Lokales Debuggen von Onlineendpunkten in Visual Studio Code
GILT FÜR: Azure CLI ML-Erweiterung v2 (aktuell)
Azure CLI ML-Erweiterung v2 (aktuell) Python SDK azure-ai-ml v2 (aktuell)
Python SDK azure-ai-ml v2 (aktuell)
Erfahren Sie, wie Sie den Microsoft Visual Studio-Debugger verwenden, um Onlineendpunkte lokal zu testen und zu debuggen, bevor sie in Azure bereitgestellt werden.
Mit den lokalen Endpunkten von Azure Machine Learning können Sie Ihr Bewertungsskript, die Umgebungskonfiguration, die Codekonfiguration und das Machine Learning-Modell lokal testen und debuggen.
Wichtig
Dieses Feature ist zurzeit als öffentliche Preview verfügbar. Diese Vorschauversion wird ohne Vereinbarung zum Servicelevel bereitgestellt und ist nicht für Produktionsworkloads vorgesehen. Manche Features werden möglicherweise nicht unterstützt oder sind nur eingeschränkt verwendbar.
Weitere Informationen finden Sie unter Zusätzliche Nutzungsbestimmungen für Microsoft Azure-Vorschauen.
Wenn Sie Endpunkte lokal debuggen, bevor Sie sie in der Cloud bereitstellen, können Sie Fehler in Ihrem Code und Ihrer Konfiguration früher abfangen. Sie haben verschiedene Optionen zum lokalen Debuggen von Endpunkten mit Visual Studio Code.
- HTTP-Rückschlussserver für Azure Machine Learning
- Lokaler Endpunkt
Dieser Leitfaden konzentriert sich auf lokale Endpunkte.
Die folgende Tabelle enthält eine Übersicht über Szenarien, damit Sie die für Sie am besten geeignete Variante auswählen können.
| Szenario | HTTP-Rückschlussserver | Lokaler Endpunkt |
|---|---|---|
| Aktualisieren der lokalen Python-Umgebung ohne Neuerstellung des Docker-Images | Ja | Nein |
| Aktualisieren des Bewertungsskripts | Ja | Ja |
| Aktualisieren von Bereitstellungskonfigurationen (Bereitstellung, Umgebung, Code, Modell) | Nein | Ja |
| Integration des Visual Studio Code-Debuggers | Ja | Ja |
Voraussetzungen
In diesem Leitfaden wird davon ausgegangen, dass Sie die folgenden Elemente lokal auf Ihrem PC installiert haben.
Weitere Informationen finden Sie im Leitfaden zum Vorbereiten Ihres Systems auf die Bereitstellung von Onlineendpunkten.
Die Beispiele in diesem Artikel basieren auf Codebeispielen, die im GitHub-Repository azureml-examples enthalten sind. Um die Befehle lokal auszuführen, ohne YAML und andere Dateien kopieren/einfügen zu müssen, klonen Sie das Repository, und ändern Sie dann die Verzeichnisse in azureml-examples/cli:
git clone https://github.com/Azure/azureml-examples --depth 1
cd azureml-examples/cli
Wenn Sie die Standardeinstellungen für die Azure-Befehlszeilenschnittstelle noch nicht festgelegt haben, speichern Sie Ihre Standardeinstellungen. Um zu vermeiden, dass Sie die Werte für Ihr Abonnement, Ihren Arbeitsbereich und Ihre Ressourcengruppe mehrfach übergeben müssen, verwenden Sie die folgenden Befehle. Ersetzen Sie die folgenden Parameter durch Werte für Ihre spezifische Konfiguration:
- Ersetzen Sie
<subscription>durch Ihre Azure-Abonnement-ID. - Ersetzen Sie
<workspace>durch den Namen Ihres Azure Machine Learning-Arbeitsbereichs. - Ersetzen Sie
<resource-group>durch die Azure-Ressourcengruppe, die Ihren Arbeitsbereich enthält. - Ersetzen Sie
<location>durch die Azure-Region, die Ihren Arbeitsbereich enthält.
az account set --subscription <subscription>
az configure --defaults workspace=<workspace> group=<resource-group> location=<location>
Tipp
Mit dem Befehl az configure -l können Sie die aktuellen Standardwerte anzeigen.
Starten des Entwicklungscontainers
Die lokalen Endpunkte von Azure Machine Learning verwenden Docker- und Visual Studio Code-Entwicklungscontainer (Dev-Container), um eine lokale Debugging-Umgebung zu erstellen und zu konfigurieren. Mit Entwicklungscontainern können Sie die Vorteile der Visual Studio Code-Funktionen innerhalb eines Docker-Containers nutzen. Weitere Informationen zu Entwicklungscontainern finden Sie unter Erstellen eines Entwicklungscontainers.
Um Onlineendpunkte lokal in Visual Studio Code zu debuggen, verwenden Sie das Flag --vscode-debug beim Erstellen oder Aktualisieren einer Azure Machine Learning-Onlinebereitstellung. Der folgende Befehl verwendet ein Bereitstellungsbeispiel aus dem Beispiele-Repository:
az ml online-deployment create --file endpoints/online/managed/sample/blue-deployment.yml --local --vscode-debug
Wichtig
Auf dem Windows-Subsystem für Linux (WSL) müssen Sie Ihre PATH-Umgebungsvariable aktualisieren, um den Pfad zur ausführbaren Visual Studio Code-Datei einzuschließen, oder WSL-Interop verwenden. Weitere Informationen finden Sie unter Windows Interoperabilität mit Linux.
Ein Docker-Image wird lokal erstellt. Alle Fehler bei der Umgebungskonfiguration oder Modelldatei werden in dieser Phase des Prozesses angezeigt.
Hinweis
Wenn Sie zum ersten Mal einen neuen oder aktualisierten Entwicklungscontainer starten, kann dies einige Minuten dauern.
Sobald das Image erfolgreich erstellt wurde, wird Ihr Entwicklungscontainer in einem Visual Studio Code-Fenster geöffnet.
Sie verwenden einige Visual Studio Code-Erweiterungen, um Ihre Bereitstellungen im Entwicklungscontainer zu debuggen. Azure Machine Learning installiert diese Erweiterungen automatisch in Ihrem Entwicklungscontainer.
Wichtig
Stellen Sie vor dem Starten der Debugsitzung sicher, dass Visual Studio Code-Erweiterungen in Ihrem Entwicklungscontainer installiert wurden.
Debugsitzung starten
Sobald Ihre Umgebung eingerichtet wurde, verwenden Sie den Visual Studio Code-Debugger, um Ihre Bereitstellung lokal zu testen und zu debuggen.
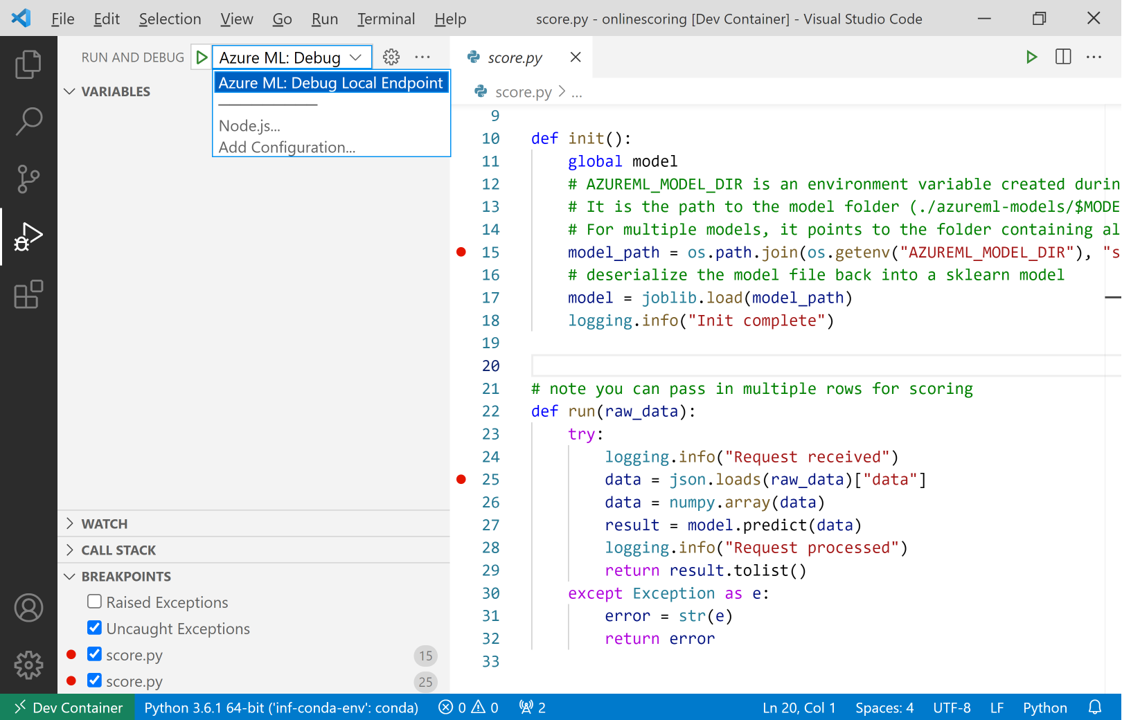
Öffnen Sie Ihr Bewertungsskript in Visual Studio Code.
Tipp
Das score.py-Skript, das vom zuvor bereitgestellten Endpunkt verwendet wird, befindet sich unter azureml-samples/cli/endpoints/online/managed/sample/score.py in dem Repository, das Sie geklont haben. Die Schritte in diesem Leitfaden funktionieren jedoch mit jedem Bewertungsskript.
Legen Sie hierfür an einer beliebigen Stelle im Code einen Breakpoint fest.
- Um das Startverhalten zu debuggen, platzieren Sie Ihre(n) Breakpoint(s) in der Funktion
init. - Um das Bewertungsverhalten zu debuggen, platzieren Sie Ihre(n) Breakpoint(s) in der Funktion
run.
- Um das Startverhalten zu debuggen, platzieren Sie Ihre(n) Breakpoint(s) in der Funktion
Wählen Sie die Ansicht „Visual Studio Code-Auftrag“ aus.
Wählen Sie in der Dropdownliste Ausführen und Debuggen die Option AzureML: Lokalen Endpunkt debuggen aus, um das lokale Debuggen Ihres Endpunkts zu starten.
Überprüfen Sie im Abschnitt Breakpoints der Ansicht „Ausführen“, ob:
- Ausgelöste Ausnahmen deaktiviert sind
- Ob abgefangene Ausnahmen aktiviert sind
Wählen Sie das Wiedergabesymbol neben der Dropdownliste Ausführen und Debuggen aus, um Ihre Debugsitzung zu starten.
An diesem Punkt werden alle Breakpoints in Ihrer
initFunktion erfasst. Verwenden Sie die Debugaktionen, um den Code schrittweise auszuführen. Weitere Informationen zu Debugaktionen finden Sie im Leitfaden zu Debugaktionen.
Weitere Informationen zum Visual Studio Code-Debugger finden Sie unter Debuggen.
Ihren Endpunkt debuggen
Nachdem Ihre Anwendung nun im Debugger ausgeführt wird, versuchen Sie, eine Vorhersage zu treffen, um Ihr Bewertungsskript zu debuggen.
Verwenden Sie den mlErweiterungs-invokeBefehl, um eine Anforderung an Ihren lokalen Endpunkt zu senden.
az ml online-endpoint invoke --name <ENDPOINT-NAME> --request-file <REQUEST-FILE> --local
In diesem Fall ist <REQUEST-FILE> eine JSON-Datei, die Eingabedatenbeispiele für das Modell zur Erstellung von Vorhersagen enthält, ähnlich der folgenden JSON-Datei:
{"data": [
[1,2,3,4,5,6,7,8,9,10],
[10,9,8,7,6,5,4,3,2,1]
]}
Tipp
Der Bewertungs-URI ist die Adresse, an der Ihr Endpunkt auf Anforderungen wartet. Verwenden Sie die ml-Erweiterung, um den Bewertungs-URI zu erhalten.
az ml online-endpoint show --name <ENDPOINT-NAME> --local
Die Ausgabe sollte in etwa wie folgt aussehen:
{
"auth_mode": "aml_token",
"location": "local",
"name": "my-new-endpoint",
"properties": {},
"provisioning_state": "Succeeded",
"scoring_uri": "http://localhost:5001/score",
"tags": {},
"traffic": {},
"type": "online"
}
Den Bewertungs-URI finden Sie in der Eigenschaft scoring_uri.
An diesem Punkt werden alle Breakpoints in Ihrer run Funktion erfasst. Verwenden Sie die Debugaktionen, um den Code schrittweise auszuführen. Weitere Informationen zu Debugaktionen finden Sie im Leitfaden zu Debugaktionen.
Bearbeiten Ihres Endpunkts
Beim Debuggen und Beheben von Problemen mit Ihrer Anwendung gibt es Szenarien, in denen Sie Ihr Bewertungsskript und die Konfigurationen aktualisieren müssen.
So wenden Sie Änderungen auf Ihren Code an:
- Aktualisieren Ihres Codes
- Starten Sie die Debugsitzung neu, indem Sie den Befehl
Developer: Reload Windowin der Befehlspalette verwenden. Weitere Informationen finden Sie in der Befehlspaletten-Dokumentation.
Hinweis
Da das Verzeichnis, das Ihren Code und Ihre Endpunktressourcen enthält, in den Entwicklungscontainer eingebunden ist, werden alle Änderungen, die Sie im Entwicklungscontainer vornehmen, mit Ihrem lokalen Dateisystem synchronisiert.
Für umfangreichere Änderungen, die Aktualisierungen Ihrer Umgebung und Endpunktkonfiguration beinhalten, verwenden Sie den ml Erweiterungsbefehl update. Dadurch wird eine vollständige Image-Neuerstellung mit Ihren Änderungen ausgelöst.
az ml online-deployment update --file <DEPLOYMENT-YAML-SPECIFICATION-FILE> --local --vscode-debug
Sobald das aktualisierte Image erstellt und Ihr Entwicklungscontainer gestartet wurde, verwenden Sie den Visual Studio Code-Debugger, um Ihren aktualisierten Endpunkt zu testen und Probleme zu beheben.