Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
Verwenden Sie Durable Functions, ein Feature von Azure Functions, um zustandsbehaftete Funktionen in einer serverlosen Umgebung zu schreiben. Sie installieren Durable Functions, indem Sie die Azure Functions-Erweiterung in Visual Studio Code installieren. Die Erweiterung verwaltet Zustand, Prüfpunkte und Neustarts in Ihrer Anwendung.
In diesem Schnellstart verwenden Sie die Durable Functions-Erweiterung in Visual Studio Code, um eine Durable Functions-App des Typs „Hallo Welt“ in Azure Functions lokal zu erstellen und zu testen. Die Durable Functions-App orchestriert und verkettet Aufrufe anderer Funktionen. Anschließend veröffentlichen Sie den Funktionscode in Azure. Die verwendeten Tools sind über die Visual Studio Code-Erweiterung verfügbar.

Hinweis
In diesem Schnellstart wird das Decorator-basierte v2-Programmiermodell für Python verwendet. Dieses Modell bietet eine einfachere Dateistruktur und ist im Vergleich zu v1 codeorientiert.
Voraussetzungen
Für die Durchführung dieses Schnellstarts benötigen Sie Folgendes:
Installation der Visual Studio Code-Erweiterung Azure Functions
Installation der aktuellen Version der Azure Functions Core Tools
Ein HTTP-Testtool, das Ihre Daten schützt. Weitere Informationen finden Sie unter HTTP-Testtools.
Ein Azure-Abonnement für die Bereitstellung von Apps in Azure.
Installation von Python (Version 3.7, 3.8, 3.9 oder 3.10)
Wenn Sie nicht über ein Azure-Konto verfügen, erstellen Sie ein kostenloses Konto , bevor Sie beginnen.
Erstellen Ihres lokalen Projekts
In diesem Abschnitt wird mithilfe von Visual Studio Code ein lokales Azure Functions-Projekt erstellt.
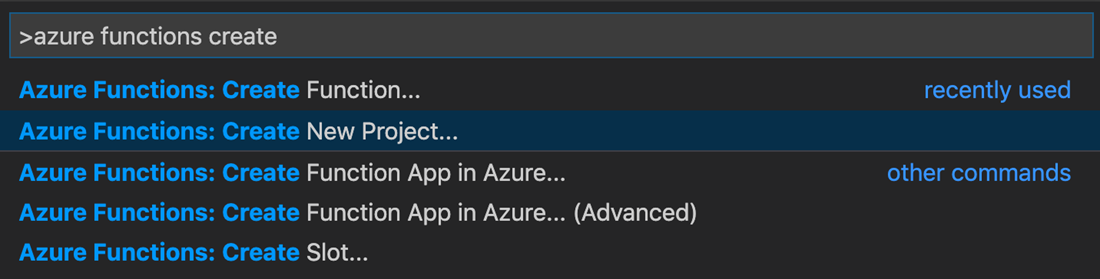
Wählen Sie in Visual Studio Code F1 (oder STRG/CMD+UMSCHALT+P) aus, um die Befehlspalette zu öffnen. Geben Sie in der Eingabeaufforderung (
>) Azure Functions: Neues Projekt erstellen ein, und wählen Sie diese Option aus.
Wählen Sie Durchsuchen aus. Wechseln Sie im Dialogfeld Ordner auswählen zu einem Ordner, der für Ihr Projekt verwendet werden soll, und wählen Sie dann Auswählen aus.
Geben Sie nach entsprechender Aufforderung folgende Informationen ein:
Prompt Aktion BESCHREIBUNG Sprache des Funktions-App-Projekts auswählen Wählen Sie Python aus. Erstellt ein lokales Python-Functions-Projekt Version auswählen Wählen Sie Azure Functions v4 aus. Diese Option wird nur angezeigt, wenn die Core Tools noch nicht installiert sind. In diesem Fall werden die Core Tools beim erstmaligen Ausführen der App installiert. Python-Version Wählen Sie Python 3.7, Python 3.8, Python 3.9 oder Python 3.10 aus. Visual Studio Code erstellt eine virtuelle Umgebung mithilfe der von Ihnen ausgewählten Version. Auswählen einer Vorlage für die erste Funktion Ihres Projekts Wählen Sie Vorerst überspringen aus. Auswählen, wie Sie Ihr Projekt öffnen möchten Wählen Sie In aktuellem Fenster öffnen aus. Öffnet Visual Studio Code im ausgewählten Ordner
Visual Studio Code installiert die Azure Functions Core Tools, wenn dies zum Erstellen eines Projekts erforderlich ist. Außerdem wird ein Funktions-App-Projekt in einem Ordner erstellt. Dieses Projekt enthält die Konfigurationsdateien host.json und local.settings.json.
Außerdem wird die Datei requirements.txt im Stammordner erstellt. Darin sind die Python-Pakete angegeben, die zum Ausführen ihrer Funktions-App erforderlich sind.
Installieren von „azure-functions-durable“ aus Pypi
Beim Erstellen des Projekts erstellt die Visual Studio Code-Erweiterung von Azure Functions automatisch eine virtuelle Umgebung mit der von Ihnen ausgewählten Python-Version. Anschließend müssen Sie die virtuelle Umgebung in einem Terminal aktivieren und Abhängigkeiten installieren, die von Azure Functions und Durable Functions benötigt werden.
Öffnen Sie die Datei requirements.txt im Editor, und ändern Sie ihren Inhalt in den folgenden Code:
azure-functions azure-functions-durableÖffnen Sie im aktuellen Ordner das integrierte Terminal des Editors (STRG+UMSCHALT+`).
Aktivieren Sie im integrierten Terminal abhängig vom Betriebssystem die virtuelle Umgebung im aktuellen Ordner.
Verwenden Sie pip im integrierten Terminal, in dem die virtuelle Umgebung aktiviert ist, um die definierten Pakete zu installieren.
python -m pip install -r requirements.txt
Hinweis
Sie müssen azure-functions-durable v1.2.4 oder höher installieren.
Erstellen Ihrer Funktionen
Die einfachste Durable Functions-App weist drei Funktionen auf:
- Orchestratorfunktion: Ein Workflow, der andere Funktionen orchestriert
- Aktivitätsfunktion: Eine Funktion, die von der Orchestratorfunktion aufgerufen wird. Führt die Aufgabe aus und gibt optional einen Wert zurück.
- Clientfunktion: Eine reguläre Funktion in Azure, die eine Orchestratorfunktion startet. In diesem Beispiel wird eine über HTTP ausgelöste Funktion verwendet.
Beispielcode
Um eine einfache Durable Functions-App mit diesen drei Funktionstypen zu erstellen, ersetzen Sie den Inhalt von function_app.py durch den folgenden Python-Code:
import azure.functions as func
import azure.durable_functions as df
myApp = df.DFApp(http_auth_level=func.AuthLevel.ANONYMOUS)
# An HTTP-triggered function with a Durable Functions client binding
@myApp.route(route="orchestrators/{functionName}")
@myApp.durable_client_input(client_name="client")
async def http_start(req: func.HttpRequest, client):
function_name = req.route_params.get('functionName')
instance_id = await client.start_new(function_name)
response = client.create_check_status_response(req, instance_id)
return response
# Orchestrator
@myApp.orchestration_trigger(context_name="context")
def hello_orchestrator(context):
result1 = yield context.call_activity("hello", "Seattle")
result2 = yield context.call_activity("hello", "Tokyo")
result3 = yield context.call_activity("hello", "London")
return [result1, result2, result3]
# Activity
@myApp.activity_trigger(input_name="city")
def hello(city: str):
return f"Hello {city}"
In der folgenden Tabelle werden die einzelnen Funktionen und ihre Aufgabe im Beispiel erläutert:
| Methode | BESCHREIBUNG |
|---|---|
hello_orchestrator |
Die Orchestratorfunktion, die den Workflow beschreibt. In diesem Fall wird die Orchestrierung gestartet, es werden drei Funktionen nacheinander aufgerufen und die geordneten Ergebnisse aller drei Funktionen als Liste zurückgegeben. |
hello |
Die Aktivitätsfunktion, welche die Arbeit ausführt, die orchestriert wird. Die Funktion gibt eine einfache Begrüßung an die Stadt zurück, die als Argument übergeben wird. |
http_start |
Eine über HTTP ausgelöste Funktion, mit der eine Instanz der Orchestrierung gestartet und eine check status-Antwort zurückgegeben wird. |
Hinweis
Durable Functions unterstützt zudem Blaupausen des Python v2-Programmiermodells. Um Blaupausen zu verwenden, registrieren Sie Ihre Blaupausenfunktionen mithilfe der -Blueprintazure-functions-durable. Sie können die resultierende Blaupause wie gewohnt registrieren. Sie können unser Beispiel als Beispiel verwenden.
