Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
Tipp
Socket.IO wird jetzt nativ in Azure unterstützt. Wenn Sie eine Socket.IO-App hochskalieren möchten, um Tausende von Verbindungen zu verarbeiten, ist dies häufig frustrierend. Da Azure nun nativ Socket.IO unterstützt, können Sie Azure die Skalierung und Verfügbarkeit überlassen. Erfahren Sie mehr darüber, wie Sie jede Socket.IO-App in Azure mit wenigen Codezeilen ausführen können.
Wichtig
Cloud Services (klassisch) ist jetzt ab dem 1. September 2024 für alle Kunden veraltet. Alle vorhandenen ausgeführten Bereitstellungen werden beendet und von Microsoft heruntergefahren, und die Daten sind ab Oktober 2024 dauerhaft verloren. In neuen Bereitstellungen sollte das neue auf Azure Resource Manager basierende Bereitstellungsmodell für Azure Cloud Services (erweiterter Support) verwendet werden.
Socket.IO ermöglicht die Echtzeitkommunikation zwischen Ihrem Node.js-Server und den Clients. In diesem Tutorial wird das Hosten einer Socket.IO-basierten Chatanwendung in Azure erläutert. Weitere Informationen zu Socket.IO finden Sie unter socket.io.
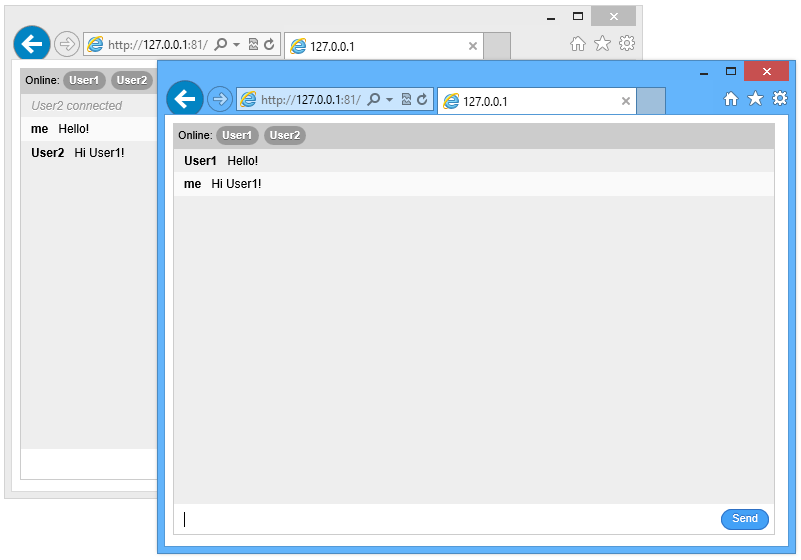
Der folgende Screenshot zeigt die fertige Anwendung:
![Ein Browserfenster, in dem der in Azure gehostete Dienst angezeigt wird][completed-app]
Voraussetzungen
Stellen Sie sicher, dass die folgenden Produkte und Versionen installiert sind, um das Beispiel in diesem Artikel erfolgreich abzuschließen:
- Installieren von Visual Studio
- Installieren von Node.js
- Installieren von Python, Version 2.7.10
Erstellen eines Cloud-Dienst-Projekts
Mit den folgenden Schritten wird das Cloud-Dienst-Projekt erstellt, in dem die Socket.IO-Anwendung gehostet wird.
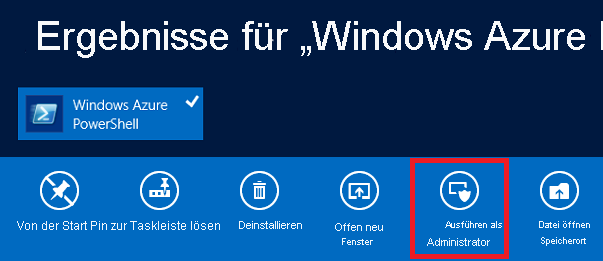
Suchen Sie im Startmenü oder auf dem Startbildschirm nach Windows PowerShell. Klicken Sie dann mit der rechten Maustaste auf Windows PowerShell, und wählen Sie Als Administrator ausführen aus.

Erstellen Sie ein Verzeichnis namens c:\node.
PS C:\> md nodeWechseln Sie zum Verzeichnis c:\node.
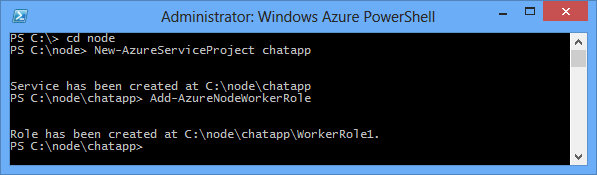
PS C:\> cd nodeGeben Sie die folgenden Befehle ein, um eine neue Lösung mit dem Namen
chatappund eine Worker-Rolle mit dem NamenWorkerRole1zu erstellen.PS C:\node> New-AzureServiceProject chatapp PS C:\Node> Add-AzureNodeWorkerRoleDie Antwort sieht wie folgt aus:

Herunterladen des Chat-Beispiels
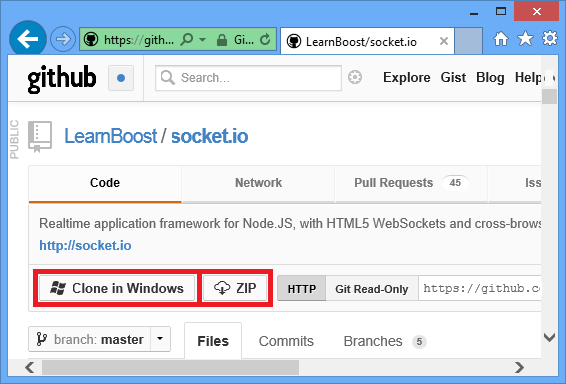
Für dieses Projekt verwenden wir das Chat-Beispiel aus dem [Socket.IO GitHub-Repository]. Führen Sie die folgenden Schritte aus, um das Beispiel herunterzuladen und es dem zuvor erstellten Projekt hinzuzufügen.
Erstellen Sie eine lokale Kopie des Repositorys mit der Schaltfläche Clone. Sie können auch die Schaltfläche ZIP verwenden, um das Projekt herunterzuladen.

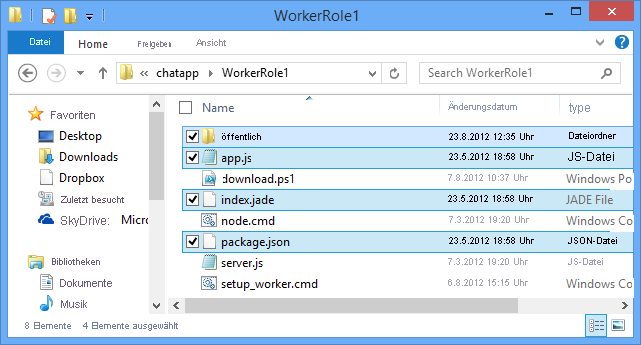
Navigieren Sie in der Verzeichnisstruktur des lokalen Repositorys, bis Sie zum Verzeichnis examples\chat gelangen. Kopieren Sie den Inhalt dieses Verzeichnisses in das zuvor erstellte Verzeichnis C:\node\chatapp\WorkerRole1.

Die hervorgehobenen Elemente im vorherigen Screenshot sind die aus dem Verzeichnis examples\chat kopierten Dateien.
Löschen Sie im Verzeichnis C:\node\chatapp\WorkerRole1 die Datei server.js, und benennen Sie dann die Datei app.js in server.js um. Durch diesen Schritt wird die Standarddatei server.js entfernt, die zuvor vom Cmdlet Add-AzureNodeWorkerRole erstellt wurde, und durch die Anwendungsdatei aus dem Chat-Beispiel ersetzt.
Ändern von Server.js und Installieren von Modulen
Bevor die Anwendung im Azure-Emulator gestestet wird, müssen einige kleinere Änderungen vorgenommen werden. Führen Sie an der Datei server.js die folgenden Schritte aus:
Öffnen Sie die Datei server.js in Visual Studio oder einem beliebigen Text-Editor.
Suchen Sie den Abschnitt Module dependencies am Anfang der Datei „server.js“, und ändern Sie die Zeile sio = require('..//..//lib//socket.io') in sio = require('socket.io'), wie folgt:
var express = require('express') , stylus = require('stylus') , nib = require('nib') //, sio = require('..//..//lib//socket.io'); //Original , sio = require('socket.io'); //Updated var port = process.env.PORT || 3000; //UpdatedUm sicherzustellen, dass die Anwendung am richtigen Port lauscht, öffnen Sie „server.js“ in Editor oder Ihrem bevorzugten Texteditor, und ändern Sie die folgende Zeile, indem Sie 3000 durch process.env.port ersetzen, wie folgt:
//app.listen(3000, function () { //Original app.listen(process.env.port, function () { //Updated var addr = app.address(); console.log(' app listening on http://' + addr.address + ':' + addr.port); });
Nachdem Sie die Änderungen in server.js gespeichert haben, gehen Sie folgendermaßen vor, um erforderliche Module zu installieren. Testen Sie die Anwendung anschließend im Azure-Emulator:
Ändern Sie in Azure PowerShell das Verzeichnis auf C:\node\chatapp\WorkerRole1, und verwenden Sie den folgenden Befehl, um die von dieser Anwendung benötigten Module zu installieren:
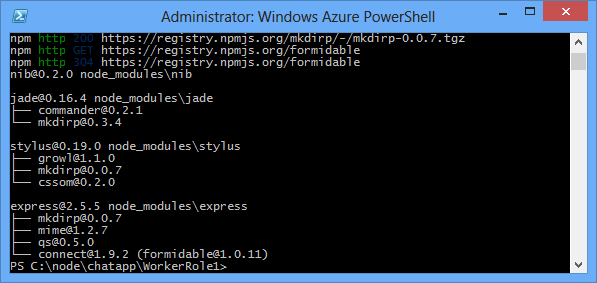
PS C:\node\chatapp\WorkerRole1> npm installMit diesem Befehl werden die in der Datei „package.json“ aufgeführten Module installiert. Nach Abschluss des Befehls sollten Sie eine Ausgabe wie im folgenden Screenshot erhalten:

