In dieser Schnellstartanleitung erfahren Sie, wie Sie App-Ressourcen mithilfe einer Azure Developer CLI (azd)-Vorlage und nur einigen wenigen azd-Befehlen bereitstellen.
azd-Vorlagen sind Standardcoderepositorys, die Ihren Beispielquellcode sowie azd Konfigurations- und Infrastrukturdateien zum Bereitstellen der Azure-Ressourcen enthalten. Weitere Informationen zu azd-Vorlagen und dazu, wie sie Ihren Azure-Bereitstellungs- und Bereitstellungsprozess beschleunigen können, finden Sie unter Was sind Azure Developer CLI-Vorlagen?.
Auswählen und Bereitstellen der Vorlage
Für die nächsten Schritte verwenden Sie die folgende Vorlage, um eine App in Azure bereitzustellen:
Sie können auch eine Vorlage gemäß Ihren Präferenzen im Vorlagenkatalog Awesome AZD auswählen. Unabhängig davon, welche Vorlage Sie verwenden, erhalten Sie den Vorlagencode in Ihrer Entwicklungsumgebung und können Befehle ausführen, um die App in Azure zu erstellen, erneut bereitzustellen und zu überwachen.
Wählen Sie Ihre bevorzugte Umgebung aus, um den Vorgang fortzusetzen:
Eine lokale Entwicklungsumgebung ist eine großartige Wahl für herkömmliche Entwicklungsworkflows. Sie klonen das Vorlagen-Repository auf Ihr Gerät klonen und Befehle für eine lokale Installation von azd ausführen.
Voraussetzungen
Initialisieren des Projekts
Erstellen Sie im Dateiexplorer oder einem Terminal ein neues leeres Verzeichnis, und wechseln Sie dahin.
Führen Sie den azd init-Befehl aus, und geben Sie die Vorlage an, die Sie als Parameter verwenden möchten:
azd init --template todo-nodejs-mongo
azd init --template todo-python-mongo
azd init --template todo-csharp-cosmos-sql
azd init --template todo-java-mongo-aca
Geben Sie bei Aufforderung einen Umgebungsnamen ein, z. B. azdquickstart, der ein Benennungspräfix für die Ressourcengruppe festlegt, die erstellt wird, um die Azure-Ressourcen aufzunehmen.
Was ist ein Umgebungsname in azd?
Nachdem Sie die Umgebung angegeben haben, klont azd das Vorlagenprojekt auf Ihren Computer und initialisiert das Projekt.
Bereitstellen der App-Ressourcen
Führen Sie den azd auth login-Befehl aus, und azd öffnet einen Browser, um den Anmeldevorgang abzuschließen.
azd auth login
Führen Sie den Befehl azd up aus:
azd up
Nachdem Sie sich bei Azure angemeldet haben, werden Sie zur Eingabe der folgenden Informationen aufgefordert:
| Parameter |
Beschreibung |
Azure Location |
Der Azure-Speicherort, an dem Ihre Ressourcen bereitgestellt werden. |
Azure Subscription |
Der Name des Azure-Abonnements, unter dem Ihre Ressourcen bereitgestellt werden. |
Wählen Sie die gewünschten Werte aus, und drücken Sie die EINGABETASTE. Der azd up-Befehl behandelt die folgenden Aufgaben für Sie mithilfe der Vorlagenkonfigurations- und Infrastrukturdateien:
- Erstellt und konfiguriert alle erforderlichen Azure-Ressourcen (
azd provision), einschließlich:
- Zugriffsrichtlinien und -rollen für Ihr Konto
- Dienst-zu-Dienst-Kommunikation mit verwalteten Identitäten
- Packt den Code (
azd deploy) und stellt ihn bereit
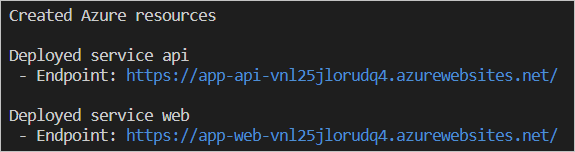
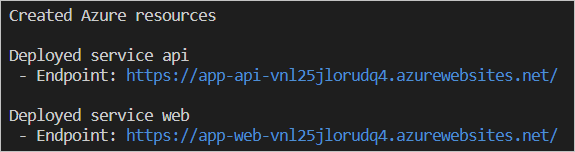
Wenn der azd up-Befehl erfolgreich abgeschlossen ist, zeigt die CLI zwei Links zum Anzeigen von erstellten Ressourcen an:
- ToDo-API-App
- ToDo-Web-App-Frontend

Hinweis
Sie können azd upso oft aufrufen, wie Sie Updates für Ihre Anwendung bereitstellen möchten.
