Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
Wichtig
Azure CDN Standard von Microsoft (klassisch) wird am 30. September 2027 eingestellt. Um Dienstunterbrechungen zu vermeiden, ist es wichtig, dass Sie Ihre Profile von Azure CDN Standard von Microsoft (klassisch) bis zum 30. September 2027 auf die Dienstebene Azure Front Door Standard oder Premium migrieren. Weitere Informationen finden Sie unter Einstellung von Azure CDN Standard von Microsoft (klassisch).
Azure CDN von Edgio wurde am 15. Januar 2025 eingestellt. Weitere Informationen finden Sie unter Häufig gestellte Fragen zur Einstellung von Azure CDN von Edgio.
Sie können das Azure CDN SDK für JavaScript verwenden, um die Erstellung und Verwaltung von CDN-Profilen und -Endpunkten zu automatisieren. In diesem Tutorial wird die Erstellung einer einfachen Node.js-Konsolenanwendung beschrieben, mit der einige verfügbare Vorgänge demonstriert werden. In diesem Tutorial werden jedoch nicht alle Aspekte des Azure CDN SDK für JavaScript ausführlich beschrieben.
Zum Durcharbeiten dieses Tutorials sollten Sie bereits Node.js6.x.x oder höher installiert und konfiguriert haben. Sie können einen beliebigen Text-Editor verwenden, um die Node.js-Anwendung zu erstellen. Zum Schreiben dieses Tutorials habe ich Visual Studio Codeverwendet.
Voraussetzungen
Bevor Sie CDN-Verwaltungscode schreiben können, müssen Sie einige Vorbereitungsschritte ausführen, damit der Code mit Azure Resource Manager interagieren kann. Dies umfasst die folgenden Vorbereitungsmaßnahmen:
- Erstellen einer Ressourcengruppe für das CDN-Profil, das in diesem Tutorial erstellt wird
- Konfigurieren von Microsoft Entra ID zur Bereitstellung der Authentifizierung für die Anwendung
- Anwenden der Berechtigungen auf die Ressourcengruppe, sodass nur autorisierte Benutzer aus Ihrem Microsoft Entra-Mandanten mit dem CDN-Profil interagieren können
Erstellen der Ressourcengruppe
Melden Sie sich beim Azure-Portal an.
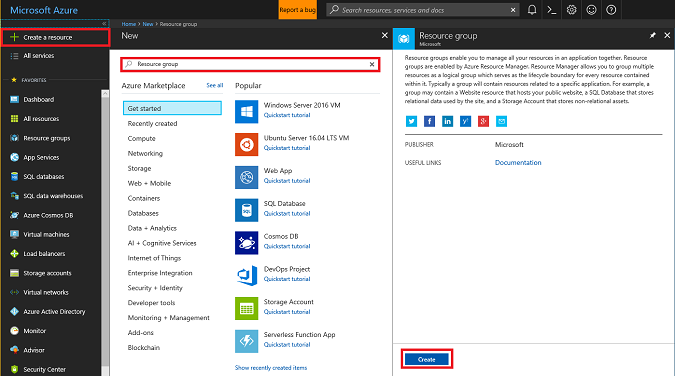
Klicken Sie auf Ressource erstellen.
Suchen Sie nach "Ressource"-Gruppe und wählen Sie im Bereich "Ressource" die Option "Erstellen" aus.

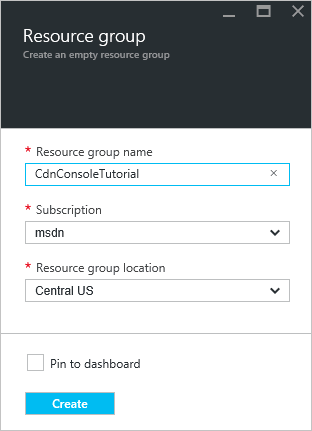
Benennen Sie die Ressourcengruppe CdnConsoleTutorial. Wählen Sie Ihr Abonnement aus, und wählen Sie einen Standort in Ihrer Nähe. Wenn Sie möchten, können Sie das Kontrollkästchen " An Dashboard anheften " aktivieren, um die Ressourcengruppe an das Dashboard im Portal anzuheften. Durch das Anheften lässt sie sich später einfacher wiederfinden. Nachdem Sie Ihre Auswahl getroffen haben, wählen Sie "Erstellen" aus.

