Aktivieren einer Frameworkerweiterung für das Application Insights JavaScript-SDK
Neben dem Kern-SDK sind auch Plug-Ins für bestimmte Frameworks verfügbar. Hierzu zählen beispielsweise das React-Plug-In, das React Native-Plug-In und das Angular-Plug-In.
Diese Plug-Ins bieten zusätzliche Funktionen und Integration in das spezifische Framework.
Voraussetzungen
- Installieren des JavaScript SDK.
- Stellen Sie sicher, dass die Version des React-Plug-Ins, das Sie installieren möchten, mit Ihrer Version von Application Insights kompatibel ist. Weitere Informationen finden Sie in der Kompatibilitätsmatrix für das React-Plug-In.
Was wird durch das Plug-In ermöglicht?
Das React-Plug-In für das Application Insights-JavaScript-SDK ermöglicht Folgendes:
- Nachverfolgen des Routerverlaufs
- Nachverfolgen von Ausnahmen
- Nachverfolgen der Komponentennutzung
- Verwenden von Application Insights mit React Context
Hinzufügen eines Plug-Ins
Um eine Plug-In hinzuzufügen, führen Sie die Schritte in diesem Abschnitt aus.
Installieren des Pakets
npm install @microsoft/applicationinsights-react-js
Hinzufügen der Erweiterung zu Ihrem Code
Hinweis
Am 31. März 2025 wird der Support für die auf Instrumentierungsschlüsseln basierende Erfassung eingestellt. Die Erfassung von Instrumentierungsschlüsseln funktioniert zwar weiterhin, wir stellen jedoch keine Updates und keinen Support mehr für das Feature bereit. Wechseln Sie zu Verbindungszeichenfolgen, damit Sie neue Funktionen nutzen können.
Initialisieren Sie eine Verbindung mit Application Insights:
import React from 'react';
import { ApplicationInsights } from '@microsoft/applicationinsights-web';
import { ReactPlugin } from '@microsoft/applicationinsights-react-js';
import { createBrowserHistory } from "history";
const browserHistory = createBrowserHistory({ basename: '' });
var reactPlugin = new ReactPlugin();
// *** Add the Click Analytics plug-in. ***
/* var clickPluginInstance = new ClickAnalyticsPlugin();
var clickPluginConfig = {
autoCapture: true
}; */
var appInsights = new ApplicationInsights({
config: {
connectionString: 'YOUR_CONNECTION_STRING_GOES_HERE',
// *** If you're adding the Click Analytics plug-in, delete the next line. ***
extensions: [reactPlugin],
// *** Add the Click Analytics plug-in. ***
// extensions: [reactPlugin, clickPluginInstance],
extensionConfig: {
[reactPlugin.identifier]: { history: browserHistory }
// *** Add the Click Analytics plug-in. ***
// [clickPluginInstance.identifier]: clickPluginConfig
}
}
});
appInsights.loadAppInsights();
(Optional) Hinzufügen des Plug-Ins für die Klickanalyse
Wenn Sie das Plug-In für Klickanalysen hinzufügen möchten:
Heben Sie die Auskommentierung der Zeilen für Klickanalysen auf.
Führen Sie einen der folgenden Schritte aus, je nachdem, welches Plug-In Sie hinzufügen:
- Für React löschen Sie
extensions: [reactPlugin],. - Für React Native löschen Sie
extensions: [RNPlugin]. - Für Angular löschen Sie
extensions: [angularPlugin],.
- Für React löschen Sie
Lesen Sie Verwenden des Plug-Ins für Klickanalysen, um mit dem Setupvorgang fortzufahren.
Konfiguration
In diesem Abschnitt werden Konfigurationseinstellungen für die Frameworkerweiterungen für das Application Insights JavaScript SDK behandelt.
Nachverfolgen des Routerverlaufs
| Name | type | Erforderlich? | Standard | BESCHREIBUNG |
|---|---|---|---|---|
| history | Objekt (object) | Optional | NULL | Verfolgen Sie den Routerverlauf nach. Weitere Informationen finden Sie in der Dokumentation für das React-Routerpaket. Zum Nachverfolgen des Routerverlaufs können die meisten Benutzer das enableAutoRouteTracking-Feld in der JavaScript SDK-Konfiguration verwenden. Dieses Feld sammelt dieselben Daten für Seitenansichten wie das history-Objekt.Verwenden Sie das history-Objekt, wenn Sie eine Routerimplementierung verwenden, die die Browser-URL nicht aktualisiert, worauf die Konfiguration lauscht. Sie sollten das enableAutoRouteTracking-Feld und das history-Objekt nicht aktivieren, da Sie mehrere Seitenansichtsereignisse erhalten. |
Im folgenden Codebeispiel wird die Aktivierung des enableAutoRouteTracking-Felds veranschaulicht.
var reactPlugin = new ReactPlugin();
var appInsights = new ApplicationInsights({
config: {
connectionString: 'YOUR_CONNECTION_STRING_GOES_HERE',
enableAutoRouteTracking: true,
extensions: [reactPlugin]
}
});
appInsights.loadAppInsights();
Nachverfolgen von Ausnahmen
React-Fehlergrenzen bieten eine Möglichkeit, eine nicht abgefangene Ausnahme ordnungsgemäß zu behandeln, wenn sie in einer React-Anwendung auftritt. Wenn eine solche Ausnahme auftritt, ist es wahrscheinlich, dass sie protokolliert werden muss. Das React-Plug-In für Application Insights bietet eine Fehlergrenzenkomponente, die die Ausnahme automatisch protokolliert, sobald sie auftritt.
import React from "react";
import { reactPlugin } from "./AppInsights";
import { AppInsightsErrorBoundary } from "@microsoft/applicationinsights-react-js";
const App = () => {
return (
<AppInsightsErrorBoundary onError={() => <h1>I believe something went wrong</h1>} appInsights={reactPlugin}>
/* app here */
</AppInsightsErrorBoundary>
);
};
Der AppInsightsErrorBoundary müssen zwei Eigenschaften übergeben werden. Das sind die für die Anwendung erstellte ReactPlugin-Instanz und eine Komponente, die beim Auftreten einer Ausnahme gerendert werden soll. Wenn ein Ausnahmefehler auftritt, wird trackException mit den für die Fehlergrenze bereitgestellten Informationen aufgerufen, und die onError-Komponente wird angezeigt.
Sammeln von Geräteinformationen
Geräteinformationen wie Browser, Betriebssystem, Version und Sprache werden bereits vom Application Insights-Webpaket gesammelt.
Konfiguration (Sonstiges)
Nachverfolgen der Komponentennutzung
Ein einzigartiges Merkmal des React Plug-Ins ist, dass Sie bestimmte Komponenten instrumentieren und einzeln nachverfolgen können.
Wenden Sie zum Instrumentieren von React-Komponenten mit Nachverfolgung der Nutzung die withAITracking-Komponentenfunktion höherer Ordnung an. Um Application Insights für eine Komponente zu aktivieren, geben Sie die Komponente in withAITracking an:
import React from 'react';
import { withAITracking } from '@microsoft/applicationinsights-react-js';
import { reactPlugin, appInsights } from './AppInsights';
// To instrument various React components usage tracking, apply the `withAITracking` higher-order
// component function.
class MyComponent extends React.Component {
...
}
// withAITracking takes 4 parameters (reactPlugin, Component, ComponentName, className).
// The first two are required and the other two are optional.
export default withAITracking(reactPlugin, MyComponent);
Dieses misst die Zeit zwischen dem ComponentDidMount-Ereignis und dem ComponentWillUnmount-Ereignis. Um das Ergebnis zu präzisieren, wird die Zeit, in der der Benutzer nicht aktiv war, mit React Component Engaged Time = ComponentWillUnmount timestamp - ComponentDidMount timestamp - idle time subtrahiert.
