Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
Das Web SDK für Azure Maps stellt ein Zeichentools-Modul bereit. Dieses Modul vereinfacht das Zeichnen und Bearbeiten von Formen auf der Karte mit einem Eingabegerät wie einer Maus oder einem Touchscreen. Die Kernklasse dieses Moduls ist der Zeichnungs-Manager. Der Zeichnungs-Manager stellt alle Funktionen zur Verfügung, die zum Zeichnen und Bearbeiten von Formen auf der Karte benötigt werden. Er kann direkt verwendet werden und ist in eine benutzerdefinierte Symbolleisten-Benutzeroberfläche integriert. Sie können auch die integrierte DrawingToolbar-Klasse verwenden.
Laden des Zeichentools-Moduls auf eine Webseite
- Erstellen Sie eine neue HTML-Datei, und implementieren Sie die Karte wie üblich.
- Laden Sie das Azure Maps-Zeichentools-Modul. Hierzu stehen zwei Möglichkeiten zur Verfügung:
Verwenden Sie die global gehostete Azure Content Delivery Network-Version des Azure Maps-Moduls „Dienste“. Fügen Sie einen Verweis auf JavaScript und CSS im
<head>-Element der Datei hinzu:<link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/drawing/1/atlas-drawing.min.css" type="text/css" /> <script src="https://atlas.microsoft.com/sdk/javascript/drawing/1/atlas-drawing.min.js"></script>Alternativ können Sie das Zeichentools-Modul für den Quellcode des Azure Maps Web SDK lokal mithilfe des npm-Pakets azure-maps-drawing-tools laden und es anschließend zusammen mit Ihrer App hosten. Dieses Paket enthält außerdem TypeScript-Definitionen. Verwenden Sie diesen Befehl:
npm install azure-maps-drawing-toolsImportieren Sie dann das JavaScript in eine Quelldatei:
import * as drawing from "azure-maps-drawing-tools";Sie müssen auch das CSS einbetten, damit verschiedene Steuerelemente ordnungsgemäß angezeigt werden können. Wenn Sie einen JavaScript-Bundler verwenden, um die Abhängigkeiten zu bündeln und Ihren Code zu verpacken, lesen Sie die Dokumentation Ihres Bundlers zur Vorgehensweise. Für webpack erfolgt dies in der Regel über eine Kombination von
style-loaderundcss-loader. Eine Dokumentation finden Sie unter style-loader.Installieren Sie zunächst style-loader und css-loader:
npm install --save-dev style-loader css-loaderImportieren Sie in Ihrer Quelldatei atlas-drawing.min.css:
import "azure-maps-drawing-tools/dist/atlas-drawing.min.css";Fügen Sie dann dem Modulregelteil der webpack-Konfiguration Ladeprogramme hinzu:
module.exports = { module: { rules: [ { test: /\.css$/i, use: ["style-loader", "css-loader"] } ] } };Weitere Informationen finden Sie unter So verwenden Sie das npm-Paket für das Azure Maps-Kartensteuerelement.
Direktes Verwenden des Zeichnungs-Managers
Sobald das Zeichentools-Modul in Ihre Anwendung geladen ist, können Sie die Zeichen- und Bearbeitungsfunktionen mit dem Zeichnungs-Manager aktivieren. Sie können Optionen für den Zeichnungs-Manager festlegen, während Sie ihn instanziieren, oder alternativ die Funktion drawingManager.setOptions() verwenden.
Festlegen des Zeichenmodus
Mit dem folgenden Code wird eine Instanz des Zeichnungs-Managers erstellt und die Option für den Zeichnungsmodus festgelegt.
//Create an instance of the drawing manager and set drawing mode.
drawingManager = new atlas.drawing.DrawingManager(map,{
mode: "draw-polygon"
});
Das folgende Bild ist ein Beispiel für den Zeichenmodus von DrawingManager. Wählen Sie eine beliebige Stelle auf der Karte aus, um mit dem Zeichnen eines Polygons zu beginnen.

Festlegen des Interaktionstyps
Der Zeichnungs-Manager unterstützt drei verschiedene Arten der Interaktion mit der Karte zum Zeichnen von Formen.
-
click: Koordinaten werden hinzugefügt, wenn mit der Maus oder per Toucheingabe geklickt wird. -
freehand: Koordinaten werden hinzugefügt, wenn die Maus auf die Karte gezogen bzw. die gleiche Geste per Toucheingabe vollzogen wird. -
hybrid: Koordinaten werden hinzugefügt, wenn mit der Maus oder per Toucheingabe geklickt oder gezogen wird.
Der folgende Code aktiviert den Polygon-Zeichenmodus und legt den Typ von Zeichnungsinteraktion, dem der Zeichnungs-Manager entsprechen soll, auf freehand fest.
//Create an instance of the drawing manager and set drawing mode.
drawingManager = new atlas.drawing.DrawingManager(map,{
mode: "draw-polygon",
interactionType: "freehand"
});
Anpassen von Zeichnungsoptionen
In den vorherigen Beispielen wurde gezeigt, wie Zeichnungsoptionen beim Instanziieren des Zeichnungs-Managers angepasst werden. Sie können die Optionen für den Zeichnungs-Manager auch mithilfe der drawingManager.setOptions()-Funktion festlegen.
