Lernprogramm: Erstellen einer serverlosen API mit TypeScript und MongoDB
In diesem Lernprogramm erfahren Sie, wie Sie eine serverlose API mit Azure Functions und TypeScript erstellen, um Daten in MongoDB zu speichern. Wir führen Sie durch die Bereitstellung Ihrer Anwendung in Azure und machen sie über einen öffentlichen HTTP-Endpunkt zugänglich.
Voraussetzungen
Installieren Sie die folgende Software:
- Erstellen eines kostenlosen Azure-Abonnements
- Installieren Sie Node.js LTS. Wählen Sie eine version aus, die von Azure Functions unterstützt wird.
- TypeScript neueste Version.
- Azurite weltweit für den lokalen Entwicklungsspeicher installiert
- Die neueste Version von Azure Functions Core Tools ist global für die lokale Entwicklung installiert.
- Installieren Sie Visual Studio Code, und verwenden Sie die folgenden Erweiterungen:
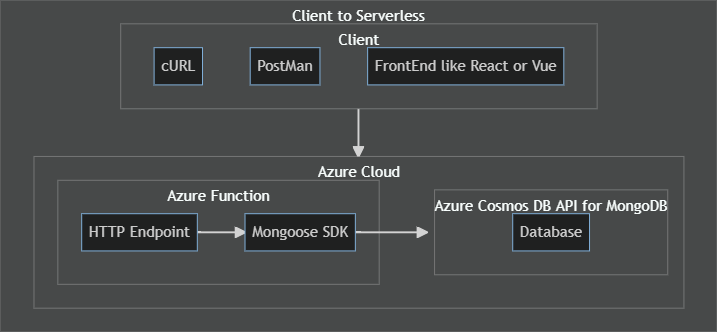
Lösungsarchitektur
Die Lösung verwendet eine Azure Functions-App, um die Daten zu empfangen, die dann aus dem Mongoose SDK an Azure Cosmos DB gesendet werden.

Öffnen Sie die Entwicklungsumgebung
Erstellen Sie in einer Terminal- oder Eingabeaufforderung einen neuen Ordner in Ihrem lokalen System, der als Stamm des Azure-Funktionsprojekts verwendet werden soll.
mkdir <YOUR-NEW_FOLDER-NAME>Ändern Sie den neuen Ordner.
cd <YOUR-NEW_FOLDER-NAME>Öffnen Sie diesen Ordner in Visual Studio Code.
code .
Anmelden bei Azure in Visual Studio Code
- Öffnen Sie die Befehlspalette.
- Suchen Sie nach
Azure: Sign in, und wählen Sie diese Option aus. Führen Sie den Schritt aus, um sich bei Azure zu authentifizieren.
Erstellen einer Azure-Ressourcengruppe
Eine Ressourcengruppe ist eine regionsbasierte Sammlung mit Ressourcen. Wenn Sie eine Ressourcengruppe und anschließend Ressourcen in dieser Gruppe erstellen, können Sie am Ende des Tutorials die Ressourcengruppe löschen, ohne die Ressourcen einzeln löschen zu müssen.
Öffnen Sie in Visual Studio Code den Azure-Explorer, indem Sie das Azure-Symbol in der primären Seitenleiste auswählen oder die Tastenkombination (UMSCHALT + ALT + A) verwenden.
Suchen Sie Ihr Abonnement unter "Ressourcen", und wählen Sie das + Symbol und dann "Ressourcengruppe erstellen" aus.
Gehen Sie bei den Aufforderungen gemäß der folgenden Tabelle vor:
Prompt Wert Geben Sie den Namen der neuen Ressourcengruppe ein. azure-tutorialSelect a location for your new resources. (Wählen Sie einen Standort für Ihre neuen Ressourcen aus.) Wählen Sie eine geografische Region in Ihrer Nähe aus.
Erstellen der lokalen Funktions-App
Erstellen Sie eine lokale (serverlose) Azure Functions-Anwendung, die eine Funktion mit einem HTTP-Trigger enthält.
Öffnen Sie in Visual Studio Code die Befehlspalette (STRG + UMSCHALT + P).
Suchen und wählen Sie Azure-Funktionen aus: Neues Projekt erstellen .
Schließen Sie die Erstellung des lokalen Azure-Funktionsprojekts anhand der folgenden Tabelle ab:
Prompt Wert Hinweise Wählen Sie den Ordner aus, der Ihr Funktionsprojekt enthält. Wählen Sie den aktuellen Ordner (Standardordner) aus. Sprache auswählen TypeScript Wählen Sie ein TypeScript-Programmiermodell aus. Modell V4 Auswählen einer Vorlage für die erste Funktion Ihres Projekts HTTP-Trigger Die API wird mit einer HTTP-Anforderung aufgerufen. Angeben eines Funktionsnamens blogpostsDie API-Route lautet /api/blogposts.Wenn Visual Studio Code das Projekt erstellt, zeigen Sie den API-Code in der
./src/functions/blogposts.tsDatei an.import { app, HttpRequest, HttpResponseInit, InvocationContext } from "@azure/functions"; export async function blogposts(request: HttpRequest, context: InvocationContext): Promise<HttpResponseInit> { context.log(`Http function processed request for url "${request.url}"`); const name = request.query.get('name') || await request.text() || 'world'; return { body: `Hello, ${name}!` }; }; app.http('blogposts', { methods: ['GET', 'POST'], authLevel: 'anonymous', handler: blogposts });Dieser Code ist Standardbaustein im neuen v4-Programmiermodell. Es ist nicht vorgesehen, die einzige Möglichkeit zum Schreiben einer API-Ebene mit POST und GET anzugeben.
Ersetzen Sie den vorherigen Code durch den folgenden Code, damit nur GET-Anforderungen alle Blogbeiträge zurückgeben können.
import { app, HttpRequest, HttpResponseInit, InvocationContext } from "@azure/functions"; // curl --location 'http://localhost:7071/api/blogposts' --verbose export async function getBlogPosts(request: HttpRequest, context: InvocationContext): Promise<HttpResponseInit> { context.log(`Http function getBlogPosts processed request for url "${request.url}"`); // Empty array for now ... will fix later const blogposts = []; return { status: 200, jsonBody: { blogposts } }; }; app.get('getBlogPosts', { route: "blogposts", authLevel: 'anonymous', handler: getBlogPosts });Es gibt mehrere Änderungen des Azure Functions Node.js v4-Programmiermodells an diesem Code, den Sie beachten sollten:
- Der Funktionsname von
getBlobPosts, der angibt, dass es sich um eine GET-Anforderung ist, hilft Ihnen, die Funktion in den Protokollen zu isolieren. - Die
routeEigenschaft ist aufblogposts, die Teil der bereitgestellten Standard-API-Route ist,/api/blogpostsfestgelegt. - Die
methodsEigenschaft wurde entfernt und ist unnötig, da dieappVerwendunggetdes Objekts angibt, dass es sich um eine GET-Anforderung handelt.
- Der Funktionsname von
Start Azurite lokaler Speicher-Emulator
Für die Entwicklung von Funktionen auf Ihrem lokalen Computer ist entweder ein Speicheremulator (kostenlos) oder ein Azure Storage-Konto (kostenpflichtig) erforderlich.
Starten Sie in einem separaten Terminal den Lokalen Speicheremulator Azurite .
azurite --silent --location ./azurite --debug ./azurite/debug.logDies ist erforderlich, um die Azure Functions lokal mit einem lokalen Azure Storage-Emulator auszuführen.
Aktualisieren Sie den lokalen Speicheremulator in der
local.settings.jsonDatei mit der AzureWebJobsStorage-Eigenschaft auf einen Wert vonUseDevelopmentStorage=true.{ "IsEncrypted": false, "Values": { "AzureWebJobsStorage": "UseDevelopmentStorage=true", "FUNCTIONS_WORKER_RUNTIME": "node", "AzureWebJobsFeatureFlags": "EnableWorkerIndexing" } }
Ausführen der lokalen serverlosen Funktion
Führen Sie das Azure Functions-Projekt lokal aus, um es vor der Bereitstellung in Azure zu testen.
Legen Sie in Visual Studio Code am Ende der getBlogPosts-Funktion einen Haltepunkt für die
returnAnweisung fest.Drücken Sie in Visual Studio Code F5, um den Debugger zu starten und an den Azure Functions-Host anzufügen. Aktivieren Sie öffentliche und private Endpunkte, wenn Sie dazu aufgefordert werden.
Sie können auch den Menübefehl Debuggen>Debugging starten verwenden.
Die Ausgabe wird im Terminalbereich angezeigt.
Öffnen Sie in Visual Studio Code den Azure-Explorer, indem Sie das Azure-Symbol in der primären Seitenleiste auswählen oder die Tastenkombination (UMSCHALT + ALT + A) verwenden.
Suchen und erweitern Sie im Abschnitt "Arbeitsbereich" das lokale Projekt ->Functions ->getBlogPosts.
Klicken Sie mit der rechten Maustaste auf den Funktionsnamen, getBlogPosts, und wählen Sie dann "Funktions-URL kopieren" aus.
Fügen Sie in Ihrem Browser die URL ein, und übermitteln Sie sie.
Alternativ können Sie den folgenden cURL-Befehl im Terminal verwenden:
curl http://localhost:7071/api/blogposts --verboseWenn der Debugger in Visual Studio Code beendet wird, können Sie die leeren Blogposts im Fenster "Variablen-Lokal>" sehen. Zulassen, dass das Debuggen über diesen Haltepunkt fortgesetzt wird, indem Sie erneut F5 drücken.
Die Antwort eines leeren Arrays von Blogbeiträgen wird wie folgt zurückgegeben:
{ "blogposts": [] }Beenden Sie in VS Code den Debugger, UMSCHALT + F5.
Erstellen der Azure Function-App in Visual Studio Code
In diesem Abschnitt erstellen Sie eine Funktions-App-Cloudressource und zugehörige Ressourcen in Ihrem Azure-Abonnement.
Öffnen Sie in Visual Studio Code die Befehlspalette (STRG + UMSCHALT + P).
Suchen und wählen Sie Azure-Funktionen aus: Erstellen der Funktions-App in Azure (Erweitert) .
Geben Sie nach entsprechender Aufforderung Folgendes ein:
Prompt Auswahl Auswählen des Abonnements Wählen Sie Ihr Abrechnungsabonnement aus. Eingeben eines global eindeutigen Namens für die Funktions-App Geben Sie einen Namen ein, der in einem URL-Pfad gültig ist, z first-function. B. . Postpend 3 Zeichen, um die URL global eindeutig zu machen. Der eingegebene Name wird überprüft, um sicherzustellen, dass er in Azure Functions eindeutig ist.Auswählen eines Hostingplans Wählen Sie "Verbrauch" aus. Auswählen eines Standorts für neue Ressourcen Wählen Sie einen geografischen Standort in Ihrer Nähe aus. Auswählen eines Runtimestapels Wählen Sie die neueste LTS-Version aus. Auswählen eines Betriebssystems Wählen Sie Linux aus. Auswählen eines Hostingplans Wählen Sie "Verbrauch" aus. Select a resource group for new resources. (Wählen Sie eine Ressourcengruppe für neue Ressourcen aus.) Wählen Sie die Ressourcengruppe aus, die Sie im vorherigen Schritt erstellt haben. Auswählen eines Speicherkontos Wählen Sie "Neues Speicherkonto erstellen" aus, und akzeptieren Sie den Standardnamen. Wählen Sie eine Application Insights-Ressource für Ihre App aus. Wählen Sie "Neue Application Insights-Ressource erstellen" aus, und akzeptieren Sie den Standardnamen. Warten Sie, bis die Benachrichtigung bestätigt, dass die App erstellt wurde.
Bereitstellen der Azure Function-App in Azure in Visual Studio Code
Wichtig
Bei der Bereitstellung in einer vorhandenen Funktions-App wird der Inhalt dieser App in Azure immer überschrieben.
- Wählen Sie das Azure-Symbol in der Aktivitätsleiste aus, und klicken Sie dann im Bereich "Ressourcen" mit der rechten Maustaste auf die Ressourcenressource der Funktions-App, und wählen Sie die Option "In Funktions-App bereitstellen" aus.
- Wenn Sie gefragt werden, ob Sie sicher sind, dass Sie bereitstellen möchten, wählen Sie "Bereitstellen" aus.
- Nach Abschluss der Bereitstellung wird eine Benachrichtigung mit mehreren Optionen angezeigt. Wählen Sie "Ausgabe anzeigen" aus, um die Ergebnisse anzuzeigen. Wenn Sie die Benachrichtigung übersehen haben, wählen Sie das Glockensymbol in der unteren rechten Ecke aus, um sie erneut anzuzeigen.
Ausführen der Remoteserverless-Funktion
Öffnen Sie in Visual Studio Code den Azure-Explorer, indem Sie das Azure-Symbol in der primären Seitenleiste auswählen oder die Tastenkombination (UMSCHALT + ALT + A) verwenden.
Erweitern Sie im Abschnitt "Ressourcen " Ihre Azure Function-App-Ressource. Klicken Sie mit der rechten Maustaste auf den Funktionsnamen, und wählen Sie "Funktions-URL kopieren" aus.
Fügen Sie die URL in einen Browser ein. Dasselbe leere Array wird zurückgegeben, wie wenn Sie die Funktion lokal ausgeführt haben.
{"blogposts":[]}
Hinzufügen von Azure Cosmos DB für die Integration der MongoDB-API
Azure Cosmos DB stellt eine MongoDB-API bereit, um einen vertrauten Integrationspunkt bereitzustellen.
Öffnen Sie in Visual Studio Code den Azure-Explorer, indem Sie das Azure-Symbol in der primären Seitenleiste auswählen oder die Tastenkombination (UMSCHALT + ALT + A) verwenden.
Wählen Sie im Abschnitt "Ressourcen " die + Option "Datenbankserver erstellen" aus. Halten Sie sich bei den Aufforderungen zum Erstellen einer neuen Azure Cosmos DB-Ressource an die folgende Tabelle:
Prompt Wert Hinweise Select an Azure Database Server. (Wählen Sie einen Azure-Datenbankserver aus.) Azure Cosmos DB für MongoDB-API Geben Sie einen Azure Cosmos DB-Kontonamen an. cosmosdb-mongodb-databasePostpend drei Zeichen, um einen eindeutigen Namen zu erstellen. Der Name wird Teil der API-URL. Select a capacity model. (Wählen Sie ein Kapazitätsmodell aus.) ServerlessWählen Sie MongoDB-Version aus. Wählen Sie die neueste Version aus. „Select a resource group for new resources.“ (Wählen Sie eine Ressourcengruppe für neue Ressourcen aus.) Wählen Sie die Ressourcengruppe aus, die Sie im vorherigen Schritt erstellt haben. Wählen Sie die Ressourcengruppe aus, die Sie in einem vorherigen Abschnitt erstellt haben. Warten Sie, bis die Ressource erstellt wurde. Der Status wird im Azure-Abschnitt des Ergebnisbereichs angezeigt.
Installieren der mongoösen Abhängigkeit
Installieren Sie in einem Visual Studio Code-Terminal STRG + UMSCHALT + `, und installieren Sie dann das npm-Paket:
npm install mongoose
Hinzufügen von Mongoosecode für Blogbeiträge
Erstellen Sie in Visual Studio Code ein Unterverzeichnis namens "lib at
./src/", erstellen Sie eine Datei mit dem Namen./database.tsund kopieren Sie den folgenden Code in das Verzeichnis.import { Schema, Document, createConnection, ConnectOptions, model, set } from 'mongoose'; const connectionString = process.env.MONGODB_URI; console.log('connectionString', connectionString); const connection = createConnection(connectionString, { useNewUrlParser: true, useUnifiedTopology: true, autoIndex: true } as ConnectOptions); export interface IBlogPost { author: string title: string body: string } export interface IBlogPostDocument extends IBlogPost, Document { id: string created: Date } const BlogPostSchema = new Schema({ id: Schema.Types.ObjectId, author: String, title: String, body: String, created: { type: Date, default: Date.now } }); BlogPostSchema.set('toJSON', { transform: function (doc, ret, options) { ret.id = ret._id; delete ret._id; delete ret.__v; } }); export const BlogPost = model<IBlogPostDocument>('BlogPost', BlogPostSchema); connection.model('BlogPost', BlogPostSchema); export default connection;Öffnen Sie in Visual Studio Code die Datei
./src/functions/blogposts, und ersetzen Sie den Code der gesamten Datei durch Folgendes:import { app, HttpRequest, HttpResponseInit, InvocationContext } from "@azure/functions"; import connection from '../lib/database'; // curl --location 'http://localhost:7071/api/blogposts' --verbose export async function getBlogPosts(request: HttpRequest, context: InvocationContext): Promise<HttpResponseInit> { context.log(`Http function getBlogPosts processed request for url "${request.url}"`); const blogposts = await connection.model('BlogPost').find({}); return { status: 200, jsonBody: { blogposts } }; }; app.get('getBlogPosts', { route: "blogposts", authLevel: 'anonymous', handler: getBlogPosts });
Hinzufügen von Verbindungszeichenfolge zur lokalen App
Wählen Sie im Azure-Explorer von Visual Studio Code den Azure Cosmos DB-Abschnitt aus, und erweitern Sie, um mit der rechten Maustaste auf Ihre neue Ressource auszuwählen.
Wählen Sie "Verbindungszeichenfolge kopieren" aus.
Verwenden Sie in Visual Studio Code den Datei-Explorer, um zu öffnen
./local.settings.json.Fügen Sie eine neue Eigenschaft hinzu, die aufgerufen wird
MONGODB_URI, und fügen Sie den Wert Ihres Verbindungszeichenfolge ein.{ "IsEncrypted": false, "Values": { "AzureWebJobsStorage": "", "FUNCTIONS_WORKER_RUNTIME": "node", "AzureWebJobsFeatureFlags": "EnableWorkerIndexing", "MONGODB_URI": "mongodb://...." } }Die geheimen Schlüssel in der
./local.settings.jsonDatei:- Wird nicht in Azure bereitgestellt, da sie in der
./.funcignoreDatei enthalten ist. - Ist nicht in die Quellcodeverwaltung eingecheckt, da sie in der
./.gitignoreDatei enthalten ist.
- Wird nicht in Azure bereitgestellt, da sie in der
Hinzufügen von Verbindungszeichenfolge zur Remote-App
- Öffnen Sie in Visual Studio Code den Azure-Explorer, indem Sie das Azure-Symbol in der primären Seitenleiste auswählen oder die Tastenkombination (UMSCHALT + ALT + A) verwenden.
- Suchen Sie im Abschnitt "Ressourcen " Ihre Azure Cosmos DB-Instanz. Klicken Sie mit der rechten Maustaste auf die Ressource, und wählen Sie "Verbindungszeichenfolge kopieren" aus.
- Suchen Sie im gleichen Abschnitt "Ressourcen " Ihre Funktions-App, und erweitern Sie den Knoten.
- Klicken Sie mit der rechten Maustaste auf Anwendungseinstellungen, und wählen Sie Neue Einstellung hinzufügen aus.
- Geben Sie den Namen der App-Einstellung ein,
MONGODB_URIund drücken Sie die EINGABETASTE. - Fügen Sie den kopierten Wert ein, und drücken Sie die EINGABETASTE.
Hinzufügen von APIs zum Erstellen, Aktualisieren und Löschen von Blogbeiträgen
Verwenden Sie in Visual Studio Code die Befehlspalette, um Azure-Funktionen zu suchen und auszuwählen : Funktion erstellen.
Wählen Sie HTTP-Trigger aus, und nennen Sie ihn
blogpost(Singular).Kopieren Sie den folgenden Code in die -Datei.
import { app, HttpRequest, HttpResponseInit, InvocationContext } from "@azure/functions"; import connection, { IBlogPost, IBlogPostDocument } from '../lib/database'; // curl -X POST --location 'http://localhost:7071/api/blogpost' --header 'Content-Type: application/json' --data '{"author":"john","title":"my first post", "body":"learn serverless node.js"}' --verbose export async function addBlogPost(request: HttpRequest, context: InvocationContext): Promise<HttpResponseInit> { context.log(`Http function addBlogPost processed request for url "${request.url}"`); const body = await request.json() as IBlogPost; const blogPostResult = await connection.model('BlogPost').create({ author: body?.author, title: body?.title, body: body?.body }); return { status: 200, jsonBody: { blogPostResult } }; }; // curl -X PUT --location 'http://localhost:7071/api/blogpost/64568e727f7d11e09eab473c' --header 'Content-Type: application/json' --data '{"author":"john jones","title":"my first serverless post", "body":"Learn serverless Node.js with Azure Functions"}' --verbose export async function updateBlogPost(request: HttpRequest, context: InvocationContext): Promise<HttpResponseInit> { context.log(`Http function updateBlogPost processed request for url "${request.url}"`); const body = await request.json() as IBlogPost; const id = request.params.id; const blogPostResult = await connection.model('BlogPost').updateOne({ _id: id }, { author: body?.author, title: body?.title, body: body?.body }); if(blogPostResult.matchedCount === 0) { return { status: 404, jsonBody: { message: 'Blog post not found' } }; } return { status: 200, jsonBody: { blogPostResult } }; }; // curl --location 'http://localhost:7071/api/blogpost/6456597918547e37d515bda3' --verbose export async function getBlogPost(request: HttpRequest, context: InvocationContext): Promise<HttpResponseInit> { context.log(`Http function getBlogPosts processed request for url "${request.url}"`); console.log('request.params.id', request.params.id) const id = request.params.id; const blogPost = await connection.model('BlogPost').findOne({ _id: id }); if(!blogPost) { return { status: 404, jsonBody: { message: 'Blog post not found' } }; } return { status: 200, jsonBody: { blogPost } }; }; // curl --location 'http://localhost:7071/api/blogpost/6456597918547e37d515bda3' --request DELETE --header 'Content-Type: application/json' --verbose export async function deleteBlogPost(request: HttpRequest, context: InvocationContext): Promise<HttpResponseInit> { context.log(`Http function deleteBlogPost processed request for url "${request.url}"`); const id = request.params.id; const blogPostResult = await connection.model('BlogPost').deleteOne({ _id: id }); if(blogPostResult.deletedCount === 0) { return { status: 404, jsonBody: { message: 'Blog post not found' } }; } return { status: 200, jsonBody: { blogPostResult } }; }; app.get('getBlogPost', { route: "blogpost/{id}", authLevel: 'anonymous', handler: getBlogPost }); app.post('postBlogPost', { route: "blogpost", authLevel: 'anonymous', handler: addBlogPost }); app.put('putBlogPost', { route: "blogpost/{id}", authLevel: 'anonymous', handler: updateBlogPost }); app.deleteRequest('deleteBlogPost', { route: "blogpost/{id}", authLevel: 'anonymous', handler: deleteBlogPost });Starten Sie die lokale Funktion erneut mit dem Debugger. Die folgenden APIs sind verfügbar:
deleteBlogPost: [DELETE] http://localhost:7071/api/blogpost/{id} getBlogPost: [GET] http://localhost:7071/api/blogpost/{id} getBlogPosts: [GET] http://localhost:7071/api/blogposts postBlogPost: [POST] http://localhost:7071/api/blogpost putBlogPost: [PUT] http://localhost:7071/api/blogpost/{id}Verwenden Sie die
blogpost(Singular)-API aus einem cURL-Befehl, um ein paar Blogbeiträge hinzuzufügen.curl -X POST --location 'http://localhost:7071/api/blogpost' --header 'Content-Type: application/json' --data '{"author":"john","title":"my first post", "body":"learn serverless node.js"}' --verboseVerwenden Sie die
blogposts(Plural)-API aus einem cURL-Befehl, um die Blogbeiträge abzurufen.curl http://localhost:7071/api/blogposts --verboseDie Antwort enthält das JSON-Array eines einzelnen Blogbeitrags:
:[{"author":"john","title":"my first post","body":"learn serverless node.js","created":"2024-07-11T21:30:41.688Z","id":"66904f0148b2e4d8a2b9971e"}]}.
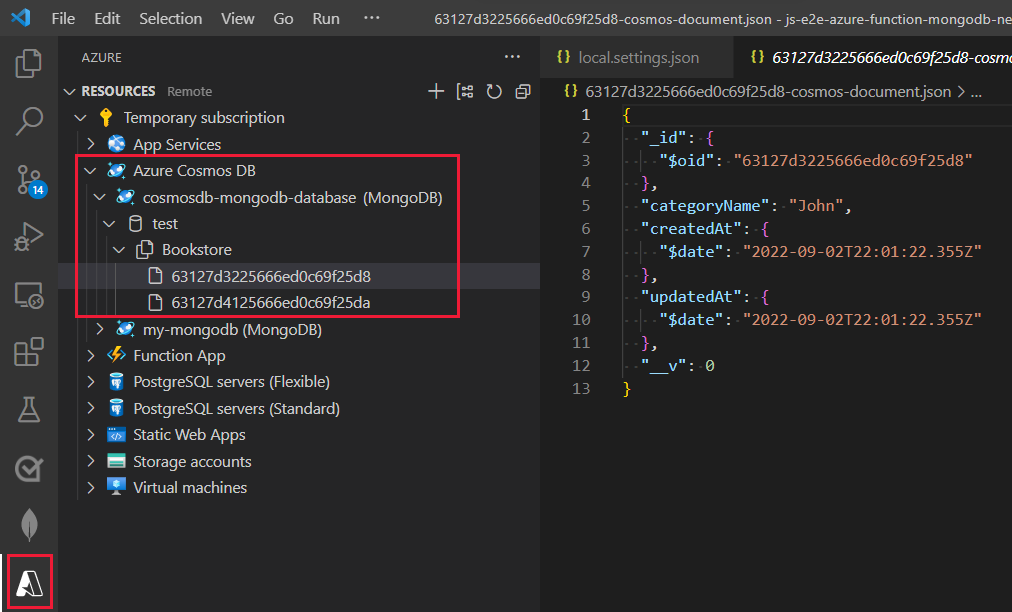
Alle Daten mit der Visual Studio Code-Erweiterung für Azure Cosmos DB anzeigen
Öffnen Sie in Visual Studio Code den Azure-Explorer, indem Sie das Azure-Symbol in der primären Seitenleiste auswählen oder die Tastenkombination (UMSCHALT + ALT + A) verwenden.
Klicken Sie im Abschnitt "Ressourcen" mit der rechten Maustaste auf Ihre Azure Cosmos DB-Datenbank, und wählen Sie "Aktualisieren" aus.
Erweitern Sie die Knoten der Testdatenbank und der Blogposts-Sammlung , um die Dokumente anzuzeigen.
Wählen Sie eines der aufgelisteten Elemente aus, um die Daten in der Azure Cosmos DB-Instanz anzuzeigen.

Erneutes Bereitstellen der Funktions-App, um Datenbankcode einzuschließen
- Öffnen Sie in Visual Studio Code den Azure-Explorer, indem Sie das Azure-Symbol in der primären Seitenleiste auswählen oder die Tastenkombination (UMSCHALT + ALT + A) verwenden.
- Klicken Sie im Abschnitt "Ressourcen" mit der rechten Maustaste auf Ihre Azure-Funktions-App, und wählen Sie "In Funktions-App bereitstellen" aus.
- Wählen Sie im Popup mit der Frage, ob Sie sicher sind, dass Sie bereitstellen möchten, "Bereitstellen" aus.
- Warten Sie, bis die Bereitstellung abgeschlossen ist, bevor Sie fortfahren.
Verwenden der cloudbasierten Azure-Funktion
- Wählen Sie im Azure-Explorer im Bereich "Funktionen" Ihre Funktion aus und erweitert sie dann den Knoten "Funktionen", der die APIs auflistet.
- Klicken Sie mit der rechten Maustaste auf eine der APIs, und wählen Sie "Funktions-URL kopieren" aus.
- Bearbeiten Sie die vorherigen cURL-Befehle, um die Remote-URL anstelle der lokalen URL zu verwenden. Führen Sie die Befehle aus, um die Remote-API zu testen.
Abfragen Ihrer Azure-Funktionsprotokolle
Verwenden Sie das Azure-Portal, um die Protokolle zu durchsuchen.
Wählen Sie in Visual Studio Code den Azure-Explorer aus, und klicken Sie dann unter "Funktionen" mit der rechten Maustaste auf Ihre Funktions-App, und wählen Sie dann "Im Portal öffnen" aus.
Das Azure-Portal wird mit Ihrer Azure-Funktion geöffnet.
Wählen Sie unter "Einstellungen" die Option "Application Insights" und dann "Application Insights-Daten anzeigen" aus.
Über diesen Link gelangen Sie zu Ihrer separaten Metrikressource, die für Sie erstellt wurde, als Sie Ihre Azure-Funktion mit Visual Studio Code erstellt haben.
Wählen Sie im Abschnitt "Überwachung" die Option "Protokolle" aus. Schließen Sie alle Popupfenster, indem Sie das X in der oberen rechten Ecke des Popupfensters auswählen, um es zu schließen.
Doppelklicken Sie im Bereich Neue Abfrage 1 auf der Registerkarte Tabellen auf die Tabelle traces.
Die Kusto-Abfrage
traceswird in das Abfragefenster eingegeben.Ändern Sie den Abfragemodus vom einfachen Modus in den KQL-Modus.
Bearbeiten Sie die Abfrage so, dass nach den benutzerdefinierten Protokollen gesucht wird:
traces | where message startswith "***"Klicken Sie auf Run (Ausführen).
Wenn das Protokoll keine Ergebnisse anzeigt, liegt dies möglicherweise daran, dass zwischen der HTTP-Anforderung an die Azure-Funktion und der Protokollverfügbarkeit in Kusto ein paar Minuten verzögerung. Warten Sie einige Minuten, und führen Sie die Abfrage dann erneut durch.
Sie mussten keine zusätzlichen Schritte ausführen, um diese Protokollierungsinformationen zu erhalten:
- Der Code verwendet die
context.logvom Funktionsframework bereitgestellte Funktion. Durch Die Verwendungcontextder Protokollierung kann anstelle derconsoleProtokollierung auf die jeweilige einzelne Funktion gefiltert werden. Dies ist nützlich, wenn Ihre Funktions-App über viele Funktionen verfügt. - Die Funktions-App hat Application Insights für Sie hinzugefügt.
- Das Kusto-Abfragetool ist im Azure-Portal enthalten.
- Sie können auswählen
traces, anstatt zu lernen, eine Kusto-Abfrage zu schreiben, um sogar die Mindestinformationen aus Ihren Protokollen abzurufen.
- Der Code verwendet die
Quellcode verfügbar
Vollständiger Quellcode für diese Azure Function-App:
Bereinigen von Ressourcen
Da Sie eine einzelne Ressourcengruppe verwendet haben, können Sie alle Ressourcen löschen, indem Sie die Ressourcengruppe löschen.
- Öffnen Sie in Visual Studio Code den Azure-Explorer, indem Sie das Azure-Symbol in der primären Seitenleiste auswählen oder die Tastenkombination (UMSCHALT + ALT + A) verwenden.
- Suchen Und wählen Sie Azure: Gruppieren nach Ressourcengruppe aus.
- Klicken Sie mit der rechten Maustaste auf Ihre Ressourcengruppe, und wählen Sie "Ressourcengruppe löschen" aus.
- Geben Sie den Namen der Ressourcengruppe ein, um den Löschvorgang zu bestätigen.
Nächster Schritt
Feedback
Bald verfügbar: Im Laufe des Jahres 2024 werden wir GitHub-Issues stufenweise als Feedbackmechanismus für Inhalte abbauen und durch ein neues Feedbacksystem ersetzen. Weitere Informationen finden Sie unter https://aka.ms/ContentUserFeedback.
Feedback senden und anzeigen für
