Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.

In dieser Schnellstartanleitung wird veranschaulicht, wie Sie
- eine Verbindung mit Ihrer Web PubSub-Ressource herstellen
- Nachrichten aus Gruppen abonnieren
- Nachrichten in Gruppen veröffentlichen
Voraussetzungen
- Eine Web PubSub-Ressource. Wenn Sie noch keine Ressource erstellt haben, können Sie dieser Anleitung folgen: Erstellen einer Web PubSub-Ressource
- Ein Code-Editor wie Visual Studio Code
- Installieren der Abhängigkeiten für die Sprache, die Sie verwenden möchten
Installieren dem Client-SDK
Hinweis
In diesem Leitfaden wird das Client-SDK verwendet, das vom Web PubSub-Dienst bereitgestellt wird, der sich noch in der Vorschau befindet. Die Schnittstelle kann sich in späteren Versionen ändern.
mkdir pubsub_among_clients
cd pubsub_among_clients
# The SDK is available as an NPM module.
npm install @azure/web-pubsub-client
Herstellen einer Verbindung mit Web PubSub
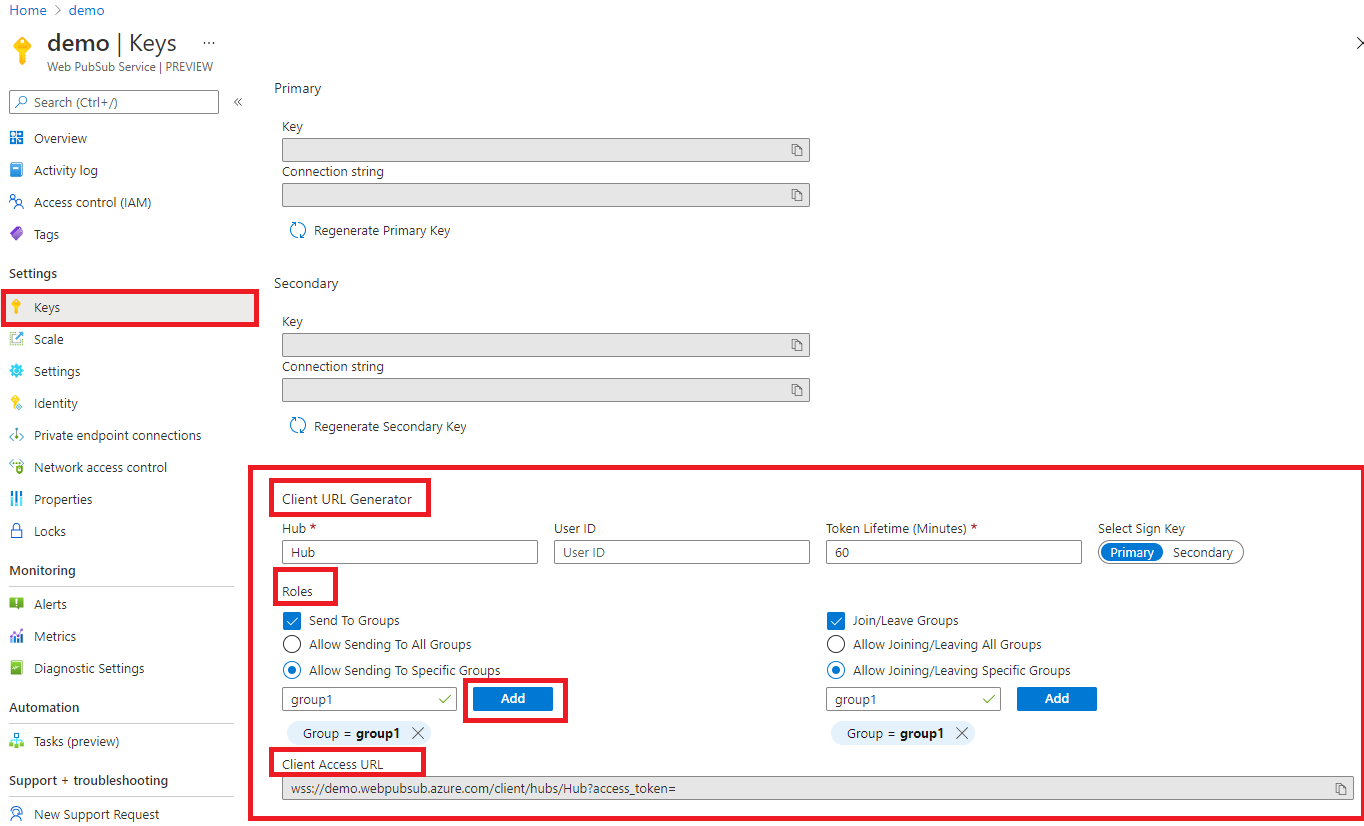
Ein Client, sei es ein Browser 💻, eine mobile App 📱 oder ein IoT-Gerät 💡, verwendet eine Clientzugriffs-URL, um eine Verbindung mit Ihrer Ressource herzustellen und sich zu authentifizieren. Diese URL folgt dem Muster wss://<service_name>.webpubsub.azure.com/client/hubs/<hub_name>?access_token=<token>. Ein Client kann die Clientzugriffs-URL mit verschiedenen Methoden abrufen. Für diese Schnellstartanleitung können Sie die im folgenden Diagramm gezeigte Datei aus dem Azure-Portal kopieren und einfügen. Es empfiehlt sich, die Clientzugriffs-URL in Ihrem Code nicht hart zu codieren. In der Produktionswelt richten wir normalerweise einen App-Server ein, um diese URL bei Bedarf zurückzugeben. Unter Generieren der URL für den Clientzugriff wird die Vorgehensweise ausführlich beschrieben.

Wie im obigen Diagramm gezeigt, verfügt der Client über die Berechtigungen zum Senden von Nachrichten an eine Gruppe namens group1 und zum Beitreten zu dieser.
Erstellen einer Datei mit dem Namen index.js und fügen Sie den folgenden Code ein
const { WebPubSubClient } = require("@azure/web-pubsub-client");
// Instantiate the client object.
// <client-access-url> is copied from Azure portal mentioned above.
const client = new WebPubSubClient("<client-access-url>");
Abonnieren einer Gruppe
Um Nachrichten von Gruppen zu empfangen, muss der Client
- der Gruppe beitreten, von der Nachrichten empfangen werden sollen
- über einen Rückruf zum Behandeln eines
group-message-Ereignisses verfügen
Der folgende Code zeigt einen Client, der Nachrichten von einer Gruppe mit dem Namen group1 abonniert.
// ...code from the last step
// Provide callback to the "group-message" event.
client.on("group-message", (e) => {
console.log(`Received message: ${e.message.data}`);
});
// Before joining group, you must invoke start() on the client object.
client.start();
// Join a group named "group1" to subscribe message from this group.
// Note that this client has the permission to join "group1",
// which was configured on Azure portal in the step of generating "Client Access URL".
client.joinGroup("group1");
Veröffentlichen einer Nachricht in einer Gruppe
Im vorherigen Schritt haben wir alles eingerichtet, was zum Empfangen von Nachrichten von group1 erforderlich ist. Jetzt senden wir Nachrichten an diese Gruppe.
// ...code from the last step
// Send message "Hello World" in the "text" format to "group1".
client.sendToGroup("group1", "Hello World", "text");
Nächste Schritte
Sie wissen jetzt, wie Sie mit dem Client-SDK
- eine Verbindung mit Ihrer Web PubSub-Ressource herstellen
- Gruppennachrichten abonnieren
- Nachrichten in Gruppen veröffentlichen
Als Nächstes erfahren Sie, wie Sie Nachrichten in Echtzeit von einem Anwendungsserver an Ihre Clients pushen.