Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
In früheren Versionen des Azure Functions Blob Storage-Triggers wird Ihr Speichercontainer für Änderungen abgerufen. Neuere Versionen der Blob Storage-Erweiterung (5.x+) verwenden stattdessen ein Event Grid-Ereignisabonnement für den Container. Dieses Ereignisabonnement reduziert die Latenz, indem Ihre Funktion sofort ausgelöst wird, wenn Änderungen im abonnierten Container auftreten.
Dieser Artikel zeigt, wie Sie eine Funktion erstellen, die ereignisbasiert ausgeführt wird, wenn ein Blob zu einem Container hinzugefügt wird. Sie verwenden Visual Studio Code für die lokale Entwicklung und überprüfen Ihren Code, bevor Sie Ihr Projekt in Azure bereitstellen.
- Erstellen einer ereignisbasierten Funktion, die durch Blob Storage ausgelöst wird, in einem neuen Projekt.
- Überprüfen Sie lokal in Visual Studio Code mithilfe des Azurite-Emulators.
- Erstellen eines Blob Storage-Containers in einem neuen Speicherkonto in Azure.
- Erstellen einer Funktions-App im Flex-Verbrauchsplan.
- Erstellen eines Ereignisabonnements für einen neuen Blobcontainer.
- Bereitstellen und Überprüfen Ihres Funktionscodes in Azure.
Dieser Artikel unterstützt Version 4 des Node.js Programmiermodells für Azure Functions.
Dieser Artikel unterstützt Version 2 des Python-Programmiermodells für Azure Functions.
In diesem Artikel wird eine C#-App erstellt, die im isolierten Arbeitsmodus ausgeführt wird, der .NET 8.0 unterstützt.
Tipp
In diesem Tutorial erfahren Sie, wie Sie eine App erstellen, die im Flex-Verbrauchsplan ausgeführt wird. Der Flex-Verbrauchstarif unterstützt nur die ereignisbasierte Version des Blob Storage-Triggers.
Voraussetzungen
Ein Azure-Konto mit einem aktiven Abonnement. Sie können kostenlos ein Konto erstellen.
Visual Studio Code auf einer der unterstützten Plattformen
C#-Erweiterung für Visual Studio Code.
Azure Functions-Erweiterung für Visual Studio Code
Ein Azure-Konto mit einem aktiven Abonnement. Sie können kostenlos ein Konto erstellen.
Node.js 14.x oder höher. Verwenden Sie den Befehl
node --version, um Ihre Version zu überprüfen.Visual Studio Code auf einer der unterstützten Plattformen
Azure Functions-Erweiterung für Visual Studio Code Diese Erweiterung installiert Azure Functions Core Tools für Sie, wenn Sie Ihre Funktionen zum ersten Mal lokal ausführen.
Ein Azure-Konto mit einem aktiven Abonnement. Sie können kostenlos ein Konto erstellen.
Visual Studio Code auf einer der unterstützten Plattformen
Azure Functions-Erweiterung für Visual Studio Code
Ein Azure-Konto mit einem aktiven Abonnement. Sie können kostenlos ein Konto erstellen.
Von Azure Functions unterstützte Python-Versionen. Weitere Informationen finden Sie unter Installieren von Python.
Visual Studio Code auf einer der unterstützten Plattformen
Python-Erweiterung für Visual Studio Code
Azure Functions-Erweiterung für Visual Studio Code
Ein Azure-Konto mit einem aktiven Abonnement. Sie können kostenlos ein Konto erstellen.
Java Development Kit, Version 8, 11, 17 oder 21 (Linux)
Apache Maven, Version 3.0 oder höher
Visual Studio Code auf einer der unterstützten Plattformen
Azure Functions-Erweiterung für Visual Studio Code
- Azure Storage-Erweiterung für Visual Studio Code.
Hinweis
Die Azure Storage-Erweiterung für Visual Studio Code befindet sich in der Vorschau.
Erstellen einer durch Blob Storage ausgelösten Funktion
Wenn Sie eine Blob Storage-Triggerfunktion mithilfe von Visual Studio Code erstellen, erstellen Sie auch ein neues Projekt. Anschließend müssen Sie die Funktion ändern, um anstelle des regulär abgefragten Containers ein Ereignisabonnement als Quelle zu nutzen.
Drücken Sie in Visual Studio Code F1, um die Befehlspalette zu öffnen, und geben Sie
Azure Functions: Create Function...ein. Wählen Sie dann Neues Projekt erstellen aus.Wählen Sie einen Verzeichnisspeicherort für Ihren Projektarbeitsbereich aus. Erstellen Sie entweder einen neuen Ordner, oder wählen Sie einen leeren Ordner für den Projektarbeitsbereich aus.
Wählen Sie keinen Projektordner aus, der bereits Teil eines Arbeitsbereichs ist.
Geben Sie nach entsprechender Aufforderung folgende Informationen ein:
Prompt Aktion Sprache auswählen Wählen Sie C#aus.Auswählen einer .NET-Laufzeit Wählen Sie .NET 8.0 Isolated LTSaus.Auswählen einer Vorlage für die erste Funktion Ihres Projekts Wählen Sie Azure Blob Storage trigger (using Event Grid)aus.Angeben eines Funktionsnamens Geben Sie EventGridBlobTriggerein.Namespace bereitstellen Geben Sie My.Functionsein.Select setting from "local.setting.json" (Eine Einstellung aus „local.setting.json“ auswählen) Wählen Sie Create new local app settingaus.Auswählen des Abonnements Wählen Sie bei Bedarf Ihr Abonnement aus. Auswählen eines Speicherkontos Verwenden Sie den Azurite-Emulator für den lokalen Speicher. Der Pfad innerhalb Ihres Speicherkontos, der vom Trigger überwacht wird Übernehmen Sie den Standardwert samples-workitems.Auswählen, wie Sie Ihr Projekt öffnen möchten Wählen Sie Open in current windowaus.Prompt Aktion Sprache auswählen Wählen Sie Pythonaus.Auswählen eines Python-Programmiermodells Model V2auswählenAuswählen einer Python-Interpreters zum Erstellen einer virtuellen Umgebung Wählen Sie Ihren bevorzugten Python-Interpreter aus. Sollte eine Option nicht angezeigt werden, geben Sie den vollständigen Pfad Ihrer Python-Binärdatei ein. Auswählen einer Vorlage für die erste Funktion Ihres Projekts Wählen Sie Blob triggeraus. (Die ereignisbasierte Vorlage ist noch nicht verfügbar.)Angeben eines Funktionsnamens Geben Sie EventGridBlobTriggerein.Der Pfad innerhalb Ihres Speicherkontos, der vom Trigger überwacht wird Übernehmen Sie den Standardwert samples-workitems.Select setting from "local.setting.json" (Eine Einstellung aus „local.setting.json“ auswählen) Wählen Sie Create new local app settingaus.Auswählen des Abonnements Wählen Sie bei Bedarf Ihr Abonnement aus. Auswählen eines Speicherkontos Verwenden Sie den Azurite-Emulator für den lokalen Speicher. Auswählen, wie Sie Ihr Projekt öffnen möchten Wählen Sie Open in current windowaus.Prompt Aktion Sprache auswählen Wählen Sie Javaaus.Auswählen einer Java-Version Wählen Sie Java 11oderJava 8aus, die Java-Version, in der Ihre Funktionen in Azure ausgeführt werden und die Sie lokal überprüft haben.Angeben einer Gruppen-ID Wählen Sie com.functionaus.Angeben einer Artefakt-ID Wählen Sie EventGridBlobTrigger(oder den Standardwert) aus.Angeben einer Version Wählen Sie 1.0-SNAPSHOTaus.Angeben eines Paketnamens Wählen Sie com.functionaus.Angeben eines App-Namens Akzeptieren Sie den generierten Namen, der mit EventGridBlobTriggerbeginnt.Auswählen des Buildtools für Java-Projekte Wählen Sie Mavenaus.Auswählen, wie Sie Ihr Projekt öffnen möchten Wählen Sie Open in current windowaus.Eine über HTTP ausgelöste Funktion (
HttpExample) wird für Sie erstellt. Sie werden diese Funktion nicht verwenden und müssen stattdessen eine neue Funktion erstellen.Prompt Aktion Auswählen einer Sprache für Ihr Funktionsprojekt Wählen Sie TypeScriptaus.Wählen Sie ein TypeScript-Programmiermodell aus. Wählen Sie Model V4aus.Auswählen einer Vorlage für die erste Funktion Ihres Projekts Wählen Sie Azure Blob Storage trigger (using Event Grid)aus.Angeben eines Funktionsnamens Geben Sie EventGridBlobTriggerein.Select setting from "local.setting.json" (Eine Einstellung aus „local.setting.json“ auswählen) Wählen Sie Create new local app settingaus.Auswählen des Abonnements Wählen Sie bei Bedarf Ihr Abonnement aus. Auswählen eines Speicherkontos Verwenden Sie den Azurite-Emulator für den lokalen Speicher. Der Pfad innerhalb Ihres Speicherkontos, der vom Trigger überwacht wird Übernehmen Sie den Standardwert samples-workitems.Auswählen, wie Sie Ihr Projekt öffnen möchten Wählen Sie Open in current windowaus.Prompt Aktion Auswählen einer Sprache für Ihr Funktionsprojekt Wählen Sie JavaScriptaus.Auswählen eines JavaScript-Programmiermodells Wählen Sie Model V4aus.Auswählen einer Vorlage für die erste Funktion Ihres Projekts Wählen Sie Azure Blob Storage trigger (using Event Grid)aus.Angeben eines Funktionsnamens Geben Sie eventGridBlobTriggerein.Select setting from "local.setting.json" (Eine Einstellung aus „local.setting.json“ auswählen) Wählen Sie Create new local app settingaus.Auswählen des Abonnements Wählen Sie bei Bedarf Ihr Abonnement aus. Auswählen eines Speicherkontos Verwenden Sie den Azurite-Emulator für den lokalen Speicher. Der Pfad innerhalb Ihres Speicherkontos, der vom Trigger überwacht wird Übernehmen Sie den Standardwert samples-workitems.Auswählen, wie Sie Ihr Projekt öffnen möchten Wählen Sie Open in current windowaus.Prompt Aktion Auswählen einer Sprache für Ihr Funktionsprojekt Wählen Sie PowerShellaus.Auswählen einer Vorlage für die erste Funktion Ihres Projekts Wählen Sie Azure Blob Storage trigger (using Event Grid)aus.Angeben eines Funktionsnamens Geben Sie EventGridBlobTriggerein.Select setting from "local.setting.json" (Eine Einstellung aus „local.setting.json“ auswählen) Wählen Sie Create new local app settingaus.Auswählen des Abonnements Wählen Sie bei Bedarf Ihr Abonnement aus. Auswählen eines Speicherkontos Verwenden Sie den Azurite-Emulator für den lokalen Speicher. Der Pfad innerhalb Ihres Speicherkontos, der vom Trigger überwacht wird Übernehmen Sie den Standardwert samples-workitems.Auswählen, wie Sie Ihr Projekt öffnen möchten Wählen Sie Open in current windowaus.
Geben Sie in der Befehlspalette
Azure Functions: Create Function...ein, und wählen SieEventGridBlobTriggeraus. Wenn Sie diese Vorlage nicht sehen, wählen Sie zunächst Vorlagenfilter ändern>Alle aus.Geben Sie nach entsprechender Aufforderung folgende Informationen ein:
Prompt Aktion Angeben eines Paketnamens Wählen Sie com.functionaus.Angeben eines Funktionsnamens Geben Sie EventGridBlobTriggerein.Select setting from "local.setting.json" (Eine Einstellung aus „local.setting.json“ auswählen) Wählen Sie Create new local app settingaus.Auswählen des Abonnements Wählen Sie Ihr Abonnement aus. Auswählen eines Speicherkontos Verwenden Sie den Azurite-Emulator für den lokalen Speicher. Der Pfad innerhalb Ihres Speicherkontos, der vom Trigger überwacht wird Übernehmen Sie den Standardwert samples-workitems.
Sie haben jetzt eine Funktion, die durch Ereignisse in einem Blob Storage-Container ausgelöst werden kann.
Aktualisieren der Triggerquelle
Sie müssen die Triggerquelle von der standardmäßigen BLOB-Triggerquelle (Containerabfragung) zu einer Ereignisabonnementquelle wechseln.
Öffnen Sie die function_app.py Projektdatei. Sie sehen eine Definition für die
EventGridBlobTriggerFunktion mit demblob_triggerangewandten Dekorator.Aktualisieren Sie den Decorator, indem Sie
source = "EventGrid"hinzufügen. Ihre Funktion sollte nun in etwa wie folgt aussehen:@app.blob_trigger(arg_name="myblob", source="EventGrid", path="samples-workitems", connection="<STORAGE_ACCOUNT>") def EventGridBlobTrigger(myblob: func.InputStream): logging.info(f"Python blob trigger function processed blob" f"Name: {myblob.name}" f"Blob Size: {myblob.length} bytes")In dieser Definition gibt
source = "EventGrid"an, dass ein Ereignisabonnement für densamples-workitemsBLOB-Container als Quelle des Ereignisses verwendet wird, das den Trigger startet.
(Optional) Überprüfen des Codes
Öffnen Sie die generierte EventGridBlobTrigger.cs Datei. Es wird eine Definition für eine EventGridBlobTrigger Funktion angezeigt, die ungefähr wie folgt aussieht:
[Function(nameof(EventGridBlobTriggerCSharp))]
public async Task Run([BlobTrigger("PathValue/{name}", Source = BlobTriggerSource.EventGrid, Connection = "ConnectionValue")] Stream stream, string name)
{
using var blobStreamReader = new StreamReader(stream);
var content = await blobStreamReader.ReadToEndAsync();
_logger.LogInformation("C# Blob Trigger (using Event Grid) processed blob\n Name: {name} \n Data: {content}", name, content);
}
In dieser Definition zeigt Source = BlobTriggerSource.EventGrid an, dass ein Ereignisabonnement für den BLOB-Container (im Beispiel PathValue) die Quelle des Ereignisses ist, das den Auslöser startet.
Öffnen Sie die generierte EventGridBlobTrigger.java Datei. Es wird eine Definition für eine EventGridBlobTrigger Funktion angezeigt, die ungefähr wie folgt aussieht:
@FunctionName("EventGridBlobTrigger")
@StorageAccount("<STORAGE_ACCOUNT>")
public void run(
@BlobTrigger(name = "content", source = "EventGrid", path = "samples-workitems/{name}", dataType = "binary") byte[] content,
@BindingName("name") String name,
final ExecutionContext context
) {
context.getLogger().info("Java Blob trigger function processed a blob. Name: " + name + "\n Size: " + content.length + " Bytes");
}
In dieser Definition zeigt source = EventGrid an, dass ein Ereignisabonnement für den samples-workitems BLOB-Container die Quelle des Ereignisses ist, das den Trigger startet.
Öffnen Sie im Ordner EventGridBlobTrigger die Datei function.json, und suchen Sie eine Bindungsdefinition wie diese mit blobTrigger als Typ (type) und EventGrid als Quelle (source):
{
"bindings": [
{
"name": "InputBlob",
"type": "blobTrigger",
"direction": "in",
"path": "samples-workitems/{name}",
"source": "EventGrid",
"connection":""
}
]
}
Das path gibt an, dass der samples-workitems Blob-Container die Quelle des Ereignisses ist, das den Trigger startet.
Öffnen Sie die generierte EventGridBlobTrigger.js Datei. Es wird eine Definition für eine Funktion angezeigt, die ungefähr wie folgt aussieht:
const { app } = require('@azure/functions');
app.storageBlob('storageBlobTrigger1', {
path: 'samples-workitems/{name}',
connection: 'MyStorageAccountAppSetting',
source: 'EventGrid',
handler: (blob, context) => {
context.log(
`Storage blob function processed blob "${context.triggerMetadata.name}" with size ${blob.length} bytes`
);
},
});
In dieser Definition gibt ein source von EventGrid an, dass ein Ereignisabonnement für den samples-workitems blob-Container die Quelle des Ereignisses ist, das den Trigger startet.
Öffnen Sie die generierte EventGridBlobTrigger.ts Datei. Es wird eine Definition für eine Funktion angezeigt, die ungefähr wie folgt aussieht:
import { app, InvocationContext } from '@azure/functions';
export async function storageBlobTrigger1(blob: Buffer, context: InvocationContext): Promise<void> {
context.log(
`Storage blob function processed blob "${context.triggerMetadata.name}" with size ${blob.length} bytes`
);
}
app.storageBlob('storageBlobTrigger1', {
path: 'samples-workitems/{name}',
connection: 'MyStorageAccountAppSetting',
source: 'EventGrid',
handler: storageBlobTrigger1,
});
In dieser Definition gibt ein source von EventGrid an, dass ein Ereignisabonnement für den samples-workitems Blob-Container die Quelle des Ereignisses ist, welches den Trigger auslöst.
Upgrade der Storage-Erweiterung
Um den ereignisrasterbasierten Blob Storage-Trigger zu verwenden, benötigen Sie Version 5.x oder höher der Azure Functions Storage-Erweiterung.
Um Ihr Projekt auf die erforderliche Erweiterungsversion zu aktualisieren, führen Sie diesen dotnet add package Befehl im Terminalfenster aus:
dotnet add package Microsoft.Azure.Functions.Worker.Extensions.Storage.Blobs
Öffnen Sie die
host.jsonProjektdatei, und überprüfen Sie dasextensionBundleElement.Wenn
extensionBundle.versionnicht mindestens3.3.0ist, ersetzen Sie das ElementextensionBundledurch diese Version:"extensionBundle": { "id": "Microsoft.Azure.Functions.ExtensionBundle", "version": "[4.0.0, 5.0.0)" }
Vorbereiten der lokalen Speicheremulation
Visual Studio Code verwendet Azurite, um Azure Storage-Dienste beim lokalen Ausführen zu emulieren. Verwenden Sie Azurite, um den Azure Blob Storage-Dienst während der lokalen Entwicklung und Tests zu emulieren.
Falls noch nicht geschehen, installieren Sie die Azurite v3-Erweiterung für Visual Studio Code.
Stellen Sie sicher, dass die local.settings.json-Datei für
AzureWebJobsStorageauf"UseDevelopmentStorage=true"festgelegt ist. Diese Einstellung weist Core Tools an, Azurite anstelle einer echten Speicherkontoverbindung zu verwenden, wenn sie lokal ausgeführt wird.Drücken Sie F1, um die Befehlspalette zu öffnen, geben Sie
Azurite: Start Blob Serviceein, und drücken Sie die EINGABETASTE. Diese Aktion startet den Emulator des Azurite Blob Storage-Diensts.Wählen Sie das Azure-Symbol in der Aktivitätsleiste aus, erweitern Sie Arbeitsbereich>Angefügte Speicherkonten>Lokaler Emulator. Klicken Sie mit der rechten Maustaste auf Blob-Container, wählen Sie Blobcontainer erstellen … aus ,geben Sie den Namen
samples-workitemsein, und drücken Sie die Eingabetaste.
Erweitern Sie Blob-Container>samples-workitems, und wählen Sie Dateien hochladen … aus.

Wählen Sie eine Datei aus, die in den lokal emulierten Container hochgeladen werden soll. Ihre Funktion verarbeitet diese Datei später, um den Funktionscode zu überprüfen und zu debuggen. Eine Textdatei funktioniert möglicherweise am besten mit dem Blobtrigger-Vorlagencode.
Lokales Ausführen der Funktion
Mit einer Datei im emulierten Speicher können Sie Ihre Funktion ausführen, um ein Ereignis zu simulieren, das von einem Event Grid-Abonnement ausgelöst wird. Die an den Trigger übergebenen Ereignisinformationen hängen von der Datei ab, die Sie dem lokalen Container hinzugefügt haben.
Legen Sie Breakpoints fest, und drücken Sie F5, um Ihr Projekt für das lokale Debuggen zu starten. Azure Functions Core Tools sollten in Ihrem Terminalfenster ausgeführt werden.
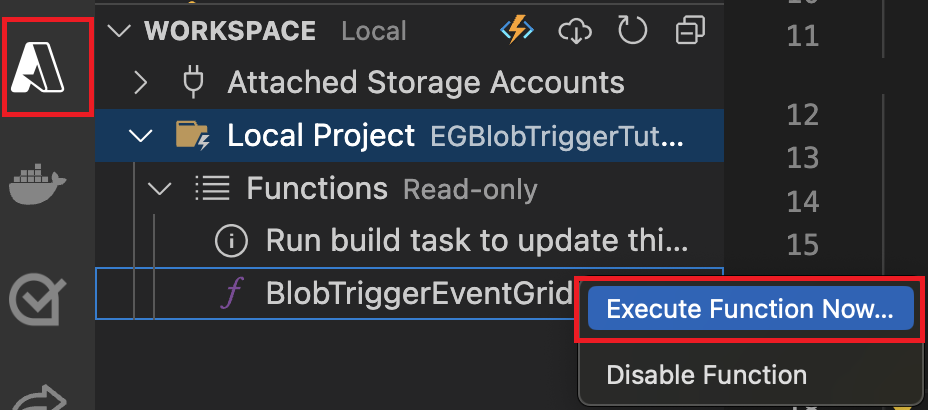
Erweitern Sie im Azure-Bereich Arbeitsbereich>Lokales Projekt>Funktionen, klicken Sie mit der rechten Maustaste auf die Funktion, und wählen Sie Funktion jetzt ausführen aus.

Geben Sie im Dialogfeld
samples-workitems/<TEST_FILE_NAME>ein, und ersetzen Sie<TEST_FILE_NAME>mit dem Namen der Datei, die Sie im lokalen Speicher-Emulator hochgeladen haben.Drücken Sie die Eingabetaste, um die Funktion auszuführen. Der von Ihnen angegebene Wert ist der Pfad zu Ihrem Blob im lokalen Emulator. Diese Zeichenfolge wird an den Trigger in der Anforderungsnutzlast übergeben, wodurch die Nutzlast simuliert wird, wenn ein Ereignisabonnement Ihre Funktion aufruft, um einen Blob zu melden, der dem Container hinzugefügt wird.
Überprüfen Sie die Ausgabe dieser Funktionsausführung. In der Ausgabe sollte der Name der Datei und deren Inhalt protokolliert werden. Wenn Sie Breakpoints festlegen, müssen Sie die Ausführung möglicherweise fortsetzen.
Nachdem Sie ihren Funktionscode lokal erfolgreich überprüft haben, ist es an der Zeit, das Projekt in einer neuen Funktions-App in Azure zu veröffentlichen.
Vorbereiten des Azure Storage-Kontos
Ereignisabonnements für Azure Storage erfordern ein allgemeines v2-Speicherkonto. Sie können die Azure Storage-Erweiterung für Visual Studio Code verwenden, um dieses Speicherkonto zu erstellen.
Drücken Sie in Visual Studio Code F1, um die Befehlspalette zu öffnen und einzugeben
Azure Storage: Create Storage Account.... Geben Sie diese Informationen an, wenn Sie dazu aufgefordert werden:Prompt Aktion Eingeben des Namens für das neue Speicherkonto Geben Sie einen global eindeutigen Namen an. Die Namen von Speicherkonten müssen 3 bis 24 Zeichen lang sein und dürfen nur Kleinbuchstaben und Zahlen enthalten. Verwenden Sie für eine einfachere Identifizierung denselben Namen für die Ressourcengruppe und den Funktions-App-Namen. Auswählen eines Standorts für neue Ressourcen Wählen Sie eine Region in Ihrer Nähe aus, um eine bessere Leistung zu erzielen. Die Erweiterung erstellt ein allgemeines v2-Speicherkonto mit dem von Ihnen angegebenen Namen. Der gleiche Name wird auch für die Ressourcengruppe verwendet, die das Speicherkonto enthält. Der Event Grid Blob Storage-Trigger erfordert ein universelles v2-Speicherkonto.
Drücken Sie erneut F1 und geben Sie in der Befehlspalette
Azure Storage: Create Blob Container...ein. Geben Sie diese Informationen an, wenn Sie dazu aufgefordert werden:Prompt Aktion Ressource auswählen Wählen Sie das allgemeine v2-Speicherkonto aus, das Sie erstellt haben. Eingeben eines Namens für den neuen Blobcontainer Geben Sie samples-workitemsein. Dies ist der Containername, auf den in Ihrem Codeprojekt verwiesen wird.
Ihre Funktions-App benötigt außerdem ein Speicherkonto zum Ausführen. Aus Gründen der Einfachheit verwendet dieses Tutorial dasselbe Speicherkonto für Ihren Blob-Trigger und Ihre Funktions-App. In der Produktion möchten Sie jedoch möglicherweise ein separates Speicherkonto für Ihre Funktions-App verwenden. Weitere Informationen finden Sie unter Speicheraspekte für Azure Functions.
Erstellen der Funktionen-App
Führen Sie die folgenden Schritte aus, um eine Funktions-App im Flex-Verbrauchsplan zu erstellen. Wenn Sie Ihre App in einem Flex-Verbrauchsplan hosten, müssen Blob Storage-Trigger Ereignisabonnements verwenden.
Geben Sie in der Befehlspalette Azure Functions: Funktions-App in Azure erstellen... (Erweitert) ein.
Folgen Sie den Anweisungen, und geben Sie diese Informationen an:
Prompt Auswahl Geben Sie einen global eindeutigen Namen für die neue Funktions-App ein. Geben Sie einen eindeutigen Namen ein, der Ihre neue Funktions-App identifiziert, und drücken Sie dann die EINGABETASTE. Gültige Zeichen für den Namen einer Funktions-App sind a-z,0-9und-.Auswählen eines Hostingplans Wählen Sie Flex-Verbrauch aus, was der empfohlene Hostingplan für serverloses Hosting ist. Auswählen eines Standorts für neue Ressourcen Wählen Sie einen Standort in einer Region in Ihrer Nähe oder in der Nähe anderer Dienste aus, auf die Ihre Funktionen zugreifen. Wählen Sie einen Runtime-Stack aus Wählen Sie die Sprachversion aus, die Sie derzeit lokal ausführen. Auswählen einer Instanzgröße Wählen Sie 512 aus. Sie können die Instanzgrößeneinstellung später immer auf eine größere Größe ändern. Geben Sie die maximale Anzahl von Instanzen ein. Wählen Sie den Standardwert 100 aus, der die Gesamtskala ihrer App begrenzt. Sie können auch einen anderen Wert zwischen 40 und 1.000 auswählen. Wählen Sie eine Ressourcengruppe aus Wählen Sie "Neue Ressourcengruppe erstellen " aus, und akzeptieren Sie die Standardeinstellung, oder geben Sie einen anderen Namen für die neue Gruppe ein, die in Ihrem Abonnement eindeutig ist. Auswählen des Ressourcenauthentifizierungstyps Wählen Sie verwaltete Identität aus, damit Ihre App eine Verbindung mit Remoteressourcen herstellt, indem Sie die Microsoft Entra ID-Authentifizierung verwenden, anstatt freigegebene Geheime Schlüssel (Verbindungszeichenfolgen und Schlüssel) zu verwenden, die weniger sicher sind. Auswählen einer vom Benutzer zugewiesenen Identität Wählen Sie "Neue vom Benutzer zugewiesene Identität erstellen" aus. Auswählen eines Standorts für neue Ressourcen Wählen Sie dieselbe Region wie das von Ihnen erstellte Speicherkonto aus. Wenn diese Region aus irgendeinem Grund nicht von der Flex Consumption-Wiedergabe unterstützt wird, wird sie nicht angezeigt. Wählen Sie in diesem Fall stattdessen eine Region in der Nähe aus. Weitere Informationen finden Sie unter Derzeit unterstützte Regionen anzeigen. Auswählen eines Speicherkontos Wählen Sie den Namen des von Ihnen erstellten Speicherkontos aus. Auswählen einer Application Insights-Ressource für Ihre App Wählen Sie Neue Application Insights-Ressource erstellen aus, und geben Sie an der Eingabeaufforderung den Namen für die Instanz an, die zum Speichern von Laufzeitdaten aus Ihren Funktionen verwendet wird. Nach der Erstellung der Funktions-App wird eine Benachrichtigung angezeigt. Wählen Sie in dieser Benachrichtigungen Ausgabe anzeigen aus, um die Erstellungsergebnisse (auch für die von Ihnen erstellten Azure-Ressourcen) anzuzeigen.
Bereitstellen Ihres Funktionscodes
Wichtig
Bei der Bereitstellung in einer vorhandenen Funktions-App wird der Inhalt dieser App in Azure immer überschrieben.
Geben Sie in der Befehlspalette Azure Functions: In Funktions-App bereitstellen ein, und wählen Sie diese Option aus.
Wählen Sie die eben erstellte Funktions-App aus. Wenn Sie aufgefordert werden, vorherige Bereitstellungen zu überschreiben, wählen Sie Bereitstellen aus, um den Funktionscode in der neuen Funktions-App-Ressource bereitzustellen.
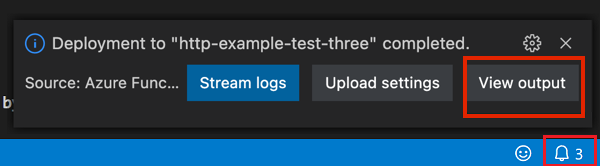
Wählen Sie nach Abschluss der Bereitstellung Ausgabe anzeigen aus, um die Erstellungs- und Bereitstellungsergebnisse einschließlich der von Ihnen erstellten Azure-Ressourcen anzuzeigen. Wenn Sie die Benachrichtigung übersehen haben, wählen Sie unten rechts das Glockensymbol aus, um sie erneut anzuzeigen.

Aktualisieren der Anwendungseinstellungen
Da der Veröffentlichungsprozess die erforderlichen Anwendungseinstellungen nicht automatisch aus der local.settings.json Datei hochlädt, müssen Sie sie in Ihre Funktions-App hochladen, damit Ihre Funktion in Azure ordnungsgemäß ausgeführt wird.
Geben Sie in der Befehlspalette
Azure Functions: Download Remote Settings...ein, und wählen Sie in der Eingabeaufforderung Ressource auswählen den Namen Ihrer Funktions-App aus.Wenn Ihnen mitgeteilt wird, dass die Einstellung
AzureWebJobsStoragebereits vorhanden ist, wählen Sie Ja aus, um die lokale Emulatoreinstellung mit der tatsächlichen Verbindungszeichenfolge des Speicherkontos aus Azure zu überschreiben.Ersetzen Sie in der Datei
local.settings.jsondie Einstellung des lokalen Emulators durch dieselbe Verbindungszeichenfolge, die fürAzureWebJobsStorageverwendet wird.Entfernen Sie den Eintrag
FUNCTIONS_WORKER_RUNTIME, der in einem Flex-Verbrauchsplan nicht unterstützt wird.Geben Sie im Befehlspalette
Azure Functions: Upload Local Settings...ein, und wählen Sie in der Eingabeaufforderung Ressource auswählen den Namen Ihrer Funktions-App aus.
Jetzt teilen sowohl der Funktionenhost als auch der Trigger dasselbe Speicherkonto.
Erstellen der Endpunkt-URL
Um ein Ereignisabonnement zu erstellen, müssen Sie Event Grid die URL des jeweiligen Endpunkts zur Verfügung stellen, um Blob Storage-Ereignisse zu melden. Diese Blob-Erweiterungs-URL besteht aus folgenden Teilen:
| Teil | Beispiel |
|---|---|
| Basis-URL der Funktions-App | https://<FUNCTION_APP_NAME>.azurewebsites.net |
| Blobspezifischer Pfad | /runtime/webhooks/blobs |
| Funktionsabfragezeichenfolge | ?functionName=Host.Functions.<FUNCTION_NAME> |
| Zugriffsschlüssel für Bloberweiterungen | &code=<BLOB_EXTENSION_KEY> |
Während Ihre App mithilfe der Microsoft Entra ID-Authentifizierung eine Verbindung mit dem Speicherkonto herstellt, schützt der BLOB-Erweiterungs-Zugriffsschlüssel Ihren Blob-Erweiterungs-Webhook vor unbefugtem Zugriff. So suchen Sie den Zugriffsschlüssel für Bloberweiterung:
Wählen Sie in Visual Studio Code das Azure-Symbol in der Aktivitätsleiste aus. Erweitern Sie in Ressourcen Ihr Abonnement, erweitern Sie Funktions-App, klicken Sie mit der rechten Maustaste auf die von Ihnen erstellte Funktions-App, und wählen Sie dann Im Portal öffnen aus.
Wählen Sie unter Funktionen im linken Menü App-Schlüssel aus.
Wählen Sie unter Systemschlüssel den Schlüssel namens blobs_extension aus, und kopieren Sie den Schlüsselwert.
Fügen Sie diesen Wert in die Abfragezeichenfolge der neuen Endpunkt-URL ein.
Erstellen Sie eine neue Endpunkt-URL für den Blob Storage-Trigger basierend auf dem folgenden Beispiel:
https://<FUNCTION_APP_NAME>.azurewebsites.net/runtime/webhooks/blobs?functionName=Host.Functions.EventGridBlobTrigger&code=<BLOB_EXTENSION_KEY>Ersetzen Sie in diesem Beispiel
<FUNCTION_APP_NAME>durch den Namen Ihrer Funktions-App, und<BLOB_EXTENSION_KEY>durch den Wert, den Sie aus dem Portal abgerufen haben. Wenn Sie einen anderen Namen für Ihre Funktion verwendet haben, ersetzen SieEventGridBlobTriggerdurch diesen Funktionsnamen.
Sie können jetzt diese Endpunkt-URL verwenden, um ein Ereignisabonnement zu erstellen.
Erstellen des Ereignisabonnements
Ein Ereignisabonnement, das von Azure Event Grid unterstützt wird, löst Ereignisse basierend auf Änderungen im verknüpften Blob-Container aus. Dieses Ereignis wird dann an den Blob-Erweiterungsendpunkt für Ihre Funktion gesendet. Nachdem Sie ein Ereignisabonnement erstellt haben, können Sie die Endpunkt-URL nicht mehr aktualisieren.
Wählen Sie das Azure-Symbol auf der Aktivitätsleiste in Visual Studio Code aus. Erweitern Sie in Ressourcen Ihr Abonnement, erweitern Sie Speicherkonten, klicken Sie mit der rechten Maustaste auf das zuvor erstellte Speicherkonto, und wählen Sie Im Portal öffnen aus.
Melden Sie sich am Azure-Portal an, und notieren Sie sich die Ressourcengruppe für Ihr Speicherkonto. Erstellen Sie Ihre anderen Ressourcen in derselben Gruppe, um Ressourcen leichter bereinigen zu können, wenn Sie fertig sind.
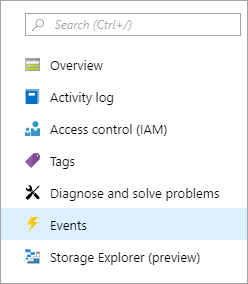
Wählen Sie die Option Ereignisse im linken Menü aus.

Wählen Sie im Fenster Ereignisse die Schaltfläche + Ereignisabonnement aus, und geben Sie Werte aus der folgenden Tabelle auf der Registerkarte Grundlagen an:
Einstellung Vorgeschlagener Wert BESCHREIBUNG Name myBlobEventSub Der Name, der das Ereignisabonnement identifiziert. Verwenden Sie den Namen, um das Ereignisabonnement schnell zu finden. Ereignisschema Event Grid-Schema Verwenden Sie das Standardschema für Ereignisse. Name des Systemthemas samples-workitems-blobs Der Name für das Thema, das den Container darstellt. Das Topic wird mit dem ersten Abonnement erstellt und für zukünftige Event-Subscriptions verwendet. Nach Ereignistypen filtern Blob erstellt Endpunkttyp Webhook Der Blobspeichertrigger verwendet einen Webhookendpunkt. Endpunkt Ihr Azure-basierter URL-Endpunkt Verwenden Sie den von Ihnen erstellten URL-Endpunkt, der den Schlüsselwert enthält. Wählen Sie die Auswahl bestätigen aus, um die Endpunkt-URL zu überprüfen.
Wählen Sie die Registerkarte Filter aus, und geben Sie die folgenden Informationen in den Prompts an:
Einstellung Vorgeschlagener Wert BESCHREIBUNG Betrefffilter aktivieren Aktiviert Aktiviert das Filtern, nach dem Blobs die Funktion auslösen können. Betreff beginnt mit /blobServices/default/containers/<CONTAINER_NAME>/blobs/<BLOB_PREFIX>Ersetzen Sie <CONTAINER_NAMEund<BLOB_PREFIX>durch Werte Ihrer Wahl. Diese Einstellung löst das Abonnement nur für Blobs aus, die mitBLOB_PREFIXbeginnen und sich imCONTAINER_NAMEContainer befinden.Betreff endet auf .txt Stellt sicher, dass die Funktion nur durch Blobs ausgelöst wird, die mit .txtenden.Weitere Informationen zum Filtern nach bestimmten Blobs finden Sie unter Ereignisfilterung für Azure Event Hubs.
