Dev-Tunnels in Visual Studio zum Debuggen Ihrer Web-APIs verwenden
Um Ihre Web-APIs in Microsoft Power Automate oder Power Apps schnell zu testen und zu debuggen, verwenden Sie die Dev-Tunnel-Funktion in Visual Studio. Dev-Tunnels ermöglichen Ad-hoc-Verbindungen zwischen Computern, die sich nicht direkt miteinander verbinden können. Sobald Sie diese Funktion aktiviert haben, sehen Sie, dass beim Debuggen (F5) automatisch eine Dev-Tunnel-URL erstellt wird, mit der Sie eine Verbindung zu Power Apps oder Power Automate herstellen können.
Anforderungen
Die neueste Version von Visual Studio 2022 Vorschauversion 17.6 oder höher mit der ASP.NET und Webentwicklungs-Workload installiert herunterladen. Sie müssen sich bei Visual Studio anmelden, um Dev-Tunnel zu erstellen und zu verwenden. Das Feature ist in Visual Studio für Mac nicht verfügbar.
Eine der folgenden Power Platform-Umgebungen:
Hinweis
Wenn Sie Hilfe bei den ersten Schritten mit Microsoft Power Platform benötigen, gehen Sie zu Eine Entwicklerumgebung erstellen.
Schritt 1: Konfigurieren Sie Ihr ASP.NET-Kernprojekt in Visual Studio
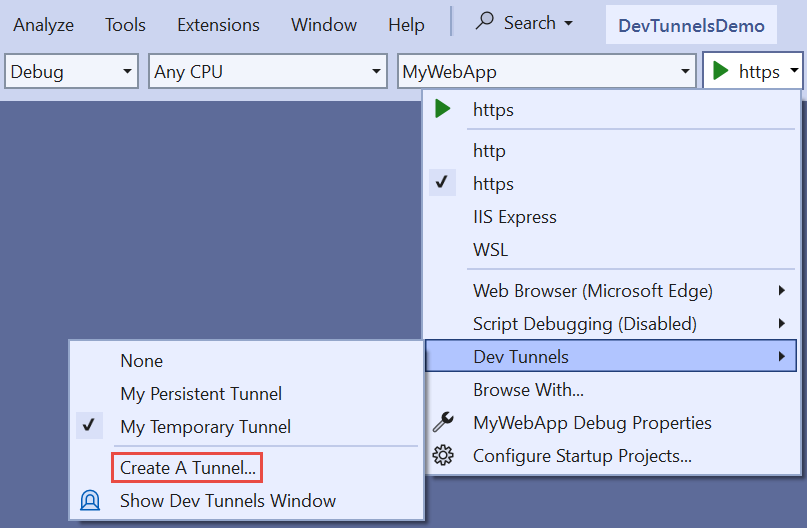
Wählen Sie im Dropdownmenü „Debuggen“ Dev-Tunnel > Einen Tunnel erstellen aus.

Das Dialogfeld zur Tunnelerstellung wird geöffnet und Sie können Dev-Tunnel konfigurieren. Achten Sie darauf, dass der Authentifizierungstyp auf Öffentlich eingestellt ist.
Weitere Informationen finden Sie unter Dev-Tunnel in Visual Studio 2022 mit ASP.NET Core-Apps verwenden.
Klicken Sie auf OK. Visual Studio bestätigt, dass der Tunnel erstellt wurde. Der Tunnel ist jetzt aktiviert und wird im Dev-Tunnel-Flyout des Debuggen-Dropdownmenüs angezeigt.
Wählen Sie F5 (Debuggen > Debuggen starten) oder der Schaltfläche Debuggen starten aus, um sich die Dev-Tunnel-URL anzeigen zu lassen.
URL mit und ohne Dev-Tunnel
Weitere Informationen finden Sie unter Einen Tunnel verwenden.
Vor dem Debuggen
https://localhost:7223/swagger/index.htmlNach dem Debuggen:
https://50tt58xr-7223.usw2.devtunnels.ms/swagger/indexf.html
Schritt 2: Erstellen Sie mithilfe der Dev-Tunnel-URL einen benutzerdefinierten Konnektor für Ihre Web-API
Ein benutzerdefinierter Konnektor ist ein Wrapper für eine REST-API, der es Power Automate- oder Power Apps-Lösungen ermöglicht, mit Ihrer Web-API zu kommunizieren. Es gibt viele Möglichkeiten, einen benutzerdefinierten Konnektor zu erstellen. In den folgenden Abschnitten wird erläutert, wie Sie die Dev-Tunnel-URL verwenden und einen benutzerdefinierten Connector von Grund auf oder mit API Management erstellen.
Einen benutzerdefinierten Connector von Grund auf neu erstellen
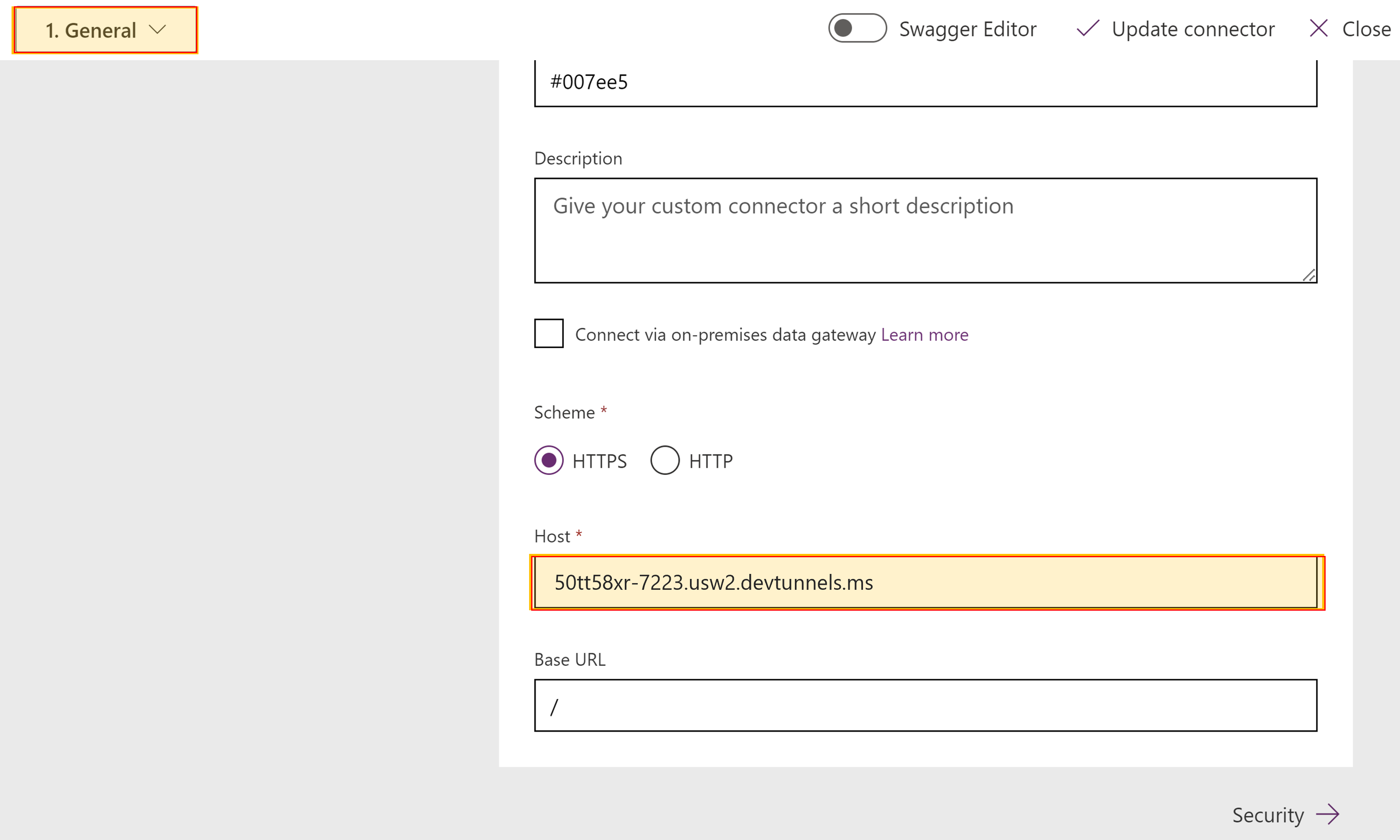
Auf der Allgemein-Registerkarte posten Sie die Dev-Tunnel-URL in das Feld Host.

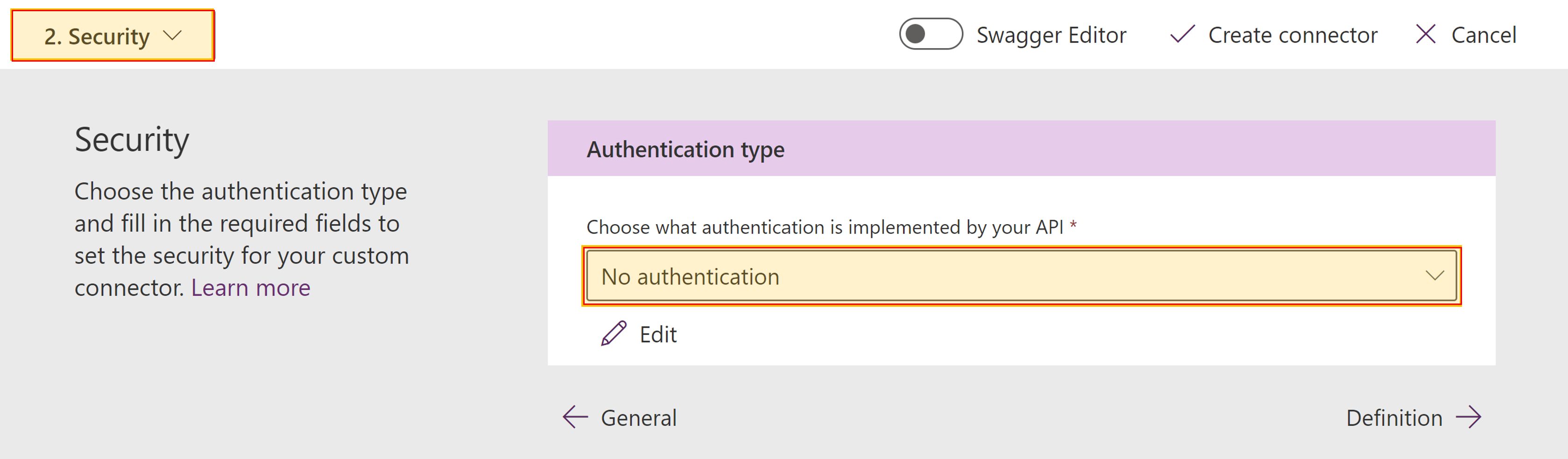
Auf der Sicherheit-Registerkarte wählen Sie Keine Authentifizierung aus dem Dropdown-Menü aus.

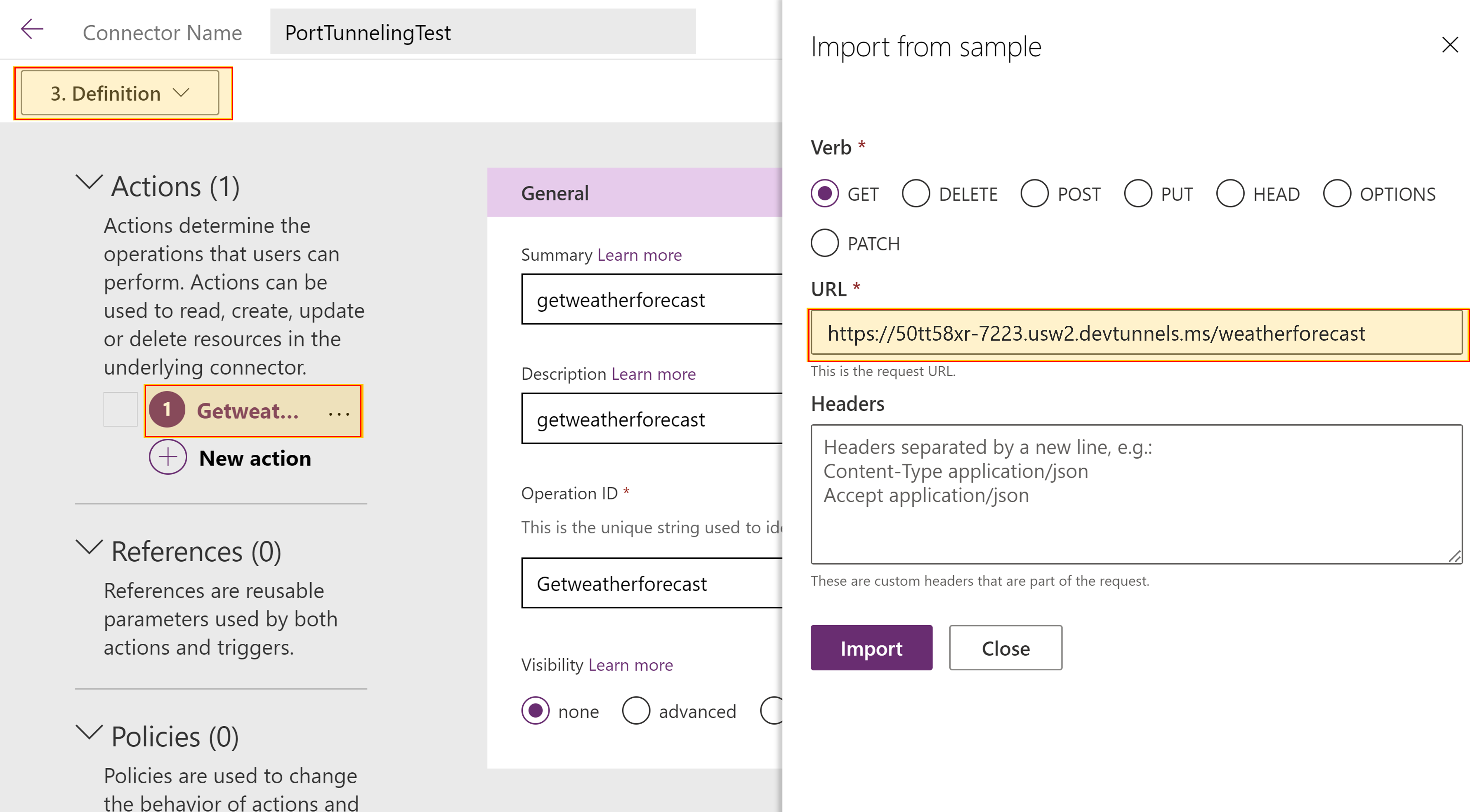
Auf der Definition-Registerkarte definieren Sie Ihre HTTP-Methoden, indem Sie Aktionen hinzufügen. Verwenden Sie für die URL-Aktion die Dev-Tunnel-Basis-URL und /actionName. Ein Beispiel finden Sie unter Dev-Tunnel verwenden.

Sie können Ihren benutzerdefinierten Connector jetzt testen. Wählen Sie dazu die Registerkarte Testen aus. Nachdem Sie Ihre Verbindung hinzugefügt haben, können Sie Ihre Web-API testen.
Anweisungen finden Sie unter Einen benutzerdefinierten Connector von Grund auf neu erstellen.
Einen benutzerdefinierten Konnektor mit API Management erstellen
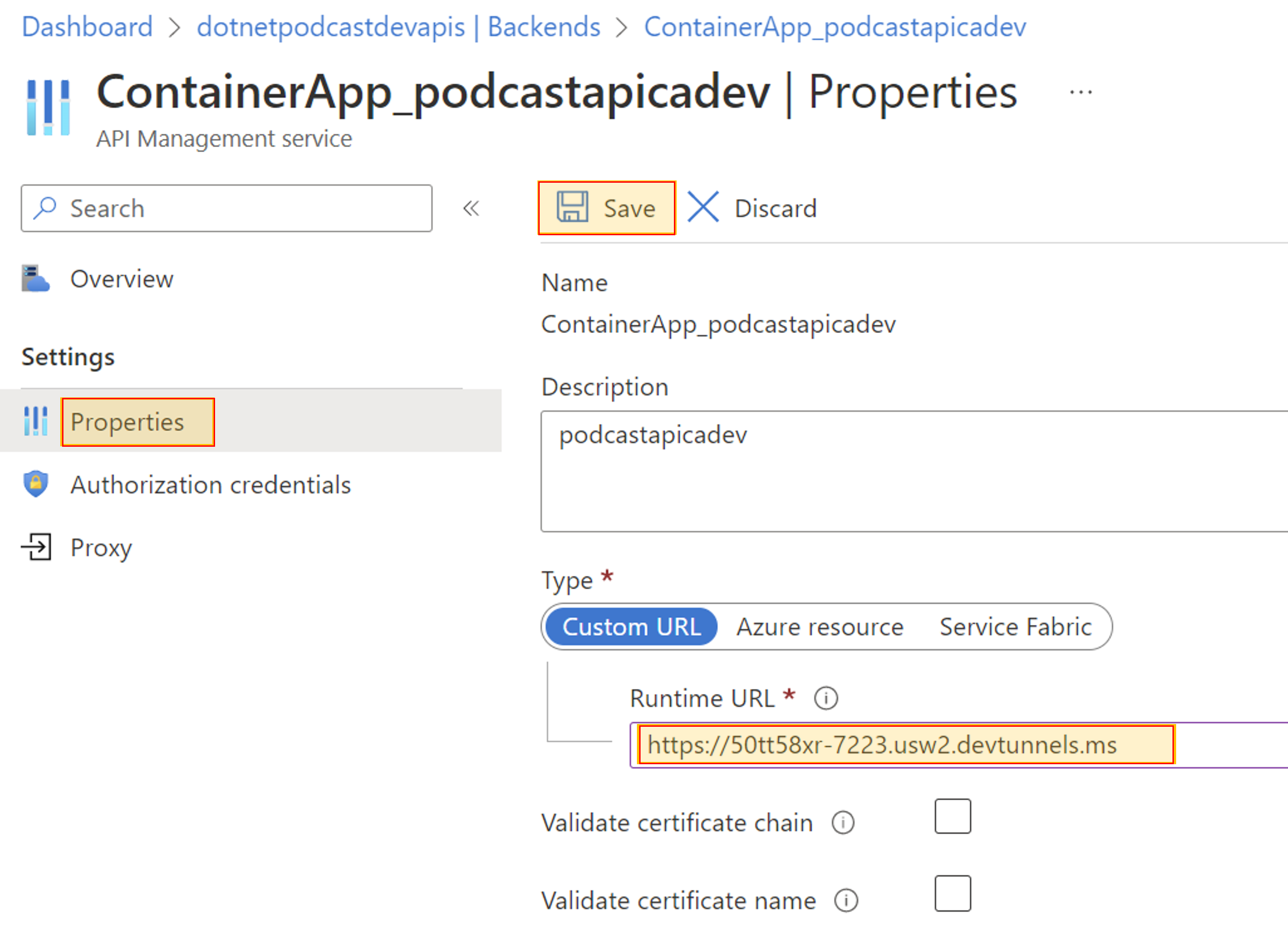
Wechseln Sie in der Azur API Management-Instanz zum Azure-Portal.
Ändern Sie die Laufzeit-URL Ihrer API im Menü unter Backends und wählen Sie Ihre API-Instanz aus.
Auf der Registerkarte Eigenschaften ersetzen Sie die Laufzeit-URL mit der Entwickler-Tunnel-URL und wählen Sie Speichern.

Auf der Power Platform-Registerkarte können Sie jetzt einen benutzerdefinierten Connector erstellen. Anweisungen finden Sie unter Exportieren von APIs aus Azure API Management in Power Platform.
Schritt 3: Fügen Sie den benutzerdefinierten Connector Power Apps oder Power Automate hinzu
Verwenden Sie, um Ihre Web-API zu debuggen, inen benutzerdefinierten Connector aus einer Power Apps-App oder einem Power Automate-Flow.
Wenn Ihr benutzerdefinierter Konnektor in Ihre Power Platform-Lösung integriert ist, können Sie einen Haltepunkt setzen und Ihre Power Apps-App oder Ihren Power Automate-Flow debuggen.
Hinweis
Haltepunkte sind die grundlegendste und wichtigste Funktion für zuverlässiges Debuggen. Ein Haltepunkt gibt an, wo Visual Studio die Ausführung Ihres Codes anhalten sollte, damit Sie die Werte von Variablen, das Verhalten des Speichers oder die Ausführung eines Codezweigs überprüfen können.

Feedback senden
Wir freuen uns sehr über Feedback zu Problemen mit unserer Connector-Plattform oder neuen Feature-Ideen. Wenn Sie Feedback geben möchten, gehen Sie zu Probleme melden oder Hilfe zu Connectors und wählen Sie einen Feedbacktyp aus.