Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
Azure Functions gestattet Ihnen das Verbinden von Azure-Diensten und anderen Ressourcen mit Funktionen, ohne dass Sie Ihren eigenen Integrationscode schreiben müssen. Diese Bindungen, die sowohl Eingabe als auch Ausgabe darstellen, werden innerhalb der Funktionsdefinition deklariert. Daten von Bindungen werden der Funktion als Parameter bereitgestellt. Ein Trigger ist ein spezieller Typ von Eingabebindung. Eine Funktion hat zwar nur einen Trigger, kann aber mehrere Ein- und Ausgabebindungen haben. Weitere Informationen finden Sie unter Konzepte der Trigger und Bindungen in Azure Functions.
In diesem Artikel wird beschrieben, wie Sie die Funktion, die Sie im vorherigen Schnellstartartikel erstellt haben, mithilfe von Visual Studio mit Azure Storage verbinden. Die Ausgabebindung, die Sie dieser Funktion hinzufügen, schreibt Daten aus der HTTP-Anforderung in eine Nachricht in einer Azure Queue Storage-Warteschlange.
Die meisten Bindungen erfordern eine gespeicherte Verbindungszeichenfolge, die Functions verwendet, um auf den gebundenen Dienst zuzugreifen. Um dies zu vereinfachen, verwenden Sie das Speicherkonto, das Sie mit Ihrer Funktions-App erstellt haben. Die Verbindung mit diesem Konto ist bereits in einer App-Einstellung namens AzureWebJobsStorage gespeichert.
Voraussetzungen
Bevor Sie mit diesem Artikel beginnen, sind folgende Schritte erforderlich:
- Absolvieren Sie Teil 1 der Visual Studio-Schnellstartanleitung.
- Installieren Sie Azure Storage-Explorer. Storage-Explorer ist ein Tool, mit dem Sie Warteschlangennachrichten überprüfen können, die von der Ausgabebindung generiert werden. Storage-Explorer wird unter macOS-, Windows- und Linux-basierten Betriebssystemen unterstützt.
- Melden Sie sich über Visual Studio bei Ihrem Azure-Abonnement an.
Herunterladen der Funktions-App-Einstellungen
Im vorherigen Schnellstartartikel haben Sie zusammen mit dem erforderlichen Storage-Konto eine Funktions-App in Azure erstellt. Die Verbindungszeichenfolge für dieses Konto wird sicher in App-Einstellungen in Azure gespeichert. In diesem Artikel schreiben Sie Nachrichten in eine Speicherwarteschlange in demselben Konto. Um bei der lokalen Ausführung der Funktion eine Verbindung mit Ihrem Storage-Konto herzustellen, müssen Sie App-Einstellungen in die Datei local.settings.json herunterladen.
