Hinzufügen einer Symbolebene im iOS SDK (Vorschau)
Dieser Artikel zeigt, wie Sie mit dem Azure Maps iOS SDK Punktdaten aus einer Datenquelle in Form einer Symbolebene auf einer Karte rendern. Mit Symbolebenen werden Punkte als Bild und Text auf der Karte gerendert.
Hinweis
Einstellung des Azure Maps iOS SDK
Das Azure Maps Native SDK für iOS ist jetzt veraltet und wird am 31.3.25 eingestellt. Um Dienstunterbrechungen zu vermeiden, migrieren Sie bis zum 31.3.25 zum Azure Maps Web SDK. Weitere Informationen finden Sie im Migrationsleitfaden zum Azure Maps iOS SDK.
Tipp
Symbolebenen rendern in der Standardeinstellung die Koordinaten aller Geometrien in einer Datenquelle. Legen Sie die Option filter der Ebene auf NSPredicate(format: "%@ == \"Point\"", NSExpression.geometryTypeAZMVariable) fest, um die Ebene so zu beschränken, dass nur Punktgeometriefeatures gerendert werden. Wenn Sie auch MultiPoint-Features einschließen möchten, verwenden Sie NSCompoundPredicate.
Voraussetzungen
Führen Sie die Schritte im Dokument Erstellen einer iOS-App (Public Preview) aus. Codeblöcke in diesem Artikel können in die viewDidLoad-Funktion von ViewController eingefügt werden.
Hinzufügen einer Symbolebene
Bevor Sie der Karte eine Symbolebene hinzufügen können, müssen Sie einige Schritte ausführen. Erstellen Sie zunächst eine Datenquelle, und fügen Sie sie der Karte hinzu. Erstellen Sie eine Symbolebene. Übergeben Sie dann die Datenquelle an die Symbolebene, um die Daten aus der Datenquelle abzurufen. Abschließend fügen Sie Daten in die Datenquelle ein, damit diese gerendert werden können.
Der folgende Code zeigt, was der Karte nach dem Laden hinzugefügt werden sollte. Dieses Beispiel rendert einen einzelnen Punkt auf der Karte mithilfe einer Symbolebene.
//Create a data source and add it to the map.
let source = DataSource()
map.sources.add(source)
//Create a point and add it to the data source.
source.add(geometry: Point(CLLocationCoordinate2D(latitude: 0, longitude: 0)))
//Create a symbol layer to render icons and/or text at points on the map.
let layer = SymbolLayer(source: source)
//Add the layer to the map.
map.layers.addLayer(layer)
Es gibt drei verschiedene Arten von Punktdaten, die der Karte hinzugefügt werden können:
- GeoJSON-Point-Geometrie: Dieses Objekt enthält lediglich eine Koordinate eines Punkts. Diese Objekte lassen sich mit der
Point-Methode ganz einfach erstellen. - GeoJSON-MultiPoint-Geometrie: Dieses Objekt enthält lediglich die Koordinaten mehrerer Punkte. Zum Erstellen dieser Objekte übergeben Sie der
PointCollection-Klasse eine Reihe von Punktkoordinaten. - GeoJSON-Feature: Dieses Objekt besteht aus einer beliebigen GeoJSON-Geometrie und einer Reihe von Eigenschaften, die Metadaten der Geometrie enthalten.
Weitere Informationen zum Erstellen und Hinzufügen von Daten zur Karte finden Sie im Dokument Erstellen einer Datenquelle.
