob Sie eine 200 OK-Antwort erhalten.
eventId=$(az acr webhook ping --name appserviceCD --registry <registry-name> --query id --output tsv) az acr webhook list-events --name appserviceCD --registry <registry-name> --query "[?id=='$eventId'].eventResponseMessage"Tipp
Entfernen Sie den
--queryParameter, um alle Informationen zu allen Webhook-Ereignissen anzuzeigen.Wenn Sie das Containerprotokoll streamen, sollten Sie eine Meldung
Starting container for sitenach dem Webhook-Ping sehen, da der Webhook den Neustart der App auslöst.
Navigieren zur Web-App
Um die App zu testen, browsen Sie zu https://<app-name>.azurewebsites.net. Ersetzen Sie <app-name> durch den Namen Ihrer Web-App.
Bei Ihrem ersten Zugriffsversuch auf die App kann es einige Zeit dauern, bis die App antwortet, da App Service das gesamte Image aus der Registrierung pullen muss. Aktualisieren Sie einfach die Seite, wenn für den Browser eine Zeitüberschreitung eintritt. Nachdem das erste Bild abgerufen wurde, werden nachfolgende Tests viel schneller ausgeführt.

Zugreifen auf Diagnoseprotokolle
Während Sie darauf warten, dass der App Service das Image abruft, ist es hilfreich, genau zu sehen, was der App Service durchführt, indem Sie die Containerprotokolle an Ihr Terminal streamen.
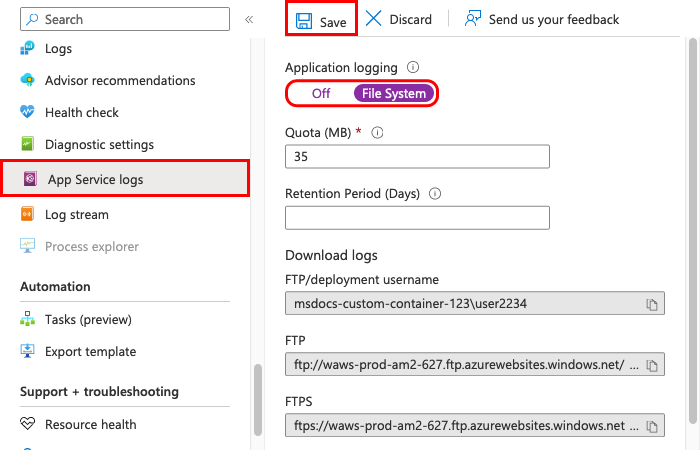
Aktivieren Sie die Containerprotokollierung:
az webapp log config --name <app-name> --resource-group msdocs-custom-container-tutorial --docker-container-logging filesystemAktivieren Sie den Protokolldatenstrom:
az webapp log tail --name <app-name> --resource-group msdocs-custom-container-tutorialFalls Sie nicht sofort Konsolenprotokolle sehen, können Sie es nach 30 Sekunden noch einmal versuchen.
Sie können die Protokolldateien auch über einen Browser überprüfen, indem Sie zu
https://<app-name>.scm.azurewebsites.net/api/logs/docker.Um das Protokollstreaming zu einem beliebigen Zeitpunkt zu beenden, wählen Sie STRG+Caus.
Ändern des App-Codes und erneutes Bereitstellen
In diesem Abschnitt ändern Sie den Web-App-Code, erstellen das Image neu und pushen es anschließend in Ihre Containerregistrierung. App Service pullt das aktualisierte Image dann automatisch aus der Registrierung, um die ausgeführte Web-App zu aktualisieren.
Öffnen Sie im lokalen Ordner docker-django-webapp-linux die Datei app/templates/app/index.html.
Ändern Sie das erste HTML-Element entsprechend dem folgenden Code.
<nav class="navbar navbar-inverse navbar-fixed-top"> <div class="container"> <div class="navbar-header"> <a class="navbar-brand" href="#">Azure App Service - Updated Here!</a> </div> </div> </nav>Speichern Sie die Änderungen.
