Übersicht über WPF-Pinsel
Alles, was auf dem Bildschirm sichtbar ist, ist sichtbar, da es von einem Pinsel gezeichnet wurde. Beispielsweise wird ein Pinsel verwendet, um den Hintergrund einer Schaltfläche, den Vordergrund des Texts und die Füllung einer Form zu beschreiben. In diesem Thema werden die Konzepte der Malerei mit WPF-Pinseln (Windows Presentation Foundation) vorgestellt und Beispiele bereitgestellt. Mithilfe von Pinseln können Sie Benutzeroberflächenobjekte (UI) zeichnen, angefangen von einfachen Objekten, über Objekte in Volltonfarbe bis hin zu Objekten mit komplexen Mustern und Bildern.
Malen mit einem Pinsel
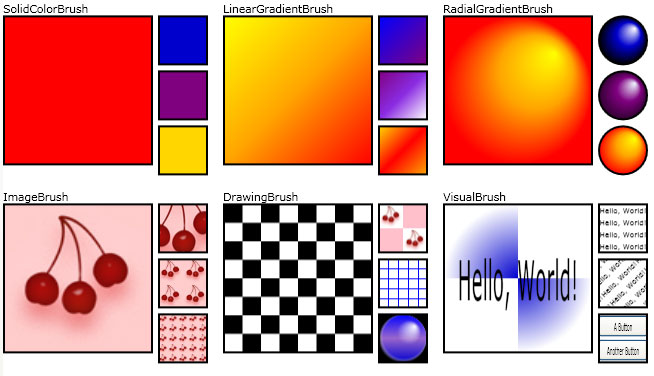
Eine Brush-Klasse „zeichnet“ eine Fläche mit ihrer Ausgabe. Verschiedene Pinsel erzeugen unterschiedliche Ergebnisse. Einige Pinsel zeichnen einen Bereich mit einer Volltonfarbe, andere mit einem Farbverlauf, einem Muster, einem Bild oder einer Zeichnung. Die folgende Abbildung zeigt Beispiele für die verschiedenen Brush-Typen.

Pinselbeispiele
Mit den meisten visuellen Objekten können Sie angeben, wie sie gezeichnet werden. In der folgenden Tabelle sind einige allgemeine Objekte und Eigenschaften aufgeführt, mit denen Sie ein Brushverwenden können.
| Klasse | Pinseleigenschaften |
|---|---|
| Border | BorderBrush, Background |
| Control | Background, Foreground |
| Panel | Background |
| Pen | Brush |
| Shape | Fill, Stroke |
| TextBlock | Background |
In den folgenden Abschnitten werden die verschiedenen Brush-Typen beschrieben und ein Beispiel für jeden Typ bereitgestellt.
Maeln mit einer einfarbigen Farbe
Eine SolidColorBrush-Klasse zeichnet eine Fläche mit einer festen Color-Struktur. Es gibt eine Vielzahl von Möglichkeiten, die Color eines SolidColorBrushanzugeben: Sie können z. B. die Alpha-, Rot-, Blau- und Grünkanäle angeben oder eine der vordefinierten Farben verwenden, die von der Colors Klasse bereitgestellt werden.
Im folgenden Beispiel wird eine SolidColorBrush-Klasse verwendet, um die Fill-Eigenschaft einer Rectangle-Klasse zu zeichnen. Die folgende Abbildung zeigt das gezeichnete Rechteck.
 gemalt ist
gemalt ist
Ein Rechteck, das mit einem SolidColorBrush gezeichnet wurde
Rectangle exampleRectangle = new Rectangle();
exampleRectangle.Width = 75;
exampleRectangle.Height = 75;
// Create a SolidColorBrush and use it to
// paint the rectangle.
SolidColorBrush myBrush = new SolidColorBrush(Colors.Red);
exampleRectangle.Fill = myBrush;
Dim exampleRectangle As New Rectangle()
exampleRectangle.Width = 75
exampleRectangle.Height = 75
' Create a SolidColorBrush and use it to
' paint the rectangle.
Dim myBrush As New SolidColorBrush(Colors.Red)
exampleRectangle.Fill = myBrush
<Rectangle Width="75" Height="75">
<Rectangle.Fill>
<SolidColorBrush Color="Red" />
</Rectangle.Fill>
</Rectangle>
Weitere Informationen über die SolidColorBrush-Klasse finden Sie unter Übersicht über das Zeichnen mit Volltonfarben und Farbverläufen.
Malen mit einem linearen Farbverlauf
LinearGradientBrush zeichnet einen Bereich mit einem linearen Farbverlauf. Bei einem linearen Farbverlauf werden zwei oder mehr Farben entlang einer Linie vermischt (Farbverlaufsachse). Sie verwenden GradientStop Objekte, um die Farben im Farbverlauf und deren Positionen anzugeben.
Im folgenden Beispiel wird eine LinearGradientBrush-Klasse verwendet, um die Fill-Eigenschaft einer Rectangle-Klasse zu zeichnen. Die folgende Abbildung zeigt das gezeichnete Rechteck.

Ein mit der LinearGradientBrush-Klasse gezeichnetes Rechteck
Rectangle exampleRectangle = new Rectangle();
exampleRectangle.Width = 75;
exampleRectangle.Height = 75;
// Create a LinearGradientBrush and use it to
// paint the rectangle.
LinearGradientBrush myBrush = new LinearGradientBrush();
myBrush.GradientStops.Add(new GradientStop(Colors.Yellow, 0.0));
myBrush.GradientStops.Add(new GradientStop(Colors.Orange, 0.5));
myBrush.GradientStops.Add(new GradientStop(Colors.Red, 1.0));
exampleRectangle.Fill = myBrush;
Dim exampleRectangle As New Rectangle()
exampleRectangle.Width = 75
exampleRectangle.Height = 75
' Create a LinearGradientBrush and use it to
' paint the rectangle.
Dim myBrush As New LinearGradientBrush()
myBrush.GradientStops.Add(New GradientStop(Colors.Yellow, 0.0))
myBrush.GradientStops.Add(New GradientStop(Colors.Orange, 0.5))
myBrush.GradientStops.Add(New GradientStop(Colors.Red, 1.0))
exampleRectangle.Fill = myBrush
<Rectangle Width="75" Height="75">
<Rectangle.Fill>
<LinearGradientBrush>
<GradientStop Color="Yellow" Offset="0.0" />
<GradientStop Color="Orange" Offset="0.5" />
<GradientStop Color="Red" Offset="1.0" />
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
Weitere Informationen über die LinearGradientBrush-Klasse finden Sie unter Übersicht über das Zeichnen mit Volltonfarben und Farbverläufen.
Malen mit einem radialen Farbverlauf
RadialGradientBrush zeichnet einen Bereich mit einem radialen Farbverlauf. Bei einem radialen Farbverlauf werden zwei oder mehr Farben über einen Kreis vermischt. Wie bei der LinearGradientBrush Klasse verwenden Sie GradientStop Objekte, um die Farben im Farbverlauf und deren Positionen anzugeben.
Im folgenden Beispiel wird eine RadialGradientBrush-Klasse verwendet, um die Fill-Eigenschaft einer Rectangle-Klasse zu zeichnen. Die folgende Abbildung zeigt das gezeichnete Rechteck.

Ein mit der RadialGradientBrush-Klasse gezeichnetes Rechteck
Rectangle exampleRectangle = new Rectangle();
exampleRectangle.Width = 75;
exampleRectangle.Height = 75;
// Create a RadialGradientBrush and use it to
// paint the rectangle.
RadialGradientBrush myBrush = new RadialGradientBrush();
myBrush.GradientOrigin = new Point(0.75, 0.25);
myBrush.GradientStops.Add(new GradientStop(Colors.Yellow, 0.0));
myBrush.GradientStops.Add(new GradientStop(Colors.Orange, 0.5));
myBrush.GradientStops.Add(new GradientStop(Colors.Red, 1.0));
exampleRectangle.Fill = myBrush;
Dim exampleRectangle As New Rectangle()
exampleRectangle.Width = 75
exampleRectangle.Height = 75
' Create a RadialGradientBrush and use it to
' paint the rectangle.
Dim myBrush As New RadialGradientBrush()
myBrush.GradientOrigin = New Point(0.75, 0.25)
myBrush.GradientStops.Add(New GradientStop(Colors.Yellow, 0.0))
myBrush.GradientStops.Add(New GradientStop(Colors.Orange, 0.5))
myBrush.GradientStops.Add(New GradientStop(Colors.Red, 1.0))
exampleRectangle.Fill = myBrush
<Rectangle Width="75" Height="75">
<Rectangle.Fill>
<RadialGradientBrush GradientOrigin="0.75,0.25">
<GradientStop Color="Yellow" Offset="0.0" />
<GradientStop Color="Orange" Offset="0.5" />
<GradientStop Color="Red" Offset="1.0" />
</RadialGradientBrush>
</Rectangle.Fill>
</Rectangle>
Weitere Informationen über die RadialGradientBrush-Klasse finden Sie unter Übersicht über das Zeichnen mit Volltonfarben und Farbverläufen.
Zeichnen mit einem Bild
Eine ImageBrush-Klasse zeichnet einen Bereich mit einer ImageSource-Klasse.
Im folgenden Beispiel wird die ImageBrush-Klasse verwendet, um die Fill-Eigenschaft der Rectangle-Klasse zu zeichnen. Die folgende Abbildung zeigt das gezeichnete Rechteck.

Ein mit der ImageBrush-Klasse gezeichnetes Rechteck
Rectangle exampleRectangle = new Rectangle();
exampleRectangle.Width = 75;
exampleRectangle.Height = 75;
// Create an ImageBrush and use it to
// paint the rectangle.
ImageBrush myBrush = new ImageBrush();
myBrush.ImageSource =
new BitmapImage(new Uri(@"sampleImages\pinkcherries.jpg", UriKind.Relative));
exampleRectangle.Fill = myBrush;
Dim exampleRectangle As New Rectangle()
exampleRectangle.Width = 75
exampleRectangle.Height = 75
' Create an ImageBrush and use it to
' paint the rectangle.
Dim myBrush As New ImageBrush()
myBrush.ImageSource = New BitmapImage(New Uri("sampleImages\pinkcherries.jpg", UriKind.Relative))
exampleRectangle.Fill = myBrush
<Rectangle Width="75" Height="75">
<Rectangle.Fill>
<ImageBrush ImageSource="sampleImages\pinkcherries.jpg" />
</Rectangle.Fill>
</Rectangle>
Weitere Informationen zur Klasse ImageBrush finden Sie unter Malen mit Bildern, Zeichnungen und visuellen Elementen.
Zeichnen mit der Drawing-Klasse
Eine DrawingBrush-Klasse zeichnet einen Bereich mit der Drawing-Klasse. Ein Drawing kann Formen, Bilder, Text und Medien enthalten.
Im folgenden Beispiel wird eine DrawingBrush-Klasse verwendet, um die Fill-Eigenschaft einer Rectangle-Klasse zu zeichnen. Die folgende Abbildung zeigt das gezeichnete Rechteck.

Ein Rechteck, das mit einem DrawingBrush gemalt wurde
Rectangle exampleRectangle = new Rectangle();
exampleRectangle.Width = 75;
exampleRectangle.Height = 75;
// Create a DrawingBrush and use it to
// paint the rectangle.
DrawingBrush myBrush = new DrawingBrush();
GeometryDrawing backgroundSquare =
new GeometryDrawing(
Brushes.White,
null,
new RectangleGeometry(new Rect(0, 0, 100, 100)));
GeometryGroup aGeometryGroup = new GeometryGroup();
aGeometryGroup.Children.Add(new RectangleGeometry(new Rect(0, 0, 50, 50)));
aGeometryGroup.Children.Add(new RectangleGeometry(new Rect(50, 50, 50, 50)));
LinearGradientBrush checkerBrush = new LinearGradientBrush();
checkerBrush.GradientStops.Add(new GradientStop(Colors.Black, 0.0));
checkerBrush.GradientStops.Add(new GradientStop(Colors.Gray, 1.0));
GeometryDrawing checkers = new GeometryDrawing(checkerBrush, null, aGeometryGroup);
DrawingGroup checkersDrawingGroup = new DrawingGroup();
checkersDrawingGroup.Children.Add(backgroundSquare);
checkersDrawingGroup.Children.Add(checkers);
myBrush.Drawing = checkersDrawingGroup;
myBrush.Viewport = new Rect(0, 0, 0.25, 0.25);
myBrush.TileMode = TileMode.Tile;
exampleRectangle.Fill = myBrush;
Dim exampleRectangle As New Rectangle()
exampleRectangle.Width = 75
exampleRectangle.Height = 75
' Create a DrawingBrush and use it to
' paint the rectangle.
Dim myBrush As New DrawingBrush()
Dim backgroundSquare As New GeometryDrawing(Brushes.White, Nothing, New RectangleGeometry(New Rect(0, 0, 100, 100)))
Dim aGeometryGroup As New GeometryGroup()
aGeometryGroup.Children.Add(New RectangleGeometry(New Rect(0, 0, 50, 50)))
aGeometryGroup.Children.Add(New RectangleGeometry(New Rect(50, 50, 50, 50)))
Dim checkerBrush As New LinearGradientBrush()
checkerBrush.GradientStops.Add(New GradientStop(Colors.Black, 0.0))
checkerBrush.GradientStops.Add(New GradientStop(Colors.Gray, 1.0))
Dim checkers As New GeometryDrawing(checkerBrush, Nothing, aGeometryGroup)
Dim checkersDrawingGroup As New DrawingGroup()
checkersDrawingGroup.Children.Add(backgroundSquare)
checkersDrawingGroup.Children.Add(checkers)
myBrush.Drawing = checkersDrawingGroup
myBrush.Viewport = New Rect(0, 0, 0.25, 0.25)
myBrush.TileMode = TileMode.Tile
exampleRectangle.Fill = myBrush
<Rectangle Width="75" Height="75">
<Rectangle.Fill>
<DrawingBrush Viewport="0,0,0.25,0.25" TileMode="Tile">
<DrawingBrush.Drawing>
<DrawingGroup>
<GeometryDrawing Brush="White">
<GeometryDrawing.Geometry>
<RectangleGeometry Rect="0,0,100,100" />
</GeometryDrawing.Geometry>
</GeometryDrawing>
<GeometryDrawing>
<GeometryDrawing.Geometry>
<GeometryGroup>
<RectangleGeometry Rect="0,0,50,50" />
<RectangleGeometry Rect="50,50,50,50" />
</GeometryGroup>
</GeometryDrawing.Geometry>
<GeometryDrawing.Brush>
<LinearGradientBrush>
<GradientStop Offset="0.0" Color="Black" />
<GradientStop Offset="1.0" Color="Gray" />
</LinearGradientBrush>
</GeometryDrawing.Brush>
</GeometryDrawing>
</DrawingGroup>
</DrawingBrush.Drawing>
</DrawingBrush>
</Rectangle.Fill>
</Rectangle>
Weitere Informationen zur Klasse DrawingBrush finden Sie unter Malen mit Bildern, Zeichnungen und visuellen Elementen.
Zeichnen mit einem Visual-Objekt
Eine VisualBrush-Klasse zeichnet einen Bereich mit einem Visual-Objekt. Beispiele für visuelle Objekte sind Button, Pageund MediaElement. Mit einer VisualBrush können Sie auch Inhalte aus einem Teil Ihrer Anwendung in einen anderen Bereich projizieren. Dies ist sehr nützlich, um Reflexionseffekte zu erzeugen und Teile des Bildschirms zu vergrößern.
Im folgenden Beispiel wird eine VisualBrush-Klasse verwendet, um die Fill-Eigenschaft einer Rectangle-Klasse zu zeichnen. Die folgende Abbildung zeigt das gezeichnete Rechteck.
 gezeichnet wurde
gezeichnet wurde
Ein Rechteck, das mit einem VisualBrush gezeichnet wurde
Rectangle exampleRectangle = new Rectangle();
exampleRectangle.Width = 75;
exampleRectangle.Height = 75;
// Create a VisualBrush and use it
// to paint the rectangle.
VisualBrush myBrush = new VisualBrush();
//
// Create the brush's contents.
//
StackPanel aPanel = new StackPanel();
// Create a DrawingBrush and use it to
// paint the panel.
DrawingBrush myDrawingBrushBrush = new DrawingBrush();
GeometryGroup aGeometryGroup = new GeometryGroup();
aGeometryGroup.Children.Add(new RectangleGeometry(new Rect(0, 0, 50, 50)));
aGeometryGroup.Children.Add(new RectangleGeometry(new Rect(50, 50, 50, 50)));
RadialGradientBrush checkerBrush = new RadialGradientBrush();
checkerBrush.GradientStops.Add(new GradientStop(Colors.MediumBlue, 0.0));
checkerBrush.GradientStops.Add(new GradientStop(Colors.White, 1.0));
GeometryDrawing checkers = new GeometryDrawing(checkerBrush, null, aGeometryGroup);
myDrawingBrushBrush.Drawing = checkers;
aPanel.Background = myDrawingBrushBrush;
// Create some text.
TextBlock someText = new TextBlock();
someText.Text = "Hello, World";
FontSizeConverter fSizeConverter = new FontSizeConverter();
someText.FontSize = (double)fSizeConverter.ConvertFromString("10pt");
someText.Margin = new Thickness(10);
aPanel.Children.Add(someText);
myBrush.Visual = aPanel;
exampleRectangle.Fill = myBrush;
Dim exampleRectangle As New Rectangle()
exampleRectangle.Width = 75
exampleRectangle.Height = 75
' Create a VisualBrush and use it
' to paint the rectangle.
Dim myBrush As New VisualBrush()
'
' Create the brush's contents.
'
Dim aPanel As New StackPanel()
' Create a DrawingBrush and use it to
' paint the panel.
Dim myDrawingBrushBrush As New DrawingBrush()
Dim aGeometryGroup As New GeometryGroup()
aGeometryGroup.Children.Add(New RectangleGeometry(New Rect(0, 0, 50, 50)))
aGeometryGroup.Children.Add(New RectangleGeometry(New Rect(50, 50, 50, 50)))
Dim checkerBrush As New RadialGradientBrush()
checkerBrush.GradientStops.Add(New GradientStop(Colors.MediumBlue, 0.0))
checkerBrush.GradientStops.Add(New GradientStop(Colors.White, 1.0))
Dim checkers As New GeometryDrawing(checkerBrush, Nothing, aGeometryGroup)
myDrawingBrushBrush.Drawing = checkers
aPanel.Background = myDrawingBrushBrush
' Create some text.
Dim someText As New TextBlock()
someText.Text = "Hello, World"
Dim fSizeConverter As New FontSizeConverter()
someText.FontSize = CDbl(fSizeConverter.ConvertFromString("10pt"))
someText.Margin = New Thickness(10)
aPanel.Children.Add(someText)
myBrush.Visual = aPanel
exampleRectangle.Fill = myBrush
<Rectangle Width="75" Height="75">
<Rectangle.Fill>
<VisualBrush TileMode="Tile">
<VisualBrush.Visual>
<StackPanel>
<StackPanel.Background>
<DrawingBrush>
<DrawingBrush.Drawing>
<GeometryDrawing>
<GeometryDrawing.Brush>
<RadialGradientBrush>
<GradientStop Color="MediumBlue" Offset="0.0" />
<GradientStop Color="White" Offset="1.0" />
</RadialGradientBrush>
</GeometryDrawing.Brush>
<GeometryDrawing.Geometry>
<GeometryGroup>
<RectangleGeometry Rect="0,0,50,50" />
<RectangleGeometry Rect="50,50,50,50" />
</GeometryGroup>
</GeometryDrawing.Geometry>
</GeometryDrawing>
</DrawingBrush.Drawing>
</DrawingBrush>
</StackPanel.Background>
<TextBlock FontSize="10pt" Margin="10">Hello, World!</TextBlock>
</StackPanel>
</VisualBrush.Visual>
</VisualBrush>
</Rectangle.Fill>
</Rectangle>
Weitere Informationen zur Klasse VisualBrush finden Sie unter Malen mit Bildern, Zeichnungen und Grafiken.
Zeichnen mithilfe vordefinierter Pinsel und Systempinsel
Aus Gründen der Einfachheit bietet Windows Presentation Foundation (WPF) eine Reihe vordefinierter Pinsel und Systempinsel, die Sie zum Zeichnen von Objekten verwenden können.
Eine Liste der verfügbaren vordefinierten Pinsel finden Sie in der Brushes Klasse. Ein Beispiel zur Verwendung eines vordefinierten Pinsels finden Sie unter Zeichnen eines Bereichs mit einer Volltonfarbe.
Eine Liste der verfügbaren Systempinsel finden Sie in der SystemColors-Klasse. Ein Beispiel finden Sie unter Zeichnen eines Bereichs mit einem Systempinsel.
Allgemeine Pinsel-Eigenschaften
Brush Objekte stellen eine Opacity Eigenschaft bereit, die verwendet werden kann, um einen Pinsel transparent oder teilweise transparent zu machen. Ein Opacity Wert von 0 macht einen Pinsel vollständig transparent, während ein Opacity Wert von 1 einen Pinsel vollständig undurchsichtig macht. Im folgenden Beispiel wird die Opacity-Eigenschaft verwendet, um eine Deckkraft von 25 Prozent für eine SolidColorBrush-Klasse zu erreichen.
<Rectangle Width="100" Height="100">
<Rectangle.Fill>
<SolidColorBrush Color="Blue" Opacity="0.25" />
</Rectangle.Fill>
</Rectangle>
Rectangle myRectangle = new Rectangle();
myRectangle.Width = 100;
myRectangle.Height = 100;
SolidColorBrush partiallyTransparentSolidColorBrush
= new SolidColorBrush(Colors.Blue);
partiallyTransparentSolidColorBrush.Opacity = 0.25;
myRectangle.Fill = partiallyTransparentSolidColorBrush;
Wenn der Pinsel Farben enthält, die teilweise transparent sind, wird der Deckkraftwert der Farbe durch Multiplikation mit dem Deckkraftwert des Pinsels kombiniert. Wenn ein Pinsel z. B. einen Deckkraftwert von 0,5 aufweist und eine farbe, die im Pinsel verwendet wird, auch einen Deckkraftwert von 0,5 aufweist, hat die Ausgabefarbe einen Deckkraftwert von 0,25.
Anmerkung
Es ist effizienter, den Deckkraftwert eines Pinsels zu ändern, als die Deckkraft eines gesamten Elements mithilfe seiner UIElement.Opacity-Eigenschaft zu ändern.
Sie können den Inhalt eines Pinsels mit Hilfe seiner Transform- oder RelativeTransform-Eigenschaften drehen, skalieren, schräg stellen und verschieben. Weitere Informationen finden Sie unter Übersicht über Pinseltransformationen.
Da sie Animatable Objekte sind, können Brush Objekte animiert werden. Weitere Informationen finden Sie unter Übersicht über Animationen.
Freezable-Features
Da sie von der Freezable-Klasse erbt, bietet die Brush-Klasse mehrere besondere Funktionen: Brush-Objekte können als -Ressourcen deklariert, von mehreren Objekten gemeinsam genutzt und geklont werden. Darüber hinaus können alle Brush-Typen außer VisualBrush schreibgeschützt gemacht werden, um die Leistung zu verbessern und threadsicher zu machen.
Weitere Informationen zu den verschiedenen Funktionen, die Freezable-Objekte bieten, finden Sie unter Übersicht über Freezable-Objekte.
Weitere Informationen dazu, warum VisualBrush-Objekte nicht gesperrt werden können, finden Sie auf der VisualBrush-Typseite.
Siehe auch
.NET Desktop feedback