Wählen Sie Erstellen aus, um das Ereignisabonnement zu erstellen.
Hochladen einer Datei in den Container
Sie können eine Datei von Ihrem Computer in Ihren BLOB-Speichercontainer hochladen, indem Sie Visual Studio Code verwenden.
Drücken Sie in Visual Studio Code F1, um die Befehlspalette zu öffnen, und geben Sie
Azure Storage: Upload Files...ein.Wählen Sie im Dialogfeld Öffnen eine Datei aus, vorzugsweise eine Textdatei, und wählen Sie Hochladen aus.
Geben Sie nach entsprechender Aufforderung Folgendes ein:
Einstellung Vorgeschlagener Wert BESCHREIBUNG Eingeben des Zielverzeichnisses dieses Uploads default Übernehmen Sie den Standardwert von /, bei dem es sich um den Containerstamm handelt.Ressource auswählen Speicherkontoname Wählen Sie den Namen des Speicherkontos aus, das Sie in einem vorherigen Schritt erstellt haben. Auswählen eines Ressourcentyps Blobcontainer Sie laden in einen Blobcontainer hoch. Auswählen des Blobcontainers samples-workitems Dieser Wert ist der Name des Containers, den Sie in einem vorherigen Schritt erstellt haben.
Durchsuchen Sie Ihr lokales Dateisystem, um eine Datei zum Hochladen zu finden, und wählen Sie dann die Schaltfläche "Hochladen " aus, um die Datei hochzuladen.
Überprüfen der Funktion in Azure
Wenn Sie eine Datei in den Container "Samples-workitems" hochladen, löst die Funktion aus. Sie können die Funktion überprüfen, indem Sie die folgenden Elemente im Azure-Portal überprüfen:
Gehen Sie in Ihrem Speicherkonto zur Seite Ereignisse, und wählen Sie Ereignisabonnements aus. Sie sollten sehen, dass ein Ereignis übermittelt wurde. Es kann bis zu fünf Minuten Verzögerung dauern, bis das Ereignis im Diagramm angezeigt wird.
Zurück auf der Seite der Funktions-App im Portal finden Sie unter Funktionen Ihre Funktion, und wählen Sie Aufrufe und weiteres aus. Es sollten Ablaufverfolgungen angezeigt werden, die aus Ihren erfolgreichen Funktionsausführungen geschrieben wurden.
Bereinigen von Ressourcen
Wenn Sie mit dem nächsten Schritt fortfahren und Ihrer Funktion eine Azure Storage-Warteschlangenbindung hinzufügen möchten, müssen alle Ihre Ressourcen erhalten bleiben, um darauf aufbauen zu können.
Andernfalls können Sie die Funktions-App und die zugehörigen Ressourcen wie im Anschluss beschrieben löschen, um weitere Kosten zu vermeiden.
Drücken Sie in Visual Studio Code F1, um die Befehlspalette zu öffnen. Suchen Sie in der Befehlspalette den Befehl
Azure: Open in portal, und wählen Sie ihn aus.Wählen Sie Ihre Funktions-App aus, und drücken Sie die EINGABETASTE. Die Seite der Funktions-App wird im Azure-Portal geöffnet.
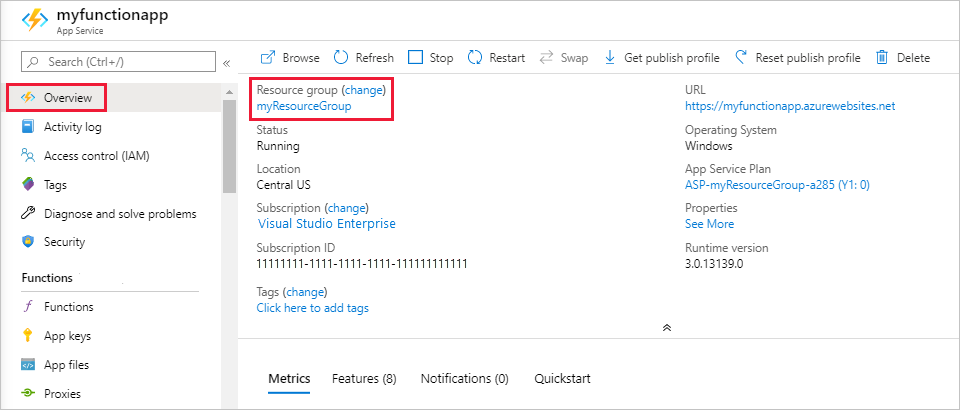
Wählen Sie auf der Registerkarte Übersicht den benannten Link neben Ressourcengruppe aus.

Überprüfen Sie auf der Seite Ressourcengruppe die Liste mit den enthaltenen Ressourcen, und vergewissern Sie sich, dass es sich dabei um die Ressourcen handelt, die Sie löschen möchten.
Klicken Sie auf Ressourcengruppe löschen, und folgen Sie den Anweisungen.
Der Löschvorgang kann einige Minuten dauern. Nach Abschluss des Vorgangs wird kurz eine Benachrichtigung angezeigt. Sie können auch am oberen Seitenrand auf das Glockensymbol klicken, um die Benachrichtigung anzuzeigen.
Weitere Informationen zu den Kosten von Functions finden Sie unter Abschätzen der Kosten des Verbrauchstarifs.