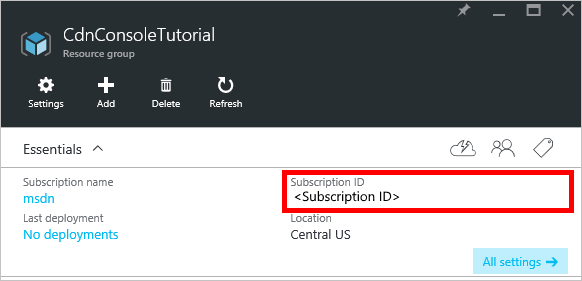
Wenn Sie die Ressourcengruppe nicht an Ihr Dashboard angeheftet haben, können Sie nach der Erstellung danach suchen, indem Sie auf Durchsuchen > Ressourcengruppen klicken. Um sie zu öffnen, wählen Sie die Ressourcengruppe aus. Notieren Sie sich Ihre Abonnement-ID. Sie benötigen sie später.

Erstellen der Microsoft Entra-Anwendung und Anwenden von Berechtigungen
Es gibt zwei Ansätze für die App-Authentifizierung mit Microsoft Entra ID: Einzelne Benutzer oder ein Dienstprinzipal. Ein Dienstprinzipal ähnelt einem Dienstkonto in Windows. Statt einem bestimmten Benutzer die Berechtigungen für die Interaktion mit den CDN-Profilen zu gewähren, werden stattdessen Berechtigungen dem Dienstprinzipal erteilt. Dienstprinzipale werden im Allgemeinen für automatisierte, nicht interaktive Prozesse verwendet. Auch wenn in diesem Tutorial eine interaktive Konsolen-App erstellt wird, verwenden wir hier einen Dienstprinzipal.
Die Erstellung eines Dienstprinzipals umfasst mehrere Schritte, einschließlich der Erstellung einer Microsoft Entra-Anwendung. Absolvieren Sie dieses Tutorial, um die Erstellung durchzuführen.
Wichtig
Stellen Sie sicher, dass Sie alle Schritte in diesem Tutorialausführen. Es ist wichtig , dass Sie es genau wie beschrieben abschließen. Notieren Sie ihre Mandanten-ID, den Mandantendomänennamen (häufig eine .onmicrosoft.com-Domäne , es sei denn, Sie geben eine benutzerdefinierte Domäne), client-ID und den Clientauthentifizierungsschlüssel an, da wir diese Informationen später benötigen. Schützen Sie die Client-ID und den Clientauthentifizierungsschlüssel sorgfältig, da diese Anmeldeinformationen verwendet werden können, um Vorgänge als Dienstprinzipal auszuführen.
Wenn Sie zum Schritt „Mehrinstanzenfähige Anwendung konfigurieren“ gelangen, wählen Sie Nein aus.
Im Schritt Zuweisen einer Anwendung zur Rolle verwenden Sie die zuvor erstellte Ressourcengruppe CdnConsoleTutorial. Weisen Sie ihr aber nicht die Rolle Leser, sondern die Rolle Mitwirkender für das CDN-Profil zu. Nachdem Sie die Anwendung in Ihrer Ressourcengruppe der Rolle Mitwirkender von CDN-Profil zugewiesen haben, kehren Sie zu diesem Tutorial zurück.
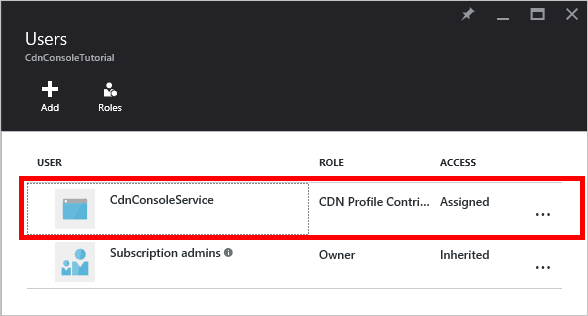
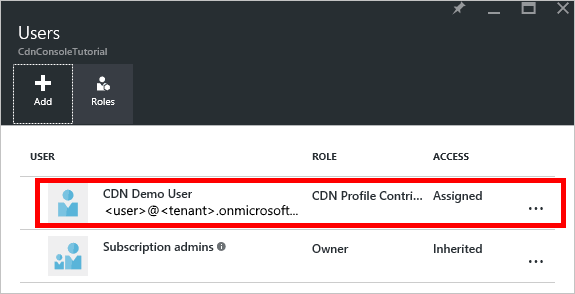
Nachdem Sie den Dienstprinzipal erstellt und die Rolle Mitwirkender von CDN-Profil zugewiesen haben, sollte das Blatt Benutzer für Ihre Ressourcengruppe in etwa wie in der folgenden Abbildung aussehen.

Interaktive Benutzerauthentifizierung
Wenn Sie statt eines Dienstprinzipals lieber eine interaktive individuelle Benutzerauthentifizierung einrichten möchten, ähnelt der Prozess dem der Erstellung eines Dienstprinzipals. Sie wenden im Grunde das gleiche Verfahren an, nehmen aber einige kleinere Änderungen vor.
Wichtig
Führen Sie die nächsten Schritte nur aus, wenn Sie die individuelle Benutzerauthentifizierung anstelle eines Dienstprinzipals verwenden möchten.
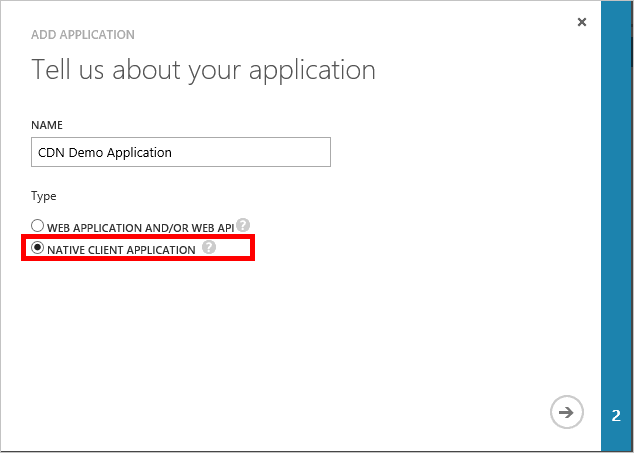
Wählen Sie beim Erstellen der Anwendung anstelle von Webanwendung die Option Native Anwendung aus.

Auf der nächsten Seite werden Sie aufgefordert, einen Umleitungs-URI einzugeben. Der URI wird nicht überprüft, merken Sie sich jedoch, was Sie eingegeben haben. Sie benötigen ihn später.
Es ist nicht erforderlich, einen Clientauthentifizierungsschlüssel zu erstellen.
Anstatt der Rolle Mitwirkender von CDN-Profil einen Dienstprinzipal zuzuweisen, weisen Sie einzelne Benutzer oder Gruppen zu. In diesem Beispiel wird der benutzenden Person in der Demoversion von CDN die Rolle CDN Profilmitwirkende Person zugewiesen.

Erstellen des Projekts und Hinzufügen von NPM-Abhängigkeiten
Nachdem Sie nun eine Ressourcengruppe für Ihre CDN-Profile erstellt und der Microsoft Entra-Anwendung die Berechtigung zum Verwalten von CDN-Profilen und -Endpunkten innerhalb dieser Gruppe erteilt haben, können Sie damit beginnen, Ihre Anwendung zu erstellen.
Erstellen Sie einen Ordner zum Speichern der Anwendung. Legen Sie in einer Konsole mit den Node.js-Tools im aktuellen Pfad den aktuellen Speicherort auf diesen neuen Ordner fest, und initialisieren Sie Ihr Projekt, indem Sie Folgendes ausführen:
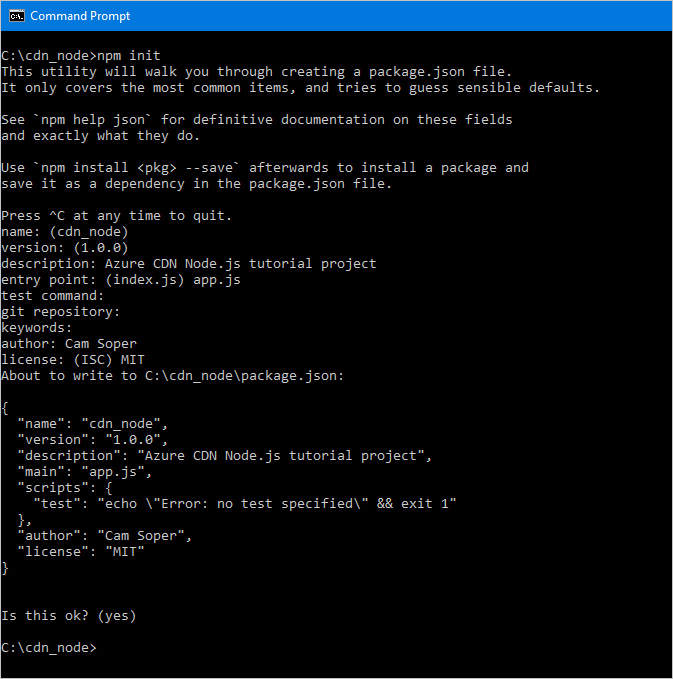
npm init
Ihnen werden dann verschiedene Fragen zur Initialisierung des Projekts gestellt. Als Einstiegspunktwird in diesem Tutorial app.jsverwendet. Meine anderen gewählten Optionen sehen Sie im folgenden Beispiel:

Unser Projekt wird jetzt mit der Datei packages.json initialisiert. Im Projekt werden einige Azure-Bibliotheken verwendet, die in NPM-Paketen enthalten sind. Wir verwenden die Bibliothek für die Microsoft Entra-Authentifizierung in Node.js (@Azure/identity) und die Azure CDN-Clientbibliothek für JavaScript (@Azure/Azure Resource Manager-cdn). Diese Komponenten fügen wir dem Projekt nun als Abhängigkeiten hinzu.
npm install --save @azure/identity
npm install --save @azure/arm-cdn
Nachdem die Installation der Pakete abgeschlossen ist, sollte die Datei package.json in etwa wie folgendes Beispiel aussehen (Versionsnummern können abweichen):
{
"name": "cdn_node",
"version": "1.0.0",
"description": "Azure CDN Node.js tutorial project",
"main": "app.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "Cam Soper",
"license": "MIT",
"dependencies": {
"@azure/arm-cdn": "^7.0.1",
"@azure/identity": "^2.0.4"
}
}
Erstellen Sie abschließend mit dem Text-Editor eine leere Textdatei, und speichern Sie sie im Stamm Ihres Projektordners als app.js. Wir können nun mit dem Schreiben von Code beginnen.
„Requires“, Konstanten, Authentifizierung und Struktur
Bei geöffneter Datei app.js im Editor schreiben wir die Grundstruktur unseres Programms.
Fügen Sie die „Requires“-Elemente für unsere NPM-Pakete oben wie folgt hinzu:
const { DefaultAzureCredential } = require("@azure/identity"); const { CdnManagementClient } = require('@azure/arm-cdn');Sie müssen einige Konstanten definieren, die von den Methoden verwendet werden. Fügen Sie Folgendes hinzu. Ersetzen Sie die Platzhalter einschließlich der <spitzen Klammern> nach Bedarf durch Ihre eigenen Werte.
//Tenant app constants const clientId = "<YOUR CLIENT ID>"; const clientSecret = "<YOUR CLIENT AUTHENTICATION KEY>"; //Only for service principals const tenantId = "<YOUR TENANT ID>"; //Application constants const subscriptionId = "<YOUR SUBSCRIPTION ID>"; const resourceGroupName = "CdnConsoleTutorial"; const resourceLocation = "<YOUR PREFERRED AZURE LOCATION, SUCH AS Central US>";Als Nächstes instanziieren wir den CDN-Verwaltungsclient und stellen unsere Anmeldeinformationen bereit.
var credentials = new DefaultAzureCredential(); var cdnClient = new CdnManagementClient(credentials, subscriptionId);Für unsere Node.js-Konsolenanwendung benötigen wir einige Befehlszeilenparameter. Wir vergewissern uns, dass mindestens ein Parameter übergeben wurde.
//Collect command-line parameters var parms = process.argv.slice(2); //Do we have parameters? if(parms == null || parms.length == 0) { console.log("Not enough parameters!"); console.log("Valid commands are list, delete, create, and purge."); process.exit(1); }Hiermit gelangen wir zum Hauptteil unseres Programms, in dem wir basierend auf den übergebenen Parametern zu anderen Funktionen verzweigen.
switch(parms[0].toLowerCase()) { case "list": cdnList(); break; case "create": cdnCreate(); break; case "delete": cdnDelete(); break; case "purge": cdnPurge(); break; default: console.log("Valid commands are list, delete, create, and purge."); process.exit(1); }Wir müssen an mehreren Stellen im Programm sicherstellen, dass die richtige Anzahl von Parametern übergeben wurde, und Hilfe anzeigen, wenn sie nicht richtig erscheinen. Hierfür erstellen wir Funktionen.
function requireParms(parmCount) { if(parms.length < parmCount) { usageHelp(parms[0].toLowerCase()); process.exit(1); } } function usageHelp(cmd) { console.log("Usage for " + cmd + ":"); switch(cmd) { case "list": console.log("list profiles"); console.log("list endpoints <profile name>"); break; case "create": console.log("create profile <profile name>"); console.log("create endpoint <profile name> <endpoint name> <origin hostname>"); break; case "delete": console.log("delete profile <profile name>"); console.log("delete endpoint <profile name> <endpoint name>"); break; case "purge": console.log("purge <profile name> <endpoint name> <path>"); break; default: console.log("Invalid command."); } }Außerdem sind die Funktionen, die wir auf dem CDN-Verwaltungsclient verwenden, asynchron. Sie müssen also über eine Methode zum Durchführen eines Rückrufs nach Abschluss des Vorgangs verfügen. Wir erstellen eine Methode, mit der die Ausgabe des CDN-Verwaltungsprogramms (falls vorhanden) angezeigt und das Programm richtig beendet werden kann.
function callback(err, result, request, response) { if (err) { console.log(err); process.exit(1); } else { console.log((result == null) ? "Done!" : result); process.exit(0); } }
Nachdem wir die Grundstruktur für unser Programm nun geschrieben haben, sollten wir die Funktionen erstellen, die basierend auf unseren Parametern aufgerufen werden.
Auflisten von CDN-Profilen und -Endpunkten
Wir beginnen mit Code zum Auflisten der vorhandenen Profile und Endpunkte. Meine Codekommentare enthalten die erwartete Syntax, damit wir wissen, welcher Parameter an welche Stelle gehört.
// list profiles
// list endpoints <profile name>
function cdnList(){
requireParms(2);
switch(parms[1].toLowerCase())
{
case "profiles":
console.log("Listing profiles...");
cdnClient.profiles.listByResourceGroup(resourceGroupName, callback);
break;
case "endpoints":
requireParms(3);
console.log("Listing endpoints...");
cdnClient.endpoints.listByProfile(resourceGroupName, parms[2], callback);
break;
default:
console.log("Invalid parameter.");
process.exit(1);
}
}
Erstellen von CDN-Profilen und -Endpunkten
Als Nächstes schreiben wir die Funktionen zum Erstellen von Profilen und Endpunkten.
function cdnCreate() {
requireParms(2);
switch(parms[1].toLowerCase())
{
case "profile":
cdnCreateProfile();
break;
case "endpoint":
cdnCreateEndpoint();
break;
default:
console.log("Invalid parameter.");
process.exit(1);
}
}
// create profile <profile name>
async function cdnCreateProfile() {
requireParms(3);
console.log("Creating profile...");
var standardCreateParameters = {
location: resourceLocation,
sku: {
name: 'Standard_Verizon'
}
};
await cdnClient.profiles.beginCreateAndWait( resourceGroupName, parms[2], standardCreateParameters, callback);
}
// create endpoint <profile name> <endpoint name> <origin hostname>
async function cdnCreateEndpoint() {
requireParms(5);
console.log("Creating endpoint...");
var endpointProperties = {
location: resourceLocation,
origins: [{
name: parms[4],
hostName: parms[4]
}]
};
await cdnClient.endpoints.beginCreateAndWait(resourceGroupName, parms[2], parms[3], endpointProperties, callback);
}
Bereinigen eines Endpunkts
Eine häufige Aufgabe, die Sie nach der Erstellung des Endpunkts auch in Ihr Programm aufnehmen sollten, ist das Löschen von Inhalten auf dem Endpunkt.
// purge <profile name> <endpoint name> <path>
async function cdnPurge() {
requireParms(4);
console.log("Purging endpoint...");
var purgeContentPaths = [ parms[3] ];
await cdnClient.endpoints.beginPurgeContentAndWait(resourceGroupName, parms[2], parms[3], purgeContentPaths, callback);
}
Löschen von CDN-Profilen und -Endpunkten
Mit der letzten Funktion, die wir einfügen, werden Endpunkte und Profile gelöscht.
async function cdnDelete() {
requireParms(2);
switch(parms[1].toLowerCase())
{
// delete profile <profile name>
case "profile":
requireParms(3);
console.log("Deleting profile...");
await cdnClient.profiles.beginDeleteAndWait(resourceGroupName, parms[2], callback);
break;
// delete endpoint <profile name> <endpoint name>
case "endpoint":
requireParms(4);
console.log("Deleting endpoint...");
await cdnClient.endpoints.beginDeleteAndWait(resourceGroupName, parms[2], parms[3], callback);
break;
default:
console.log("Invalid parameter.");
process.exit(1);
}
}
Ausführen des Programms
Wir können unser Node.js-Programm jetzt ausführen, indem wir unseren bevorzugten Debugger oder die Konsole verwenden.
Tipp
Wenn Sie Visual Studio Code als Debugger verwenden, müssen Sie Ihre Umgebung so einrichten, dass die Befehlszeilenparameter übergeben werden. Visual Studio Code verwendet hierfür die Datei launch.json. Suchen Sie nach einer Eigenschaft mit dem Namen args, und fügen Sie ein Array mit Zeichenfolgenwerten für Ihre Parameter hinzu, um in etwa Folgendes zu erhalten: "args": ["list", "profiles"].
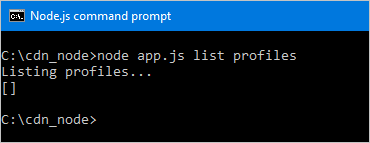
Als Erstes listen wir unsere Profile auf.

