Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
Tipp
Dieser Inhalt ist ein Auszug aus dem eBook .NET Microservices Architecture for Containerized .NET Applications, verfügbar auf .NET Docs oder als kostenlose herunterladbare PDF, die offline gelesen werden kann.

Die Microservices-Architektur beginnt häufig mit der serverseitigen Verarbeitung von Daten und Logik, aber in vielen Fällen wird die Benutzeroberfläche immer noch als Monolith behandelt. Ein komplexerer Ansatz, der als Micro-Frontends bezeichnet wird, besteht jedoch darin, auch die Benutzeroberfläche Ihrer Anwendung basierend auf Microservices zu entwerfen. Dies bedeutet, dass eine zusammengesetzte Benutzeroberfläche von den Microservices erstellt wird, anstatt Microservices auf dem Server zu haben und nur eine monolithische Client-App, die die Microservices verbraucht. Mit diesem Ansatz können die von Ihnen erstellten Microservices sowohl Logik als auch visuelle Darstellung vollständig integrieren.
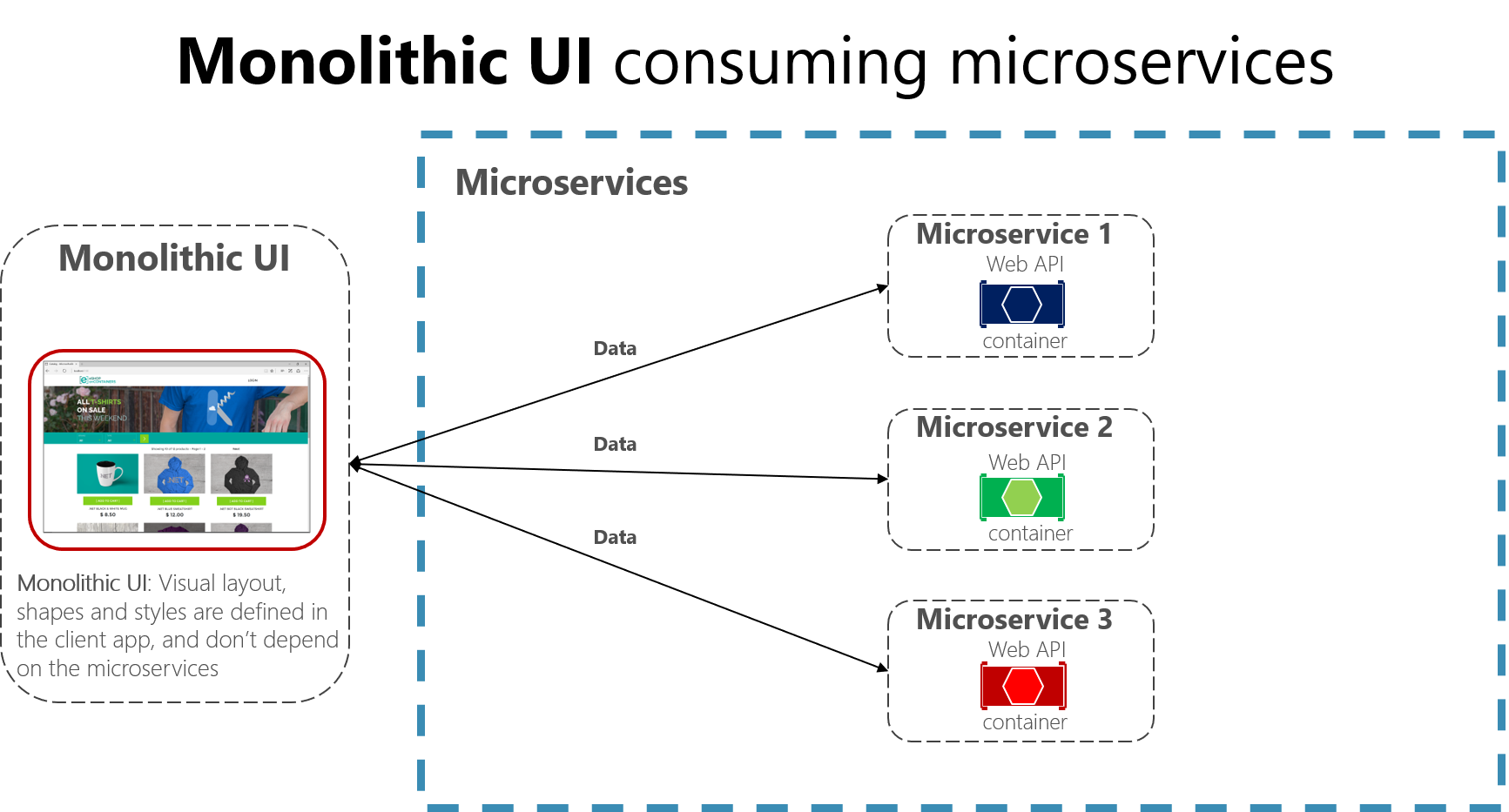
Abbildung 4-20 zeigt den einfacheren Ansatz der einfachen Nutzung von Mikroservices aus einer monolithischen Clientanwendung. Natürlich könnten Sie einen ASP.NET MVC-Dienst zwischen der Erstellung von HTML und JavaScript haben. Die Abbildung ist eine Vereinfachung, die hervorhebung, dass Sie über eine einzelne (monolithische) Client-UI verfügen, die die Mikroservices verwendet, die sich nur auf Logik und Daten und nicht auf das UI-Shape (HTML und JavaScript) konzentrieren.

Abbildung 4-20. Eine monolithische UI-Anwendung, die Back-End-Microservices verbraucht
Im Gegensatz dazu wird eine zusammengesetzte UI präzise erstellt und von den Microservices selbst zusammengefügt. Einige der Microservices steuern die visuelle Form bestimmter Bereiche der Benutzeroberfläche. Der hauptunterschied besteht darin, dass Sie Client-UI-Komponenten (z. B. TypeScript-Klassen) basierend auf Vorlagen haben und das Data-Shaping-UI ViewModel für diese Vorlagen von jedem Microservice stammt.
Zur Startzeit der Clientanwendung registriert sich jede Client-UI-Komponente (z. B. TypeScript-Klassen) mit einem Infrastruktur-Microservice, der ViewModels für ein bestimmtes Szenario bereitstellen kann. Wenn der Microservice die Form ändert, ändert sich auch die Benutzeroberfläche.
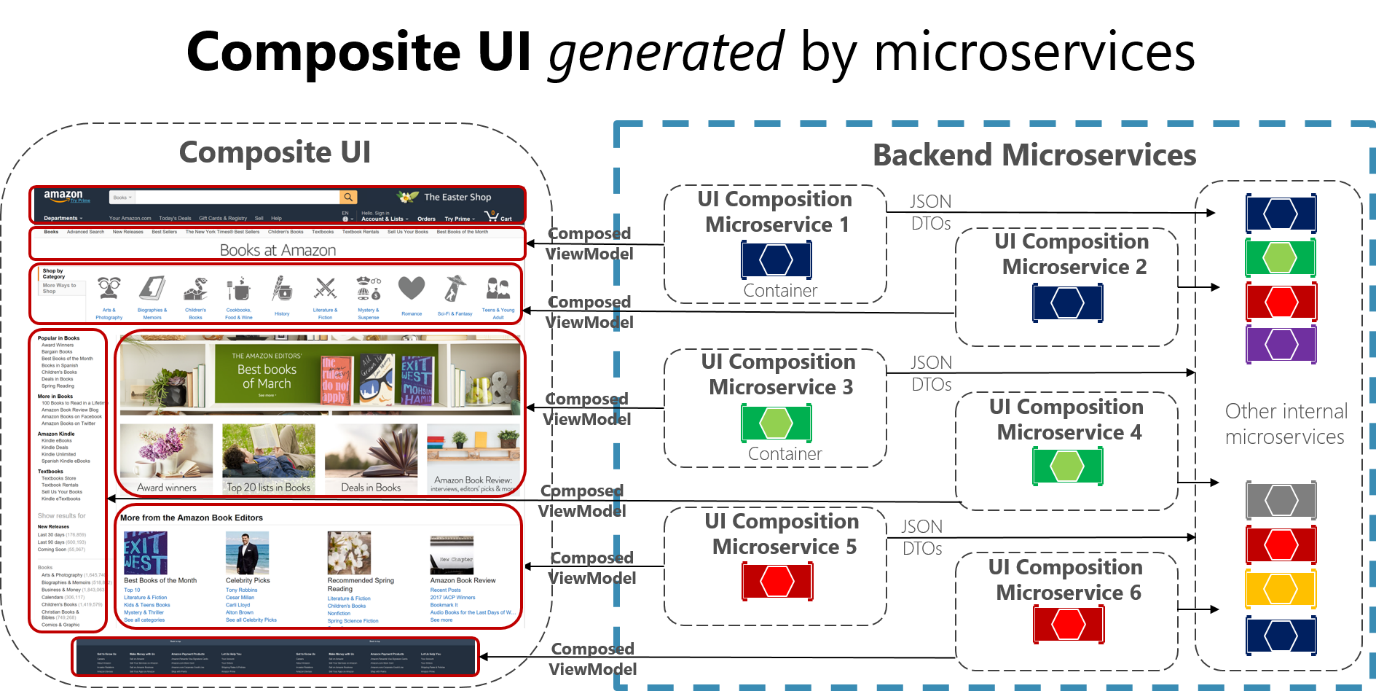
Abbildung 4-21 zeigt eine Version dieses zusammengesetzten UI-Ansatzes. Dieser Ansatz ist vereinfacht, da Sie möglicherweise andere Microservices haben, die granulare Teile aggregieren, die auf verschiedenen Techniken basieren. Es hängt davon ab, ob Sie einen herkömmlichen Webansatz (ASP.NET MVC) oder eine SPA (Single Page Application) erstellen.

Abbildung 4-21. Beispiel für eine zusammengesetzte UI-Anwendung, die von Back-End-Microservices geprägt ist
Jeder dieser Mikroservices für die Ui-Komposition ähnelt einem kleinen API-Gateway. In diesem Fall ist jeder für einen kleinen UI-Bereich verantwortlich.
Ein zusammengesetzter UI-Ansatz, der von Microservices gesteuert wird, kann je nach verwendeten UI-Technologien schwieriger oder weniger sein. Sie verwenden beispielsweise nicht die gleichen Techniken zum Erstellen einer herkömmlichen Webanwendung, die Sie zum Erstellen einer SPA oder für systemeigene mobile Apps verwenden (was für diesen Ansatz schwieriger sein kann).
Die Beispielanwendung "eShopOnContainers " verwendet aus mehreren Gründen den monolithischen UI-Ansatz. Zunächst ist es eine Einführung in Microservices und Container. Eine zusammengesetzte Benutzeroberfläche ist fortgeschrittener, erfordert aber auch eine weitere Komplexität beim Entwerfen und Entwickeln der Benutzeroberfläche. Zweitens bietet eShopOnContainers auch eine systemeigene mobile App basierend auf Xamarin (nicht unterstützt ab Mai 2024), wodurch sie auf der C#-Clientseite komplexer wird.
Wir empfehlen Ihnen jedoch, die folgenden Verweise zu verwenden, um mehr über zusammengesetzte UI basierend auf Microservices zu erfahren.
Weitere Ressourcen
Micro Frontends (Martin Fowlers Blog)https://martinfowler.com/articles/micro-frontends.html
Micro Frontends (Michael Geers-Website)https://micro-frontends.org/
Composite UI using ASP.NET (Particular’s Workshop) (Zusammengesetzte Benutzeroberfläche mit ASP.NET (Particular-Workshop))https://github.com/Particular/Workshop/tree/master/demos/asp-net-core
Ruben Oostinga. Das Monolithische Frontend in der Microservices-Architektur https://xebia.com/blog/the-monolithic-frontend-in-the-microservices-architecture/
Mauro Servienti. Das Geheimnis einer besseren UI-Komposition https://particular.net/blog/secret-of-better-ui-composition
Viktor Farcic. Einschließen von Front-End Webkomponenten in Microservices https://technologyconversations.com/2015/08/09/including-front-end-web-components-into-microservices/
Verwalten des Frontends in der Microservices-Architekturhttps://allegro.tech/2016/03/Managing-Frontend-in-the-microservices-architecture.html