Die Bereitstellung kann fehlschlagen, da eine Ressource in der ausgewählten Region nicht bereitgestellt werden kann. Da dies ein Schnellstart ist, ist es sicher, das .azure-Verzeichnis zu löschen und azd up erneut auszuführen. Wählen Sie bei Aufforderung eine andere Region aus. In einem komplexeren Szenario könnten Sie Dateien im .azure-Verzeichnis selektiv bearbeiten, um die Region zu ändern.
Die Azure Developer CLI bietet eine Visual Studio Code-Erweiterung, um das Arbeiten mit azd Features zu optimieren. Sie können beispielsweise die Befehlspalettenschnittstelle verwenden, um Befehle auszuführen azd . Sie müssen die Azure Developer CLI-Erweiterung für Visual Studio Code installieren, um die folgenden Schritte auszuführen.
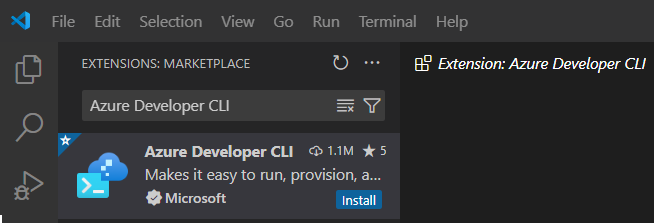
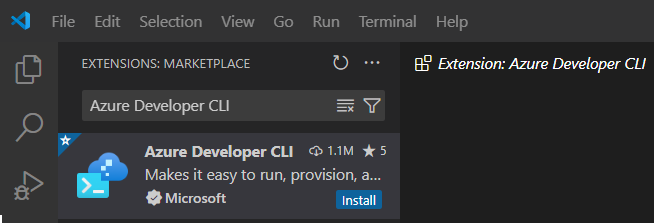
Installieren der Azure Developer CLI-Erweiterung
Öffnen Sie Visual Studio Code.
Wählen Sie im Menü "Ansicht" die Option "Erweiterungen" aus.
Geben Sie im Suchfeld die Zeichenfolge Azure Developer CLIein.

Wählen Sie "Installieren" aus, und warten Sie, bis der Installationsvorgang abgeschlossen ist.
Initialisieren einer neuen App
Öffnen Sie ein leeres Verzeichnis in Visual Studio Code.
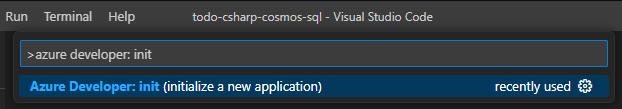
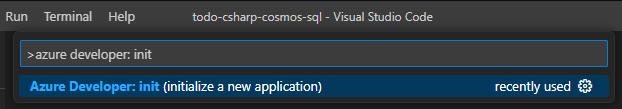
Wählen Sie im Menü "Ansicht " die Option "Befehlspalette..." aus.
Suchen Sie nach dem Azure Developer CLI (azd): Initialize app (init) Befehl, und drücken Sie die EINGABETASTE. Der azd up Befehl weist azd an, die App-Ressourcen vorzubereiten und zu deployen.

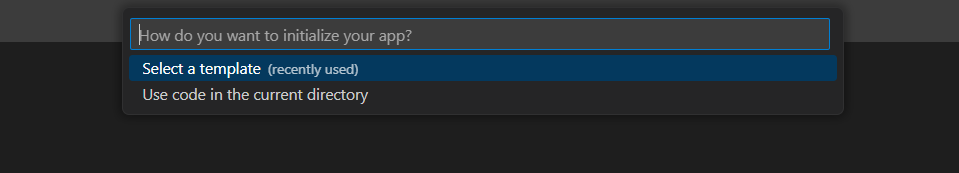
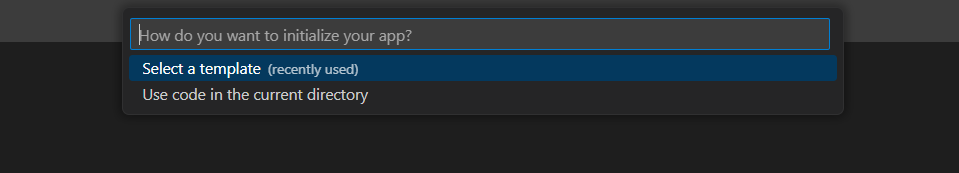
Wählen Sie den Workflow "Vorlage auswählen" aus.

