Hinzufügen einer Blasenebene zu einer Karte im iOS-SDK (Vorschau)
In diesem Artikel erfahren Sie, wie Sie Punktdaten aus einer Datenquelle als Blasenebene auf einer Karte rendern können. Blasenebenen rendern Punkte als Kreise auf der Karte mit einem festen Punktradius.
Hinweis
Einstellung des Azure Maps iOS SDK
Das Azure Maps Native SDK für iOS ist jetzt veraltet und wird am 31.3.25 eingestellt. Um Dienstunterbrechungen zu vermeiden, migrieren Sie bis zum 31.3.25 zum Azure Maps Web SDK. Weitere Informationen finden Sie unter Anleitung zur Migration des Azure Maps iOS SDK.
Tipp
Blasenebenen rendern in der Standardeinstellung die Koordinaten aller Geometrien in einer Datenquelle. Legen Sie die Option filter der Ebene auf NSPredicate(format: "%@ == \"Point\"", NSExpression.geometryTypeAZMVariable) fest, um die Ebene so zu beschränken, dass nur Punktgeometriefeatures gerendert werden. Wenn Sie auch MultiPoint-Features einschließen möchten, verwenden Sie NSCompoundPredicate.
Voraussetzungen
Führen Sie die Schritte im Dokument Erstellen einer iOS-App (Public Preview) aus. Codeblöcke in diesem Artikel können in die viewDidLoad-Funktion von ViewController eingefügt werden.
Hinzufügen einer Blasenebene
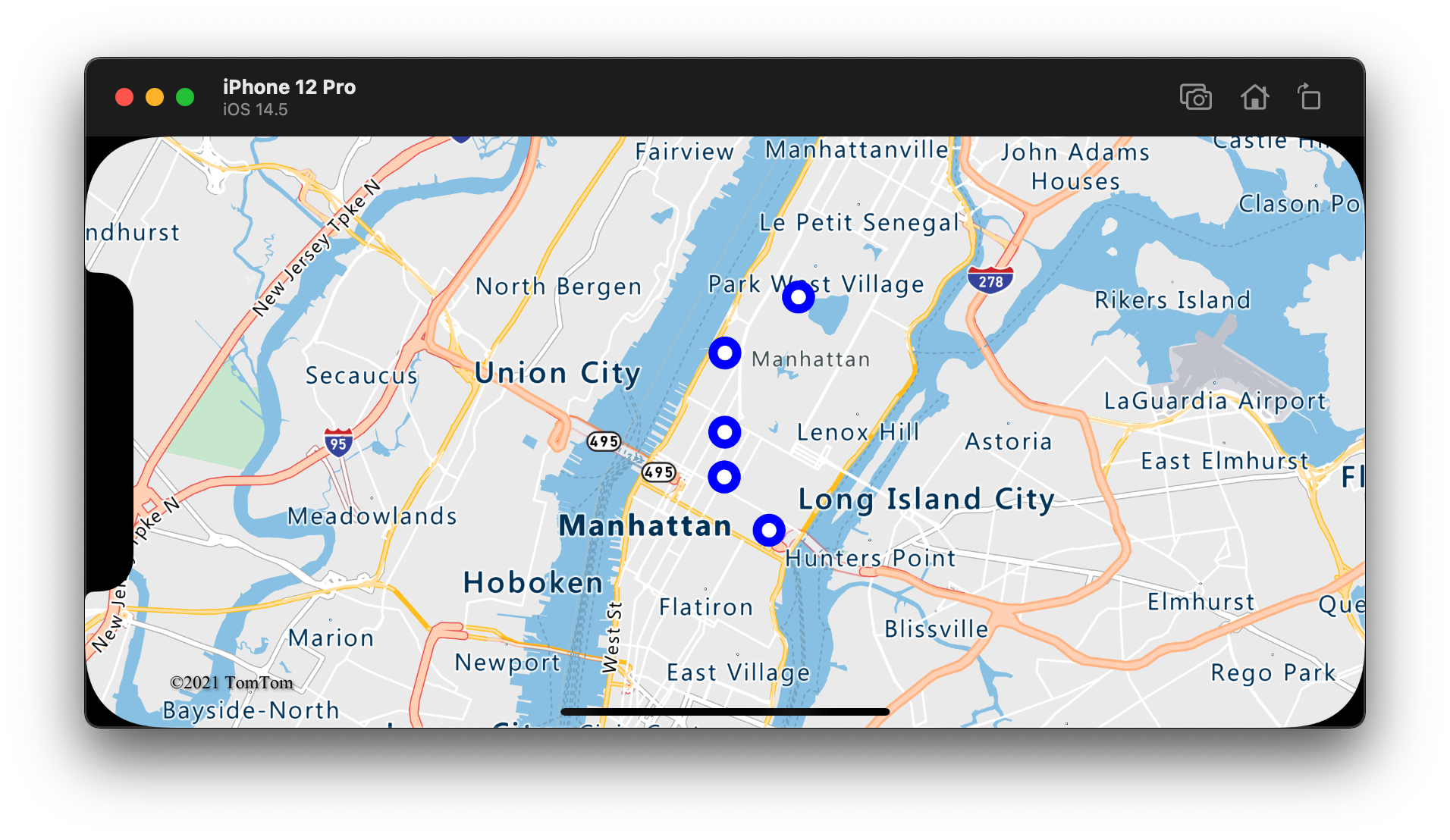