Untersuchen Ihrer Daten
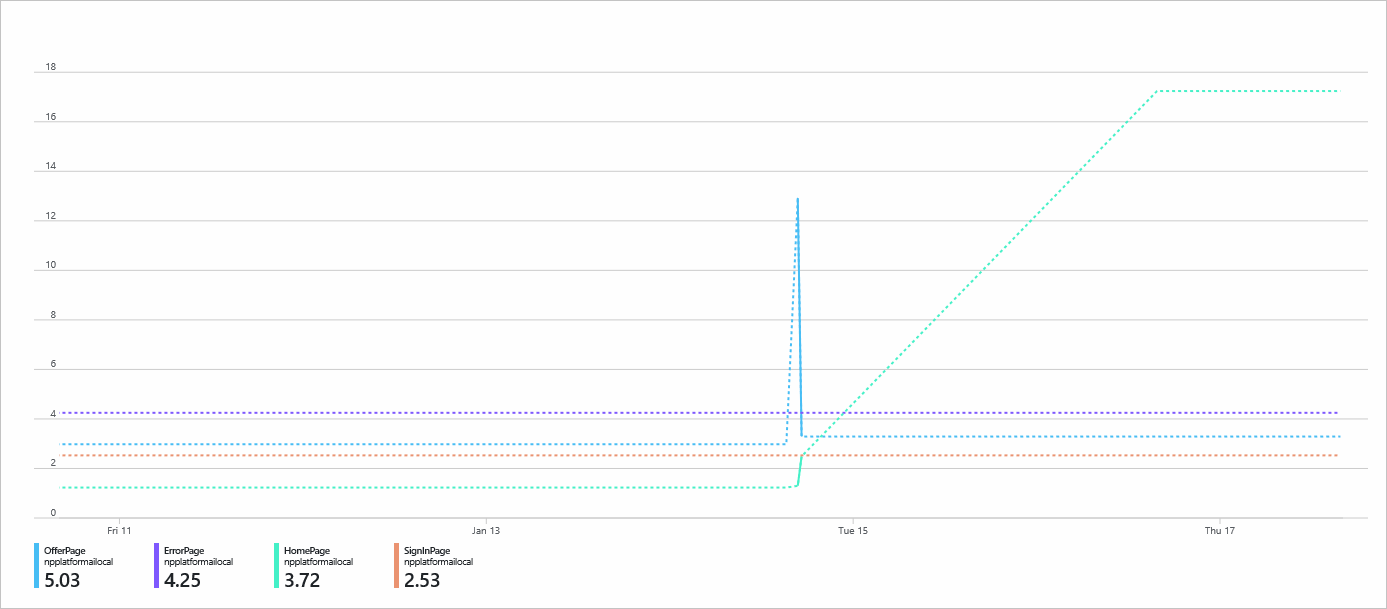
Verwenden Sie den Azure Monitor-Metrik-Explorer, um ein Diagramm für den Namen der benutzerdefinierten Metrik „React Component Engaged Time (seconds)“ zu zeichnen, und teilen Sie diese benutzerdefinierte Metrik durch Component Name.
Sie können auch benutzerdefinierte Abfragen ausführen, um Application Insights-Daten zu unterteilen, um Berichte und Visualisierungen gemäß Ihren Anforderungen zu generieren. Hier sehen Sie ein Beispiel für eine benutzerdefinierte Abfrage. Fügen Sie sie direkt in den Abfrage-Editor ein, um sie zu testen.
customMetrics
| where name contains "React Component Engaged Time (seconds)"
| summarize avg(value), count() by tostring(customDimensions["Component Name"])
Es kann bis zu 10 Minuten dauern, bis neue benutzerdefinierte Metriken im Azure-Portal angezeigt werden.
Verwenden von Application Insights mit React Context
Wir stellen allgemeine Hooks bereit, mit denen Sie die Änderungsnachverfolgung für einzelne Komponenten anpassen können. Alternativ dazu können Sie useTrackMetric oder useTrackEvent verwenden – dies sind vordefinierte Kontakte, die wir für die Nachverfolgung von Änderungen an Komponenten bereitstellen.
Die React-Hooks für Application Insights sind so konzipiert, dass sie den React-Kontext als enthaltenden Aspekt verwenden. Um den Kontext zu nutzen, initialisieren Sie Application Insights und importieren dann das Context-Objekt:
import React from "react";
import { AppInsightsContext } from "@microsoft/applicationinsights-react-js";
import { reactPlugin } from "./AppInsights";
const App = () => {
return (
<AppInsightsContext.Provider value={reactPlugin}>
/* your application here */
</AppInsightsContext.Provider>
);
};
Dieser Kontextanbieter macht Application Insights als useContext-Hook innerhalb aller zugehörigen untergeordneten Komponenten verfügbar:
import React from "react";
import { useAppInsightsContext } from "@microsoft/applicationinsights-react-js";
const MyComponent = () => {
const appInsights = useAppInsightsContext();
const metricData = {
average: engagementTime,
name: "React Component Engaged Time (seconds)",
sampleCount: 1
};
const additionalProperties = { "Component Name": 'MyComponent' };
appInsights.trackMetric(metricData, additionalProperties);
return (
<h1>My Component</h1>
);
}
export default MyComponent;
useTrackMetric
Der useTrackMetric-Hook repliziert die Funktionalität der withAITracking-Komponente höherer Ordnung, ohne der Komponentenstruktur eine andere Komponente hinzuzufügen. Der Hook übernimmt zwei Argumente:
- Die Application Insights-Instanz, die aus dem Hook
useAppInsightsContextabgerufen werden kann. - Ein Bezeichner für die Komponente für die Nachverfolgung, z. B. der jeweilige Name.
