Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
Erste Schritte mit der Azure Queue Storage-Clientbibliothek für JavaScript. Azure Queue Storage ist ein Dienst zum Speichern einer großen Anzahl von Nachrichten, die später abgerufen und verarbeitet werden. Führen Sie die nachfolgenden Schritte aus, um das Paket zu installieren und den Beispielcode für grundlegende Aufgaben zu testen.
API-Referenzdokumentation | Quellcode der Bibliothek | Paket (npm) | Beispiele
Mit der Azure Queue Storage-Clientbibliothek für JavaScript können Sie Folgendes ausführen:
- Erstellen einer Warteschlange
- Hinzufügen von Nachrichten zu einer Warteschlange
- Einsehen von Nachrichten in einer Warteschlange
- Aktualisieren einer Nachricht in einer Warteschlange
- Abrufen der Warteschlangenlänge
- Empfangen von Nachrichten aus einer Warteschlange
- Löschen von Nachrichten aus einer Warteschlange
- Löschen einer Warteschlange
Voraussetzungen
- Azure-Abonnement – Erstellen eines kostenlosen Kontos
- Azure Storage-Konto – Erstellen eines Speicherkontos
- Aktuelle Node.js für Ihr Betriebssystem.
Einrichten
In diesem Abschnitt wird beschrieben, wie Sie ein Projekt zum Arbeiten mit der Azure Queue Storage-Clientbibliothek für JavaScript vorbereiten.
Erstellen des Projekts
Erstellen Sie eine Node.js-Anwendung namens queues-quickstart.
Erstellen Sie in einem Konsolenfenster (z. B. cmd, PowerShell oder Bash) ein neues Verzeichnis für das Projekt:
mkdir queues-quickstartWechseln Sie zum neu erstellten Verzeichnis
queues-quickstart:cd queues-quickstartErstellen Sie eine Datei package.json:
npm init -yÖffnen Sie das Projekt in Visual Studio Code:
code .
Installieren der Pakete
Installieren Sie im Projektverzeichnis mit dem Befehl npm install die folgenden Pakete.
Installieren Sie das npm-Paket für Azure Queue Storage:
npm install @azure/storage-queueInstallieren Sie das Azure Identity-npm-Paket zur Unterstützung kennwortloser Verbindungen:
npm install @azure/identityInstallieren Sie weitere Abhängigkeiten, die in diesem Schnellstart verwendet werden:
npm install uuid dotenv
Einrichten des App-Frameworks
Über das Projektverzeichnis:
Öffnen einer neuen Textdatei im Code-Editor
Hinzufügen von
require-Aufrufen zum Laden von Azure- und Node.js-ModulenErstellen der Struktur für das Programm, einschließlich einer einfachen Ausnahmebehandlung
Der Code lautet wie folgt:
const { QueueClient } = require("@azure/storage-queue"); const { DefaultAzureCredential } = require('@azure/identity'); const { v1: uuidv1 } = require("uuid"); async function main() { console.log("Azure Queue Storage client library - JavaScript quickstart sample"); // Quickstart code goes here } main().then(() => console.log("\nDone")).catch((ex) => console.log(ex.message));Speichern Sie die neue Datei als
index.jsim Verzeichnisqueues-quickstart.
Für Azure authentifizieren
Anwendungsanforderungen an die meisten Azure-Dienste müssen autorisiert werden. Die Verwendung der von der Azure Identity-Clientbibliothek bereitgestellten Klasse DefaultAzureCredential ist der empfohlene Ansatz zum Implementieren von kennwortlosen Verbindungen mit Azure-Diensten in Ihrem Code.
Anforderungen an Azure-Dienste können auch direkt mithilfe von Kennwörtern, Verbindungszeichenfolgen oder anderen Anmeldeinformationen autorisiert werden. Dieser Ansatz sollte jedoch mit Vorsicht verwendet werden. Entwickler müssen darauf achten, dass diese Geheimnisse nicht an einem unsicheren Ort offengelegt werden. Jeder Benutzer, der Zugriff auf das Kennwort oder auf den geheimen Schlüssel erlangt, kann sich damit authentifizieren.
DefaultAzureCredential bietet verbesserte Verwaltungs- und Sicherheitsvorteile gegenüber dem Kontoschlüssel, um kennwortlose Authentifizierung zu ermöglichen. Beide Optionen werden im folgenden Beispiel veranschaulicht.
DefaultAzureCredential ist eine Klasse, die von der Azure Identity-Clientbibliothek für JavaScript bereitgestellt wird. Weitere Informationen zu DefaultAzureCredential finden Sie in der Übersicht über „DefaultAzureCredential“.
DefaultAzureCredential unterstützt mehrere Authentifizierungsmethoden und bestimmt, welche Methode zur Laufzeit verwendet werden soll. Bei diesem Ansatz kann Ihre App unterschiedliche Authentifizierungsmethoden in verschiedenen Umgebungen (lokal gegenüber Produktion) verwenden, ohne umgebungsspezifischen Code zu implementieren.
Ihre App kann sich beispielsweise bei der lokalen Entwicklung mithilfe Ihrer Anmeldeinformationen für die Azure-Befehlszeilenschnittstelle authentifizieren und dann eine verwaltete Identität verwenden, nachdem sie in Azure bereitgestellt wurde. Für diesen Übergang sind keine Änderungen am Code erforderlich.
Stellen Sie beim lokalen Entwickeln sicher, dass das Benutzerkonto, das auf Warteschlangendaten zugreift, die erforderlichen Berechtigungen hat. Sie benötigen die Berechtigung Mitwirkender an Storage-Warteschlangendaten zum Lesen und Schreiben von Warteschlangendaten. Um sich selbst diese Rolle zuweisen zu können, benötigen Sie die Rolle Benutzerzugriffsadministrator oder eine andere Rolle, die die Aktion Microsoft.Authorization/roleAssignments/write enthält. Sie können einem Benutzer Azure RBAC-Rollen über das Azure-Portal, die Azure CLI oder mit Azure PowerShell zuweisen. Weitere Informationen zu den verfügbaren Bereichen für Rollenzuweisungen finden Sie auf der Seite Bereichsübersicht.
In diesem Szenario weisen Sie Ihrem Benutzerkonto Berechtigungen zu, die auf das Speicherkonto zugeschnitten sind, um dem Prinzip der geringsten Rechte zu folgen. Auf diese Weise erhalten Benutzer nur die erforderlichen Mindestberechtigungen, und es entstehen sicherere Produktionsumgebungen.
Im folgenden Beispiel wird Ihrem Benutzerkonto die Rolle Mitwirkender an Storage-Warteschlangendaten zugewiesen, die sowohl Lese- als auch Schreibzugriff auf Warteschlangendaten in Ihrem Speicherkonto ermöglicht.
Wichtig
In den meisten Fällen dauert es eine oder zwei Minute(n), bis die Rollenzuweisung in Azure weitergegeben wird. In seltenen Fällen kann es aber bis zu acht Minuten dauern. Wenn bei der ersten Ausführung Ihres Codes Authentifizierungsfehler auftreten, warten Sie einige Momente, und versuchen Sie es dann erneut.
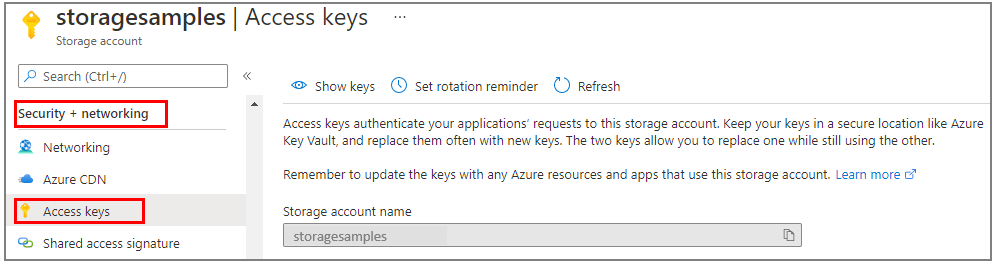
Suchen Sie im Azure-Portal Ihr Speicherkonto mithilfe der Hauptsuchleiste oder der linken Navigationsleiste.
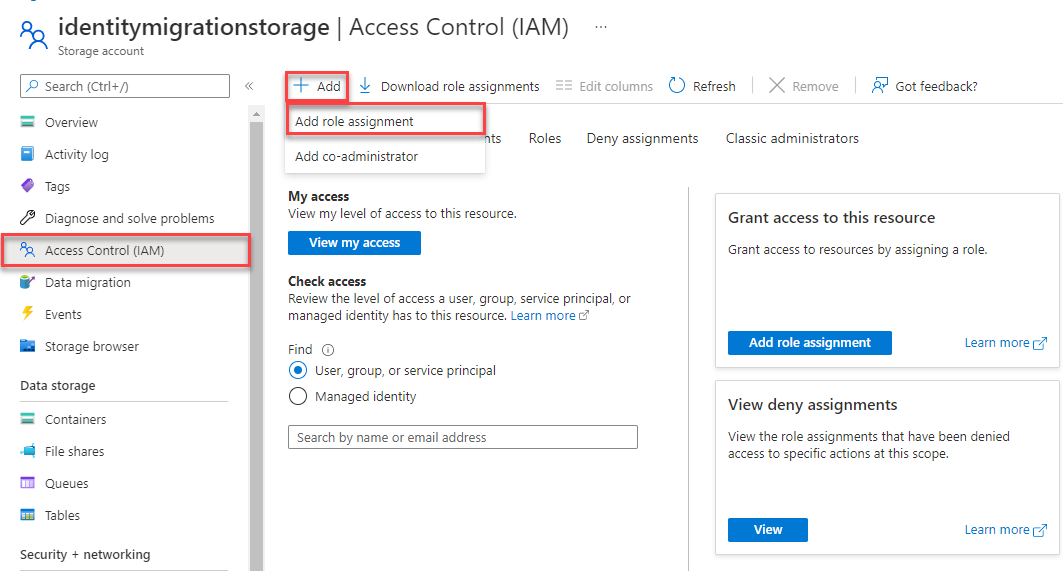
Wählen Sie auf der Übersichtsseite des Speicherkontos im linken Menü die Option Zugriffssteuerung (IAM) aus.
Wählen Sie auf der Seite Zugriffssteuerung (IAM) die Registerkarte Rollenzuweisungen aus.
Wählen Sie im oberen Menü + Hinzufügen und aus dem dann angezeigten Dropdownmenü die Option Rollenzuweisung hinzufügen aus.

Über das Suchfeld können Sie die Ergebnisse für die gewünschte Rolle filtern. Suchen Sie in diesem Beispiel nach Mitwirkender an Storage-Warteschlangendaten, und wählen Sie das entsprechende Ergebnis und dann Weiter aus.
Wählen Sie unter Zugriff zuweisen zu die Option Benutzer, Gruppe oder Dienstprinzipal und dann die Option + Mitglieder auswählen aus.
Suchen Sie im Dialogfeld nach Ihrem Microsoft Entra-Benutzernamen (normalerweise Ihre E-Mail-Adresse benutzer@domäne), und wählen Sie unten im Dialogfeld Auswählen aus.
Wählen Sie Überprüfen und zuweisen aus, um zur letzten Seite zu gelangen, und wählen Sie erneut Überprüfen und zuweisen aus, um den Vorgang abzuschließen.
Objektmodell
Azure Queue Storage ist ein Dienst für die Speicherung großer Nachrichtenmengen. Eine Warteschlangennachricht kann bis zu 64 KB groß sein. Eine Warteschlange kann Millionen Nachrichten enthalten, bis die maximale Kapazität eines Speicherkontos erreicht ist. Warteschlangen werden häufig verwendet, um ein Arbeits-Backlog zur asynchronen Verarbeitung zu erstellen. Queue Storage bietet drei Arten von Ressourcen:
- Speicherkonto:Alle Zugriffe auf den Azure-Speicher erfolgen über ein Speicherkonto. Weitere Informationen zu Speicherkonten finden Sie in der Speicherkontoübersicht
- Warteschlange: Eine Warteschlange enthält einen Satz von Nachrichten. Alle Nachrichten müssen sich in Warteschlangen befinden. Beachten Sie, dass der Warteschlangenname nur aus Kleinbuchstaben bestehen darf. Informationen zum Benennen von Warteschlangen finden Sie unter Benennen von Warteschlangen und Metadaten.
- Nachricht: Eine Nachricht in einem beliebigen Format und mit einer Größe von bis zu 64 KB. Eine Nachricht kann maximal 7 Tage in der Warteschlange verbleiben. Für Version 2017-07-29 oder höhere Versionen kann die maximale Gültigkeitsdauer eine beliebige positive Zahl sein. Mit -1 wird angegeben, dass die Nachricht nicht abläuft. Wird dieser Parameter ausgelassen, beträgt die Standardgültigkeitsdauer sieben Tage.
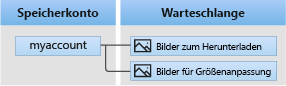
Im folgenden Diagramm ist die Beziehung zwischen diesen Ressourcen dargestellt.

Verwenden Sie die folgenden JavaScript-Klassen für die Interaktion mit folgenden Ressourcen:
-
QueueServiceClient: EineQueueServiceClient-Instanz stellt eine Verbindung mit einem bestimmten Speicherkonto im Azure Storage Queue-Dienst dar. Mit diesem Client können Sie alle Warteschlangen in Ihrem Speicherkonto verwalten. -
QueueClient: EineQueueClient-Instanz stellt eine einzelne Warteschlange in einem Speicherkonto dar. Mit dem Client können Sie eine einzelne Warteschlange und die darin enthaltenen Nachrichten verwalten und bearbeiten.
Codebeispiele
Diese Beispielcodeausschnitte veranschaulichen, wie folgende Aktionen mit der Azure Queue Storage-Clientbibliothek für JavaScript ausgeführt werden:
- Autorisieren des Zugriffs und Erstellen eines Clientobjekts
- Erstellen einer Warteschlange
- Hinzufügen von Nachrichten zu einer Warteschlange
- Einsehen von Nachrichten in einer Warteschlange
- Aktualisieren einer Nachricht in einer Warteschlange
- Abrufen der Warteschlangenlänge
- Empfangen von Nachrichten aus einer Warteschlange
- Löschen von Nachrichten aus einer Warteschlange
- Löschen einer Warteschlange
Autorisieren des Zugriffs und Erstellen eines Clientobjekts
Vergewissern Sie sich, dass Sie mit dem Microsoft Entra-Konto authentifiziert sind, dem Sie die Rolle zugewiesen haben. Dann können Sie sich über die Azure-Befehlszeilenschnittstelle, Visual Studio Code oder Azure PowerShell authentifizieren.
Melden Sie sich mit dem folgenden Befehl über die Azure-Befehlszeilenschnittstelle bei Azure an:
az login
Nach der Authentifizierung können Sie ein QueueClient-Objekt erstellen und autorisieren, indem Sie mit DefaultAzureCredential auf Warteschlangendaten im Speicherkonto zugreifen.
DefaultAzureCredential ermittelt und verwendet automatisch das Konto, mit dem Sie sich im vorherigen Schritt angemeldet haben.
Für die Autorisierung mit DefaultAzureCredential müssen Sie sicherstellen, dass Sie das Paket @azure/identity wie unter Installieren der Pakete beschrieben hinzugefügt haben. Laden Sie außerdem unbedingt das @azure/identity-Modul in die Datei index.js:
const { DefaultAzureCredential } = require('@azure/identity');
Legen Sie einen Namen für die Warteschlange fest, und erstellen Sie mit QueueClient eine Instanz der DefaultAzureCredential-Klasse für die Autorisierung. Sie verwenden dieses Clientobjekt, um die Warteschlangenressource im Speicherkonto zu erstellen und mit ihr zu interagieren.
Wichtig
Warteschlangennamen dürfen nur Kleinbuchstaben, Ziffern und Bindestriche enthalten und müssen mit einem Buchstaben oder einer Ziffer beginnen. Vor und nach jedem Bindestrich muss ein Zeichen stehen, das kein Bindestrich ist. Der Name muss außerdem zwischen 3 und 63 Zeichen lang sein. Weitere Informationen zum Benennen von Warteschlangen finden Sie unter Benennen von Warteschlangen und Metadaten.
Fügen Sie folgenden Code innerhalb der main-Methode hinzu, und ersetzen Sie den Wert des Platzhalters <storage-account-name>:
// Create a unique name for the queue
const queueName = "quickstart" + uuidv1();
// Instantiate a QueueClient which will be used to create and interact with a queue
// TODO: replace <storage-account-name> with the actual name
const queueClient = new QueueClient(`https://<storage-account-name>.queue.core.windows.net/${queueName}`, new DefaultAzureCredential());
Hinweis
Nachrichten, die Sie mithilfe der QueueClient-Klasse senden, müssen in einem Format vorliegen, das in eine XML-Anforderung mit UTF-8-Codierung aufgenommen werden kann. Um Markup in die Nachricht aufzunehmen, muss der Inhalt der Nachricht entweder XML-escaped oder Base64-kodiert sein.
Warteschlangennachrichten werden als Zeichenfolgen gespeichert. Wenn Sie einen anderen Datentyp senden müssen, müssen Sie diesen Datentyp beim Senden der Nachricht in einen String serialisieren und beim Lesen der Nachricht das String-Format deserialisieren.
Verwenden Sie die folgenden Hilfsfunktionen, um JSON in ein Zeichenfolgenformat und wieder zurück in Node.js zu konvertieren:
function jsonToBase64(jsonObj) {
const jsonString = JSON.stringify(jsonObj)
return Buffer.from(jsonString).toString('base64')
}
function encodeBase64ToJson(base64String) {
const jsonString = Buffer.from(base64String,'base64').toString()
return JSON.parse(jsonString)
}
Erstellen einer Warteschlange
Rufen Sie dann mithilfe des QueueClient-Objekts die create-Methode auf, um die Warteschlange in Ihrem Speicherkonto zu erstellen.
Fügen Sie diesen Code am Ende der main-Methode hinzu:
console.log("\nCreating queue...");
console.log("\t", queueName);
// Create the queue
const createQueueResponse = await queueClient.create();
console.log("Queue created, requestId:", createQueueResponse.requestId);
Hinzufügen von Nachrichten zu einer Warteschlange
Der folgende Codeausschnitt fügt der Warteschlange durch Aufrufen der sendMessage-Methode Nachrichten hinzu. Außerdem speichert er die QueueSendMessageResponse, die vom dritten sendMessage-Aufruf zurückgegeben wird. Die zurückgegebene sendMessageResponse wird später im Programm zum Aktualisieren des Nachrichteninhalts verwendet.
Fügen Sie diesen Code am Ende der main-Funktion hinzu:
console.log("\nAdding messages to the queue...");
// Send several messages to the queue
await queueClient.sendMessage("First message");
await queueClient.sendMessage("Second message");
const sendMessageResponse = await queueClient.sendMessage("Third message");
console.log("Messages added, requestId:", sendMessageResponse.requestId);
Einsehen von Nachrichten in einer Warteschlange
Durch Aufrufen der peekMessages-Methode können Sie die Nachrichten in der Warteschlange einsehen. Diese Methode ruft mindestens eine Nachricht vom Anfang der Warteschlange ab, ändert aber nicht die Sichtbarkeit der Nachricht. Standardmäßig wird von peekMessages jeweils nur eine Nachricht angeschaut.
Fügen Sie diesen Code am Ende der main-Funktion hinzu:
console.log("\nPeek at the messages in the queue...");
// Peek at messages in the queue
const peekedMessages = await queueClient.peekMessages({ numberOfMessages : 5 });
for (i = 0; i < peekedMessages.peekedMessageItems.length; i++) {
// Display the peeked message
console.log("\t", peekedMessages.peekedMessageItems[i].messageText);
}
Aktualisieren einer Nachricht in einer Warteschlange
Aktualisieren Sie den Inhalt einer Nachricht durch Aufrufen der updateMessage-Methode. Diese Methode kann das Sichtbarkeitstimeout und den Inhalt einer Nachricht ändern. Beim Nachrichteninhalt muss es sich um eine UTF-8-codierte Zeichenfolge handeln, die bis zu 64 KB groß sein darf. Übergeben Sie zusammen mit dem neuen Inhalt die Objekte messageId und popReceipt aus der Antwort, die weiter oben im Code gespeichert wurde. Die sendMessageResponse-Eigenschaften identifizieren die Nachricht, die aktualisiert werden soll.
console.log("\nUpdating the third message in the queue...");
// Update a message using the response saved when calling sendMessage earlier
updateMessageResponse = await queueClient.updateMessage(
sendMessageResponse.messageId,
sendMessageResponse.popReceipt,
"Third message has been updated"
);
console.log("Message updated, requestId:", updateMessageResponse.requestId);
Abrufen der Warteschlangenlänge
Die Methode getProperties gibt Metadaten über die Warteschlange zurück, einschließlich der geschätzten Anzahl der in der Warteschlange wartenden Nachrichten.
const properties = await queueClient.getProperties();
console.log("Approximate queue length: ", properties.approximateMessagesCount);
Empfangen von Nachrichten aus einer Warteschlange
Laden Sie zuvor hinzugefügte Nachrichten durch Aufrufen der receiveMessages-Methode herunter. Übergeben Sie im Feld numberOfMessages die maximale Anzahl von Nachrichten, die für diesen Aufruf empfangen werden dürfen.
Fügen Sie diesen Code am Ende der main-Funktion hinzu:
console.log("\nReceiving messages from the queue...");
// Get messages from the queue
const receivedMessagesResponse = await queueClient.receiveMessages({ numberOfMessages : 5 });
console.log("Messages received, requestId:", receivedMessagesResponse.requestId);
Beim Aufrufen der receiveMessages-Methode können Sie optional Werte in QueueReceiveMessageOptions angeben, um den Nachrichtenabruf anzupassen. Sie können einen Wert für „numberOfMessages“ angeben, der die Anzahl der Nachrichten darstellt, die aus der Warteschlange abgerufen werden sollen. Der Standardwert ist „1 Nachricht“, und der Höchstwert ist „32 Nachrichten“. Sie können auch einen Wert für visibilityTimeout angeben, wodurch die Nachrichten für den Timeoutzeitraum vor anderen Vorgängen ausgeblendet werden. Der Standardwert ist 30 Sekunden.
Löschen von Nachrichten aus einer Warteschlange
Sie können Nachrichten aus einer Warteschlange löschen, nachdem sie empfangen und verarbeitet wurden. In diesem Fall besteht die Verarbeitung nur darin, dass die Nachricht in der Konsole angezeigt wird.
Löschen Sie Nachrichten durch Aufrufen der deleteMessage-Methode. Alle Nachrichten, die nicht explizit gelöscht werden, werden schlussendlich wieder in der Warteschlange angezeigt und ggf. erneut verarbeitet.
Fügen Sie diesen Code am Ende der main-Funktion hinzu:
// 'Process' and delete messages from the queue
for (i = 0; i < receivedMessagesResponse.receivedMessageItems.length; i++) {
receivedMessage = receivedMessagesResponse.receivedMessageItems[i];
// 'Process' the message
console.log("\tProcessing:", receivedMessage.messageText);
// Delete the message
const deleteMessageResponse = await queueClient.deleteMessage(
receivedMessage.messageId,
receivedMessage.popReceipt
);
console.log("\tMessage deleted, requestId:", deleteMessageResponse.requestId);
}
Löschen einer Warteschlange
Der folgende Code bereinigt die von der App erstellten Ressourcen, indem die Warteschlange mithilfe der delete-Methode gelöscht wird.
Fügen Sie diesen Code am Ende der main-Funktion hinzu, und speichern Sie die Datei:
// Delete the queue
console.log("\nDeleting queue...");
const deleteQueueResponse = await queueClient.delete();
console.log("Queue deleted, requestId:", deleteQueueResponse.requestId);
Ausführen des Codes
Diese App erstellt drei Nachrichten und fügt sie einer Azure-Warteschlange hinzu. Der Code listet die Nachrichten in der Warteschlange auf, ruft sie ab und löscht sie und löscht letztendlich die Warteschlange.
Navigieren Sie in Ihrem Konsolenfenster zu dem Verzeichnis, das die Datei index.js enthält, und führen Sie dann die App mit dem folgenden node-Befehl aus.
node index.js
Die Ausgabe der App sieht etwa wie das folgende Beispiel aus:
Azure Queue Storage client library - JavaScript quickstart sample
Creating queue...
quickstart<UUID>
Queue created, requestId: 5c0bc94c-6003-011b-7c11-b13d06000000
Adding messages to the queue...
Messages added, requestId: a0390321-8003-001e-0311-b18f2c000000
Peek at the messages in the queue...
First message
Second message
Third message
Updating the third message in the queue...
Message updated, requestId: cb172c9a-5003-001c-2911-b18dd6000000
Receiving messages from the queue...
Messages received, requestId: a039036f-8003-001e-4811-b18f2c000000
Processing: First message
Message deleted, requestId: 4a65b82b-d003-00a7-5411-b16c22000000
Processing: Second message
Message deleted, requestId: 4f0b2958-c003-0030-2a11-b10feb000000
Processing: Third message has been updated
Message deleted, requestId: 6c978fcb-5003-00b6-2711-b15b39000000
Deleting queue...
Queue deleted, requestId: 5c0bca05-6003-011b-1e11-b13d06000000
Done
Durchlaufen Sie den Code Schritt für Schritt im Debugger, und überprüfen Sie das Azure-Portal während des gesamten Vorgangs. Überprüfen Sie in Ihrem Speicherkonto, ob Nachrichten in der Warteschlange erstellt und gelöscht werden.
Nächste Schritte
In dieser Schnellstartanleitung haben Sie gelernt, wie Sie mithilfe von JavaScript-Code eine Warteschlange erstellen und dieser Nachrichten hinzufügen. Danach haben Sie erfahren, wie Sie Nachrichten einsehen, abrufen und löschen. Zum Schluss haben Sie gelernt, wie Sie eine Nachrichtenwarteschlange löschen.
Tutorials, Beispiele, Schnellstartanleitungen und weiteres Dokumentationsmaterial finden Sie hier:
- Weitere Informationen finden Sie in der Azure Queue Storage-Clientbibliothek für JavaScript.
- Weitere Informationen zu Azure Queue Storage-Beispiel-Apps finden Sie unter Azure Queue Storage-Clientbibliothek für JavaScript – Beispiele.