Grafiken und Multimedia
Windows Presentation Foundation (WPF) bietet Unterstützung für Multimedia,Vektorgrafiken, Animationen und Inhaltskomposition, wodurch Entwickler interessante Benutzeroberflächen und Inhalte leicht erstellen können. Mit Visual Studio können Sie Vektorgrafiken oder komplexe Animationen erstellen und Medien in Ihre Anwendungen integrieren.
In diesem Thema werden die Grafik-, Animations- und Medienfeatures von WPF vorgestellt, mit denen Sie Ihren Anwendungen Grafiken, Übergangseffekte, Sound und Video hinzufügen können.
Anmerkung
Von der Verwendung von WPF-Typen in einem Windows-Dienst wird dringend abgeraten. Wenn Sie versuchen, WPF-Typen in einem Windows-Dienst zu verwenden, funktioniert der Dienst möglicherweise nicht wie erwartet.
Neuerungen mit Grafiken und Multimedia in WPF 4
Im Zusammenhang mit Grafiken und Animationen wurden mehrere Änderungen vorgenommen.
Layoutglättung
Wenn ein Objektrand in die Mitte eines Pixelgeräts fällt, kann das DPI-unabhängige Grafiksystem Renderingartefakte erstellen, z.B. verschwommene oder semitransparente Ränder. Frühere Versionen der WPF haben die Pixelausrichtung für diese Fälle verwendet. Silverlight 2 hat die Layoutglättung eingeführt, die eine andere Möglichkeit bietet, um Elemente so zu verschieben, dass Ränder auf ganzen Pixelgrenzen liegen. WPF unterstützt nun die Layoutglättung mit der angefügten UseLayoutRounding-Eigenschaft auf der FrameworkElement-Klasse.
Zwischengespeicherte Komposition
Mithilfe der neuen BitmapCache und BitmapCacheBrush Klassen können Sie einen komplexen Teil der visuellen Struktur als Bitmap zwischenspeichern und die Renderingzeit erheblich verbessern. Die Bitmap bleibt reaktionsfähig für Benutzereingaben, z. B. Mausklicks, und Sie können sie wie jeder Pinsel auf andere Elemente zeichnen.
Unterstützung für Pixelshader 3
WPF 4 baut auf der Unterstützung für ShaderEffect auf, die in WPF 3.5 SP1 eingeführt wurde, indem es Anwendungen ermöglicht, Effekte mithilfe des Pixel Shaders (PS) Version 3.0 zu schreiben. Das PS 3.0-Shadermodell ist komplexer als PS 2.0, was noch mehr Effekte auf unterstützte Hardware ermöglicht.
Beschleunigungsfunktionen
Sie können Animationen mit Beschleunigungsfunktionen verbessern, die Ihnen zusätzliche Kontrolle über das Verhalten von Animationen geben. Sie können beispielsweise eine ElasticEase auf eine Animation anwenden, um dieser ein Federverhalten zuzuweisen. Weitere Informationen finden Sie unter Beschleunigungstypen im System.Windows.Media.Animation-Namespace.
Grafiken und Rendering
WPF bietet Unterstützung für hochwertige 2D-Grafiken. Die Funktionalität umfasst Pinsel, Geometrien, Bilder, Formen und Transformationen. Weitere Informationen finden Sie unter Grafik. Das Rendern grafischer Elemente basiert auf der Visual Klasse. Die Struktur visueller Objekte auf dem Bildschirm wird durch den visuellen Baum beschrieben. Weitere Informationen finden Sie unter WPF Graphics Rendering Overview.
2D-Formen
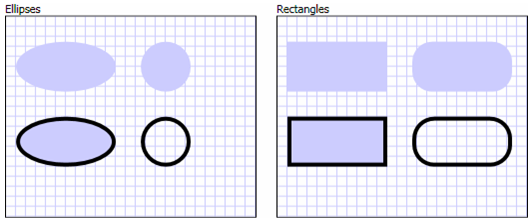
WPF stellt eine Bibliothek häufig verwendeter, vektorgezeichneter 2D-Formen bereit, z. B. Rechtecke und Ellipsen, die in der folgenden Abbildung dargestellt werden.

Diese intrinsischen WPF-Shapes sind nicht nur Formen, sondern programmierbare Elemente, die viele der Funktionen implementieren, die Sie von den meisten gängigen Steuerelementen erwarten, einschließlich Tastatur- und Mauseingabe. Die folgenden Beispiele zeigen, wie das ausgelöste MouseUp-Ereignis durch Klicken auf ein Ellipse-Element verarbeitet wird.
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="Window1" >
<Ellipse Fill="LightBlue" MouseUp="ellipseButton_MouseUp" />
</Window>
public partial class Window1 : Window
{
void ellipseButton_MouseUp(object sender, MouseButtonEventArgs e)
{
MessageBox.Show("You clicked the ellipse!");
}
}
Partial Public Class Window1
Inherits Window
Private Sub ellipseButton_MouseUp(ByVal sender As Object, ByVal e As MouseButtonEventArgs)
MessageBox.Show("You clicked the ellipse!")
End Sub
End Class
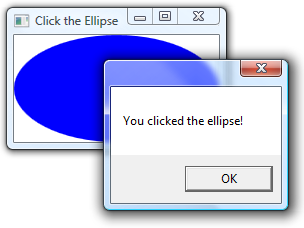
Die folgende Abbildung zeigt die Ausgabe für das vorangehende XAML-Markup und CodeBehind.

Weitere Informationen finden Sie unter Übersicht über Formen und die grundlegenden Funktionen zum Zeichnen in WPF. Ein einführendes Beispiel finden Sie unter Beispiel für Formelemente.
2D-Geometrien
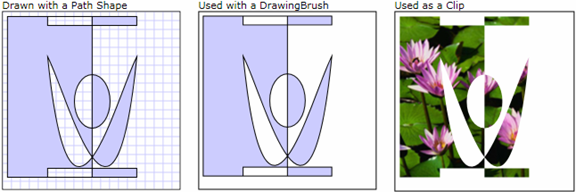
Wenn die von WPF bereitgestellten 2D-Shapes nicht ausreichen, können Sie die WPF-Unterstützung für Geometrien und Pfade verwenden, um Eigene zu erstellen. Die folgende Abbildung zeigt, wie Sie Geometrien zum Erstellen von Formen, als Zeichenpinsel und zum Ausschneiden anderer WPF-Elemente verwenden können.

Weitere Informationen finden Sie unter Übersicht über die Geometrie. Ein einführendes Beispiel finden Sie unter Beispiele zu Geometrie.
2D-Effekte
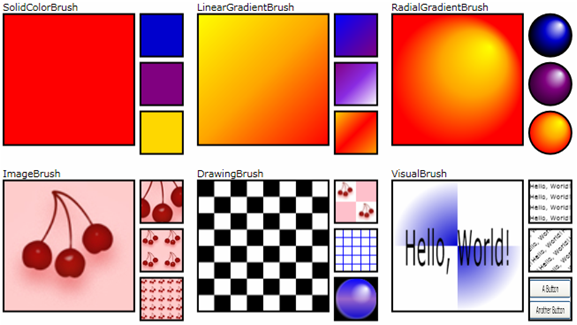
WPF stellt eine Bibliothek mit 2D-Klassen bereit, die Sie zum Erstellen einer Vielzahl von Effekten verwenden können. Die 2D-Renderingfunktion von WPF bietet die Möglichkeit, UI-Elemente mit Farbverläufen, Bitmaps, Zeichnungen und Videos zu zeichnen; und sie mithilfe von Drehung, Skalierung und Skewing zu bearbeiten. Die folgende Abbildung zeigt ein Beispiel für die vielen Effekte, die Sie mithilfe von WPF-Pinsel erzielen können.

Weitere Informationen finden Sie unter Übersicht über WPF-Pinsel. Ein einführendes Beispiel finden Sie unter Pinselbeispiel.
3D-Rendering
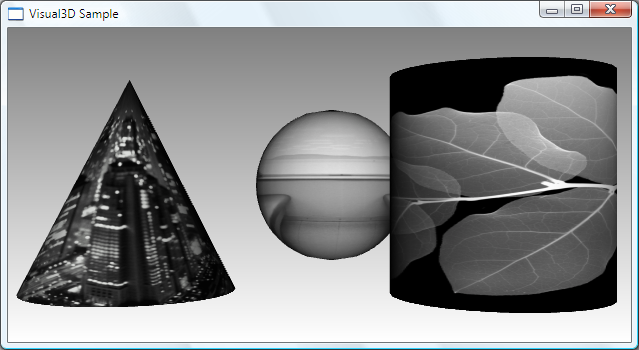
WPF bietet eine Reihe von 3D-Renderingfunktionen, die in die Unterstützung von 2D-Grafiken in WPF integriert werden, damit Sie spannendere Layout-, UI- und Datenvisualisierungen erstellen können. Am einen Ende des Spektrums können Sie mit WPF 2D-Bilder auf den Oberflächen von 3D-Formen rendern, die in der folgenden Abbildung veranschaulicht werden.

Weitere Informationen finden Sie unter Übersicht über 3D-Grafiken. Ein einführendes Beispiel finden Sie unter Beispiel zu 3D-Festkörpern.
Animation
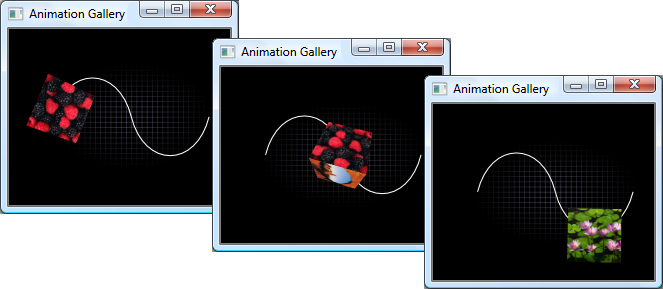
Verwenden Sie Animationen, um Steuerelemente und Elemente zu vergrößern, zu schütteln, zu drehen und auszublenden; und um interessante Seitenübergänge und vieles mehr zu erstellen. Da WPF die meisten Eigenschaften animieren kann, können Sie nicht nur die meisten WPF-Objekte animieren, sie können auch WPF verwenden, um benutzerdefinierte Objekte zu animieren, die Sie erstellen.

Weitere Informationen finden Sie unter Übersicht über Animation. Ein einführendes Beispiel finden Sie unter Beispielsammlung zu Animationen.
Medien
Bilder, Videos und Audiodateien sind inhaltsreiche Möglichkeiten, Informationen und Nutzererlebnisse zu vermitteln.
Bilder
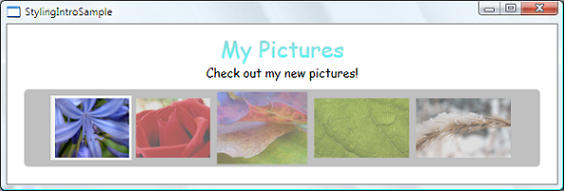
Bilder, die Symbole, Hintergründe und sogar Teile von Animationen enthalten, sind ein Kernteil der meisten Anwendungen. Da Sie häufig Bilder verwenden müssen, macht WPF die Möglichkeit verfügbar, mit ihnen auf unterschiedliche Weise zu arbeiten. Die folgende Abbildung zeigt nur eine dieser Möglichkeiten.
Screenshot 
Weitere Informationen finden Sie unter Übersicht über die Bildverarbeitung.
Video und Audio
Ein Kernfeature der Grafikfunktionen von WPF ist die native Unterstützung für die Arbeit mit Multimedia, einschließlich Video und Audio. Das folgende Beispiel zeigt, wie Sie einen Media Player in eine Anwendung einfügen.
<MediaElement Source="media\numbers.wmv" Width="450" Height="250" />
MediaElement kann sowohl Video als auch Audio wiedergeben und ist erweiterbar genug, um die einfache Erstellung von benutzerdefinierten UIs zu ermöglichen.
Weitere Informationen finden Sie unter Übersicht über Multimedia.
Siehe auch
- System.Windows.Media
- System.Windows.Media.Animation
- System.Windows.Media.Media3D
- 2D-Grafik und Bildverarbeitung
- Übersicht über Formen und die grundlegenden Funktionen zum Zeichnen in WPF
- Übersicht über das Zeichnen mit Volltonfarben und Farbverläufen
- Zeichnen mit Bildern, Zeichnungen und visuellen Elementen
- Animations- und Timing-Anleitungen
- 3D-Grafik-Übersicht
- Übersicht über Multimedia
.NET Desktop feedback
