Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
In diesem Artikel wird veranschaulicht, wie Sie eine Jekyll-Webanwendung in Azure Static Web Apps erstellen und bereitstellen.
In diesem Tutorial lernen Sie Folgendes:
- Erstellen einer Jekyll-Website
- Einrichten einer Azure Static Web Apps-Ressource
- Bereitstellen der Jekyll-App in Azure
Wenn Sie nicht über ein Azure-Konto verfügen, erstellen Sie ein kostenloses Konto , bevor Sie beginnen.
Voraussetzungen
- Installieren von Jekyll
- Sie können das Windows-Subsystem für Linux verwenden und bei Bedarf Ubuntu-Anweisungen befolgen.
- Ein Azure-Konto mit einem aktiven Abonnement. Wenn Sie noch kein Konto haben, können Sie kostenlos ein Konto erstellen.
- Ein GitHub-Konto. Wenn Sie noch kein Konto haben, können Sie kostenlos ein Konto erstellen.
- Ein Git-Setup installiert. Falls Sie keines haben, können Sie Git installieren.
Erstellen einer Jekyll-App
Erstellen Sie eine Jekyll-App mit der Befehlszeilenschnittstelle (Jekyll Command Line Interface, CLI):
Führen Sie vom Terminal aus die Jekyll CLI aus, um eine neue App zu erstellen.
jekyll new static-appWechseln Sie zur neu erstellten App.
cd static-appInitialisieren Sie ein neues Git-Repository.
git initFühren Sie für die Änderungen einen Commit aus.
git add -A git commit -m "initial commit"
Übertragen Ihrer Anwendung auf GitHub
Azure Static Web Apps verwendet GitHub, um Ihre Website zu veröffentlichen. Die folgenden Schritte zeigen, wie Sie ein GitHub-Repository erstellen.
Erstellen Sie ein leeres GitHub-Repository (erstellen Sie keine README) aus https://github.com/new dem Namen "jekyll-azure-static".
Fügen Sie das GitHub-Repository als Remote zu Ihrem lokalen Repository hinzu. Fügen Sie unbedingt den GitHub-Benutzernamen anstelle des Platzhalters
<YOUR_USER_NAME>im folgenden Befehl hinzu:git remote add origin https://github.com/<YOUR_USER_NAME>/jekyll-azure-staticPushen Sie Ihr lokales Repository auf GitHub.
git push --set-upstream origin mainHinweis
Ihre Git-Verzweigung kann anders benannt werden als
main. Ersetzen Siemainin diesem Befehl durch den richtigen Wert.
Bereitstellen Ihrer Web-App
In den folgenden Schritten wird gezeigt, wie Sie eine neue statische Website-App erstellen und in einer Produktionsumgebung bereitstellen.
Erstellen der Anwendung
Wählen Sie Ressource erstellen aus.
Suchen Sie nach Static Web Apps.
Wählen Sie Static Web Apps aus.
Klicken Sie auf Erstellen
Geben Sie auf der Registerkarte Grundlagen die folgenden Werte ein.
Eigentum Wert Abonnement Den Namen Ihres Azure-Abonnements Ressourcengruppe jekyll-static-app Name jekyll-static-app Plantyp Kostenlos Region für Azure Functions-API und Stagingumgebungen Wählen Sie die Region aus, die Ihnen am nächsten ist. Quelle GitHub (Englisch) Wählen Sie Mit GitHub anmelden aus, und authentifizieren Sie sich bei GitHub.
Geben Sie die folgenden GitHub-Werte ein.
Eigentum Wert Organisation Wählen Sie Ihre gewünschte GitHub-Organisation aus. Aufbewahrungsort Wählen Sie "jekyll-static-app" aus. Filiale Wählen Sie main aus. Hinweis
Wenn Sie keine Repositorys sehen, müssen Sie möglicherweise Azure Static Web Apps auf GitHub autorisieren. Navigieren Sie zu Ihrem GitHub-Repository, wechseln Sie zu Einstellungen > Anwendungen > Autorisierte OAuth-Apps, und wählen Sie Azure Static Web Apps und dann Zuweisen aus. Bei Organisationsrepositorys müssen Sie Besitzer der Organisation sein, um die Berechtigungen erteilen zu können.
Wählen Sie im Abschnitt " Builddetails " die Option "Benutzerdefiniert" aus der Dropdownliste " Buildvoreinstellungen " aus, und behalten Sie die Standardwerte bei.
Geben Sie im Feld "App-Speicherort"./ ein.
Lassen Sie das Feld API-Speicherort leer.
Geben Sie im Feld Ausgabespeicherort_site ein.
Überprüfen und erstellen
Wählen Sie Überprüfen und erstellen aus, um sicherzustellen, dass alle Details stimmen.
Klicken Sie auf Erstellen, um mit der Erstellung der statischen App Service-Web-App zu beginnen und einen GitHub Actions-Vorgang für die Bereitstellung anzugeben.
Wählen Sie nach Abschluss der Bereitstellung die Option Zu Ressource wechseln aus.
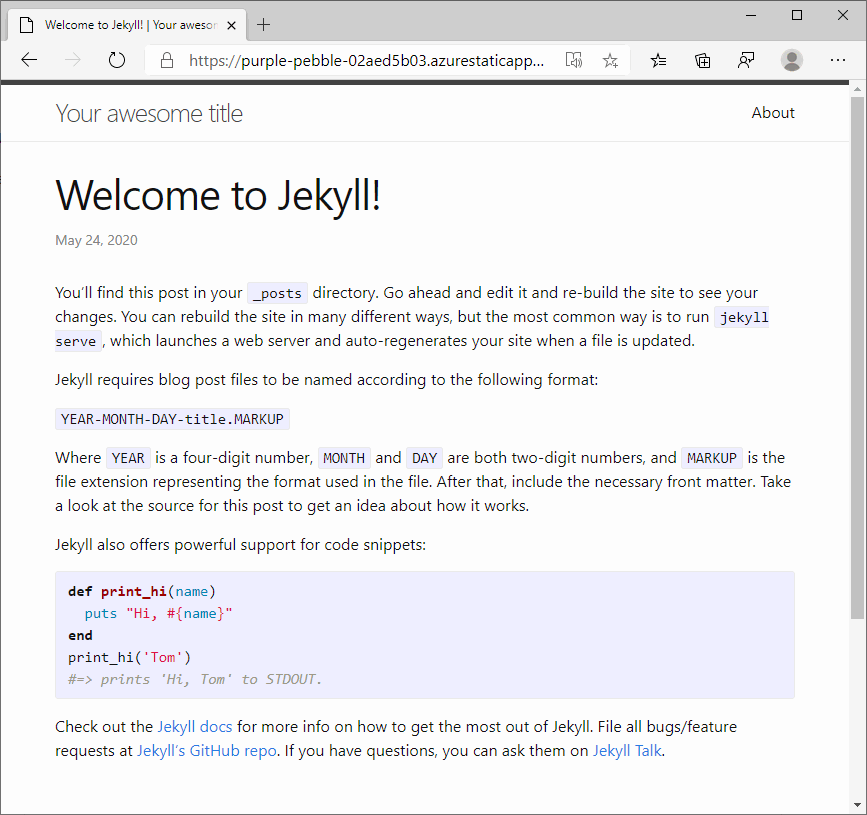
Wählen Sie auf dem Ressourcenbildschirm den Link URL aus, um Ihre bereitgestellte Anwendung zu öffnen. Sie müssen ggf. ein bis zwei Minuten warten, bis der GitHub Actions-Vorgang abgeschlossen ist.

Benutzerdefinierte Jekyll-Einstellungen
Wenn Sie eine statische Web-App generieren, wird eine Workflowdatei generiert, die die Veröffentlichungskonfigurationseinstellungen für die Anwendung enthält.
Fügen Sie zum Konfigurieren von Umgebungsvariablen (etwa JEKYLL_ENV) in GitHub Actions für Azure Static Web Apps dem Workflow einen Abschnitt vom Typ env hinzu.
- name: Build And Deploy
id: builddeploy
uses: Azure/static-web-apps-deploy@v1
with:
azure_static_web_apps_api_token: ${{ secrets.AZURE_STATIC_WEB_APPS_API_TOKEN }}
repo_token: ${{ secrets.GITHUB_TOKEN }} # Used for GitHub integrations (i.e. PR comments)
action: "upload"
###### Repository/Build Configurations - These values can be configured to match you app requirements. ######
# For more information regarding Static Web App workflow configurations, please visit: https://aka.ms/swaworkflowconfig
app_location: "/" # App source code path
api_location: "" # Api source code path - optional
output_location: "_site" # Built app content directory - optional
###### End of Repository/Build Configurations ######
env:
JEKYLL_ENV: production
Bereinigen von Ressourcen
Wenn Sie diese Anwendung nicht weiter nutzen möchten, können Sie die Azure Static Web Apps-Ressource mit den folgenden Schritten löschen:
- Öffnen sie die Azure-Portal
- Suchen Sie über die obere Suchleiste anhand des zuvor angegebenen Namens nach Ihrer Anwendung.
- Klicken Sie auf die App.
- Klicken Sie auf die Schaltfläche Löschen.
- Klicken Sie zum Bestätigen des Löschvorgangs auf Ja.