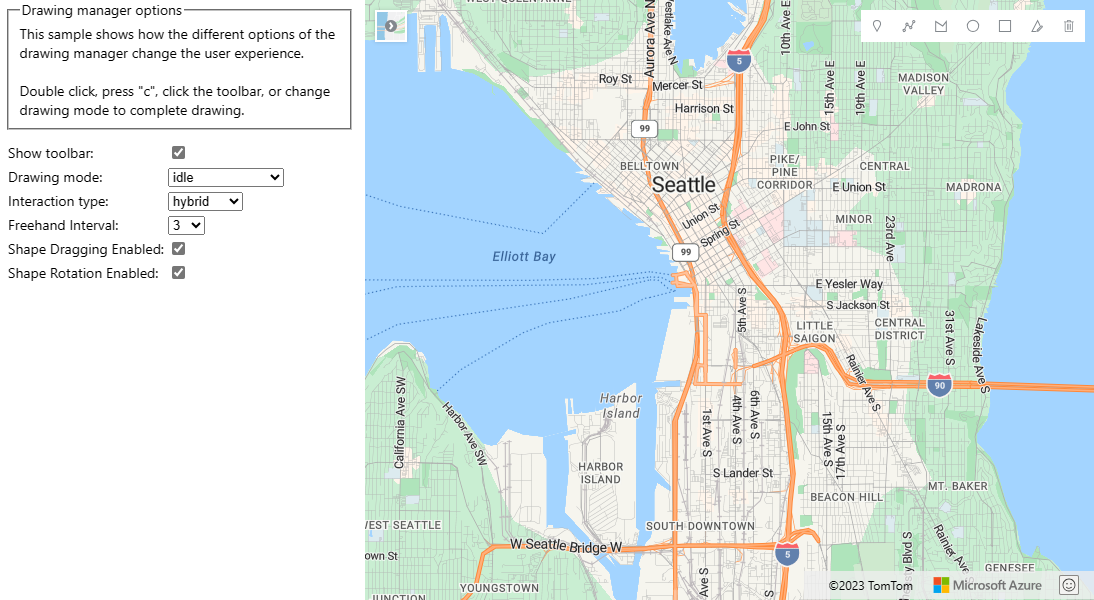
Unter Verwendung der Optionen der DrawingManager-Klasse können die Anpassung aller Optionen für die DrawingManager-Klasse mit der Funktion setOptions getestet werden. Den Quellcode für dieses Beispiel finden Sie unter Quellcode der Optionen für den Zeichnungs-Manager.

Eine Form in den Bearbeitungsmodus setzen
Sie können eine bestehende Form programmgesteuert in den Bearbeitungsmodus setzen, indem Sie diese an die edit-Funktion des Zeichnungs-Managers übergeben. Wenn die Form ein GeoJSON-Feature ist, sollten Sie vor der Übergabe die Klasse atlas.Shape als Wrapper verwenden.
Setzen Sie den Modus des Zeichnungs-Managers auf idle, um eine Form programmgesteuert aus dem Bearbeitungsmodus zu nehmen.
//If you are starting with a GeoJSON feature, wrap it with the atlas.Shape class.
var feature = {
"type": "Feature",
"geometry": {
"type": "Point",
"coordinates": [0,0]
},
"properties": {}
};
var shape = new atlas.Shape(feature);
//Pass the shape into the edit function of the drawing manager.
drawingManager.edit(shape);
//Later, to programmatically take shape out of edit mode, set mode to idle.
drawingManager.setOptions({ mode: 'idle' });
Hinweis
Wenn eine Form an die edit-Funktion des Zeichnungs-Managers übergeben wird, wird sie zur Datenquelle hinzugefügt, die vom Zeichnungs-Manager gepflegt wird. Wenn die Form zuvor in einer anderen Datenquelle war, wird sie aus dieser Datenquelle entfernt.
Wenn Sie Formen zum Zeichnungs-Manager hinzufügen möchten, damit Endbenutzer diese aufrufen und bearbeiten können, die Formen aber nicht programmgesteuert in den Bearbeitungsmodus setzen möchten, müssen Sie die Datenquelle vom Zeichnungs-Manager abrufen und Ihre Formen der Quelle hinzufügen.
//The shape(s) you want to add to the drawing manager so
var shape = new atlas.Shape(feature);
//Retrieve the data source from the drawing manager.
var source = drawingManager.getSource();
//Add your shape.
source.add(shape);
//Alternatively, load in a GeoJSON feed using the sources importDataFromUrl function.
source.importDataFromUrl('yourFeatures.json');
In der folgenden Tabelle werden die jeweiligen verschiedenen Bearbeitungsarten für Formfeatures aufgelistet.
| Formfeature | Bearbeitungspunkte | Rotate | Form löschen |
|---|---|---|---|
| Point | ✓ | ✓ | |
| LineString | ✓ | ✓ | ✓ |
| Polygon | ✓ | ✓ | ✓ |
| MultiPoint | ✓ | ✓ | |
| MultiLineString | ✓ | ✓ | |
| MultiPolygon | ✓ | ✓ | |
| Circle | ✓ | ✓ | |
| Rechteck | ✓ | ✓ | ✓ |
Nächste Schritte
Erfahren Sie, wie weitere Funktionen des Zeichnungstools-Moduls verwendet werden:
Erfahren Sie mehr zu den in diesem Artikel verwendeten Klassen und Methoden: