Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
Sie können Ihre Umfrage in eine Webseite einbetten, indem Sie den Einbettungscode der Umfrage in den Quellcode Ihrer Webseite einfügen. Sie können eine der folgenden Optionen eingebetteten Stile für die Umfrage auswählen:
Inline: Zeigt die Umfrage statisch auf der Webseite an.
Popup-Fenster: Zeigt die Umfrage basierend auf der Aktion des Befragten in einem Popup-Fenster an.
Schaltfläche: Zeigt die Umfrage an, wenn eine Schaltfläche ausgewählt wird. Standardmäßig lautet der Schaltflächenname Feedback.
Notiz
Wenn Sie eine Umfrage in eine Webseite einbetten, stellen Sie sicher, dass die Einstellung Nur Personen in meiner Organisation können antworten in Umfrageverteilungseinstellungen deaktiviert ist.
Wenn Sie Variablen erstellt haben, werden diese verwendet, um die Informationen Ihrer antwortenden Seite und den Kontext zu erfassen und diese Daten in der Umfrageantwort zu speichern. Sie können auch neue Variablen erstellen, wenn erforderlich. Wenn die entsprechenden Werte im Einbettungscode nicht an Variablen übergeben werden, werden die Standardwerte verwendet.
Die Werte der Variablen in einer Antwort werden auf der Registerkarte Personalisierte Daten in einer Umfrageantwort angezeigt.

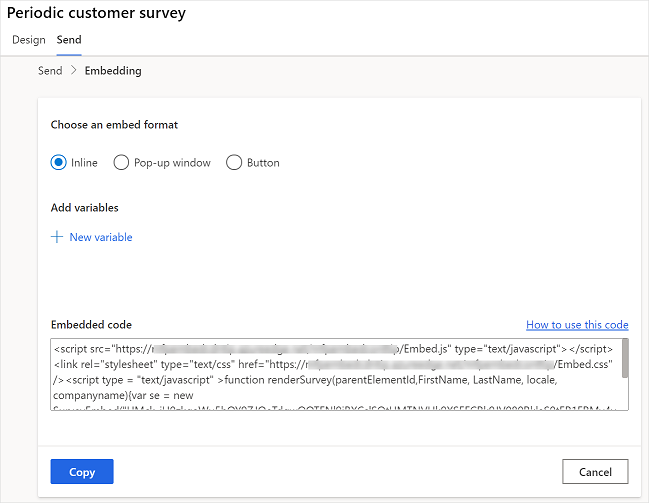
So betten Sie Ihre Umfrage ein
Öffnen Sie die Umfrage, die Sie einbetten möchten, und gehen Sie zur Registerkarte Senden.
Auswählen Einbettungscode.
Unter Wählen Sie ein Einbettungsformat und wählen Sie eine der folgenden Optionen:
Integriert
Popupfenster
Schaltfläche
Optional unter Variablen hinzufügen wählen Sie Neue Variable, um eine neue Variable zu erstellen.
Der Einbettungscode wird gemäß den von Ihnen ausgewählten Optionen generiert.
Wählen Sie Kopieren, und fügen Sie dann den Einbettungscode in eine Webseite ein, um Ihre Umfrage einzubetten. Sie müssen dann den Quellcode der Webseite aktualisieren, um die Umfrage auf der Webseite anzuzeigen. Informationen darüber, wie der Quellcodes aktualisiert wird, finden Sie unter Update des Quellcodes einer Webseite.

Aktualisieren des Quellcodes einer Webseite
Nachdem Sie den Einbettungscode generiert haben, müssen Sie ihn dem Quellcode Ihrer Webseite hinzufügen und eine Methode erstellen, die die Funktion renderSurvey zum Rendern der Umfrage auf der Webseite aufruft. Sie müssen sicherstellen, dass die Werte in der Funktion renderSurvey in der gleichen Reihenfolge übergeben werden wie die Umfragevariablen, die in der Funktion renderSurvey im Embed-Code definiert sind.
Für eine Inline-Umfrage muss ein übergeordneter Container div mit der ID surveyDiv definiert werden, damit die Umfrage angezeigt werden kann. Die Mindestbreite und -höhe des übergeordneten div-Containers muss 350 Pixel bzw. 480 Pixel betragen.
Szenario zur Einbindung einer Inline-Umfrage
Angenommen, Sie haben eine Umfrage mit zwei zusätzlichen Umfragevariablen erstellt (E-Mail und Seitentitel). Sie möchten die Umfrage als Inline in Ihre Webseite einbetten und die Umfrage laden, sobald die Seite geladen wird. Der Embed-Code wird wie folgt generiert:
<script src="https://www.contoso.com/Embed.js" type="text/javascript"></script><link rel="stylesheet" type="text/css" href="https://www.contoso.com/Embed.css" />
<script type = "text/javascript" >function renderSurvey(parentElementId, FirstName, LastName, Email, PageTitle)
{var se = new SurveyEmbed("JtSG9ha000000000020pTSB1AovM_5u8bQH1UQjlNQjZRWV0000000000","https://www.contoso.com/");
var context = {"FirstName": FirstName,"LastName": LastName,"Email": Email,"PageTitle": PageTitle,};
se.renderInline(parentElementId, context);}</script>
Im vorhergehenden Einbettungscode enthält die Funktion renderSurvey neben dem ausgewählten parentElementId-Parameter auch die Umfragevariablen. Der Parameter parentElementId erhält beim Aufruf die Container-ID div.
Sie müssen auf der Webseite, auf der Sie die Umfrage anzeigen möchten, einen div-Container mit der ID surveyDiv erstellen. Dieser div-Container zeigt die Umfrage statisch in einem bestimmten Bereich auf der Webseite an. Da Sie die Umfrage beim Laden der Seite laden möchten, erstellen Sie eine Methode wie folgt:
<script>
window.addEventListener('load', function () {
renderSurvey("surveyDiv", "Bert", "Hair", "bert.hair@contoso.com", "Product Overview");
}, false);
</script>
Die vorhergehende Methode ruft die Funktion renderSurvey auf und übergibt die erforderlichen Werte entsprechend. In dieser Methode werden statische Benutzerdetails übergeben, aber Sie können eine Funktion bereitstellen, die die angemeldeten Benutzerdetails abruft.
Notiz
Die obigen Ausschnittscodes dienen als Beispiel. Sie müssen den eigentlichen Einbettungscode aus Customer Voice generieren und Methoden gemäß Ihren Anforderungen erstellen.
Siehe auch
Arbeiten mit Einstellungen für die Umfrageverteilung
Senden Sie eine Umfrage mit dem integrierten E-Mail-Editor
Senden Sie eine Umfrage mit Power Automate
Senden Sie eine Umfrage verknüpfen an andere
Senden Sie eine Umfrage mithilfe eines QR-Codes