Konfigurieren des Speicher-Emulators
Sie können Azurite verwenden, einen Emulator für Azure Storage, um die Funktion lokal zu testen. Legen Sie in local.settings.json den Wert für AzureWebJobsStorage wie in diesem Beispiel auf UseDevelopmentStorage=true fest:
{
"IsEncrypted": false,
"Values": {
"AzureWebJobsStorage": "UseDevelopmentStorage=true",
"FUNCTIONS_WORKER_RUNTIME": "python"
}
}
Um die Azurite-Erweiterung in Visual Studio Code zu installieren und zu starten, geben Sie in der Befehlspalette Azurite: Start ein, und drücken Sie die EINGABETASTE.
Sie können andere Speicheroptionen für Ihre Durable Functions-App verwenden. Weitere Informationen zu Speicheroptionen und Vorteilen finden Sie unter Speicheranbieter für Durable Functions.
Lokales Testen der Funktion
Azure Functions Core Tools bietet Ihnen die Möglichkeit, ein Azure Functions-Projekt auf Ihrem lokalen Entwicklungscomputer auszuführen. Wenn Sie sie nicht installiert haben, werden Sie beim ersten Starten einer Funktion in Visual Studio Code zum Installieren dieser Tools aufgefordert.
Legen Sie zum Testen der Funktion einen Breakpoint im Code der Aktivitätsfunktion
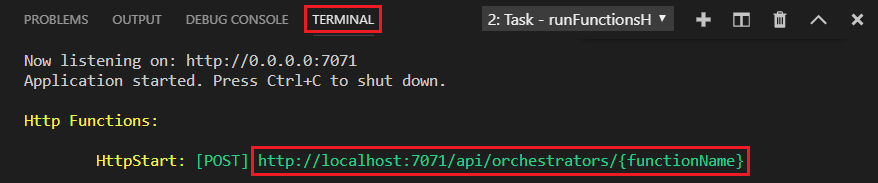
hellofest. Drücken Sie F5, oder wählen Sie Debuggen: Debuggen starten in der Befehlspalette aus, um das Funktions-App-Projekt zu starten. Die Ausgabe der Core Tools wird im Panel „TERMINAL“ angezeigt.Hinweis
Weitere Informationen zum Debuggen finden Sie unter Diagnose in Durable Functions.
Kopieren Sie im Panel „TERMINAL“ den URL-Endpunkt Ihrer über HTTP ausgelösten Funktion.

Verwenden Sie einen Browser oder ein HTTP-Testtool, um eine HTTP POST-Anforderung an den URL-Endpunkt zu senden.
Ersetzen Sie das letzte Segment durch den Namen der Orchestratorfunktion (
hello_orchestrator). Die URL sollte in etwa wie folgt lauten:http://localhost:7071/api/orchestrators/hello_orchestrator.Die Antwort ist das initiale Ergebnis der HTTP-Funktion. Es teilt Ihnen mit, dass die dauerhafte Orchestrierung erfolgreich gestartet wurde. Das Endergebnis der Orchestrierung wird noch nicht angezeigt. Die Antwort enthält einige nützliche URLs. Fragen Sie zunächst den Status der Orchestrierung ab.
Kopieren Sie den URL-Wert für
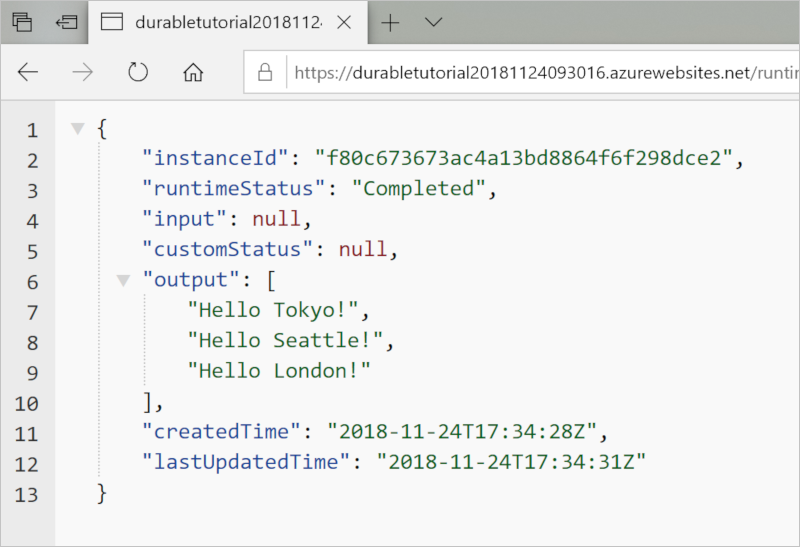
statusQueryGetUri, fügen Sie diesen in die Adressleiste des Browsers ein, und führen Sie die Anforderung aus. Sie können auch weiterhin Ihr HTTP-Testtool verwenden, um die GET-Anforderung ausstellen zu können.Die Anforderung fragt die Orchestrierungsinstanz der Status ab. Ihnen sollte angezeigt werden, dass die Instanz fertiggestellt wurde und die Ausgaben oder Ergebnisse der dauerhaften Funktion enthält. Sie ähnelt der im folgenden Beispiel:
{ "name": "hello_orchestrator", "instanceId": "9a528a9e926f4b46b7d3deaa134b7e8a", "runtimeStatus": "Completed", "input": null, "customStatus": null, "output": [ "Hello Tokyo!", "Hello Seattle!", "Hello London!" ], "createdTime": "2020-03-18T21:54:49Z", "lastUpdatedTime": "2020-03-18T21:54:54Z" }Um das Debuggen zu beenden, drücken Sie in Visual Studio Code UMSCHALT+F5.
Nachdem Sie sichergestellt haben, dass die Funktion auf Ihrem lokalen Computer ordnungsgemäß ausgeführt wird, können Sie das Projekt in Azure veröffentlichen.
Anmelden bei Azure
Bevor Sie Azure-Ressourcen erstellen oder Ihre App veröffentlichen können, müssen Sie sich bei Azure anmelden.
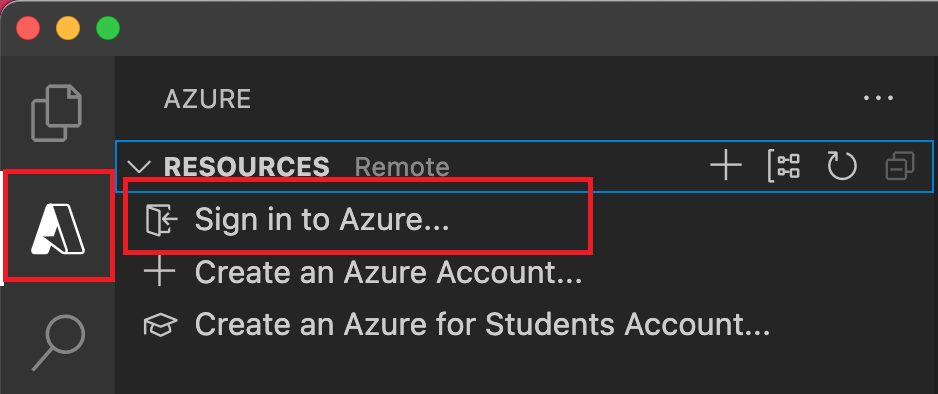
Sollten Sie noch nicht angemeldet sein, wählen Sie in der Aktivitätsleiste das Azure-Symbol aus. Wählen Sie dann unter Ressourcen die Option Bei Azure anmelden aus.

Wenn Sie bereits angemeldet sind und Ihre vorhandenen Abonnements anzeigen können, fahren Sie mit dem nächsten Abschnitt fort. Wenn Sie noch kein Azure-Konto haben, wählen Sie Azure-Konto erstellen aus. Studierende können ein Microsoft Azure for Students-Konto erstellen.
Wenn Sie im Browser dazu aufgefordert werden, wählen Sie Ihr Azure-Konto aus, und melden Sie sich mit den Anmeldeinformationen Ihres Azure-Kontos an. Wenn Sie ein neues Konto erstellen, können Sie sich anmelden, nachdem Ihr Konto erstellt wurde.
Nachdem Sie sich erfolgreich angemeldet haben, können Sie das neue Browserfenster schließen. Die Abonnements, die zu Ihrem Azure-Konto gehören, werden in der Seitenleiste angezeigt.
Erstellen der Funktions-App in Azure
In diesem Abschnitt erstellen Sie eine Funktions-App im Flex-Verbrauchsplan sowie verwandte Ressourcen in Ihrem Azure-Abonnement. Viele der Entscheidungen zur Ressourcenerstellung werden für Sie basierend auf Standardverhalten getroffen. Um mehr Kontrolle über die erstellten Ressourcen zu erhalten, müssen Sie stattdessen Ihre Funktions-App mit erweiterten Optionen erstellen.
Drücken Sie in Visual Studio Code F1, um die Befehlspalette zu öffnen. Geben Sie in der Eingabeaufforderung (
>) Azure Functions: Funktions-App in Azure erstellen ein, und wählen Sie diese Option aus.Geben Sie nach entsprechender Aufforderung folgende Informationen ein:
Prompt Aktion Auswählen des Abonnements Wählen Sie das zu verwendende Azure-Abonnement aus. Die Aufforderung wird nicht angezeigt, wenn unter Ressourcen nur ein Abonnement angezeigt wird. Geben Sie einen neuen Funktions-App-Namen ein. Geben Sie einen global eindeutigen Namen ein, der in einem URL-Pfad gültig ist. Der eingegebene Name wird überprüft, um sicherzustellen, dass er in Azure Functions eindeutig ist. Auswählen eines Standorts für neue Ressourcen Wählen Sie eine Azure-Region. Wählen Sie eine Region in Ihrer Nähe aus, um eine bessere Leistung zu erzielen. Es werden nur Regionen angezeigt, die von Flex-Verbrauchsplänen unterstützt werden. Wählen Sie einen Runtimestapel aus Wählen Sie die Sprachversion aus, die Sie derzeit lokal ausführen. Auswählen des Ressourcenauthentifizierungstyps Wählen Sie verwaltete Identität aus, bei der es sich um die sicherste Option zum Herstellen einer Verbindung mit dem Standardmäßigen Hostspeicherkonto handelt. Im Panel Azure: Aktivitätsprotokoll zeigt die Azure-Erweiterung den Status der einzelnen Ressourcen an, während diese in Azure erstellt werden.

Wenn die Funktions-App erstellt wird, werden die folgenden zugehörigen Ressourcen in Ihrem Azure-Abonnement erstellt. Die Ressourcen werden basierend auf dem Namen benannt, den Sie für Ihre Funktions-App eingegeben haben.
- Eine Ressourcengruppe, bei der es sich um einen logischen Container für verwandte Ressourcen handelt.
- Eine Funktions-App, die als Umgebung zum Ausführen Ihres Funktionscodes dient. Mit einer Funktions-App können Sie Funktionen zu logischen Einheiten gruppieren. Dies erleichtert die Verwaltung, Bereitstellung und Freigabe von Ressourcen im selben Hostingplan.
- Ein Azure App Service-Plan, der den zugrunde liegenden Host für Ihre Funktions-App definiert
- Ein standardmäßiges Azure Storage-Konto, das vom Funktionenhost verwendet wird, um den Zustand und andere Informationen zu Ihrer Funktions-App zu verwalten.
- Eine mit der Funktions-App verbundene Application Insights-Instanz, die die Nutzung Ihrer Funktionen in der App nachverfolgt
- Benutzerseitig zugewiesene verwaltete Identität, die der Rolle Mitwirkender an Storage-Blobdaten im neuen Standardhost-Speicherkonto hinzugefügt wird.
Nach der Erstellung der Funktions-App wird eine Benachrichtigung angezeigt, und das Bereitstellungspaket wird angewendet.
Tipp
Standardmäßig werden die von Ihrer Funktions-App benötigten Azure-Ressourcen basierend auf dem Namen erstellt, den Sie für Ihre Funktions-App eingeben. Standardmäßig werden die Ressourcen mit der Funktions-App in derselben neuen Ressourcengruppe erstellt. Wenn Sie die Namen der zugehörigen Ressourcen anpassen oder vorhandene Ressourcen wiederverwenden möchten, veröffentlichen Sie das Projekt mithilfe erweiterter Erstellungsoptionen.
Bereitstellen des Projekts in Azure
Wichtig
Bei der Bereitstellung in einer vorhandenen Funktions-App wird der Inhalt dieser App in Azure immer überschrieben.
Geben Sie in der Befehlspalette Azure Functions: In Funktions-App bereitstellen ein, und wählen Sie diese Option aus.
Wählen Sie die eben erstellte Funktions-App aus. Wenn Sie aufgefordert werden, vorherige Bereitstellungen zu überschreiben, wählen Sie Bereitstellen aus, um den Funktionscode in der neuen Funktions-App-Ressource bereitzustellen.
Wählen Sie nach Abschluss der Bereitstellung Ausgabe anzeigen aus, um die Erstellungs- und Bereitstellungsergebnisse einschließlich der von Ihnen erstellten Azure-Ressourcen anzuzeigen. Wenn Sie die Benachrichtigung übersehen haben, wählen Sie unten rechts das Glockensymbol aus, um sie erneut anzuzeigen.

Testen der Funktion in Azure
Kopieren Sie die URL des HTTP-Triggers aus dem Ausgabepanel. Die URL, über die Ihre über HTTP ausgelöste Funktion aufgerufen wird, muss das folgende Format aufweisen:
https://<functionappname>.azurewebsites.net/api/orchestrators/hello_orchestratorFügen Sie die neue URL für die HTTP-Anforderung in die Adressleiste des Browsers ein. Bei Verwendung der veröffentlichten App sollten Sie erwartungsgemäß dieselbe Statusantwort wie bei den lokalen Tests erhalten.
Die von Ihnen in Visual Studio Code erstellte und veröffentlichte Durable Functions-Python-App ist einsatzbereit.
Bereinigen von Ressourcen
Wenn Sie Ihre erstellten Ressourcen nach Abschluss des Schnellstarts nicht mehr benötigen, löschen Sie die Ressourcengruppe und alle zugehörigen Ressourcen, um damit verbundene Kosten in Ihrem Azure-Abonnement zu vermeiden.
Verwandte Inhalte
- Weitere Informationen finden Sie unter Häufige Muster von Durable Functions-Apps.
- Informationen zu Komponententests dauerhafter Funktionen in Python