Wechseln Sie zum Ordner docker-django-webapp-linux , und erstellen Sie das Image neu:
docker build --tag appsvc-tutorial-custom-image .Aktualisieren Sie das Tag des Images auf
latest:docker tag appsvc-tutorial-custom-image <registry-name>.azurecr.io/appsvc-tutorial-custom-image:latestErsetzen Sie
<registry-name>durch den Namen Ihrer Registrierung.Übertragen Sie das Image per Push in die Registrierung:
docker push <registry-name>.azurecr.io/appsvc-tutorial-custom-image:latestSobald der Image-Push abgeschlossen ist, benachrichtigt der Webhook App Service über den Push, und App Service versucht, das aktualisierte Image zu pullen. Warten Sie ein paar Minuten, und stellen Sie dann sicher, dass das Update bereitgestellt wird, indem Sie zu
https://<app-name>.azurewebsites.netgehen.
Herstellen einer Verbindung mit dem Container mithilfe von SSH
SSH ermöglicht eine verbesserte Sicherheitskommunikation zwischen einem Container und einem Client. Um eine SSH-Verbindung mit Ihrem Container zu ermöglichen, müssen Sie ihr benutzerdefiniertes Image dafür konfigurieren. Sobald der Container ausgeführt wird, können Sie eine SSH-Verbindung öffnen.
Konfigurieren des Containers für SSH
Die in diesem Lernprogramm verwendete Beispiel-App verfügt bereits über die erforderliche Konfiguration in Dockerfile, die den SSH-Server installiert und auch die Anmeldeinformationen festlegt. Dieser Abschnitt dient nur zu Informationszwecken. Fahren Sie mit dem nächsten Abschnitt fort, um eine Verbindung mit dem Container herzustellen.
ENV SSH_PASSWD "root:Docker!"
RUN apt-get update \
&& apt-get install -y --no-install-recommends dialog \
&& apt-get update \
&& apt-get install -y --no-install-recommends openssh-server \
&& echo "$SSH_PASSWD" | chpasswd
Hinweis
Diese Konfiguration erlaubt keine externen Verbindungen zum Container. SSH ist nur über die Kudu/SCM-Website verfügbar. Die Authentifizierung für die Kudu/SCM-Website wird über Ihr Azure-Konto durchgeführt.
root:Docker! sollte nicht geändert werden, wenn Sie SSH verwenden. SCM/KUDU verwendet Ihre Azure-Portalanmeldeinformationen. Das Ändern dieses Wertes wird zu einem Fehler führen, wenn Sie SSH verwenden.
Dockerfile kopiert außerdem die sshd_config Datei in den Ordner "/etc/ssh/" und macht Port 2222 für den Container verfügbar:
COPY sshd_config /etc/ssh/
# ...
EXPOSE 8000 2222
Port 2222 ist ein interner Port, auf den nur von Containern innerhalb des Brückennetzwerks eines privaten virtuellen Netzwerks zugegriffen werden kann.
Mit dem Eingangsskript init.sh wird der SSH-Server schließlich gestartet.
#!/bin/bash
service ssh start
Öffnen der SSH-Verbindung mit dem Container
Wechseln Sie zu
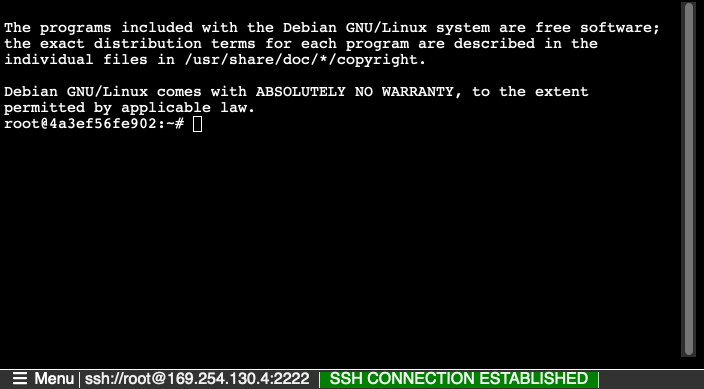
https://<app-name>.scm.azurewebsites.net/webssh/hostIhrem Azure-Konto, und melden Sie sich mit Ihrem Azure-Konto an. Ersetzen Sie<app-name>durch den Namen Ihrer Web-App.Nachdem Sie sich angemeldet haben, werden Sie auf eine Informationsseite für die Web-App umgeleitet. Wählen Sie oben auf der Seite SSH aus, um die Shell zu öffnen und Befehle zu verwenden.