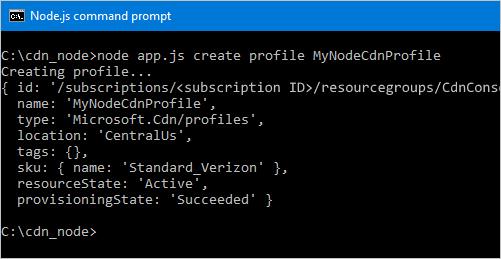
Wir erhalten ein leeres Array zurück. Dies war zu erwarten, da unsere Ressourcengruppe keine Profile enthält. Als Nächstes erstellen wir ein Profil.

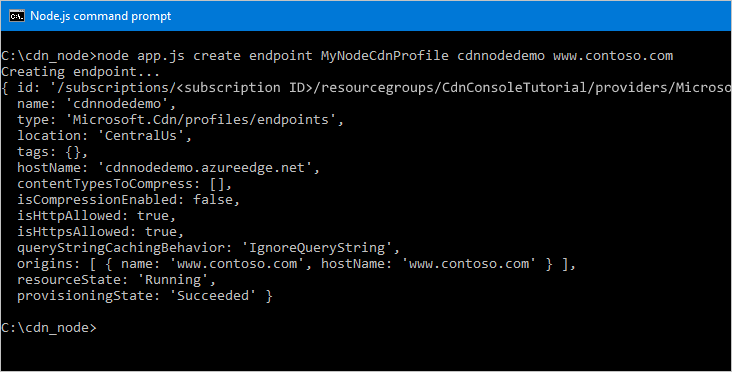
Nun fügen wir einen Endpunkt hinzu.

Abschließend löschen wir das Profil.

Nächste Schritte
Lesen Sie die Referenz zum Azure CDN SDK für JavaScript.
Weitere Teile der Dokumentation zum Azure SDK für JavaScript finden Sie in der vollständigen Referenz.
Verwalten Sie Ihre CDN-Ressourcen mit PowerShell.