Suchen Sie nach der React Web App mit Node.js API und MongoDB auf Azure-Vorlage und drücken Sie die EINGABETASTE, um sie auszuwählen.
Visual Studio Code klont die azd Vorlage ab. Die Vorlage enthält Infrastruktur als Codedateien im infra Ordner und eine Beispiel-App im src Ordner. Die Infrastruktur als Codedateien stellen die erforderlichen Ressourcen in Azure bereit, die von der App benötigt werden, wenn sie bereitgestellt wird.
Suchen Sie in der Azure-Vorlage nach der React Web App mit Python-API und MongoDB , und drücken Sie die EINGABETASTE, um sie auszuwählen.
Visual Studio Code klont die azd Vorlage ab. Die Vorlage enthält Infrastruktur als Codedateien im infra Ordner und eine Beispiel-App im src Ordner. Die Infrastruktur als Codedateien stellen die erforderlichen Ressourcen in Azure bereit, die von der App benötigt werden, wenn sie bereitgestellt wird.
Suchen Sie nach der React Web App mit der C#-API und MongoDB in azure-Vorlage , und drücken Sie die EINGABETASTE, um sie auszuwählen.
Visual Studio Code klont die azd Vorlage ab. Die Vorlage enthält Infrastruktur als Codedateien im infra Ordner und eine Beispiel-App im src Ordner. Die Infrastruktur als Codedateien stellen die erforderlichen Ressourcen in Azure bereit, die von der App benötigt werden, wenn sie bereitgestellt wird.
Suchen Sie nach der containerisierten React-Web-App mit Java-API und MongoDB in der Azure-Vorlage und drücken Sie die EINGABETASTE, um awesome-azd auszuwählen.
Visual Studio Code klont die azd Vorlage ab. Die Vorlage enthält Infrastruktur als Codedateien im infra Ordner und eine Beispiel-App im src Ordner. Die Infrastruktur als Codedateien stellen die erforderlichen Ressourcen in Azure bereit, die von der App benötigt werden, wenn sie bereitgestellt wird.
Nachdem die Vorlage geklont wurde, öffnet Visual Studio Code ein Terminal, um Sie zur Eingabe eines Umgebungsnamens aufzufordern. Geben Sie einen kurzen Namen Ihrer Auswahl ein, z. B. azdvscode , und drücken Sie die EINGABETASTE.
Enter a new environment name: [? for help] azdvscode
Der Umgebungsname beeinflusst die Benennung von Ressourcen, die in Azure bereitgestellt werden, und erstellt einen Ordner im .azure Vorlagenverzeichnis, um bestimmte Umgebungseinstellungen zu speichern.
Bereitstellen der App-Ressourcen
Öffnen Sie die Befehlspalette, und suchen Sie nach dem Azure Developer CLI (azd): Package, Provision and Deploy(up) Befehl, und drücken Sie die EINGABETASTE. Der azd up Befehl weist azd die Bereitstellung und Bereitstellung der App-Ressourcen an.
Visual Studio Code öffnet ein Terminalfenster, um den Fortschritt des Bereitstellungs- und Einsatzprozesses anzuzeigen.
azd verwendet die Abonnement- und Standorteinstellungen, die Sie während des init Prozesses beim Bereitstellen von Ressourcen ausgewählt haben.
Hinweis
Der Bereitstellungs- und Bereitstellungsprozess kann mehrere Minuten dauern.
Wenn der Bereitstellungsprozess abgeschlossen ist, wählen Sie im Ausgabefenster den Link azd aus, um Ihre Website im Browser aufzurufen.
Codespaces sind eine großartige Option für Entwickler, die es vorziehen, in containerisierten Cloudumgebungen zu arbeiten und die Installation von Tools oder Abhängigkeiten lokal zu vermeiden.
Einrichten des Codespace
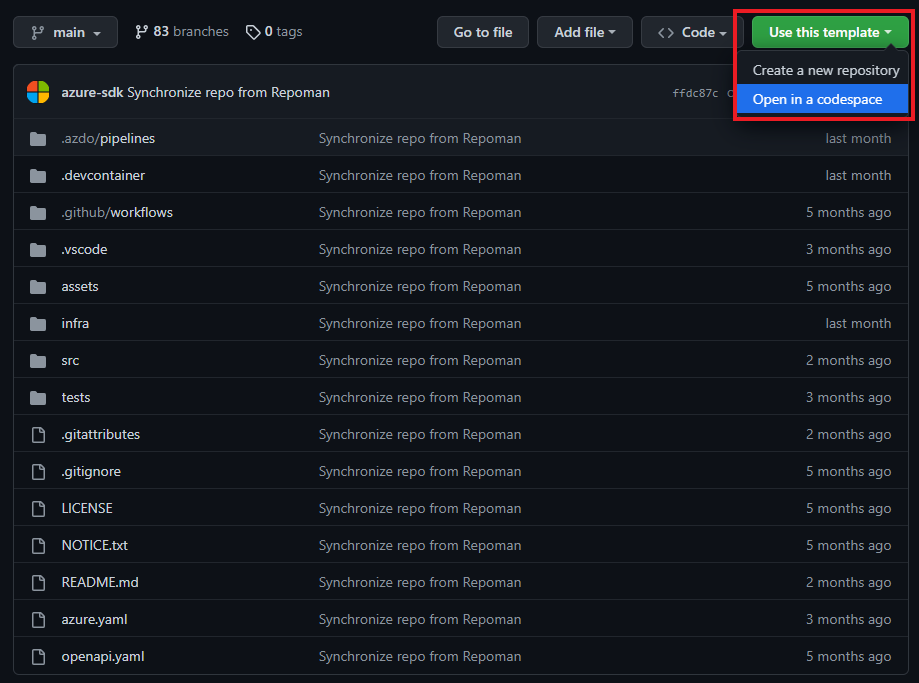
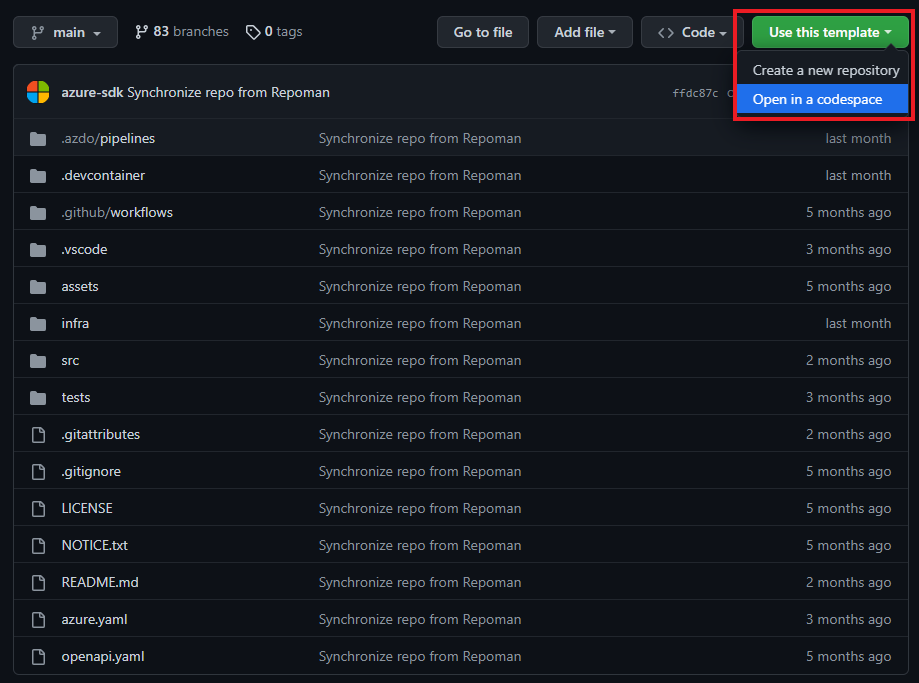
- Klicken Sie über der Dateiliste auf Diese Vorlage verwenden>In einem Codespace öffnen.

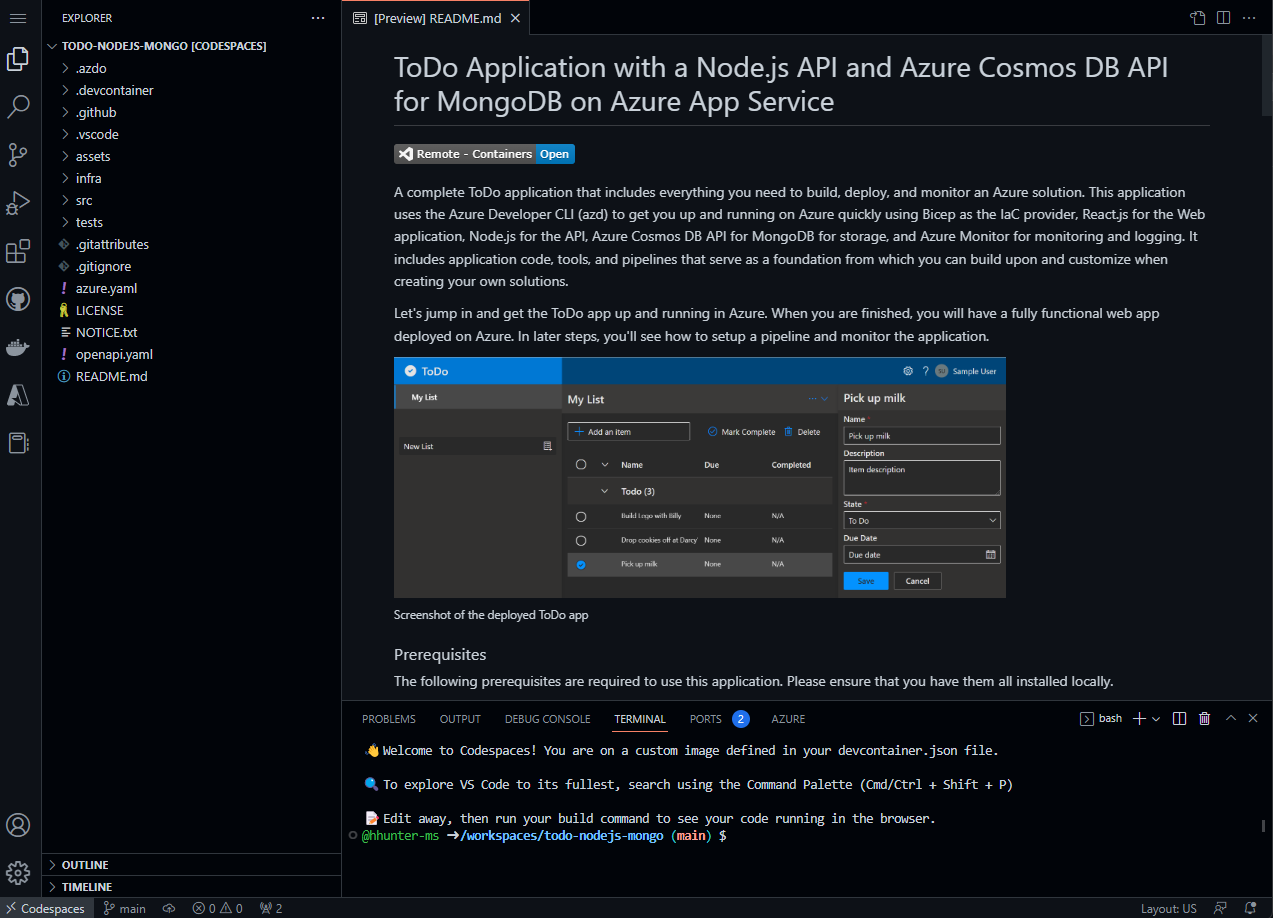
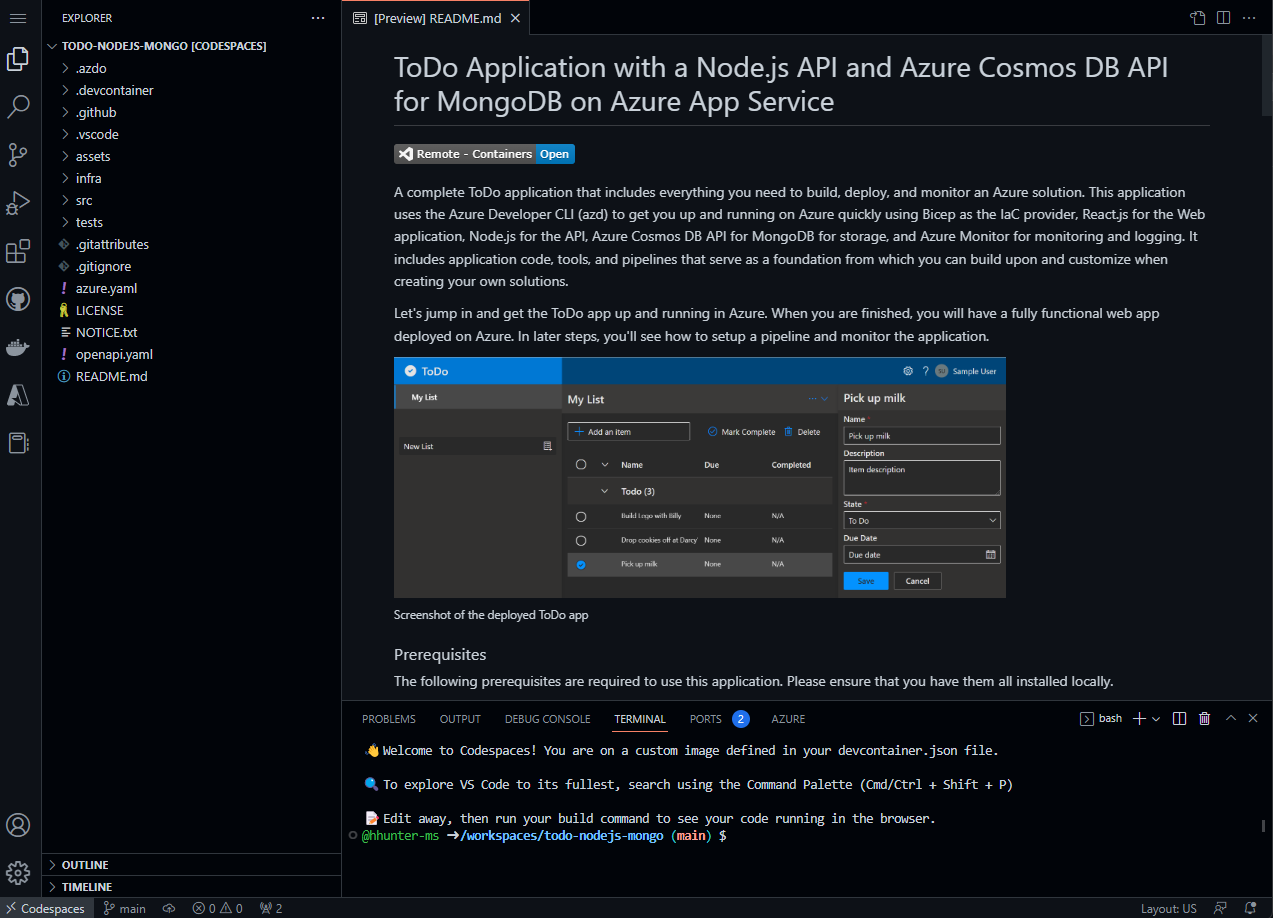
Mit Codespaces werden alle Voraussetzungen für Sie installiert, einschließlich der azdVisual Studio Code-Erweiterung.

Ausführen der Vorlage
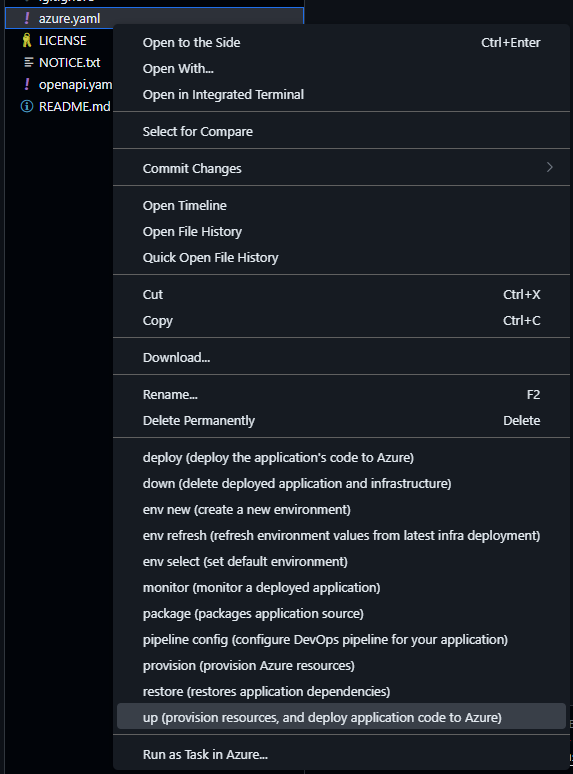
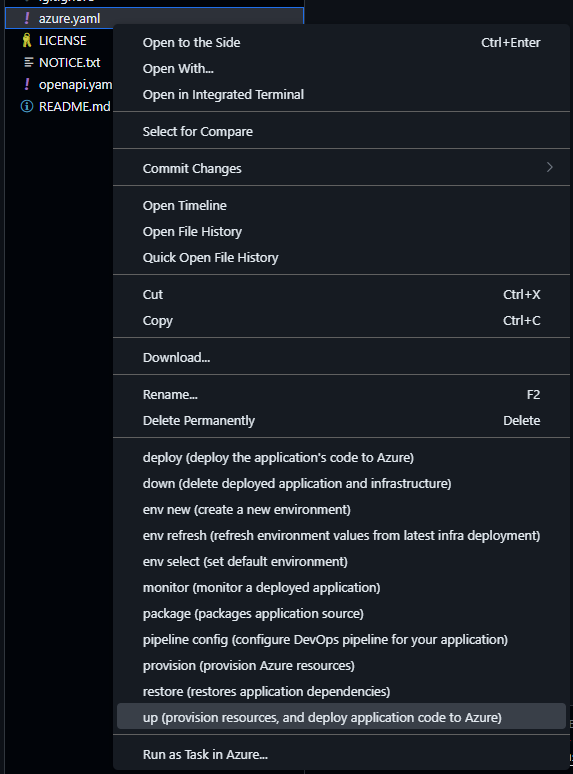
Nachdem Ihr Codespace erstellt wurde, klicken Sie im Stammverzeichnis mit der rechten Maustaste auf azure.yaml. Wählen Sie in den Optionen up (Ressourcen bereitstellen und Code in Azure bereitstellen).

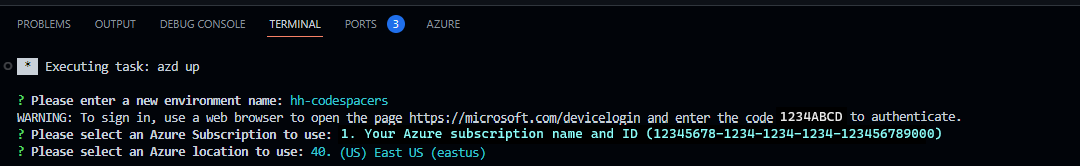
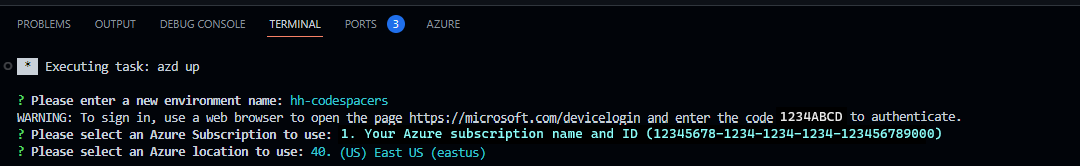
Wenn Sie den azd up-Befehl ausführen, werden Sie aufgefordert, die folgenden Informationen anzugeben und sich mit einem Webbrowser und einem Authentifizierungscode anzumelden:

| Parameter |
Beschreibung |
Environment Name |
Präfix für die Ressourcengruppe, die erstellt wird, um alle Azure-Ressourcen zu speichern. Was ist ein Umgebungsname in azd? Sie können immer eine neue Umgebung mit azd env new erstellen. |
Azure Location |
Der Azure-Speicherort, an dem Ihre Ressourcen bereitgestellt werden. |
Azure Subscription |
Der Name des Azure-Abonnements, unter dem Ihre Ressourcen bereitgestellt werden. |
Dieser Vorgang kann einige Zeit in Anspruch nehmen, da der azd up-Befehl die folgenden Aufgaben behandelt:
- Erstellt und konfiguriert alle erforderlichen Azure-Ressourcen (
azd provision).
- Konfiguriert Zugriffsrichtlinien und Rollen für Ihr Konto.
- Implementiert die Dienst-zu-Dienst-Kommunikation mit verwalteten Identitäten.
- Packt den Code (
azd deploy) und stellt ihn bereit.
Nachdem Sie die erforderlichen Parameter bereitgestellt und der azd up-Befehl ausgeführt wurde, zeigt das CodeSpaces-Terminal zwei Azure-Portal Links zum Anzeigen von erstellten Ressourcen an:
- ToDo-API-App
- ToDo-Web-App-Frontend

Was ist passiert?
Nach erfolgreichem Abschluss des azd up Befehls:
- Die Azure-Ressourcen, auf die in der
README.md-Datei der Vorlage verwiesen wird, wurden in das Azure-Abonnement bereitgestellt, das Sie nach dem Ausführen von azd up angegeben haben. Sie können diese Azure-Ressourcen jetzt über das Azure-Portal anzeigen.
- Die App wurde erstellt und in Azure bereitgestellt. Mit der Ausgabe der Web-App-URL aus dem
azd up-Befehl können Sie zur voll funktionsfähigen App wechseln.
Hinweis
- Sie können
azd up so oft aufrufen, wie Sie Updates für Ihre Anwendung bereitstellen möchten.
- Ausführung und Debuggen, für die ein Webbrowser gestartet werden muss, wird derzeit aufgrund bekannter Grenzwerte bei GitHub Codespaces nicht unterstützt. Um eine bessere Erfahrung zu erzielen, empfehlen wir die Verwendung von Codespaces in Desktop.
Ein DevContainer ist ein Docker-Image, das alle erforderlichen Komponenten enthält, die Sie zum Arbeiten mit der azd-Vorlage auf Ihrem lokalen Computer benötigen. Sie sind eine gute Wahl für Entwickler, die containerisierte Umgebungen bevorzugen, die weiterhin auf einem lokalen Gerät ausgeführt werden, anstatt auf einem Clouddienst wie GitHub Codespaces.
Voraussetzungen
Initialisieren des Projekts
Öffnen Sie ein Terminal, erstellen Sie ein neues Verzeichnis, und wechseln Sie in dieses Verzeichnis:
Führen Sie den folgenden Befehl aus, um das Projekt zu initialisieren:
azd init --template todo-nodejs-mongo
azd init --template todo-python-mongo
azd init --template todo-csharp-cosmos-sql
azd init --template todo-java-mongo-aca
Wenn Sie den azd init-Befehl ausführen, werden Sie aufgefordert, die folgenden Informationen anzugeben:
| Parameter |
Beschreibung |
Environment Name |
Präfix für die Ressourcengruppe, die erstellt wird, um alle Azure-Ressourcen zu speichern. Was ist ein Umgebungsname in azd? Sie können immer eine neue Umgebung mit azd env new erstellen. |
Öffnen Sie den DevContainer
- Öffnen Sie das Projekt in VS Code.
- Drücken Sie F1, und wählen Sie Folgendes aus:
Remote-Containers: Rebuild and Reopen in Container
Führen Sie den Befehl up aus
Führen Sie den folgenden Befehl aus:
azd up
Wenn Sie den azd up-Befehl ausführen, werden Sie aufgefordert, die folgenden Informationen anzugeben:
| Parameter |
Beschreibung |
Azure Location |
Der Azure-Speicherort, an dem Ihre Ressourcen bereitgestellt werden. |
Azure Subscription |
Der Name des Azure-Abonnements, unter dem Ihre Ressourcen bereitgestellt werden. |
Es kann einige Zeit dauern, bis der azd up-Befehl die folgenden Schritte ausführt:
- Erstellt und konfiguriert alle erforderlichen Azure-Ressourcen (
azd provision), einschließlich:
- Zugriffsrichtlinien und -rollen für Ihr Konto
- Dienst-zu-Dienst-Kommunikation mit verwalteten Identitäten
- Packt den Code (
azd deploy) und stellt ihn bereit
Nachdem Sie die erforderlichen Parameter bereitgestellt und der azd up-Befehl ausgeführt wurde, zeigt die CLI zwei Azure-Portal Links zum Anzeigen von erstellten Ressourcen an:
- ToDo-API-App
- ToDo-Web-App-Frontend

Hinweis
Sie können azd up so oft ausführen, wie Sie möchten, um Ihre Anwendung in derselben Region und mit denselben Konfigurationswerten bereitzustellen und zu implementieren, die Sie beim ersten Durchlauf angegeben haben.
Bereinigen von Ressourcen
Wenn Sie die in diesem Artikel erstellten Ressourcen nicht mehr benötigen, führen Sie den folgenden Befehl aus, um die App herunterzufahren:
azd down
Wenn Sie eine erneute Bereitstellung in einer anderen Region durchführen möchten, löschen Sie das .azure-Verzeichnis, bevor Sie azd up erneut ausführen. In einem komplexeren Szenario könnten Sie Dateien im .azure-Verzeichnis selektiv bearbeiten, um die Region zu ändern.
Hilfe anfordern
Informationen zum Melden eines Fehlers, Anfordern von Hilfe oder Vorschlagen eines neuen Features für die Azure Developer CLI finden Sie auf der Seite Problembehandlung und Support.
Nächste Schritte