Training
Lernpfad
Finanz‑ und Betriebs-Apps implementieren - Training
Planen und entwerfen Sie Ihre Projektmethodik, um Finanz‑ und Betriebs-Apps mit FastTrack-Diensten, Datenverwaltung und mehr erfolgreich zu implementieren.
Dieser Browser wird nicht mehr unterstützt.
Führen Sie ein Upgrade auf Microsoft Edge durch, um die neuesten Features, Sicherheitsupdates und den technischen Support zu nutzen.
Dual-Screen-Geräte sind tragbare Geräte mit zwei symmetrischen Bildschirmen, die auf einzigartige Weise zusammenarbeiten, um Produktivität mit einem flexiblen Formfaktor bereitzustellen.
Mit Dual-Screen-Geräten wie dem Surface Duo von Microsoft können Sie unterwegs Dinge schneller erledigen als je zuvor: Erstellen Sie Notizen auf einem Bildschirm und überprüfen Sie das vollständige Projektangebot auf dem anderen, während Sie unterwegs sind, oder setzen Sie sich an einen Tisch, um eine fundierte E-Mail mit einer Software- oder Hardwaretastatur zu schreiben, während Sie auf Ihr Mittagessen warten, und sehen Sie sich anschließend ein Video an, surfen Sie im Internet oder lesen Sie ein Buch, wenn Sie wieder zurück im Alltag sind.

Obwohl Dual-Screen-Geräte neue Möglichkeiten für Ihre Apps bieten, funktionieren Ihre vorhandenen Apps auf den Geräten weiterhin wie erwartet, und Sie profitieren von Verbesserungen, die Sie ohne jeglichen Arbeitsaufwand erhalten. In dieser Dokumentation werden diese Vorteile aufgezeigt, während gleichzeitig neue Möglichkeiten zum Verbessern Ihrer App-Erfahrung aufgezeigt werden, indem Sie Ihre App für die Dual-Screen-Möglichkeiten des Geräts befähigen.
Zwar gibt es zurzeit verschiedene Dual-Screen-Geräte auf dem Markt, und es werden immer mehr, aber wir glauben, dass es einen gemeinsamen Weg geben kann, um an das Design von Apps für diese Geräte heranzugehen. Wir hoffen, dass dadurch Ihre App mehr Geräte erreichen kann, ohne sie für jedes Gerät von Grund auf neu entwerfen zu müssen.
In diesem Artikel werden allgemeine Designmuster und -konzepte erläutert, die unabhängig vom Zielbetriebssystem oder der verwendeten Entwicklungssprache anwendbar sind. Plattformspezifische Informationen zum Entwickeln von Apps für Dual-Screen-Geräte finden Sie unter Kotlin und Java, React Native, Xamarin, Unity-Spieleentwicklung, Webtechnologien und Windows.
Die Technologie steckt noch in der Entwicklung, und unsere Anleitungen können sich mit dem Fortschritt ändern. Daher freuen wir uns über Ihr Feedback.
Dual-Screen-Geräte gibt es in einer Reihe verschiedener Hardware- und Branchendesigns. Das kürzlich freigegebene Surface Duo soll, zusammen mit anderen geplanten Geräten, dabei helfen, die Kategorie zu definieren, doch es mag andere Geräte geben, die über größere Anzeigen oder andere Scharnierdesigns verfügen. Beachten Sie beim Entwerfen Ihrer Apps, dass Sie vermeiden sollten, sich beim Entwurf auf die Spezifikationen bestimmter Geräte festzulegen, die heute verfügbar sind.
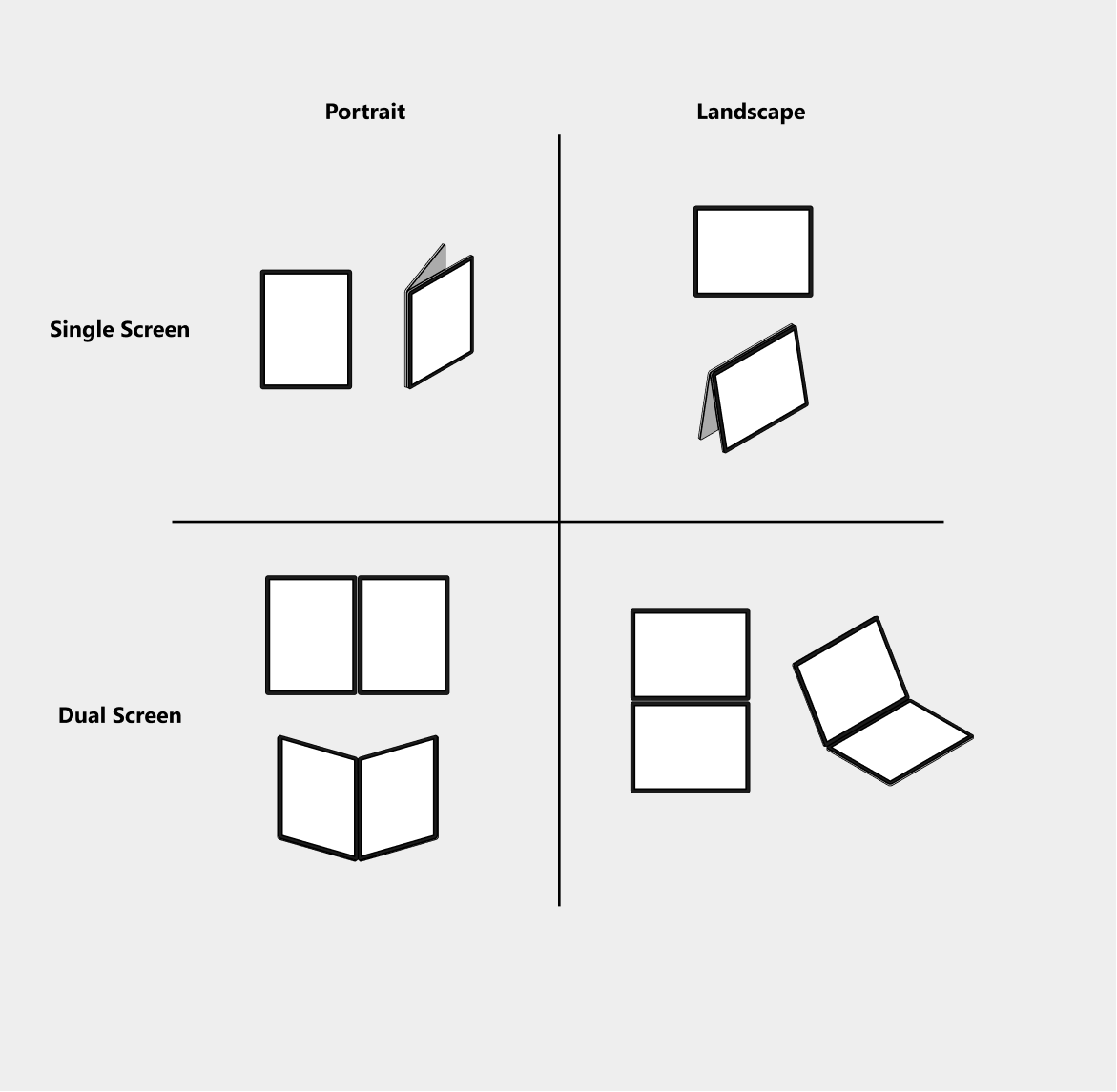
Alle Dual-Screen-Geräte können gefaltet, gekippt und gedreht werden. Beide Bildschirme können als Anzeigen verwendet werden, oder ein Bildschirm kann als Tastatur fungieren. Die unterschiedlichen Formfaktoren unterstützen eine Vielzahl von Aktivitäten und ermöglichen dem Benutzer, das Gerät an die jeweilige Situation anzupassen. Indem Sie die verschiedenen möglichen Modi mit ihrer App nutzen, können Sie Ihren Benutzern helfen, mehr zu erreichen.

Wenn der Benutzer eine App startet, wird ihr Hauptfenster maximiert geöffnet, und es nimmt die vollständige Breite und Höhe eines einzelnen Bildschirms ein. Benutzer können auf diese Weise mehrere Anwendungen gleichzeitig geöffnet haben, sodass sie Apps nebeneinander verwenden und intuitiv mit Drag & Drop bedienen können.

Eine App kann auch über beide Bildschirme hinweg angezeigt werden. Dies wird als übergreifendes Layout bezeichnet. Standardmäßig verhält sich die App so, als ob Sie auf einem größeren Bildschirm angezeigt wird. Sie können Ihre vorhandenen App-Layouts so ändern, dass sie die Naht zwischen den beiden Bildschirmen einbetten, oder Sie können noch weitergehen und ihre App mithilfe spezieller Layoutsteuerelemente entwerfen, die speziell darauf ausgerichtet sind, Dual-Screen-Geräte in vollem Umfang zu nutzen. Dies wird später in diesem Artikel noch genauer behandelt.

Es gibt viele Funktionen, die Sie vielleicht bereits mit ihren Apps nutzen, die auch weiterhin mit geringem bis gar keinem Aufwand auf von Microsoft unterstützten Dual-Screen-Geräten funktionieren und auch weiterhin eine gute App-Erfahrung bereitstellen werden. Wir behandeln diese Aspekte, bevor wir erläutern, wie Sie Ihre App speziell für Dual-Screen-Szenarien entwerfen.
Wenn Sie Ihre App so entwerfen, dass sie dynamische Layouts verwendet, wird sie auf jedem Gerät hervorragend aussehen, unabhängig von der Bildschirmgröße und Ausrichtung des Geräts. Verwenden Sie für die Benutzeroberflächenplattform Ihrer Wahl vorhandene Layoutmethoden, die automatisch so skalieren, dass der Bildschirm ausgefüllt wird. Wenn Sie über Bildschirmelemente verfügen, die von der Größe und dem Seitenverhältnis abhängen, verwenden Sie die von ihrer Benutzeroberflächenplattform bereitgestellten APIs, um Ihr Layout anzupassen, wenn sich die Größe oder das Seitenverhältnis ändert.
Da Ihre App auf vielen verschiedenen Geräten ausgeführt wird, haben Sie sie wahrscheinlich bereits so entwickelt, dass sie verschiedene Bildschirm- und Fenstergrößen verarbeiten kann und so weiterhin nahtlos funktioniert. Denken Sie jedoch daran, dass Sie möglicherweise neue Bildschirmgrößen und Seitenverhältnisse berücksichtigen müssen, die für PCs und mobile Geräte nicht typisch sind, z. B. Hochformat (höhere Ansicht), Querformat (breitere Ansicht), Dual-Hochformat (doppelte Breite des Hochformats) und Dual-Querformat (doppelte Höhe des Querformats).
Wir gehen davon aus, dass Benutzer bei der Verwendung von Dual-Screen-Geräten auf die für sie geeignete Weise kreativ sind. Dies bedeutet, dass Ihre Anwendung nicht immer in der typischen Ausrichtung verwendet wir, also im Hochformat für Android oder im Querformat für Windows. Erwägen Sie die Unterstützung aller Ausrichtungen und Bildschirmkonfigurationen. Wenn Ihre App beispielsweise in erster Linie für Hochformate entworfen wurde, aber umfangreiche Texteingaben unterstützt, könnte es wahrscheinlicher sein, dass Benutzer sie auf einem Dual-Screen-Geräte eher im Querformat verwenden, mit der Tastatur auf dem unteren Bildschirm.
Mit Dual-Screen-Layouts können Sie eine bessere Umgebung für Multitasking bereitstellen. Sie wissen nicht immer, in welchem Modus der Benutzer das Gerät halten wird. Die Kenntnis der möglichen Modi gestattet es Ihnen jedoch, Ihre App für die Modi zu optimieren, die für Ihre App am sinnvollsten sind.
Unsere Studien zeigen, dass Benutzer am liebsten auf einer flachen Oberfläche tippen oder schreiben. Wenn Ihre App stark eingabeorientiert ist, wie bei einer Notizen-App, können Sie sie so optimieren, dass Sie im Querformatlayout verwendet wird (sofern dies nicht bereits der Fall ist).

Viele Geräte, einschließlich der neuen Dual-Screen-Geräte, unterstützen eine Vielzahl unterschiedlicher Eingabemöglichkeiten, einschließlich Tastatureingabe, Toucheingabe und Stifteingabe. Die Flexibilität von Dual-Screen-Geräten ermöglicht es Benutzern, schnell zwischen Modi zu wechseln, die ihren Aufgaben entsprechen. Stellen Sie für eine großartige Benutzererfahrung sicher, dass Ihre App alle verfügbaren Eingabearten unterstützt, sodass der Benutzer die Kontrolle behält und mit Ihrer App auf die von ihm bevorzugte Weise interagieren kann.
Sicherzustellen, dass Ihre App Drag & Drop unterstützt, ist eine andere Möglichkeit, um bei der Verwendung verschiedener Eingabearten eine gute Benutzererfahrung zu gewährleisten – nicht nur für Dual-Screen-Geräte, sondern auch für alle anderen Gerätetypen.
Drag & Drop ist eine Funktion, die Sie bereits nutzen können. Ein Dual-Screen-Gerät, auf dem Apps nebeneinander ausgeführt werden, eignet sich jedoch besonders für Drag & Drop-Interaktionen, um eine großartige App-Erfahrung zu gewährleisten.
Um Drag & Drop in Ihrer App zu ermöglichen, stellen Sie sich Szenarien vor, in denen Benutzer Text, Links, Bilder oder erweiterte Objekte direkt in die Benutzeroberfläche der App einbringen oder daraus herausziehen können, dann:
Benutzer können den zweiten Bildschirm nutzen wollen, um unterschiedliche Inhalte derselben App anzuzeigen. Um dies zu ermöglichen, erwägen Sie die Unterstützung mehrerer Instanzen, wobei mehrere Instanzen Ihrer App parallel ausgeführt werden.
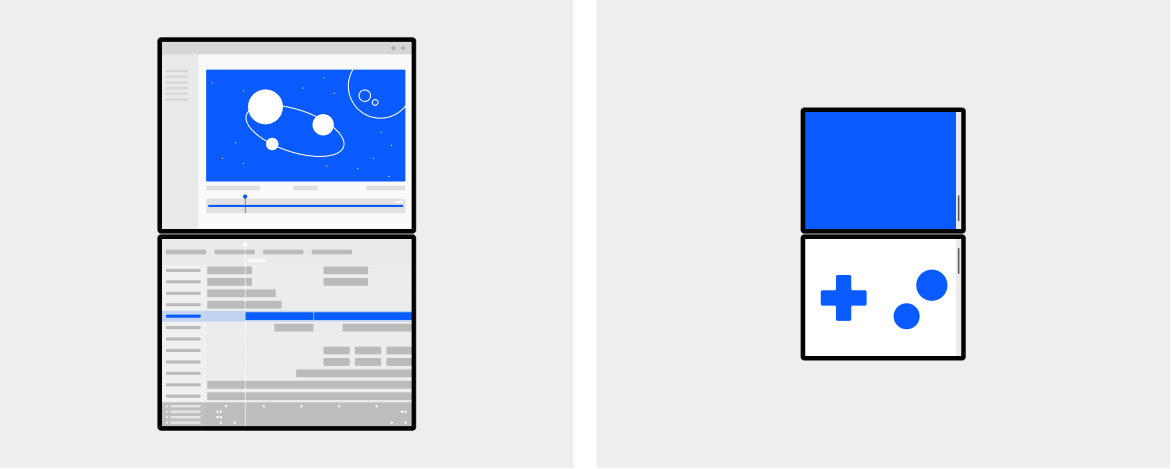
Wenn Sie eine Medien-App erstellen, die davon profitieren kann, dass im Vordergrund die Videowiedergabe fortgesetzt wird, während eine andere App ausgeführt wird, sollten Sie Bild-im-Bild-Erfahrungen unterstützen. Mit mehr Bildschirmfläche verschafft dies dem Benutzer die Möglichkeit zum Multitasking, indem er sich das Video ansehen und gleichzeitig eine andere Aufgabe erledigen kann.
Im vorherigen Abschnitt haben wir die Funktionen besprochen, die Sie in Ihrer App unterstützen können, die nicht spezifisch für Dual-Screen-Geräte sind, die aber die Benutzererfahrung verbessern können, wenn Ihre App auf einem Dual-Screen-Gerät ausgeführt wird. Nun betrachten wir die Dinge, die Sie tun können, um nur dann eine einzigartige Benutzererfahrung bereitzustellen, wenn Ihre App auf einem Dual-Screen-Gerät ausgeführt wird.
Auf einem Dual-Screen-Gerät kann Ihre App auf einem einzelnen Bildschirm oder über beide Bildschirme hinweg ausgeführt werden. Wenn eine einzelne App über zwei Bildschirme hinweg angezeigt wird, nenne wir dies übergreifend. Die Art und Weise, wie Ihre App reagiert, wenn sie sich in einem übergreifenden Zustand befindet, kann sich in hohem Maße auf die Benutzererfahrung auswirken. Die einzigartigen Modi, die ein Dual-Screen-Gerät ermöglicht, können nie dagewesene Verwendungsmöglichkeiten Ihrer App offenbaren. Beispielsweise eignen sich Geräte, die die Naht in der Mitte haben, gut für Produktivitätsszenarien, die von der Untergliederung von Inhalten profitieren.
Im Folgenden finden Sie einige Grundsätze, die Sie berücksichtigen sollten, bevor Sie entscheiden, welche spezifischen Dual-Screen-Designmethoden für Ihre APP geeignet sein könnten:
Benutzer erhalten die volle Kontrolle darüber, wie sie Ihre App verwenden, einschließlich der Entscheidung, wann Ihre App übergreifend angezeigt werden soll. Einige Apps, z. B. Taschenrechner, mögen eventuell nicht besonders gut aussehen oder in irgendeiner Weise von dieser Konfiguration profitieren, doch es bleibt die Entscheidung des Benutzers. Möglicherweise entscheiden Sie aber auch, dass die meisten Benutzer die App nicht übergreifend verwenden werden und es in Ordnung ist, nichts zu unternehmen, um der Aktion des Benutzers Rechnung zu tragen.
Dieser Artikel enthält zwar verschiedene Ideen, wie Sie das Dual-Screen-Layout handhaben können, doch treffen Sie bitte eine Auswahl, die für Ihre Benutzer und Ihre App die richtige ist.
Wenn Sie die Erfahrung Ihrer App so gestalten, dass zwei Bildschirme verwendet werden, ist es wichtig, die Absicht Ihrer Benutzer zu erfahren, die hinter der Verwendung des übergreifenden Modus steckt, sowohl bei Dual-Querformat- als auch Dual-Hochformatkonfigurationen. Zwar gäbe es noch weitere Studien durchzuführen, doch wir beginnen bereits, eine Tendenz für diese Benutzerpräferenzen zu beobachten:
Behalten Sie dies im Hinterkopf, wenn Sie entscheiden, wie die Dual-Screen-Designmuster angewendet werden sollen. Ist es für den Benutzer vorteilhaft, wenn Sie das Layout und die Erfahrung Ihrer App vollständig anpassen, oder können Sie übergreifende Darstellung unterstützen, indem Sie die Steuerelement und Elemente Ihrer App einfach so anordnen, dass sie nicht durch die Naht verdeckt werden?
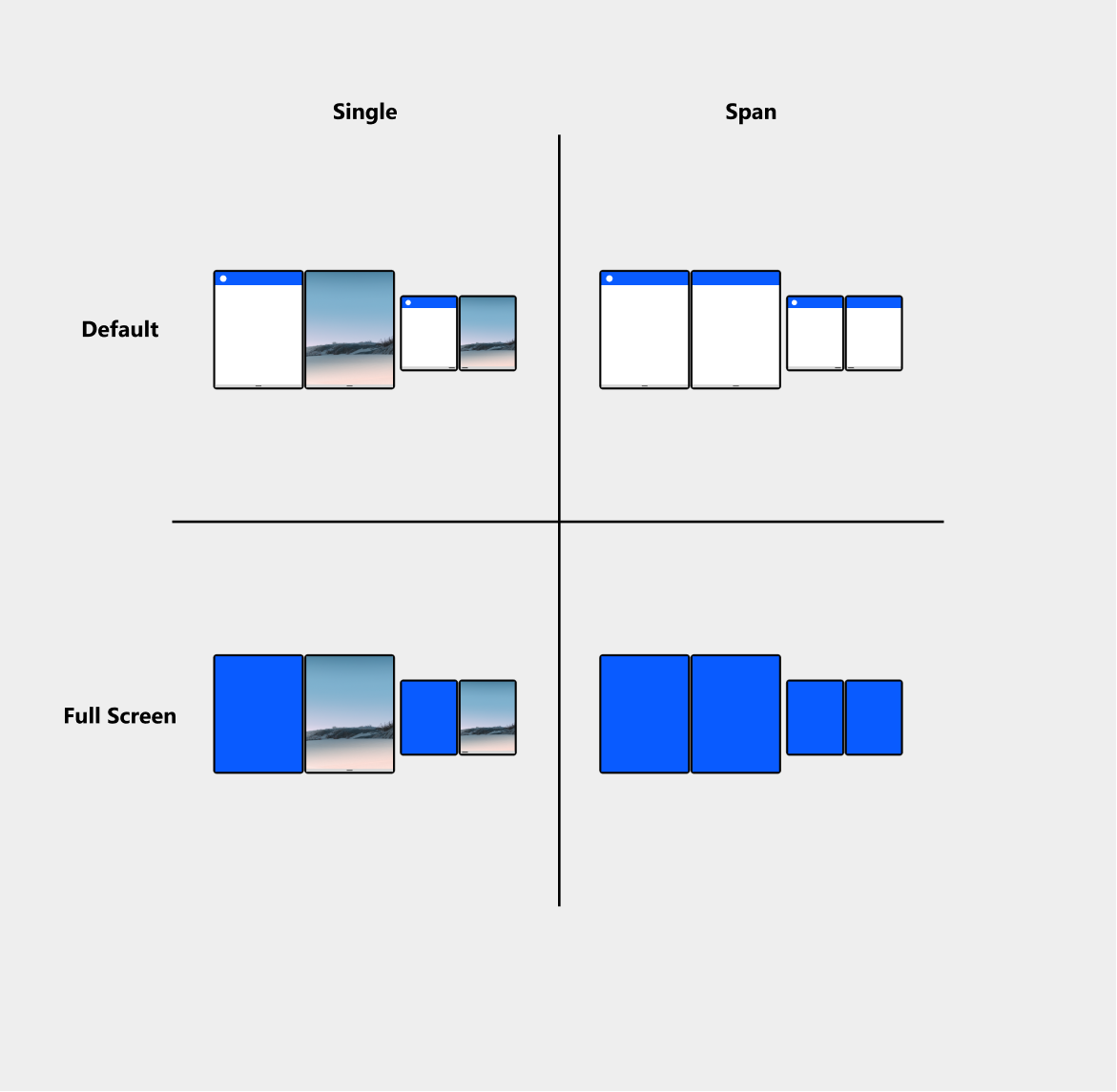
Beim Entwerfen Ihrer App-Erfahrung für ein Dual-Screen-Gerät gibt es vier zu berücksichtigende Layoutszenarien, abhängig davon, ob die App auf einem einzelnen Bildschirm oder übergreifend angezeigt wird, und ob die Ansicht im Standard- oder Vollbildmodus ist.

Einzeln/Standard
Übergreifend/Standard
Einzeln/Vollbild
Übergreifend/Vollbild
Ein übergreifendes Layout liegt vor, wenn eine einzelne App beide Bildschirme einnimmt. Wenn eine App nicht für dieses Szenario angepasst ist, informiert das System die App standardmäßig darüber, dass sie nun eine größere Bildschirmbreite und -höhe einnimmt. Die Benutzeroberfläche der App passt sich dann selbständig an die neuen Bildschirmabmessungen an.
Wenn eine App übergreifend auf zwei Bildschirmen angezeigt wird, gibt es eine Naht – den Platz zwischen den beiden Bildschirmen. Dies ist ein Nebenprodukt der Produktion eines Dual-Screen-Geräts. In diesem Abschnitt werden einige der Ideen und Methoden erläutert, deren Verwendung Sie in Erwägung ziehen könnten, damit Ihre App mit der Naht funktioniert.
Abhängig von Ihrer App können einige Benutzeroberflächenelemente problemlos so verwendet werden, wie sie sind. Wenn der Benutzer den App-Inhalt so ändern kann, dass eine Verdeckung durch die Naht vermieden wird, könnten Sie sich entschließen, nichts zu unternehmen, um die Naht einzubetten.
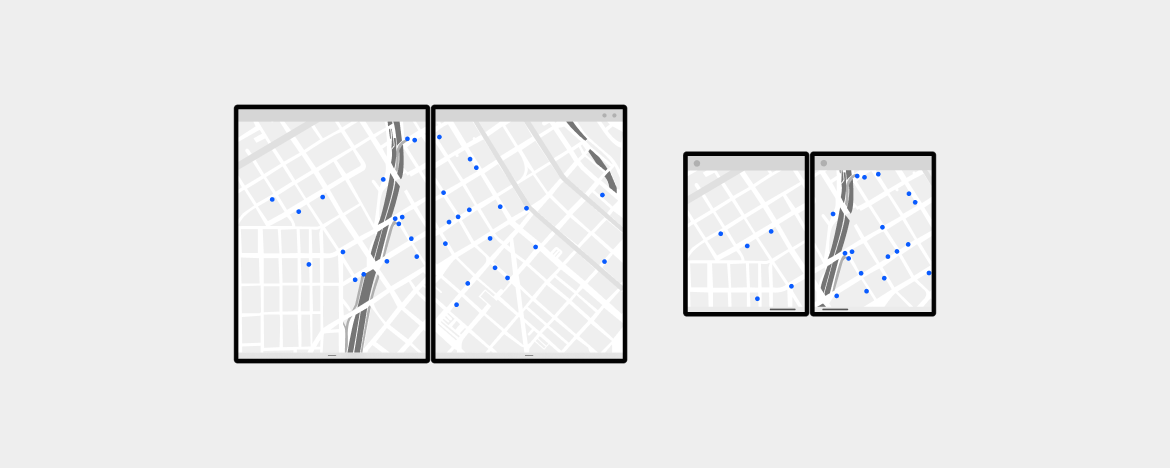
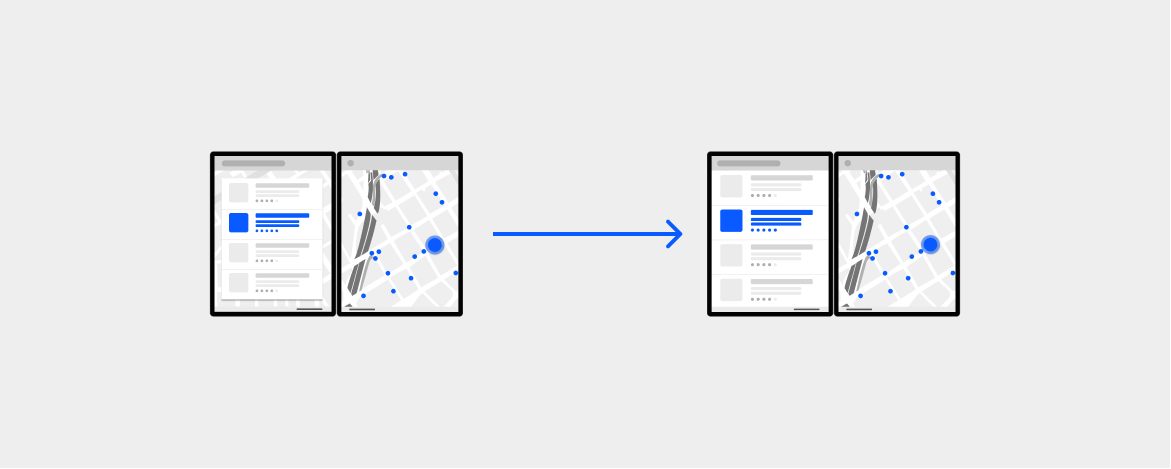
Beispielsweise kann eine Karten-App beide Bildschirme umfassen, um die Bildschirmfläche zu nutzen, aber keine Maßnahme zur Berücksichtigung der Naht ergreifen, weil der Benutzer den Karteninhalt verschieben kann, um die Naht zu vermeiden. Dies wird später im Abschnitt Erweiterter Zeichenbereich noch genauer behandelt.

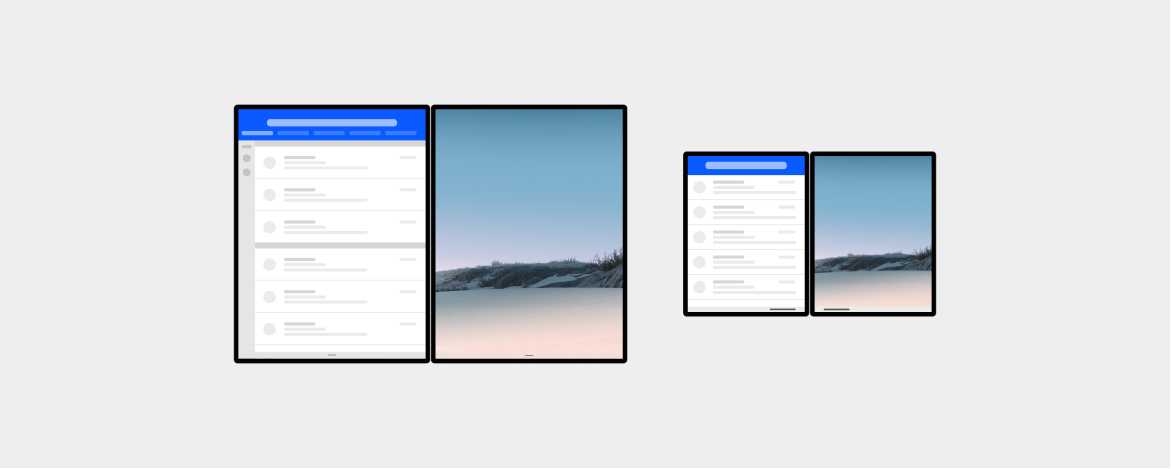
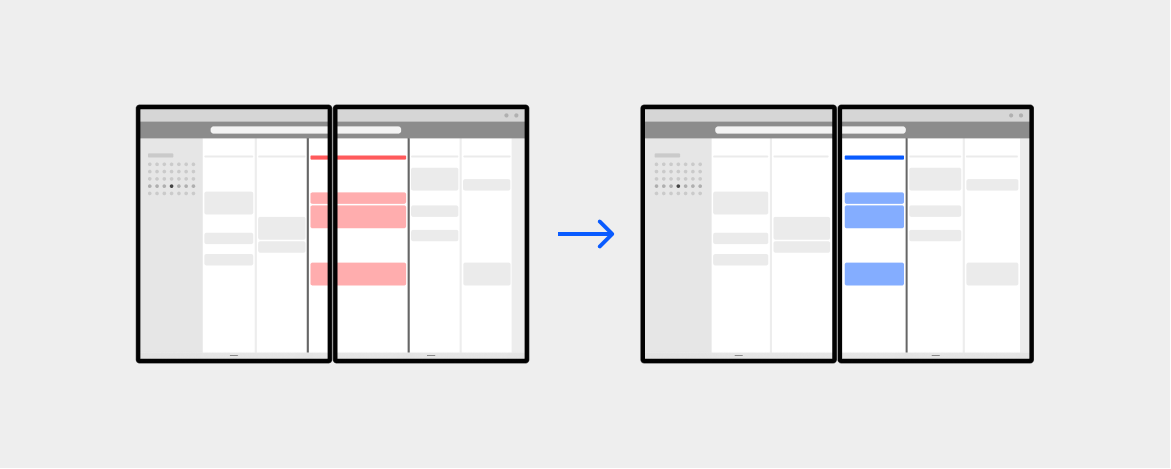
Die folgende Abbildung zeigt eine Rasterbenutzeroberfläche, in der der Benutzer problemlos scrollen kann, um die Naht zu vermeiden. Wenn die Benutzeroberfläche jedoch nicht scrollbar ist, wie z. B. die Symbolleiste oberhalb des Rasters, sollten Sie das Ausrichten an der Begrenzung erwägen, wobei es sich um eine der Methoden handelt, die wir später noch behandeln. Wir empfehlen Ihnen, verschiedene Designideen mit Benutzern zu testen, um über die beste Option für Ihre App zu entscheiden.

Verschieben von Elementen auf eine Seite
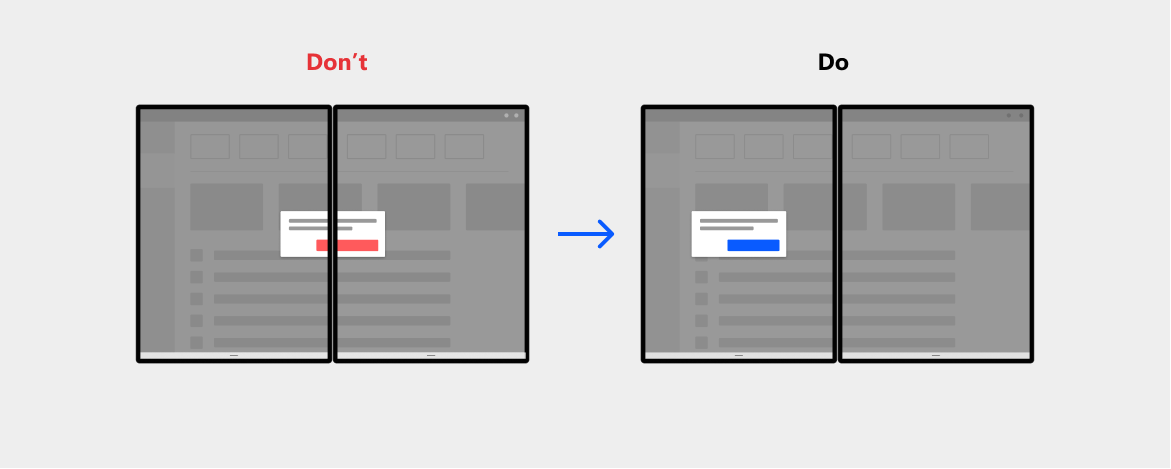
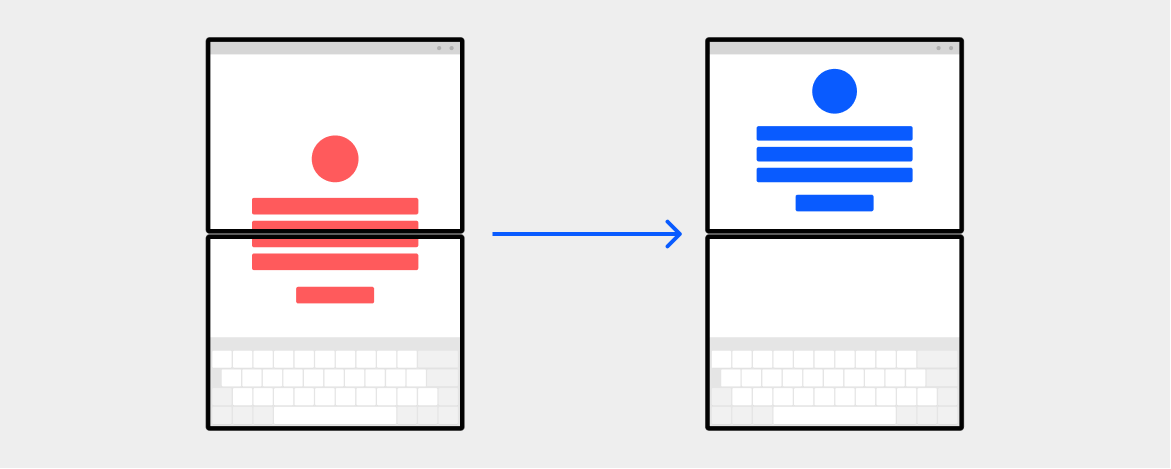
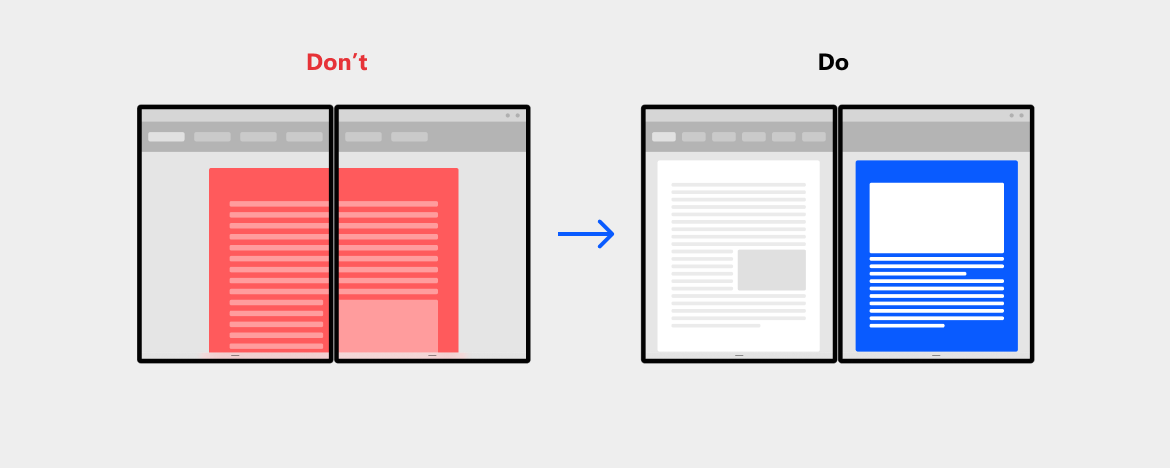
Da in der Mitte der beiden Bildschirme eine offensichtliche Naht vorhanden ist, können einige Benutzeroberflächenelemente – insbesondere Elemente, die innerhalb Ihres App-Layouts zentriert sind – durch die Naht verdeckt werden, wenn der Benutzer Ihre App übergreifend anzeigt. Dies verursacht keine funktionalen Probleme, und die App wird weiterhin funktionieren. Es könnte jedoch eine bessere Erfahrung bereitstellen, wenn die Benutzeroberfläche auf eine Seite des Bildschirms verschoben werden könnte. Es ist eine gute Faustregel, zu vermeiden, dass Text oder Inhalte an der Naht angezeigt werden, da diese die Lesbarkeit und Nutzbarkeit Ihrer App beeinträchtigen kann.
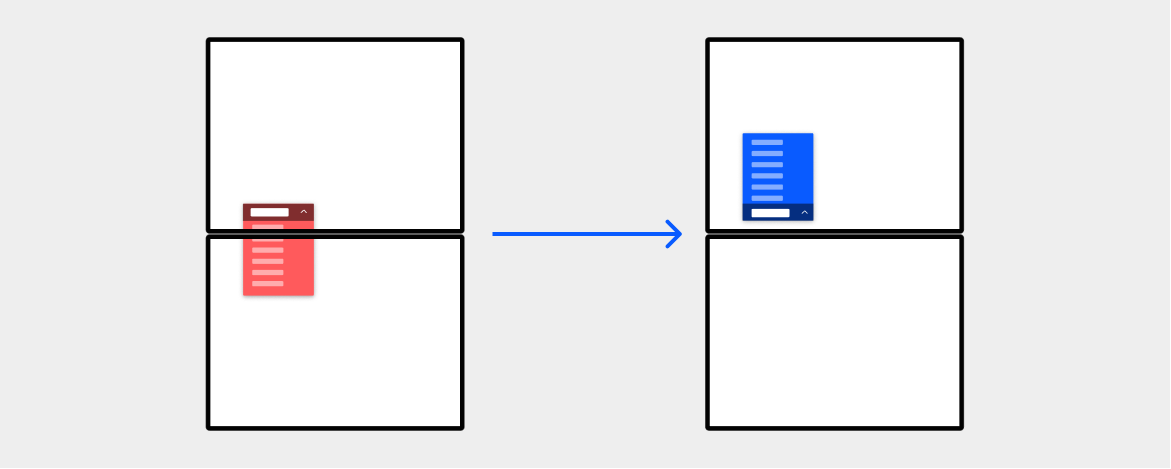
In der App gestartete Dialogfelder sollten auf einen der Bildschirme verschoben werden, anstatt sie auf beide Bildschirme auszudehnen, insbesondere, wenn Schaltflächen oder Aktionen vorhanden sind, die Benutzer verwenden bzw. ausführen müssen.

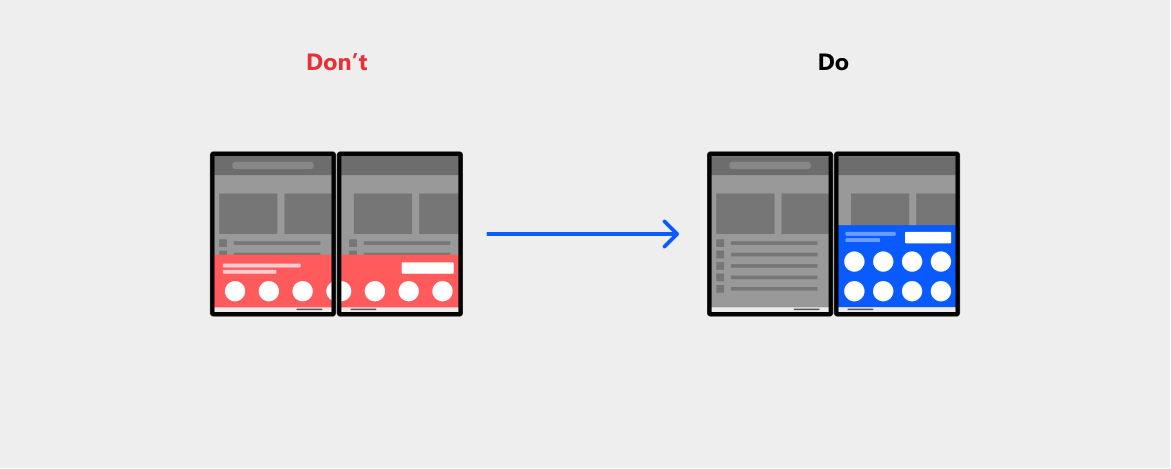
Ein Menü am unteren Rand sollte auf eine der beiden Seiten verschoben werden, anstatt auf beide Bildschirme erweitert zu werden.

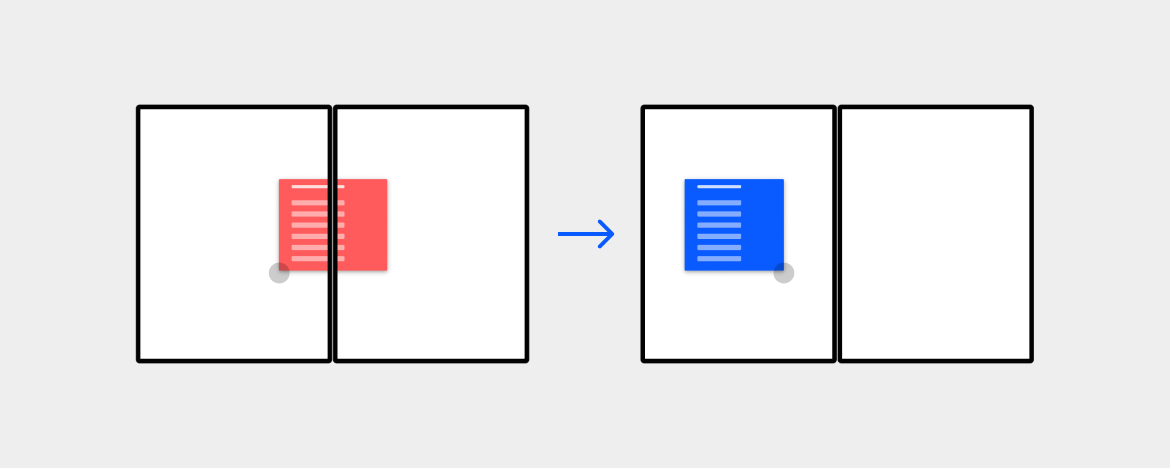
Vom Benutzer aufgerufene Kontextmenüs sollten die Naht als Begrenzung behandeln, insbesondere, wenn Sie in der Nähe des Bildschirmrands aufgerufen werden.

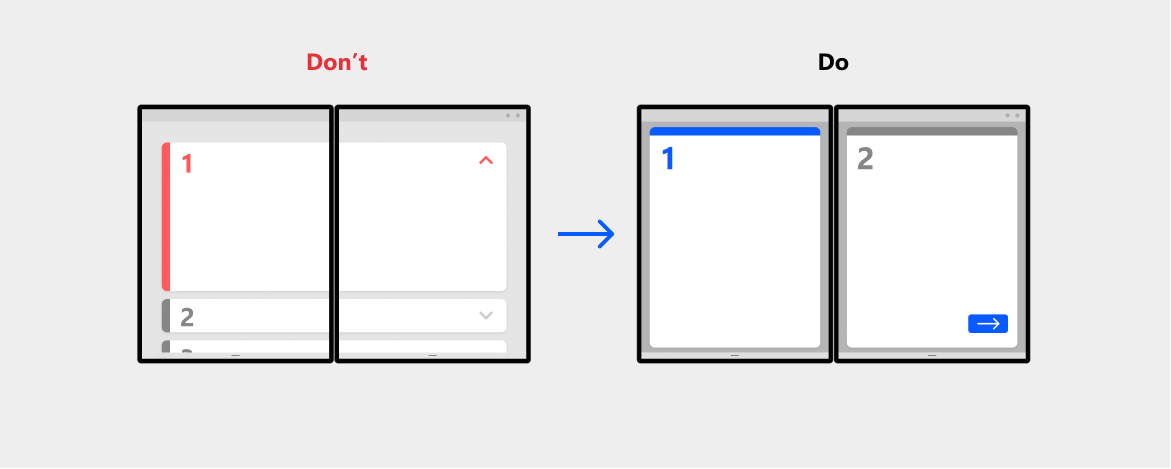
In-App-Dropdownmenüs oder erweiterbare Container sollten ihre Erweiterungsrichtung ändern.

Wenn die App übergreifend angezeigt wird, verschieben Sie Benutzeroberflächenelemente in die Mitte des oberen oder linken Bildschirms anstatt in die Mitte des gesamten App-Bereichs.

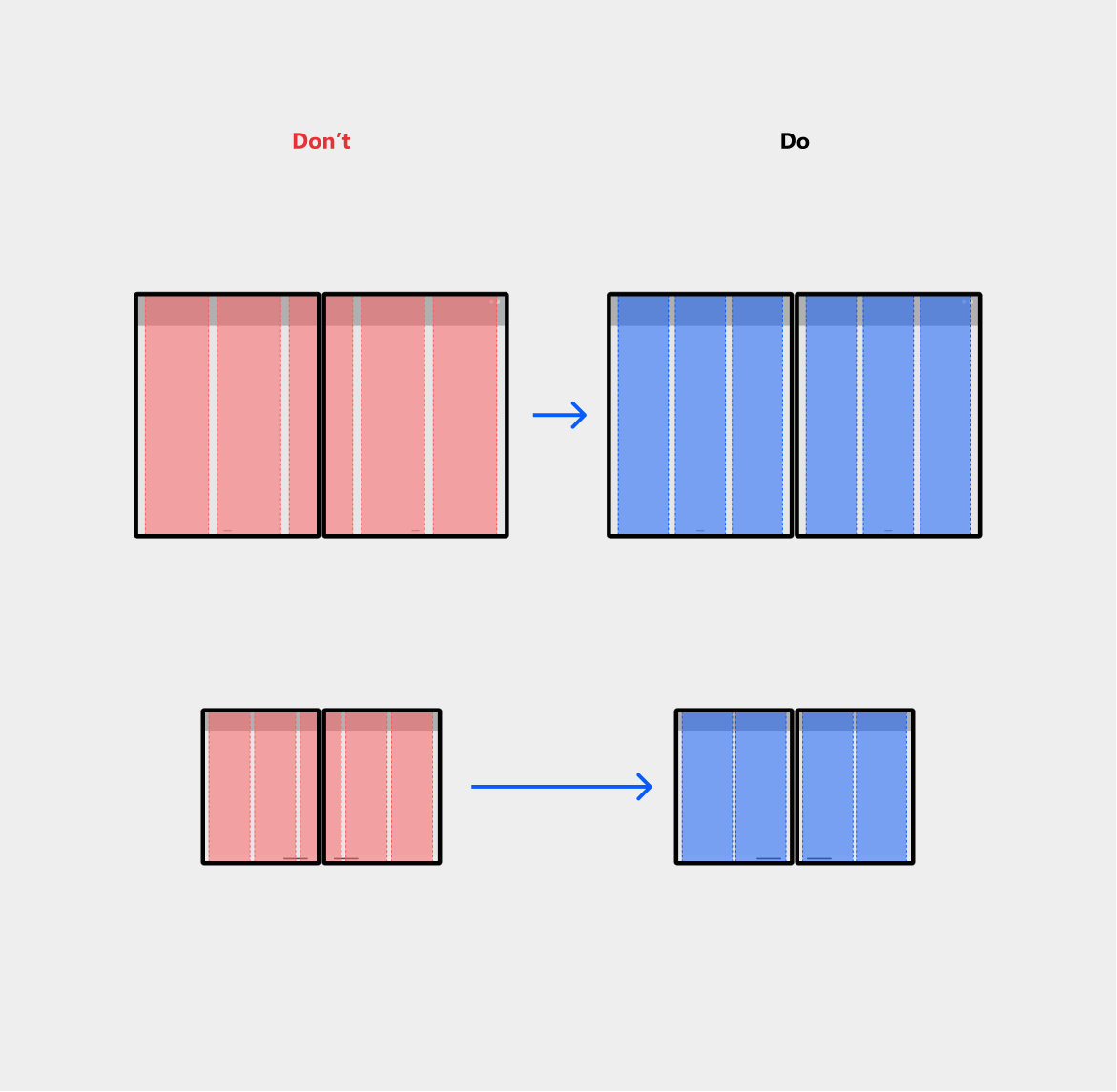
Ausrichten am Rand der Naht mit einer geraden Anzahl von Spalten
Wenn Ihre Benutzeroberfläche über ein Raster- oder tabellarisches Layout verfügt, kann es für einen Benutzer einfacher sein, Ihre App anzuzeigen und zu verwenden, wenn die vertikalen oder horizontalen Linien an der Naht ausgerichtet sind.

Verwenden Sie eine gerade Anzahl von Spalten in Ihrem Raster, insbesondere für Container, Tabellen usw., und berücksichtigen Sie Ränder im Bereich der Naht.

Darüber hinaus nutzen viele Apps Teilbenutzeroberflächen, die App-Inhalte überlagern. Abhängig von der Größe kann es sein, dass die überlagernde Benutzeroberfläche stattdessen den gesamten zweiten Bildschirm einnehmen sollte. Dadurch kann sich die Bedienbarkeit Ihrer App verbessern und sie visuell klarer strukturiert werden. Beachten Sie, dass die überlagernde Teilbenutzeroberfläche vielleicht manchmal impliziert, dass sie reduzierbar oder temporär ist. Machen Sie sich also auch die Implikationen für die Interaktionen klar, wenn Sie dieses Verhalten ändern. Diese Methode könnte eher für Geräte mit kleineren Abmessungen geeignet sein.


Verschieben zu einer der beiden Seiten der Naht
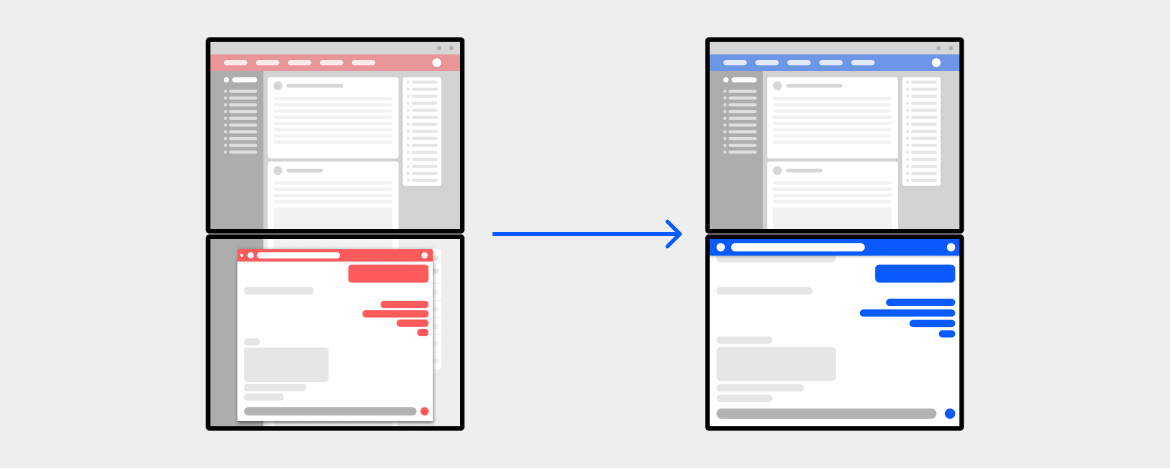
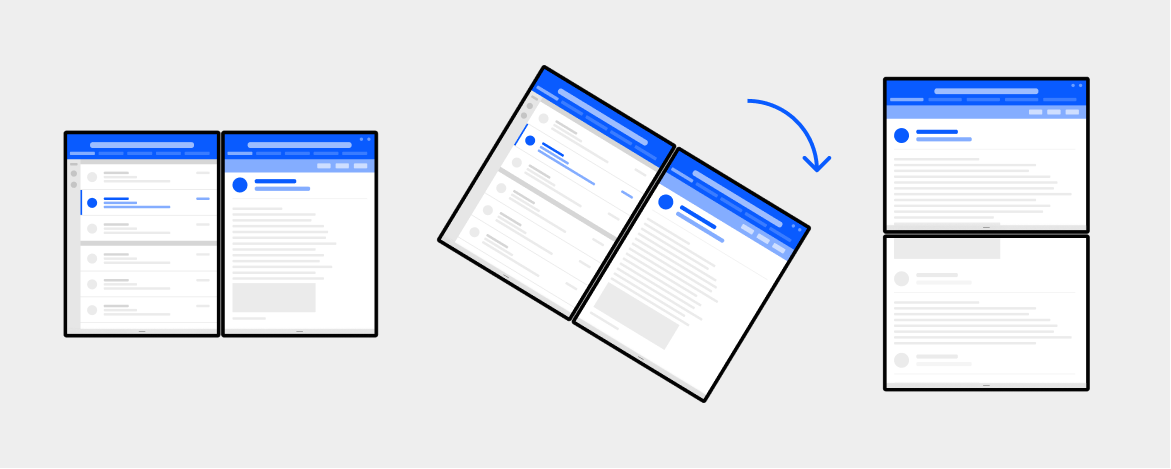
Eine dynamische Layoutmethode, die Sie zur Optimierung für Dual-Screen-Geräte verwenden können, ist die Neuanordnung Ihrer Inhalte, wenn sich die Bildschirmausrichtung oder -größe ändert. Anstatt Elemente Ihrer App willkürlich auf die beiden Bildschirme zu erweitern, können Sie sie mit besseren Gruppierungen neu anordnen, um Ihre App-Inhalte absichtsvoller anzupassen.

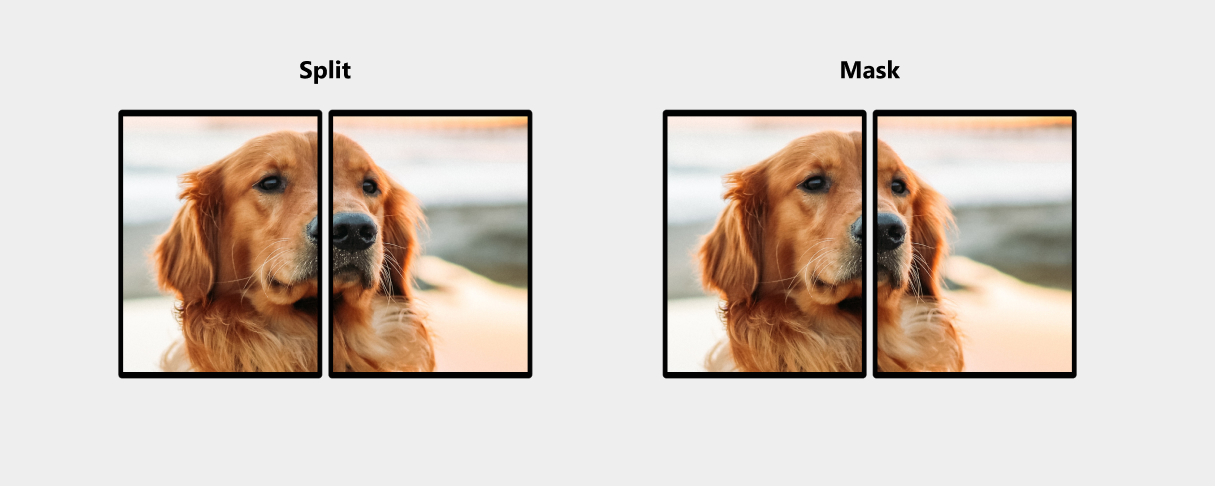
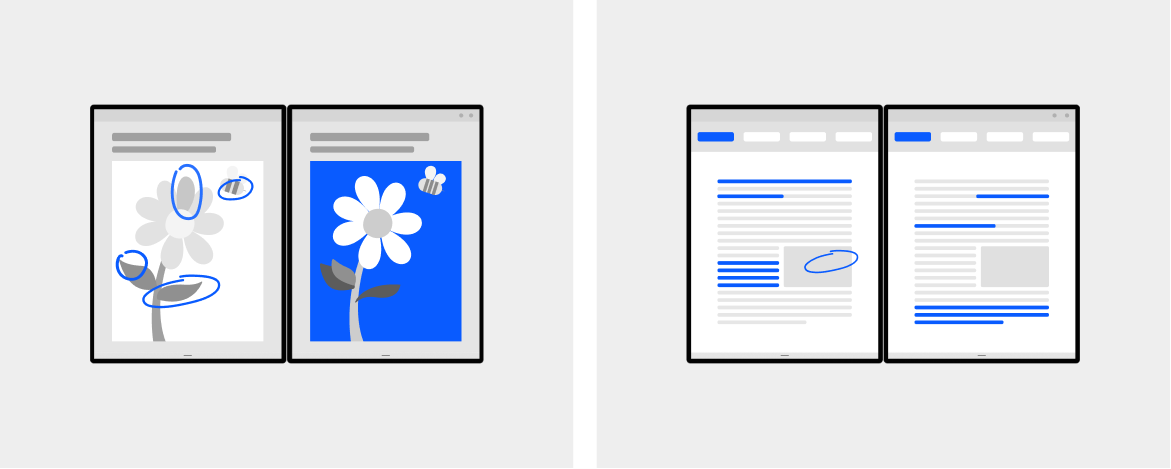
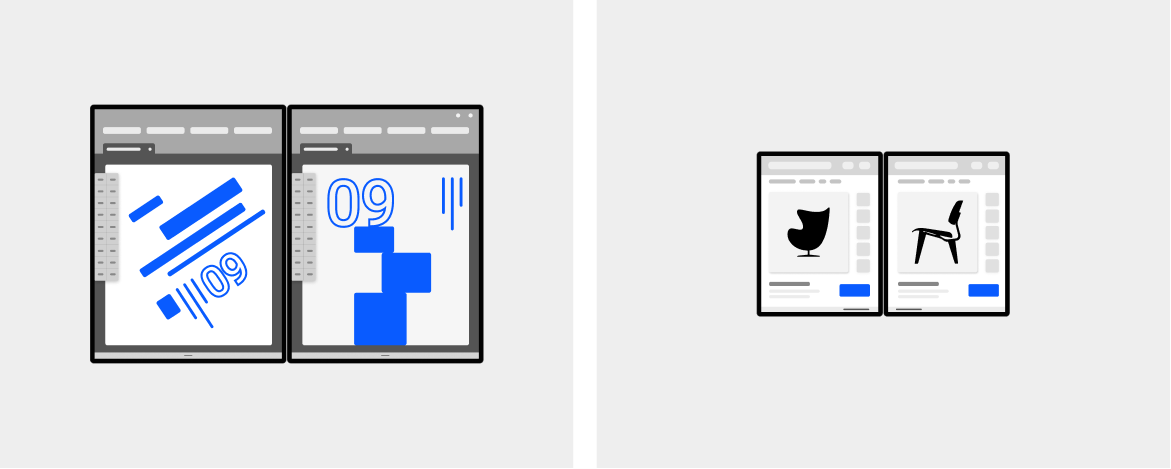
Es gibt zwei Möglichkeiten, wie die Software die Naht behandeln kann. Eine besteht im Maskieren, die andere im Aufteilen.

Die Maskierungsmethode rendert das Bild hinter der Naht. Wenn ein Bild teilweise verdeckt ist, ergänzt unser Gehirn ganz natürlich die „nicht sichtbaren“ Teile. Dieses Verfahren eignet sich in der Regel besser für Medien (Video, Fotos usw.) sowie für Szenarien mit Zeichenbereichen, in denen das Beibehalten der Kontinuität des Bilds wichtiger ist, als sicherzustellen, dass der gesamte Inhalt angezeigt wird.
Mit der Aufteilungsmethode wird das Bild gerendert, indem es durchgeschnitten und auseinandergezogen wird. Dies ist dasselbe Verhalten wie bei der Anzeige einer App über mehrere Monitore hinweg. Dieses Verfahren eignet sich gut für Apps mit vielen Steuerelementen wie Schaltflächen, die in der Mitte der beiden Bildschirme angezeigt werden können.
Beide Möglichkeiten bieten Vorteile, je nach Typ der App, die Sie erstellen, und wir erweitern ständig unsere Kenntnisse über das beste Standardverhalten für unterschiedliche Fälle.
Die zuvor besprochenen Methoden dienen in erster Linie der Einbettung der Naht in einer Weise, dass die App den Benutzern weiterhin Wert bereitstellen kann. Mithilfe der folgenden Muster können Sei die Tatsache ausnutzen, dass zwei Bildschirme vorhanden sind.
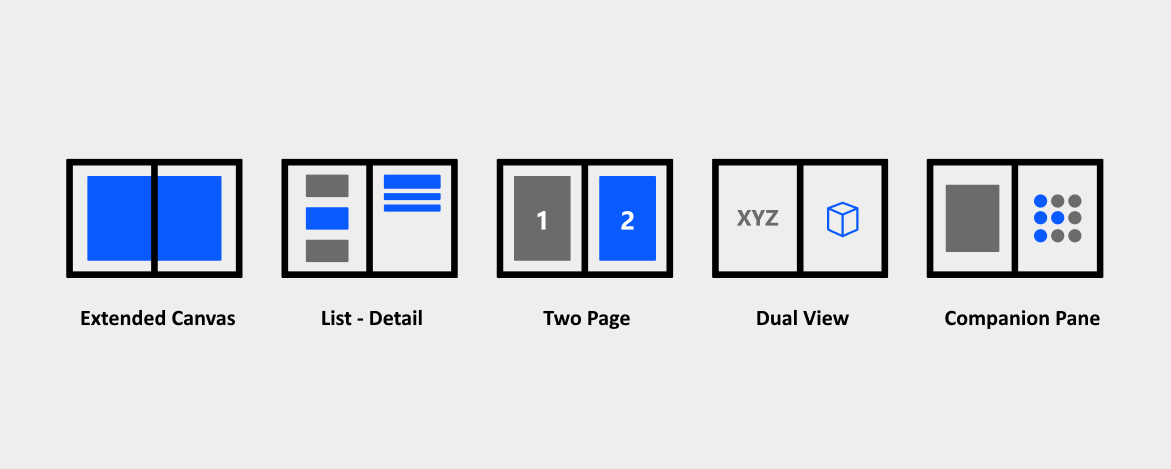
Hier sind 5 Dual-Screen-Muster, die Sie in Erwägung ziehen können. Dies sind nicht die einzigen Muster für Dual-Screen-Geräte, aber sie werden hier als Ausgangspunkt bereitgestellt, um Ihrer Vorstellungskraft Flügel zu verleihen.

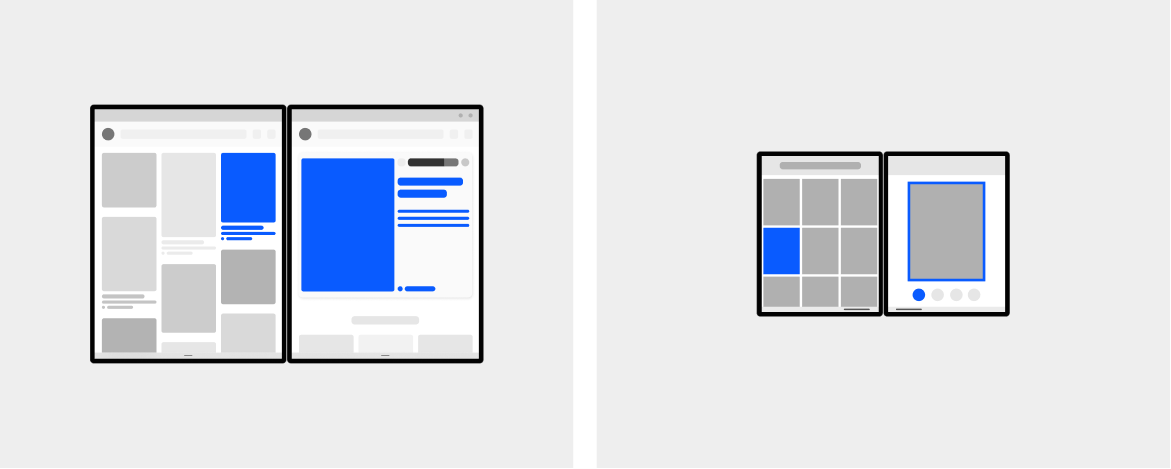
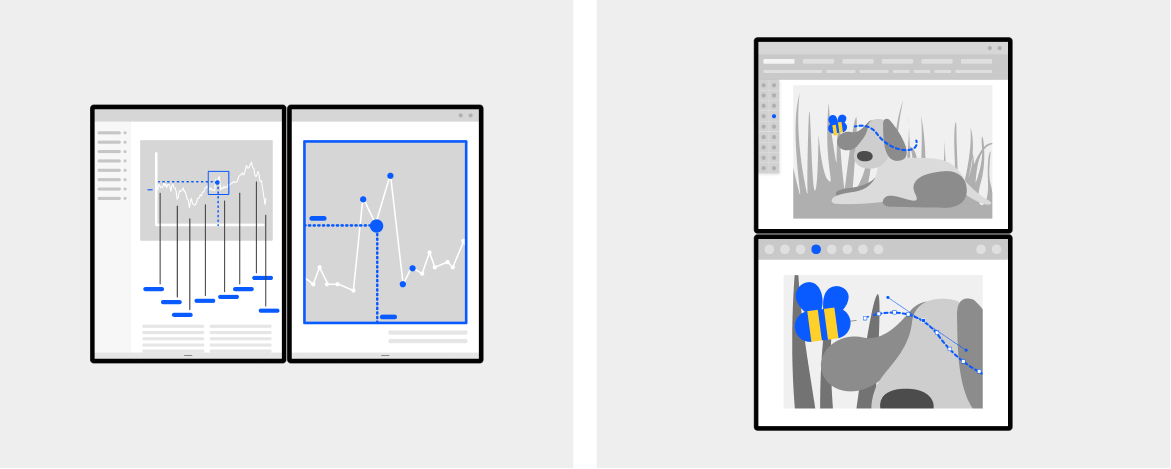
Das Muster erweiterter Zeichenbereich ist zwar das einfachste Dual-Screen-Muster, aber es ist leistungsstark. Sie können dieses Muster in Betracht ziehen, wenn Sie einen größeren Zeichenbereich für Aufgaben wie Zeichnen benötigen, oder wenn Ihre App einen frei fließenden Zeichenbereich besitzt, in dem der Benutzer ungehindert scrollen kann, um die Naht zu vermeiden, falls wichtige Inhalte verdeckt werden. Dies bietet den Vorteil, dass Ihrer App mehr Bildschirmfläche zur Verfügung gestellt wird, anstatt Sie auf den einen oder anderen Bildschirm einzuschränken.
Dieses Muster gilt nur für den Zeichenbereichsteil der Benutzeroberfläche. Möglicherweise müssen Sie trotzdem noch eine der anderen Methoden verwenden, um die Naht einzubetten, wenn sie den Nichtzeichenbereichsteil der App verdeckt.


Hauptnutzen:
Durch das Erweitern des Zeichenbereichs können Benutzer die größere Bildschirmfläche ausnutzen, die von Dual-Screen-Geräten bereitgestellt wird.
Typen von Apps, die von diesem Muster profitieren können:
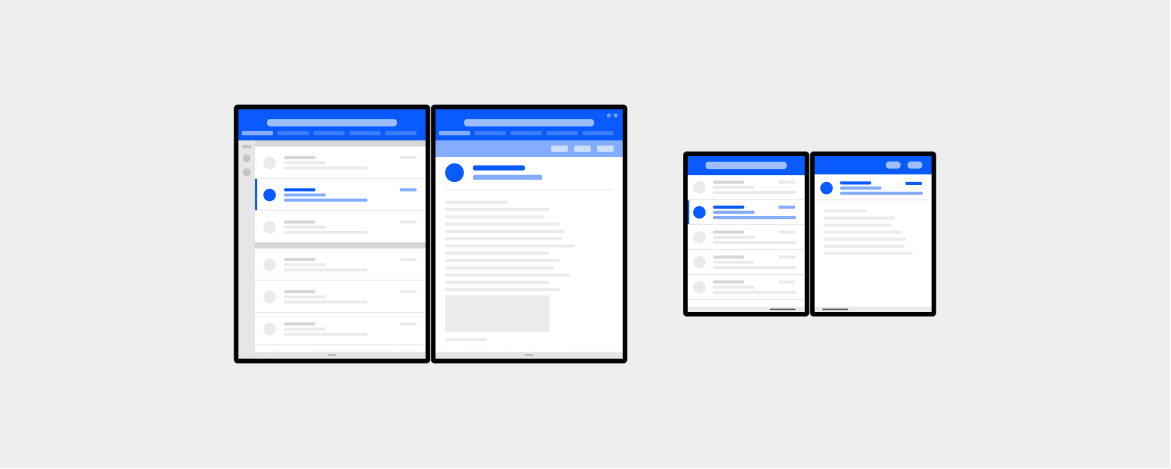
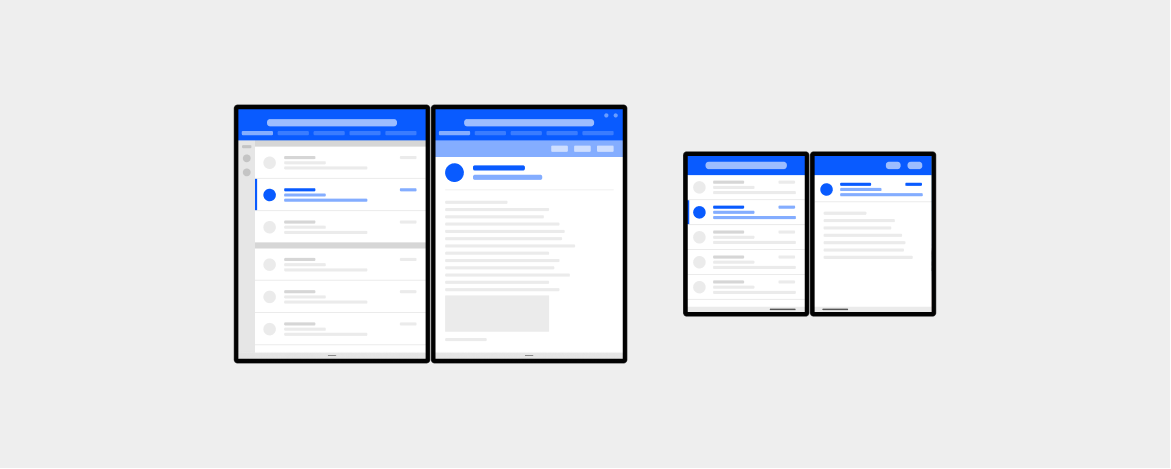
Das list-detail-Muster verfügt über einen Hauptbereich (in der Regel mit einer Listenansicht) und einen Detailbereich für Inhalte. Wenn ein Element in der Liste ausgewählt wird, wird der Detailbereich aktualisiert. Dieses Muster eignet sich von Natur aus gut für Szenarien mit einem breiteren Anzeigebereich. Es wird häufig für E-Mails und Adressbücher verwendet.
Durch die Ausnutzung der beiden getrennten Bildschirme und das Ausrichten an der natürlichen Begrenzung können Sie einen Bildschirm zum Anzeigen der Liste mit den „Elementen“ und den anderen zum Anzeigen der Details des jeweils ausgewählten Elements verwenden.


Wie bereits erwähnt, beginnen wir, eine Tendenz bei Benutzern festzustellen, dass sie die Verwendung der Dual-Querformatansicht bevorzugen, um die größere Bildschirmfläche nutzen zu können. Aus diesem Grund sollten Sie vielleicht erwägen, die Listen- und Detailansicht im Dual-Hochformatmodus nebeneinander anzuzeigen, während Sie dann, wenn Sie nur die Listenansicht oder nur die Detailansicht anzeigen, diese im Dual-Querformatmodus anzeigen.

Hauptnutzen:
Die Trennung der Navigation bzw. des Überblicks von Details ermöglicht es Benutzern, den Inhalt eingehender zu untersuchen und gleichzeitig ihre Position innerhalb der gesamten Liste bzw. des Gefüges unverändert zu lassen.
Typen von Apps, die von diesem Muster profitieren können:
Einige Apps neigen naturgemäß zu einem buchartigen Umblätterverhalten. Sie können die vorhandene Begrenzung verwenden, um mehrere Elemente aus einer Sammlung, wie Seiten oder Bilder, anzuzeigen, die der Benutzer sonst vielleicht hätte einzeln betrachten müssen.
In Abhängigkeit von Ihrer App können Sie sich entscheiden, ob Sie zweiseitiges Umblättern wünschen oder jeweils um eine Seite vorwärtsblättern möchten.


Hauptnutzen:
Wenn Sie die skeuomorphe Metapher eines Buchs nutzen, um eine Seite auf jedem Bildschirm zu präsentieren, gestaltet dies das Lesen angenehmer.
Typen von Apps, die von diesem Muster profitieren können:
Zwei Bildschirme bieten die natürliche Möglichkeit, zwei Versionen desselben Inhaltstyps nebeneinander zu vergleichen bzw. gegenüberzustellen, z. B. zwei Bilder, Listen oder Dokumente.

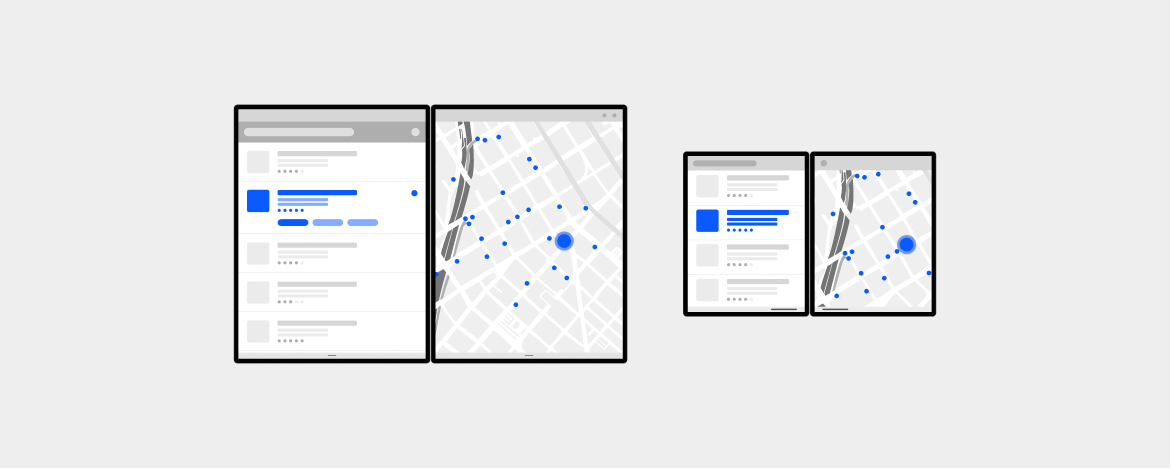
Sie kann auch verwendet werden, um dieselben Informationen gleichzeitig auf zwei unterschiedliche Arten anzuzeigen, wobei jeder Bildschirm nahtlos funktioniert, um dem Benutzer weitere Informationen bereitzustellen. Beispielsweise eine Liste mit Restaurants auf einem Bildschirm und eine Karte mit den Standorten auf der anderen Seite.

Wenn Sie ein eine Erfahrung erzielen möchten, die einer dualen Ansicht ähnelt, ohne zwei spezifische Ansichten zu entwerfen, sollten Sie stattdessen mehrere Instanzen mit Ihrer App unterstützen, um die vom Betriebssystem bereitgestellte integrierte Unterstützung zu nutzen. Dies kann hilfreich sein, um zwei Produkte miteinander zu vergleichen, die auf zwei Registerkarten geöffnet sind, oder in ähnlichen Szenarien.

Hauptnutzen:
Mehrere Ansichten derselben App im selben Container, was den Vergleich von Inhalten ähnlichen Typs nebeneinander ermöglicht.
Typen von Apps, die von diesem Muster profitieren können:
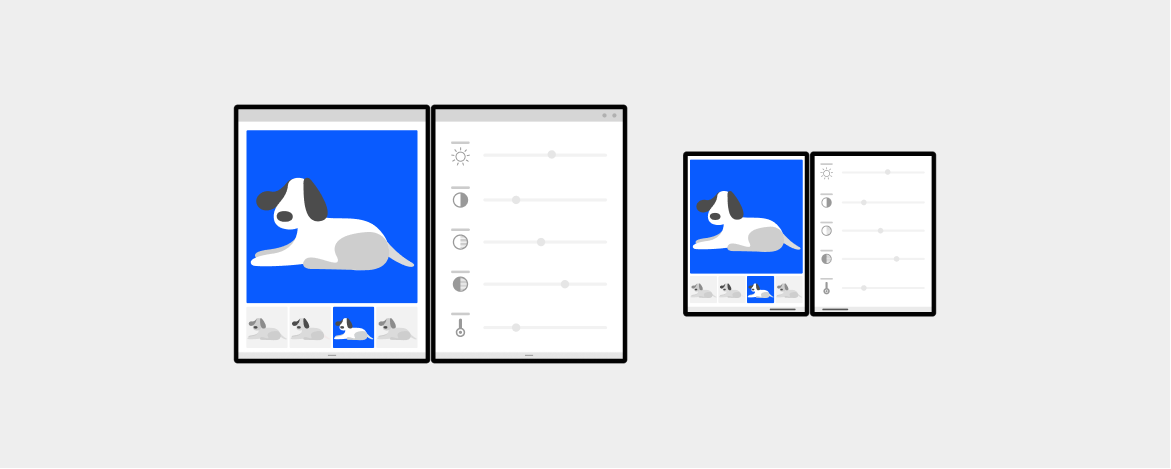
Das Begleitbereichsmuster bietet eine großartige Gelegenheit, die Vorteile der zusätzlichen Bildschirmfläche zu nutzen, indem ansonsten ausgeblendete Oberflächen der zweiten Ebene angezeigt werden, wenn die App auf beide Bildschirme erweitert wird.

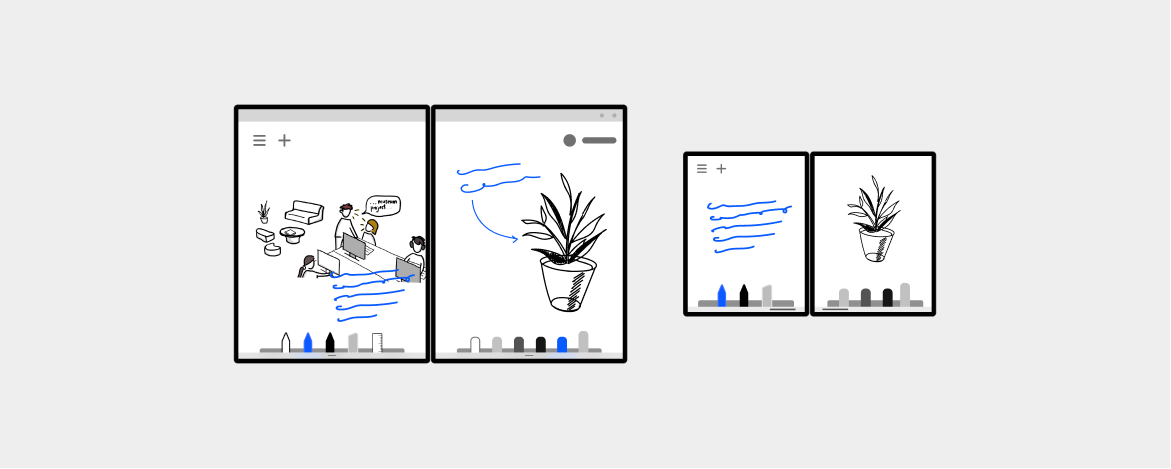
Sie können auch zwei Bildschirme nutzen, indem Sie den App-Zeichenbereich auf einem Bildschirm platzieren und den anderen zur Aufnahme von Tools verwenden, mit denen der Inhalt des Zeichenbereichs bearbeitet werden kann. Wenn Sie den Begleitbereich für ein Szenario mit Tools verwenden, ist es aus Gründen der Ergonomie wahrscheinlich besser, wenn sich die Tools auf der rechten Seite oder im unteren Bereich befinden, doch testen Sie Ihre App, um herauszufinden, was bei Ihrer App am besten funktioniert.


Hauptnutzen:
Anzeigen von ergänzendem Kontext, um Benutzern das Erledigen von Aufgaben zu erleichtern (in der Regel mithilfe einer Primär-/Sekundärbeziehung), indem bislang verborgene Funktionen der Ebene 2 an die Oberfläche geholt werden, um einen schnelleren Zugriff zu ermöglichen.
Die Trennung der zu nutzenden Inhalte von den Tools für die Interaktion mit den Inhalten erleichtert Benutzern die Analyse des Inhalts und die Konzentration darauf. Dies bietet eine ergonomisch bessere Erfahrung, da sich die Tools näher an den Händen befinden, insbesondere bei Dual-Querformat-Modi.
Typen von Apps, die von diesem Muster profitieren können:
Wählen Sie eine Entwicklungsplattform aus, um zu erfahren, wie Sie Dual-Screen-Apps erstellen:
Training
Lernpfad
Finanz‑ und Betriebs-Apps implementieren - Training
Planen und entwerfen Sie Ihre Projektmethodik, um Finanz‑ und Betriebs-Apps mit FastTrack-Diensten, Datenverwaltung und mehr erfolgreich zu implementieren.