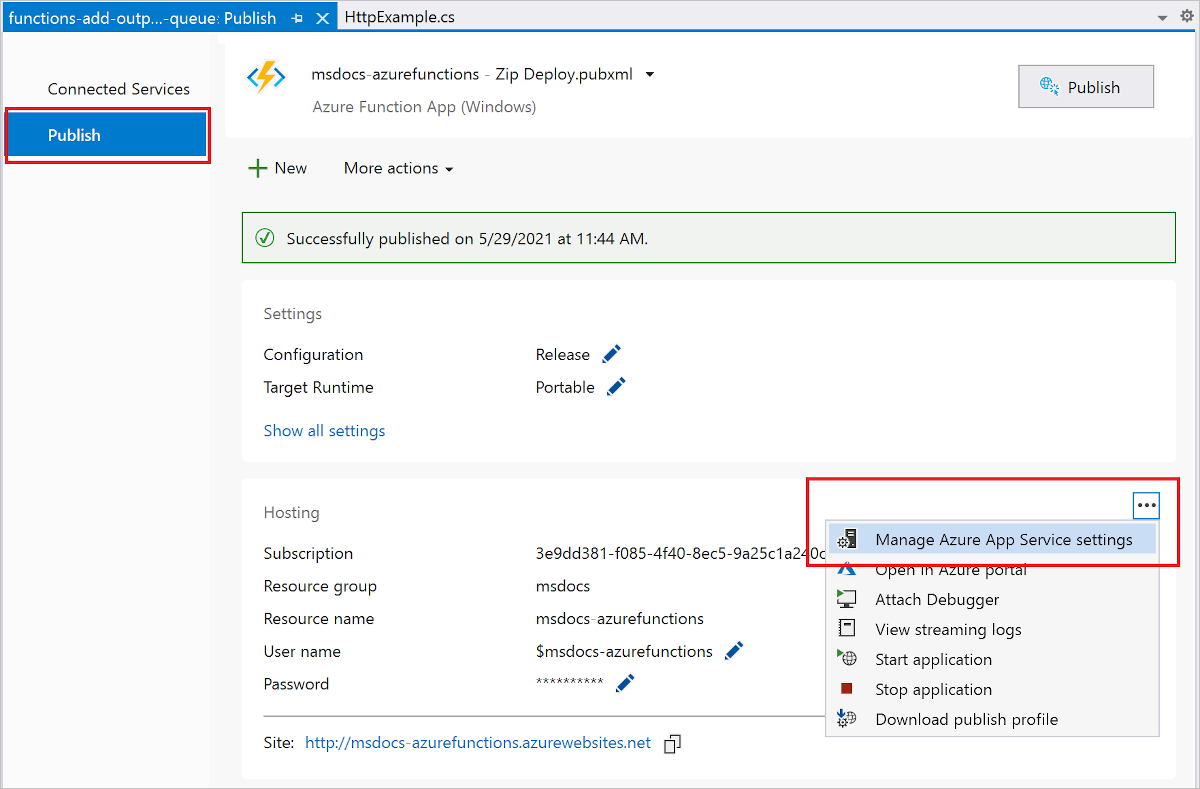
Klicken Sie im Projektmappen-Explorer mit der rechten Maustaste auf das Projekt, und wählen Sie Veröffentlichen aus.
Erweitern Sie auf der Registerkarte Veröffentlichen unter Hosting die drei Punkte ( ... ), und wählen Sie Azure App Service-Einstellungen bearbeiten aus.

Kopieren Sie unter AzureWebJobsStorage den Zeichenfolgenwert Remote in das Feld Lokal, und wählen Sie dann OK aus.
Die Speicherbindung, die für die Verbindung die Einstellung AzureWebJobsStorage verwendet, kann nun bei lokaler Ausführung eine Verbindung mit Ihrer Queue Storage-Instanz herstellen.
Registrieren von Bindungserweiterungen
Da Sie eine Queue Storage-Ausgabebindung verwenden, müssen Sie vor dem Ausführen des Projekts die Storage-Bindungserweiterung installieren. Mit Ausnahme von HTTP- und Timertriggern werden Bindungen als Erweiterungspakete implementiert.
Wählen Sie im Menü Extras die Optionen NuGet-Paket-Manager>Paket-Manager-Konsole aus.
Fügen Sie in der Konsole den folgenden Befehl Install-Package aus, um die Storage-Erweiterungen zu installieren:
Install-Package Microsoft.Azure.Functions.Worker.Extensions.Storage.Queues
Dann können Sie dem Projekt die Storage-Ausgabebindung hinzufügen.
Hinzufügen einer Ausgabebindung
In einem C#-Projekt werden die Bindungen als Bindungsattribute der Funktionsmethode definiert. Bestimmte Definitionen hängen davon ab, ob Ihre App In-Process (C#-Klassenbibliothek) oder in einem isolierten Workerprozess ausgeführt wird.
Öffnen Sie die Projektdatei HttpExample.cs, und fügen Sie die folgende MultiResponse-Klasse hinzu:
public class MultiResponse
{
[QueueOutput("outqueue",Connection = "AzureWebJobsStorage")]
public string[] Messages { get; set; }
public HttpResponseData HttpResponse { get; set; }
}
Mit der MultiResponse-Klasse können Sie in eine Speicherwarteschlange mit dem Namen outqueue und in eine HTTP-Erfolgsmeldung schreiben. Da das QueueOutput-Attribut auf ein Zeichenfolgenarray angewendet wird, können mehrere Nachrichten an die Warteschlange gesendet werden.
