Tutorial: Erkennen von Azure-Dienstlogos in Bildern von der Kamera
Erkunden Sie in diesem Tutorial eine Beispiel-App, die Custom Vision als Teil eines größeren Szenarios verwendet. Die App AI Visual Provision, eine Xamarin.Forms-Anwendung für mobile Plattformen, analysiert Fotos von Azure-Service-Logos und stellt diese Dienste dann auf dem Azure-Konto des Benutzers bereit. Hier erfahren Sie, wie Custom Vision in Verbindung mit anderen Komponenten verwendet wird, um eine nützliche End-to-End-Anwendung bereitzustellen. Sie können das gesamte App-Szenario für sich selbst ausführen oder lediglich den Custom Vision-Teil des Setups absolvieren und sich ansehen, wie dieser von der App genutzt wird.
Dieses Tutorial veranschaulicht folgende Vorgehensweisen:
- Erstellen einer benutzerdefinierten Objekterkennung zum Erkennen von Azure-Dienstlogos
- Verbinden Sie Ihre App mit Azure KI Vision und Custom Vision.
- Erstellen eines Azure-Dienstprinzipalkontos zum Bereitstellen von Azure-Diensten über die App
Wenn Sie kein Azure-Abonnement besitzen, können Sie ein kostenloses Konto erstellen, bevor Sie beginnen.
Voraussetzungen
- Visual Studio 2017 oder höher
- Xamarin-Workload für Visual Studio (siehe Installieren von Xamarin)
- iOS- oder Android-Emulator für Visual Studio
Hinweis
Sie benötigen ein macOS-Gerät, um einen iOS-Emulator auszuführen.
- (Optional) Die Azure CLI
Herunterladen des Quellcodes
Wenn Sie die bereitgestellte Web-App verwenden möchten, können Sie den Quellcode der App aus dem Repository für AI Visual Provision auf GitHub klonen oder herunterladen. Öffnen Sie die Datei Source/VisualProvision.sln in Visual Studio. Später werden Sie einige der Projektdateien bearbeiten, damit Sie die Anwendung selbst ausführen können.
Erstellen einer Objekterkennung
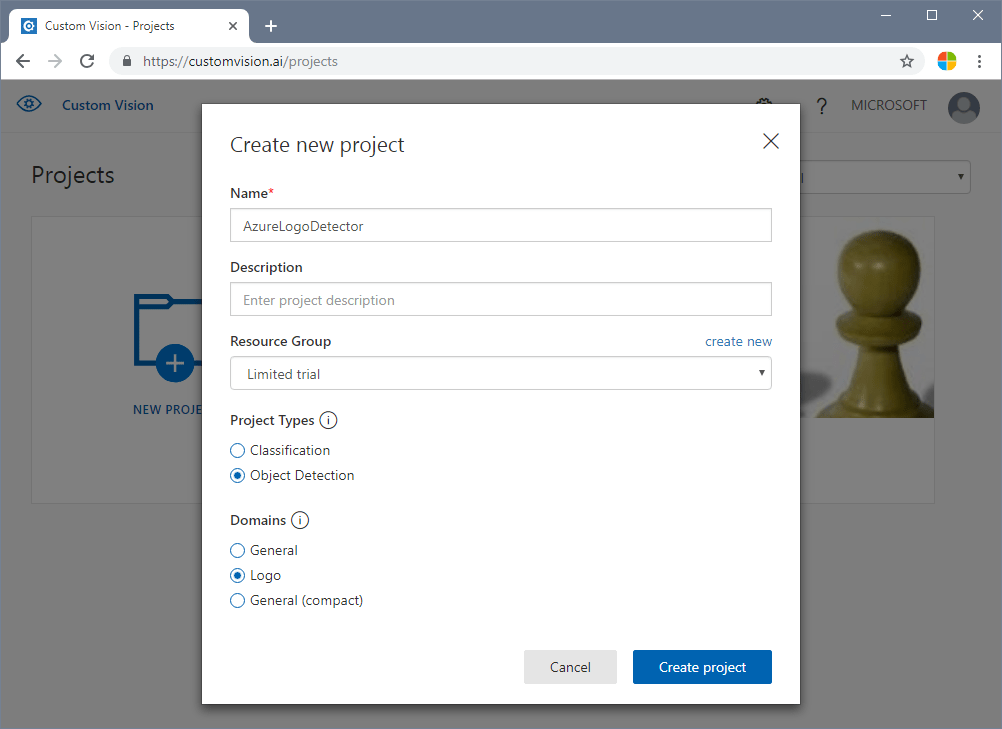
Melden Sie sich beim Custom Vision Webportal an und erstellen Sie ein neues Projekt. Geben Sie ein Projekt zur Objekterkennung an, und verwenden Sie die Domäne „Logo“ (dadurch kann der Dienst einen für die Logoerkennung optimierten Algorithmus verwenden).

Hochladen und Kennzeichnen von Bildern
Trainieren Sie als Nächstes den Algorithmus für die Logoerkennung, indem Sie Bilder von Azure-Dienstlogos hochladen und manuell markieren bzw. taggen. Im AIVisualProvision-Repository finden Sie eine Reihe von Trainingsbildern, die Sie hierfür verwenden können. Wählen Sie auf der Website auf der Registerkarte Training Images (Trainingsbilder) die Schaltfläche Bilder hinzufügen. Navigieren Sie anschließend zum Ordner Documents/Images/Training_DataSet des Repositorys. Sie müssen die Logos manuell in jedem Bild markieren. Wenn Sie dieses Projekt nur testen möchten, kann es daher ratsam sein, nur eine Teilmenge der Bilder hochzuladen. Laden Sie mindestens 15 Instanzen jedes Tags hoch, das Sie verwenden möchten.
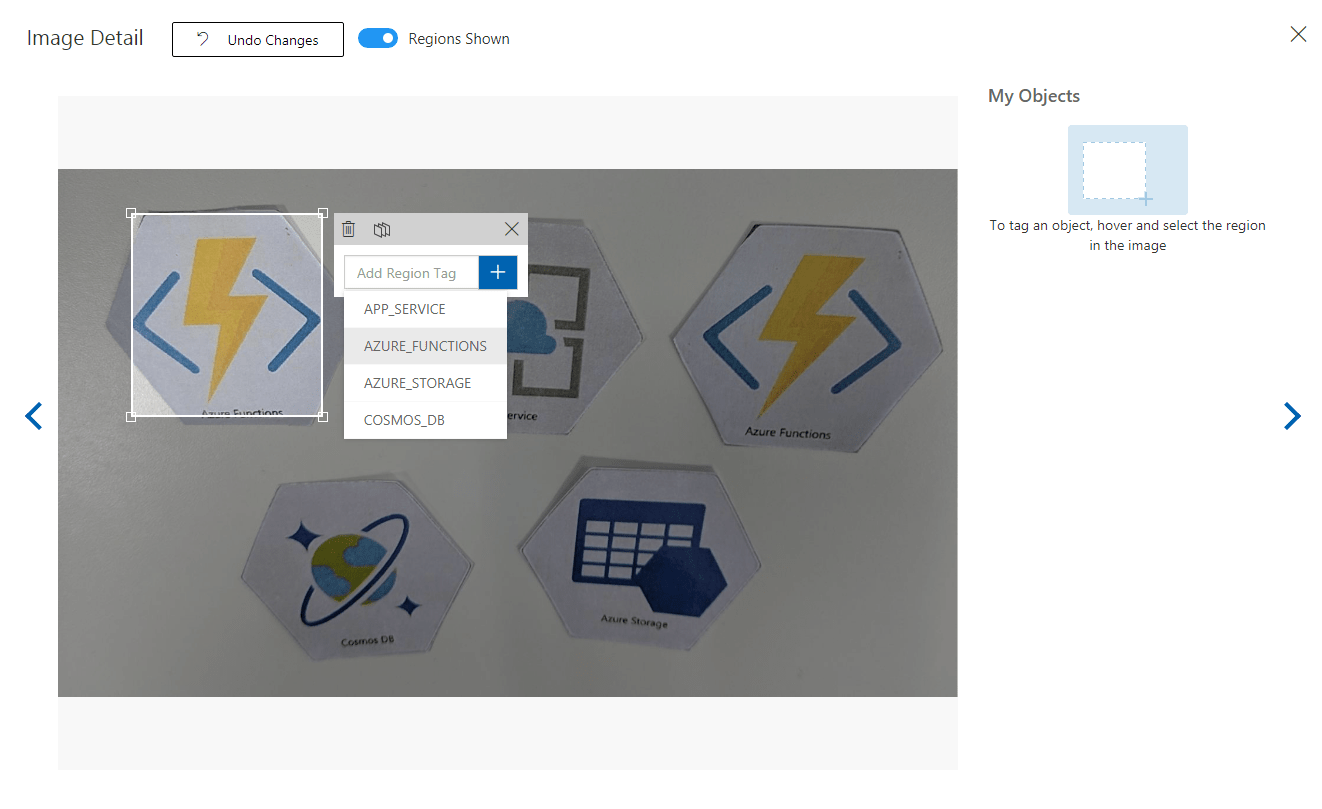
Wählen Sie nach dem Hochladen der Trainingsbilder das erste Bild in der Anzeige aus. Daraufhin wird das Markierungsfenster geöffnet. Zeichnen Sie Rahmen, und weisen Sie Tags für die Logos in jedem Bild zu.

Die App ist für die Verwendung mit bestimmten Tagzeichenfolgen konfiguriert. Sie finden die Definitionen in der Datei Source\VisualProvision\Services\Recognition\RecognitionService.cs:
private const string TAG_ACTIVE_DIRECTORY = "ACTIVE_DIRECTORY";
private const string TAG_APP_SERVICE = "APP_SERVICE";
private const string TAG_NOTIFICATION_HUBS = "NOTIFICATION_HUBS";
private const string TAG_MOBILE_APPS = "MOBILE_APPS";
private const string TAG_AZURE_SEARCH = "AZURE_SEARCH";
private const string TAG_AZURE_CDN = "CDN";
private const string TAG_AZURE_MACHINE_LEARNING = "MACHINE_LEARNING";
private const string TAG_AZURE_STORAGE = "STORAGE";
private const string TAG_IOT_EDGE = "IOT_EDGE";
private const string TAG_COSMOS_DB = "COSMOS_DB";
private const string TAG_COGNITIVE_SERVICES = "COGNITIVE_SERVICES";
private const string TAG_SQL_DATABASE = "SQL_DATABASE";
private const string TAG_MYSQL_CLEARDB_DATABASE = "MYSQL_CLEARDB_DATABASE";
private const string TAG_REDIS_CACHE = "REDIS_CACHE";
private const string TAG_APP_INSIGHTS = "APPLICATION_INSIGHTS";
private const string TAG_AZURE_FUNCTIONS = "AZURE_FUNCTIONS";
Navigieren Sie nach dem Markieren eines Bilds nach rechts, um das nächste Bild zu markieren. Schließen Sie das Markierungsfenster, wenn Sie fertig sind.
