Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
In diesem Artikel wird die Erstellung und Verwaltung von Blobleases unter Verwendung der Azure Storage-Clientbibliothek für JavaScript beschrieben. Sie können die Clientbibliothek verwenden, um Blobleases zu erhalten, zu erneuern, freizugeben und zu unterbrechen.
Voraussetzungen
- Bei den Beispielen in diesem Artikel wird davon ausgegangen, dass Sie bereits ein Projekt eingerichtet haben, das mit der Azure Blob Storage Clientbibliothek für JavaScript arbeitet. Informationen zum Einrichten Ihres Projekts, einschließlich der Paketinstallation, dem Importieren von Modulen und dem Erstellen eines autorisierten Clientobjekts für die Verwendung mit Datenressourcen, finden Sie unter Erste Schritte mit Azure Blob Storage und JavaScript.
- Der Autorisierungsmechanismus muss über Berechtigungen zum Arbeiten mit einer Bloblease verfügen. Weitere Informationen finden Sie im Autorisierungsleitfaden für die folgenden REST-API-Vorgänge:
Informationen zu Blobleases
Eine Lease erstellt und verwaltet eine Sperre für Schreib- und Löschvorgänge für ein Blob. Die Sperrdauer kann 15 bis 60 Sekunden betragen oder unendlich sein. Eine Lease für ein BLOB stellt den exklusiven Zugriff zum Schreiben und Löschen für das BLOB bereit. Zum Schreiben in ein BLOB mit einer aktiven Lease muss ein Client die aktive Lease-ID in die Schreibanforderung einschließen.
Weitere Informationen zu Leasezuständen und zu Situationen, in denen Sie eine bestimmte Aktion für eine Lease ausführen können, finden Sie unter Leasezustände und -aktionen.
Alle Containervorgänge sind für einen Container zulässig, der Blobs mit einer aktiven Lease beinhaltet, einschließlich Container löschen. Deshalb kann ein Container gelöscht werden, wenn darin enthaltene Blobs aktive Leases aufweisen. Verwenden Sie den Vorgang Container leasen, um die Berechtigungen zum Löschen eines Containers zu steuern.
Leasevorgänge werden von der BlobLeaseClient-Klasse verarbeitet, die einen Client bereitstellt, in dem alle Leasevorgänge für Blobs und Container enthalten sind. Weitere Informationen zu Containerleases mit der Clientbibliothek finden Sie unter Erstellen und Verwalten von Containerleases mit JavaScript.
Abrufen einer Lease
Wenn Sie eine Bloblease abrufen, erhalten Sie eine Lease-ID, die Sie in Ihrem Code für Vorgänge mit dem Blob verwenden können. Wenn das Blob bereits über eine aktive Lease verfügt, können Sie unter Verwendung der aktiven Lease-ID eine neue Lease anfordern. Sie können jedoch eine neue Leasedauer angeben.
Erstellen Sie zum Abrufen einer Lease eine Instanz der BlobLeaseClient-Klasse, und verwenden Sie dann eine der folgenden Methoden:
Im folgenden Beispiel wird eine Lease von 30 Sekunden für ein Blob abgerufen:
async function acquireBlobLeaseAsync(blobClient) {
const leaseClient = blobClient.getBlobLeaseClient();
await leaseClient.acquireLease(30);
return leaseClient;
}
Erneuern einer Lease
Sie können eine Bloblease verlängern, wenn die in der Anforderung angegebene Lease-ID mit der dem Blob zugeordneten Lease-ID übereinstimmt. Beachten Sie, dass eine Lease selbst nach ihrem Ablauf noch verlängert werden kann, sofern das Blob danach nicht geändert und noch nicht wieder geleast wurde. Beim Verlängern einer Lease wird die Leasedauer zurückgesetzt.
Um eine Lease zu verlängern, verwenden Sie eine der folgenden Methoden in einer BlobLeaseClient-Instanz:
Im folgenden Beispiel wird eine Lease für ein Blob erneuert:
async function renewBlobLeaseAsync(blobClient, leaseID) {
const leaseClient = blobClient.getBlobLeaseClient(leaseID);
await leaseClient.renewLease();
}
Freigeben einer Lease
Sie können eine Bloblease freigeben, wenn die in der Anforderung angegebene Lease-ID mit der dem Blob zugeordneten Lease-ID übereinstimmt. Durch das Freigeben einer Lease kann ein anderer Client die Lease für das Blob sofort nach Abschluss der Freigabe abrufen.
Sie können eine Lease mit einer der folgenden Methoden in einer JavaScript-BlobLeaseClient-Instanz freigeben:
Im folgenden Beispiel wird eine Lease für ein Blob freigegeben:
async function releaseBlobLeaseAsync(blobClient, leaseID) {
const leaseClient = blobClient.getBlobLeaseClient(leaseID);
await leaseClient.releaseLease();
}
Aufheben einer Lease
Sie können eine Bloblease unterbrechen, sofern das Blob über eine aktive Lease verfügt. Die Lease kann mit jeder autorisierten Anforderung unterbrochen werden. In der Anforderung muss keine übereinstimmende Lease-ID angegeben werden. Nach einer Unterbrechung kann die Lease nicht verlängert werden. Außerdem verhindert das Unterbrechen einer Lease, dass für einen bestimmten Zeitraum eine neue Lease erstellt werden kann, bis die ursprüngliche Lease abläuft oder freigegeben wird.
Sie können eine Lease mit einer der folgenden Methoden in einer BlobLeaseClient-Instanz unterbrechen:
Im folgenden Beispiel wird eine Lease für ein Blob unterbrochen:
async function breakBlobLeaseAsync(blobClient) {
const leaseClient = blobClient.getBlobLeaseClient();
await leaseClient.breakLease();
}
Leasezustände und -aktionen
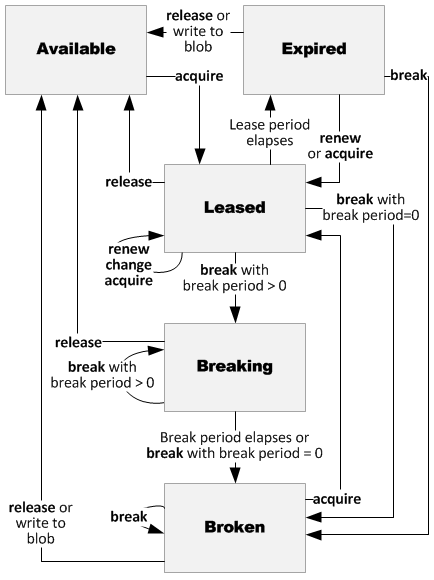
Im folgenden Diagramm werden die fünf Statusangaben einer Lease sowie die Befehle oder Ereignisse gezeigt, die Leasestatusänderungen verursachen.
In der folgenden Tabelle sind die fünf Leasezustände mit einer Kurzbeschreibung sowie die Leaseaktionen aufgeführt, die bei einem bestimmten Zustand zulässig sind. Diese Leaseaktionen verursachen Statusübergänge, wie im Diagramm dargestellt.
| Leasezustand | BESCHREIBUNG | Zulässige Leaseaktionen |
|---|---|---|
| Verfügbar | Die Lease wird entsperrt und kann abgerufen werden. | acquire |
| Geleast | Die Lease wird gesperrt. | acquire (nur dieselbe Lease-ID), renew, change, release und break |
| Abgelaufen | Die Leasedauer ist abgelaufen. | acquire, renew, release und break |
| Breaking | Die Lease wurde unterbrochen, ist aber weiterhin gesperrt, bis der Unterbrechungszeitraum abgelaufen ist. | release und break |
| Beschädigt | Die Lease wurde unterbrochen, und der Unterbrechungszeitraum ist abgelaufen. | acquire, release und break |
Nachdem eine Lease abgelaufen ist, wird die Lease-ID vom Blob-Dienst beibehalten, bis das Blob geändert oder erneut geleast wird. Ein Client kann versuchen, die Lease mithilfe der abgelaufenen Lease-ID zu verlängern oder freizugeben. Wenn dieser Vorgang erfolgreich ist, weiß der Client, dass das Blob seit der letzten Gültigkeit der Lease-ID nicht geändert wurde. Wenn die Anforderung nicht erfolgreich ist, weiß der Client, dass das Blob geändert oder seit der letzten Aktivierung der Lease erneut geleast wurde. Der Client muss dann eine neue Lease für das BLOB abrufen.
Wenn eine Lease abläuft und nicht explizit freigegeben wird, muss der Client u. U. bis zu einer Minute warten, bevor eine neue Lease für das BLOB abgerufen werden kann. Allerdings kann der Client die Lease mit der Lease-ID sofort verlängern, wenn das Blob nicht geändert wurde.
Einer Blob-Momentaufnahme kann keine Lease erteilt werden, da Momentaufnahmen schreibgeschützt sind. Das Anfordern einer Lease für eine Momentaufnahme erzeugt den Statuscode 400 (Bad Request).
Ressourcen
Weitere Informationen zum Verwalten von Blobleases mithilfe der Azure Blob Storage-Clientbibliothek für JavaScript finden Sie in den folgenden Ressourcen.
Codebeispiele
- Anzeigen der Codebeispiele für JavaScript und TypeScript aus diesem Artikel (GitHub)
REST-API-Vorgänge
Das Azure SDK für JavaScript enthält Bibliotheken, die auf der zugrunde liegenden Azure-REST-API basieren und ermöglicht Ihnen dadurch die Interaktion mit REST-API-Vorgängen über vertraute JavaScript-Paradigmen. Die Methoden der Clientbibliothek zum Verwalten von Blobleases verwenden den folgenden REST-API-Vorgang:
Ressourcen zur Clientbibliothek
Siehe auch
Zugehöriger Inhalt
- Dieser Artikel ist Teil des Blob Storage-Entwicklerleitfadens für JavaScript/TypeScript. Weitere Informationen finden Sie in der vollständigen Liste der Entwicklerleitfäden unter Erstellen Ihrer JavaScript-/TypeScript-App.