Da dieses Beispiel ursprünglich ein Teil des Socket.IO GitHub-Repositorys war und über einen relativen Pfad auf die Socket.IO-Bibliothek direkt verwiesen wurde, wurde in der Datei package.json nicht auf Socket.IO verwiesen. Daher muss es mit dem folgenden Befehl installiert werden:
PS C:\node\chatapp\WorkerRole1> npm install socket.io --save
Testen und Bereitstellen
Starten Sie den Emulator mit dem folgenden Befehl:
PS C:\node\chatapp\WorkerRole1> Start-AzureEmulator -LaunchHinweis
Wenn beim Starten des Emulators Probleme auftreten, z.B.: „Start-AzureEmulator: Unerwarteter Fehler. Details: Ein unerwarteter Fehler ist aufgetreten. Das Kommunikationsobjekt System.ServiceModel.Channels.ServiceChannel kann nicht für die Kommunikation verwendet werden, da es den Status „Faulted“ aufweist.
Installieren Sie AzureAuthoringTools 2.7.1 und AzureComputeEmulator 2.7 neu. Stellen Sie sicher, dass die Versionen übereinstimmen.
Öffnen Sie einen Browser, und navigieren Sie zu
http://127.0.0.1.Wenn das Browserfenster geöffnet wird, geben Sie einen Spitznamen ein, und drücken Sie die Eingabetaste. In diesem Schritt können Sie Nachrichten unter einem bestimmten Spitznamen posten. Um die Mehrbenutzerfunktion zu testen, öffnen Sie weitere Browserfenster mit derselben URL, und geben Sie andere Spitznamen ein.

Stoppen Sie den Emulator nach dem Testen der Anwendung mit dem folgenden Befehl:
PS C:\node\chatapp\WorkerRole1> Stop-AzureEmulatorVerwenden Sie für die Bereitstellung der Anwendung in Azure das Cmdlet Publish-AzureServiceProject . Beispiel:
PS C:\node\chatapp\WorkerRole1> Publish-AzureServiceProject -ServiceName mychatapp -Location "East US" -LaunchWichtig
Verwenden Sie einen eindeutigen Namen, da der Veröffentlichungsprozess ansonsten fehlschlägt. Sobald die Bereitstellung erfolgt ist, wird der Browser geöffnet und navigiert zum bereitgestellten Dienst.
Wenn Sie eine Fehlermeldung erhalten, die besagt, dass der angegebene Abonnementname im importierten Veröffentlichungsprofil nicht vorhanden ist, müssen Sie das Veröffentlichungsprofil für Ihr Abonnement vor der Bereitstellung in Azure herunterladen und importieren. Weitere Informationen hierzu finden Sie im Abschnitt Deploying the Application to Azure (Bereitstellen der Anwendung in Azure) auf der Seite Build and deploy a Node.js application to an Azure Cloud Service
![Ein Browserfenster, in dem der in Azure gehostete Dienst angezeigt wird][completed-app]
Hinweis
Wenn Sie eine Fehlermeldung erhalten, die besagt, dass der angegebene Abonnementname im importierten Veröffentlichungsprofil nicht vorhanden ist, müssen Sie das Veröffentlichungsprofil für Ihr Abonnement vor der Bereitstellung in Azure herunterladen und importieren. Weitere Informationen hierzu finden Sie im Abschnitt Deploying the Application to Azure (Bereitstellen der Anwendung in Azure) auf der Seite Build and deploy a Node.js application to an Azure Cloud Service
Ihre Anwendung wird jetzt in Azure ausgeführt und kann Chat-Nachrichten zwischen verschiedenen Clients mithilfe von Socket.IO vermitteln.
Hinweis
Zur Vereinfachung beschränkt sich dieses Beispiel auf das Chatten zwischen Benutzern, die mit derselben Instanz verbunden sind. Wenn der Cloud-Dienst also zwei Workerrolleninstanzen erstellt, können die Benutzer nur mit Benutzern chatten, die mit derselben Workerrolleninstanz verbunden sind. Wenn Sie die Anwendung so skalieren möchten, dass sie mit mehreren Rolleninstanzen arbeitet, können Sie eine Technologie wie den Service Bus verwenden, um den Socket.IO-Speicherzustand über Instanzen hinweg zu teilen. Beispiele hierzu finden Sie in den Syntaxbeispielen für Service Bus Queues und Service Bus-Themen im Azure SDK für Node.js GitHub-Repository.
Nächste Schritte
In diesem Tutorial haben Sie erfahren, wie eine grundlegende Chat-Anwendung erstellt wird, die in einem Azure-Cloud-Dienst gehostet wird. Informationen zum Hosten dieser Anwendung auf einer Azure-Website finden Sie unter Erstellen einer Node.js-Chat-Anwendung mit Socket.IO in einer Azure-Website.
Weitere Informationen finden Sie außerdem im Node.js Developer Center.