Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
Wenn Sie Cloudanwendungen erstellen, bevorzugen Entwickler in der Regel, Code auf ihren lokalen Arbeitsstationen zu testen, bevor Sie diesen Code in einer Cloudumgebung wie Azure bereitstellen. Die lokale Entwicklung bietet Ihnen den Vorteil einer größeren Vielfalt an Tools und einer vertrauten Umgebung.
Dieser Artikel enthält die Einrichtungsanweisungen zum Erstellen und Überprüfen einer lokalen Entwicklungsumgebung, die für JavaScript mit Azure geeignet ist.
Einmalige Abonnementerstellung
Azure-Ressourcen werden innerhalb eines Abonnements und einer Ressourcengruppe erstellt.
Typ
Beschreibung
Abonnement für die Testversion
Erstellen Sie ein kostenlosesTestabonnement.
Bestehendes Abonnement
Wenn Sie bereits über ein Abonnement verfügen, greifen Sie mit folgenden Komponenten auf Ihr vorhandenes Abonnement zu:
Über mehrere Abonnements hinweg
Wenn Sie mehrere Abonnements verwalten müssen, erfahren Sie, wie Sie eine Verwaltungsgruppe mit JavaScript erstellen.
Einmalige Softwareinstallation
Für die Entwicklung mit Azure und JavaScript auf Ihrer lokalen Arbeitsstation empfehlen wir, die folgenden Tools zu installieren:
| Name/Installateur | Beschreibung |
|---|---|
| Node.js LTS | Installieren Sie die aktuelle Laufzeitumgebung mit langfristigem Support (Long-Term Support, LTS) für die Entwicklung auf lokalen Arbeitsstationen. Erfahren Sie mehr über das Auswählen einer Version von Node.js für Azure. |
| Visual Studio Code | Visual Studio Code bietet eine hervorragende Integrations- und Codierungsumgebung mit JavaScript, ist aber nicht erforderlich. Sie können einen beliebigen Code-Editor verwenden. |
| Visual Studio Code-Erweiterungen | Installieren Sie alle relevanten Erweiterungen für Azure-Dienste, die Sie verwenden möchten. |
Azure Hosting-Laufzeitumgebung
Wenn Sie eine Azure-Ressource als Hostingumgebung für Ihre Anwendung verwenden möchten, z. B. eine Azure-Web-App oder Azure Functions, sollten Sie überprüfen, ob die Node.js-Runtimeversion Ihrer lokalen Node.js-Entwicklungsumgebung der Runtime der Azure-Ressource entspricht, die Sie verwenden möchten.
Empfohlene lokale Installationen
Die folgenden allgemeinen Installationen lokaler Arbeitsstationen werden empfohlen, um Sie bei den lokalen Entwicklungsaufgaben zu unterstützen.
| Name | Beschreibung |
|---|---|
| Azure-Befehlszeilenschnittstelle | Lokale oder cloudbasierte CLI zum Erstellen und Verwenden von Azure-Ressourcen |
| Azure Developer CLI | Entwicklerorientiertes Befehlszeilentool zum Erstellen von Cloud-Apps im Entwicklerworkflow. |
| Visual Studio Code-Erweiterungen für Azure | VS Code-Erweiterungen für die IDE |
| Git oder Git für Windows | Befehlszeilentools für die Quellcodeverwaltung. Wenn Sie es vorziehen, können Sie ein anderes Quellcodeverwaltungstool verwenden. |
| Docker für Windows oder Mac | Verwenden Sie Entwicklungscontainer für konsistente Entwicklungsumgebungen. |
| Node.js LTS | Weitere Informationen |
Installieren von Node.js
Azure unterstützt LTS-Versionen von Node.js. Erfahren Sie mehr über das Auswählen einer Version von Node.js für Azure.
Einmalkonfiguration für die Authentifizierung
Wenn Sie den gleichen Authentifizierungscode in der lokalen Entwicklung und in der Azure-Remotehostingumgebung nutzen möchten, verwenden Sie DefaultAzureCredential. Erfahren Sie mehr über diese verwaltete Identität.
Erstellen einer Ressourcengruppe für Ihr Projekt
Öffnen Sie das Azure-Portal in einem Webbrowser.
Geben Sie in der Suchleiste Ressourcengruppen ein, und wählen Sie die entsprechende Option aus.
Wählen Sie + Erstellen aus.
Geben Sie Ihre Einstellungen für Ressourcengruppen ein:
Eigenschaft Wert Abonnement Wählen Sie Ihr Abonnement aus. Ressourcengruppe Geben Sie den Namen Ihrer Ressourcengruppe ein. Dieser Ressourcengruppenname wird als Teil eines Ressourcen-URI verwendet, wenn Sie auf den Ressourcen-Manager (Verwaltungsebene) zugreifen. Der Name wird nicht für die Steuerung (z. B. das Erstellen einer Datenbank) oder eine Datenebene (Einfügen von Daten in eine Tabelle) verwendet. Region Wählen Sie eine geographische Region für die Ressourcengruppe aus. Wählen Sie zum Start der Validierung Überprüfen und erstellen aus.
Wählen Sie nach erfolgreicher Validierung Erstellen aus.
Arbeiten mit Azure und den Azure SDK-Clientbibliotheken
Die Azure-Clientbibliotheken werden für jeden Dienst einzeln bereitgestellt. Sie installieren jede Bibliothek basierend auf dem Azure-Dienst, den Sie verwenden müssen.
Für jedes neue Projekt mit Azure müssen folgende Aktionen ausgeführt werden:
- Erstellen von Azure-Ressourcen.
- Installieren Sie Azure-Clientbibliotheken über einen Paket-Manager wie NPM.
- Verwenden Sie eine verwaltete Identität, um sich mit der Azure-Clientbibliothek zu authentifizieren, und verwenden Sie dann Konfigurationsinformationen für den Zugriff auf bestimmte Dienste.
Schützen von Konfigurationsinformationen
Sie haben mehrere Optionen zum Speichern von Konfigurationsinformationen:
- Azure Key Vault zum Erstellen und Verwalten von Geheimnissen, Schlüsseln und Zertifikaten, die auf Cloudressourcen zugreifen, die noch keinen Zugriff mit verwalteten Identitäten bieten.
-
Dotenv ist ein beliebtes npm-Paket zum Lesen von Umgebungsvariablen aus einer Datei vom Typ
.env. Fügen Sie unbedingt die.env-Datei zur.gitignore-Datei hinzu, damit die.env-Datei nicht in die Quellcodeverwaltung eingecheckt wird.
Erstellen von Umgebungsvariablen
Zum Verwenden der Azure-Einstellungen, die von den Azure SDK-Bibliotheken für den Zugriff auf die Azure-Cloud benötigt werden, legen Sie die gängigsten Werte auf Umgebungsvariablen fest. Mit den folgenden Befehlen werden die Umgebungsvariablen für die lokale Arbeitsstation festgelegt.
In den folgenden Beispielen ist die Client-ID die Dienstprinzipal-ID und das Dienstprinzipalgeheimnis.
AZURE_SUBSCRIPTION_ID="<REPLACE-WITH-YOUR-AZURE-SUBSCRIPTION-ID>"
AZURE_TENANT_ID="<REPLACE-WITH-YOUR-AZURE-TENANT-ID>"
AZURE_CLIENT_ID="<REPLACE-WITH-YOUR-AZURE-CLIENT-ID>"
AZURE_CLIENT_SECRET="<REPLACE-WITH-YOUR-AZURE-CLIENT-SECRET>"
Ersetzen Sie die Werte in Klammern in <> diesen Befehlen durch die Werte Ihrer spezifischen Umgebungsvariable.
Erstellen einer Datei vom Typ .env
Ein weiterer gebräuchlicher Mechanismus ist die Verwendung des NPM-Pakets DOTENV, um eine .env-Datei für diese Einstellungen zu erstellen. Wenn Sie planen, .env zu verwenden, stellen Sie sicher, dass Sie die Datei zu .gitignore hinzufügen, damit Sie die Datei nicht in die Quellcodeverwaltung einchecken. Das Hinzufügen der .env-Datei zur .ignore-Datei von Git ist die Standardmethode, um sicherzustellen, dass diese Einstellungen in die Quellcodeverwaltung eingecheckt werden.
NPM-Pakete installieren
Wir empfehlen, für jedes Projekt immer einen separaten Ordner und eine eigene package.json-Datei zu erstellen. Gehen Sie dazu wie folgt vor:
Öffnen Sie ein Terminal, eine Eingabeaufforderung oder eine Bash-Shell, und erstellen Sie einen neuen Ordner für das Projekt. Wechseln Sie dann in den neuen Ordner.
mkdir MY-NEW-PROJECT && cd MY-NEW-PROJECTInitialisieren Sie die Paketdatei:
npm init -yMit diesem Befehl wird die package.json Datei erstellt und die Mindesteigenschaften initialisiert.
Installieren Sie die benötigten Azure-Clientbibliotheken, z. B. dieses Beispiel für die Authentifizierungsclientbibliothek:
npm install @azure/identity
Verwenden der Quellcodeverwaltung mit Visual Studio Code
Wir empfehlen, sich anzugewöhnen, bei jedem Start eines Projekts ein Quellcodeverwaltungs-Repository zu erstellen. Dieser Schritt kann über Visual Studio Code ausgeführt werden.
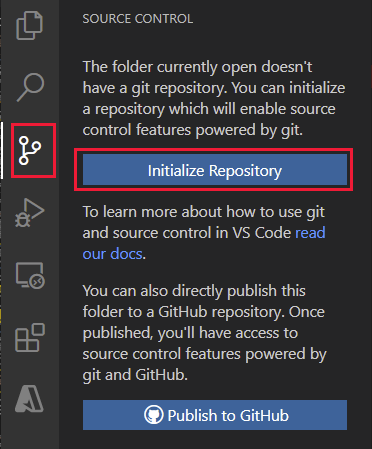
Klicken Sie in Visual Studio Code auf das Symbol für die Quellcodeverwaltung, um den Explorer für die Quellcodeverwaltung zu öffnen. Klicken Sie anschließend auf Repository initialisieren, um ein lokales Git-Repository zu initialisieren:

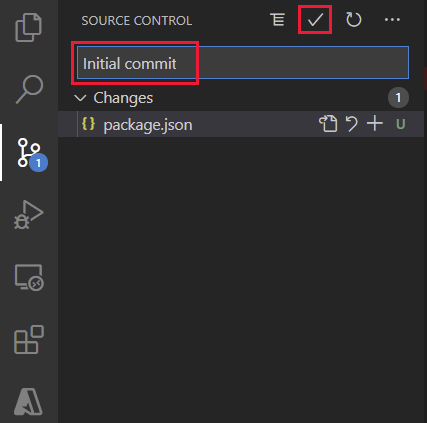
Wenn Sie das Repository initialisiert haben und Dateien zum Speichern in der Quellcodeverwaltung besitzen, geben Sie die Meldung
Initial commitein, und wählen Sie das Häkchen aus, um den ersten Commit Ihrer Quelldateien zu erstellen.
Erstellen Sie ein neues Repository auf GitHub, und kopieren Sie die Repository-URL für die nächsten Schritte.
Verwenden Sie im integrierten Visual Studio-Terminal den folgenden Git-Befehl, um Ihr Remoterepository ihrem lokalen Repository hinzuzufügen. Ersetzen Sie
<YOUR-ACCOUNT>und<REPOSITORY>durch Ihre eigenen Werte.git remote add origin https://github.com/<YOUR-ACCOUNT>/<REPOSITORY>
Visual Studio Code umfasst eine Reihe integrierter Git-Features. Weitere Informationen finden Sie unter Verwenden der Versionskontrolle in VS Code.