Erstellen und Verwalten von Containerleases mit JavaScript oder TypeScript
In diesem Artikel wird die Erstellung und Verwaltung von Containerleases unter Verwendung der Azure Storage-Clientbibliothek für JavaScript beschrieben. Sie können mithilfe der Clientbibliothek Containerleases abrufen, verlängern, freigeben und unterbrechen.
Voraussetzungen
- Bei den Beispielen in diesem Artikel wird davon ausgegangen, dass Sie bereits ein Projekt eingerichtet haben, das mit der Azure Blob Storage Clientbibliothek für JavaScript arbeitet. Informationen zum Einrichten Ihres Projekts – einschließlich Paketinstallation, Importieren von Modulen und Erstellen eines autorisierten Clientobjekts für die Verwendung mit Datenressourcen – finden Sie unter Erste Schritte mit Azure Blob Storage und JavaScript.
- Der Autorisierungsmechanismus muss über Berechtigungen zur Verwendung einer Containerlease verfügen. Weitere Informationen finden Sie im Autorisierungsleitfaden für die folgenden REST-API-Vorgänge:
Informationen zu Containerleases
Eine Lease richtet für einen Container eine Sperre für Löschvorgänge ein und verwaltet diese. Die Sperrdauer kann 15 bis 60 Sekunden betragen oder unendlich sein. Eine Lease für einen Container bietet exklusiven Löschzugriff auf den Container. Eine Containerlease steuert nur die Möglichkeit zum Löschen des Containers mithilfe des REST-API-Vorgangs Container löschen. Um einen Container mit einer aktiven Lease zu löschen, muss ein Client die ID der aktiven Lease bei der Löschanforderung angeben. Alle anderen Containervorgänge werden für einen geleasten Container auch ohne Angabe der Lease-ID erfolgreich ausgeführt. Wenn Sie das vorläufige Löschen von Containern aktiviert haben, können Sie gelöschte Container wiederherstellen.
Weitere Informationen zu Leasezuständen und zu Situationen, in denen Sie eine bestimmte Aktion für eine Lease ausführen können, finden Sie unter Leasezustände und -aktionen.
Leasevorgänge werden von der BlobLeaseClient-Klasse verarbeitet, die einen Client bereitstellt, in dem alle Leasevorgänge für Blobs und Container enthalten sind. Weitere Informationen zu Blobleases mit der Clientbibliothek finden Sie unter Erstellen und Verwalten von Blobleases mit JavaScript.
Abrufen einer Lease
Wenn Sie eine Containerlease abrufen, erhalten Sie eine Lease-ID, die Sie in Ihrem Code für Vorgänge mit dem Container verwenden können. Wenn der Container bereits über eine aktive Lease verfügt, können Sie nur unter Verwendung der aktiven Lease-ID eine neue Lease anfordern. Sie können jedoch eine neue Leasedauer angeben.
Erstellen Sie zum Abrufen einer Lease eine Instanz der BlobLeaseClient-Klasse, und verwenden Sie dann eine der folgenden Methoden:
Im folgenden Beispiel wird eine Lease von 30 Sekunden für einen Container abgerufen:
async function acquireContainerLeaseAsync(blobContainerClient) {
const leaseClient = blobContainerClient.getBlobLeaseClient();
await leaseClient.acquireLease(30);
return leaseClient;
}
Erneuern einer Lease
Sie können eine Containerlease verlängern, wenn die in der Anforderung angegebene Lease-ID mit der dem Container zugeordneten Lease-ID übereinstimmt. Beachten Sie, dass eine Lease selbst nach ihrem Ablauf noch verlängert werden kann, sofern der Container danach noch nicht wieder geleast wurde. Beim Verlängern einer Lease wird die Leasedauer zurückgesetzt.
Um eine Lease zu verlängern, verwenden Sie eine der folgenden Methoden in einer BlobLeaseClient-Instanz:
Im folgenden Beispiel wird eine Containerlease verlängert:
async function renewContainerLeaseAsync(blobContainerClient, leaseID) {
const leaseClient = blobContainerClient.getBlobLeaseClient(leaseID);
await leaseClient.renewLease();
}
Freigeben einer Lease
Sie können eine Containerlease freigeben, wenn die in der Anforderung angegebene Lease-ID mit der dem Container zugeordneten Lease-ID übereinstimmt. Durch das Freigeben einer Lease kann ein anderer Client die Lease für den Container sofort nach Abschluss der Freigabe abrufen.
Sie können eine Lease mit einer der folgenden Methoden in einer BlobLeaseClient-Instanz freigeben:
Im folgenden Beispiel wird eine Lease für einen Container freigegeben:
async function releaseContainerLeaseAsync(blobContainerClient, leaseID) {
const leaseClient = blobContainerClient.getBlobLeaseClient(leaseID);
await leaseClient.releaseLease();
}
Aufheben einer Lease
Sie können eine Containerlease unterbrechen, sofern der Container über eine aktive Lease verfügt. Die Lease kann mit jeder autorisierten Anforderung unterbrochen werden. In der Anforderung muss keine übereinstimmende Lease-ID angegeben werden. Nach einer Unterbrechung kann die Lease nicht verlängert werden. Außerdem verhindert das Unterbrechen einer Lease, dass für einen bestimmten Zeitraum eine neue Lease erstellt werden kann, bis die ursprüngliche Lease abläuft oder freigegeben wird.
Sie können eine Lease mit einer der folgenden Methoden in einer BlobLeaseClient-Instanz unterbrechen:
Im folgenden Beispiel wird eine Lease für einen Container unterbrochen:
async function breakContainerLeaseAsync(blobContainerClient) {
const leaseClient = blobContainerClient.getBlobLeaseClient();
await leaseClient.breakLease();
}
Leasezustände und -aktionen
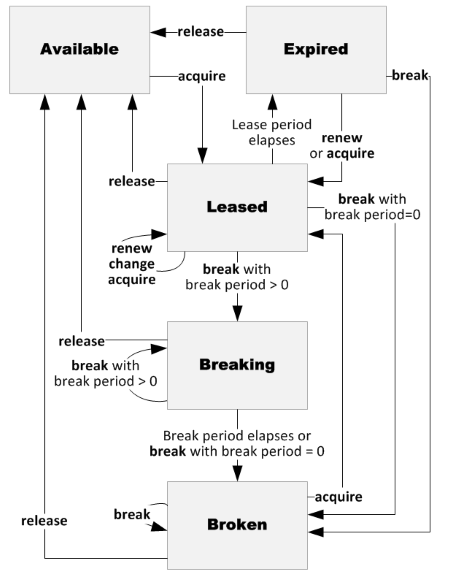
Im folgenden Diagramm werden die fünf Statusangaben einer Lease sowie die Befehle oder Ereignisse gezeigt, die Leasestatusänderungen verursachen.
In der folgenden Tabelle sind die fünf Leasezustände mit einer Kurzbeschreibung sowie die Leaseaktionen aufgeführt, die bei einem bestimmten Zustand zulässig sind. Diese Leaseaktionen verursachen Statusübergänge, wie im Diagramm dargestellt.
| Leasezustand | BESCHREIBUNG | Zulässige Leaseaktionen |
|---|---|---|
| Verfügbar | Die Lease wird entsperrt und kann abgerufen werden. | acquire |
| Geleast | Die Lease wird gesperrt. | acquire (nur dieselbe Lease-ID), renew, change, release und break |
| Abgelaufen | Die Leasedauer ist abgelaufen. | acquire, renew, release und break |
| Breaking | Die Lease wurde unterbrochen, ist aber weiterhin gesperrt, bis der Unterbrechungszeitraum abgelaufen ist. | release und break |
| Beschädigt | Die Lease wurde unterbrochen, und der Unterbrechungszeitraum ist abgelaufen. | acquire, release und break |
Nachdem eine Lease abgelaufen ist, wird die Lease-ID vom Blob-Dienst beibehalten, bis der Container geändert oder erneut geleast wird. Ein Client kann versuchen, die Lease mithilfe der abgelaufenen Lease-ID zu verlängern oder freizugeben. Wenn die Anforderung nicht erfolgreich ist, weiß der Client, dass der Container erneut geleast oder seit der letzten Aktivierung der Lease gelöscht wurde.
Wenn eine Lease abläuft und nicht explizit freigegeben wird, muss der Client u. U. bis zu einer Minute warten, bevor eine neue Lease für den Container abgerufen werden kann. Der Client kann jedoch die Lease mit der abgelaufenen Lease-ID sofort verlängern.
Ressourcen
Weitere Informationen zum Verwalten von Containerleases mithilfe der Azure Blob Storage-Clientbibliothek für JavaScript finden Sie in den folgenden Ressourcen.
Codebeispiele
- Anzeigen von Codebeispielen für JavaScript und TypeScript aus diesem Artikel (GitHub)
REST-API-Vorgänge
Das Azure SDK für JavaScript enthält Bibliotheken, die auf der zugrunde liegenden Azure-REST-API basieren und ermöglicht Ihnen dadurch die Interaktion mit REST-API-Vorgängen über vertraute JavaScript-Paradigmen. Die Methoden der Clientbibliothek zum Verwalten von Containerleases verwenden den folgenden REST-API-Vorgang:
Ressourcen zur Clientbibliothek
Siehe auch
Zugehöriger Inhalt
- Dieser Artikel ist Teil des Blob Storage-Entwicklerleitfadens für JavaScript/Typescript. Weitere Informationen finden Sie in der vollständigen Liste der Entwicklerleitfadenartikel unter Erstellen Ihrer JavaScript/Typescript-App.