Mit dem folgenden Code wird ein Array von Punkten in eine Datenquelle geladen. Anschließend werden die Datenpunkte mit einer Blasenebene verbunden. Die Blasenebene rendert den Radius jeder Blase mit fünf Punkten und weißer Füllfarbe sowie einer blauen Strichfarbe und einer Strichbreite von sechs Punkten.
// Create a data source and add it to the map.
let source = DataSource()
map.sources.add(source)
// Create point locations.
let points = [
Point(CLLocationCoordinate2D(latitude: 40.75773, longitude: -73.985708)),
Point(CLLocationCoordinate2D(latitude: 40.76542, longitude: -73.985600)),
Point(CLLocationCoordinate2D(latitude: 40.77900, longitude: -73.985550)),
Point(CLLocationCoordinate2D(latitude: 40.74859, longitude: -73.975550)),
Point(CLLocationCoordinate2D(latitude: 40.78859, longitude: -73.968900))
]
// Add multiple points to the data source.
source.add(geometries: points)
// Create a bubble layer to render the filled in area of the circle, and add it to the map.
let layer = BubbleLayer(source: source, options: [
.bubbleRadius(5),
.bubbleColor(.white),
.bubbleStrokeColor(.blue),
.bubbleStrokeWidth(6)
])
map.layers.addLayer(layer)
Der folgende Screenshot veranschaulicht, wie durch den oben aufgeführten Code Punkte in einer Blasenebene gerendert werden.

Anzeigen von Bezeichnungen bei einer Blasenebene