import React from "react";
import { useAppInsightsContext, useTrackMetric } from "@microsoft/applicationinsights-react-js";
const MyComponent = () => {
const appInsights = useAppInsightsContext();
const trackComponent = useTrackMetric(appInsights, "MyComponent");
return (
<h1 onHover={trackComponent} onClick={trackComponent}>My Component</h1>
);
}
export default MyComponent;
Er funktioniert wie die Komponente höherer Ordnung, reagiert aber auf Lebenszyklusereignisse von Hooks und nicht auf einen Komponentenlebenszyklus. Der Hook muss explizit für Benutzerereignisse bereitgestellt werden, wenn die Ausführung bei bestimmten Interaktionen erforderlich ist.
useTrackEvent
Verwenden Sie den useTrackEvent-Hook zur Nachverfolgung sämtlicher benutzerdefinierter Ereignisse, die von einer Anwendung nachverfolgt werden müssen, z. B. das Klicken auf eine Schaltfläche oder andere API-Aufrufe. Er verwendet vier Argumente:
- Application Insights-Instanz, die aus dem
useAppInsightsContext-Hook abgerufen werden kann. - Name für das Ereignis
- Ereignisdatenobjekt, das die nachzuverfolgenden Änderungen kapselt.
- Flag „skipFirstRun“ (optional), um den Aufruf von
trackEventbei der Initialisierung zu überspringen. Der Standardwert ist auftruefestgelegt, um die Funktionsweise der Version ohne Hook genauer zu imitieren. BeiuseEffect-Hooks wird der Effekt bei jeder Wertaktualisierung ausgelöst, auch bei der anfänglichen Einstellung des Wertes. Daher beginnt die Nachverfolgung zu früh, wodurch potenziell unerwünschte Ereignisse nachverfolgt werden.
import React, { useState, useEffect } from "react";
import { useAppInsightsContext, useTrackEvent } from "@microsoft/applicationinsights-react-js";
const MyComponent = () => {
const appInsights = useAppInsightsContext();
const [cart, setCart] = useState([]);
const trackCheckout = useTrackEvent(appInsights, "Checkout", cart);
const trackCartUpdate = useTrackEvent(appInsights, "Cart Updated", cart);
useEffect(() => {
trackCartUpdate({ cartCount: cart.length });
}, [cart]);
const performCheckout = () => {
trackCheckout();
// submit data
};
return (
<div>
<ul>
<li>Product 1 <button onClick={() => setCart([...cart, "Product 1"])}>Add to Cart</button></li>
<li>Product 2 <button onClick={() => setCart([...cart, "Product 2"])}>Add to Cart</button></li>
<li>Product 3 <button onClick={() => setCart([...cart, "Product 3"])}>Add to Cart</button></li>
<li>Product 4 <button onClick={() => setCart([...cart, "Product 4"])}>Add to Cart</button></li>
</ul>
<button onClick={performCheckout}>Checkout</button>
</div>
);
}
export default MyComponent;
Für den Hook kann bei seiner Verwendung eine Datennutzlast bereitgestellt werden, um dem Ereignis zusätzliche Daten hinzuzufügen, wenn es in Application Insights gespeichert wird.
Beispiel-App
Sehen Sie sich die Application Insights-React-Demo an.
Häufig gestellte Fragen
Dieser Abschnitt enthält Antworten auf häufig gestellte Fragen.
Wie werden von Application Insights Geräteinformationen wie Browser, Betriebssystem, Sprache und Modell generiert?
Der Browser übergibt die Benutzer-Agent-Zeichenfolge im HTTP-Header der Anforderung. Der Application Insights-Erfassungsdienst verwendet den Benutzer-Agent-Parser, um die Felder zu generieren, die in den Datentabellen und Benutzeroberflächen angezeigt werden. Dies hat zur Folge, dass diese Felder von Application Insights-Benutzern nicht geändert werden können.
Es kann gelegentlich vorkommen, dass diese Daten fehlen oder ungenau sind, wenn der Benutzer oder das Unternehmen das Senden des Benutzer-Agents in den Browsereinstellungen deaktiviert. Die regulären Ausdrücke (regex) des Benutzer-Agent-Parsers enthalten möglicherweise nicht alle Geräteinformationen. Oder Application Insights hat möglicherweise nicht die neuesten Updates übernommen.
Nächste Schritte
Feedback
Bald verfügbar: Im Laufe des Jahres 2024 werden wir GitHub-Issues stufenweise als Feedbackmechanismus für Inhalte abbauen und durch ein neues Feedbacksystem ersetzen. Weitere Informationen finden Sie unter https://aka.ms/ContentUserFeedback.
Feedback senden und anzeigen für