TileBrush.Viewbox Eigenschaft
Definition
Wichtig
Einige Informationen beziehen sich auf Vorabversionen, die vor dem Release ggf. grundlegend überarbeitet werden. Microsoft übernimmt hinsichtlich der hier bereitgestellten Informationen keine Gewährleistungen, seien sie ausdrücklich oder konkludent.
Ruft die Position und Abmessungen des Inhalts einer TileBrush-Kachel ab oder legt sie fest.
public:
property System::Windows::Rect Viewbox { System::Windows::Rect get(); void set(System::Windows::Rect value); };public System.Windows.Rect Viewbox { get; set; }member this.Viewbox : System.Windows.Rect with get, setPublic Property Viewbox As RectEigenschaftswert
Die Position und Abmessungen des TileBrush-Inhalts. Der Standardwert ist ein Rechteck (Rect) mit dem Wert (0,0) für TopLeft und dem Wert 1 für Width und Height.
Beispiele
Sie können die Größe und Position des TileBrush Inhalts mithilfe der Viewbox Eigenschaft angeben. Die ViewboxUnits Eigenschaft bestimmt, ob der Viewbox Wert relativ zu den Grenzen des TileBrush Inhalts ist oder ob es sich um einen absoluten Wert handelt.
Die erste Abbildung zeigt ein Bild von 100 bis 100 Pixeln und verwendet dann dieses Bild, um die Effekte verschiedener Viewbox Eigenschafteneinstellungen anzuzeigen.

Beispielbild (100 bis 100 geräteunabhängige Pixel)
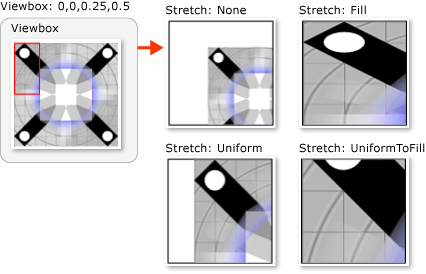
Die folgende Abbildung zeigt die Ausgabe einer TileBrush , die eine Viewbox 0,0,0,0,0, 0,25,0,5 verwendet. Weitere relevante Eigenschaftswerte umfassen Folgendes:
ViewboxUnits: RelativeToBoundingBox (Standard)
Viewport: 0,0,1,1
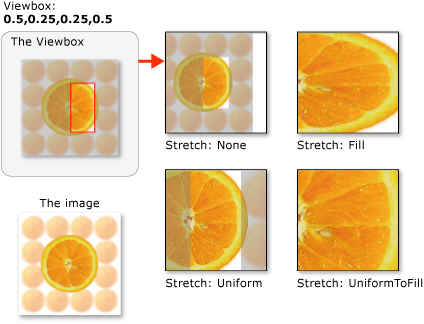
Diese Abbildung zeigt mehrere verschiedene Stretch Eigenschafteneinstellungen. Die Stretch Eigenschaft bestimmt, wie sich ein TileBrush Objekt ausfüllt Viewbox Viewport.

TileBrush mit einem relativen Viewbox von 0,0,0.0, 0,25,0,5
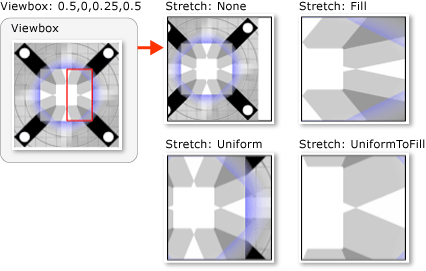
Die nächste Abbildung zeigt eine ähnliche TileBrush , aber mit einem Relativen Viewbox von 0,5,0,25, 0,25,0,5.

Ähnliche Kachelbrush, aber mit einer anderen Viewbox-Einstellung
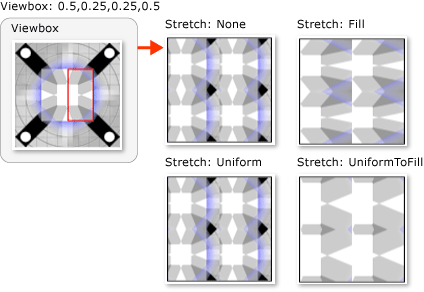
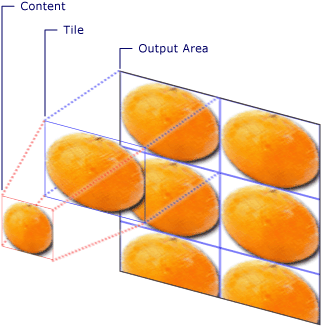
Die nächste Abbildung zeigt die gleiche TileBrush , aber mit einem relativen Viewport Wert von 0,0,0,0, 0,5,0,5 und einer TileMode von Tile.

Ähnliche Kachelbrush, aber mit Kacheln und einer anderen Viewport-Einstellung
Das folgende Beispiel zeigt, wie Sie eine Kachel TileBrush erstellen, die eine Viewbox 0,5,0.25, 0,25,0,5 aufweist.
<Rectangle
Width="100" Height="100">
<Rectangle.Fill>
<ImageBrush
ImageSource="sampleImages\testImage.gif"
Viewbox="0.5,0.25, 0.25,0.5"
ViewboxUnits="RelativeToBoundingBox"
Viewport="0,0,0.5,0.5"
ViewportUnits="RelativeToBoundingBox"
TileMode="Tile"
Stretch="Fill"
AlignmentX="Center"
AlignmentY="Center"/>
</Rectangle.Fill>
</Rectangle>
// Create a rectangle.
Rectangle myRectangle = new Rectangle();
myRectangle.Width = 100;
myRectangle.Height = 100;
// Load the image.
BitmapImage theImage =
new BitmapImage(
new Uri("sampleImages\\testImage.gif", UriKind.Relative));
ImageBrush myImageBrush = new ImageBrush(theImage);
myImageBrush.Viewbox = new Rect(0.5, 0.25, 0.25, 0.5);
myImageBrush.ViewboxUnits = BrushMappingMode.RelativeToBoundingBox;
myImageBrush.Viewport = new Rect(0,0,0.25,0.25);
myImageBrush.ViewportUnits = BrushMappingMode.RelativeToBoundingBox;
myImageBrush.TileMode = TileMode.Tile;
myImageBrush.Stretch = Stretch.Fill;
myImageBrush.AlignmentX = AlignmentX.Center;
myImageBrush.AlignmentY = AlignmentY.Center;
// Use the ImageBrush to paint the rectangle's background.
myRectangle.Fill = myImageBrush;
' Create a rectangle.
Dim myRectangle As New Rectangle()
myRectangle.Width = 100
myRectangle.Height = 100
' Load the image.
Dim theImage As New BitmapImage(New Uri("sampleImages\testImage.gif", UriKind.Relative))
Dim myImageBrush As New ImageBrush(theImage)
With myImageBrush
.Viewbox = New Rect(0.5, 0.25, 0.25, 0.5)
.ViewboxUnits = BrushMappingMode.RelativeToBoundingBox
.Viewport = New Rect(0, 0, 0.25, 0.25)
.ViewportUnits = BrushMappingMode.RelativeToBoundingBox
.TileMode = TileMode.Tile
.Stretch = Stretch.Fill
.AlignmentX = AlignmentX.Center
.AlignmentY = AlignmentY.Center
End With
' Use the ImageBrush to paint the rectangle's background.
myRectangle.Fill = myImageBrush
Hinweise
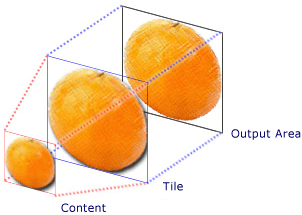
Wenn Sie einen Bereich mithilfe eines TileBrushBereichs zeichnen, verwenden Sie drei Komponenten: Inhalt, Kacheln und den Ausgabebereich. Die Viewbox Eigenschaft gibt die Größe und Position des TileBrush Inhalts an. Die folgende Abbildung zeigt, wie sich diese drei TileBrush Komponenten miteinander beziehen.

TileBrush-Komponenten

Die ViewboxUnits Eigenschaft bestimmt, ob der Viewbox Wert als relativer oder absoluter Wert interpretiert wird. In der Standardeinstellung ist die ViewboxUnits-Eigenschaft auf RelativeToBoundingBox festgelegt.
Viewbox-Clipping
TileBrush Inhalte werden niemals auf die Viewbox. TileBrush Inhalte werden jedoch an die Ränder des ViewportAusschnitts zugeschnitten, der die Werte für die Basiskachel festlegt.
Die folgende Abbildung zeigt die Auswirkung verschiedener Stretch Einstellungen auf ein TileBrush Element, das Viewbox kleiner als sein ist Viewport. Die Teile des Bilds, die sich außerhalb des Viewbox Bilds befinden, sind grau gefärbt.

TileBrush mit unterschiedlichen Dehneinstellungen
Informationen zur Abhängigkeitseigenschaft
| Bezeichnerfeld | ViewboxProperty |
Metadateneigenschaften auf true festgelegt |
Keine |