Trainieren der Objekterkennung
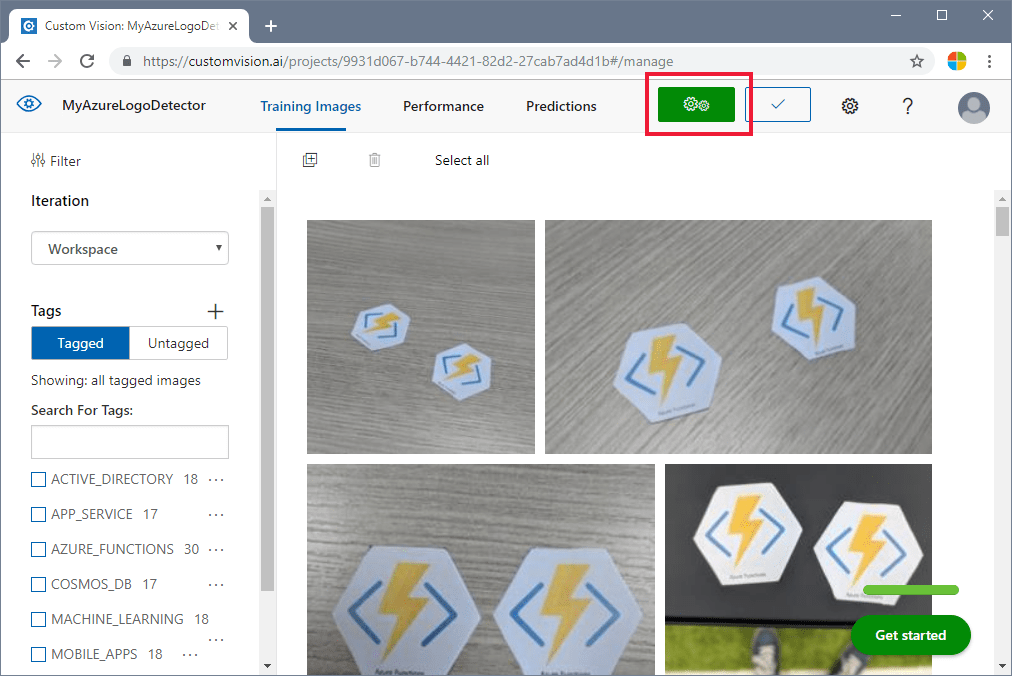
Legen Sie im linken Bereich den Schalter Tags auf Markiert fest, um Ihre Bilder anzuzeigen. Wählen Sie anschließend die grüne Schaltfläche am oberen Rand der Seite, um das Modell zu trainieren. Der Algorithmus wird darauf trainiert, die gleichen Tags in neuen Bildern zu erkennen. Zudem wird das Modell anhand einiger Ihrer vorhandenen Bilder getestet, um Genauigkeitsbewertungen zu generieren.

Abrufen der Vorhersage-URL
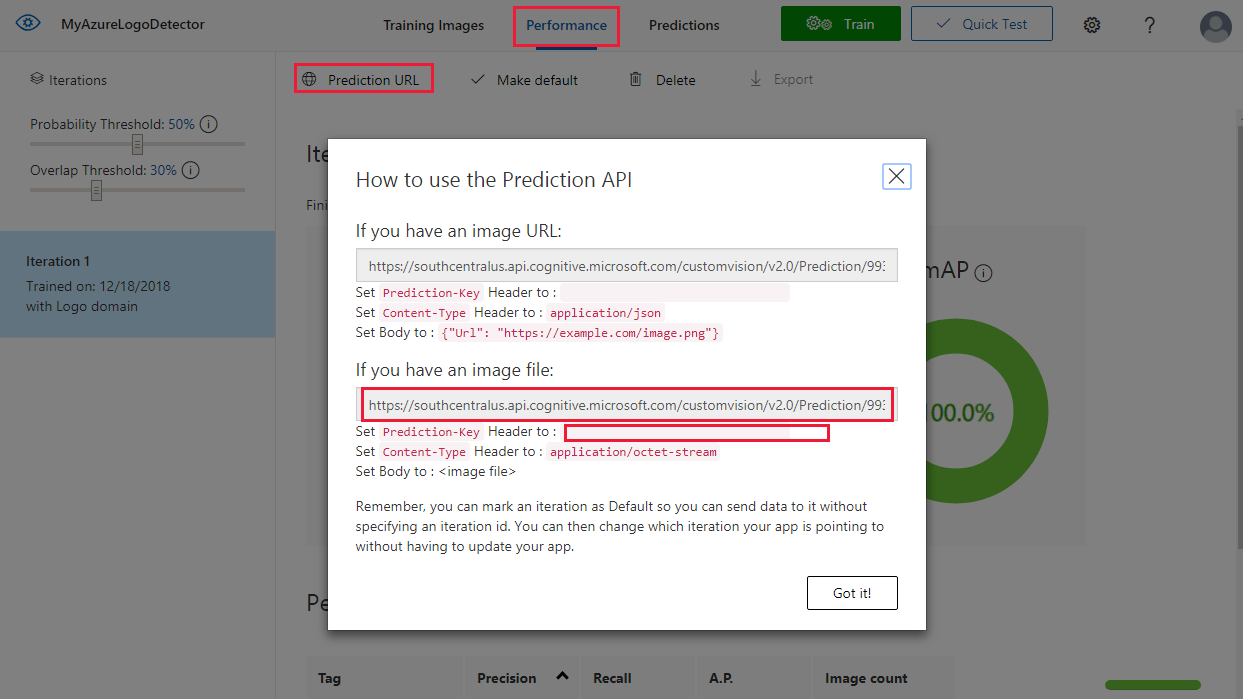
Nachdem Sie das Modell trainiert haben, können Sie es in Ihre App integrieren. Sie müssen die Endpunkt-URL (die Adresse des Modells, das von der App abgefragt wird) und den Vorhersageschlüssel (um der App Zugriff auf Vorhersageanforderungen zu gewähren) abrufen. Wählen Sie auf der Registerkarte Leistung oben auf der Seite die Schaltfläche Prediction URL (Vorhersage-URL).

Kopieren Sie die Endpunkt-URL und den Wert Prediction-Key in die entsprechenden Felder in der Datei Source\VisualProvision\AppSettings.cs:
// Custom Vision
public const string CustomVisionPredictionUrl = "INSERT YOUR COMPUTER VISION API URL HERE FOR MAGNETS RECOGNITION";
public const string CustomVisionPredictionKey = "INSERT YOUR COMPUTER VISION PREDICTION KEY HERE FOR MAGNETS RECOGNITION";
Überprüfen der Custom Vision-Nutzung
Öffnen Sie die Datei Source/VisualProvision/Services/Recognition/CustomVisionService.cs, um zu überprüfen, wie Ihr Custom Vision-Schlüssel und Ihre Endpunkt-URL von der App verwendet werden. Die PredictImageContentsAsync-Methode akzeptiert einen Bytestream einer Bilddatei sowie ein Abbruchtoken (für die asynchrone Aufgabenverwaltung), ruft die Custom Vision-Vorhersage-API auf und gibt das Ergebnis der Vorhersage zurück.
public async Task<PredictionResult> PredictImageContentsAsync(Stream imageStream, CancellationToken cancellationToken)
{
var client = new HttpClient();
client.DefaultRequestHeaders.Add("Prediction-key", AppSettings.CustomVisionPredictionKey);
byte[] imageData = StreamToByteArray(imageStream);
HttpResponseMessage response;
using (var content = new ByteArrayContent(imageData))
{
content.Headers.ContentType = new MediaTypeHeaderValue("application/octet-stream");
response = await client.PostAsync(AppSettings.CustomVisionPredictionUrl, content);
}
var resultJson = await response.Content.ReadAsStringAsync();
return JsonConvert.DeserializeObject<PredictionResult>(resultJson);
}
Dieses Ergebnis wird in Form einer PredictionResult-Instanz zurückgegeben, die eine Liste von Vorhersageinstanzen enthält. Eine Vorhersage enthält ein erkanntes Tag und den zugehörigen Begrenzungsrahmen für die Position im Bild.
public class Prediction
{
public double Probability { get; set; }
public string TagId { get; set; }
public string TagName { get; set; }
public BoundingBox BoundingBox { get; set; }
}
Beginnen Sie mit der GetResourcesAsync-Methode, um weitere Informationen zur Verarbeitung dieser Daten mit der App zu erhalten. Diese Methode ist in der Datei Source/VisualProvision/Services/Recognition/RecognitionService.cs definiert.
Hinzufügen der Texterkennung
Der Custom Vision-Teil des Tutorials ist fertig. Wenn Sie die App ausführen möchten, müssen Sie auch den Azure KI Vision-Dienst integrieren. Die App nutzt die Funktion zur optischen Zeichenerkennung von Azure KI Vision, um den Logo-Erkennungsprozess zu ergänzen. Ein Azure-Logo kann anhand seines Aussehens oder des in der Nähe gedruckten Texts erkannt werden. Anders als bei Custom Vision-Modellen wird Azure KI Vision vorab trainiert, um bestimmte Vorgänge für Bilder oder Videos durchzuführen.
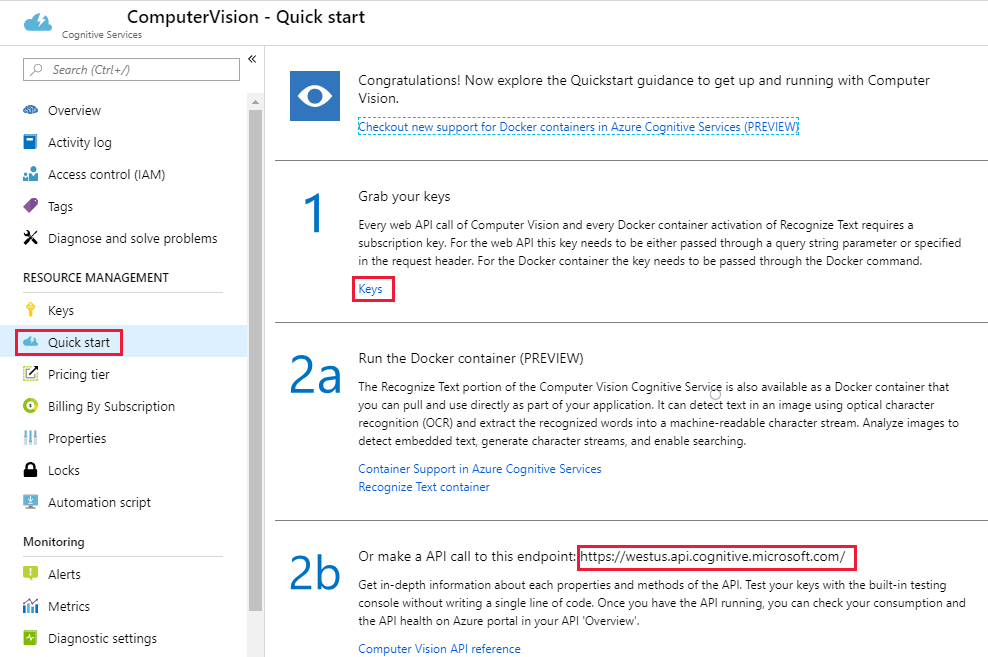
Abonnieren Sie den Azure KI Vision-Dienst, um einen Schlüssel und eine Endpunkt-URL zu erhalten. Hilfe zu diesem Schritt finden Sie unter Erstellen einer Azure KI Services-Ressource.

Öffnen Sie als Nächstes die Datei Source\VisualProvision\AppSettings.cs, und füllen Sie die Variablen ComputerVisionEndpoint und ComputerVisionKey mit den richtigen Werten auf.
// Computer Vision
public const string ComputerVisionEndpoint = "INSERT COMPUTER VISION ENDPOINT HERE FOR HANDWRITING";
public const string ComputerVisionKey = "INSERT YOUR COMPUTER VISION KEY HERE FOR HANDWRITING";
Erstellen eines Dienstprinzipals
Die App erfordert ein Azure-Dienstprinzipalkonto, um die erkannten Azure-Dienste in Ihrem Azure-Abonnement bereitzustellen. Mit einem Dienstprinzipal können Sie mithilfe der rollenbasierten Zugriffssteuerung in Azure bestimmte Berechtigungen an eine App delegieren. Weitere Informationen finden Sie unter Gewähren des Anwendungszugriffs auf Azure Stack-Ressourcen durch Erstellen von Dienstprinzipalen.
Sie können einen Dienstprinzipal wie im Folgenden beschrieben mit Azure Cloud Shell oder mit der Azure CLI erstellen. Melden Sie sich zunächst an, und wählen Sie das gewünschte Abonnement aus.
az login
az account list
az account set --subscription "<subscription name or subscription id>"
Erstellen Sie anschließend Ihren Dienstprinzipal. (Dieser Vorgang kann einige Zeit dauern.)
az ad sp create-for-rbac --name <servicePrincipalName> --role Contributor --scopes /subscriptions/<subscription_id> --password <yourSPStrongPassword>
Nach der erfolgreichen Erstellung sollte die folgende JSON-Ausgabe mit den erforderlichen Anmeldeinformationen angezeigt werden.
{
"clientId": "(...)",
"clientSecret": "(...)",
"subscriptionId": "(...)",
"tenantId": "(...)",
...
}
Notieren Sie sich die Werte von clientId und tenantId. Kopieren Sie die Werte in die entsprechenden Felder in der Datei Source\VisualProvision\AppSettings.cs.
/*
* Service principal
*
* Note: This settings will only be used in Debug mode to avoid developer having to enter
* ClientId and TenantId keys each time application is deployed.
* In Release mode, all credentials will be introduced using UI input fields.
*/
public const string ClientId = "INSERT YOUR CLIENTID HERE";
public const string TenantId = "INSERT YOUR TENANTID HERE";
Ausführen der App
Jetzt haben Sie der App Zugriff gegeben auf:
- Ein trainiertes Custom Vision-Modell
- Der Azure KI Vision-Dienst
- Ein Dienstprinzipalkonto
Gehen Sie folgendermaßen vor, um die App auszuführen:
Wählen Sie im Projektmappen-Explorer von Visual Studio entweder das Projekt VisualProvision.Android oder das Projekt VisualProvision.iOS aus. Wählen Sie in der Hauptsymbolleiste im Dropdownmenü einen entsprechenden Emulator oder ein verbundenes mobiles Gerät aus. Führen Sie anschließend die App aus.
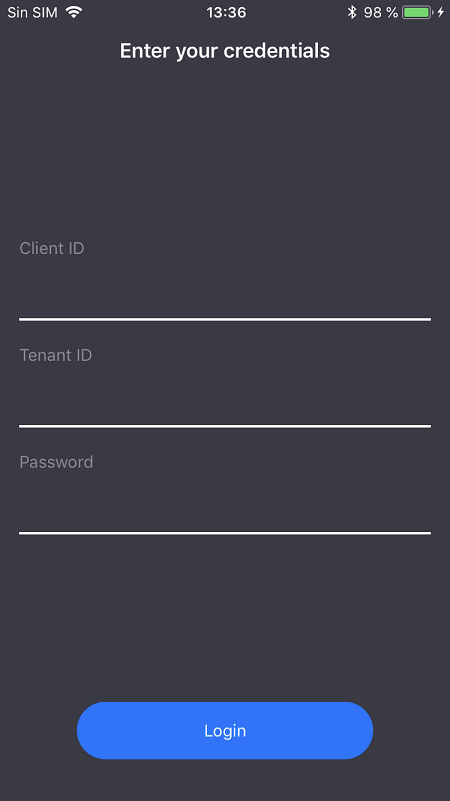
Geben Sie auf dem ersten Bildschirm die Client-ID Ihres Dienstprinzipals, die Mandanten-ID und das Kennwort ein. Wählen Sie die Schaltfläche Anmelden.
Hinweis
In einigen Emulatoren wird die Schaltfläche Anmelden in diesem Schritt ggf. nicht aktiviert. Beenden Sie in diesem Fall die App, öffnen Sie die Datei Source/VisualProvision/Pages/LoginPage.xaml, suchen Sie nach dem
Button-Element mit der Bezeichnung LOGIN BUTTON, und entfernen Sie die folgende Zeile, bevor Sie die App erneut ausführen.IsEnabled="{Binding IsValid}"
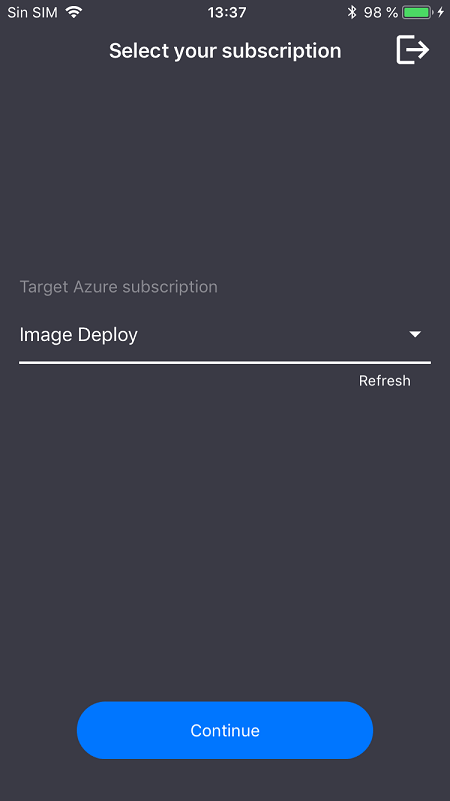
Wählen Sie auf dem nächsten Bildschirm im Dropdownmenü Ihr Azure-Abonnement aus. (Dieses Menü sollte alle Abonnements enthalten, auf die Ihr Dienstprinzipal Zugriff hat.) Wählen Sie die Schaltfläche Weiter. Die App fordert Sie nun ggf. auf, den Zugriff auf die Kamera und den Fotospeicher des Geräts zu gewähren. Erteilen Sie die Zugriffsberechtigungen.

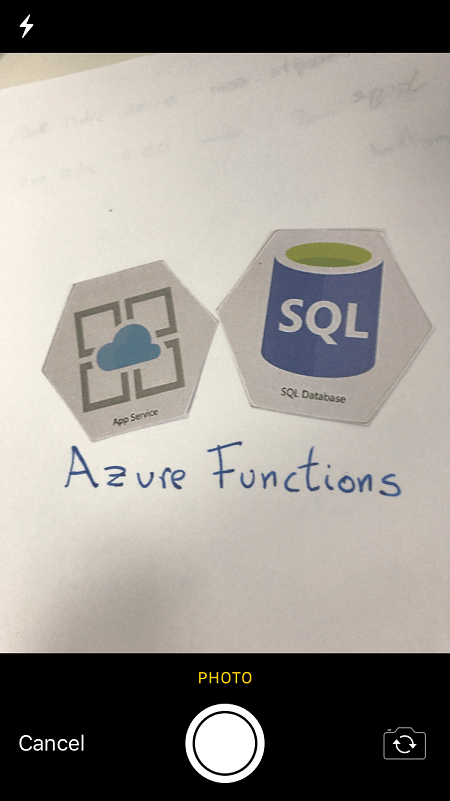
Die Kamera auf Ihrem Gerät wird aktiviert. Nehmen Sie ein Foto von einem der Azure-Dienstlogos auf, die Sie trainiert haben. Sie sollten nun in einem Bereitstellungsfenster aufgefordert werden, eine Region und eine Ressourcengruppe für die neuen Dienste auszuwählen (wie bei der Bereitstellung über das Azure-Portal).


Bereinigen von Ressourcen
Wenn Sie alle Schritte dieses Szenarios ausgeführt und die App zum Bereitstellen von Azure-Diensten für Ihr Konto verwendet haben, melden Sie sich beim Azure-Portal an. Kündigen Sie dort die Dienste, die Sie nicht nutzen möchten.
Wenn Sie die Erstellung eines eigenen Objekterkennungsprojekts mit Custom Vision planen, kann es ratsam sein, das Logoerkennungsprojekt zu löschen, das Sie in diesem Tutorial erstellt haben. Im kostenlosen Abonnement von Custom Vision können nur zwei Projekte erstellt werden. Öffnen Sie zum Löschen des Logoerkennungsprojekts auf der Custom Vision-Website die Option Projects (Projekte), und wählen Sie dann unter My New Project (Mein neues Projekt) das Papierkorbsymbol.
Nächste Schritte
In diesem Tutorial haben Sie eine voll funktionsfähige Xamarin.Forms-App eingerichtet und kennen gelernt, die den Custom Vision Service zum Erkennen von Logos in Bildern von der Kamera eines mobilen Geräts verwendet. Befassen Sie sich als Nächstes mit den bewährten Methoden für das Erstellen eines Custom Vision-Modells, damit Sie eine eigene leistungsfähige App mit hoher Genauigkeit erstellen können.