Die Connection-Eigenschaft legt die Verbindungszeichenfolge für das Storage-Konto fest. In diesem Fall können Sie Connection weglassen, da Sie bereits das Standardspeicherkonto verwenden.
Hinzufügen von Code, der die Ausgabebindung verwendet
Nachdem die Bindung definiert wurde, können Sie den name der Bindung verwenden, um auf sie als Attribut in der Funktionssignatur zuzugreifen. Durch die Verwendung einer Ausgabebindung müssen Sie weder den Azure Storage-SDK-Code für die Authentifizierung verwenden, noch einen Warteschlangenverweis abrufen oder Daten schreiben. Die Functions-Runtime und die Warteschlangenausgabebindung übernehmen diese Aufgaben für Sie.
Ersetzen Sie die vorhandene Klasse HttpExample durch den folgenden Code:
[Function("HttpExample")]
public static MultiResponse Run([HttpTrigger(AuthorizationLevel.Function, "get", "post")] HttpRequestData req,
FunctionContext executionContext)
{
var logger = executionContext.GetLogger("HttpExample");
logger.LogInformation("C# HTTP trigger function processed a request.");
var message = "Welcome to Azure Functions!";
var response = req.CreateResponse(HttpStatusCode.OK);
response.Headers.Add("Content-Type", "text/plain; charset=utf-8");
response.WriteString(message);
// Return a response to both HTTP trigger and storage output binding.
return new MultiResponse()
{
// Write a single message.
Messages = new string[] { message },
HttpResponse = response
};
}
}
Lokales Ausführen der Funktion
Drücken Sie in Visual Studio die Taste F5, um Ihre Funktion auszuführen. Sie müssen unter Umständen eine Firewallausnahme aktivieren, damit die Tools HTTP-Anforderungen verarbeiten können. Autorisierungsebenen werden niemals erzwungen, wenn Sie eine Funktion lokal ausführen.
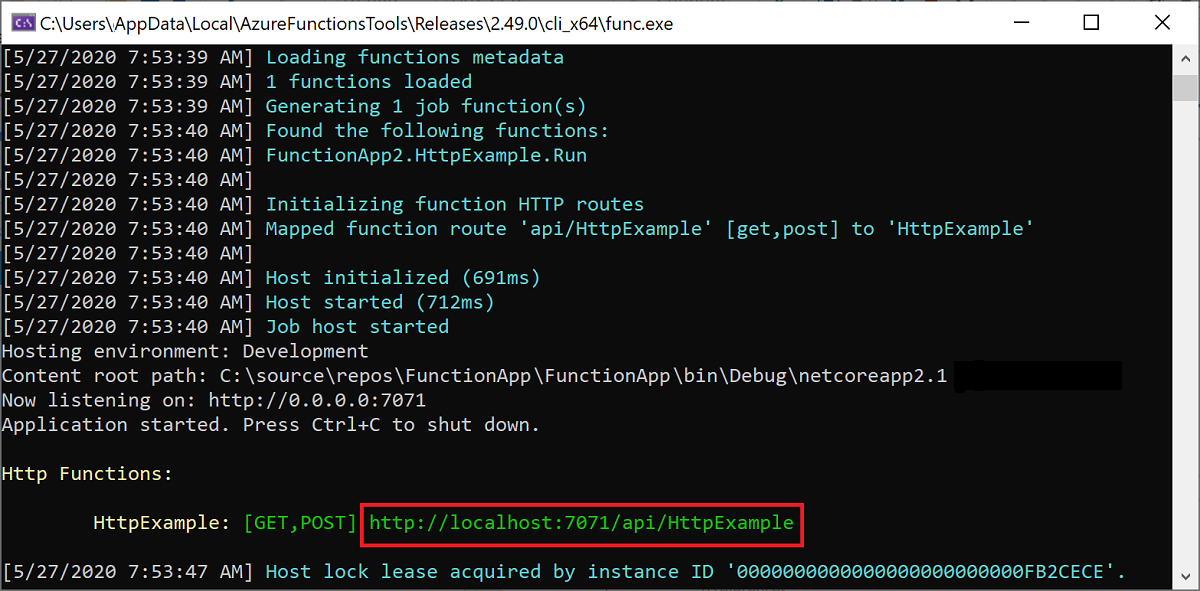
Kopieren Sie die URL Ihrer Funktion aus der Azure Functions-Laufzeitausgabe.

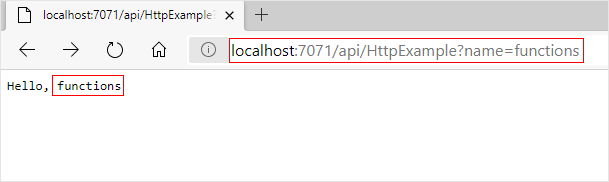
Fügen Sie die URL der HTTP-Anforderung in die Adresszeile des Browsers ein, und führen Sie die Anforderung aus. Im folgenden Bild wird die Antwort auf die lokale GET-Anforderung im Browser angezeigt, die von der Funktion zurückgegeben wird:

Drücken Sie in Visual Studio UMSCHALTTASTE+F5, um das Debuggen zu beenden.
Eine neue Warteschlange mit dem Namen outqueue wird in Ihrem Speicherkonto von der Functions-Runtime erstellt, wenn die Ausgabebindung zum ersten Mal verwendet wird. Mit Storage-Explorer überprüfen Sie, ob die Warteschlange zusammen mit der neuen Nachricht erstellt wurde.
Herstellen einer Storage-Explorer-Verbindung mit Ihrem Konto
Überspringen Sie diesen Abschnitt, wenn Sie Azure Storage-Explorer bereits installiert und mit Ihrem Azure-Konto verbunden haben.
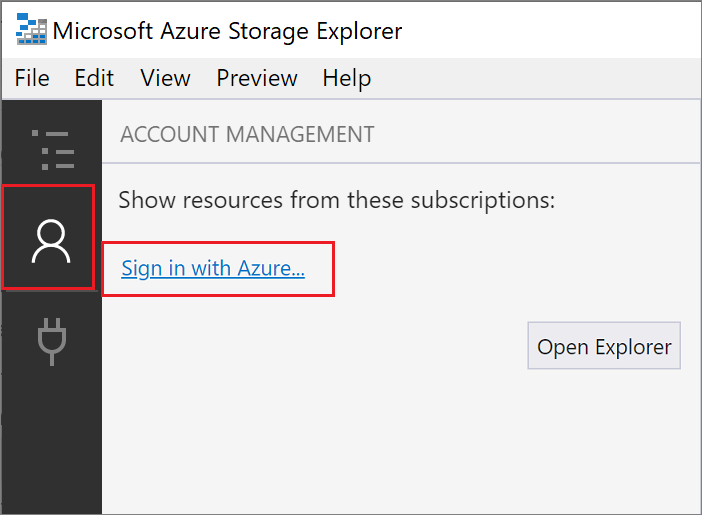
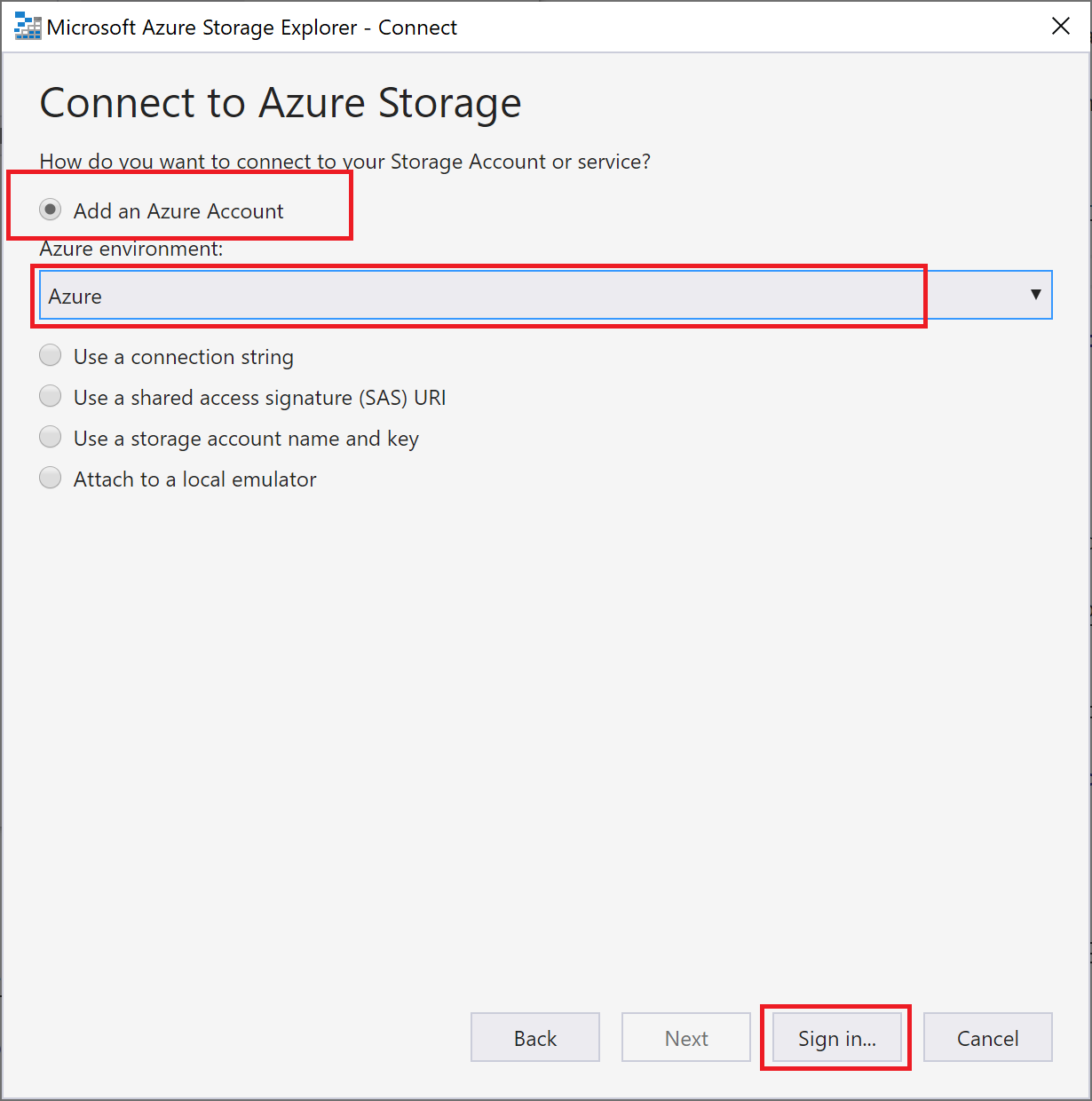
Führen Sie das Tool Azure Storage-Explorer aus, und wählen Sie das Verbindungssymbol auf der linken Seite und dann Konto hinzufügen aus.

Wählen Sie im Dialogfeld Verbinden die Option Azure-Konto hinzufügen aus. Wählen Sie Ihre Azure-Umgebung und dann Anmelden aus.

Nach der erfolgreichen Anmeldung bei Ihrem Konto werden alle mit dem Konto verbundenen Azure-Abonnements angezeigt. Wählen Sie Ihr Abonnement, und wählen Sie Explorer öffnen aus.
Überprüfen der Ausgabewarteschlange
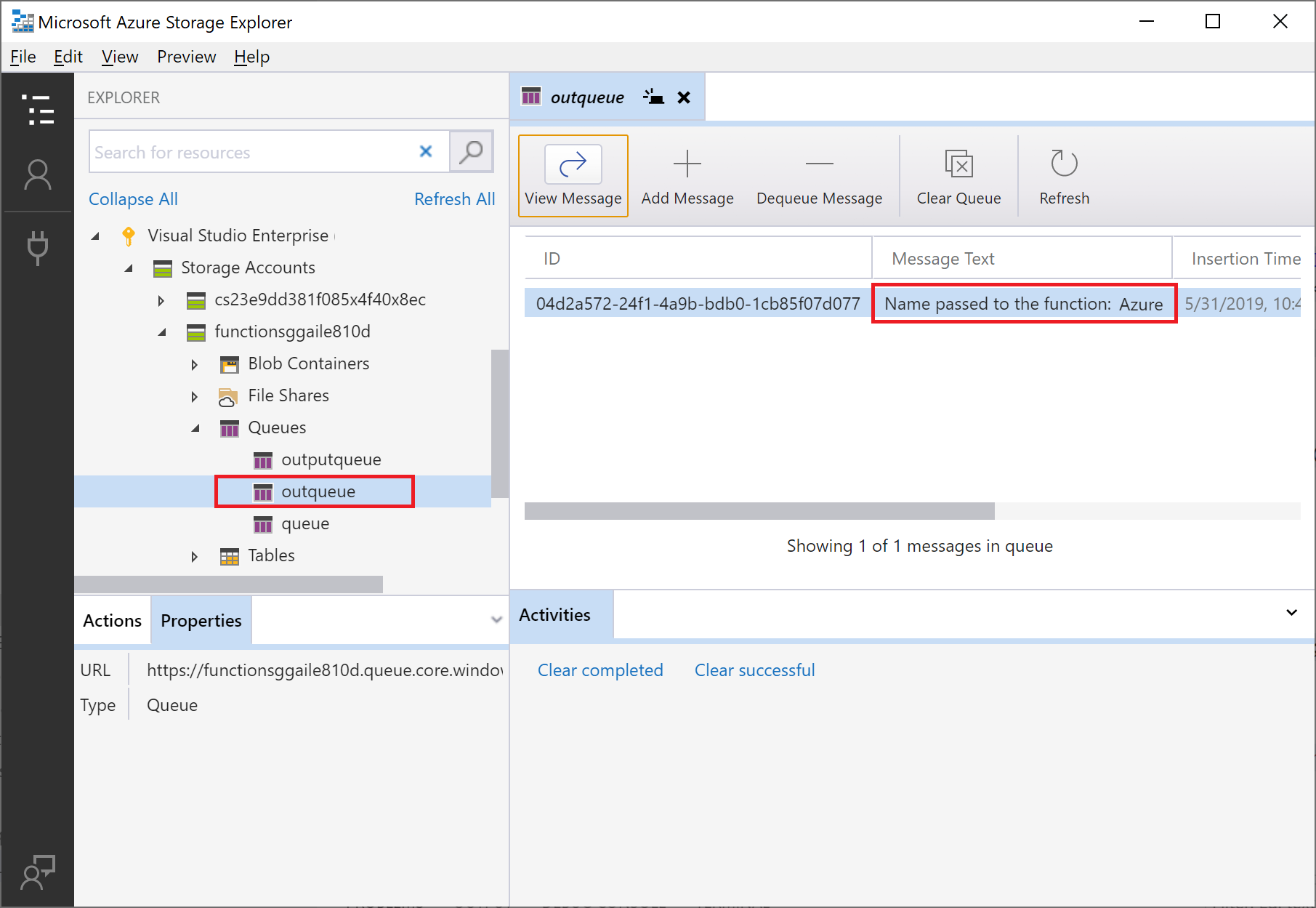
Erweitern Sie den Knoten Warteschlangenim Storage-Explorer, und wählen Sie die Warteschlange mit dem Namen outqueue aus.
Die Warteschlange enthält die Meldung, die die Warteschlangen-Ausgabebindung erstellt hat, als Sie die per HTTP ausgelöste Funktion ausgeführt haben. Wenn Sie die Funktion mit dem
name-Standardwert Azure aufgerufen haben, lautet die Warteschlangenmeldung Name passed to the function: Azure (An die Funktion übergebener Name: Azure).
Führen Sie die Funktion erneut aus, und senden Sie eine andere Anforderung. Daraufhin wird eine neue Nachricht in der Warteschlange angezeigt.
Nun ist es an der Zeit, die aktualisierte Funktions-App erneut in Azure zu veröffentlichen.
Erneutes Bereitstellen und Überprüfen der aktualisierten App
Klicken Sie im Projektmappen-Explorer mit der rechten Maustaste auf das Projekt, und wählen Sie Veröffentlichen und anschließend Veröffentlichen aus, um das Projekt erneut in Azure zu veröffentlichen.
