Übersicht über die Verwendung eines automatischen Layouts
In diesem Thema werden Richtlinien für Entwickler zum Schreiben von Windows Presentation Foundation (WPF)-Anwendungen mit lokalisierbaren Benutzeroberflächen (UIs) vorgestellt. In der Vergangenheit nahm die Lokalisierung einer Benutzeroberfläche sehr viel Zeit in Anspruch. Jede Sprache, für die die Benutzeroberfläche angepasst wurde, benötigte eine pixelweise Anpassung. Mit dem richtigen Entwurfs- und Codierungsstandards können Benutzeroberflächen heutzutage so konstruiert werden, dass bei der Lokalisierung weniger Arbeit für die Größenänderung und die Neupositionierung aufgewendet werden muss. Der Ansatz, Anwendungen zu schreiben, die einfacher geändert und neu positioniert werden können, wird als automatisches Layout bezeichnet und wird mithilfe des WPF-Anwendungsentwurf erzielt.
Vorteile der Verwendung des automatischen Layouts
Da das WPF-Präsentationssystem leistungsfähig und flexibel ist, bietet es die Möglichkeit, Elemente in einer Anwendung so auszulegen, dass sie den Anforderungen der verschiedenen Sprachen entsprechen. Die folgende Liste hebt einige der Vorteile des automatischen Layouts hervor.
Die Benutzeroberfläche kann in jeder Sprache gut angezeigt werden.
Reduziert nach der Übersetzung des Text die Notwendigkeit der Anpassung von Position und Größe von Steuerelementen.
Reduziert die Notwendigkeit zur Anpassung der Fenstergröße.
Das Benutzeroberflächen-Layout kann in jeder beliebige Sprache korrekt gerendert werden.
Die Lokalisierung kann bis zu dem Punkt reduziert werden, dass sie nur wenig komplexer als eine Zeichenfolgeübersetzung ist.
Automatisches Layout und Steuerelemente
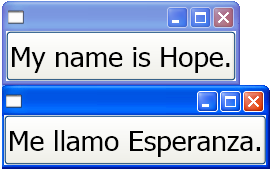
Das automatische Layout ermöglicht einer Anwendung die automatisch Anpassung der Größe eines Steuerelements. Beispielsweise kann ein Steuerelement so geändert werden, dass es die Länge einer Zeichenfolge aufnimmt. Diese Funktion ermöglicht Lokalisierern die Übersetzung der Zeichenfolge. Es ist nicht mehr notwendig, die Größe des Steuerelements an den übersetzten Text anzupassen. Im folgende Beispiel wird eine Schaltfläche mit englischen Inhalt erstellt.
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="ButtonLoc.Pane1"
Name="myWindow"
SizeToContent="WidthAndHeight"
>
<DockPanel>
<Button FontSize="28" Height="50">My name is Hope.</Button>
</DockPanel>
</Window>
Alles, was Sie in diesem Beispiel tun müssen, um eine spanische Schaltfläche zu erstellen, ist das Ändern des Texts. Beispiel:
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="ButtonLoc.Pane1"
Name="myWindow"
SizeToContent="WidthAndHeight"
>
<DockPanel>
<Button FontSize="28" Height="50">Me llamo Esperanza.</Button>
</DockPanel>
</Window>
Die folgende Grafik zeigt die Ausgabe der Codebeispiele:

Automatisches Layout und Codierungsstandards
Für die Verwendung des automatischen Layoutansatzes wird ist ein Satz an Codierungs- sowie Entwurfsstandards und -regeln erforderlich, um eine vollständig lokalisierbare Benutzeroberfläche zu erstellen. Die folgenden Richtlinien werden Ihnen bei der automatischen Layoutcodierung helfen .
Verwenden Sie keine absoluten Positionen.
Verwenden Sie nicht das Canvas, weil dieses Elemente absolut positioniert.
Verwenden Sie DockPanel, StackPanel und Grid zum Positionieren von Steuerelementen.
Eine Erläuterung zu verschiedenen Arten von Paneln finden Sie unter Übersicht über Panel-Elemente.
Legen Sie keine feste Größe für ein Fenster fest.
Verwenden Sie Window.SizeToContent. Beispiel:
<StackPanel xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" x:Class="GridLoc.Pane1" >
Fügen Sie eine FlowDirection hinzu
Fügen Sie dem Stammelement Ihrer Anwendung eine FlowDirection hinzu.
WPF bietet eine bequeme Möglichkeit zur Unterstützung von horizontalen, bidirektionalen und vertikalen Layouts. Im Präsentations-Framework kann die FlowDirection-Eigenschaft verwendet werden, um das Layout zu definieren. Die Muster der Flussrichtung sind:Die flussrichtung Muster sind:
FlowDirection.LeftToRight (LrTb) – Horizontales Layout für Latein, Ostasiatisch usw.
FlowDirection.RightToLeft (RlTb) – Bidirektional für Arabisch, Hebräisch usw.
Verwenden Sie zusammengesetzte Schriftarten anstelle von physischen Schriftarten.
Bei zusammengesetzten Schriftarten muss die FontFamily-Eigenschaft nicht lokalisiert werden.
Entwickler können eine der folgenden Schriftarten verwenden oder ihre eigenen erstellen.
- Globale Benutzeroberfläche
- Global San Serif
- Global Serif
Fügen Sie xml:lang hinzu.
Fügen Sie das Attribut
xml:langin das Stammelement der Benutzeroberfläche hinzu, z.B.xml:lang="en-US"für eine englische Anwendung.Da zusammengesetzte Schriftarten zur Bestimmung der zu verwendenden Schriftart
xml:langverwenden, sollten Sie diese Eigenschaft so festlegen, dass mehrsprachige Szenarios unterstützt werden.
Automatisches Layout und Raster
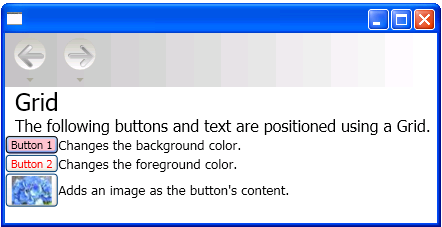
Das Grid-Element eignet sich gut für automatische Layouts, da es die Positionierung von Elementen ermöglicht. Ein Grid-Steuerelement kann den verfügbaren Platz mit einer Spalten- und Zeilenanordnung auf seine untergeordneten Elemente verteilen. Die Benutzeroberflächenelemente können mehrere Zellen umfassen und verschachtelte Raster aufweisen. Raster sind sehr hilfreich, da sie Ihnen ermöglichen, komplexe Benutzeroberflächen zu erstellen und zu positionieren. Im folgende Beispiel wird veranschaulicht, wie mit einem Raster einige Schaltflächen und Text positioniert werden. Beachten Sie, dass die Höhe und Breite der Zellen auf Auto festgelegt ist, und daher die Größe der Zelle, welche die Schaltfläche mit einem Bild enthält, an das Bild angepasst werden muss.
<Grid Name="grid" ShowGridLines ="false">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
</Grid.RowDefinitions>
<TextBlock Margin="10, 10, 5, 5" Grid.Column="0" Grid.Row="0" FontSize="24">Grid
</TextBlock>
<TextBlock Margin="10, 10, 5, 5" Grid.Column="0" Grid.Row="1" FontSize="12"
Grid.ColumnSpan="2">The following buttons and text are positioned using a Grid.
</TextBlock>
<Button Margin="10, 10, 5, 5" Grid.Column="0" Grid.Row="2" Background="Pink"
BorderBrush="Black" BorderThickness="10">Button 1
</Button>
<TextBlock Margin="10, 10, 5, 5" Grid.Column="1" Grid.Row="2" FontSize="12"
VerticalAlignment="Center" TextWrapping="WrapWithOverflow">Sets the background
color.
</TextBlock>
<Button Margin="10, 10, 5, 5" Grid.Column="0" Grid.Row="3" Foreground="Red">
Button 2
</Button>
<TextBlock Margin="10, 10, 5, 5" Grid.Column="1" Grid.Row="3" FontSize="12"
VerticalAlignment="Center" TextWrapping="WrapWithOverflow">Sets the foreground
color.
</TextBlock>
<Button Margin="10, 10, 5, 5" Grid.Column="0" Grid.Row="4">
<Image Source="data\flower.jpg"></Image>
</Button>
<TextBlock Margin="10, 10, 5, 5" Grid.Column="1" Grid.Row="4" FontSize="12"
VerticalAlignment="Center" TextWrapping="WrapWithOverflow">Adds an image as
the button's content.
</TextBlock>
</Grid>
Die folgende Grafik zeigt die vom vorherigen Code erzeugten Raster.
 Raster
Raster
Automatisches Layout und Raster mit der IsSharedSizeScope-Eigenschaft
Ein Grid-Element ist in lokalisierbaren Anwendungen hilfreich für die Erstellung von Steuerelementen, die sich an den Inhalt anpassen. Manchmal ist es jedoch notwendig, dass Steuerelemente unabhängig vom Inhalt eine bestimmte Größe beibehalten. Beispielsweise sollen die Schaltflächen „OK“, „Abbrechen“ und „Durchsuchen“ wahrscheinlich nicht die Größe des Inhalts angepasst werden. In diesem Fall kann die angefügte Eigenschaft Grid.IsSharedSizeScope dabei hilfreich sein, dieselbe Größe in mehreren Rasterelementen zu verwenden. Im folgenden Beispiel wird veranschaulicht, wie dieselbe Spalten- und Zeilengröße zwischen mehreren Grid-Elementen gemeinsam genutzt werden kann.
<StackPanel Orientation="Horizontal" DockPanel.Dock="Top">
<Button Click="setTrue" Margin="0,0,10,10">Set IsSharedSizeScope="True"</Button>
<Button Click="setFalse" Margin="0,0,10,10">Set IsSharedSizeScope="False"</Button>
</StackPanel>
<StackPanel Orientation="Horizontal" DockPanel.Dock="Top">
<Grid ShowGridLines="True" Margin="0,0,10,0">
<Grid.ColumnDefinitions>
<ColumnDefinition SharedSizeGroup="FirstColumn"/>
<ColumnDefinition SharedSizeGroup="SecondColumn"/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" SharedSizeGroup="FirstRow"/>
</Grid.RowDefinitions>
<Rectangle Fill="Silver" Grid.Column="0" Grid.Row="0" Width="200" Height="100"/>
<Rectangle Fill="Blue" Grid.Column="1" Grid.Row="0" Width="150" Height="100"/>
<TextBlock Grid.Column="0" Grid.Row="0" FontWeight="Bold">First Column</TextBlock>
<TextBlock Grid.Column="1" Grid.Row="0" FontWeight="Bold">Second Column</TextBlock>
</Grid>
<Grid ShowGridLines="True">
<Grid.ColumnDefinitions>
<ColumnDefinition SharedSizeGroup="FirstColumn"/>
<ColumnDefinition SharedSizeGroup="SecondColumn"/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" SharedSizeGroup="FirstRow"/>
</Grid.RowDefinitions>
<Rectangle Fill="Silver" Grid.Column="0" Grid.Row="0"/>
<Rectangle Fill="Blue" Grid.Column="1" Grid.Row="0"/>
<TextBlock Grid.Column="0" Grid.Row="0" FontWeight="Bold">First Column</TextBlock>
<TextBlock Grid.Column="1" Grid.Row="0" FontWeight="Bold">Second Column</TextBlock>
</Grid>
</StackPanel>
<TextBlock Margin="10" DockPanel.Dock="Top" Name="txt1"/>
Hinweis
Das vollständige Codebeispiel finden Sie unter Freigeben von Größeneigenschaften zwischen Grids.
Siehe auch
.NET Desktop feedback
