Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
Hinweis
Die Retail Interest Group von Dynamics 365 Commerce wurde von Yammer zu Viva Engage verschoben. Wenn Sie keinen Zugriff auf die neue Viva Engage-Community haben, füllen Sie dieses Formular (https://aka.ms/JoinD365commerceVivaEngageCommunity) aus, um hinzugefügt zu werden, und bleiben Sie an den neuesten Diskussionen beteiligt.
Dieser Artikel behandelt Karussellmodule und es wird beschrieben, wie diese Siteseiten in Microsoft Dynamics 365 Commerce hinzugefügt werden.
Verwenden Sie ein Karussellmodul, um mehrere Werbeartikel, einschließlich umfangreicher Bilder, in einem drehenden Karussellbanner zu platzieren, das Kunden durchsuchen können. Beispielsweise kann ein Händler mehrere neue Produkte oder Werbeaktionen mithilfe eines Karussellmoduls auf einer Startseite präsentieren.
Sie können Inhaltsblockmodule innerhalb eines Karussellmoduls hinzufügen. Die Eigenschaften des Karussellmoduls definieren dann, wie diese Module angezeigt werden.
Beispiele für Karussellmodule im E-Commerce
- Verwenden Sie ein Karussell mit mehreren Werbemodulen auf einer Startseite.
- Verwenden Sie ein Karussell mit mehreren Werbemodulen auf einer Produktdetailseite.
- Verwenden Sie ein Karussell auf jeder Marketingseite, um mehrere Werbeaktionen oder Produkte zu bewerben.
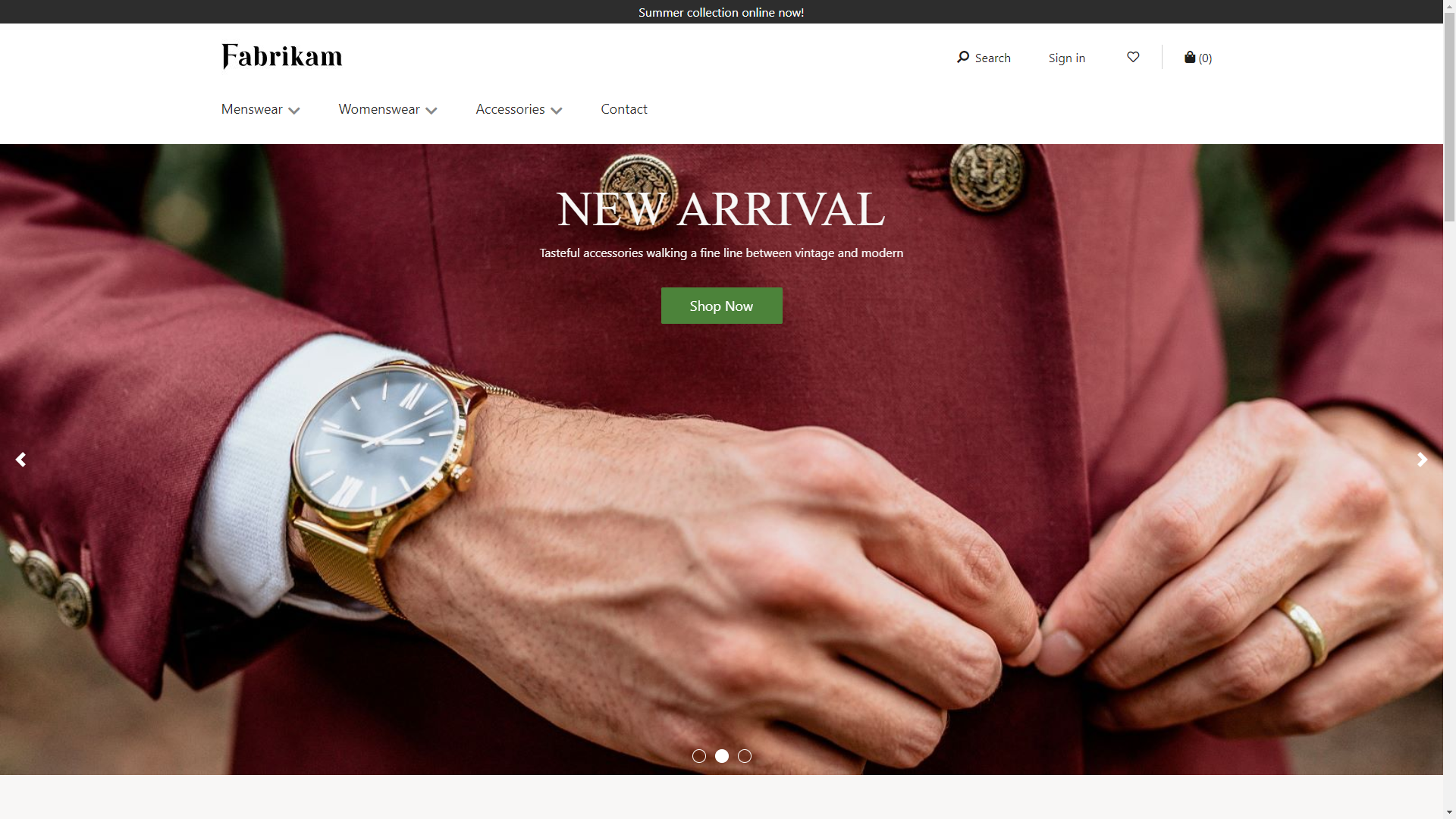
Das folgende Bild zeigt ein Beispiel eines Karussellmoduls, das auf einer Homepage verwendet wird. Dieses Karussellmodul enthält mehrere Inhaltsblockelemente.

Karussellmoduleigenschaften
| Eigenschaftenname | Wert | Beschreibung |
|---|---|---|
| Automatische Wiedergabe | True oder False | Wenn Sie den Wert auf "True" festlegen, erfolgt der Übergang zwischen Elementen innerhalb des Karussells automatisch. Wenn Sie den Wert auf "False" festlegen, tritt kein Übergang auf, es sei denn, der Kunde verwendet die Tastatur oder Maus, um von einem Element zum nächsten Element zu wechseln. |
| Folienübergangsintervall | Ein Wert in Sekunden | Das Intervall für Übergänge zwischen Artikeln. |
| Übergangstyp | Anzeigen oder Ausblenden | Der Übergangseffekt zwischen Elementen. |
| Karussellflipper ausblenden | True oder False | Wenn Sie den Wert auf "True" festlegen, werden die Karussell-Flipper- und Sequenzanzeige ausgeblendet. |
| Karussell ablehnen zulassen | True oder False | Wenn Sie den Wert auf "True" festlegen, können Benutzer das Karussell schließen. |
Ein Karussellmodul einer neuen Seite hinzufügen
Führen Sie die folgenden Schritte aus, um einer neuen Seite ein Karussellmodul hinzuzufügen und die erforderlichen Eigenschaften festzulegen:
- Wechseln Sie zu Vorlagen und wählen Sie Neu aus, um eine neue Vorlage zu erstellen.
- Im Dialogfeld Neue Vorlage unter Vorlagenname geben Sie Karussellvorlage ein und wählen OK.
- Fügen Sie im Slot Text das Modul Standardseite hinzu.
- Wählen Bearbeiten beenden, um die Vorlage einzuchecken, und wählen Sie dann Veröffentlichen, um sie zu veröffentlichen.
- Verwenden Sie die Karussellvorlage, die Sie soeben erstellt haben, um eine Seite zu erstellen, die Sie Karussellseite nennen.
- Im Haupt- Slot der neuen Seite fügen Sie ein Containermodul hinzu.
- Stellen Sie im rechten Bereich den Wert Breite auf Bildschirm füllen ein.
- Fügen Sie unter Seitengliederung dem Karussellmodul ein Werbebanner-Modul hinzu.
- Fügen Sie dem Karussellmodul ein Inhaltsblockmodul hinzu. Legen Sie die Eigenschaften des Inhaltsblockmoduls fest, indem Sie Überschrift, Verknüpfung, Layout und andere Eigenschaften bereitstellen.
- Fügen Sie ein weiteres Inhaltsblockmodul hinzu und konfigurieren Sie es.
- Legen Sie nach Bedarf weitere Eigenschaften für das Karussellmodul fest.
- Wählen Speichern und dann Vorschau aus, um eine Vorschau der Seite anzuzeigen. Die Seite zeigt ein Karussell mit zwei Modulen darin (ein Heromodul und ein Featuremodul). Sie können zusätzliche Eigenschaften für das Karussell, den Hero und Funktionsmodule ändern, um den gewünschten Effekt zu erreichen.
- Wählen Bearbeiten beenden, um die Seite einzuchecken, und wählen Sie dann Veröffentlichen, um sie zu veröffentlichen.