Beispielsweise können Sie mithilfe des Befehls
topdie Prozesse untersuchen, die in der App ausgeführt werden.
Bereinigen von Ressourcen
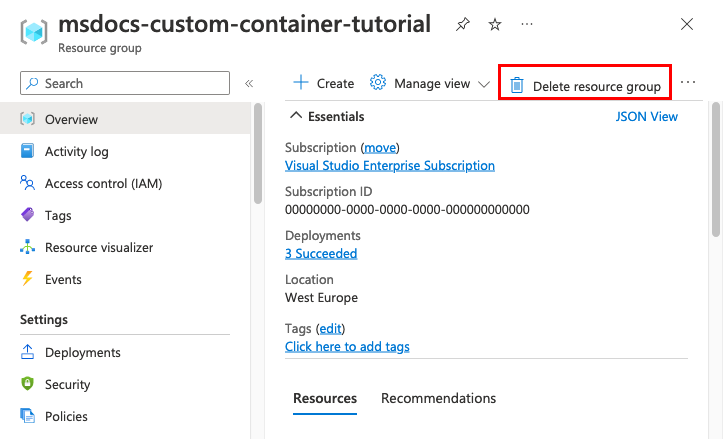
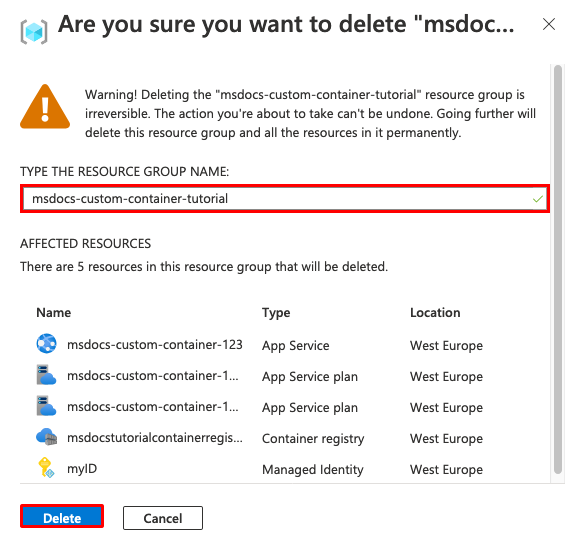
In diesem Artikel erstellte Ressourcen können laufende Kosten verursachen. Zum Bereinigen der Ressourcen müssen Sie nur die Ressourcengruppe löschen, in der die Ressourcen enthalten sind:
az group delete --name msdocs-custom-container-tutorial
Nächste Schritte
Sie haben Folgendes gelernt:
- Stellen Sie ein benutzerdefiniertes Image in einer privaten Containerregistrierung bereit.
- Stellen Sie das benutzerdefinierte Image für App Service bereit.
- Aktualisieren Sie das Image und stellen Sie es erneut bereit.
- Greifen Sie auf Diagnoseprotokolle zu.
- Stellen Sie eine Verbindung mit dem Container mittels SSH her.
- Pushen Sie ein benutzerdefiniertes Docker-Image in die Containerregistrierung.
- Stellen Sie das benutzerdefinierte Image für App Service bereit.
- Konfigurieren Sie Umgebungsvariablen.
- Pullen Sie das Bild mithilfe einer verwalteten Identität nach App Service.
- Greifen Sie auf Diagnoseprotokolle zu.
- Aktivieren Sie CI/CD aus der Containerregistrierung in App Service.
- Stellen Sie eine Verbindung mit dem Container mittels SSH her.
Wechseln Sie zum nächsten Lernprogramm:
Oder schauen Sie sich andere Ressourcen an: