Gewusst wie: Verwenden des automatischen Layouts zum Erstellen einer Schaltfläche
Dieses Beispiel beschreibt, wie der automatische Layoutansatz zum Erstellen einer Schaltfläche in einer lokalisierbaren Anwendung verwendet wird.
Die Lokalisierung einer Benutzeroberfläche (UI) kann ein zeitaufwendiger Prozess sein. Oft müssen Lokalisierungsexperten die Größe von Elementen ändern und sie neu positionieren, um Text zu übersetzen. In der Vergangenheit musste jede Sprache angepasst werden, für die eine Benutzeroberfläche angepasst wurde. Mit den Funktionen von Windows Presentation Foundation (WPF) können Sie nun Elemente entwerfen, die nicht mehr so viel Anpassung erfordern. Der Ansatz, Anwendungen zu schreiben, deren Größe einfacher geändert werden kann und die einfacher neu positioniert werden können, heißt automatic layout.
Beispiel
Die folgenden beiden XAML-Beispiele (Extensible Application Markup Language) erstellen Anwendungen, die eine Schaltfläche instanziieren; eine mit englischem Text und eine mit spanischem Text. Beachten Sie, dass der Code mit Ausnahme des Texts der gleiche ist; die Schaltfläche wird an den Text angepasst.
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="ButtonLoc.Pane1"
Name="myWindow"
SizeToContent="WidthAndHeight"
>
<DockPanel>
<Button FontSize="28" Height="50">My name is Hope.</Button>
</DockPanel>
</Window>
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="ButtonLoc.Pane1"
Name="myWindow"
SizeToContent="WidthAndHeight"
>
<DockPanel>
<Button FontSize="28" Height="50">Me llamo Esperanza.</Button>
</DockPanel>
</Window>
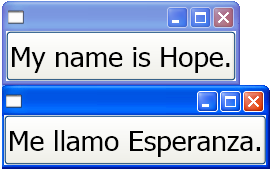
Die folgende Grafik zeigt die Ausgabe der Codebeispiele mit Schaltflächen, deren Größe sich automatisch ändert:

Siehe auch
.NET Desktop feedback
Feedback
Bald verfügbar: Im Laufe des Jahres 2024 werden wir GitHub-Issues stufenweise als Feedbackmechanismus für Inhalte abbauen und durch ein neues Feedbacksystem ersetzen. Weitere Informationen finden Sie unter https://aka.ms/ContentUserFeedback.
Feedback senden und anzeigen für
