UIElement.Clip Eigenschaft
Definition
Wichtig
Einige Informationen beziehen sich auf Vorabversionen, die vor dem Release ggf. grundlegend überarbeitet werden. Microsoft übernimmt hinsichtlich der hier bereitgestellten Informationen keine Gewährleistungen, seien sie ausdrücklich oder konkludent.
Ruft die Geometrie ab, die zum Definieren der Gliederung des Inhalts eines Elements verwendet wird, oder legt sie fest. Hierbei handelt es sich um eine Abhängigkeitseigenschaft.
public:
property System::Windows::Media::Geometry ^ Clip { System::Windows::Media::Geometry ^ get(); void set(System::Windows::Media::Geometry ^ value); };public System.Windows.Media.Geometry Clip { get; set; }member this.Clip : System.Windows.Media.Geometry with get, setPublic Property Clip As GeometryEigenschaftswert
Die Geometrie, die zur Größenanpassung des Clippingbereichs verwendet werden soll. Der Standardwert ist eine Geometry von 0 (null).
Beispiele
In diesem Beispiel wird gezeigt, wie die Region eines Frameworkelements Clip definiert wird. Um einen Clip zu definieren, verwenden Sie ein Geometry (z. B. ein EllipseGeometry , um die -Eigenschaft des Clip Elements festzulegen. Nur der Bereich, der sich innerhalb des Bereichs der Geometrie befindet, ist sichtbar.
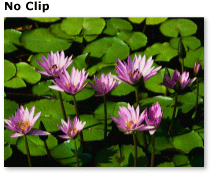
Das folgende Beispiel zeigt ein Image Element ohne definierten Clipbereich. Da kein Clipbereich definiert ist, wird das gesamte Bild angezeigt.
<Image Source="sampleImages\Waterlilies.jpg"
Width="200" Height="150" HorizontalAlignment="Left" />

Bild ohne Clipbereich
Im nächsten Beispiel wird ein identisches Image erstellt, mit der Ausnahme, dass es über einen definierten Clipbereich verfügt. Nur der Teil des Bilds, der sich innerhalb des Bereichs befindet, EllipseGeometry wird angezeigt.
<Image
Source="sampleImages\Waterlilies.jpg"
Width="200" Height="150" HorizontalAlignment="Left">
<Image.Clip>
<EllipseGeometry
RadiusX="100"
RadiusY="75"
Center="100,75"/>
</Image.Clip>
</Image>

Bild mit einem elliptischen Clipbereich
Das folgende Beispiel zeigt, wie die Region eines Frameworkelements animiert wird Clip . In diesem Beispiel wird ein EllipseGeometry verwendet, um einen elliptischen Clipbereich für ein Image Element zu definieren. Ein PointAnimation animiert die Eigenschaft der Ellipsengeometrie Center von (0, 0) bis (200, 150). Die Animation beginnt abzuspielen, nachdem das Bild geladen wurde und auf unbestimmte Zeit wiederholt wird.
<Image
Source="sampleImages\Waterlilies.jpg"
Width="200" Height="150" HorizontalAlignment="Left">
<Image.Clip>
<EllipseGeometry x:Name="MyEllipseGeometry1"
RadiusX="100"
RadiusY="75"
Center="100,75"/>
</Image.Clip>
<Image.Triggers>
<EventTrigger RoutedEvent="Image.Loaded">
<BeginStoryboard>
<Storyboard>
<PointAnimation
Storyboard.TargetName="MyEllipseGeometry1"
Storyboard.TargetProperty="(EllipseGeometry.Center)"
From="0,0" To="200,150" Duration="0:0:3" RepeatBehavior="Forever"
AutoReverse="True" />
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</Image.Triggers>
</Image>
Das vollständige Beispiel finden Sie unter Clip Region Sample( Clip Region Sample).
Hinweise
Elemente außerhalb der Geometrie werden im gerenderten Layout visuell beschnitten. Die Geometrie muss nicht rechteckig sein.
Informationen zur Abhängigkeitseigenschaft
| Bezeichnerfeld | ClipProperty |
Metadateneigenschaften auf true festgelegt |
Keine |
