Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
Azure Digital Twins 3D Scenes Studio (Vorschau) ist eine immersive 3D-Umgebung, in der Endbenutzer Betriebsdaten mit dem visuellen Kontext von 3D-Ressourcen überwachen, diagnostizieren und untersuchen können. 3D Scenes Studio ermöglicht Organisationen, vorhandene 3D-Modelle mit Visualisierungen zu erweitern, die von Azure Digital Twins-Daten unterstützt werden, ohne dass 3D-Kenntnisse erforderlich sind. Die Visualisierungen können einfach von Webbrowsern genutzt werden.
Mit einem digitalen Twin Graph und kuratiertem 3D-Modell können Experten den Low-Code-Generator des Studios nutzen, um die 3D-Elemente digitalen Zwillingen zuzuordnen und UI-Interaktivität und Geschäftslogik für eine 3D-Visualisierung einer Geschäftsumgebung zu definieren. Die 3D-Szenen können dann im gehosteten 3D Scenes Studio oder in einer benutzerdefinierten Anwendung genutzt werden, die die einbettbare 3D-Viewer-Komponente nutzt.
Dieser Artikel enthält eine Übersicht über 3D-Szenen Studio und seine wichtigsten Features. Ausführliche schrittweise Anleitungen zur Verwendung der einzelnen Features finden Sie unter Verwenden von 3D-Szenen Studio (Vorschau).
Studio-Übersicht
Die Arbeit in 3D-Szenen Studio basiert auf dem Konzept der Szenen. Eine Szene ist eine Ansicht einer einzelnen Geschäftsumgebung und besteht aus 3D-Inhalten, benutzerdefinierter Geschäftslogik und Verweisen auf eine Azure Digital Twins-Instanz. Sie können mehrere Szenen für eine einzelne Digitale-Zwillinge-Instanz besitzen.
Szenen werden im Generator im 3D Scenes Studio konfiguriert. Anschließend können Sie Ihre fertigen Szenen in der integrierten Ansichtsoberfläche des Studios anzeigen oder in benutzerdefinierte Webanwendungen eingebettet werden. Sie können den integrierten Viewer erweitern oder eigene Viewer erstellen, die auf die 3D-Szenendateien und Ihr Azure Digital Twins-Diagramm zugreifen.
Umgebung und Speicher
Aus Der Sicht einer Azure-Ressource wird eine 3D Scenes Studio-Umgebung aus einer einzigartigen Kombination aus einer Azure Digital Twins-Instanz und einem Azure-Speichercontainer gebildet. Sie erstellen diese Azure-Ressourcen separat, und verbinden Sie 3D Scenes Studio mit beiden, um eine einzigartige 3D Scenes Studio-Umgebung einzurichten. Sie können dann mit dem Erstellen von Szenen in dieser Umgebung beginnen.
Jede 3D-Szene basiert auf zwei Dateien, die in Ihrem Speichercontainer gespeichert werden:
- Eine 3D-Datei, die Szenariodaten und Gitter für Ihre Visualisierung enthält. Sie importieren diese Datei in 3D Scenes Studio.
- Eine Konfigurationsdatei, die automatisch erstellt wird, wenn Sie eine 3D Scenes Studio-Umgebung erstellen. Diese Datei enthält die Zuordnungsdefinition zwischen 3D-Inhalten und Azure Digital Twins sowie alle benutzerdefinierten Geschäftslogiken.
Hinweis
Da Sie den Speichercontainer in Ihrem Azure-Konto verwalten, können Sie alle gespeicherten Szenendateien direkt ändern. Es wird jedoch nicht empfohlen , die Konfigurationsdatei manuell zu bearbeiten, da dadurch ein Risiko für Inkonsistenzen in der Datei entsteht, die möglicherweise nicht ordnungsgemäß in der Viewerumgebung behandelt werden.
Nachdem Sie eine 3D Scenes Studio-Umgebung mit einer Azure Digital Twins-Instanz und einem Azure-Speichercontainer erstellt haben, können Sie entweder diese Ressourcen für eine andere Instanz oder einen Container wechseln, um die Umgebung zu ändern. Dies sind die Ergebnisse dieser Aktionen:
- Wenn Sie zu einer neuen Azure Digital Twins-Instanz wechseln, werden die zugrunde liegenden Digitaler-Zwilling-Daten für die Szene ausgetauscht. Dies wird nicht empfohlen, da es zu fehlerhaften digitalen Zwillingsbezügen in Ihrer Szene führen kann.
- Das Wechseln zu einem neuen Speichercontainer bedeutet, zu einer neuen Konfigurationsdatei zu wechseln, wodurch sich die Szenen ändern, die im Studio angezeigt werden.
Um Ihre Szenen mit einer anderen Person zu teilen, benötigt der Empfänger mindestens Leser-Zugriffsebene auf sowohl die Azure Digital Twins-Instanz als auch den Speichercontainer in der Umgebung sowie URL-Informationen zu diesen Ressourcen. Ausführliche Anweisungen zum Freigeben Ihrer Umgebung für eine andere Person finden Sie unter "Freigeben Ihrer Umgebung".
Einrichten
Um mit 3D-Szenen Studio zu arbeiten, benötigen Sie die folgenden erforderlichen Ressourcen:
Eine Azure Digital Twins-Instanz
- Sie benötigen Azure Digital Twins Data Owner oder Azure Digital Twins Data Reader Zugriff auf die Instanz.
- Die Instanz sollte mit Modellen und Zwillingen gefüllt werden.
Ein Azure-Speicherkonto und ein privater Container im Speicherkonto
Um 3D-Szenen anzuzeigen, benötigen Sie mindestens die "Storage Blob Data Reader"-Zugriffsrechte auf diese Speicherressourcen. Zum Erstellen von 3D-Szenen benötigen Sie Zugriff als Mitwirkender an Storage-Blobdaten oder Besitzer von Speicherblobdaten.
Sie können die benötigten Rollen entweder auf Ebene des Speicherkontos oder auf Containerebene zuweisen. Weitere Informationen zu Azure-Speicherberechtigungen finden Sie unter Zuweisen einer Azure-Rolle.
Sie sollten auch cross-Origin Resource Sharing (CORS) für Ihr Speicherkonto konfigurieren, damit 3D Scenes Studio auf Ihren Speichercontainer zugreifen kann. Vollständige CORS-Einstellungsinformationen finden Sie unter Verwenden von 3D-Szenen Studio (Vorschau).
Anschließend können Sie auf 3D Scenes Studio unter diesem Link zugreifen: 3D Scenes Studio.
Danach verknüpfen Sie Ihre 3D-Umgebung mit Ihren Speicherressourcen und konfigurieren Ihre erste Szene. Ausführliche Anweisungen zum Ausführen dieser Aktionen finden Sie unter Initialisieren Ihrer 3D-Szenen Studio-Umgebung und Erstellen, Bearbeiten und Anzeigen von Szenen.
Bauherr
Der Generator in 3D Scenes Studio ist die primäre Schnittstelle zum Konfigurieren Ihrer Szenen. Es handelt sich um eine visuelle Anwendung mit geringem Programmieraufwand.
So sieht der Generator aus:
Im Generator erstellen Sie Elemente und Verhaltensweisen für Ihre Szene. In den folgenden Abschnitten werden diese Features ausführlicher erläutert.
Elemente
Elemente sind benutzerdefinierte 3D-Gitter, die mit digitalen Zwillingen verknüpft sind und die Visualisierungselemente relevanten Zwillingsdaten zuordnen.
Beim Erstellen eines Elements im Generator definieren Sie die folgenden Komponenten:
- Primärer Zwilling: Jedes Element ist mit einem primären digitalen Zwillings-Gegenstück verbunden. Sie verbinden das Element mit einem Zwilling in Ihrer Azure Digital Twins-Instanz, sodass das Element Ihren Zwilling und seine Daten in der 3D-Visualisierung darstellen kann.
-
Name: Jedes Element benötigt einen Namen. Sie könnten die Übereinstimmung mit dem
$dtIdseines primären Zwillings festlegen. - Gitter: Identifizieren Sie, welche Komponenten des 3D-Modells dieses Element darstellen.
- Verhalten: Verhaltensweisen beschreiben, wie Elemente in der Visualisierung angezeigt werden. Sie können diesem Element hier Verhaltensweisen zuweisen.
- Andere Zwillinge: Wenn Sie möchten, können Sie sekundäre digitale Twin-Datenquellen für ein Element hinzufügen. Sie sollten nur andere Zwillinge hinzufügen, wenn es zusätzliche Zwillinge mit Daten gibt, die über Ihren primären Zwilling hinausgehen, den Sie in Ihrem Verhalten nutzen möchten. Nachdem Sie einen anderen Zwilling konfiguriert haben, können Sie Eigenschaften dieses Zwillings verwenden, wenn Sie Verhaltensweisen für dieses Element definieren.
Verhaltensweisen
Verhaltensweisen sind Geschäftslogikregeln, die die Daten eines digitalen Zwillings nutzen, um die Visualisierung in der Szene zu steuern.
Beim Erstellen eines Verhaltens für ein Element definieren Sie die folgenden Komponenten:
- Elemente: Verhaltensweisen beschreiben die visuellen Elemente, die auf jedes Element in der Visualisierung angewendet werden. Sie können auswählen, für welche Elemente dieses Verhalten gilt.
- Twins: Identifizieren Sie den Satz von Zwillingen, deren Daten für dieses Verhalten verfügbar sind. Dazu gehören die primären Zwillinge der Zielelemente und alle anderen Zwillinge.
- Visuelle Regeln: Visuelle Regeln sind datengesteuerte Überlagerungen für Ihre Elemente, die Sie konfigurieren können, um den Zustand oder Status des Elements anzugeben.
- Widgets: Widgets sind datengesteuerte visuelle Elemente, die zusätzliche Daten bereitstellen, die Ihnen helfen, das Szenario zu diagnostizieren und zu untersuchen, das das Verhalten darstellt. Durch das Konfigurieren von Widgets können Sie sicherstellen, dass die richtigen Daten erkannt werden können, wenn eine bestimmte Bedingung aktiv ist.
Sie können auch Ebenen in Ihrer Szene erstellen, um Ihr Verhalten zu organisieren. Ebenen wirken wie Tags auf die Verhaltensweisen. So können Sie definieren, welche Verhaltensweisen zusammen angezeigt werden müssen, und benutzerdefinierte Ansichten Ihrer Szene für verschiedene Rollen oder Aufgaben erstellen.
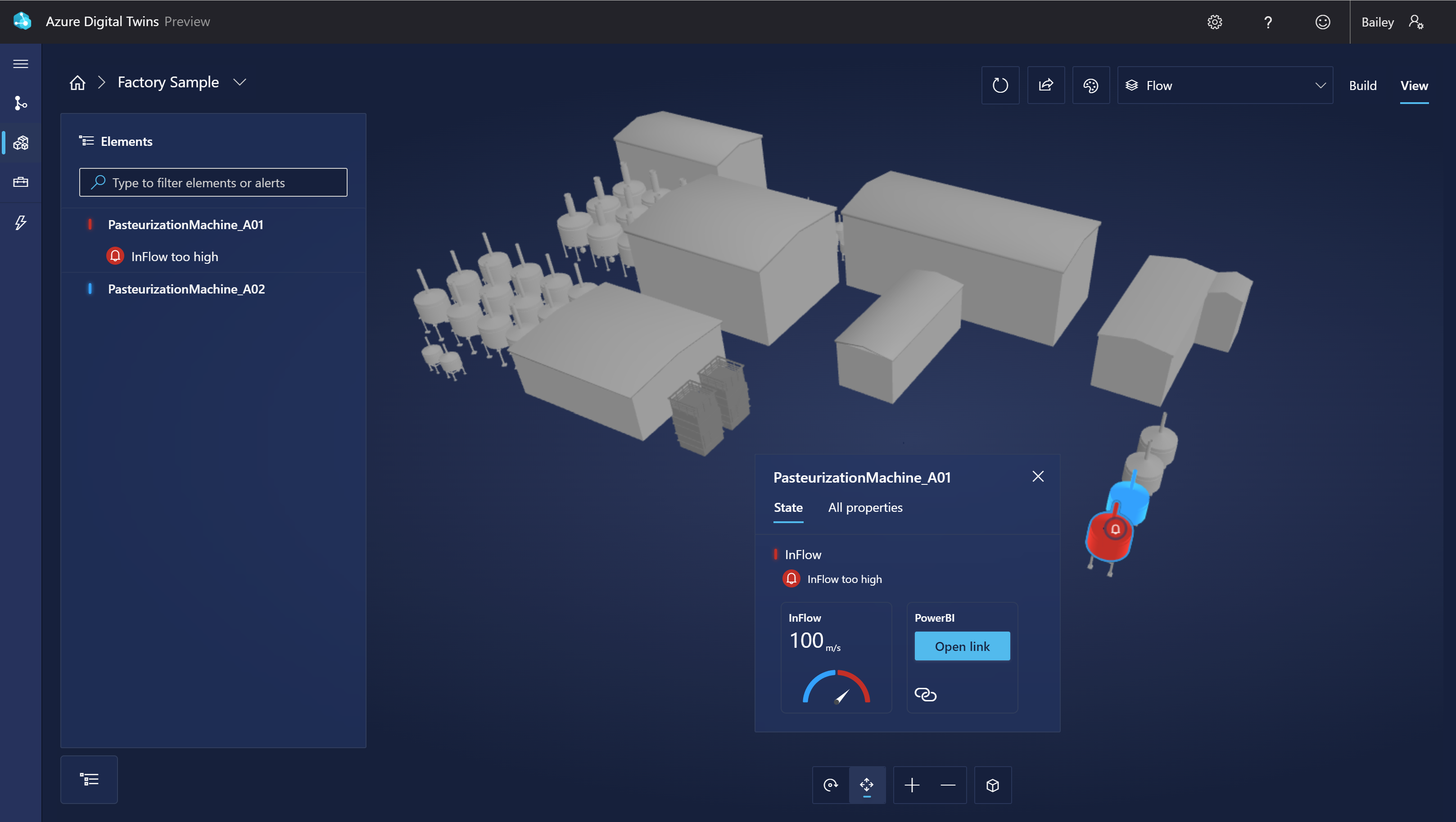
Betrachter
3D-Szenen Studio enthält auch einen Viewer, den Endbenutzer (z. B. Operatoren) verwenden können, um die 3D-Szene zu erkunden.
So sieht der Betrachter aus:
Sie können die Liste " Elemente " verwenden, um alle Elemente und aktiven Bedingungen in Ihrer Szene zu erkunden, oder Sie können direkt in der Visualisierung auf Elemente klicken, um deren Details zu untersuchen.
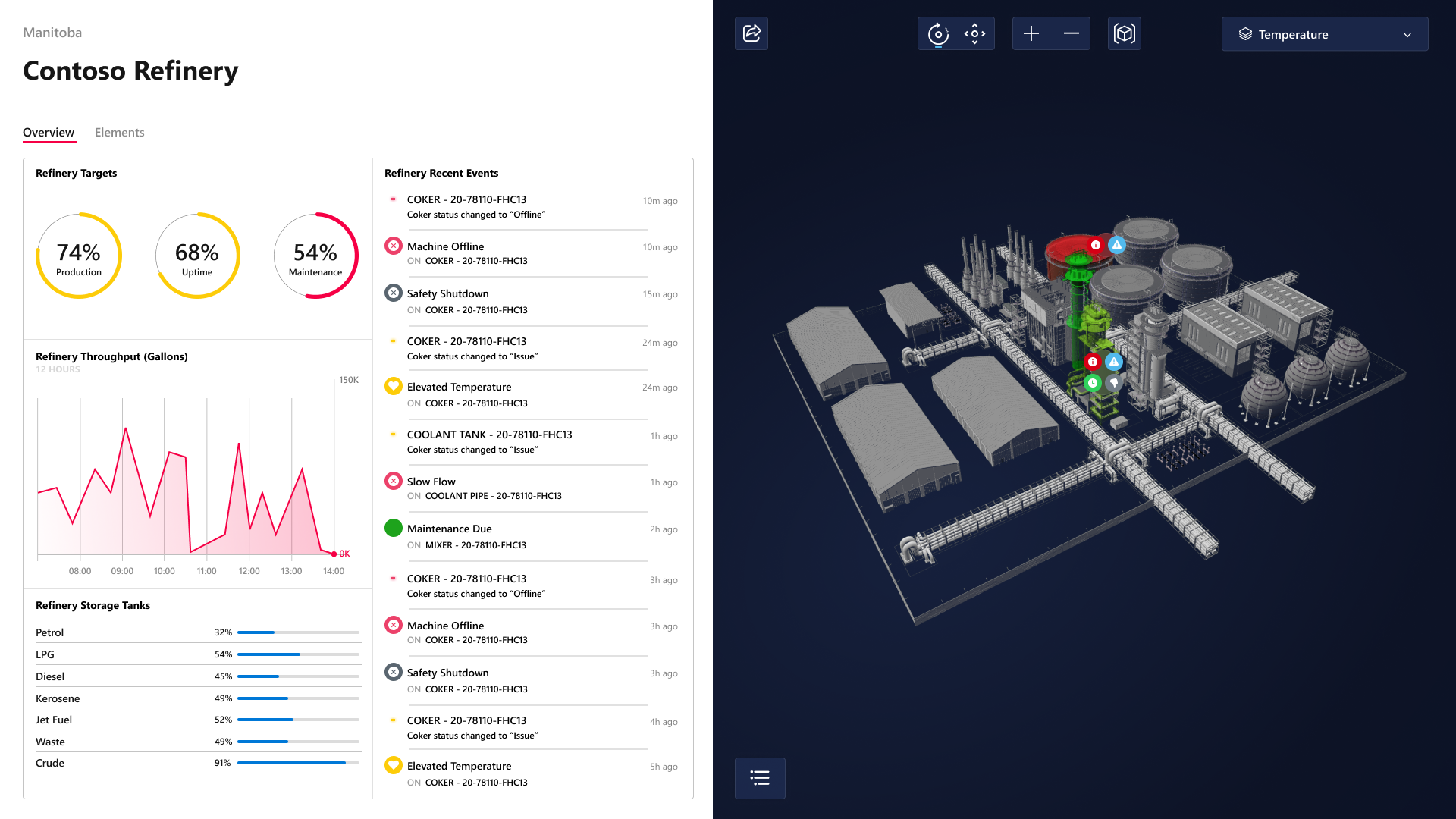
Einbettbare Viewerkomponente
3D Scenes Studio ist erweiterbar, um zusätzliche Anzeigeanforderungen zu unterstützen. Die Viewerkomponente kann in benutzerdefinierte Anwendungen eingebettet werden und kann in Verbindung mit Drittanbieterkomponenten verwendet werden.