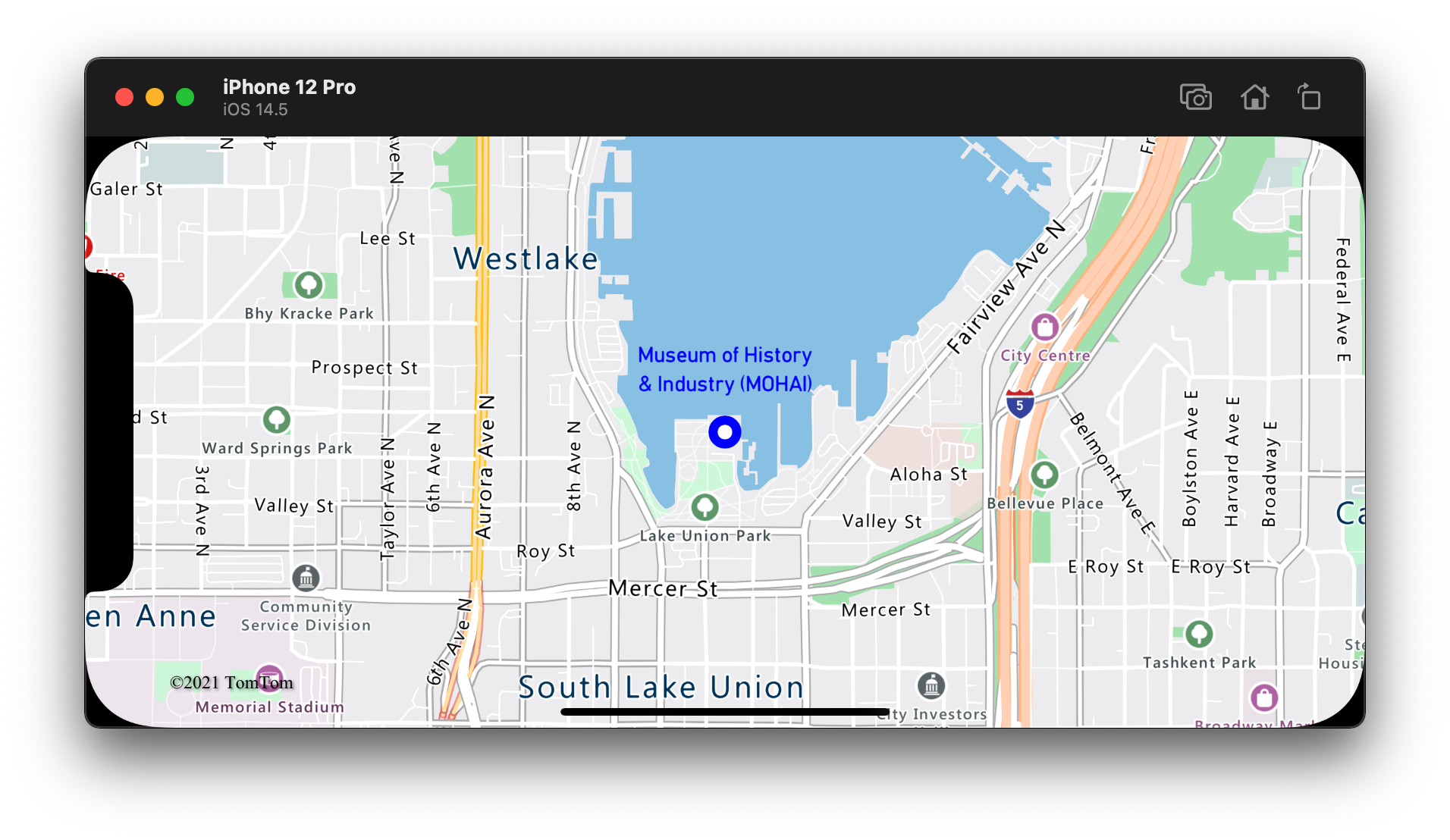
Dieser Code zeigt, wie Sie eine Blasenebene zum Rendern eines Punkts auf der Karte verwenden. Außerdem wird gezeigt, wie Sie eine Symbolebene verwenden, um eine Bezeichnung zu rendern. Legen Sie die Option iconImage auf nil fest, um das Symbol der Symbolebene auszublenden.
// Create a data source and add it to the map.
let source = DataSource()
map.sources.add(source)
// Add a data point to the map.
source.add(geometry: Point(CLLocationCoordinate2D(latitude: 47.627631, longitude: -122.336641)))
// Add a bubble layer.
map.layers.addLayer(
BubbleLayer(source: source, options: [
.bubbleRadius(5),
.bubbleColor(.white),
.bubbleStrokeColor(.blue),
.bubbleStrokeWidth(6)
])
)
// Add a symbol layer to display text, hide the icon image.
map.layers.addLayer(
SymbolLayer(source: source, options: [
.iconImage(nil),
.textField("Museum of History & Industry (MOHAI)"),
.textColor(.blue),
.textOffset(CGVector(dx: 0, dy: -2.2))
])
)
Der folgende Screenshot veranschaulicht, wie durch den obigen Code ein Punkt in einer Blasenebene und eine Beschriftung für den Punkt in einer Symbolebene gerendert werden.

Weitere Informationen
In den folgenden Artikeln finden Sie weitere Codebeispiele, die Sie Ihren Karten hinzufügen können: