Azure DevOps Services | Azure DevOps Server 2022 | Azure DevOps Server 2020
Mit Azure Artifacts können Entwickler ihre Pakete aus verschiedenen Quellen verwalten, einschließlich öffentlicher Registrierungen wie npmjs.com und privaten Feeds. Um sich mit Azure Artifacts zu authentifizieren, müssen Sie Ihre npm-Konfigurationsdatei konfigurieren. Diese Datei enthält Feed-URLs und Anmeldeinformationen, die von npm verwendet werden, und bietet Optionen zum Anpassen des npm-Clientverhaltens, z. B. das Einrichten von Proxys, das Definieren von Standardpaketspeicherorten oder das Konfigurieren privater Paketfeeds. Die npmrc Datei befindet sich in der Regel im Startverzeichnis des Benutzers, kann aber auch auf Projektebene erstellt werden, um die Standardeinstellungen außer Kraft zu setzen.
Voraussetzungen
Verbindung mit Feed herstellen
Azure Artifacts empfiehlt die Verwendung von zwei separaten Konfigurationsdateien. Der erste dient der Authentifizierung mit Azure Artifacts, während die zweite lokal aufbewahrt werden sollte, um Ihre Anmeldeinformationen zu speichern. Mit diesem Ansatz können Sie Ihre Konfigurationsdatei freigeben, während Ihre Anmeldeinformationen sicher bleiben.
Wenn Sie die zweite Datei einrichten möchten, platzieren Sie sie in Ihrem Startverzeichnis auf Ihrem Entwicklungscomputer, und schließen Sie alle Registrierungsanmeldeinformationen ein. Dadurch kann der npm-Client auf einfache Weise auf Ihre Anmeldeinformationen für die Authentifizierung zugreifen.
Die folgenden Schritte führen Sie durch das Einrichten der ersten Konfigurationsdatei. Wählen Sie die Registerkarte aus, die Ihrer Entwicklungsumgebung entspricht:
Anmerkung
vsts-npm-auth wird in Azure DevOps Server nicht unterstützt.
Melden Sie sich bei Ihrer Azure DevOps-Organisation an, und navigieren Sie dann zu Ihrem Projekt.
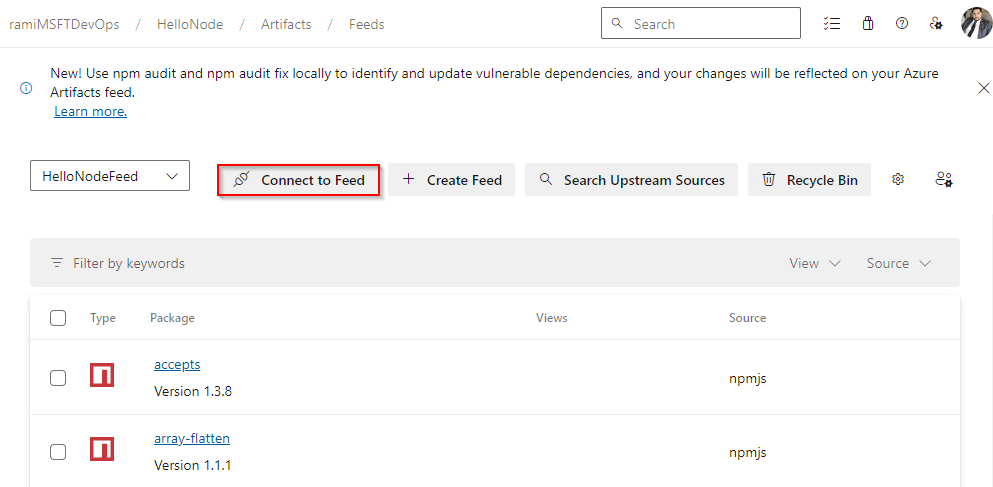
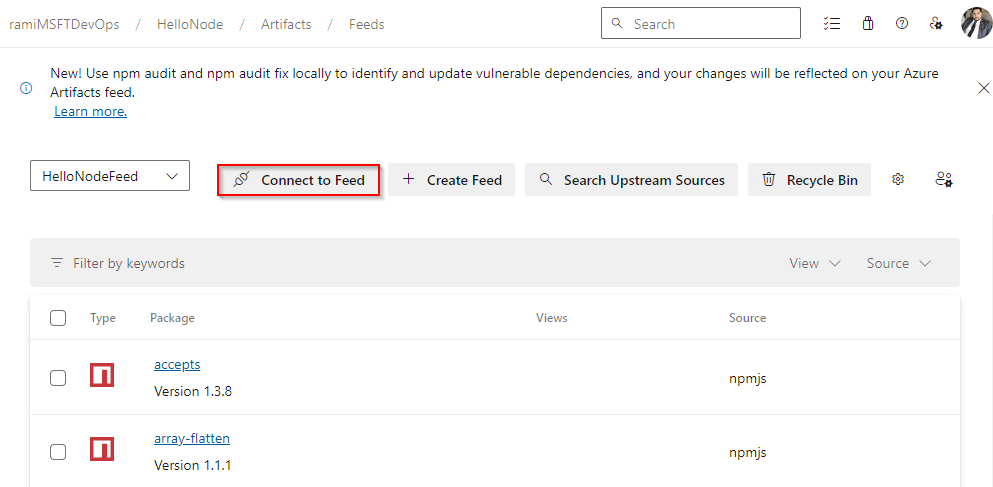
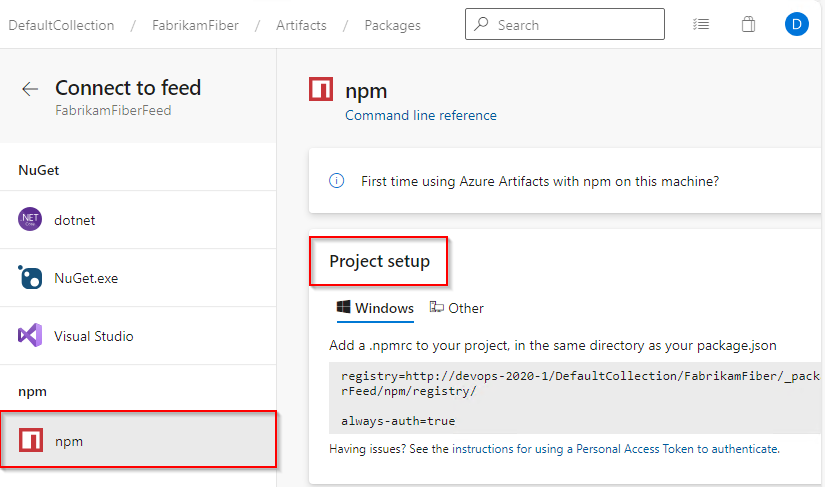
Wählen Sie Artefakte, und wählen Sie dann Verbinden mit Feed.

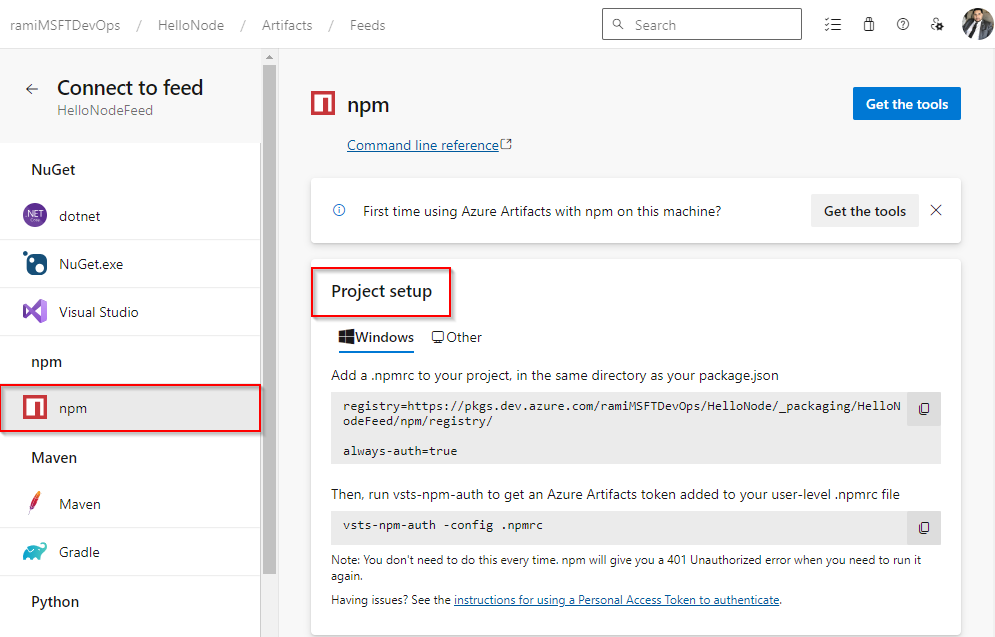
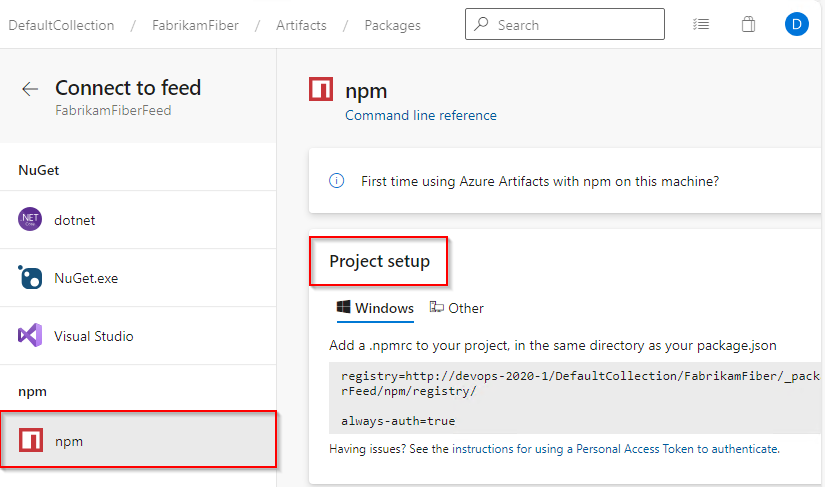
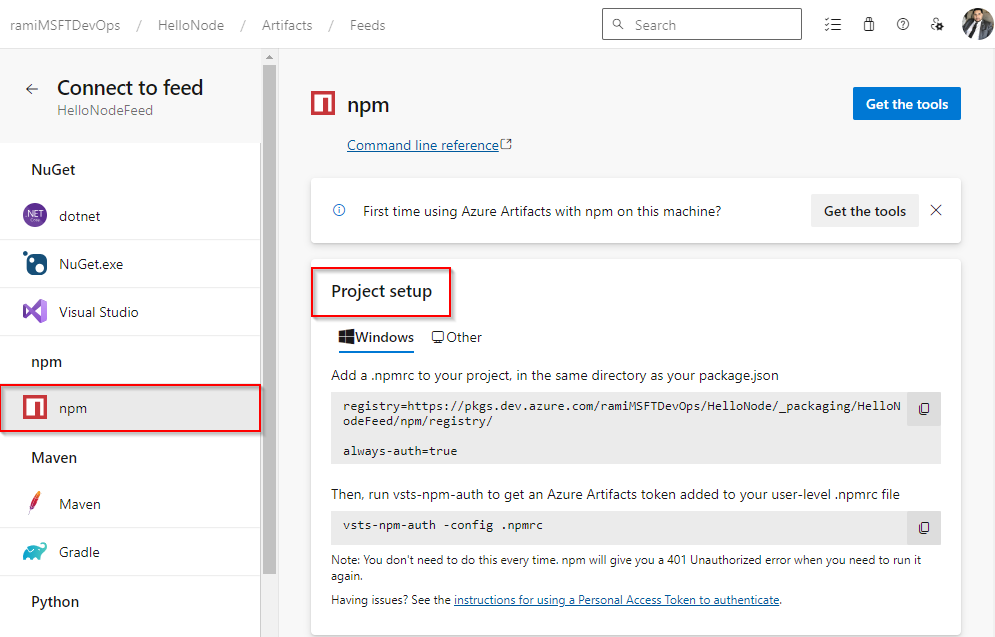
Wählen Sie npm in der linken Seitenleiste. Wenn Sie azure Artifacts mit npm zum ersten Mal verwenden, stellen Sie sicher, dass Sie die erforderlichen Komponenten installiert haben.
Befolgen Sie die Anweisungen in der Einrichtung des Projekts Abschnitt, um eine Verbindung zu Ihrem Feed herzustellen.

Fügen Sie eine .npmrc-Datei im Verzeichnis Ihres Projekts hinzu, im selben Verzeichnis wie Ihre package.json, und fügen Sie den folgenden Codeausschnitt ein.
registry=https://pkgs.dev.azure.com/<ORGANIZATION_NAME>/<PROJECT_NAME>/_packaging/<FEED_NAME>/npm/registry/
always-auth=true
Anmeldeinformationen einrichten
Kopieren Sie das folgende Snippet und fügen Sie es in Ihre Benutzerebene ein npmrc Datei:
Organisationsspezifischer Feed:
; begin auth token
//pkgs.dev.azure.com/<ORGANIZATION_NAME>/_packaging/<FEED_NAME>/npm/registry/:username=[ENTER_ANY_VALUE_BUT_NOT_AN_EMPTY_STRING]
//pkgs.dev.azure.com/<ORGANIZATION_NAME>/_packaging/<FEED_NAME>/npm/registry/:_password=[BASE64_ENCODED_PERSONAL_ACCESS_TOKEN]
//pkgs.dev.azure.com/<ORGANIZATION_NAME>/_packaging/<FEED_NAME>/npm/registry/:email=npm requires email to be set but doesn't use the value
//pkgs.dev.azure.com/<ORGANIZATION_NAME>/_packaging/<FEED_NAME>/npm/:username=[ANY_VALUE_BUT_NOT_AN_EMPTY_STRING]
//pkgs.dev.azure.com/<ORGANIZATION_NAME>/_packaging/<FEED_NAME>/npm/:_password=[BASE64_ENCODED_PERSONAL_ACCESS_TOKEN]
//pkgs.dev.azure.com/<ORGANIZATION_NAME>/_packaging/<FEED_NAME>/npm/:email=npm requires email to be set but doesn't use the value
; end auth token
Projektbezogener Feed:
; begin auth token
//pkgs.dev.azure.com/<ORGANIZATION_NAME>/<PROJECT_NAME>/_packaging/<FEED_NAME>/npm/registry/:username=[ENTER_ANY_VALUE_BUT_NOT_AN_EMPTY_STRING]
//pkgs.dev.azure.com/<ORGANIZATION_NAME>/<PROJECT_NAME>/_packaging/<FEED_NAME>/npm/registry/:_password=[BASE64_ENCODED_PERSONAL_ACCESS_TOKEN]
//pkgs.dev.azure.com/<ORGANIZATION_NAME>/<PROJECT_NAME>/_packaging/<FEED_NAME>/npm/registry/:email=npm requires email to be set but doesn't use the value
//pkgs.dev.azure.com/<ORGANIZATION_NAME>/<PROJECT_NAME>/_packaging/<FEED_NAME>/npm/:username=[ENTER_ANY_VALUE_BUT_NOT_AN_EMPTY_STRING]
//pkgs.dev.azure.com/<ORGANIZATION_NAME>/<PROJECT_NAME>/_packaging/<FEED_NAME>/npm/:_password=[BASE64_ENCODED_PERSONAL_ACCESS_TOKEN]
//pkgs.dev.azure.com/<ORGANIZATION_NAME>/<PROJECT_NAME>/_packaging/<FEED_NAME>/npm/:email=npm requires email to be set but doesn't use the value
; end auth token
Erzeugen einer persönliches Zugangs-Token mit Verpackung lesen und schreiben Geltungsbereiche.
Führen Sie den folgenden Befehl in einem Eingabeaufforderungsfenster aus, und fügen Sie dann Ihr persönliches Zugriffstoken ein, wenn Sie dazu aufgefordert werden. Kopieren Sie anschließend den generierten Base64-codierten Wert.
node -e "require('readline') .createInterface({input:process.stdin,output:process.stdout,historySize:0}) .question('PAT> ',p => { b64=Buffer.from(p.trim()).toString('base64');console.log(b64);process.exit(); })"
Wenn Sie Linux/Mac verwenden, können Sie alternativ den folgenden Befehl verwenden, um Ihr persönliches Zugriffstoken in Base 64 zu konvertieren. Kopieren Sie den resultierenden Base64-codierten Wert.
echo -n "YOUR_PERSONAL_ACCESS-TOKEN" | base64
Ersetzen Sie die Platzhalter [BASE64_ENCODED_PERSONAL_ACCESS_TOKEN] in Ihrem Benutzer .npmrc Datei mit dem verschlüsselten persönlichen Zugangstoken aus dem vorherigen Schritt.
Melden Sie sich bei Ihrer Azure DevOps-Sammlung an, und navigieren Sie dann zu Ihrem Projekt.
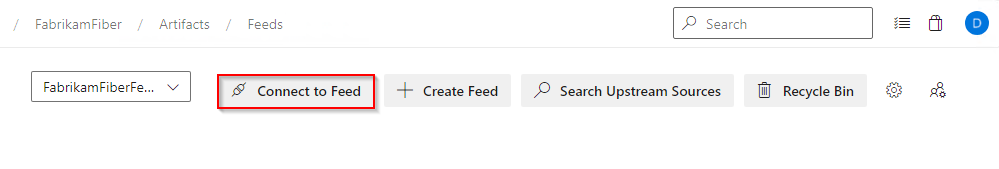
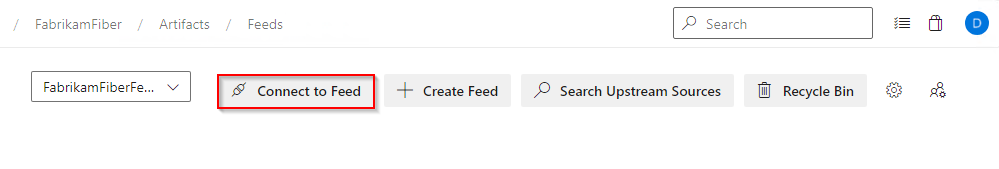
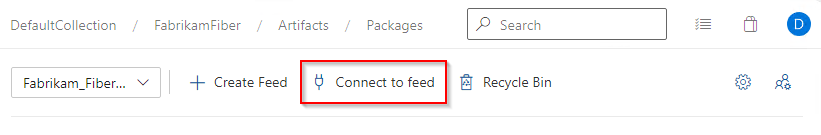
Wählen Sie Artefakte, und wählen Sie dann Verbinden mit Feed.

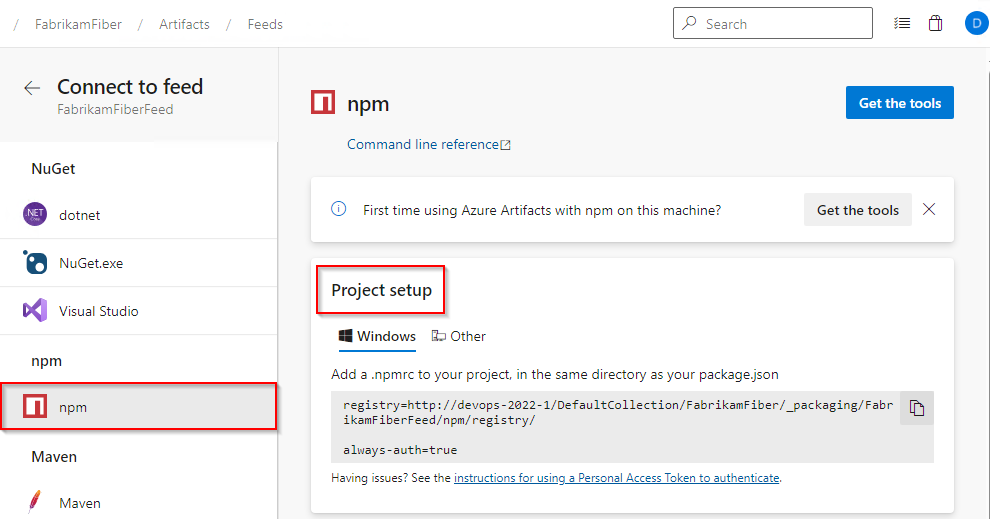
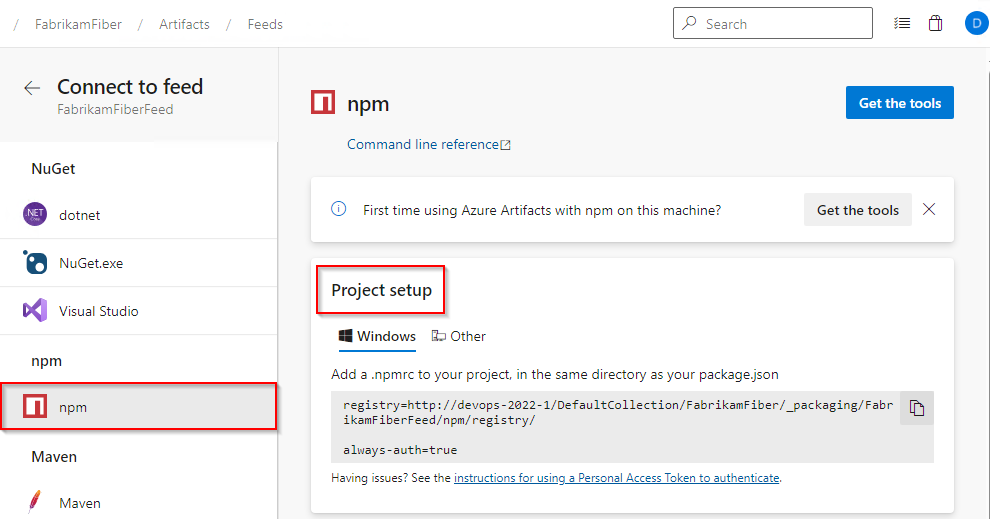
Wählen Sie npm- auf der linken Randleiste aus, und folgen Sie dann den Anweisungen im Abschnitt Project-Setup, um die Konfigurationsdatei einzurichten.

Fügen Sie eine .npmrc-Datei im Verzeichnis Ihres Projekts hinzu, im selben Verzeichnis wie Ihre package.json, und fügen Sie den folgenden Codeausschnitt ein.
registry=http://<SERVER_NAME>/<COLLECTION_NAME>/<PROJECT_NAME>/_packaging/<FEED_NAME>/npm/registry/
always-auth=true
Anmeldeinformationen einrichten
Kopieren Sie das folgende Snippet und fügen Sie es in Ihre Benutzerebene ein .npmrc Datei:
Einspeisung in die Sammlung:
; begin auth token
//<SERVER_NAME>/<COLLECTION_NAME>/_packaging/<FEED_NAME>/npm/registry/:username=DefaultCollection
//<SERVER_NAME>/<COLLECTION_NAME>/_packaging/<FEED_NAME>/npm/registry/:_password=[BASE64_ENCODED_PERSONAL_ACCESS_TOKEN]
//<SERVER_NAME>/<COLLECTION_NAME>/_packaging/<FEED_NAME>/npm/registry/:email=npm requires email to be set but doesn't use the value
//<SERVER_NAME>/<COLLECTION_NAME>/_packaging/<FEED_NAME>/npm/:username=DefaultCollection
//<SERVER_NAME>/<COLLECTION_NAME>/_packaging/<FEED_NAME>/npm/:_password=[BASE64_ENCODED_PERSONAL_ACCESS_TOKEN]
//<SERVER_NAME>/<COLLECTION_NAME>/_packaging/<FEED_NAME>/npm/:email=npm requires email to be set but doesn't use the value
; end auth token
Projektbezogener Feed:
; begin auth token
//<SERVER_NAME>/<COLLECTION_NAME>/<PROJECT_NAME>/_packaging/<FEED_NAME>/npm/registry/:username=[ENTER_ANY_VALUE_BUT_NOT_AN_EMPTY_STRING]
//<SERVER_NAME>/<COLLECTION_NAME>/<PROJECT_NAME>/_packaging/<FEED_NAME>/npm/registry/:_password=[BASE64_ENCODED_PERSONAL_ACCESS_TOKEN]
//<SERVER_NAME>/<COLLECTION_NAME>/<PROJECT_NAME>/_packaging/<FEED_NAME>/npm/registry/:email=npm requires email to be set but doesn't use the value
//<SERVER_NAME>/<COLLECTION_NAME>/<PROJECT_NAME>/_packaging/<FEED_NAME>/npm/:username=[ENTER_ANY_VALUE_BUT_NOT_AN_EMPTY_STRING]
//<SERVER_NAME>/<COLLECTION_NAME>/<PROJECT_NAME>/_packaging/<FEED_NAME>/npm/:_password=[BASE64_ENCODED_PERSONAL_ACCESS_TOKEN]
//<SERVER_NAME>/<COLLECTION_NAME>/<PROJECT_NAME>/_packaging/<FEED_NAME>/npm/:email=npm requires email to be set but doesn't use the value
; end auth token
Erzeugen einer persönliches Zugangs-Token mit Verpackung lesen und schreiben Geltungsbereiche.
Führen Sie den folgenden Befehl in einem Eingabeaufforderungsfenster aus, und fügen Sie dann Ihr persönliches Zugriffstoken ein, wenn Sie dazu aufgefordert werden. Kopieren Sie anschließend den generierten Base64-codierten Wert.
node -e "require('readline') .createInterface({input:process.stdin,output:process.stdout,historySize:0}) .question('PAT> ',p => { b64=Buffer.from(p.trim()).toString('base64');console.log(b64);process.exit(); })"
Ersetzen Sie die Platzhalter [BASE64_ENCODED_PERSONAL_ACCESS_TOKEN] in Ihrem Benutzer .npmrc Datei mit dem verschlüsselten persönlichen Zugangstoken aus dem vorherigen Schritt.
Melden Sie sich bei Ihrer Azure DevOps-Sammlung an, und navigieren Sie dann zu Ihrem Projekt.
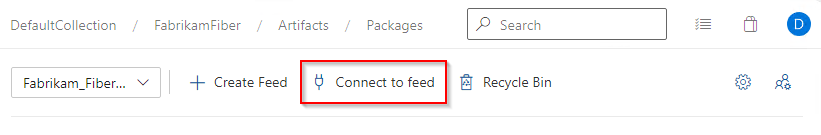
Wählen Sie Artefakte und dann Verbindung mit Feed herstellen aus.

Wählen Sie npm auf der linken Seite aus, und folgen Sie dann den Anweisungen in Project setup, um die Konfigurationsdatei einzurichten.

Fügen Sie eine .npmrc-Datei im Verzeichnis Ihres Projekts hinzu, im selben Verzeichnis wie die Datei package.json, und kopieren Sie den folgenden Ausschnitt hinein:
registry=http://<SERVER_NAME>/<COLLECTION_NAME>/<PROJECT_NAME>/_packaging/<FEED_NAME>/npm/registry/
always-auth=true
Anmerkung
Stellen Sie für Debian, Ubuntu und andere Community- oder Entreprise-Distributionen wie Fedora oder Redhat sicher, dass Sie die Erforderlichen aus dem NodeSource-Distributionsrepository installiert haben.
Anmeldeinformationen einrichten
Kopieren Sie das folgende Snippet und fügen Sie es in Ihre Benutzerebene ein .npmrc Datei:
Einspeisung in die Sammlung:
; begin auth token
//<SERVER_NAME>/<COLLECTION_NAME>/_packaging/<FEED_NAME>/npm/registry/:username=DefaultCollection
//<SERVER_NAME>/<COLLECTION_NAME>/_packaging/<FEED_NAME>/npm/registry/:_password=[BASE64_ENCODED_PERSONAL_ACCESS_TOKEN]
//<SERVER_NAME>/<COLLECTION_NAME>/_packaging/<FEED_NAME>/npm/registry/:email=npm requires email to be set but doesn't use the value
//<SERVER_NAME>/<COLLECTION_NAME>/_packaging/<FEED_NAME>/npm/:username=DefaultCollection
//<SERVER_NAME>/<COLLECTION_NAME>/_packaging/<FEED_NAME>/npm/:_password=[BASE64_ENCODED_PERSONAL_ACCESS_TOKEN]
//<SERVER_NAME>/<COLLECTION_NAME>/_packaging/<FEED_NAME>/npm/:email=npm requires email to be set but doesn't use the value
; end auth token
Projektbezogener Feed:
; begin auth token
//<SERVER_NAME>/<COLLECTION_NAME>/<PROJECT_NAME>/_packaging/<FEED_NAME>/npm/registry/:username=[ENTER_ANY_VALUE_BUT_NOT_AN_EMPTY_STRING]
//<SERVER_NAME>/<COLLECTION_NAME>/<PROJECT_NAME>/_packaging/<FEED_NAME>/npm/registry/:_password=[BASE64_ENCODED_PERSONAL_ACCESS_TOKEN]
//<SERVER_NAME>/<COLLECTION_NAME>/<PROJECT_NAME>/_packaging/<FEED_NAME>/npm/registry/:email=npm requires email to be set but doesn't use the value
//<SERVER_NAME>/<COLLECTION_NAME>/<PROJECT_NAME>/_packaging/<FEED_NAME>/npm/:username=[ENTER_ANY_VALUE_BUT_NOT_AN_EMPTY_STRING]
//<SERVER_NAME>/<COLLECTION_NAME>/<PROJECT_NAME>/_packaging/<FEED_NAME>/npm/:_password=[BASE64_ENCODED_PERSONAL_ACCESS_TOKEN]
//<SERVER_NAME>/<COLLECTION_NAME>/<PROJECT_NAME>/_packaging/<FEED_NAME>/npm/:email=npm requires email to be set but doesn't use the value
; end auth token
Erzeugen einer persönliches Zugangs-Token mit Verpackung lesen und schreiben Geltungsbereiche.
Führen Sie den folgenden Befehl in einem Eingabeaufforderungsfenster aus, und fügen Sie dann Ihr persönliches Zugriffstoken ein, wenn Sie dazu aufgefordert werden. Kopieren Sie anschließend den generierten Base64-codierten Wert.
node -e "require('readline') .createInterface({input:process.stdin,output:process.stdout,historySize:0}) .question('PAT> ',p => { b64=Buffer.from(p.trim()).toString('base64');console.log(b64);process.exit(); })"
Ersetzen Sie die Platzhalter [BASE64_ENCODED_PERSONAL_ACCESS_TOKEN] in Ihrem Benutzer .npmrc Datei mit dem verschlüsselten persönlichen Zugangstoken aus dem vorherigen Schritt.
Problembehandlung
vsts-npm-auth wird nicht erkannt
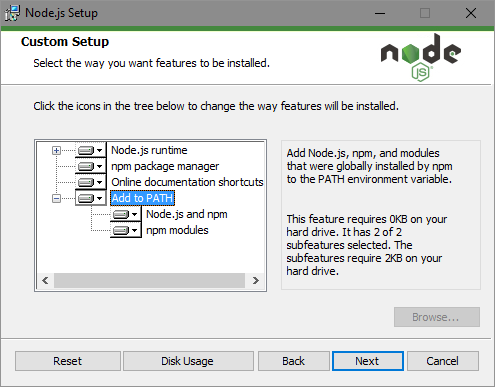
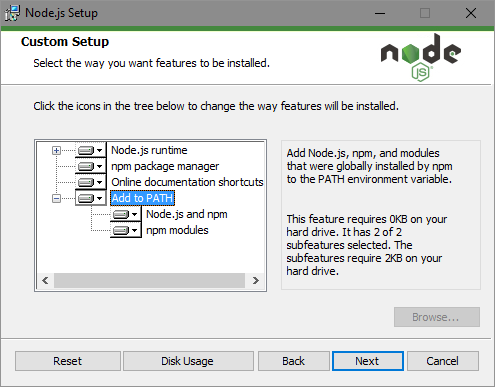
Dieser Fehler gibt an, dass der Ordner "npm modules" ihrem Pfad nicht hinzugefügt wurde. Führen Sie das Node.js Setup erneut aus, und stellen Sie sicher, dass Sie die Option Add to PATH auswählen. Alternativ können Sie auch den Ordner "npm modules" zu Ihrem Pfad hinzufügen, indem Sie die PATH-Variable in der Eingabeaufforderung auf %APPDATA%\npm oder in PowerShell auf $env:APPDATA\npm ändern.

Authentifizierung nicht möglich
Fehler: Code E401 npm ERR!konnte nicht authentifiziert werden: -> Führen Sie den Befehl vsts-npm-auth mit dem -F Flag aus, um sich erneut zu authentifizieren.
vsts-npm-auth -config .npmrc -F
vsts-npm-auth zurücksetzen
Führen Sie die folgenden Schritte aus, um Ihre vsts-npm-auth-Anmeldeinformationen zurückzusetzen:
Deinstallieren Sie vsts-npm-auth:
npm uninstall -g vsts-npm-auth
Löschen Sie den npm-Cache:
npm cache clean --force
Löschen Sie Ihre .npmrc Datei.
Installieren Sie vsts-npm-auth neu:
npm install -g vsts-npm-auth --registry https://registry.npmjs.com --always-auth false
Veröffentlichen nicht möglich
Wenn ein 403-Fehler auftritt, kann dies auf einen Namenskonflikt hindeuten. In Azure Artifacts sind Pakete unveränderlich, d. h., nachdem Sie ein Paket in Ihrem Feed veröffentlicht haben, ist die Versionsnummer dauerhaft reserviert. Selbst wenn Sie es löschen, können Sie kein neues Paket mit derselben Versionsnummer veröffentlichen. Um dieses Problem zu beheben, aktualisieren Sie die Paketversion in Ihrer package.json Datei, und versuchen Sie es dann erneut.
Verwandte Inhalte