Hier sehen Sie ein Beispiel dafür, wie der eingebettete Viewer in einer unabhängigen Anwendung aussehen könnte:
Die Komponentenbibliothek für die 3D-Visualisierung steht in GitHub im Repository iot-cardboard-js zur Verfügung. Diese Bibliothek ist eine Open Source React-Komponentenbibliothek zum Erstellen von Internet of Things (IoT)-Weboberflächen.
Anweisungen zur Verwendung der Komponentenbibliothek zum Einbetten von 3D-Funktionen in benutzerdefinierte Anwendungen finden Sie im Wiki des Repositorys Einbetten von 3D-Szenen. Sie können auch das Beispiel CRA IoT Cardboard verwenden, das eine Create React App-Vorlage für die Bibliothek bereitstellt, um mit dem Erstellen einer benutzerdefinierten App mit einem eingebetteten Viewer zu beginnen.
Grenzwerte und Leistung
Wenn Sie mit 3D-Szenen Studio arbeiten, empfiehlt es sich, die folgenden Grenzwerte einzuhalten. Wenn Sie diese empfohlenen Grenzwerte überschreiten, kann es zu leistungseinbußen oder unbeabsichtigtem Anwendungsverhalten führen.
| Fähigkeit | Empfohlene Grenze |
|---|---|
| Anzahl der verknüpften Zwillinge (einschließlich aller eindeutigen primären und sekundären Zwillinge pro Element) | Kein Limit, aber berücksichtigen Sie Leistungsauswirkungen, da die Anzahl der Zwillinge zunimmt. Weitere Details finden Sie unter Aktualisierungsrate und Leistung unten. |
| Größe der 3D-Datei | 100 MB |
Diese Grenzwerte werden empfohlen, da 3D Scenes Studio die standardmäßigen Azure Digital Twins-APIs nutzt und daher den veröffentlichten API-Ratengrenzwerten unterliegt. Da sich die Anzahl der digitalen Zwillinge erhöht, die mit den Szenen verknüpft sind, erhöht sich die Datenmenge, die bei einer regelmäßigen Datenaktualisierung in Ihre Szene gezogen wird (weitere Details zu Aktualisierungsraten finden Sie im nächsten Teil dieses Abschnitts ). Dies bedeutet, dass diese zusätzlichen API-Aufrufe in Abrechnungszählern und Vorgangsdurchsatz angezeigt werden.
Aktualisierungsrate und Leistung
Die Standardaktualisierungsrate des 3D-Szenen-Viewers beginnt mit 10 Sekunden für weniger als 100 Zwillinge. Es steigt, wenn die Zahl der Zwillinge steigt, mit einer Rate von etwa einer Sekunde für alle 10 Zwillinge.
Die minimale Aktualisierungsrate kann auch manuell konfiguriert werden, um die Häufigkeit der Pulldaten und die daraus resultierenden Auswirkungen auf die Leistung zu steuern. Sie können die minimale Aktualisierungsrate für den Viewer so konfigurieren, dass er zwischen 10 Sekunden und einer Stunde liegt. Der Viewer wird niemals unter die von Ihnen festgelegte Mindestaktualisierungsrate fallen. Der Betrachter kann jedoch die tatsächliche Aktualisierungsrate erhöhen, da die Anzahl der Zwillinge steigt, um die Leistung zu verbessern.
Anweisungen zum Konfigurieren der minimalen Aktualisierungsrate für den Viewer finden Sie unter Konfigurieren der minimalen Aktualisierungsrate.
Nächste Schritte
Probieren Sie 3D Scenes Studio mit dem Beispielszenario unter Erste Schritte mit 3D Scenes Studio aus.
Oder erfahren Sie, wie Sie den vollständigen Funktionsumfang des Studios in 3D-Szenen Studio verwenden.