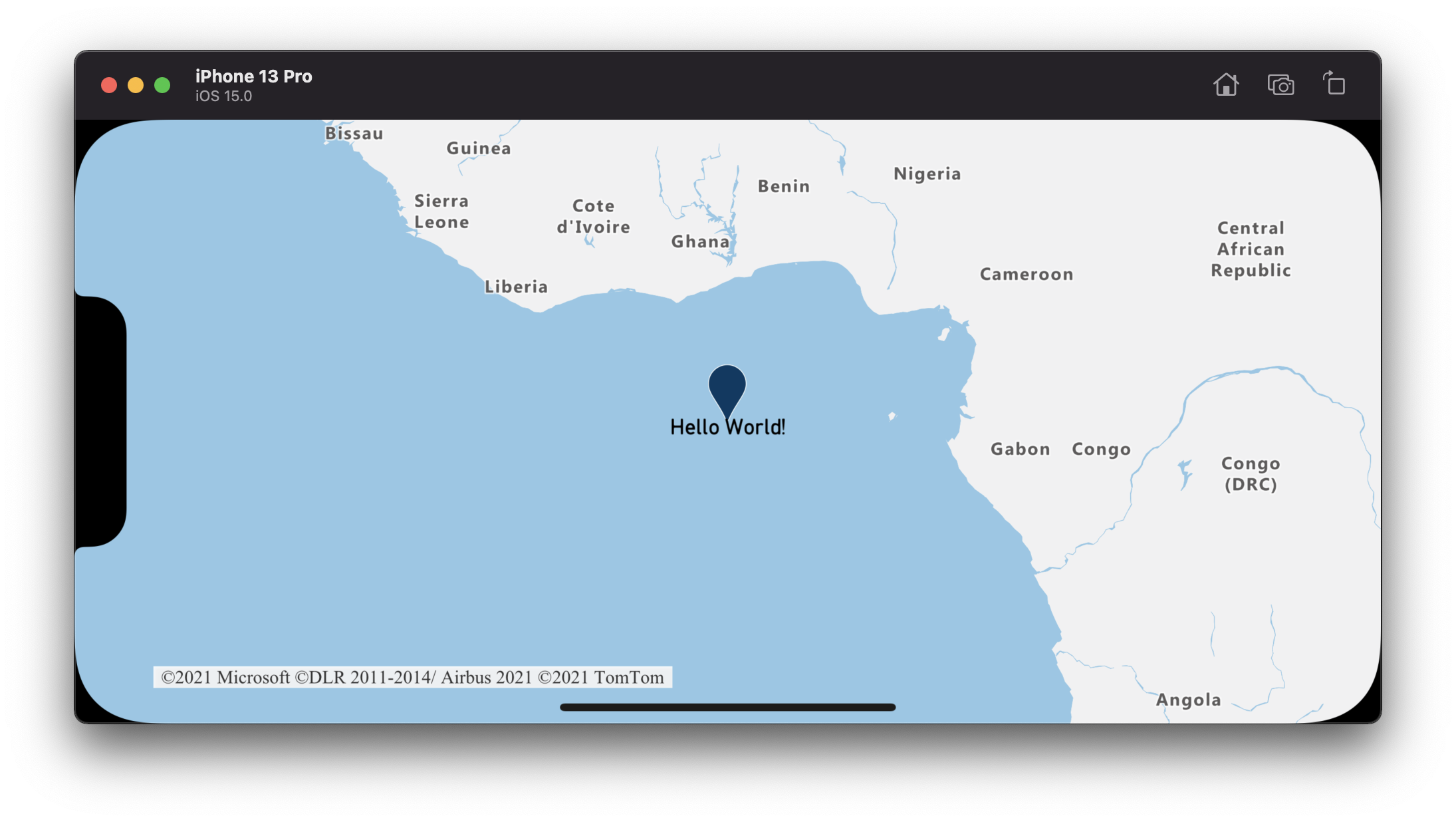
Mit dem folgenden Codebeispiel wird eine GeoJSON-Punktgeometrie erstellt und an das GeoJSON-Feature übergeben. Außerdem wird den Eigenschaften der title-Wert hinzugefügt. Die title-Eigenschaft wird unter dem Symbol auf der Karte als Text angezeigt.
// Create a data source and add it to the map.
let source = DataSource()
map.sources.add(source)
// Create a point feature.
let feature = Feature(Point(CLLocationCoordinate2D(latitude: 0, longitude: 0)))
// Add a property to the feature.
feature.addProperty("title", value: "Hello World!")
// Add the feature to the data source.
source.add(feature: feature)
// Create a symbol layer to render icons and/or text at points on the map.
let layer = SymbolLayer(
source: source,
options: [
// Get the title property of the feature and display it on the map.
.textField(from: NSExpression(forKeyPath: "title")),
// Place the text below so it doesn't overlap the icon.
.textAnchor(.top)
]
)
// Add the layer to the map.
map.layers.addLayer(layer)
Der folgende Screenshot zeigt, wie durch den oben aufgeführten Code unter Verwendung eines Symbols und einer Beschriftung mit einer Symbolebene ein Punktfeature gerendert wird.

Tipp
Standardmäßig optimieren Symbolebenen das Rendering von Symbolen, indem sie überlappende Symbole ausblenden. Beim Zoomen werden die ausgeblendeten Symbole angezeigt. Legen Sie die Optionen iconAllowOverlap und textAllowOverlap auf true fest, um dieses Feature zu deaktivieren und immer alle Symbole zu rendern.
Hinzufügen eines benutzerdefinierten Zeichens zu einer Symbolebene
Symbolebenen werden mit OpenGL gerendert. Daher müssen alle Ressourcen wie etwa Symbolbilder in den OpenGL-Kontext geladen werden. Dieses Beispiel zeigt, wie Sie ein benutzerdefiniertes Symbol zu den Kartenressourcen hinzufügen können. Dieses Symbol wird dann zum Rendern von Punktdaten mit einem benutzerdefinierten Symbol auf der Karte verwendet. Die textField-Eigenschaft der Symbolebene erfordert, dass ein Ausdruck angegeben wird. In diesem Fall möchten wir die temperature-Eigenschaft rendern. Außerdem soll „"°F"“ angefügt werden. Diese Verkettung ist mit folgendem Ausdruck möglich:
NSExpression(
forAZMFunctionJoin: [
NSExpression(forKeyPath: "temperature"),
NSExpression(forConstantValue: "°F")
]
)
// Load a custom icon image into the image sprite of the map.
map.images.add(UIImage(named: "showers")!, withID: "my-custom-icon")
// Create a data source and add it to the map.
let source = DataSource()
map.sources.add(source)
// Create a point feature.
let feature = Feature(Point(CLLocationCoordinate2D(latitude: 40.75773, longitude: -73.985708)))
// Add a property to the feature.
feature.addProperty("temperature", value: 64)
// Add the feature to the data source.
source.add(feature: feature)
// Create a symbol layer to render icons and/or text at points on the map.
let layer = SymbolLayer(
source: source,
options: [
.iconImage("my-custom-icon"),
.iconSize(0.5),
// Get the title property of the feature and display it on the map.
.textField(
from: NSExpression(
forAZMFunctionJoin: [
NSExpression(forKeyPath: "temperature"),
NSExpression(forConstantValue: "°F")
]
)
),
.textOffset(CGVector(dx: 0, dy: -1.5))
]
)
// Add the layer to the map.
map.layers.addLayer(layer)
Für dieses Beispiel wurde das folgende Bild in den Asset-Ordner der App geladen.

|
|---|
| showers.png |