Nach Abschluss der Bereitstellung können Sie die erneut bereitgestellte Funktion wieder in einem Browser testen. Fügen Sie wie zuvor die Abfragezeichenfolge
&name=<yourname>an die URL an.Zeigen Sie wieder die Nachricht in der Speicherwarteschlange an, um zu überprüfen, ob die Ausgabebindung erneut eine neue Nachricht in der Warteschlange generiert.
Bereinigen von Ressourcen
Andere Schnellstarts in dieser Sammlung bauen auf diesem Schnellstart auf. Überspringen Sie die Bereinigung der Ressourcen, falls Sie mit nachfolgenden Schnellstartanleitungen, Tutorials oder einem der Dienste, die Sie im Rahmen dieser Schnellstartanleitung erstellt haben, weiterarbeiten möchten.
Ressourcen bezieht sich bei Azure auf Funktions-Apps, Funktionen, Speicherkonten und Ähnliches. Sie werden in Ressourcengruppen zusammengefasst, und sämtliche Inhalte einer Gruppe können durch das Löschen der Gruppe gelöscht werden.
Im Rahmen dieser Schnellstarts haben Sie Ressourcen erstellt. Für diese Ressourcen fallen je nach Kontostatus und Dienstpreisen ggf. Kosten an. Nicht mehr benötigte Ressourcen können wie folgt gelöscht werden:
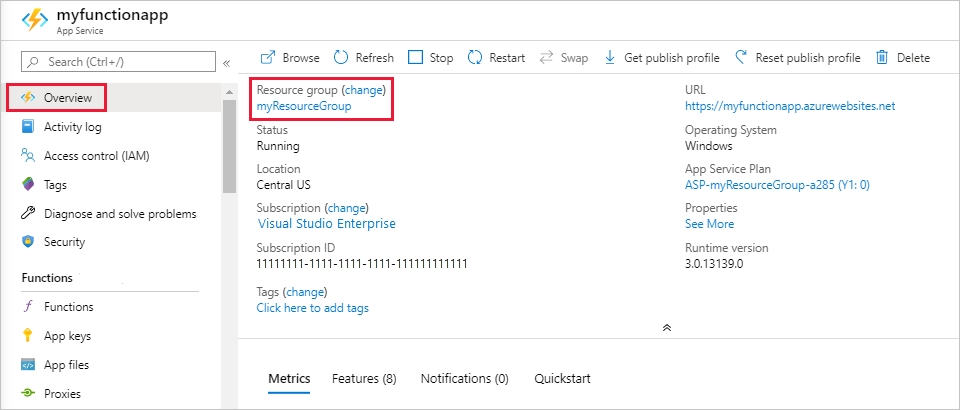
Navigieren Sie im Azure-Portal zur Seite Ressourcengruppe.
Von der Seite „Funktions-App“ aus gelangen Sie zu dieser Seite, indem Sie die Registerkarte Übersicht und anschließend unter Ressourcengruppe den Link auswählen.

Vom Dashboard aus gelangen Sie zu dieser Seite, indem Sie Ressourcengruppen und anschließend die Ressourcengruppe auswählen, die Sie für diesen Artikel verwendet haben.
Prüfen Sie auf der Seite Ressourcengruppe die Liste mit den enthaltenen Ressourcen, und vergewissern Sie sich, dass es sich dabei um die Ressourcen handelt, die Sie löschen möchten.
Wählen Sie Ressourcengruppe löschen aus, und folgen Sie den Anweisungen.
Der Löschvorgang kann einige Minuten in Anspruch nehmen. Nach Abschluss des Vorgangs wird kurz eine Benachrichtigung angezeigt. Sie können auch am oberen Seitenrand auf das Glockensymbol klicken, um die Benachrichtigung anzuzeigen.
Nächste Schritte
Sie haben Ihre mittels HTTP ausgelöste Funktion so aktualisiert, dass sie Daten in eine Speicherwarteschlange schreibt. Weitere Informationen zur Entwicklung von Functions finden Sie unter Entwickeln von Azure Functions mithilfe von Visual Studio.
Als Nächstes sollten Sie die Application Insights-Überwachung für Ihre Funktions-App aktivieren: