Erstellen eines benutzerdefinierten Konnektors für eine Web-API
Dieses Tutorial zeigt Ihnen, wie Sie mit dem Aufbau einer ASP.NET-Web-API beginnen, sie auf der Funktion „Azure-Web-Apps“ des Azure App Service hosten, die Microsoft Entra ID-Authentifizierung aktivieren und dann die ASP.NET-Web-API in Power Automate registrieren. Nachdem Sie die API registriert haben, können Sie eine Verbindung damit herstellen und sie über den Flow aufrufen. Sie können die API auch über Power Apps oder Azure Logic Apps registrieren und aufrufen.
Anforderungen
Visual Studio 2013 oder höher Dieses Tutorial verwendet Visual Studio 2015.
Code für Ihre Web-API. Wenn Sie kein Abonnement haben, versuchen Sie dieses Tutorial: Einstieg mit ASP.NET Web API 2 (C#).
Ein Azure-Abonnement. Wenn Sie noch kein Abonnement haben, können Sie mit einem kostenlosen Azure-Konto beginnen. Andernfalls können Sie sich für ein Pay-As-You-Go-Abonnement registrieren.
Erstellen und Bereitstellen einer ASP.NET Webanwendung für Azure
Erstellen Sie für dieses Tutorial eine Visual C# ASP.NET-Web-App.
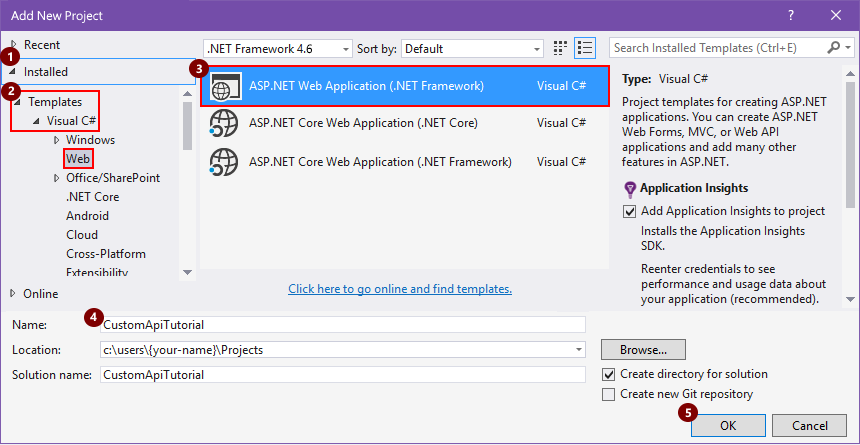
Öffnen Sie Visual Studio, und wählen Sie dann Datei > Neues Projekt aus.
Erweitern Sie Installiert, gehen Sie zu Vorlagen > Visual C# > Web, und wählen dann Sie ASP.NET-Webanwendung aus.
Geben Sie einen Projektnamen, einen Speicherort und einen Lösungsnamen für Ihre App an, und wählen Sie dann OK.

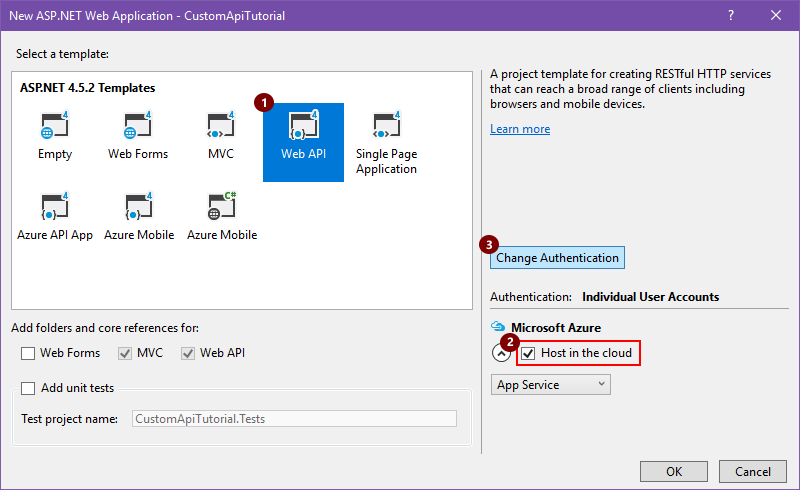
Wählen Sie im Feld Neue ASP.NET-Webanwendung die Web-API-Vorlage aus, stellen Sie sicher, dass das Kontrollkästchen In der Cloud hosten aktiviert ist, und wählen Sie dann Authentifizierung ändern aus.

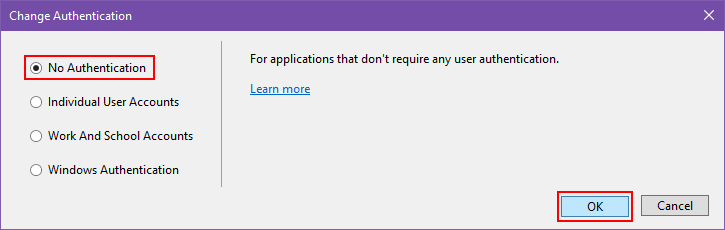
Wählen Sie Keine Authentifizierung und dann OK aus. Sie können die Authentifizierung später einrichten.

Wenn das Feld Neue ASP.NET-Webanwendung wieder erscheint, wählen Sie OK.
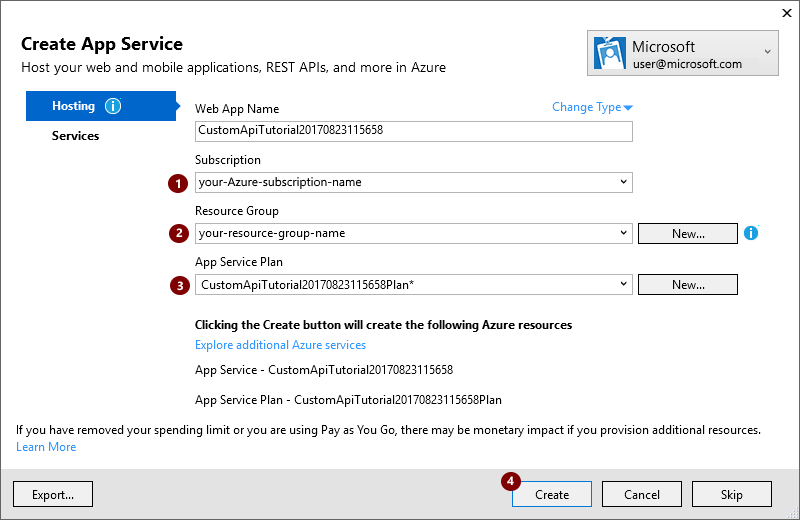
Überprüfen Sie im Feld App Service erstellen die in der folgenden Tabelle beschriebenen Hosting-Einstellungen, nehmen Sie die gewünschten Änderungen vor, und wählen Sie dann Erstellen aus.
Ein App Service Plan stellt eine Sammlung von physischen Ressourcen dar, die für das Hosting von Anwendungen in Ihrem Azure-Abonnement verwendet werden. Erfahren Sie mehr über App Service.

Einstellungen Vorgeschlagener Wert Beschreibung des Dataflows Ihr Azure Arbeits- oder Schulkonto oder Ihr persönliches Microsoft-Konto Ihr-Benutzerkonto Wählen Sie Ihr Benutzerkonto. Name der Webanwendung custom-web-api-app-name oder der Standardname Geben Sie den Namen für Ihre Web-API-App ein, der z. B. in der URL Ihrer App verwendet wird: http://web-api-app-name. Abonnement Azure-subscription-name Wählen Sie das gewünschte Azure-Abonnement aus. Ressourcengruppe Azure-resource-group-name Wählen Sie eine vorhandene Azure-Ressourcengruppe, oder, falls noch nicht geschehen, erstellen Sie eine Ressourcengruppe. Anmerkung: Eine Azure Ressourcengruppe organisiert die Azure-Ressourcen in Ihrem Azure-Abonnement.
App Service-Plan App-Service-plan-name Wählen Sie einen vorhandenen App Service-Plan, oder, falls noch nicht geschehen, erstellen Sie einen Plan. Wenn Sie einen App Service-Plan erstellen, geben Sie Folgendes an.
Einstellungen Vorgeschlagener Wert Beschreibung des Dataflows Position deployment-region Wählen Sie die Region für die Bereitstellung Ihrer Anwendung. Size App-Service-plan-size Wählen Sie Ihre Plangröße, die die Kosten und die Rechenressourcenkapazität für Ihren Serviceplan bestimmt. Um weitere Ressourcen einzurichten, die von Ihrer App benötigt werden, wählen Sie Zusätzliche Azure-Dienste erkunden aus.
Einstellungen Vorgeschlagener Wert Beschreibung Ressourcentyp Azure-resource-type Wählen Sie alle zusätzlichen Ressourcen, die für Ihre App erforderlich sind, und richten Sie sie ein. Nachdem Visual Studio Ihr Projekt bereitgestellt hat, erstellen Sie den Code für Ihre Anwendung.
Eine OpenAPI (Swagger)-Datei erstellen, die Ihre Web-API beschreibt
Um Ihre Web-API-App mit Power Automate, Power Apps oder Logic Apps zu verbinden, benötigen Sie eine OpenAPI-Datei (ehemals Swagger), die Ihre API-Vorgänge beschreibt. Sie können Ihre eigene OpenAPI-Definition für Ihre API mit dem Swagger-Online-Editor schreiben, aber dieses Tutorial verwendet ein Open Source-Tool namens Swashbuckle.
Falls Sie es noch nicht getan haben, installieren Sie das Swashbuckle Nuget-Paket in Ihrem Visual Studio-Projekt:
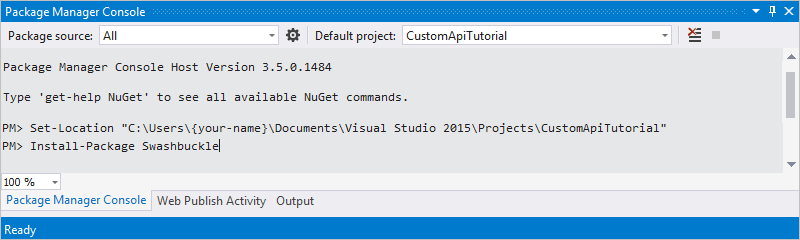
Wählen Sie in Visual Studio Tools > NuGet-Paketmanager > Paketmanager-Konsole aus.
Wechseln Sie im Feld Package Manager Console in das Projektverzeichnis Ihrer Anwendung, falls Sie sich dort noch nicht befinden (führen Sie
Set-Location "project-path"aus), und führen Sie dieses PowerShell-Cmdlet aus:Install-Package Swashbuckle
Tipp
Wenn Sie Ihre App nach der Installation von Swashbuckle ausführen, generiert Swashbuckle eine OpenAPI-Datei unter dieser URL:
http://{your-web-api-app-root-URL}/swagger/docs/v1
Swashbuckle generiert unter dieser URL auch eine Benutzeroberfläche:
http://{your-web-api-app-root-URL}/swagger
Wenn Sie bereit sind, veröffentlichen Sie Ihre Web-API-Anwendung in Azure. Um von Visual Studio aus zu publizieren, klicken Sie im Solution Explorer mit der rechten Maustaste auf Ihr Webprojekt, wählen Sie Publizieren aus, und folgen Sie den Eingabeaufforderungen.
Wichtig
Wenn ein OpenAPI-Dokument doppelte Vorgangs-IDs enthält, wird es ungültig. Die C#-Beispielvorlage wiederholt die Vorgangs-ID,
Values_Get.Wenn Sie die C#-Beispielvorlage verwendet haben, können Sie dieses Problem beheben, indem Sie eine Vorgangs-ID-Instanz in
Value_Getändern und erneut veröffentlichen.Bekommen das OpenAPI-Dokument, indem Sie zu diesem Speicherort navigieren:
http://{your-web-api-app-root-URL}/swagger/docs/v1
Sie können auch ein OpenAPI-Beispieldokument aus diesem Tutorial herunterladen. Stellen Sie sicher, dass Sie die Kommentare, die mit
//beginnen, entfernen, bevor Sie das Dokument verwenden.Speichern Sie den Inhalt als JSON-Datei. Abhängig von Ihrem Browser müssen Sie den Text möglicherweise kopieren und in eine leere Textdatei einfügen.
Einrichten der Microsoft Entra ID-Authentifizierung
Sie erstellen nun zwei Microsoft Entra ID-Anwendungen in Azure. Weitere Informationen finden Sie unter Integration von Anwendungen in Microsoft Entra ID.
Wichtig
Beide Apps müssen sich im selben Verzeichnis befinden.
Erste Microsoft Entra ID-Anwendung: Sichern der Web-API
Mit der ersten Microsoft Entra ID-Anwendung wird die Web-API gesichert. Geben Sie als Namen webAPI ein. Sie können die Microsoft Entra ID-Authentifizierung auf Ihrer Web-API aktivieren, indem Sie diese Schritte mit den folgenden Werten befolgen:
- Anmelde-URL:
https://login.windows.net - Antwort-URL:
https://<your-root-url>/.auth/login/aad/callback - Sie brauchen keinen Clientschlüssel.
- Sie müssen keine Berechtigungen delegieren.
- Kopieren Sie die Anwendungs-ID, da Sie sie später benötigen.
Zweite Microsoft Entra ID-Anwendung: Sichern des benutzerdefinierten Konnektors und des delegierten Zugriffs
Die zweite Microsoft Entra ID-Anwendung dient zum Sichern der benutzerdefinierten Konnektorregistrierung und zum Abrufen von delegiertem Zugriff auf die Web-API, die durch die erste Anwendung geschützt wird. Geben Sie als Namen hierfür webAPI-customAPI an.
- Anmelde-URL:
https://login.windows.net - Antwort-URL:
https://msmanaged-na.consent.azure-apim.net/redirect - Fügen Sie Berechtigungen für den delegierten Zugriff auf die Web-API hinzu.
- Kopieren Sie die Anwendungs-ID, da Sie sie später benötigen.
- Erzeugen Sie einen Mandantenschlüssel und kopieren Sie ihn, da Sie ihn später benötigen.
Authentifizierung zur Azure-Web-App hinzufügen
Melden Sie sich beim Azure-Portal an, und suchen Sie dann die Web-App, die Sie im ersten Abschnitt bereitgestellt haben.
Wählen Sie Einstellungen, und wählen Sie dann Authentifizierung / Autorisierung.
Schalten Sie App Service-Authentifizierung ein und wählen Sie dann Azure Active Directory. Wählen Sie auf dem nächsten Blatt Express aus.
Wählen Sie Bestehende AD-Anwendung wählen, und wählen Sie dann webAPI Microsoft Entra ID-Anwendung aus, die Sie zuvor erstellt haben.
Sie sollten jetzt Microsoft Entra ID zum Authentifizieren Ihrer Web-App verwenden können.
Fügen Sie den benutzerdefinierten Konnektor zu Power Automate hinzu
- Ändern Sie Ihre OpenAPI, um das
securityDefintions-Objekt und die für die Web-App verwendete Microsoft Entra ID-Authentifizierung hinzuzufügen. Der Teil Ihrer OpenAPI mit der host-Eigenschaft sollte wie folgt aussehen:
// File header should be above here...
"host": "<your-root-url>",
"schemes": [
"https" //Make sure this is https!
],
"securityDefinitions": {
"Microsoft Entra ID": {
"type": "oauth2",
"flow": "accessCode",
"authorizationUrl": "https://login.windows.net/common/oauth2/authorize",
"tokenUrl" : "https://login.windows.net/common/oauth2/token",
"scopes": {}
}
},
// The rest of the OpenAPI follows...
Blättern Sie zu Power Automate und fügen Sie einen benutzerdefinierten Konnektor hinzu, wie in Verwenden eines benutzerdefinierten Connectors in Power Automate beschrieben.
Nachdem Sie die OpenAPI hochgeladen haben, erkennt der Assistent automatisch, dass Sie die Microsoft Entra ID-Authentifizierung für Ihre Web-API verwenden.
Konfigurieren Sie die Microsoft Entra ID-Authentifizierung für den benutzerdefinierten Konnektor.
- Client-ID: Client-ID von „webAPI-CustomAPI“
- Geheimer Schlüssel: Clientschlüssel von „webAPI-CustomAPI“
- Anmelde-URL:
https://login.windows.net - ResourceUri: Client-ID von „webAPI“
- Wählen Sie Erstellen aus, um eine Verbindung mit dem benutzerdefinierten Connector zu erstellen.
Verwandte Informationen
Weitere Informationen über die Microsoft Entra ID-Authentifizierung
Feedback senden
Wir freuen uns sehr über Feedback zu Problemen mit unserer Connector-Plattform oder neuen Feature-Ideen. Wenn Sie Feedback geben möchten, gehen Sie zu Probleme melden oder Hilfe zu Connectors und wählen Sie einen Feedbacktyp aus.