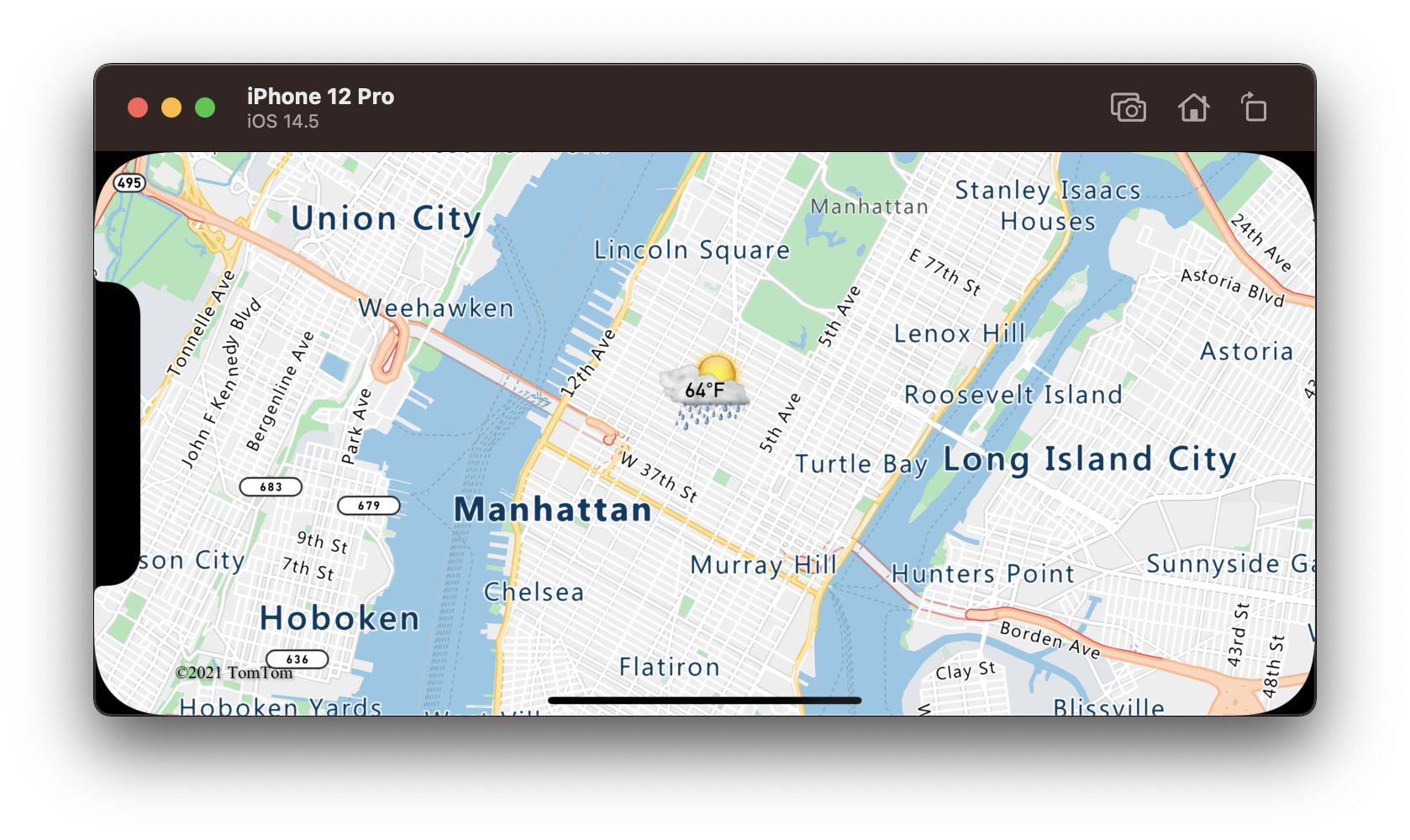
Der folgende Screenshot zeigt, wie durch den oben aufgeführten Code ein Punktfeature unter Verwendung eines benutzerdefinierten Symbols und einer formatierten Beschriftung mit einer Symbolebene gerendert wird.

Tipp
Wenn Sie nur Text mit einer Symbolebene rendern möchten, können Sie das Symbol ausblenden, indem Sie die iconImage-Eigenschaft der Symboloptionen auf nil setzen.
Vordefinierte Symbolmarkersymbole
Die Karte verwendet zunächst das integrierte Standardmarkersymbol, das bereits in den Bild-Sprite der Karte geladen ist. Es wird standardmäßig verwendet, wenn für die Option iconImage nichts festgelegt ist. Wenn Sie das Symbol selbst bestimmen möchten, legen Sie für iconImage den Wert "marker-default" fest.
let layer = SymbolLayer(source: source, options: [.iconImage("marker-default")])
Ebenso bietet das Azure Maps iOS SDK eine Reihe vordefinierter Farbvariationen für das Standardmarkersymbol – dessen Standardfarbe ist ein dunkles Blau. Auf diese Markersymbole greifen Sie mit den statischen Variablen der UIImage-Klasse zu, zum Beispiel mit UIImage.azm_markerRed.
Wenn Sie ein nicht standardmäßiges vordefiniertes Markerbild verwenden möchten, sollten Sie es dem Bild-Sprite der Karte hinzufügen.
// Load a non-default predefined icon into the image sprite of the map.
map.images.add(.azm_markerRed, withID: "marker-red")
// Create a symbol layer to render icons and/or text at points on the map.
let layer = SymbolLayer(source: source, options: [.iconImage("marker-red")])
Der folgende Code listet die integrierten Symbolbilder auf, die als statische Variablen der UIImage-Klasse verfügbar sind.
UIImage.azm_markerDefault // Dark blue
UIImage.azm_markerBlack
UIImage.azm_markerBlue
UIImage.azm_markerRed
UIImage.azm_markerYellow
Zusätzliche Informationen
In den folgenden Artikeln finden Sie weitere Codebeispiele, die Sie Ihren Karten hinzufügen können:
Feedback
Bald verfügbar: Im Laufe des Jahres 2024 werden wir GitHub-Issues stufenweise als Feedbackmechanismus für Inhalte abbauen und durch ein neues Feedbacksystem ersetzen. Weitere Informationen finden Sie unter https://aka.ms/ContentUserFeedback.
Feedback senden und anzeigen für